
Aiuta i tuoi clienti a trovare facilmente i prodotti a cui sono interessati
Senza un valido aiuto trovare il prodotto giusto all’interno di un e-commerce può essere un’impresa quasi impossibile per gli utenti. Le ricerche di usabilità dimostrano che il 75% degli utenti abbandona uno shop se non riesce a trovare ciò che sta cercando entro un lasso di tempo di 15 secondi. Per questo motivo, rendere il processo di selezione e la ricerca del prodotto più semplice diventa fondamentale nella fidelizzazione dei clienti e nel facilitare le vendite.
La questione è semplice: se gli utenti non possono filtrare velocemente la lista dei prodotti non possono trovare facilmente ciò che stanno cercando. E se non possono trovarlo, non possono comprarlo.
YITH WooCommerce Ajax Product Filter permette ai tuoi utenti di filtrare i prodotti in base alle loro esigenze (categoria, taglia, colore, brand, prezzo e molto altro) e di trovare esattamente quello che vogliono acquistare in pochi secondi: uno strumento semplice e potente per indirizzare i tuoi clienti verso il loro prodotto ideale, velocizzare i processi di acquisto e aumentare così le conversioni del tuo shop online.
Il nostro plugin è lo strumento ideale per ogni genere di store, in particolare per quelli che propongono un grande numero di prodotti e che rischiano di confondere il cliente e perdere numerose e importanti vendite.
Guida efficacemente i tuoi potenziali clienti verso i tuoi prodotti e ricorda: hai solo 15 secondi per farlo!
Crea infiniti preset di filtri per mostrarli in pagine o categorie di prodotto diverse
Attraverso il pannello di amministrazione del plugin puoi creare infiniti gruppi di filtri (che prendono il nome di “preset”). In ogni preset puoi scegliere quali filtri configurare e infine decidere dove mostrarli attraverso il widget, lo shortcode, il blocco Gutenberg o il widget di Elementor. In questo modo puoi creare filtri diversi in base alla pagina in cui vuoi inserirli: ad esempio, puoi impostare filtri diversi in base alle categorie di prodotto o creare pagine personalizzate con filtri specifici.


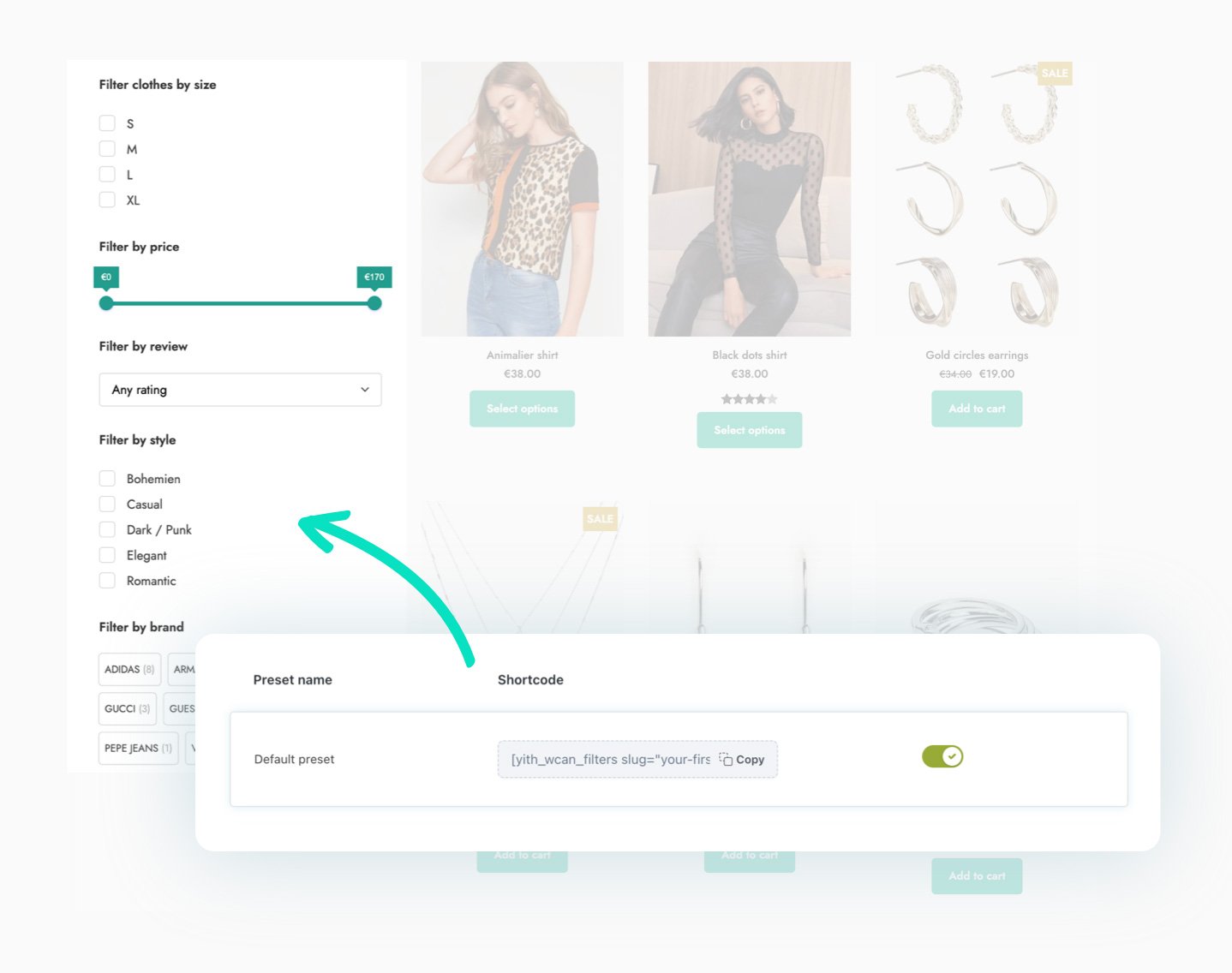
Attiva il preset di default e in pochi secondi (e clic) i filtri saranno funzionanti nel tuo shop
Per semplificarti la vita abbiamo inserito nel plugin un preset di default che contiene tutti i filtri disponibili nel plugin. Puoi disabilitare i filtri che non ti servono e scegliere dove e come mostrarli: vuoi inserire i filtri nella barra laterale della pagina Shop? Usa l’apposito widget e i filtri saranno immediatamente configurati e visibili ai tuoi clienti. Puoi anche utilizzare lo shortcode del preset di default o inserire in una qualsiasi pagina il blocco Gutenberg incluso nel plugin: indipendentemente dal metodo che scegli, in pochi secondi e meno di cinque clic avrai i filtri funzionanti nel tuo shop
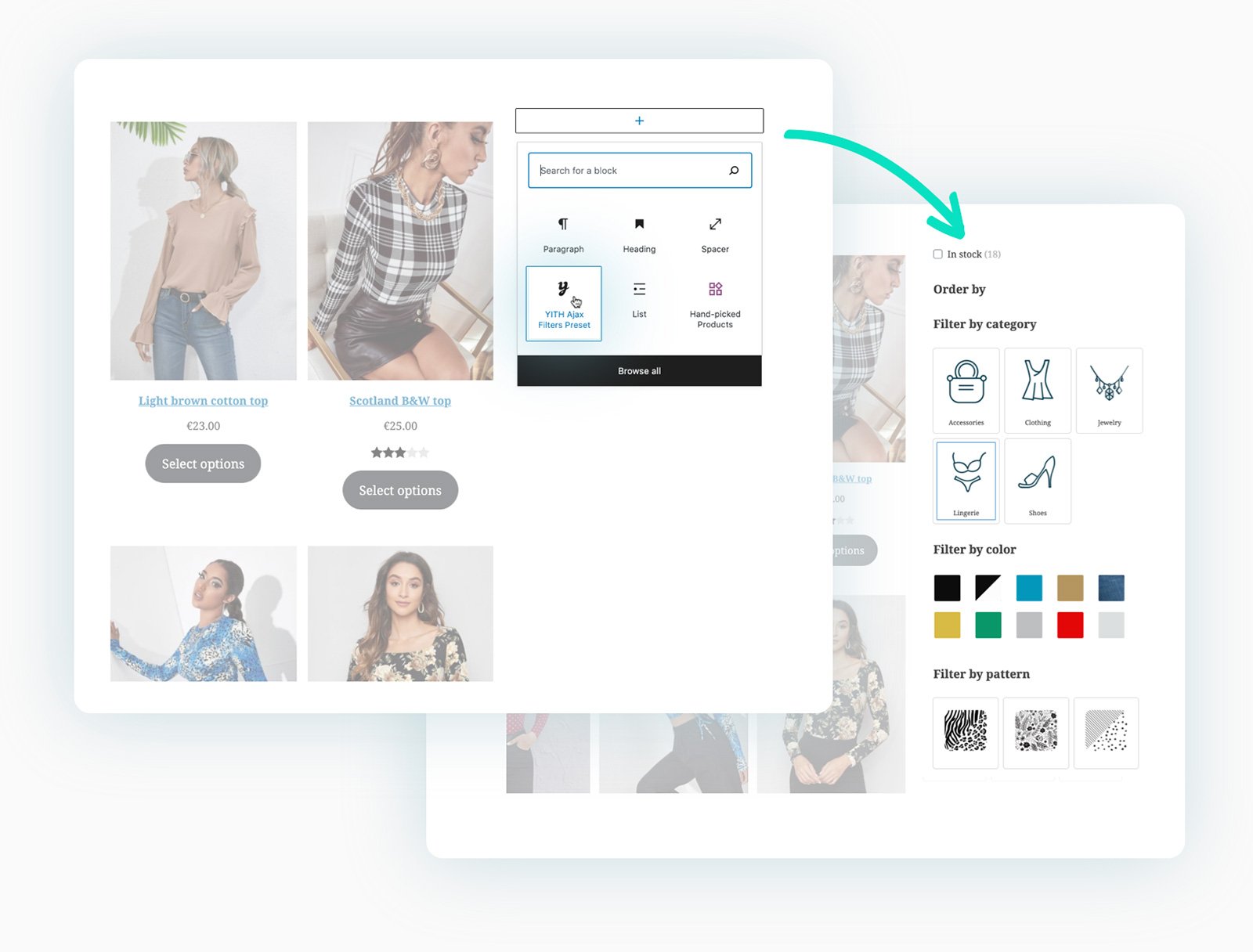
Inserisci i filtri in qualsiasi pagina del tuo shop: puoi farlo attraverso il widget, lo shortcode, il blocco Gutenberg e il widget di Elementor
Puoi mostrare i filtri nelle pagine standard di WooCommerce (come la pagina shop o le categorie di prodotto) o in qualsiasi pagina personalizzata. Hai diverse opzioni a tua disposizione: puoi usare il widget YITH Ajax Product Filter in qualsiasi barra laterale o area widget, l’omonimo blocco Gutenberg per inserire i filtri nelle diverse pagine del tuo shop e, se usi Elementor, troverai anche un widget specifico per questo page builder

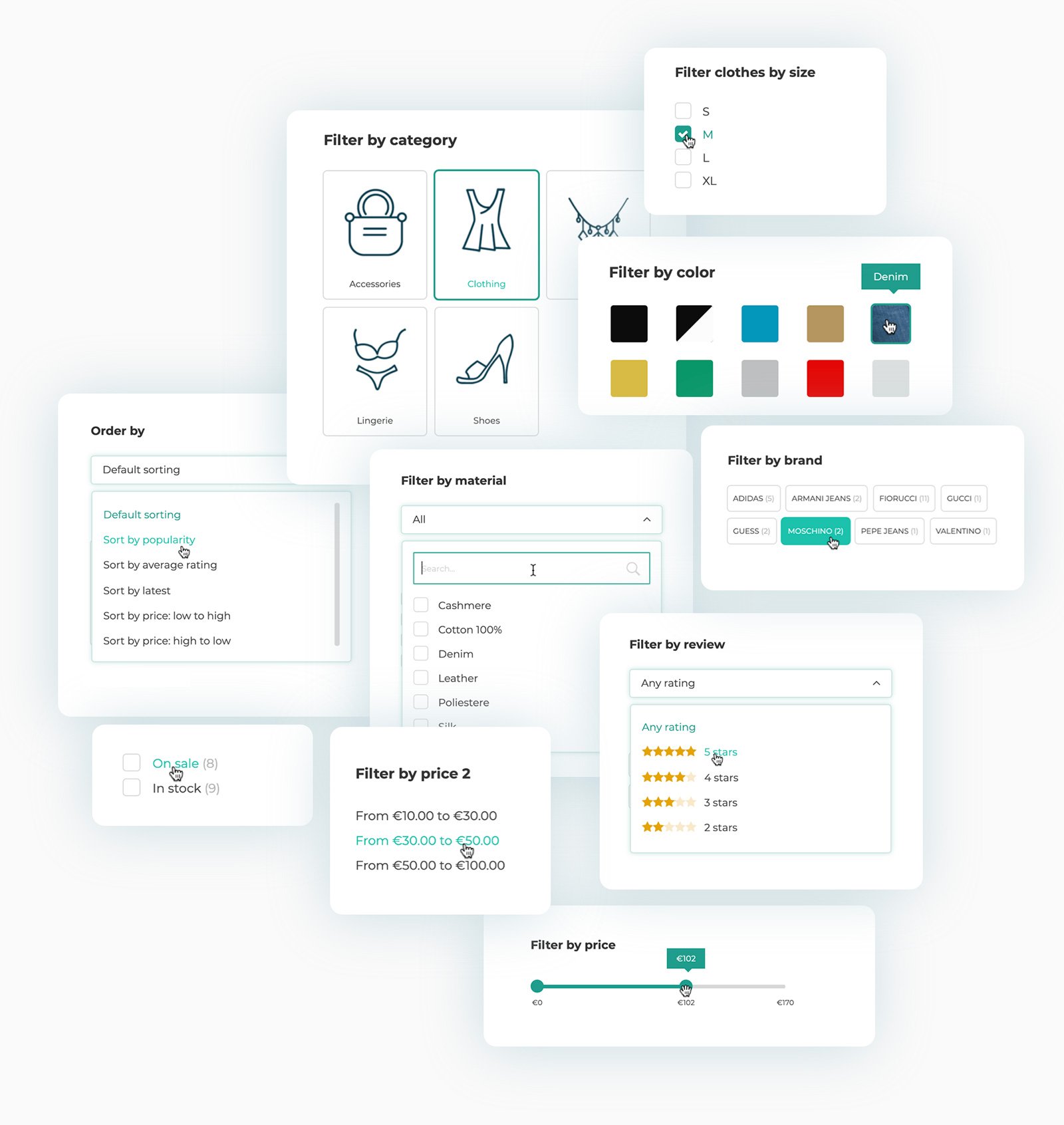
Un’incredibile libreria di filtri da attivare
Secondo le ricerche del Baymard Institute, i filtri indispensabili per gli utenti che comprano in un e-commerce sono cinque: gli utenti prima di acquistare un prodotto online vogliono filtrare per prezzo, per brand, per taglia, per colore e per valutazione.
YITH WooCommerce Ajax Product Filter include questi filtri e molti altri ancora per rispondere a 360 gradi alle tue esigenze e a quelle degli utenti che acquistano nel tuo shop.

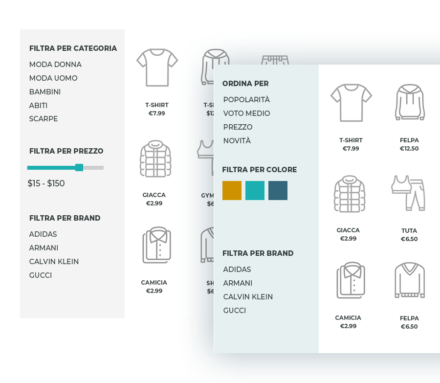
Filtra per categoria: per permettere agli utenti di scegliere quale categoria di prodotto visualizzare
Filtra per tag: per permettere agli utenti di filtrare i prodotti in base ai tag assegnati
Filtra per prezzo: per permettere agli utenti di filtrare i prodotti in base a un determinato range di prezzo (e in base a quanto sono disposti a spendere)
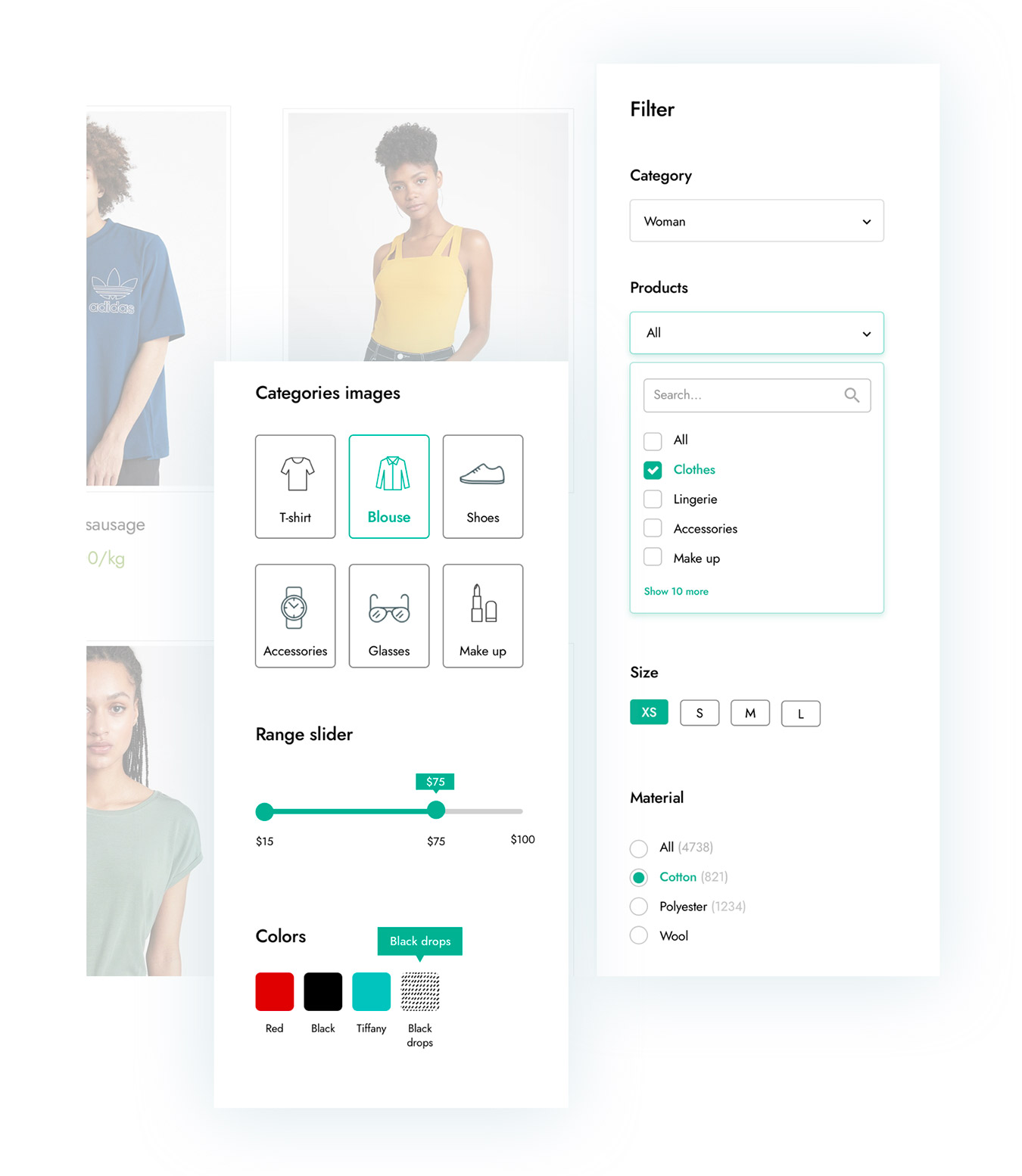
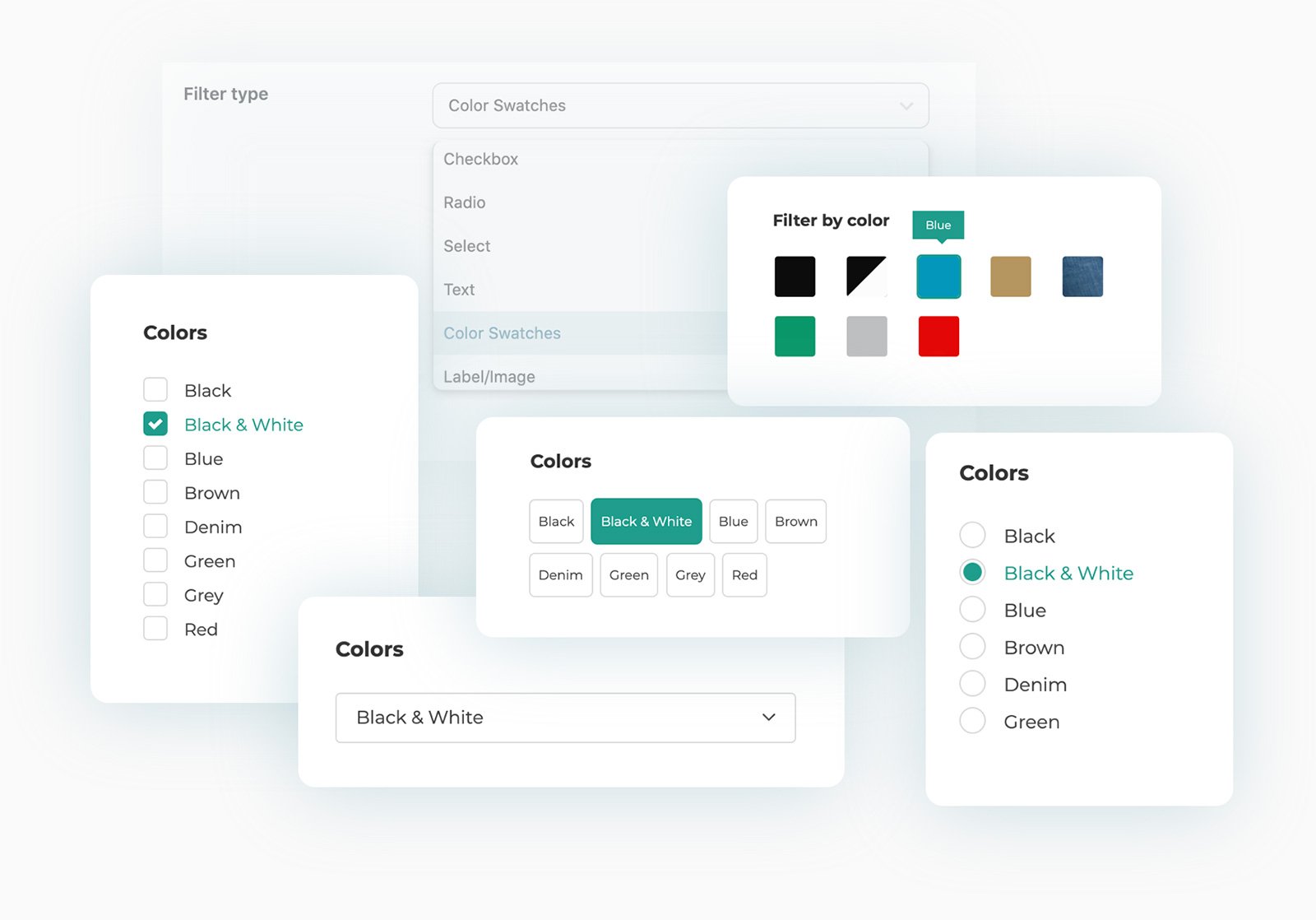
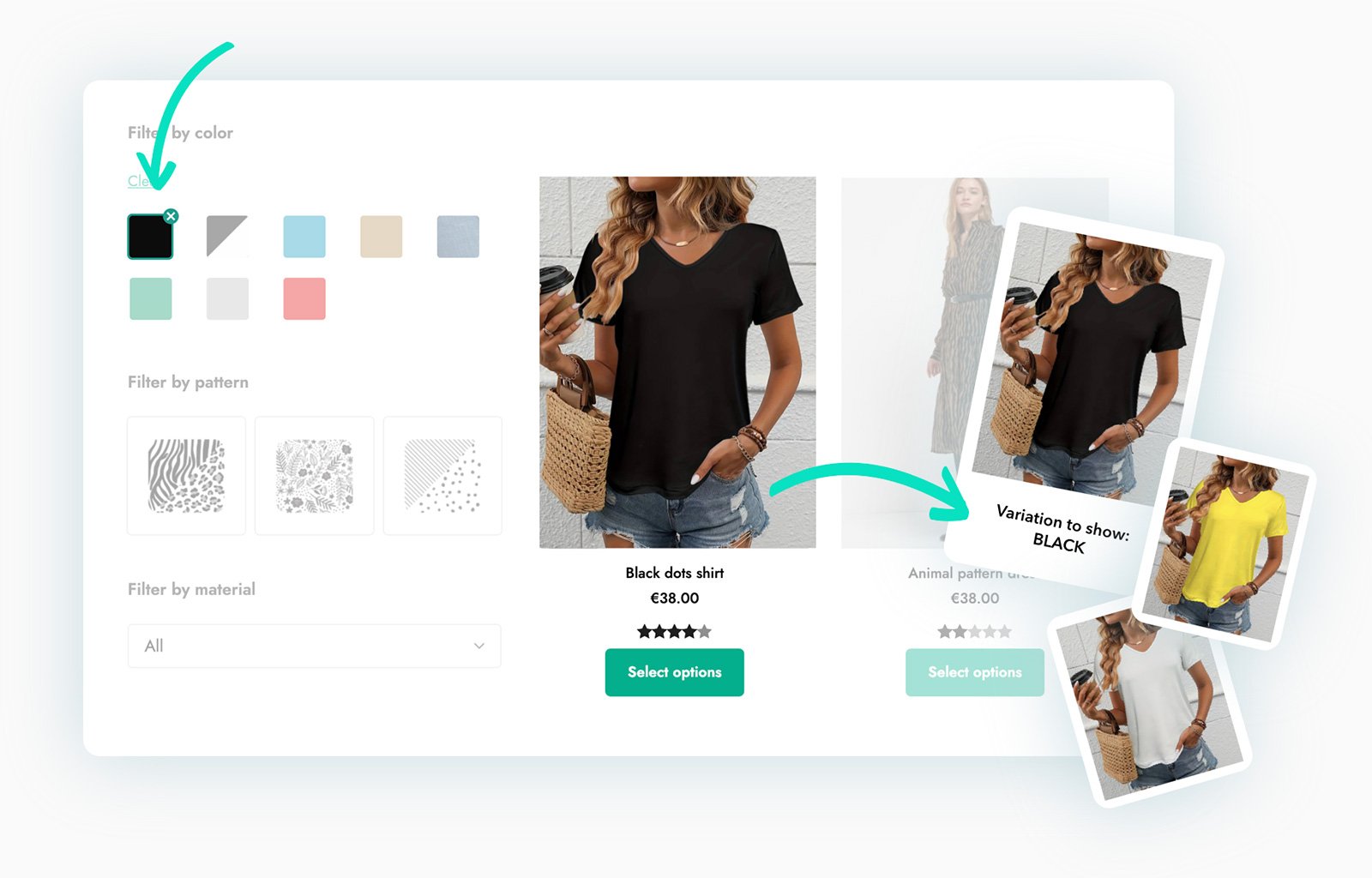
Filtra per colore e taglia: puoi creare filtri per tutti gli attributi creati sul tuo store, come taglie e colori. Per il filtro colore puoi mostrare color swatches (campioni colore) quadrati o circolari o utilizzare immagini per rappresentare pattern, sfumature o tessuti
Filtra per valutazione: per permettere agli utenti di filtrare i prodotti in base alle valutazioni inserite dagli altri clienti (la maggior parte delle persone che compra online vuole escludere i prodotti con una media di una o due stelle e analizzare solo i prodotti che hanno buone recensioni)
Filtra per brand: grazie alla compatibilità con il nostro plugin YITH Brands Add-on, per permettere agli utenti di visualizzare i prodotti di brand specifici
Mostra solo prodotti in offerta: grazie a questa opzione gli utenti possono scegliere di visualizzare solo i prodotti scontati
Mostra solo prodotti in stock: grazie a questa opzione gli utenti possono scegliere di filtrare i prodotti in base alle loro necessità e di escludere dalla lista i prodotti che non sono disponibili
Filtri dinamici che si adattano alle azioni dell’utente
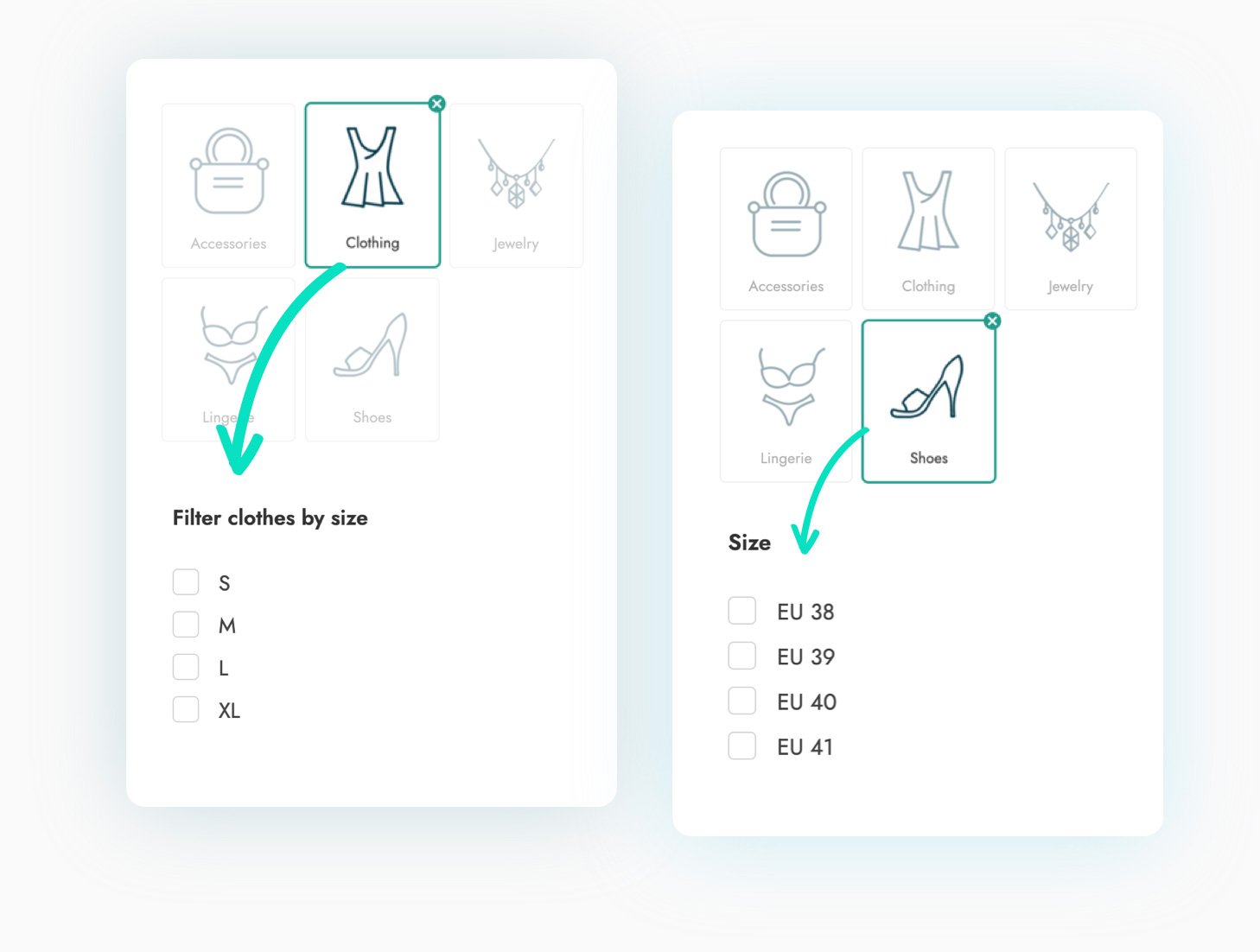
Grazie ad un’apposita opzione, puoi fare in modo che il plugin mostri solo i filtri attinenti alla categoria di prodotto selezionata dall’utente. In questo modo, se il tuo cliente seleziona la categoria scarpe, il filtro per taglia (S, M, L, XL) che è attinente solo alla categoria abbigliamento verrà nascosto automaticamente.


Scegli lo stile con cui mostrare i filtri
Scegli se utilizzare checkbox, radio button, select, multiselect, label o immagini per mostrare i filtri ai clienti. Per esempio, per il filtro colore puoi utilizzare un elenco testuale, dei campioni colore o caricare immagini che possano rappresentare al meglio sfumature di colore o pattern particolari. Per le categorie prodotto puoi utilizzare label testuali o utilizzare icone capaci di identificare visivamente ogni categoria.
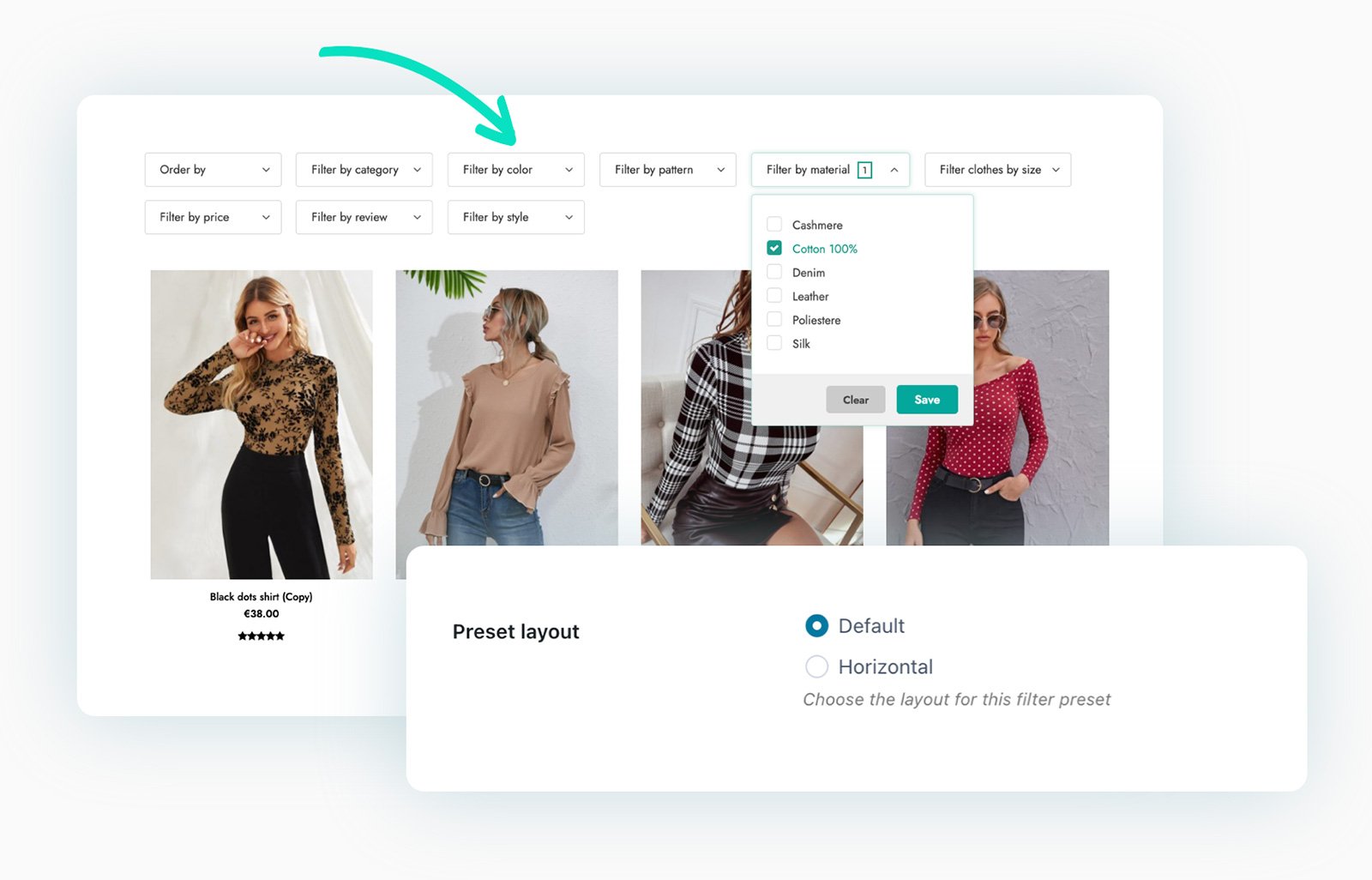
Mostra i filtri in una sezione orizzontale sopra i prodotti
I filtri orizzontali sono una soluzione adottata da un numero sempre maggiore di e-commerce (il 24% circa) e rappresentano un’ottima alternativa alla classica sidebar che viene spesso ignorata dagli utenti.
Nel nostro plugin potrai configurare i filtri in un layout orizzontale e inserirli sopra i prodotti dello shop, replicando nel tuo e-commerce una soluzione moderna e versatile utilizzata da shop come Zalando.


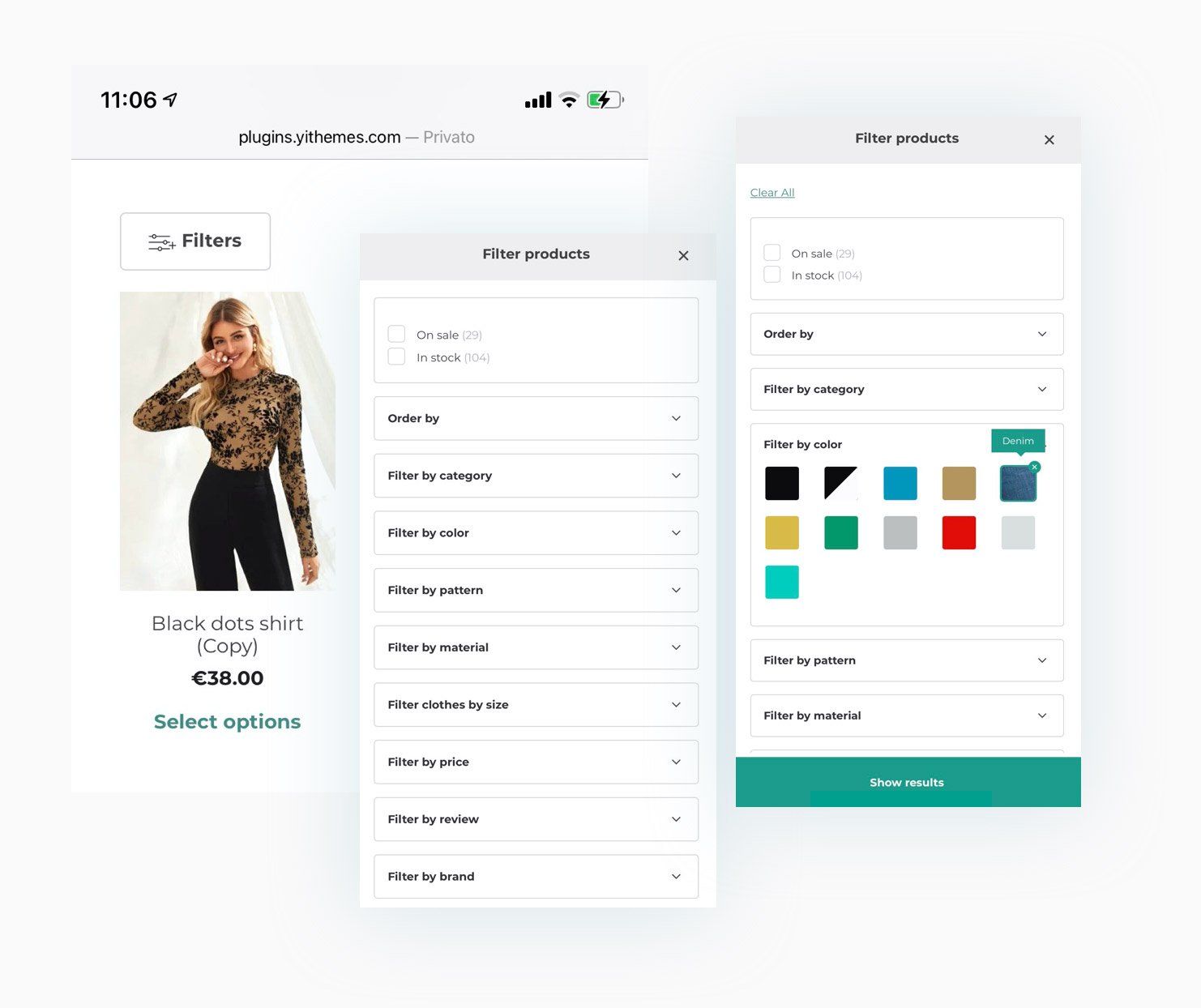
Design 100% mobile-friendly: perfetta esperienza utente per chi compra da smartphone e tablet
La maggior parte degli utenti visita un e-commerce e acquista un prodotto online attraverso uno smartphone o un tablet.
Per questo abbiamo progettato con cura una versione dei filtri ottimizzata per chi consulterà il tuo shop da un dispositivo mobile: i filtri si apriranno e potranno essere selezionati in una modale, come consigliato dalle principali linee guida sull’usabilità e la user experience.
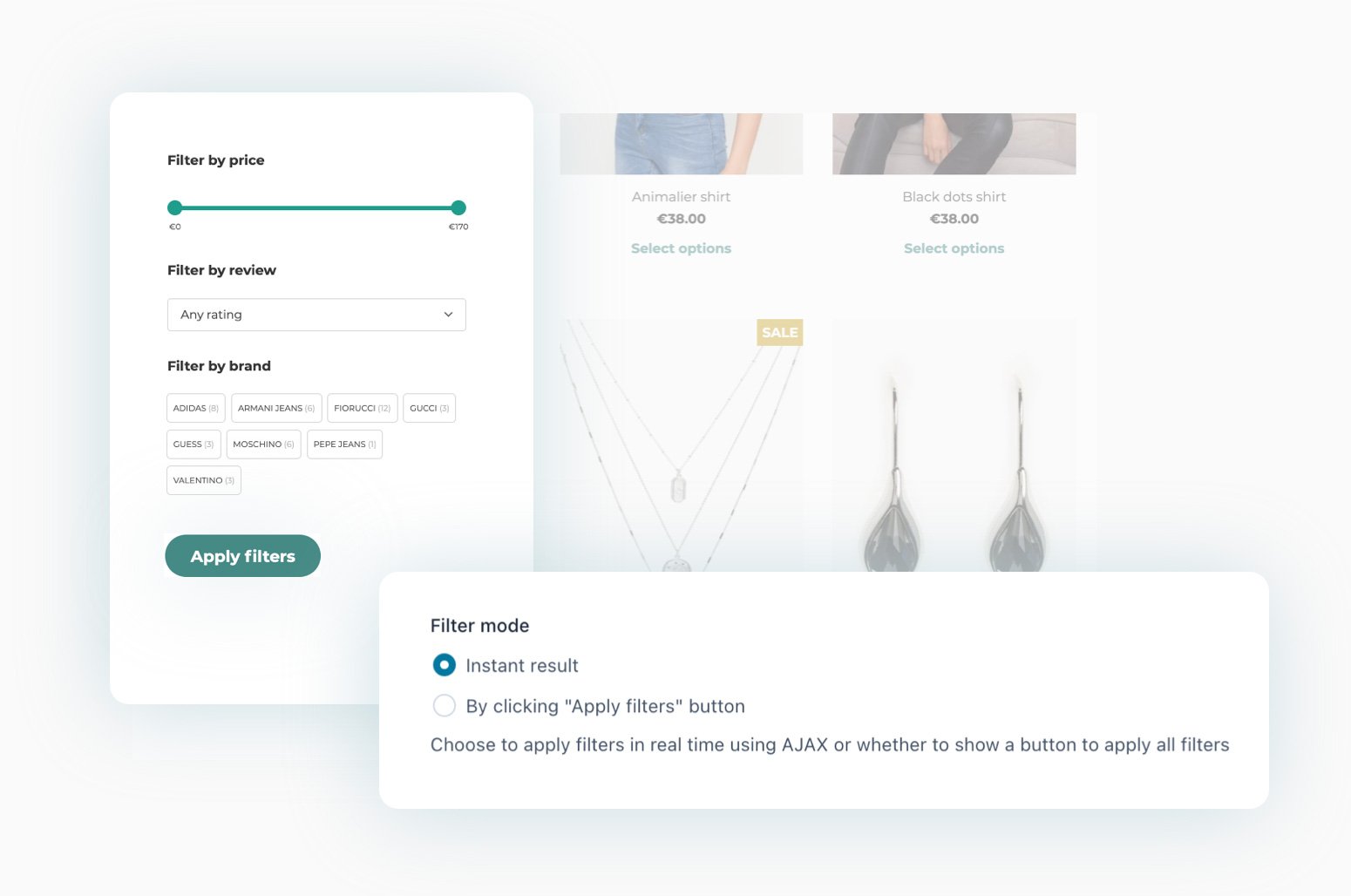
Fai funzionare i filtri in AJAX
Permetti ai tuoi clienti di visualizzare i risultati dei filtri e di ottenere feedback in tempo reale. O, se preferisci, disattiva l’opzione Ajax e mostra un pulsante “Applica filtri” per effettuare il filtro dei prodotti.


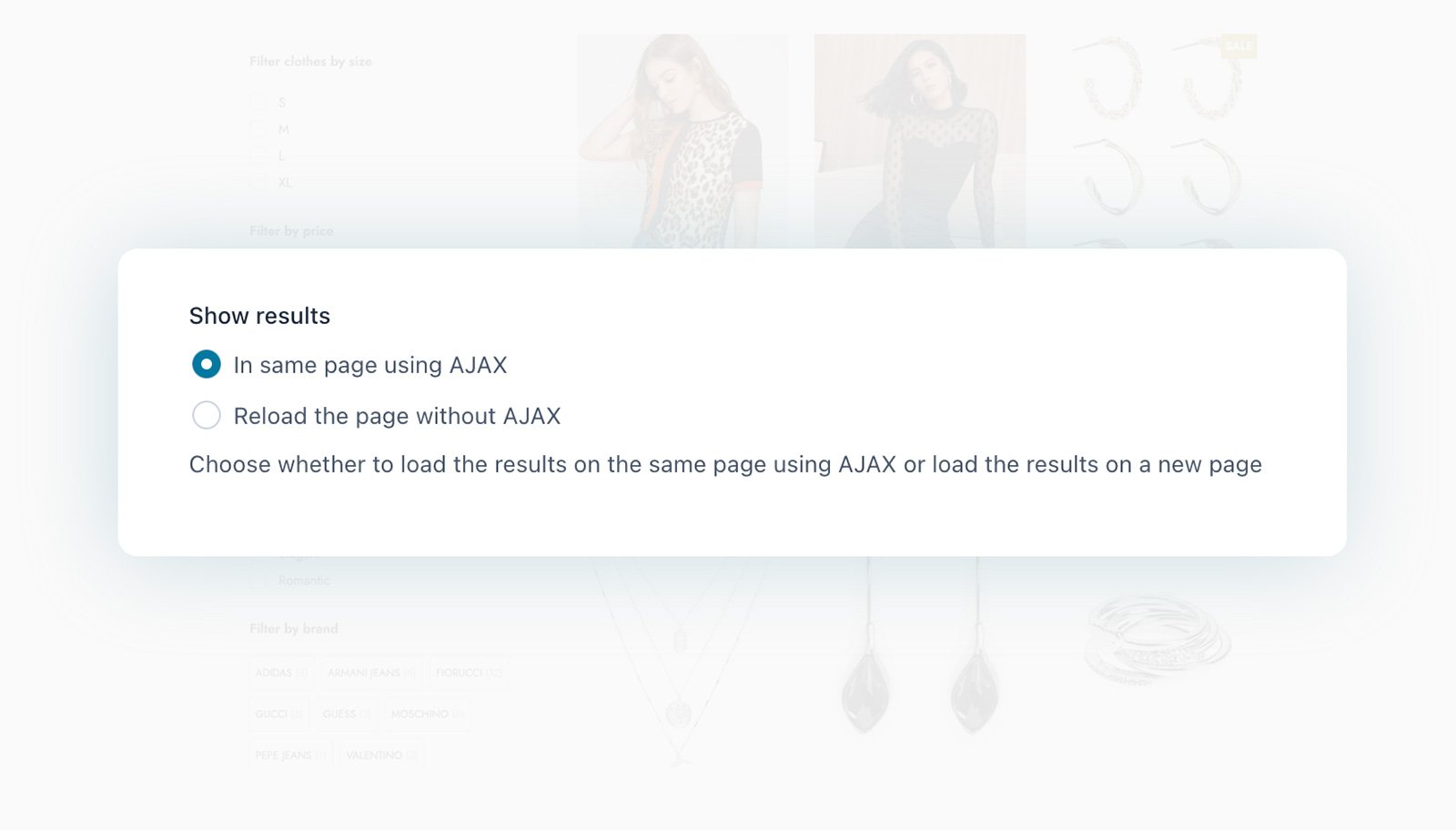
Scegli dove caricare i risultati del filtro
Scegli se mostrare i risultati del filtro nella stessa pagina in AJAX o se ricaricare la pagina.
Supporto per i prodotti variabili
Il nostro plugin si distingue per il completo supporto ai prodotti variabili: quando una specifica variazione corrisponde ai criteri di filtraggio, verrà mostrata quest’ultima piuttosto che il prodotto variabile da cui dipende. Ad esempio, se nello shop è disponibile una maglietta in più colori e l’utente filtra per il colore “nero”, nella lista dei prodotti verrà mostrata l’immagine del prodotto, il prezzo e le altre informazioni relative alla variazione della maglietta che ha come attributo il colore nero.


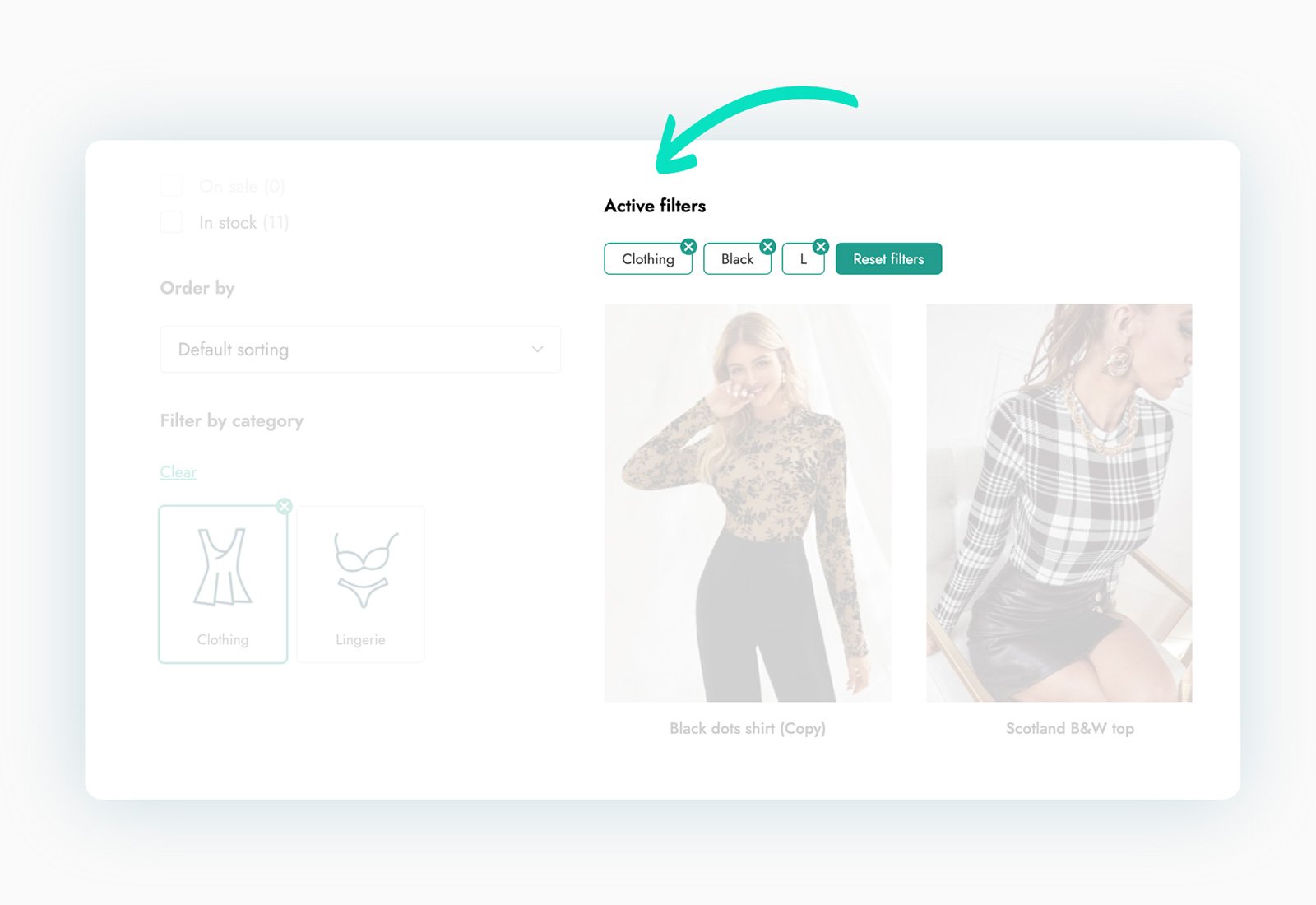
Scegli se e dove mostrare il pulsante “resetta filtri” e i filtri selezionati
Per migliorare la user experience dei tuoi clienti puoi mostrare i filtri attivi (e scegliere se mostrarli nel pannello dei filtri o in alto, sopra la lista dei prodotti) e un pulsante che permetta con un solo clic di rimuovere tutti i filtri e tornare alla lista dei prodotti nello stato originale.
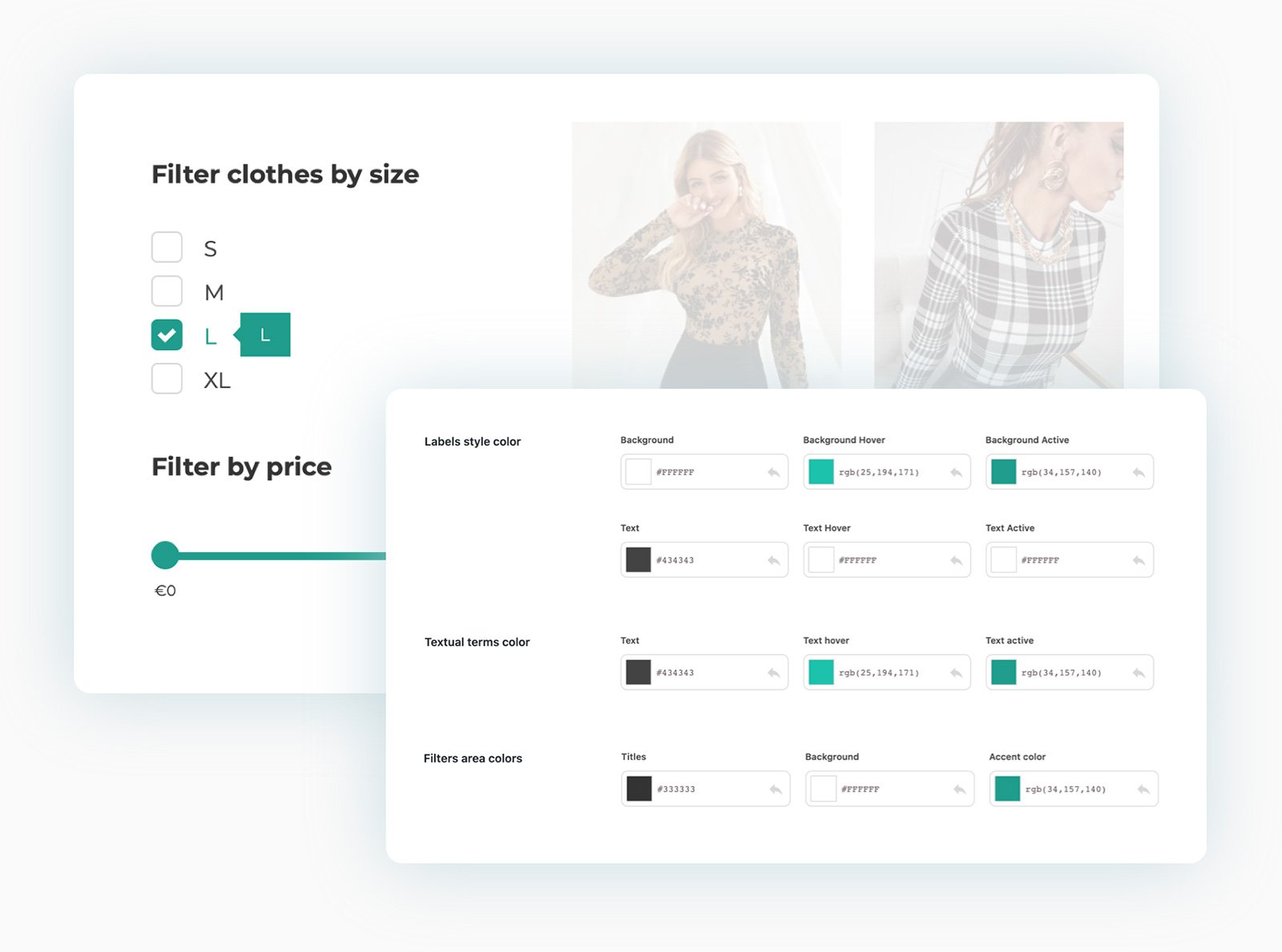
Personalizza i colori dell’area filtri
Se scegli di utilizzare lo stile del plugin, puoi personalizzarlo modificando il colore di sfondo dell’area dei filtri, i colori dei testi e il colore “accent” con cui vengono identificate le opzioni attive.


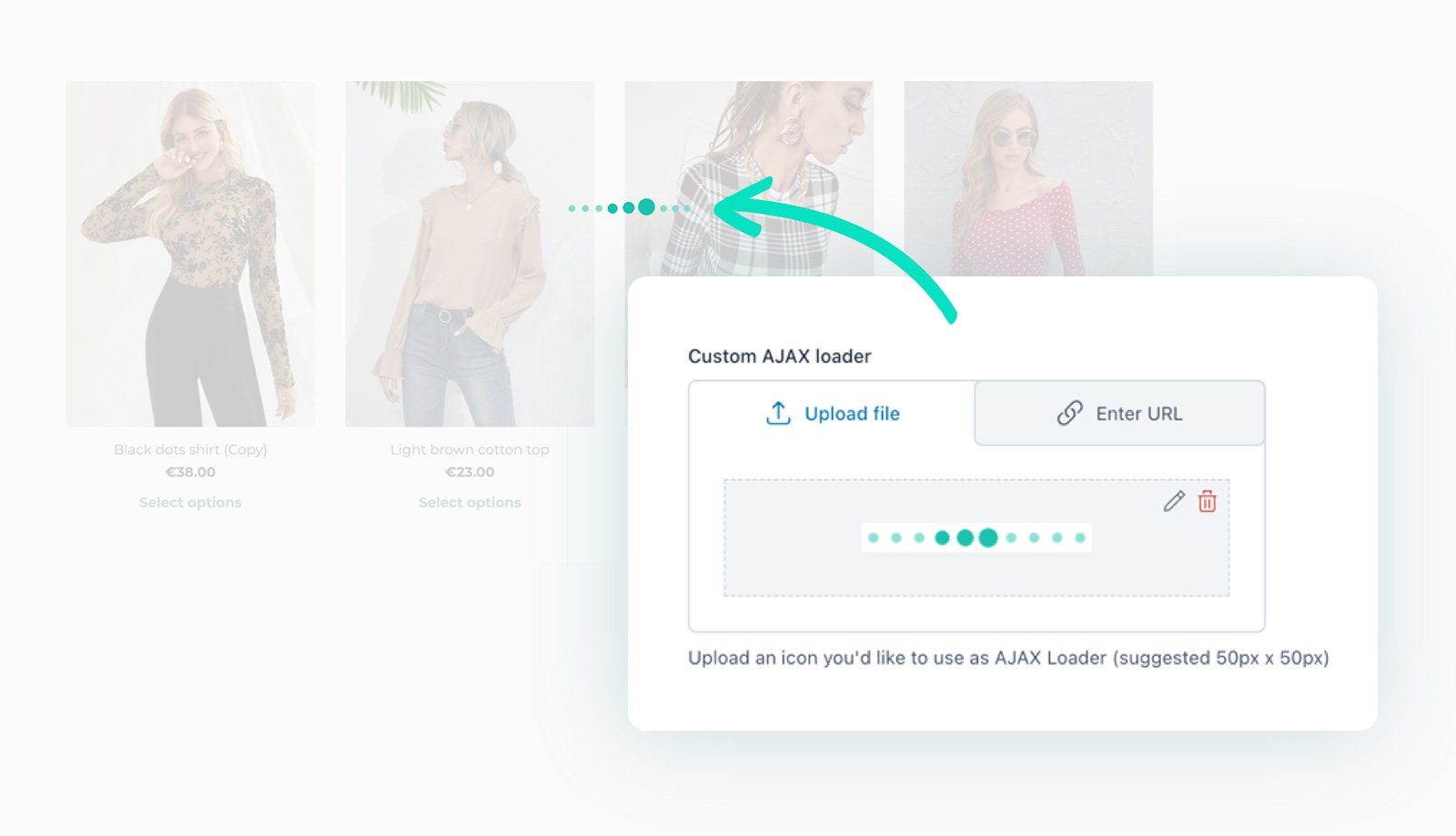
Personalizza il loader
Utilizza il loader predefinito del plugin o carica un loader personalizzato se vuoi un tocco originale.
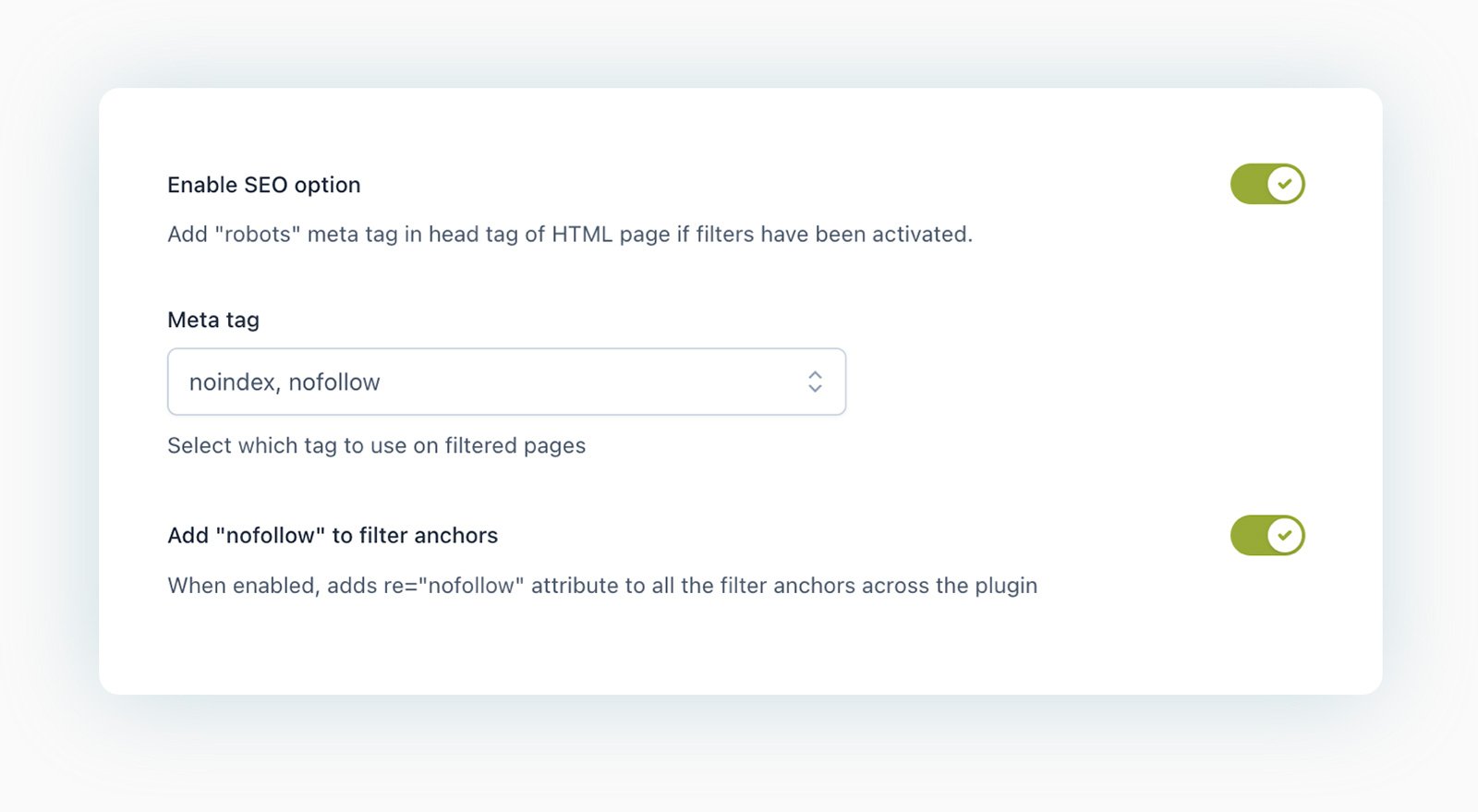
Scegli se indicizzare o meno gli URL generati
Scegli se gli URL generati attraverso i filtri devono essere indicizzati sui motori di ricerca o se preferisci nasconderli.


Scegli come configurare i permalink della pagina dei risultati filtrati
Configura come dovrebbe apparire l’URL della pagina con i filtri attivi: puoi decidere di non modificare l’URL della pagina, di modificarlo aggiungendo i filtri applicati o di modificarlo attraverso i permalink personalizzati del plugin (in questo modo gli URL saranno più brevi e semplici da condividere).
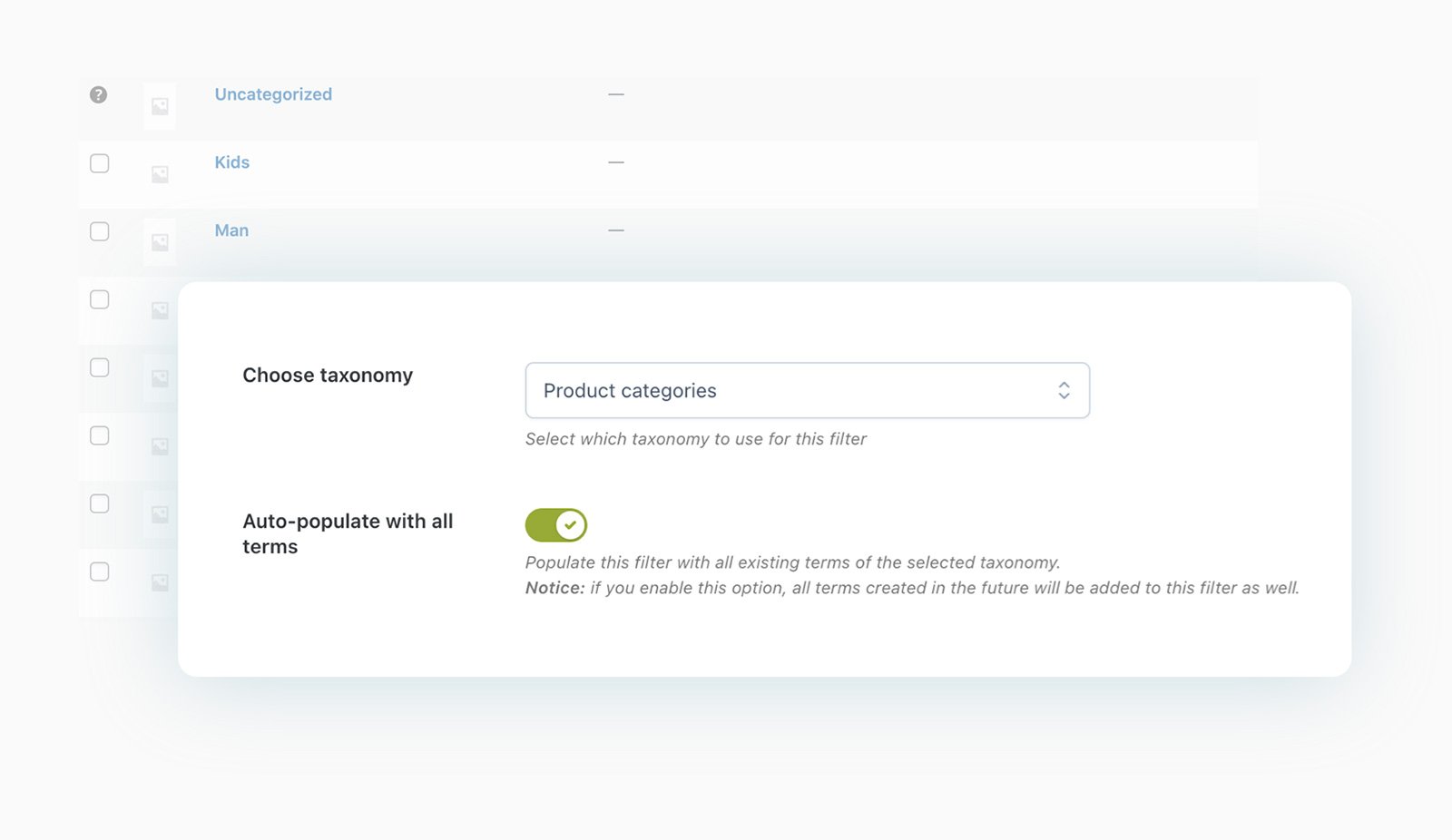
Popola automaticamente i termini dei filtri con gli attributi, i tag e le tassonomie di WooCommerce
Do you have a filter for brands or categories and you want to add those brands and categories automatically to the filter when creating them on WooCommerce? The new option “Auto-populate with all terms” allows having automated management of filters and synchronizing them with categories, tags, attributes, and taxonomies that you will create in your shop, without editing them manually.
If you use our YITH WooCommerce Color & Label Variations, you will be able to retrieve also color swatches, labels or images configured with this plugin and show them on the related filters automatically.


1 anno di aggiornamenti, correzione di bug e supporto tecnico
La licenza ufficiale del plugin ti dà diritto ad un anno di aggiornamenti (e alle nuove funzionalità che verranno aggiunte nelle prossime versioni), alla correzione di errori e bug e accesso alla nostra piattaforma di supporto tecnico.

Garanzia 30 giorni soddisfatto o rimborsato
Hai qualche dubbio sul plugin e non sai se è adatto al tuo progetto? Non hai di che preoccuparti, puoi sempre avvalerti della nostra garanzia 100% soddisfatto o rimborsato e ottenere un rimborso completo entro 30 giorni dall’acquisto.
























 Show more
Show more
Alejandro J. - cliente verificato
Por el momento muy bien, me gustaBuenísimo este plugin, llevaba un tiempo probando la versión gratuita y por fin me decidí a comprarlo, la verdad que no me defraudó, estoy my contento con mi compra.
devmaster-109 - cliente verificato
Top-notch pluginIt has fantastic options and it works very well in my ecommerce, but my favorite option is the price slider. I really recommend it.
Victoria Martín - cliente verificato
Muy buen plugin!Me gusta mucho! Es super útil... quería añadir un filtro horizontal para mi tienda y por fin encontré uno que me gusta!
albagroup974 - cliente verificato
Very good supportSupport was very responsive and understanding of my problem. I thank them for their professionalism and I recommend the plugin!
Henry C. - cliente verificato
Very happy with the plugin and with their teamI have been using the plugin for a while, and I decided to leave a review now because I'm super happy with the latest update. It's such an improvement and I feel like it added a lot of value to the plugin! Keep up the nice work.