«Gracias» es una de las primeras palabras que le enseñamos a los niños: siete letras que indican gratitud y reconocimiento hacia quienes se dirigen a nosotros con una palabra o un gesto amable.
Según las estadísticas, decimos una media de doce «gracias» al día: al compañero que nos ofrece un café, al coche que se detiene para dejarnos pasar en el paso de peatones, a la cajera del supermercado que nos da el cambio o a la persona que le preguntamos por una dirección en la calle.
Lo hacemos de forma espontánea, automática, casi sin darnos cuenta.
Probablemente por eso tendemos a subestimar el verdadero potencial de esta palabra.
Índice de contenidos
- ¿Por qué deberías añadir una página de agradecimiento personalizada en WooCommerce?
- La página de agradecimiento por defecto de WooCommerce
- Cómo utilizar un plugin para personalizar la página de agradecimiento de WooCommerce
- Cómo configurar la página de agradecimiento de WooCommerce
- Cómo sustituir la página de agradecimiento por defecto de WooCommerce por una personalizada
- Configurar el estilo de la página de agradecimiento
- Crea reglas para elegir qué página de agradecimiento mostrar en WooCommerce
- Conclusión
¿Por qué deberías añadir una página de agradecimiento personalizada en WooCommerce?
¿Sabías que un experimento publicado en el Journal of Marketing demostró que cuando una joyería llamaba por teléfono y daba las gracias a un grupo de clientes, estos gastaban posteriormente un 70% más que los clientes con los que no se había contactado por teléfono?
Por lo tanto, si vendes productos o servicio en línea, dar las gracias a tus clientes pueden marcar la diferencia, tanto para retenerlos y recompensarlos como para incentivarlos a volver a comprar.
Por lo tanto, cada vez que alguien haga un pedido en tu comercio electrónico, asegúrate de:
- Enviar un correo electrónico de confirmación del pedido que no solo contenga los detalles del mismo, sino que también agradezca al cliente por su compra;
- Mostrar una página de agradecimiento personalizada que se adapte al estilo de tu tienda y que sea a la vez funcional, emotiva y también útil para estructurar una estrategia de ventas dirigidas y cruzadas.
También hay que considerar que los clientes suelen tener preguntas tras hacer una compra. Pueden ser sobre plazos de entrega u otras cuestiones. Al fin y al cabo, uno puede sentirse vulnerable después de gastar dinero, sobre todo si es la primera vez que se compra en un sitio, lo que da lugar a un número importante de tiques o mensajes de soporte.
Si observas un patrón similar, puedes evitar esta molestia y aligerar la carga de trabajo del personal de atención al cliente incluyendo esta información directamente en la página de agradecimiento que aparece tras la compra.
La página de agradecimiento por defecto de WooCommerce
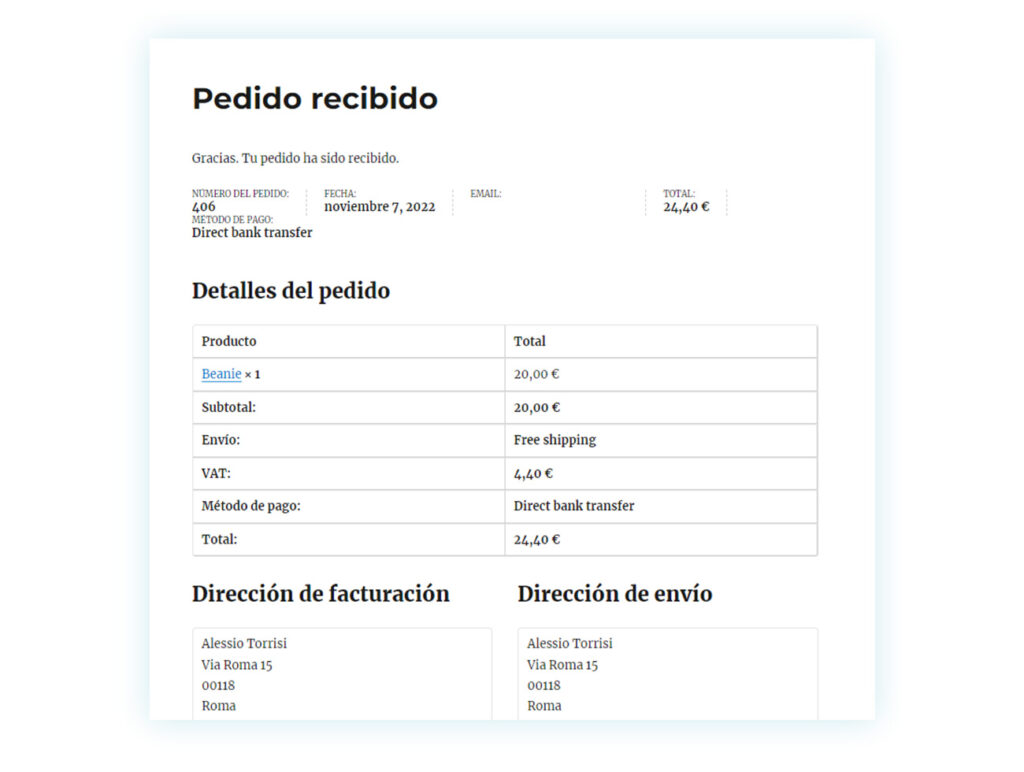
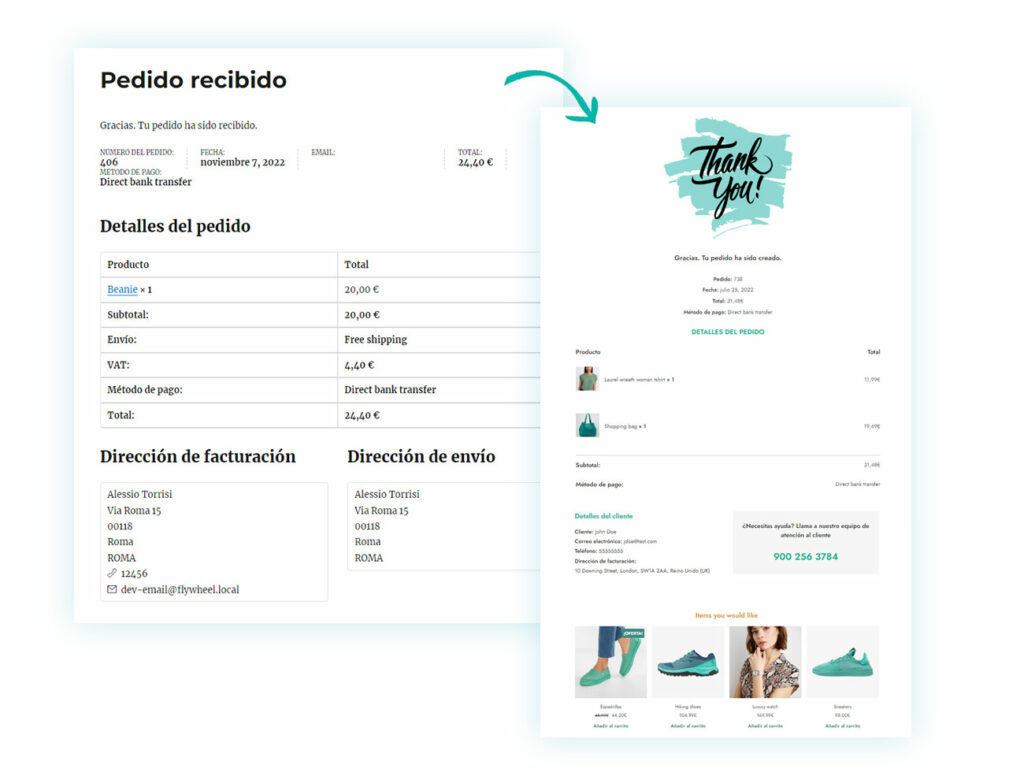
La “Thank You Page” (página de agradecimiento) disponible por defecto en WooCommerce es realmente básica y superficialmente estructurada. Y tenemos que admitir que deja mucho que desear desde el punto de vista estético:

Además, esta página no está en la sección «Páginas» que puedes gestionar en tu instalación de WordPress. Solo puedes modificarla si eres programador y sabes programar en PHP.
Hay muchos tutoriales online que pueden guiarte en la personalización de esta página, pero WordPress/WooCommerce son utilizados por muchas personas que no están familiarizadas con los lenguajes de programación (dada su naturaleza accesible).
Así que vamos a ver cómo se puede editar esta página con unos simples clics.
Cómo utilizar un plugin para personalizar la página de agradecimiento de WooCommerce
Si quieres personalizar la página de agradecimiento de WooCommerce y no tienes los conocimientos necesarios para hacerlo, existe una alternativa que puede facilitarte las cosas: el plugin YITH Custom Thank You Page for WooCommerce.
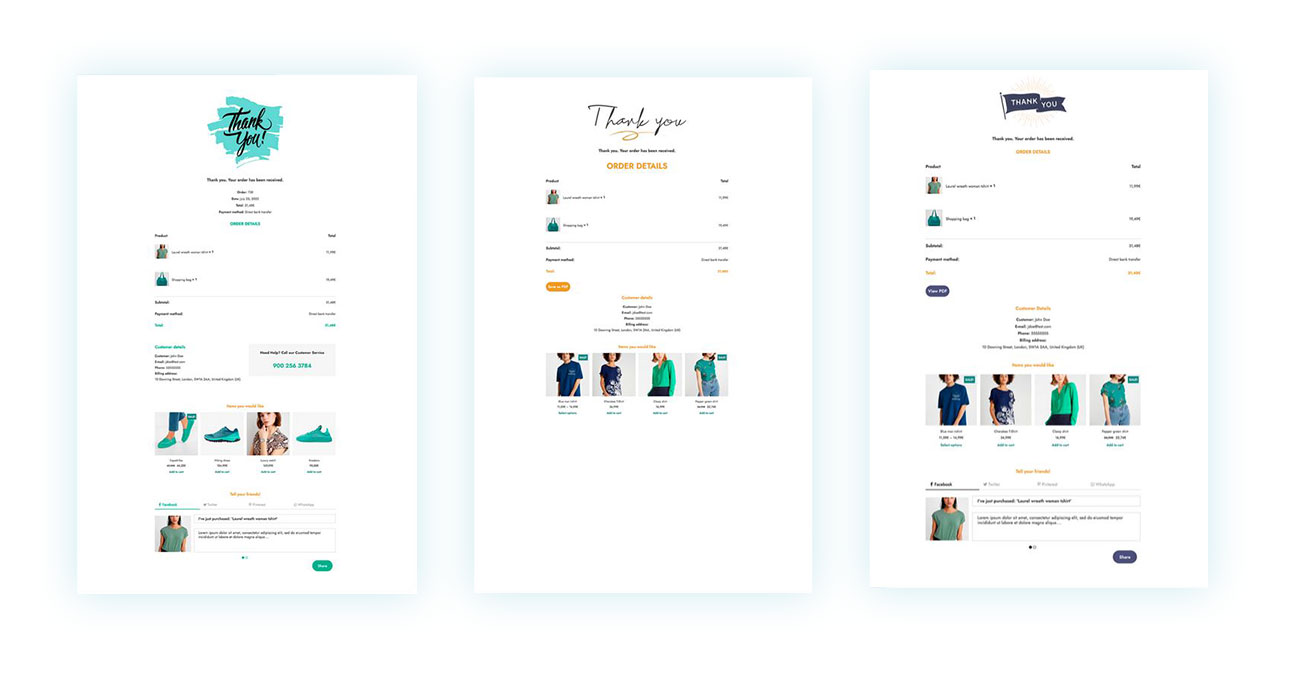
Este plugin es la solución definitiva para crear y personalizar páginas de agradecimiento eficaces y estéticamente agradables para mostrar a los clientes que compran en tu sitio de comercio electrónico.

Puedes:
- Crear varias páginas de agradecimiento que se mostrarán según lo que haya comprado tu cliente o según el método de pago que haya utilizado en su pedido;
- Personalizar la página de agradecimiento con el editor de Gutenberg: así podrás añadir iconos, columnas de texto, imágenes, fotos y gestionar cualquier tipo de contenido avanzado;
- Introducir un cupón de descuento en la página de agradecimiento para animar a los usuarios a realizar un nuevo pedido en un plazo determinado;
- Promocionar productos en venta dirigida en la página de agradecimiento y recomendar a los usuarios productos ad hoc, más vendidos, destacados o relacionados.
Veamos en detalle cómo funciona el plugin y cómo puedes configurarlo rápidamente en tu tienda.
Cómo configurar la página de agradecimiento de WooCommerce
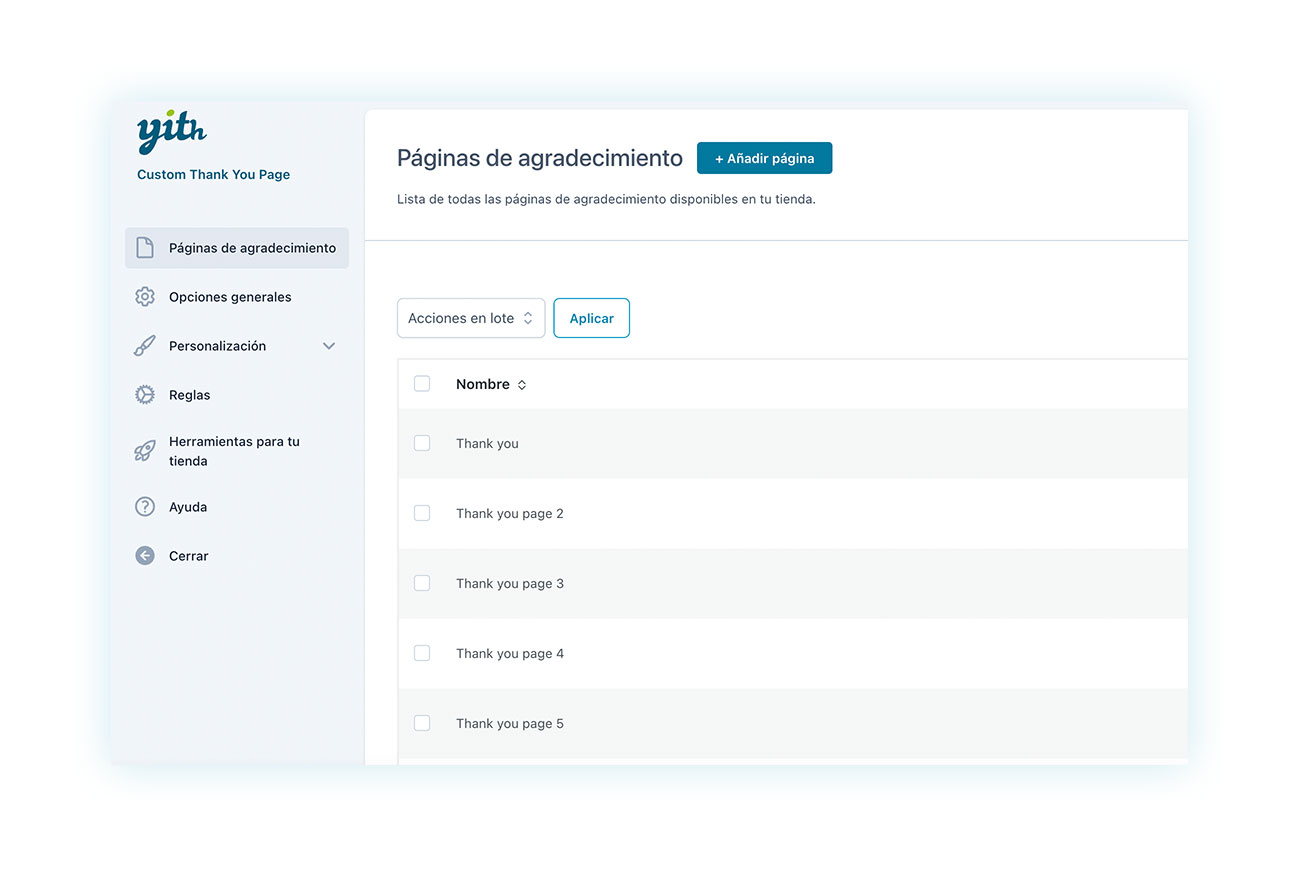
Una vez instalado y activado el plugin YITH Custom Thank You Page for WooCommerce, puedes ir al menú lateral de WordPress y buscar YITH > Custom Thank You Page.
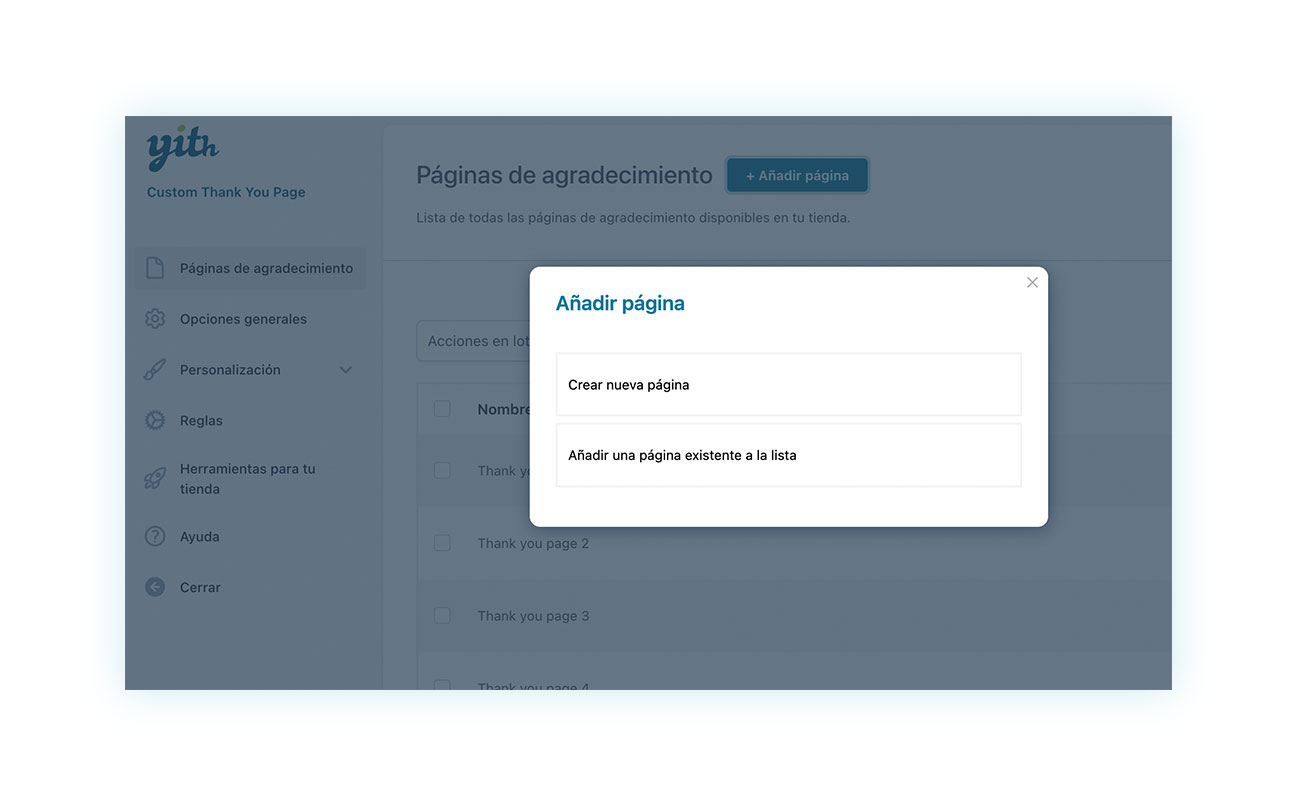
Aquí encontrarás el escritorio del plugin, con la primera página llamada «Páginas de agradecimiento» donde podrás ver, crear y editar las páginas existentes.

Haciendo clic en el botón «Añadir página» puedes seleccionar una página ya existente como página de agradecimiento, así como crear una nueva página de agradecimiento desde cero, pero no te preocupes: las plantillas te dan un punto de partida que es fácil de editar.

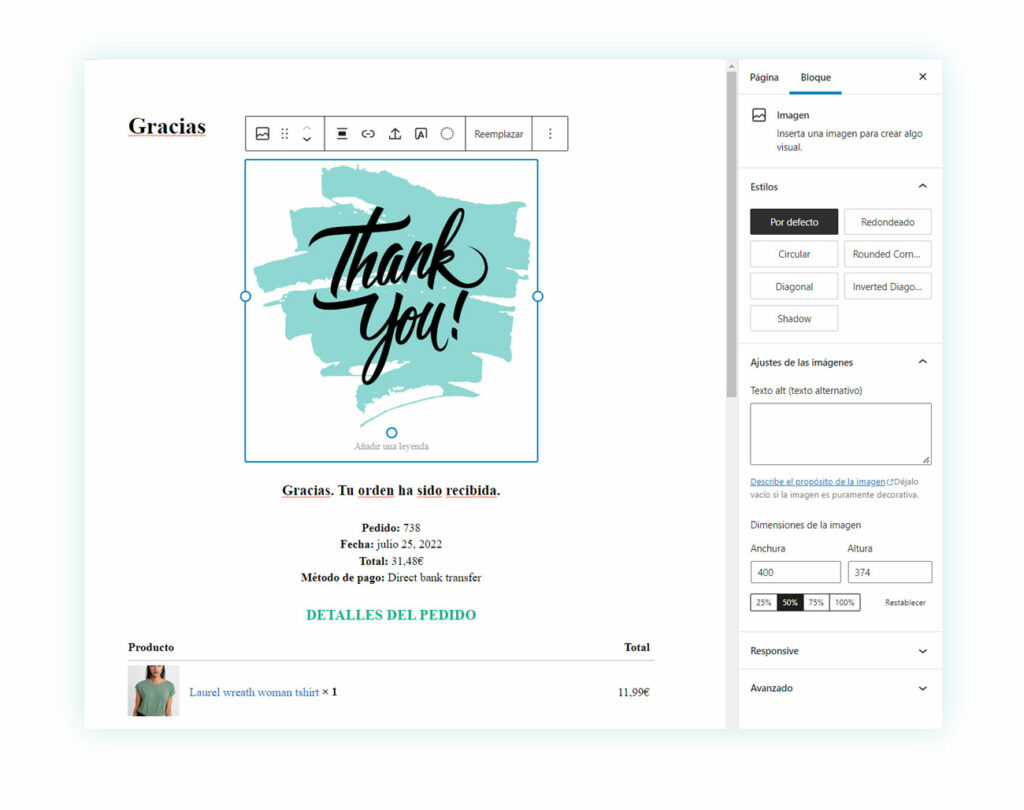
Basta con hacer clic en el icono de edición (el pequeño lápiz que aparece junto a cada plantilla al pasar el ratón sobre ella) para abrir la página y ver su contenido. Luego, con el editor de Gutenberg, puedes simplemente editar los elementos de la página sustituyendo el texto, las imágenes y los colores para que la página se adapte al estilo de tu tienda.

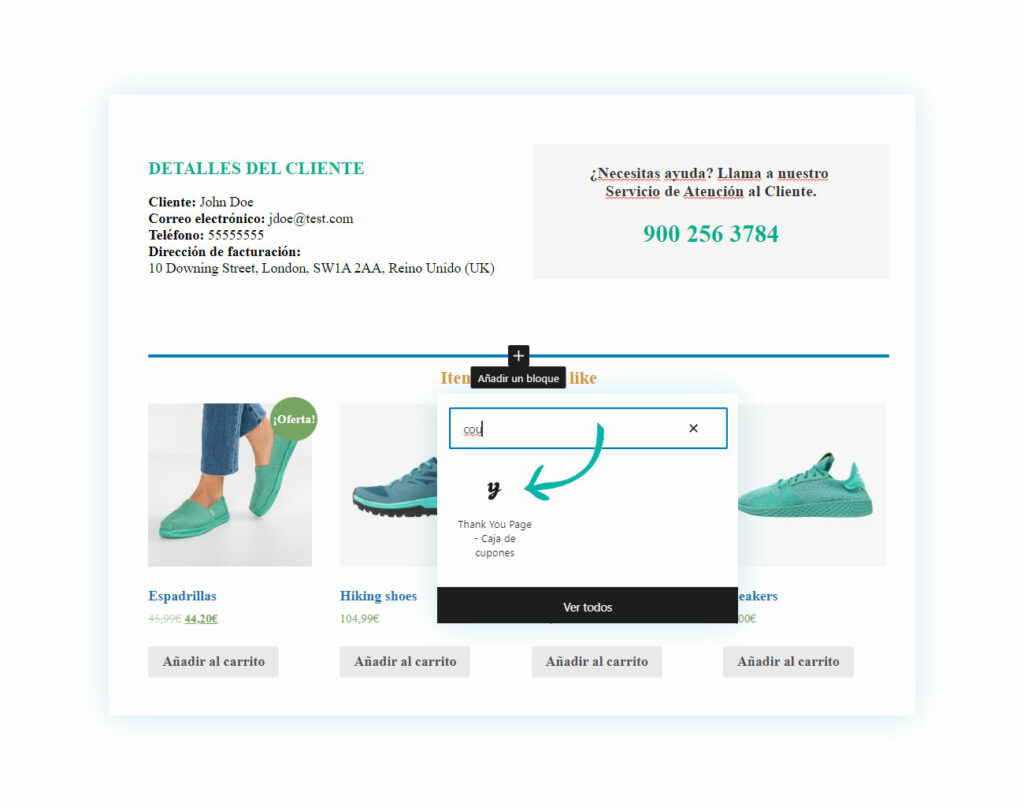
Los distintos elementos de la página de agradecimiento (la sección con los datos del pedido, la tabla de productos comprados, la caja de cupones, la sección de ventas dirigidas) son bloques que puedes insertar libremente en la página. Así, si por ejemplo eliges personalizar la página de agradecimiento número 1, donde no hay sección de cupones, puedes añadirla simplemente haciendo clic en el icono + y seleccionándola entre los diferentes bloques disponibles.

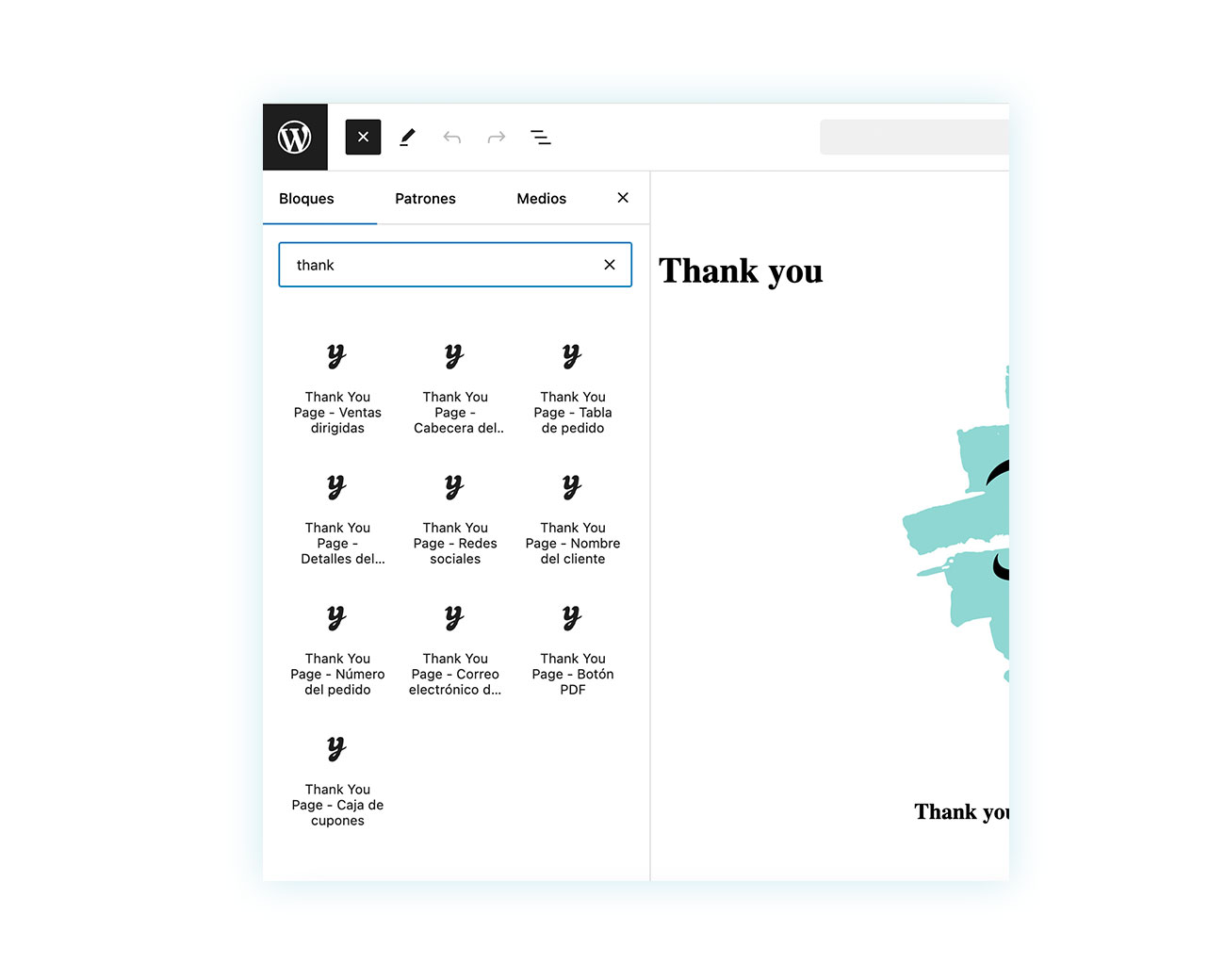
Si quieres obtener una visión general de los distintos bloques introducidos por el plugin, todo lo que tienes que hacer es escribir «gracias» en la barra de búsqueda y verás las distintas opciones disponibles:

Una vez realizados los cambios, pulsa el botón «actualizar» para guardarlos.
Cómo sustituir la página de agradecimiento por defecto de WooCommerce por una personalizada
Ahora solo tienes que asegurarte de que, una vez que tu cliente haya realizado el pedido, vea la página de agradecimiento que has personalizado.
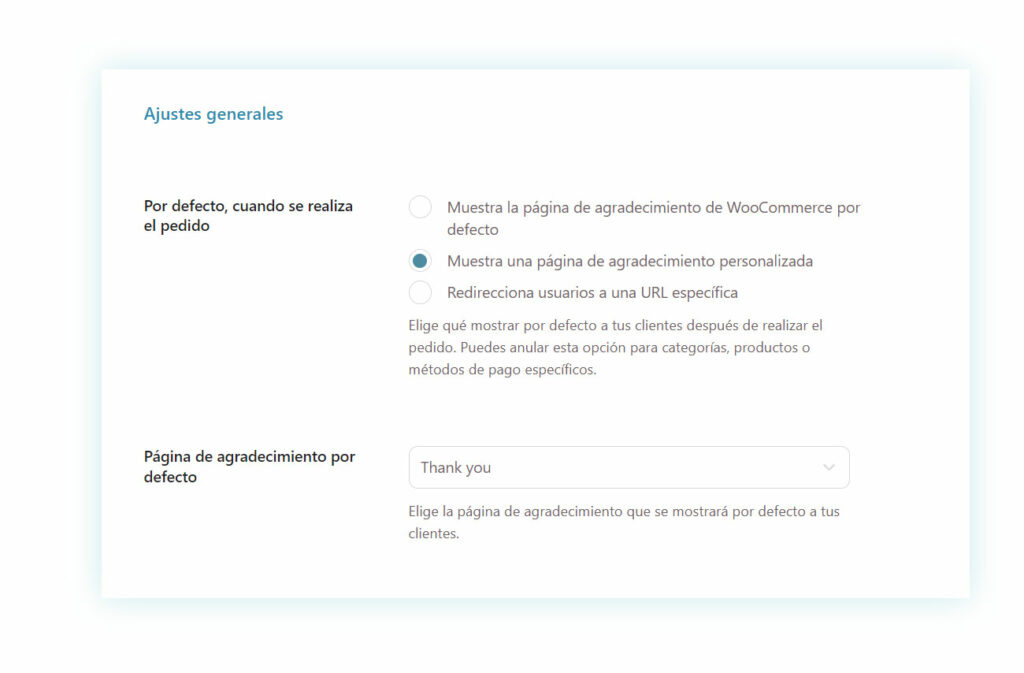
Para ello, debes abrir la pestaña «opciones generales». En la opción «Por defecto, cuando se realiza el pedido» debes seleccionar «Muestra una página de agradecimiento personalizada» y, en la siguiente opción, elegir tu página personalizada.

Configurar el estilo de la página de agradecimiento
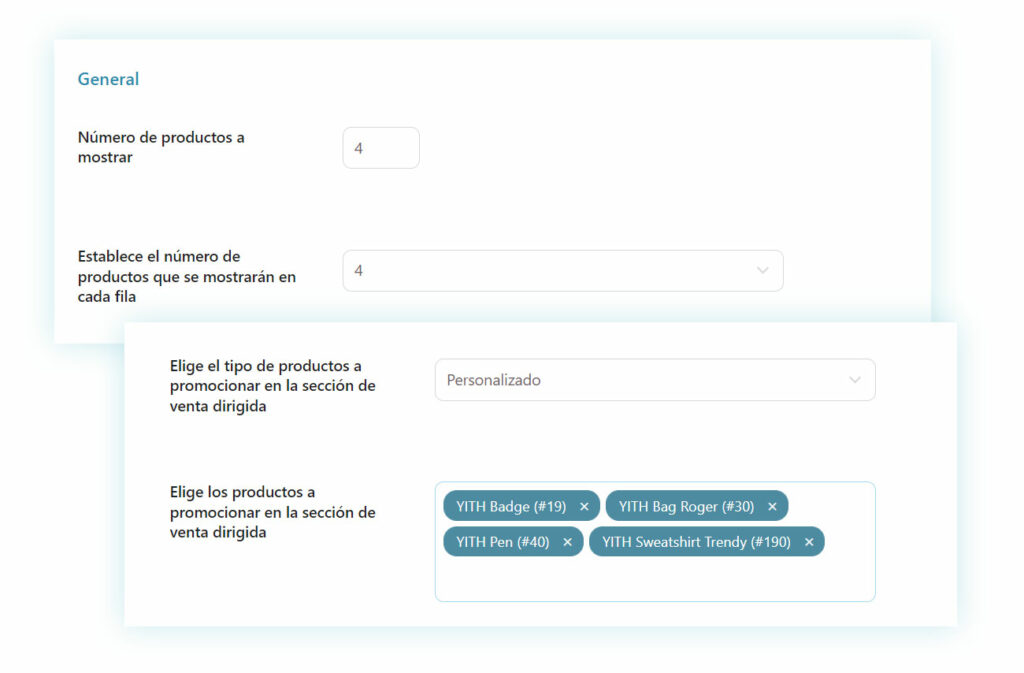
La libertad de personalización no solo se limita al contenido de la página de agradecimiento, sino también a su estilo. De hecho, en la pestaña «personalización» encontrarás numerosos elementos de la página que puedes configurar, como los detalles del pedido, las opciones de venta dirigida, la presencia de un posible cupón, la sección social y mucho más.
Por ejemplo, en la sección de venta dirigida puedes establecer el número de productos que se mostrarán, qué tipo de productos (destacados, más vendidos, productos o relacionados o seleccionar productos específicos para ser promocionados) y establecer colores, opciones de tipografía, etc.

El plugin es la mejor opción tanto para quienes desean personalizar ligeramente la página de agradecimiento, retocando las distintas plantillas, como para quienes requieren modificaciones más avanzadas.
Si tienes requisitos especiales y quieres crear varias páginas de agradecimiento, por ejemplo, y decidir cuál mostrar en función de lo que el usuario haya comprado o del método de pago que haya elegido, el plugin YITH Custom Thank You Page for WooCommerce te permite crear reglas avanzadas para cubrir todo tipo de casos.
Crea reglas para elegir qué página de agradecimiento mostrar en WooCommerce
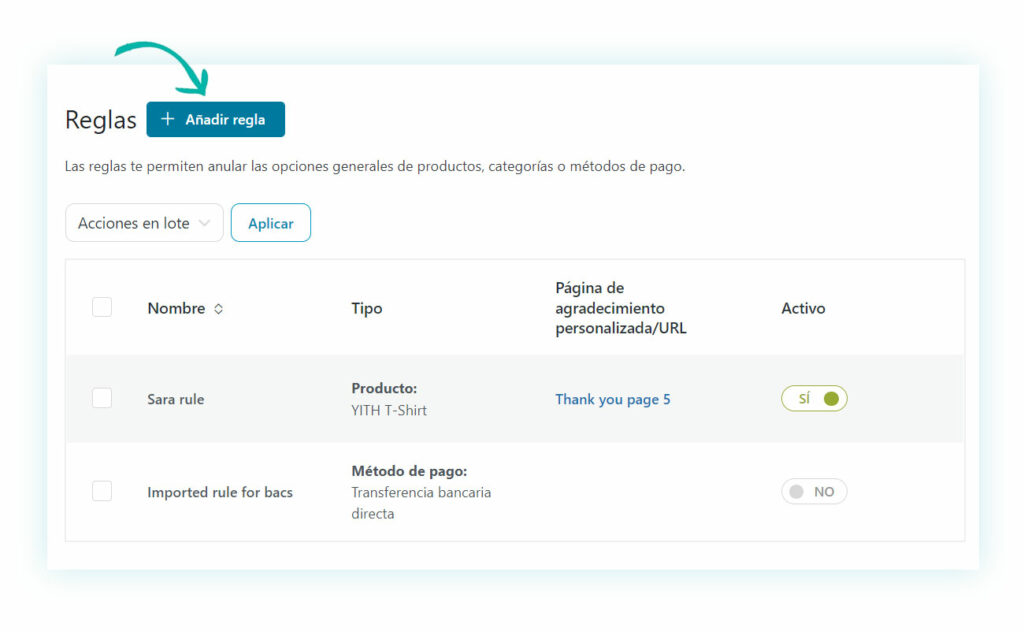
En la pestaña «reglas», haz clic en el botón «añadir regla» para crear una nueva.

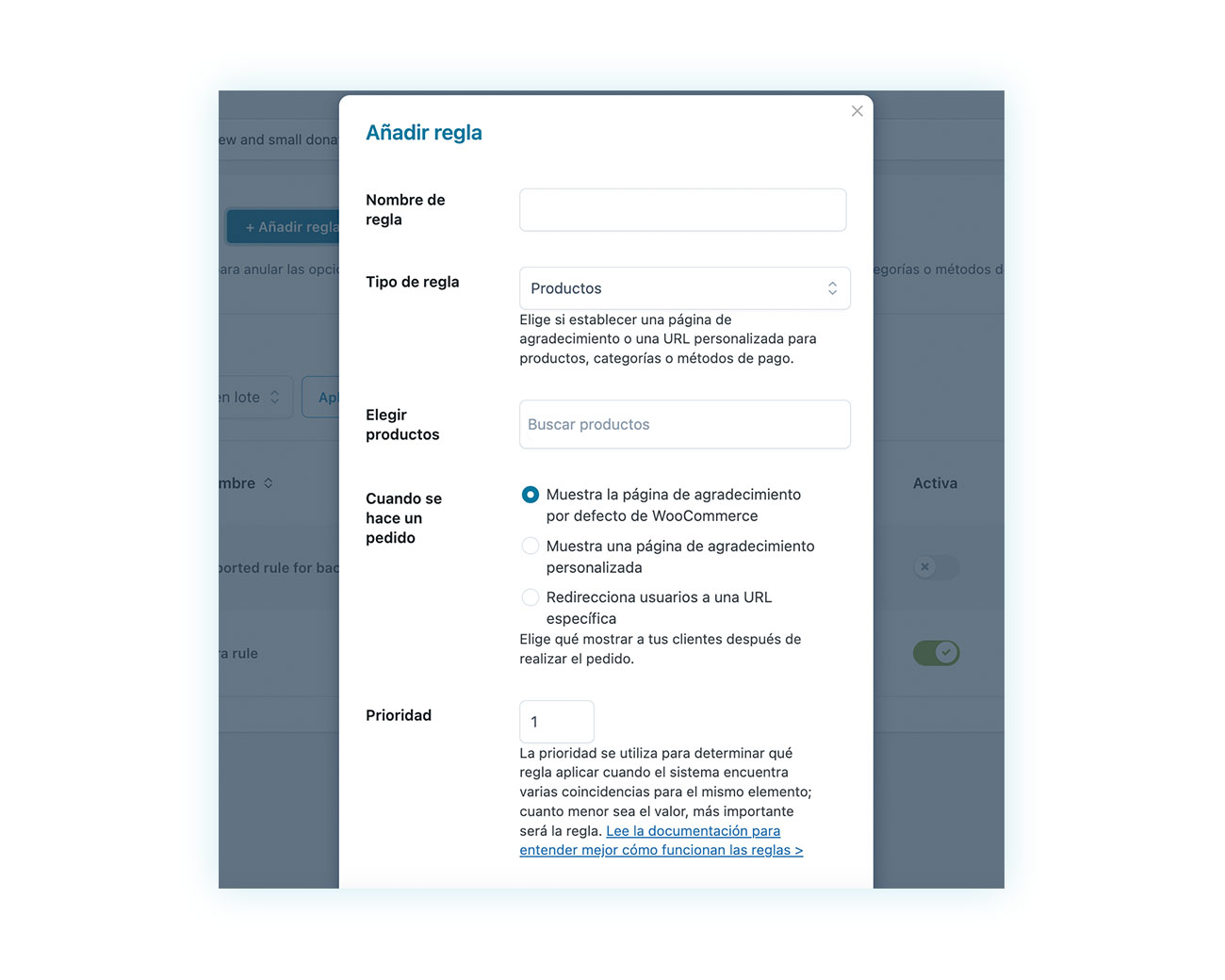
En este punto, puedes empezar a personalizar la regla introduciendo la primera información, es decir:
- Nombre de la regla: elige un nombre para identificar la regla;
- Tipo de regla: define si se basa en los productos o categorías de productos comprados por el cliente o si se basa en el método de pago que utilizó;
- Establece cómo funciona la regla: puedes elegir mostrar la página de agradecimiento por defecto de WooCommerce o una de las páginas de agradecimiento personalizadas, pero también redirigir al usuario a una dirección URL específica (por ejemplo, una página principal o una página de descarga de productos digitales)
En la imagen de abajo, hemos creado una regla para que cuando el usuario compre productos de la categoría ‘Accesorios’, vea la plantilla y el contenido de la página de agradecimiento número 6.

Conclusión
Gracias al plugin YITH Custom Thank You Page for WooCommerce puedes mostrar una página de agradecimiento a los clientes que es:
- Funcional: que contiene toda la información relativa al pedido que se acaba de realizar (productos comprados, precios, total del pedido, dirección de facturación y envío, etc.)
- Positiva: que contenga información que establezca una relación con el cliente (el número de teléfono de Atención al Cliente, un texto emotivo de agradecimiento por la confianza depositada en tu tienda –algunas empresas muestran una carta de agradecimiento con la firma y la foto del administrador en la página de agradecimiento, ¿te habías fijado alguna vez?- información sobre los plazos de entrega, etc.)
- Orientado a la venta: contiene información que incita al usuario a volver a comprar en tu tienda (cupones de descuento, ventas dirigidas de productos relacionados con los ya comprados o de productos en oferta, etc.).
Y esto se puede hacer en pocos minutos y muy fácilmente, sin tener que tocar el código de WooCommerce.

¿Quieres saber más?
Abre la demo en vivo de YITH Custom Thank You Page for WooCommerce para probar las funcionalidades (¡recuerda hacer clic en «Launch Admin Demo» para acceder al panel de administración y probar las opciones del plugin!).