Una delle strade per assicurare il successo del tuo negozio è quello di garantire la migliore navigazione online possibile. D’altronde è risaputo che la soglia di attenzione di un potenziale cliente è molto bassa e qualsiasi ostacolo sul suo cammino può rappresentare un deterrente abbastanza forte per farlo andare altrove.
Si stima che il tempo medio prestato a ogni pagina varia dai 40 secondi a 1:10 minuti. Un arco di tempo irrisorio durante il quale è necessario raggiungere il proprio obiettivo e catturare l’interesse dell’utente.
Una buona barra di ricerca può rappresentare la chiave per aumentare drammaticamente le conversioni del tuo negozio online. Nel corso di questo articolo vedremo il perché, dove inserire una barra di ricerca e come farlo tramite l’utilizzo di un semplice plugin.
Così che tu possa avere un portale ottimizzato per le vendite e non perdere così clienti che sono facilmente salvabili.
Indice
Perché è importante la barra di ricerca in uno store online
Prima di vedere come aggiungere una barra di ricerca in WooCommerce, chiediamoci il perché: perché un e-Commerce ha un bisogno disperato di questa funzionalità?
Partiamo dal presupposto che è stimato che più del 30% degli utenti di un eCommerce utilizzi questa funzione durante la sua navigazione. Nel caso della sua assenza, un terzo della tua potenziale clientela si sentirà spaesata sin dall’arrivo sul tuo store.
Questo è vero su tutti i negozi, ma diventa particolarmente essenziale nei portali con un numero elevato di prodotti, poiché non puoi pretendere che il cliente vada a cercare manualmente il prodotto che gli interessa sfogliando pagine e pagine di catalogo non pertinente.
Inoltre, nella maggior parte dei casi, il cliente avrà un’idea abbastanza generica del prodotto che desidera, andando più facilmente a ricercare un insieme di prodotti dello stesso tipo per poter compiere la propria scelta finale.
Perché è importante curare la ricerca prodotti
Ci sono diversi motivi per cui è importante valutare con attenzione l’inserimento di una barra di ricerca. Come può una barra di ricerca migliorare le vendite e la conversione in uno store online? Possiamo riassumere queste motivazioni con:
- Perché gli utenti se lo aspettano – La barra di ricerca è un elemento ormai onnipresente. Nei social, nei blog, nei sistemi di messaggistica e, sicuramente, negli e-Commerce. Questo non solo la rende uno strumento utilizzato dalla maggioranza dei tuoi clienti, ma anche un elemento la cui assenza verrà notata immediatamente.
- Concretizzazione del tempo – Come abbiamo visto in precedenza, il tempo utile in cui devi convertire un utente sul suo sito è estremamente ridotto, per questo motivo qualsiasi strumento aiuti i tuoi clienti a raggiungere velocemente i prodotti che cercano è di vitale importanza per le tue entrate.
- Strumento flessibile – La possibilità di aiutare i clienti durante la loro ricerca può avere un impatto enorme sulle possibilità di conversione. Ad esempio, con uno strumento corretto, puoi andare a offrire dei suggerimenti sin dalla prima apertura della barra di ricerca, oltre a inserire dei sinonimi per raggiungere più facilmente il prodotto di interesse. Ad esempio, la ricerca della parola “denim” (tessuto dei jeans) può mostrare tutti i prodotti con la parola “jeans” inserendola semplicemente come sinonimo nelle impostazioni della barra di ricerca.
Fortunatamente, tutti questi benefici e molto altro possono essere raggiunti con l’utilizzo di un semplice plugin. Vedremo in seguito di quale si tratta, ma ti invitiamo a non sottovalutare l’importanza di questo strumento: è stimato che dal 30% al 60% di tutte le vendite avvenute online passano attraverso la barra di ricerca.
In quale parte del sito inserire la barra di ricerca
La visibilità della barra di ricerca è un altro aspetto molto importante: molti venditori, considerando la barra di ricerca come uno strumento anti-estetico ma necessario, decidono di inserirla in posti più nascosti, di ridurne le dimensioni o di integrarla all’interno della grafica del sito in modo che questa non emerga rispetto al resto.
Per quanto sia importante creare un sito dall’aspetto omogeneo, la barra di ricerca deve essere immediatamente visibile all’occhio del cliente. Il colore deve rimanere, idealmente, il classico bianco con il simbolo della lente di ingrandimento poiché è riconosciuto a livello universale da parte degli utenti.
E la sua posizione? La barra di ricerca va posizionata in alto, al centro della pagina (solitamente in vicinanza del menu). Questa è la posizione che solitamente genera più interazioni da parte dell’utente ed è la posizione più usata online, per questo motivo i tuoi utenti la andranno a cercare direttamente lì.
Il nostro plugin Ajax Search
WordPress include al proprio interno una barra di ricerca, ma come avrai scoperto tramite il suo utilizzo, non è propriamente ottimizzata. La sua ricerca è claudicante e spesso non adatta all’utilizzo che il cliente si aspetta di trovare all’interno di un negozio online.
Non ti preoccupare, però, perché è semplicissimo rimpiazzarla all’interno del menù superiore utilizzando il plugin YITH WooCommerce Ajax Search (è offerta sia una versione gratuita per provarlo con mano, che una versione premium con funzionalità avanzate). Il plugin, infatti, permette di aggiungere un modulo di ricerca altamente personalizzabile con un semplice click.
Non devi far altro che installare il plugin e attivarlo, come hai fatto con qualsiasi altro plugin in precedenza, e quindi muoverti verso il menù laterale su YITH > Ajax Search.
Nei prossimi punti vedremo come utilizzare questo plugin, ma nel caso in cui tu preferisca ottenere queste informazioni in formato video, ti suggeriamo il VIDEO ESAUSTIVO pubblicato sul nostro canale di YouTube.
Come inserire una barra per la ricerca prodotti su WooCommerce
L’inserimento della barra di ricerca è molto semplice, e può avvenire in due diversi modi.
Al giorno d’oggi, la maggior parte degli utenti preferisce personalizzare il proprio store grazie al sistema a blocchi introdotto da WordPress in passato. Per questo motivo il plugin offre un blocco specifico con cui inserire facilmente la search bar nella pagina desiderata, sia che questa sia l’importante home page o qualsiasi altra pagina del sito.
Se, però, tu non utilizzassi questo sistema a blocchi, non ti preoccupare: il plugin, infatti, offre anche l’utilizzo di shortcode che possono essere inseriti dove preferisci.
Vediamo insieme come fare entrambe le cose.
Personalizzazione shortcode e blocchi
Cominciamo con il vedere l’inserimento del blocco, in quanto è l’opzione al momento più utilizzata.
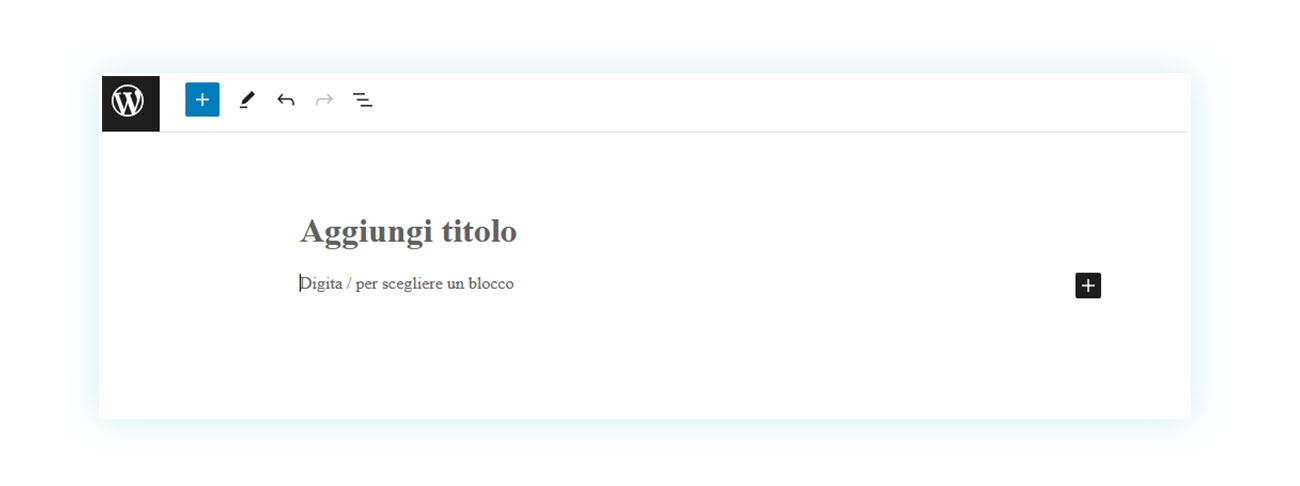
Andiamo quindi a creare una nuova pagina dove inseriremo la search bar:

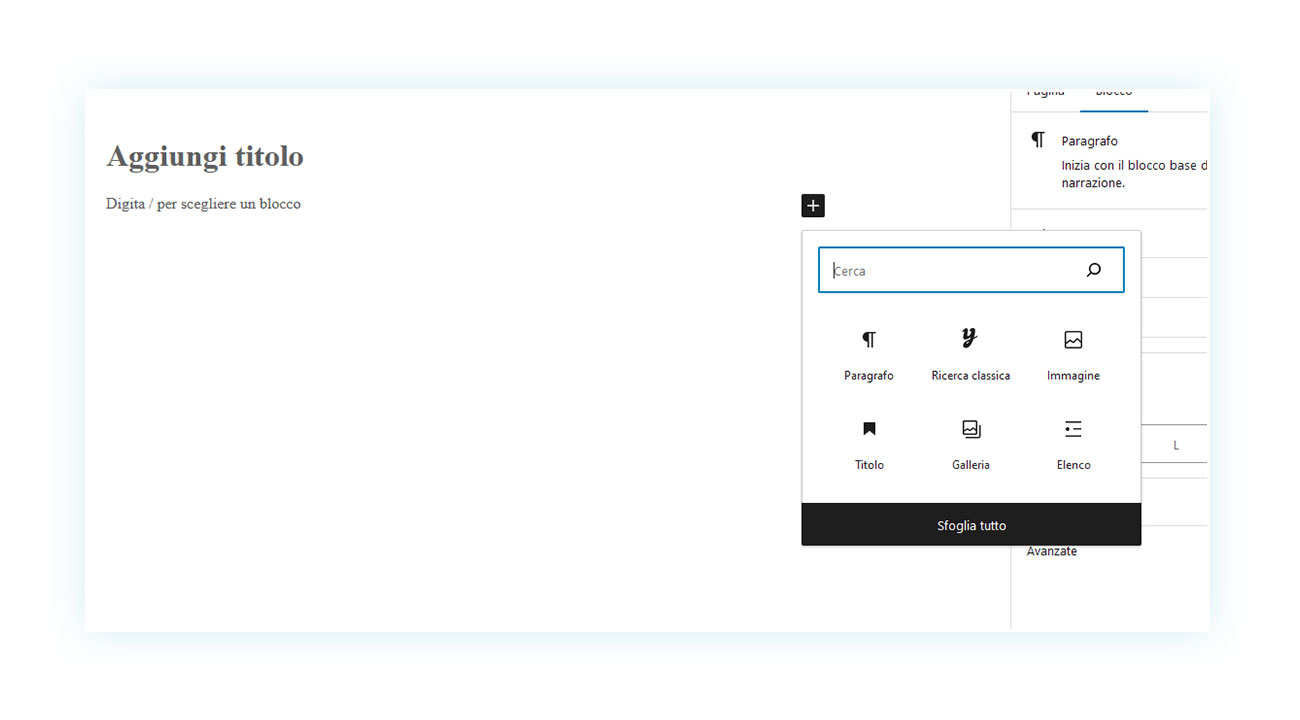
Andiamo quindi a cliccare sul simbolo + laterale:

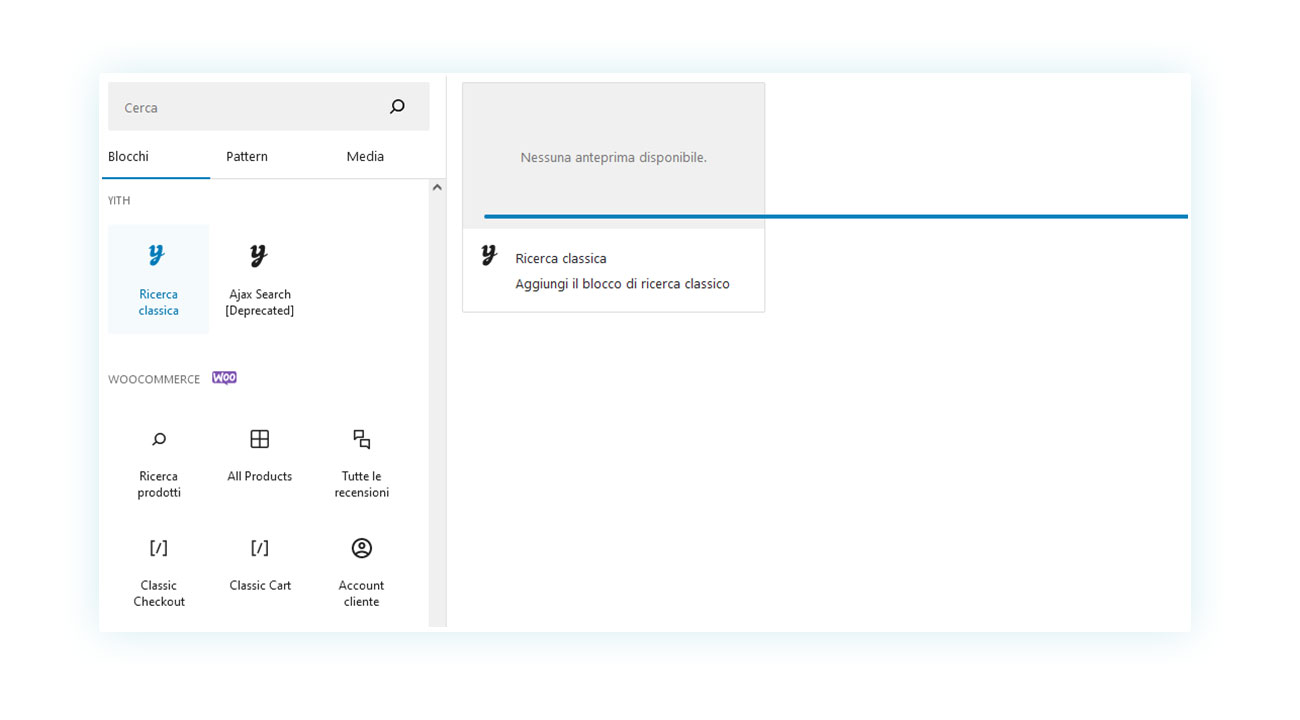
Quindi clicchiamo su “Sfoglia tutto” per accedere all’intero menù laterale dei blocchi. Qui dovremo scorrere in basso fino a trovare il blocco creato dal plugin chiamato “Ricerca Classica” (o semplicemente cercarlo tramite l’apposita search bar):

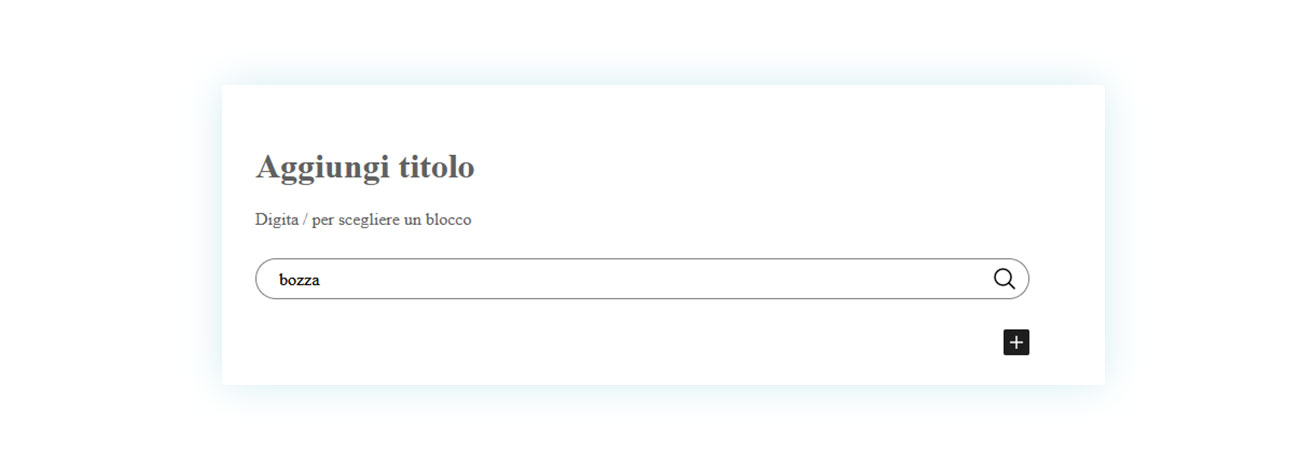
Finito! La tua barra di ricerca è stata inserita con successo nella pagina del sito:

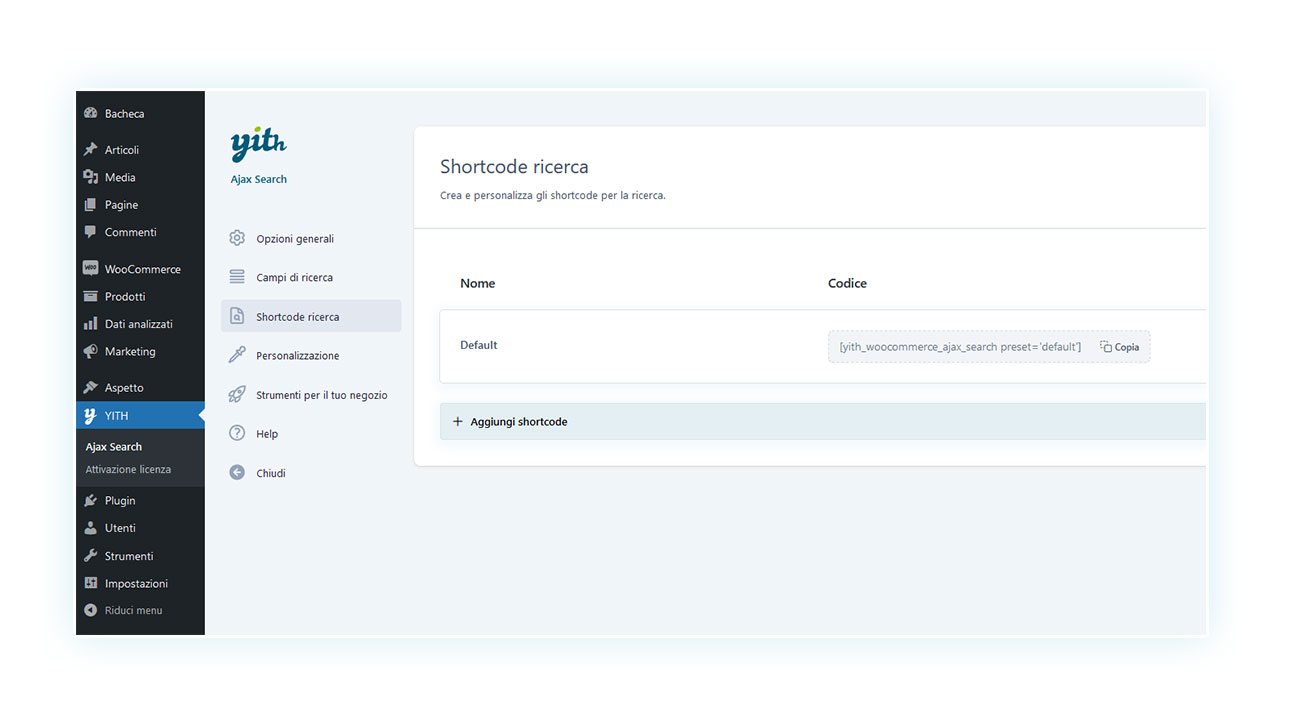
Se invece hai bisogno dello shortcode, il processo è ancora più breve. Non devi far altro che andare nel menù laterale del tuo pannello di controllo di WordPress in YITH > Ajax Search e cliccare su Shortcode ricerca nella pagina appena aperta:

In questa pagina potrai copiare e creare gli shortcode di cui hai bisogno.
Come velocizzare la ricerca in maniera esponenziale
Abbiamo detto in precedenza che la barra di ricerca velocizza la navigazione dei tuoi clienti. Se questo è sicuramente vero, è possibile aumentare ulteriormente questa velocità e concretizzare ancora più vendite.
In che modo?
Ci sono due strade da percorrere e per tua fortuna puoi percorrerle allo stesso momento. Da una parte puoi cercare di anticipare le intenzioni del cliente, offrendo una panoramica di prodotti sin dal primo click sulla barra, dall’altra puoi assicurarti che nessuna ricerca dia un risultato vuoto.
Vediamo come fare in entrambi i casi.
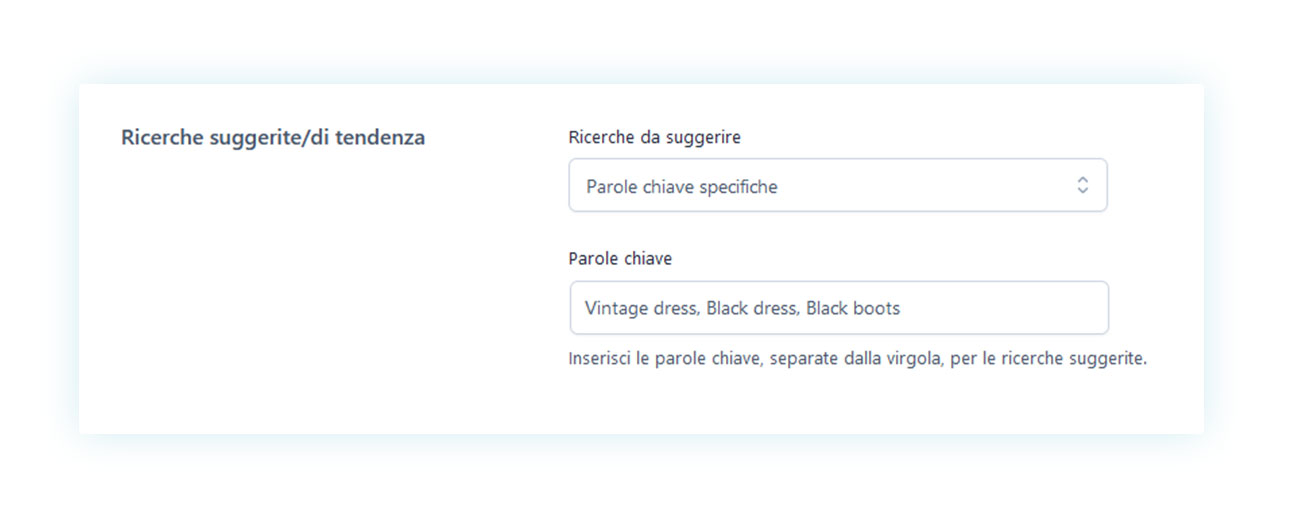
Per mostrare dei prodotti o delle ricerche specifiche al momento dell’apertura della barra di ricerca, non devi far altro che andare in YITH > Ajax Search > Opzioni generali. A questo punto scorri fino a “Ricerche suggerite/di tendenza” e potrai selezionare se mostrare le ricerche popolari o specifiche parole chiave:

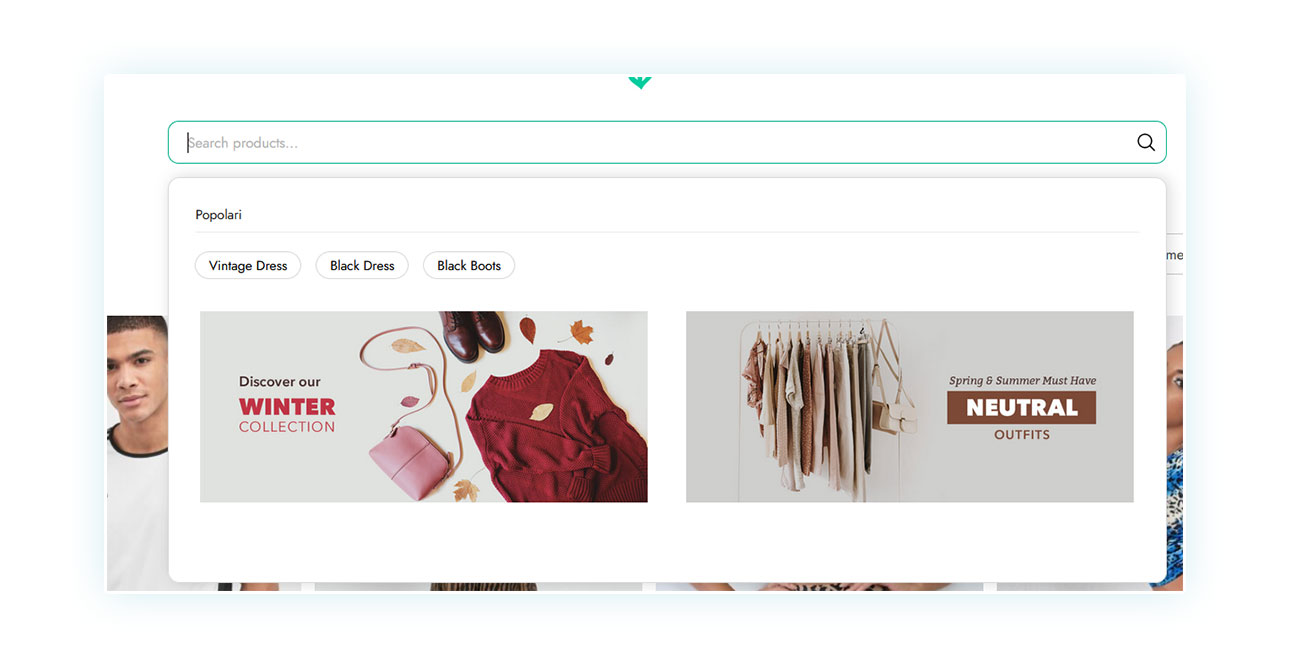
Una volta selezionati, ecco come appariranno una volta cliccato sulla search bar:

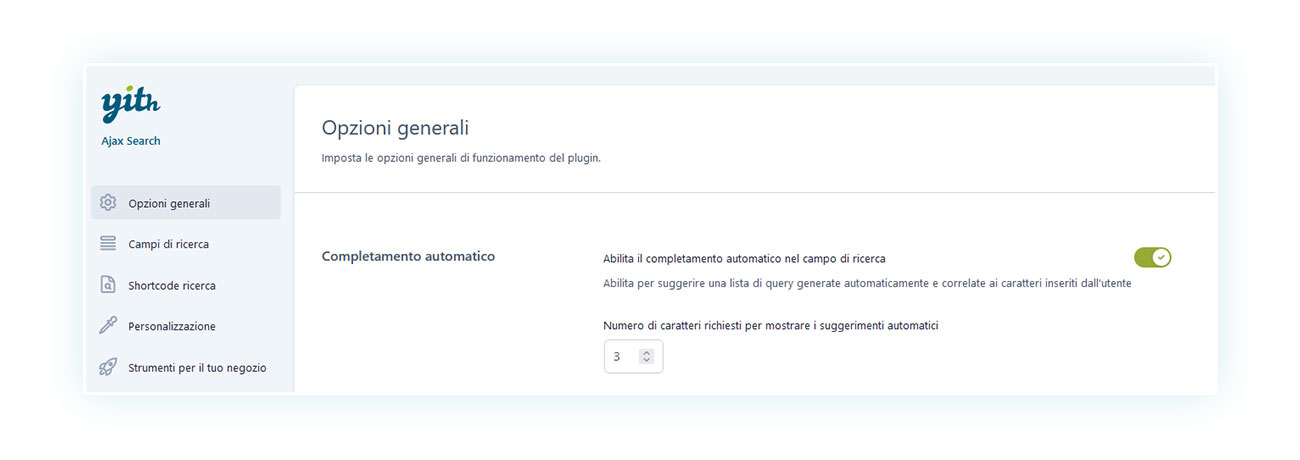
A tal proposito, consigliamo anche di abilitare l’auto-completamento delle ricerche, in modo da facilitare la ricerca dei clienti e velocizzare il processo di navigazione. Per fare questo, basta tornare nella sezione mostrata in precedenza e abilitare il completamento automatico a inizio pagina:

In secondo luogo, è necessario assicurarci che nessuna ricerca del cliente dia risultati nulli, perché questo oltre a bloccare completamente la navigazione con un punto morto, manda un messaggio ai tuoi clienti suggerendo che non troveranno il prodotto che cercano sul tuo store.
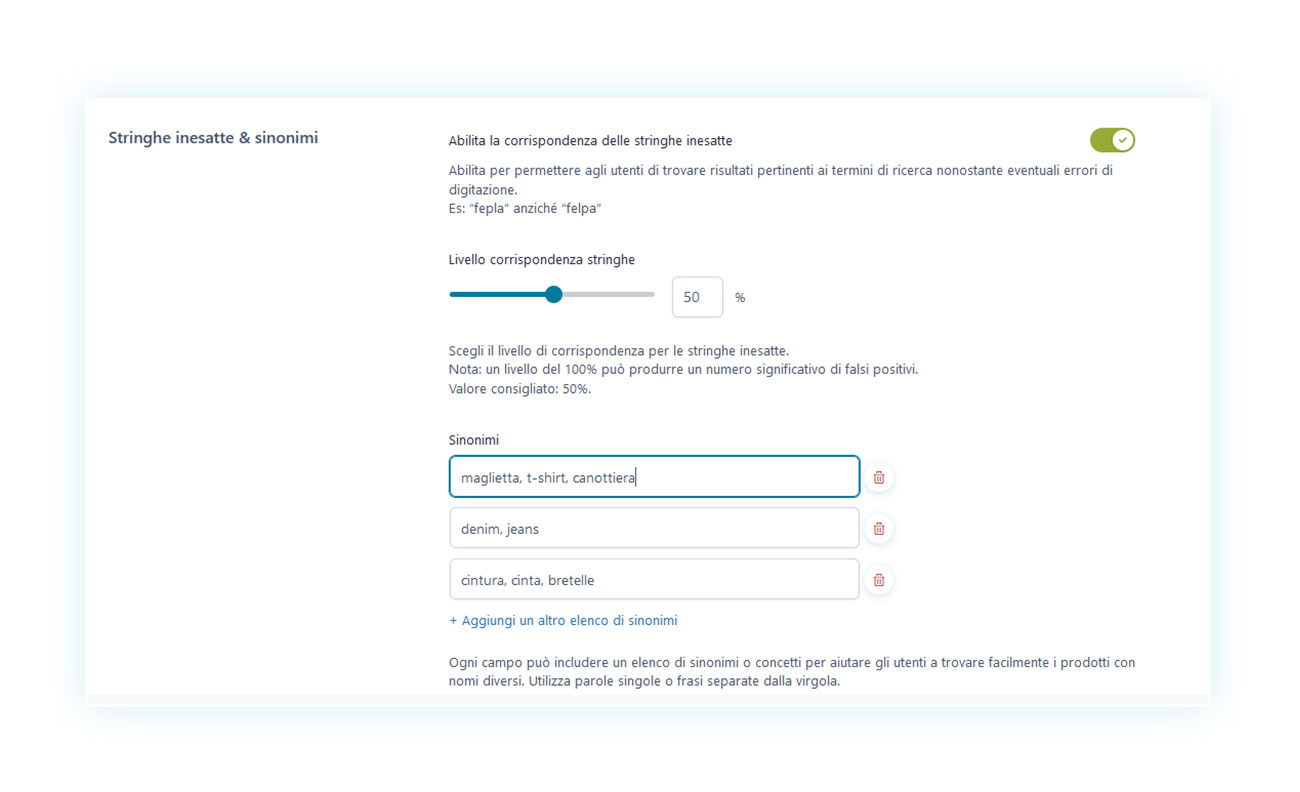
Anche in questo caso puoi ottenere questo risultato in due modi. Il primo è quello di aiutare i clienti con le stringhe inesatte e i sinonimi (ne abbiamo parlato in precedenza con l’esempio del denim e i jeans). Per fare questo, vai in YITH > Ajax Search > Opzioni Generali e scorri fino all’ultima sezione “Stringhe inesatte & Sinonimi”:

Qui dovrai inserire manualmente tutti i possibili sinonimi o le possibili varianti errate che possono essere usate dagli utenti comuni. Suggeriamo di aggiornare regolarmente questi campi in base all’esperienza che maturerai con la tua utenza.
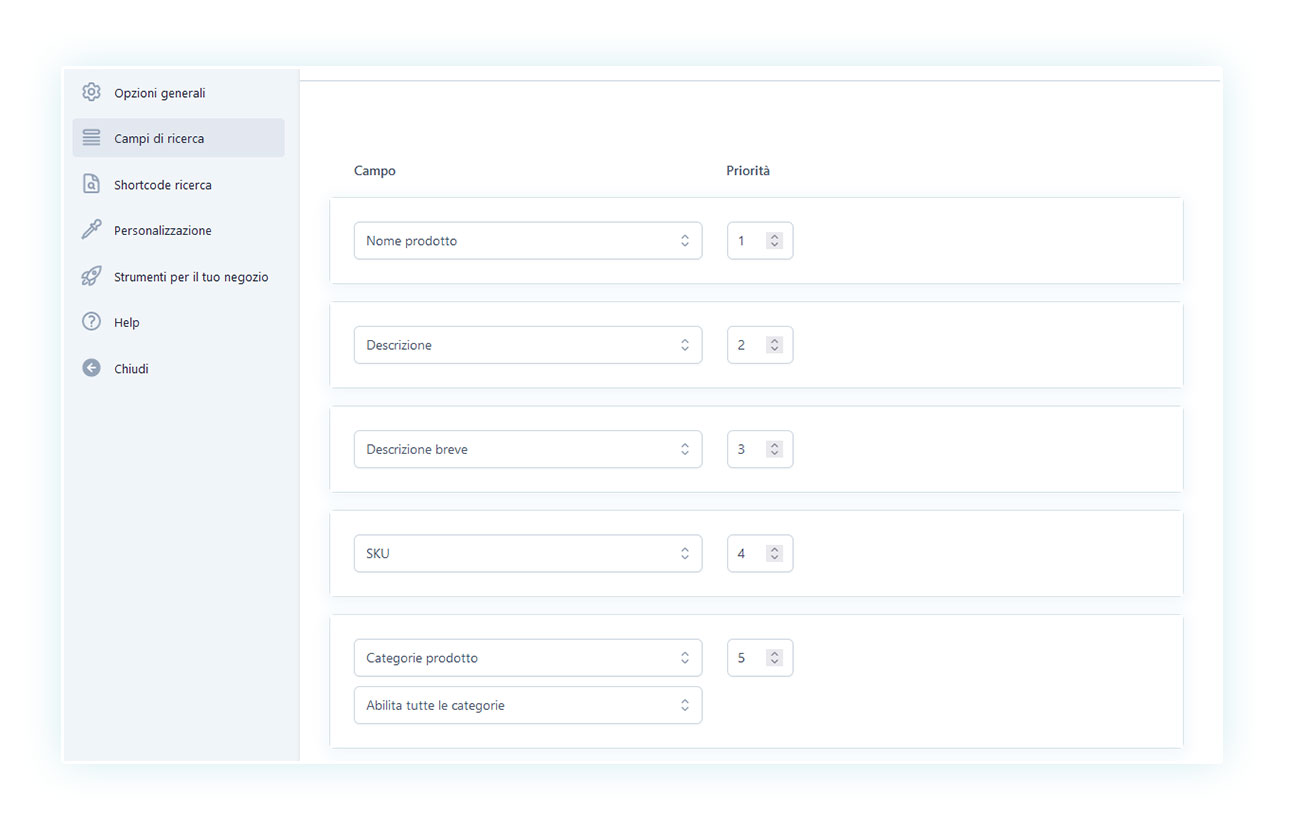
In secondo luogo, è importante definire i campi di ricerca. Questi identificano i luoghi dove le parole inserite nella barra verranno ricercate. Per quanto il nome del prodotto spesso risponda a questa ricerca, esso non è neanche lontanamente sufficiente.
Per questo motivo dovrai andare a inserire tutti i luoghi più importanti dove indirizzare la ricerca. Per fare questo, vai in YITH > Ajax Search > Campi di ricerca:

Puoi inserire anche un livello di priorità. Nell’esempio riportato, il sito cercherà le parole inserite prima nei nomi dei prodotti, quindi nella loro descrizione, nella descrizione breve e così via.
Possono sembrare dei passi superflui, ma non puoi sapere in che modo questi possano giocare un ruolo fondamentale nella conversione delle tue vendite.
Domande frequenti
- Quali sono i vantaggi principali dell’utilizzo di YITH Ajax Search in un negozio WooCommerce?Le ricerche sono più veloci, intuitive e danno risultati più affidabili, migliorando l’esperienza di navigazione, la soddisfazione dei clienti e la percentuale di conversione.
- YITH Ajax Search è compatibile con tutti i temi WooCommerce?Il plugin offre un alto livello di supporto con tantissimi temi online. Per la migliore esperienza di integrazione, è possibile usare il tema sviluppato da YITH, Proteo.
- È possibile personalizzare l’aspetto della barra di ricerca fornita da YITH Ajax Search?Sì, la barra di ricerca offre possibilità di personalizzazione sia in termini di aspetto che di funzionalità.
- Come si configura YITH Ajax Search per mostrare risultati di ricerca specifici (come categorie o tag)?È possibile personalizzare la barra di ricerca direttamente nel pannello di controllo offerto da YITH.
- Quali sono le opzioni di ricerca avanzate disponibili con YITH Ajax Search?Il plugin permette di mostrare risultati popolari, di scegliere dove applicare la ricerca (nome del prodotto, descrizione, categorie, ecc.) di offrire un servizio di auto-completamento e di scegliere sinonimi per determinate parole per evitare risultati vuoti.
- È possibile utilizzare YITH Ajax Search per cercare prodotti basati su attributi personalizzati?Sì, tra i vari campi di ricerca disponibili per il plugin, c’è anche la possibilità di effettuare la ricerca in base agli attributi.
- Come influisce YITH Ajax Search sulla velocità e sulle prestazioni del sito?Il plugin è leggero e nato per ottimizzare la qualità di navigazione e la velocità di consultazione dei prodotti.
- In che modo la barra di ricerca influenza l’esperienza utente in uno store online?La barra di ricerca viene utilizzata dal 30/60% dei clienti che effettuano un acquisto. Una barra di ricerca lenta e poco ottimizzata può infastidire un cliente e allontanarlo prima del suo acquisto.
- Quali sono le caratteristiche di una barra di ricerca ottimale per uno store online?La barra di ricerca deve essere ottimizzata sia in base ai risultati che offre, sia in base alla sua posizione e visibilità sul sito. Una buona barra di ricerca deve spiccare rispetto al tema e trovare nella parte superiore e centrale del sito.
Conclusione
La barra di ricerca è uno strumento talmente tanto comune da essere sottovalutato dai gestori di siti internet. In particolare quando si parla di un negozio online, le potenzialità di questo strumento devono essere sfruttate al massimo, così da ottenere risultati eccellenti in ambito di soddisfazione dei clienti e conversione delle vendite.
Per questo motivo, prendi in considerazione la possibilità di effettuare il passo successivo con le tue ricerche e offri ai tuoi utenti la strada più corta possibile verso il prodotto che vogliono acquistare.
Ricorda: tra il successo e il fallmento di una vendita passano solo pochi secondi!



