Una de las formas de asegurar el éxito de tu tienda es garantizar que la navegación online sea sencilla e intuitiva. Por otra parte, todos sabemos que los clientes potenciales tienen poca capacidad de atención y cualquier obstáculo en su camino puede ser un factor disuasorio lo suficientemente fuerte como para hacerle ir a otra parte.
Se calcula que el tiempo medio de permanencia en cada página oscila entre 40 segundos y 1:10 minutos. Un tiempo bastante reducido durante el cual es necesario alcanzar el objetivo y captar el interés del usuario.
Una buena barra de búsqueda puede ser la clave para aumentar drásticamente las conversiones de tu tienda online. A lo largo de este artículo veremos por qué, dónde insertar una barra de búsqueda y cómo hacerlo mediante un simple plugin.
Optimiza tu portal de ventas para no perder a los clientes que estén listos para comprar.
Índice de contenidos
Por qué es importante la barra de búsqueda en una tienda online
Antes de ver cómo añadir una barra de búsqueda en WooCommerce, preguntémonos: ¿por qué una tienda de comercio electrónico necesita desesperadamente esta funcionalidad?
Partamos de la base de que se estima que más del 30% de los usuarios de comercio electrónico utilizan esta función cuando navegan. En caso de su ausencia, un tercio de tus clientes potenciales se sentirán perdidos al llegar a tu tienda.
Esto aplica para todas las tiendas, pero resulta especialmente esencial en sitios web con un gran número de productos, ya que no se puede esperar que el cliente busque manualmente el producto que le interesa hojeando páginas y páginas de un catálogo.
Además, en la mayoría de los casos, el cliente tendrá una idea bastante genérica del producto que quiere, y es más probable que busque un conjunto de productos del mismo tipo para hacer su elección final.
Por qué es importante cuidar la búsqueda de productos
Hay varias razones por las que es importante considerar cuidadosamente la inclusión de una barra de búsqueda. ¿Cómo puede una barra de búsqueda mejorar las ventas y la conversión en una tienda online? Podemos resumir estas razones en:
- Porque los usuarios lo esperan – La barra de búsqueda es ya un elemento omnipresente. En las redes sociales, en los blogs, en los sistemas de mensajería y, desde luego, en el comercio electrónico. Esto no solo la convierte en una herramienta utilizada por la mayoría de tus clientes, sino también en un elemento cuya ausencia se notará de inmediato.
- Tiempo de realización – Como hemos visto anteriormente, el tiempo que tienes para convertir a un usuario en tu sitio web es extremadamente corto, por lo que cualquier herramienta que ayude a tus clientes a llegar rápidamente a los productos que buscan es vital para tus ingresos.
- Herramienta flexible – La capacidad de ayudar a los clientes durante su búsqueda puede tener un gran impacto en las posibilidades de conversión. Por ejemplo, con la herramienta adecuada, puedes ofrecer sugerencias desde la primera apertura de la barra de búsqueda, así como insertar sinónimos para llegar más fácilmente al producto de interés. Por ejemplo, al buscar la palabra «denim» (tejido vaquero) se pueden mostrar todos los productos con la palabra «jeans» con solo introducirla como sinónimo en los ajustes de la barra de búsqueda.
Afortunadamente, todos estos beneficios y más se pueden conseguir con el uso de un simple plugin. Veremos más adelante de cuál se trata, pero no subestimes la importancia de esta herramienta: se calcula que entre el 30% y el 60% de todas las ventas online pasan por la barra de búsqueda.
En qué parte del sitio colocar la barra de búsqueda
La visibilidad de la barra de búsqueda es otro aspecto muy importante: muchos vendedores, considerando la barra de búsqueda como una herramienta antiestética pero necesaria, deciden colocarla en lugares más escondidos, reducir su tamaño o integrarla dentro de los gráficos del sitio para que no destaque sobre el resto.
Por muy importante que sea crear un sitio web con un aspecto homogéneo, la barra de búsqueda debe ser inmediatamente visible a los ojos del cliente. Lo ideal es que el color siga siendo el clásico blanco con el símbolo de la lupa, ya que los usuarios lo reconocen universalmente.
¿Y su posición? La barra de búsqueda debe situarse en la parte superior, en el centro de la página (normalmente cerca del menú). Esta es la posición que suele generar más interacción entre los usuarios y es la más utilizada en Internet, por lo que los usuarios esperarán encontrarla allí.
Nuestro plugin de Ajax Search
WordPress incluye internamente una barra de búsqueda, pero como habrás visto al usarla, no está realmente optimizada. Su búsqueda es tosca y a menudo inadecuada para el uso que los clientes esperan encontrar dentro de una tienda online.
Pero no te preocupes, porque es muy fácil sustituirlo dentro del menú superior utilizando el plugin YITH WooCommerce Ajax Search (se ofrece tanto una versión gratuita para probarlo por ti mismo como una versión premium con funciones avanzadas). De hecho, el plugin te permite añadir un formulario de búsqueda altamente personalizable con un simple clic.
Todo lo que tienes que hacer es instalar el plugin y activarlo, como has hecho antes con cualquier otro plugin, y luego ir al menú lateral a YITH > Ajax Search.
En los próximos puntos veremos cómo utilizar este plugin y sus diferentes opciones, pero en caso de que prefieras obtener esta información en formato vídeo, te sugerimos el VÍDEO publicado en nuestro canal de YouTube.
Cómo insertar una barra de búsqueda de productos en WooCommerce
Insertar la barra de búsqueda es muy sencillo, y se puede hacer de dos formas diferentes.
Hoy en día, la mayoría de los usuarios prefieren personalizar su tienda con el sistema de bloques introducido por WordPress. Por ello, el plugin ofrece un bloque específico con el que insertar fácilmente la barra de búsqueda en la página deseada, ya sea la página de inicio o cualquier otra página del sitio.
Si, por el contrario, no utilizas este sistema de bloques, no te preocupes: el plugin también ofrece el uso de shortcodes que puedes insertar donde quieras.
Veamos juntos cómo hacer ambas cosas.
Personalización de shortcodes y bloques
Empecemos por la inserción y configuración de bloques, ya que es la opción más utilizada actualmente.
Creemos entonces una nueva página donde insertaremos la barra de búsqueda:

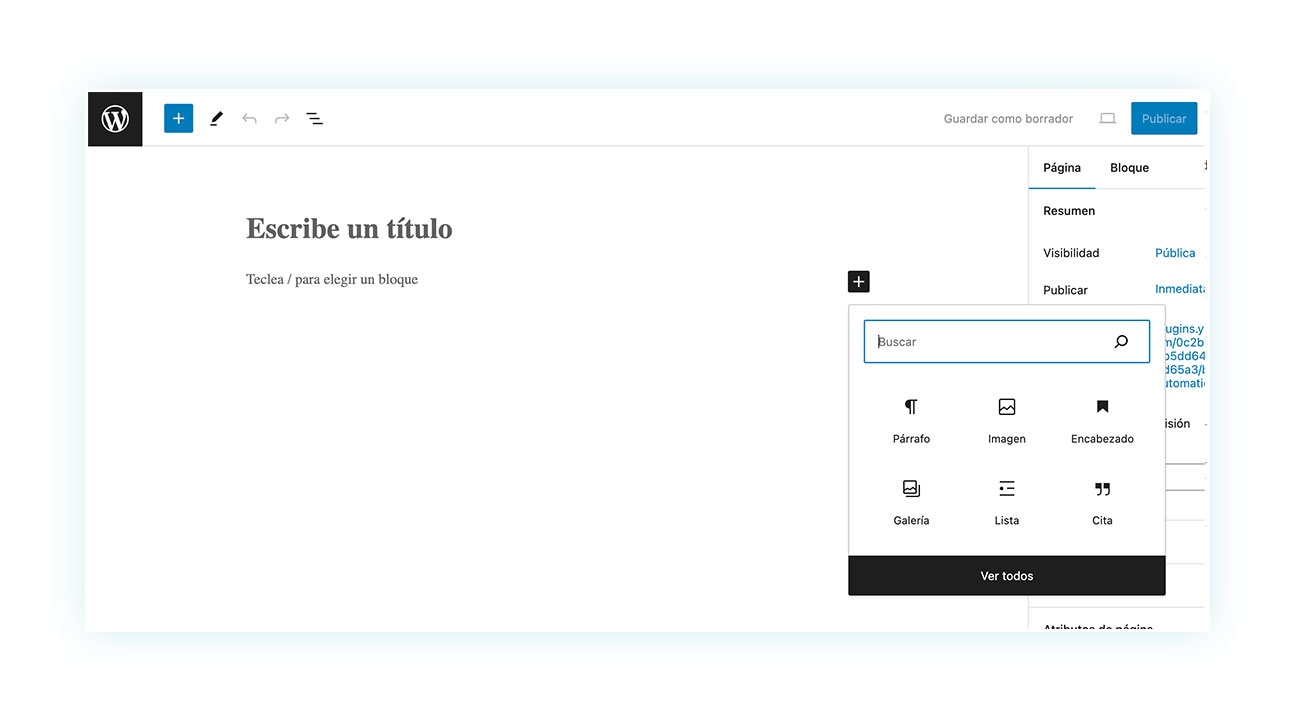
A continuación, hacemos clic en el símbolo + del lateral:

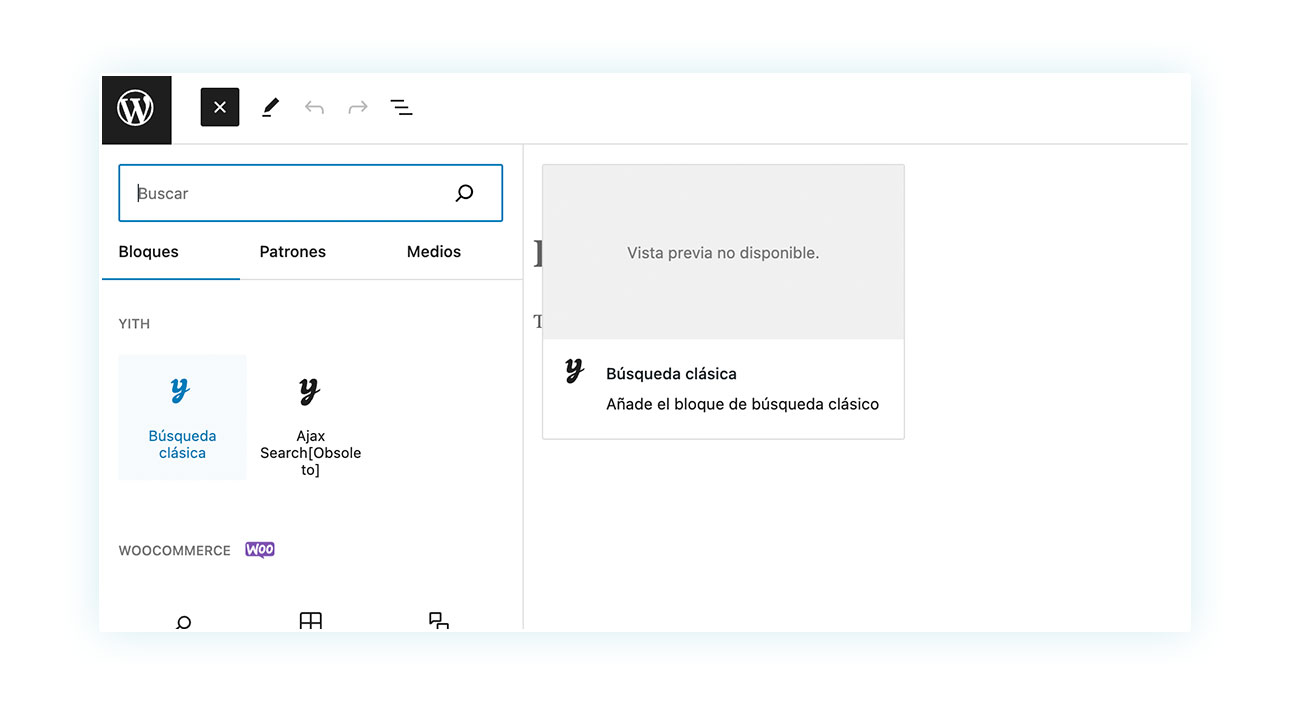
Luego, hacemos clic en «examinar todo» para acceder a todo el menú lateral de bloques. Aquí debemos desplazarnos hacia abajo hasta encontrar el bloque creado por el plugin llamado «búsqueda clásica» (o simplemente buscarlo a través de la barra de búsqueda):

¡Listo! Tu barra de búsqueda se ha insertado correctamente en la página del sitio:

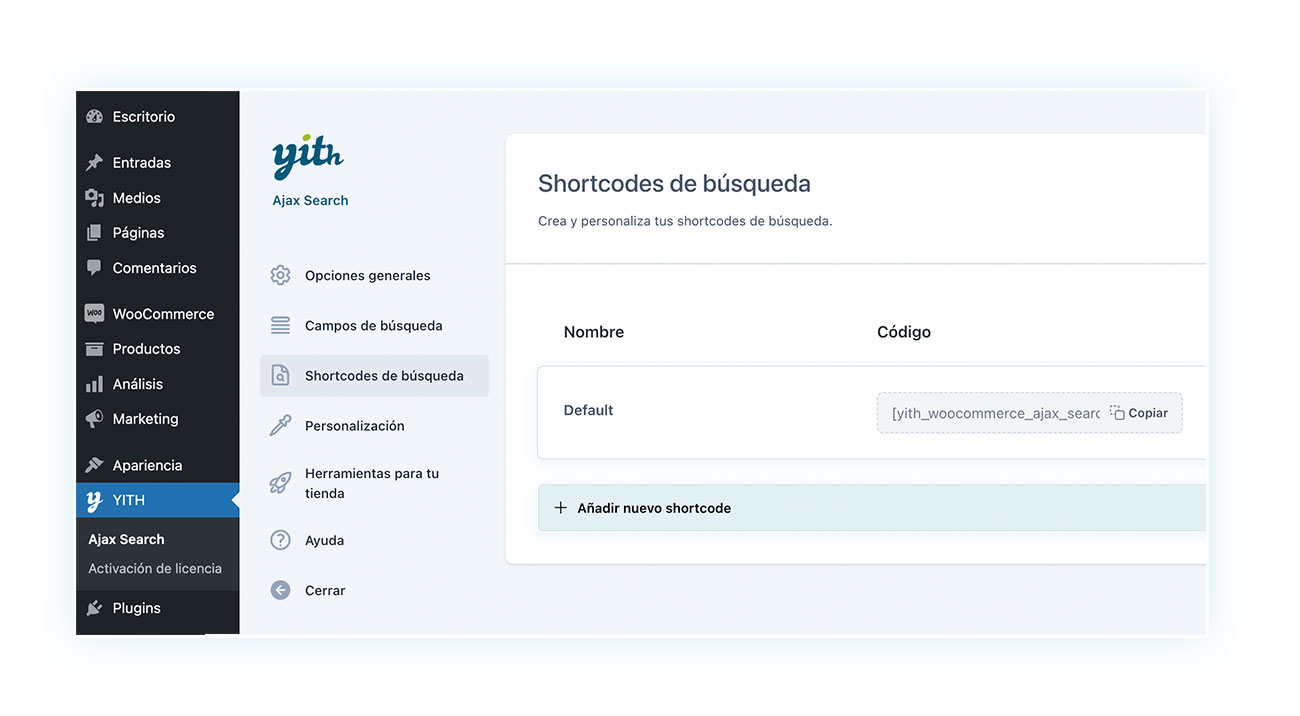
Si en cambio necesitas el shortcode, el proceso es aún más corto. Todo lo que tienes que hacer es ir al menú lateral de tu escritorio de WordPress en YITH > Ajax Search y hacer clic en shortcode de búsqueda en la página que se acaba de abrir:

En esta página puedes copiar y crear los shortcodes que necesites, así como cambiar su configuración.
Cómo acelerar exponencialmente la búsqueda
Antes hemos mencionado que la barra de búsqueda acelera la navegación de los clientes. Esto es cierto, pero puedes aumentar aún más la velocidad y generar más ventas.
¿Cómo?
Hay dos caminos y, afortunadamente para ti, puedes tomarlos al mismo tiempo. Por un lado, puedes intentar anticiparte a las intenciones del cliente ofreciéndole una visión general de los productos desde el primer clic en la barra y, por otro, puedes asegurarte de que ninguna búsqueda arroje un resultado vacío.
Veamos cómo hacerlo en ambos casos.
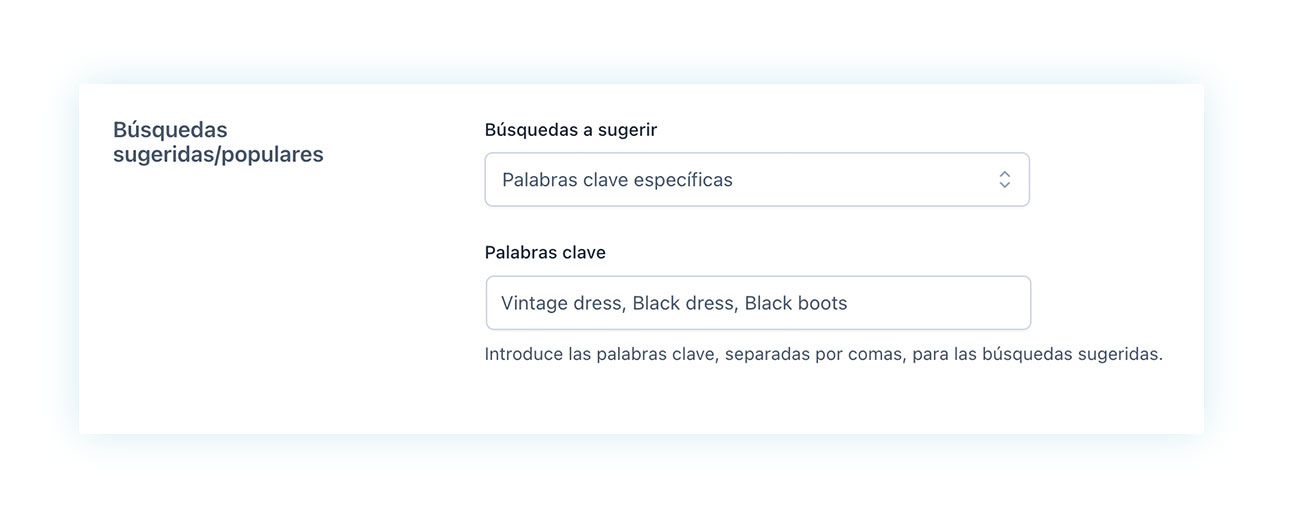
Para mostrar algún producto o búsquedas específicas al abrir la barra de búsqueda, simplemente ve a YITH > Ajax Search > Opciones Generales. A continuación, desplázate hacia abajo hasta «búsquedas sugeridas/populares» y podrás seleccionar si quieres mostrar búsquedas populares o palabras clave específicas:

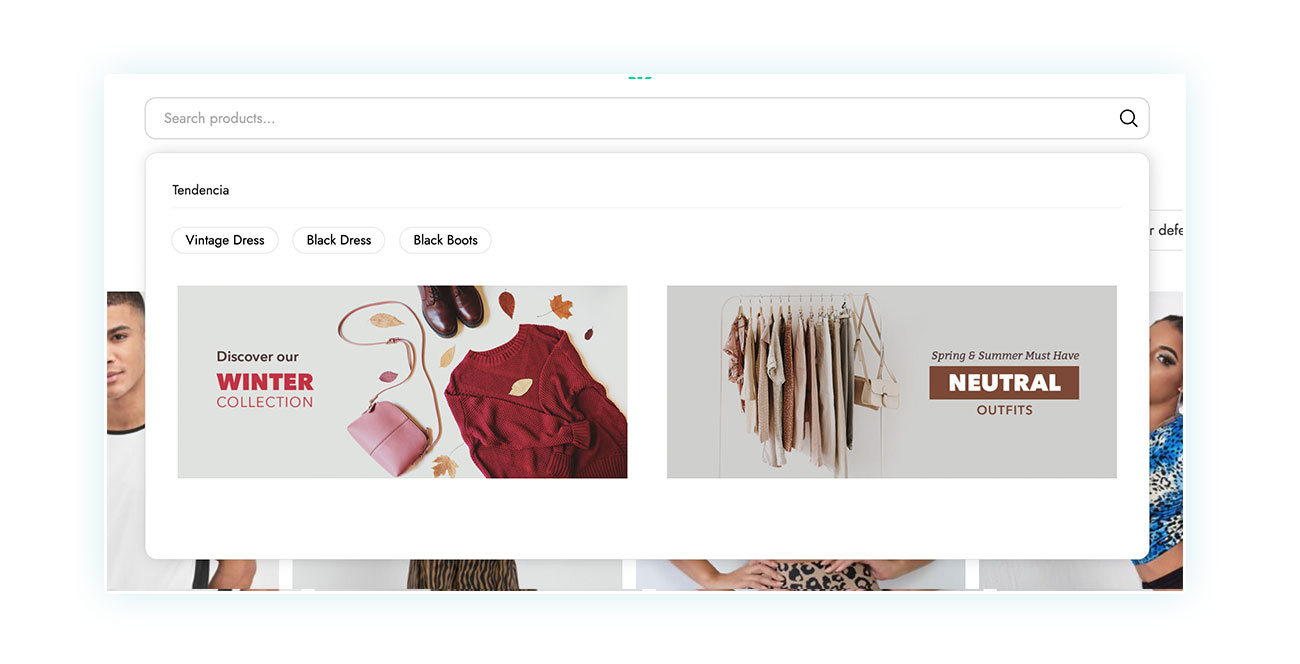
Una vez seleccionadas, así es como aparecerán cuando hagas clic en la barra de búsqueda:

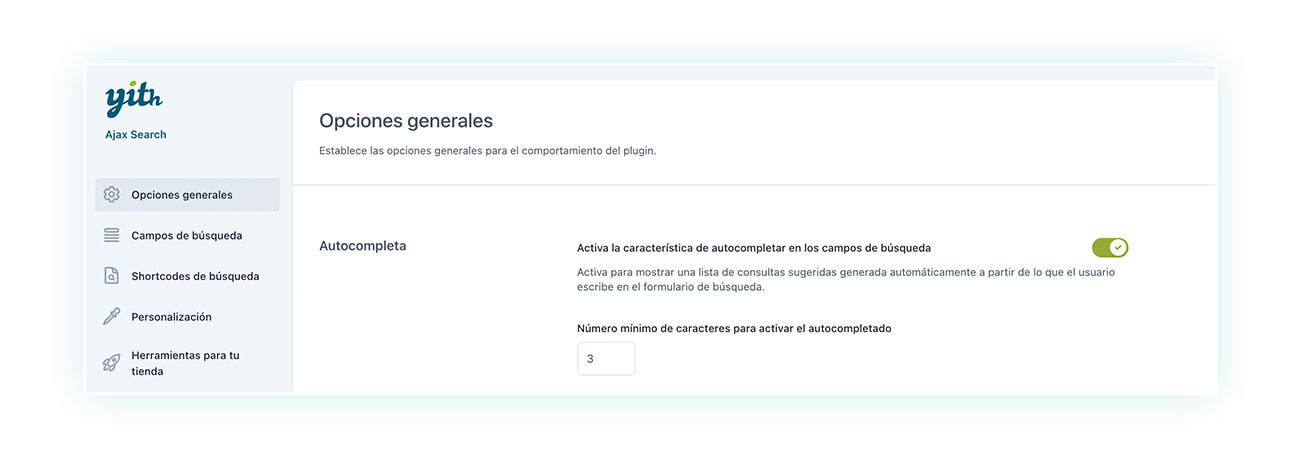
En este sentido, entre nuestras recomendaciones está activar la opción de autocompletado de las búsquedas para facilitar la búsqueda de los clientes y agilizar el proceso de navegación. Para ello, basta con volver a la sección mostrada anteriormente con la configuración y activar el autocompletado en la parte superior de la página:

En segundo lugar, debes asegurarte de que ninguna búsqueda de un cliente arroje resultados nulos, porque esto no solo bloquea completamente la navegación con un punto muerto, sino que también envía un mensaje a tus clientes de que no encontrarán el producto que buscan en tu tienda.
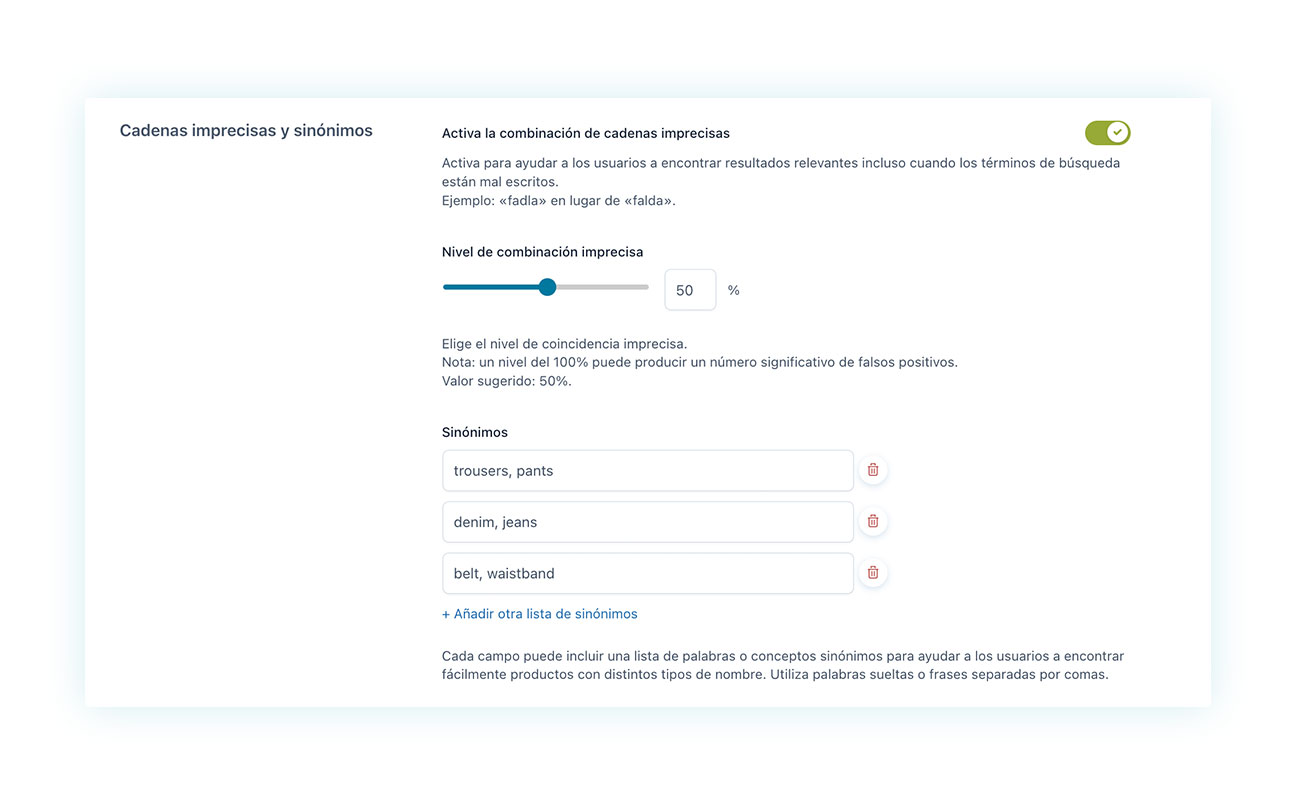
De nuevo, puedes lograr esto de dos maneras. La primera es ayudar a los clientes con cadenas inexactas y sinónimos (hablamos de esto antes con el ejemplo de denim y jeans). Para esto, ve a YITH > Ajax Search > Opciones Generales y desplázate hasta la última sección «cadenas imprecisas y sinónimos»:

Aquí tendrás que introducir manualmente todos los posibles sinónimos o variantes incorrectas que puedan utilizar los usuarios normales. Te sugerimos que actualices estos campos con regularidad a medida que vayas adquiriendo experiencia con tus usuarios.
En segundo lugar, es importante definir los campos de búsqueda. Estos campos identifican dónde se buscarán los términos de búsqueda. Aunque el nombre del producto puede ser un término de búsqueda habitual, a menudo no es suficiente.
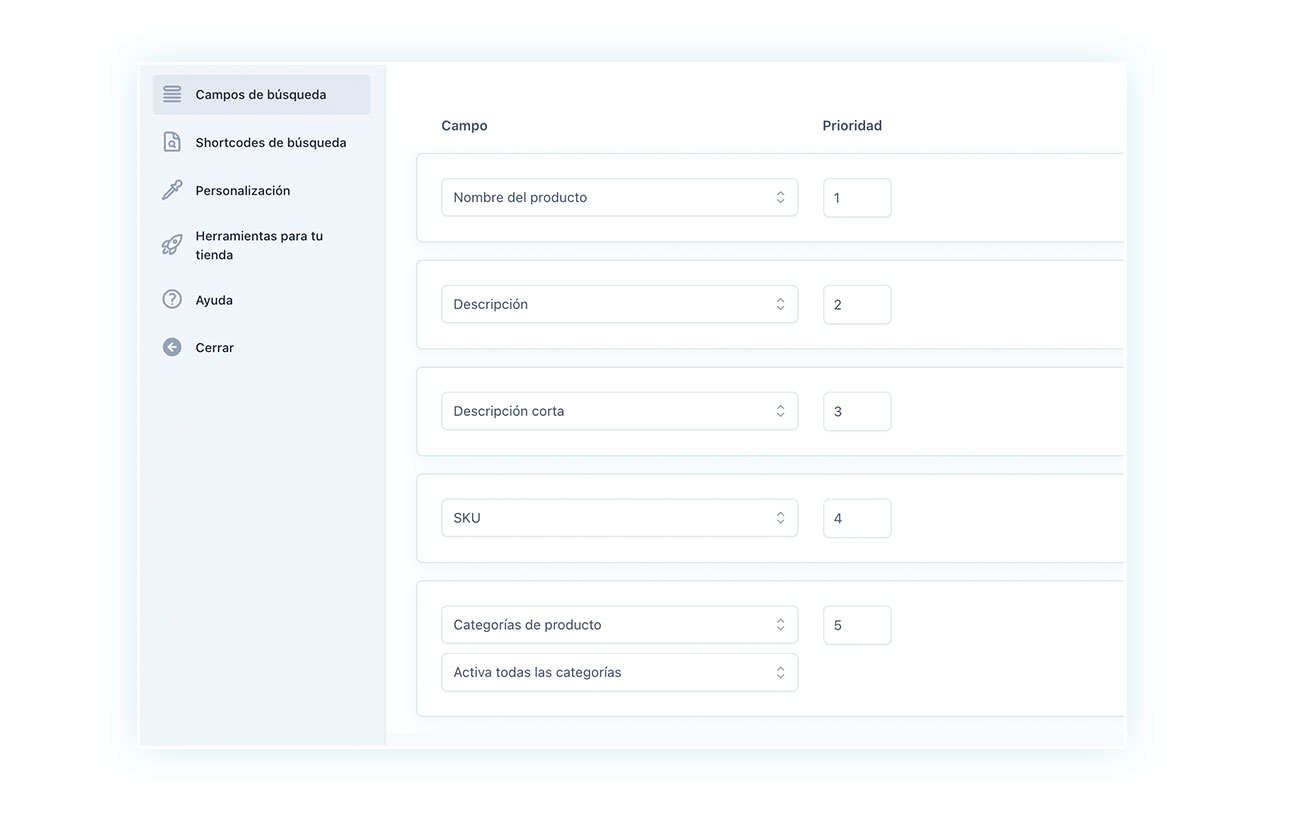
Por esta razón, tendrás que ir a introducir todos los lugares importantes a los que se dirigirá la búsqueda. Para ello, vete a YITH > Ajax Search > Campos de búsqueda:

También puedes introducir un nivel de prioridad. En el ejemplo mostrado, el sitio buscará las palabras introducidas primero en los nombres de los productos, luego en su descripción, descripción corta y así sucesivamente.
Estos pasos pueden parecer innecesarios, pero pueden desempeñar un papel clave en la conversión de tus ventas.
Preguntas frecuentes
¿Cuáles son las principales ventajas de utilizar YITH Ajax Search en una tienda WooCommerce?
Las búsquedas son más rápidas, intuitivas y ofrecen resultados más fiables, mejorando la experiencia de navegación, la satisfacción del cliente y las tasas de conversión.
¿Es YITH Ajax Search compatible con todos los temas de WooCommerce?
El plugin ofrece un alto nivel de compatibilidad con muchos temas online. Para la mejor experiencia de integración, puedes utilizar el tema desarrollado por YITH, Proteo.
¿Es posible personalizar la apariencia de la barra de búsqueda proporcionada por YITH Ajax Search?
Sí, la barra de búsqueda ofrece posibilidades de personalización tanto en términos de apariencia como de funcionalidad.
¿Cómo configuro YITH Ajax Search para que muestre resultados de búsqueda específicos (como categorías o etiquetas)?
Puedes personalizar la barra de búsqueda directamente en el escritorio ofrecido por YITH.
¿Cuáles son las opciones avanzadas de búsqueda disponibles con YITH Ajax Search?
El plugin permite mostrar resultados populares, elegir dónde aplicar la búsqueda (nombre de producto, descripción, categorías, etc.) ofrecer un servicio de autocompletado y elegir sinónimos para ciertas palabras para evitar resultados vacíos.
¿Es posible utilizar YITH Ajax Search para buscar productos basándose en atributos personalizados?
Sí, entre los diferentes campos de búsqueda disponibles para el plugin, también existe la posibilidad de buscar en base a atributos.
¿Cómo afecta YITH Ajax Search a la velocidad y rendimiento del sitio?
El plugin es ligero y está diseñado para optimizar la calidad de la navegación y la velocidad de navegación por los productos.
¿Cómo afecta la barra de búsqueda a la experiencia del usuario en una tienda online?
La barra de búsqueda es utilizada por el 30/60% de los clientes que realizan una compra en tiendas online. Una barra de búsqueda lenta y mal optimizada puede molestar al cliente y ahuyentarlo antes de la compra.
¿Cuáles son las características de una barra de búsqueda óptima para una tienda online?
La barra de búsqueda debe estar optimizada tanto en los resultados que ofrece como en su posición y visibilidad en el sitio. Una buena barra de búsqueda debe destacar del tema y estar situada en la parte superior y central del sitio.
Conclusión
Los administradores de sitios web suelen subestimar la barra de búsqueda, especialmente en las tiendas WooCommerce. Sin embargo, esta herramienta tiene un gran potencial para mejorar la satisfacción del cliente y aumentar las tasas de conversión de ventas. Para aprovechar al máximo su potencia, es importante que la barra de búsqueda sea sencilla y fácil de usar.
Por lo tanto, considera la posibilidad de dar un paso más en tu investigación y ofrece a tus usuarios el camino más corto posible hacia el producto que quieren comprar.
Recuerda: ¡solo pasan segundos entre el éxito y el fracaso de una venta!