“Thank you”, one of the most important words we learn as children. Two words and 8 letters to express gratitude and recognition to those who deliver a kind message or a nice gesture to us.
According to statistics, we say an average of twelve “thank yous” a day in a variety of situations: to the coworker who offers us coffee, to the car that slows down to give way in a crosswalk, to the supermarket cashier who hands us change, to the person we ask for directions on the street, etc. We do it spontaneously, mechanically, without almost realizing it. And this is probably why the real potential of this word is mostly underestimated.
Why should you add a custom thank you page in WooCommerce?
Did you know that a study reported in the Journal of Marketing showed that when a jewelry store called and thanked a group of customers, those customers subsequently spent 70 percent more than customers who were not contacted?
Having this in mind, even if you sell your products or services online, to say thanks to your customers is a small gesture than can make all the difference (both in retaining them and rewarding them, and in prompting them to buy again).
So, whenever someone places an order on your e-commerce, be sure to:
- Send an order confirmation email that contains, in addition to the order details, a thank you message for their purchase;
- Display a personalized thank-you page for WooCommerce that fits the style of your shop and is both functional, emotional and useful for structuring an upsell and cross-sell strategy.
If this last point seems difficult to implement, don’t panic! Later in this article we’ll explain exactly how to create a custom Thank You page with WooCommerce.
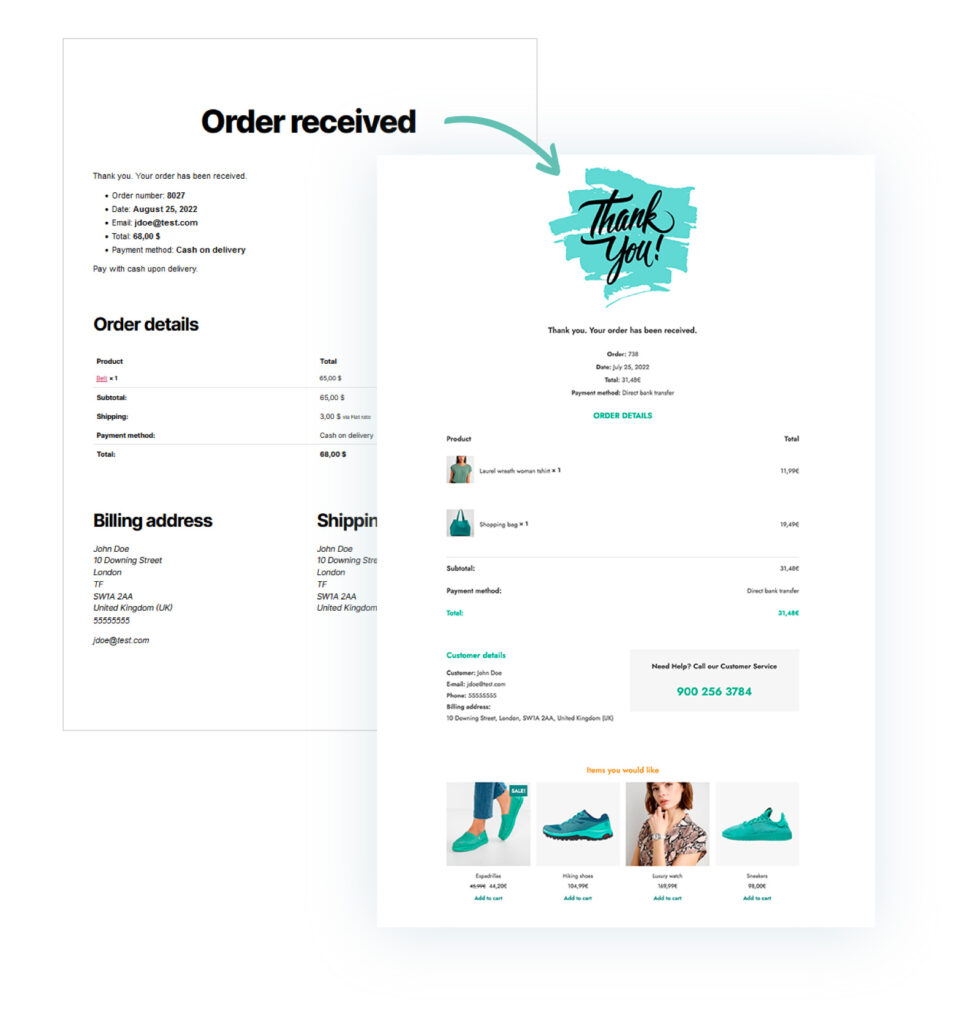
The default WooCommerce thank you page
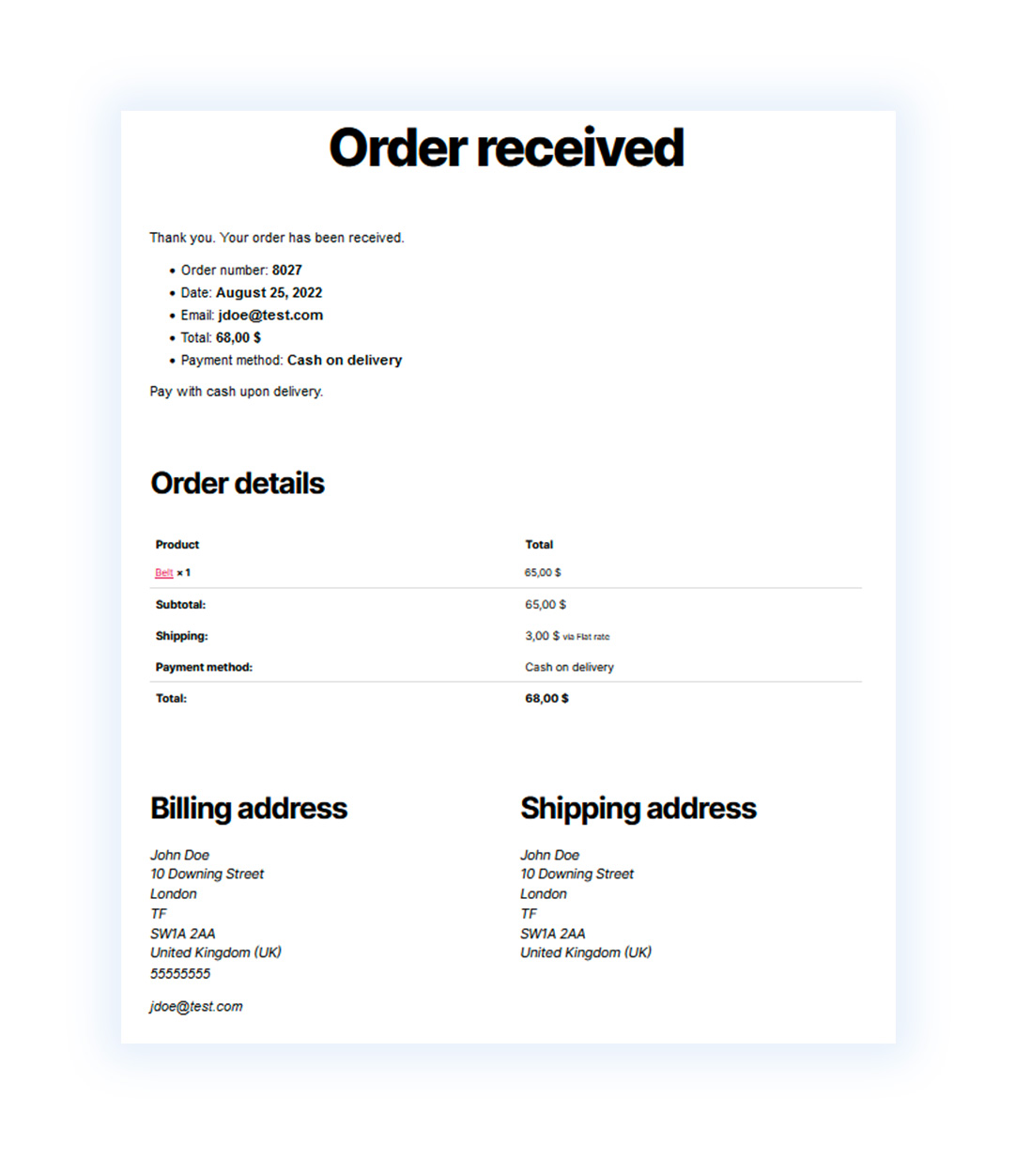
The default Thank You Page available on WooCommerce is basic in its structure and superficial. And let’s face it, it can definitely be improved aesthetically as well:

Moreover, this page is not in the “Pages” section that you can manage in your WordPress installation. You can only modify it if you are a programmer and know how to code in PHP.
How to use a plugin to customize the WooCommerce thank you page
So, if you want to customize the WooCommerce Thank You Page, and don’t possess the necessary skills to do so, there is an alternative that will make things easier for you: the YITH Custom Thank You Page for WooCommerce plugin.
This plugin is the ultimate solution for creating and customizing effective and aesthetically appealing thank you pages to show every customer that buys from your eCommerce site.
You will be able to:
- Create multiple thank you pages to display Based on what your customer bought or depending on the payment method used in their order;
- Customize the WooCommerce thank you page using the Gutenberg editor: in this way, you can add icons, text columns, images, and photos and manage any kind of advanced content;
- Place a discount coupon on the WooCommerce thank you page to prompt users to place a new order within a specific time frame;
- Promote products in Upsell on the WooCommerce thank you page and recommend ad hoc, best-selling, featured, or related products to users that they have just purchased.
Let’s see in detail how the plugin works and how you can quickly set it up in your shop.
How to set up the WooCommerce thank you page
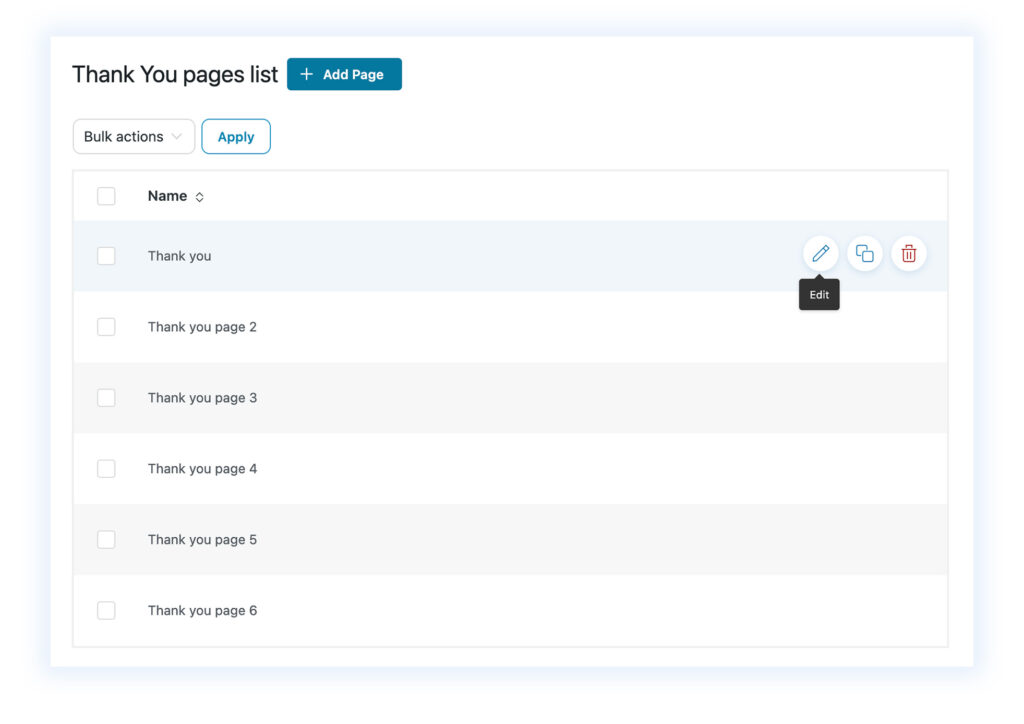
Once the YITH Custom Thank You Page for WooCommerce plugin is installed and activated; you will find a table in the “Thank You Pages” section that contains the six thank you page templates available in the plugin.

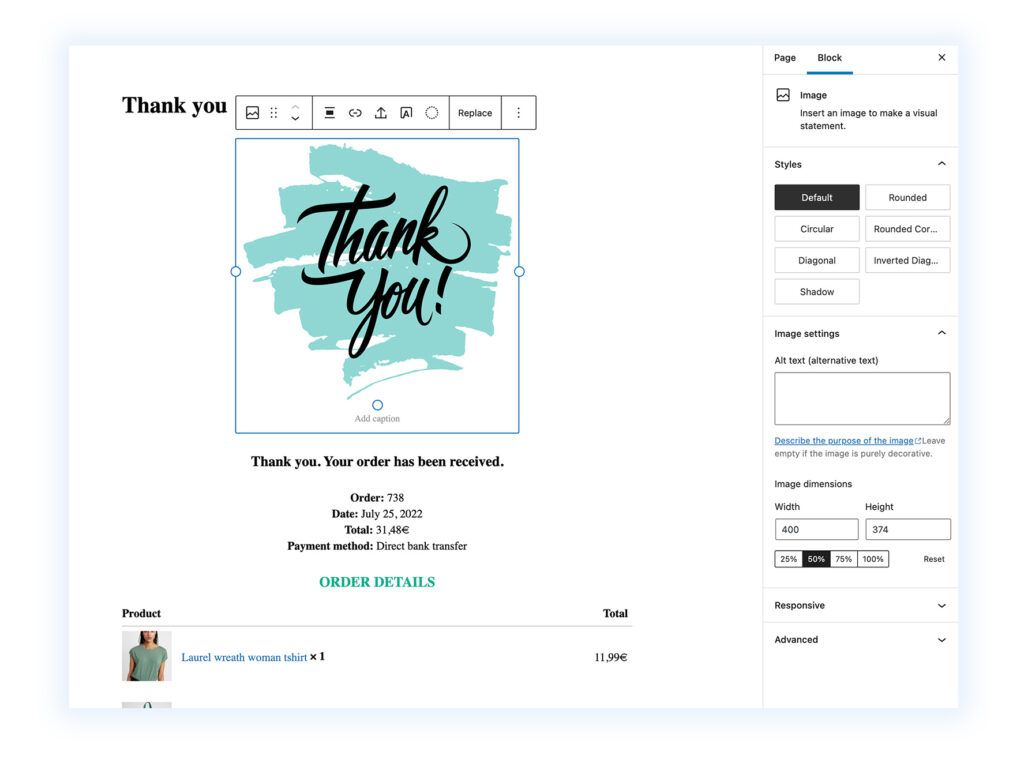
Clicking on the “Add page” button allows you to create a new thank you page from scratch, but the templates give you a starting point that is easy to edit. You only have to click on the edit icon to open the page and see its contents. At this point, through the Gutenberg editor, you can simply edit the elements of the page by replacing text, images, and colors to make the page fit the style of your shop.

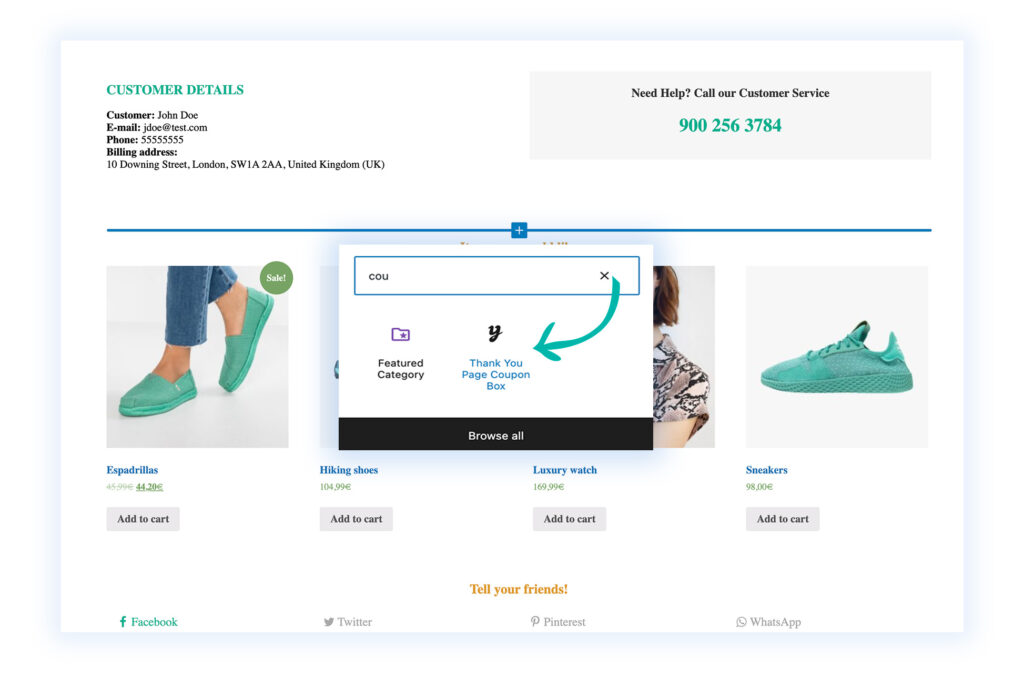
The various elements of the thank you page (the section with the order data, the table of products purchased, the coupon box, and the section of products to be promoted in upsells) are blocks that you can freely insert into the page. In this way, if for example, you choose to customize thank you page number 1, where there is no coupon section, you can add it by simply clicking on the + icon and selecting it from the different blocks available.

Once you have made your changes, click the “Update” button to save them.
How to replace the default WooCommerce thank you page with a custom one
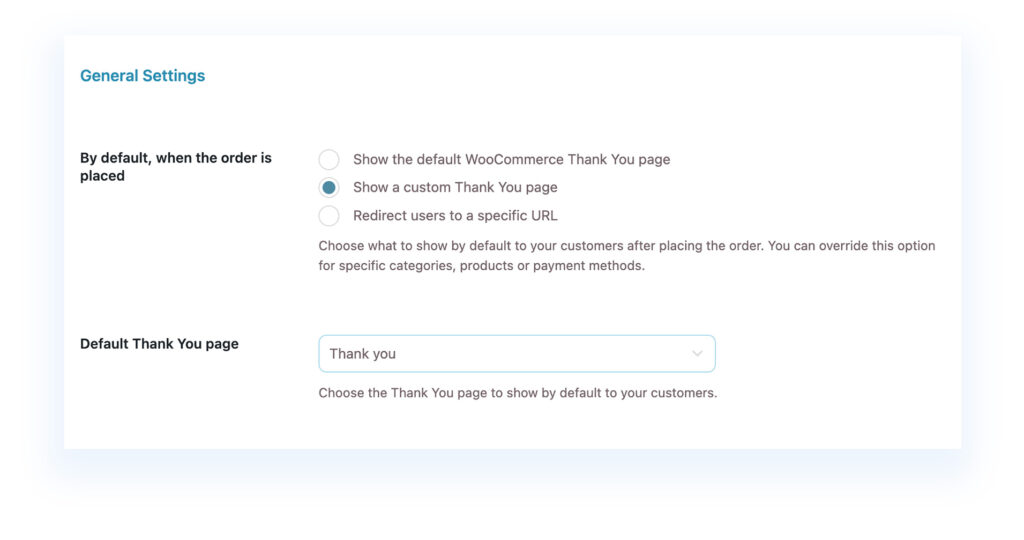
Now, you just need to make sure that once your customer has placed their order, they see the thank you page that you customized. To do this, you need to open the “General options” tab. In the “By default, when the order is placed” option you need to select “Show a custom Thank You Page” and, in the next option, choose the page you customized.

Configuring the style of the thank you page
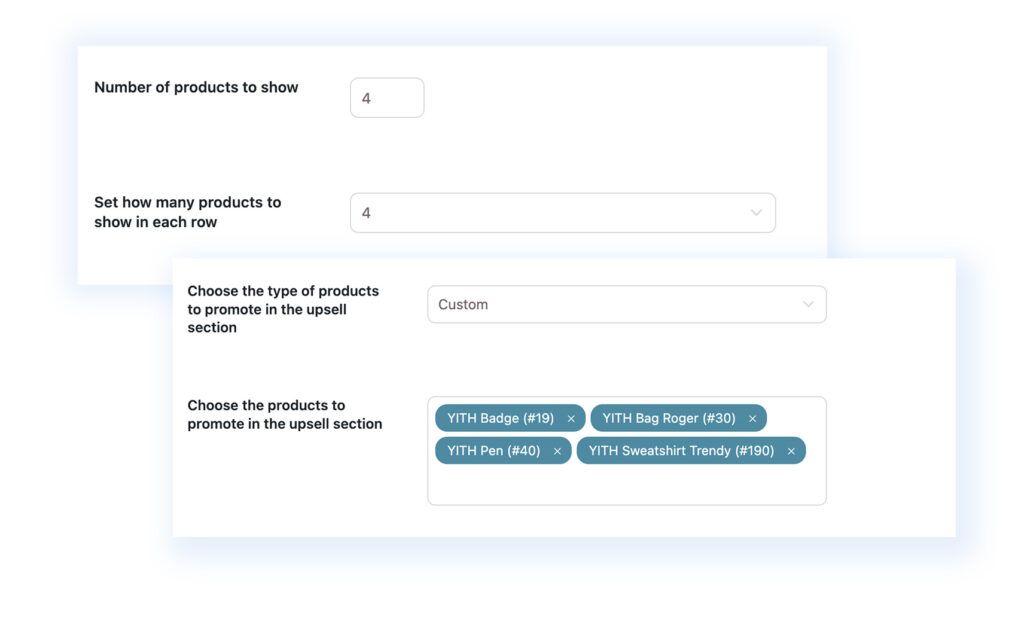
At this point in the different sections of the “Customization” tab, you can customize the style and options of the different elements placed on the page. For example, in the Upsell section, you can set the number of products to show, the type of products (featured, best seller, products or related or select specific products to promote), and set colors, typography options, etc.

The basic operation of the plugin is this, if you don’t need advanced options, simply by editing one of the templates in a few minutes you’ll be able to show customers your custom thank you page.
However, if you have special needs and want, for example, to create several thank you pages and decide which one to show based on what the user bought or the payment method they chose, the YITH Custom Thank You Page for WooCommerce plugin allows you to create advanced rules to cover all kinds of cases.
Create rules to choose which thank you page to display in WooCommerce
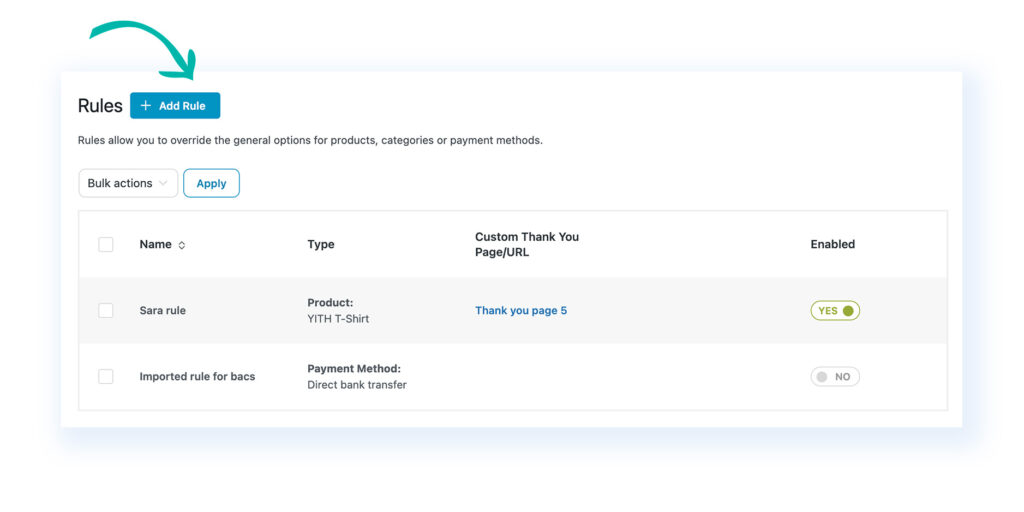
In the “Rules” tab click on the “Add rule” button to create a rule.

After that:
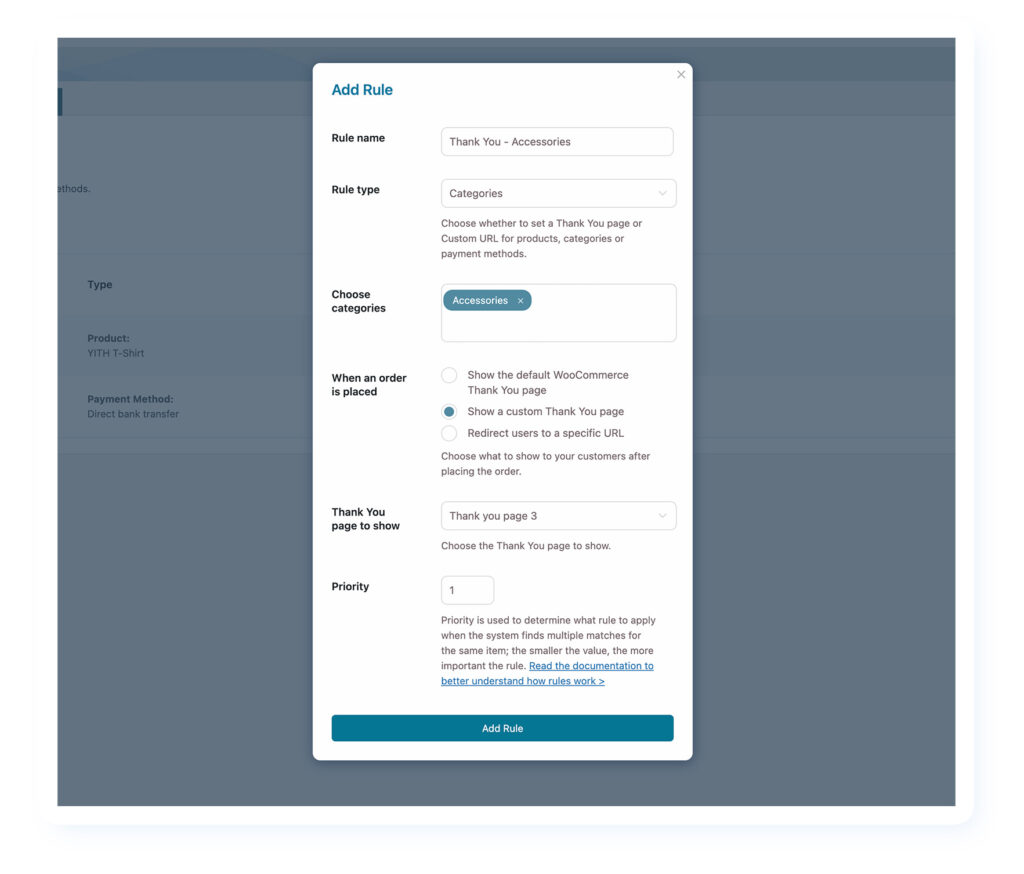
- Choose a name to identify the rule;
- Define whether it is based on the products or product categories purchased by the customer or whether it is based on the payment method they used;
- Set how the rule works: you can choose to show the default WooCommerce thank you page or one of the custom thank you pages, but also redirect the user to a specific URL address (such as a landing page or a digital product download page)
In the image below, I have created a rule so that when the user purchases products from the “Accessories” category, they will see the template and the contents of the thank you page number 6.

Conclusion
Thanks to the YITH Custom Thank You Page for WooCommerce plugin, you can show a thank you page to customers that are:
- Functional: that contains all the information about the order you just placed (products purchased, prices, order total, billing and shipping address, etc.).
- Positive: that it contains information that can create a bond with the customer (the Customer Care phone number, an emotional text thanking him/her for trusting your shop – some companies on the thank you page show a thank you letter with the administrator’s signature and photo, have you ever noticed? – delivery time information, etc.).
- Sales-oriented: containing information that will prompt the user to buy again in your shop (discount coupons, upsells of products related to those already bought or products on sale, etc.).
And I could do it in minutes and very easily, without ever having to get my hands on WooCommerce code.

Want to learn more?
Open the Live Demo of YITH Custom Thank You Page for WooCommerce to try out the features for yourself (remember to click on “Launch Admin Demo” to access the admin panel and have fun with the plugin options!).



