Shall I allow infinite scrolling or not?
Shall I allow infinite scrolling in pages in my site or not? Debate about usefulness of infinite page scrolling is always lively. For certain debates the answer is simple, yes or not, but in this case the best answer is just: “It depends”.
Such a disappointing answer, but the most sincere one, because it depends on the aim of your own site.
Let’s see together what the real answer for your site is.
First of all, what is infinite scrolling? Infinite-scrolling pages load the first part of the page immediately, as soon as the page is opened and load the rest of the page later when the page scrolls till the end or when users click on a link that allows them to load more content. This will take shorter time in comparison to sites that manage big amounts of products with pagination, which requires users to click on something that opens and loads a new page.
However, infinite scrolling pages can become also too long and here is where the dilemma starts: is it good for me or not?
Successful sites like Twitter, Pinterest or Facebook use it: so, “if they did and they are successful, I can use it as well and get enormous benefits from it”. This is not always true and here is where many of us got confused. Twitter, Pinterest and Facebook are websites with a very frequent flow of user-entered content, that people could scroll back endlessly in search of something interesting.
This mechanism, though, might not be good for a page with highlighted content. For example if you want to direct your user to a comparison between some of the most popular products of your shop or a comparison between opinions of two authors about the same subject in your blog.
But, if everyone would advice you against infinite scrolling for such pages, think of your shop pages or category pages: don’t you think it might be the best solution especially if you have many products among which your users may want to choose? They could scroll all of them and without having to wait long seconds for loading of new pages. That’s where it is fantastic, don’t you think?
Or even, consider the case you have a blog: you publish news and comments about whatever subject, or everyday news. Your users will certainly come every day in search of news or will go back in search of yesterday news. No best choice, then, than giving them the possibility to scroll back until the piece of news that interests them. This is true especially when you are not looking for anything in particular, but just for “yesterday” news, in which case, despite its indisputable usefulness, a search tool cannot help.
Do you want a more specific example? Imagine you have a shop with children toys. The most typical user of this type of shop comes without a clue about what to get and needs to browse all products in search for a good idea, most times an idea for gifts. If they are looking for a gift for their little nephew or cousin, they might find it very useful to scroll down the page and look for everything the shop offers. Or rather, browse a specific category and keep scrolling the page instead of having to load a huge page (which is too slow) or click on “next” button and load a new page. This last process is typical of pagination, but it takes much more time and in most cases you end up with leaving the page if you do not have any idea about what to purchase.
These are exactly the cases in which infinite scrolling can only help you improve user experience in your site, especially in some of the pages where you intentionally put a lot of products so that your users can see as many as possible.
So, now you will probably wondering how you can apply this to your WordPress site and improve user experience. Luckily, WordPress is so versatile that there is almost always a plugin for any need: also in this case there is one (not surprised at that, right?), a simple but excellent plugin to make your pages scroll endlessly: YITH WooCommerce Infinite Scrolling.
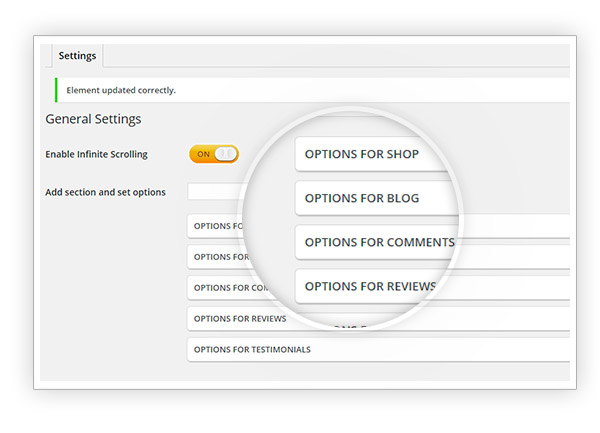
It allows you to transform only some pages of your site into endlessly scrollable pages. You can choose, for example, shop page or your main page, or more category pages. This is really useful, because, as we have already said, those pages that can be scrolled endlessly will certainly benefit from improved loading speed. Your users probably will not even notice the infinite scrolling feature, because they are used to it, but this will make them feel comfortable because familiar with it.

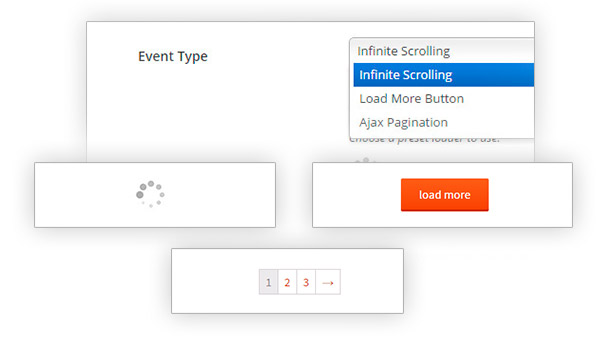
Moreover, you can choose the best way to apply the infinite scrolling feature to your site. The most common one is the feature that allows you to load automatically more content as soon as users scroll till the last items loaded: this makes loading of more products smoother for them, even though sometimes this might not be the solution you prefer. Some users might be confused by never seeing the end of the page. Do not worry, there is a solution for this possibility too: in fact, you can choose to show a “Load more” button or link at the end of the first part loaded that makes this process clearer to users. They know they have reached the end of the page and they can quickly load more content by clicking on the button: new content in the same page without getting lost among many different pages.
And for those who do not want to abandon the look of pagination, but do not want to run into the negative effect of having to load the whole content of new pages, YITH WooCommerce Infinite Scrolling has put another option at their disposal: AJAX Pagination. Your site will have the look of a pagination but its content is loaded quickly as well as for infinite scrolling. A solution for every need!

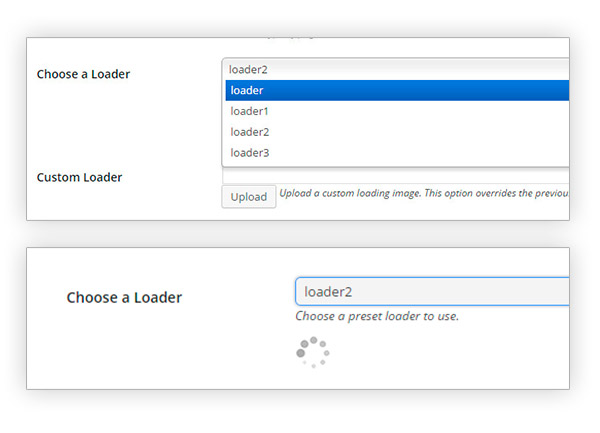
Moreover, each of the above mentioned modes can also grant you a certain degree of customization. For example, if you choose “infinite scrolling” mode, your users will automatically see an icon at the end of the page, informing them about loading and you can either choose the default icon or upload your own “loading” icon to give your touch to it or to give graphic coherence to your site. Or in case you choose “loading button” mode, you can customize the button by applying a label and CSS classes and make it fit with your theme style. Choose also the animation for uploading of more content in the page, and it’s done, your infinite scrolling page is exactly as you wished!

Don’t miss this wonderful feature in your site! Try the free version or get the premium version of YITH WooCommerce Infinite Scrolling and user experience of your site will get improved!