Permitir a tus clientes añadir un producto a su carrito es vital para el éxito de tu producto, pero hay numerosas circunstancias en las que es posible que quieras ocultar esta misma función en tu sitio.
Estas incluyen:
- Producto no disponible – Si un producto está agotado o no está disponible para su compra, la mayoría de los vendedores prefieren impedir su venta para no tener problemas de falta de envío. Por supuesto, podrías eliminar el producto del catálogo por completo, pero no es la situación ideal para tu comercio electrónico.
- Productos que no pueden venderse directamente – En esta categoría se incluyen todos los productos (y servicios) que no pueden venderse con un simple clic, sino que requieren una comunicación con el cliente, un intercambio de presupuestos o, de otro modo, un proceso de compra indirecto.
- Producto restringido – Puedes indicar una restricción por tipo de usuario (creando así exclusividad) o por ubicación geográfica, con determinados productos o servicios no disponibles fuera de ciertas zonas.
- Empuja hacia el registro – Mostrando el botón solo a los clientes registrados, conseguirás más registros.
Y además de estas razones, puede haber docenas de otras: opciones de estilo, experimentación o más.
A lo largo de este artículo, veremos cómo ocultar este tipo de botón y cómo conseguir el mejor resultado con el menor esfuerzo.
Índice de contenidos
Uso de la configuración estándar de WooCommerce
De todos los casos que hemos visto anteriormente, uno de ellos ya está incluido por el propio WooCommerce. De hecho, afortunadamente WooCommerce ya oculta el botón de añadir al carrito en los productos con inventario agotado.
Para aprovechar esta funcionalidad, por tanto, solo tienes que asegurarte de que la gestión de inventario está activa y de que el número de existencias disponibles está especificado en los distintos productos.
Veamos cómo.
Cómo ocultar el botón de productos agotados en el sitio web
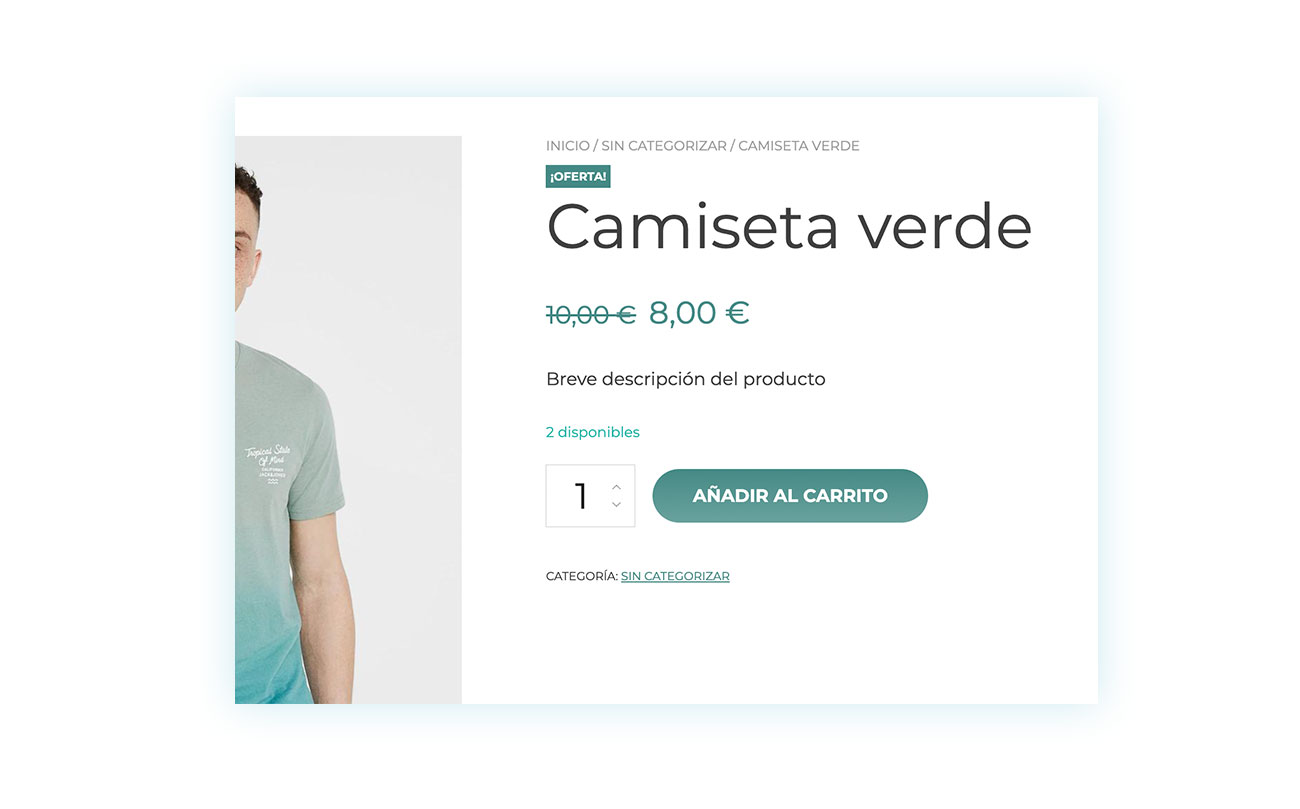
Este es el aspecto de un producto con existencias disponibles:

Por otro lado, si el inventario llega a cero, aparecerá así:

Para conseguir este resultado, solo tienes que activar la gestión de existencias.
NOTA: algunas guías en línea sugieren activar una función específica para lograr esto, es decir, «Ocultar producto «agotado»», pero esto ocultará directamente el producto en tu catálogo. Si quieres mostrarlo pero sin ofrecer la posibilidad de compra, solo necesitas activar la gestión de inventario.
Gestión de inventario
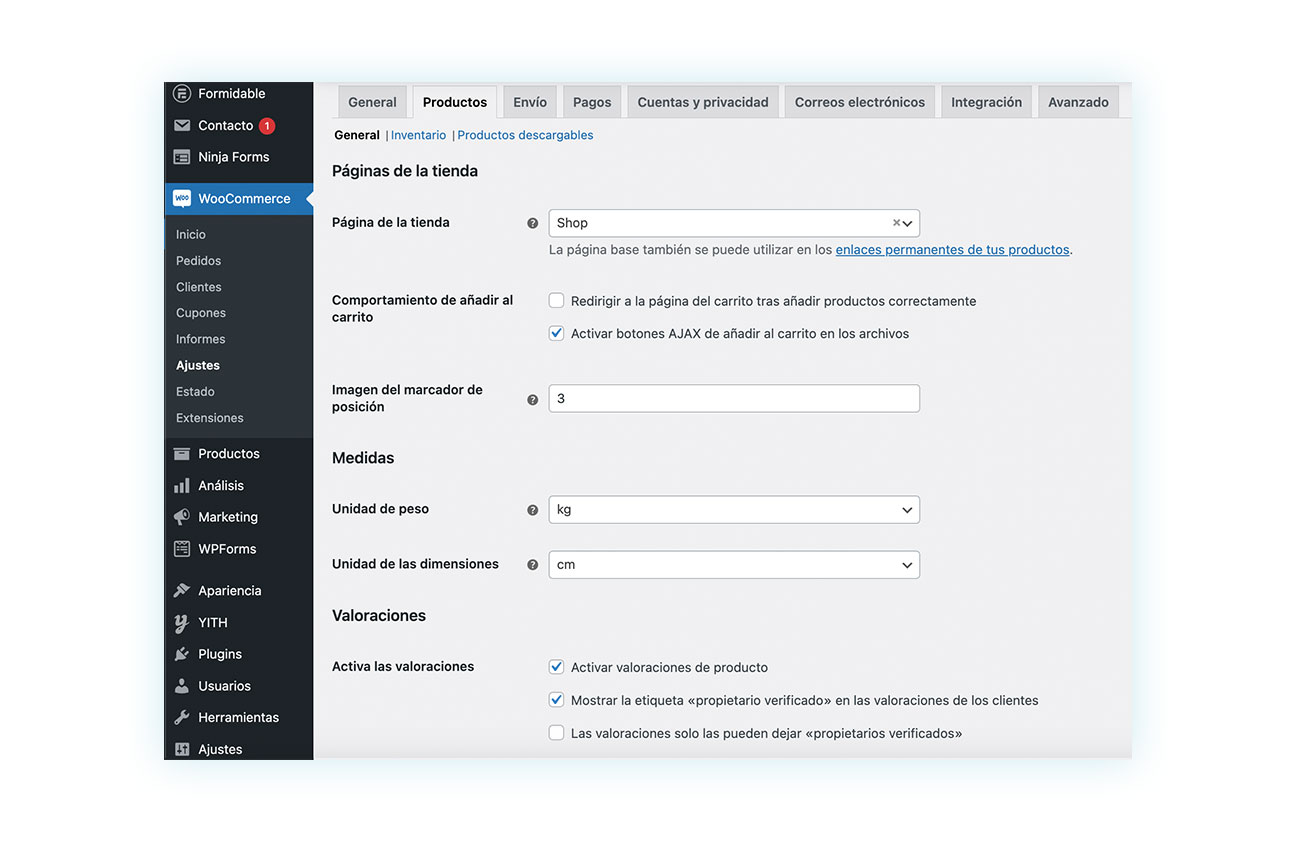
Decíamos que para ocultar el botón de añadir al carrito para productos fuera de stock, solo necesitas activar el inventario. Para ello, ve a tu sitio WordPress | WooCommerce y entra en WooCommerce > Ajustes > Productos > Inventario:

Aquí solo tienes que asegurarte de que la opción «gestionar existencias» está activada. Puede ver otros ajustes en esta página, incluyendo el mencionado anteriormente sobre ocultar el producto en la tienda, pero este es el único que nos interesa en este momento.
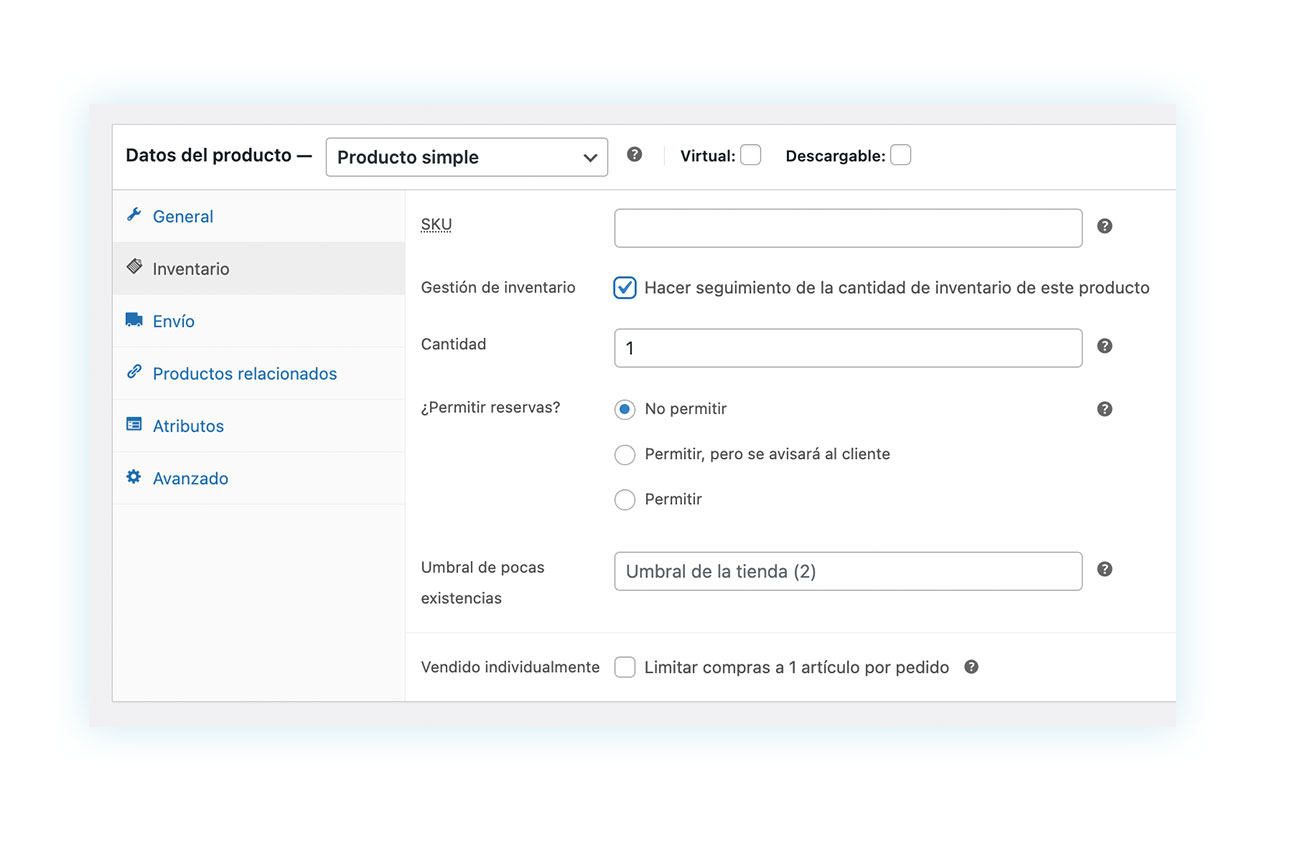
Tras activar esta opción, todos los productos que tengan 0 en su inventario perderán su botón de añadir al carrito. Por lo tanto, debes asegurarte de que tus productos tienen su propio inventario. Para ello, vete a la página del producto en cuestión y desplázate hasta la sección ‘Datos del producto’:

Vete a la sección ‘Inventario’ y asegúrate de marcar la opción «gestión de existencias» si no aparece. A continuación, puedes especificar el número en el inventario, que se actualizará automáticamente después de cada venta. Cuando este valor llegue a 0, el botón se ocultará.
Por supuesto, esto significa que puedes explotar manualmente esta solución para tus propios fines: si quieres eliminar un botón determinado de un producto, puedes simplemente establecer manualmente el valor de existencias en 0 para eliminarlo automáticamente.
Por supuesto, esta no es una solución ideal en la mayoría de los casos, así que veamos cómo conseguir un resultado similar con nuestra guía.
Personalización a través del archivo function.php del tema
Lo que hemos visto hasta ahora es la opción básica que ofrece WooCommerce para ocultar el botón de añadir al carrito. Sin embargo, esto solo es aplicable para los productos agotados, resultando insuficiente para todos los demás casos que hemos enumerado anteriormente.
Puedes personalizar aún más el comportamiento de tu comercio electrónico construido con WooCommerce utilizando el código CSS y el archivo function.php de tu tema.
Sin embargo, esto requiere la habilidad tanto de crear código personalizado como de colocarlo dentro de este archivo. En los siguientes puntos veremos una forma más rápida y sencilla de lograr esto y más, pero por ahora hemos pedido a nuestro equipo de desarrolladores algo de código que puedes usar en tu tema (este código puede variar de un tema a otro y algunos pueden no ofrecer personalización, en cuyo caso pasa al siguiente método a través de plugins).
Como se ha mencionado anteriormente, este método solo es válido para los temas clásicos, pero puede causar algunas dificultades si no tienes acceso FTP a los archivos de tu tema, y en general puede causar problemas si el código se inserta en el lugar equivocado.
En cambio, en cuanto a los temas de bloques la modificación parece más sencilla, ya que permiten personalizar el aspecto visual de las distintas páginas, pero te darás cuenta de que requiere numerosos pasos que luego hay que repetir para cada página en la que quieras aplicar este tipo de modificación. Una vez más, el uso de un plugin puede ahorrarte tiempo y esfuerzo.
Creación de ganchos y funciones personalizadas
Si has decidido intentar codificar a través de ganchos que se pueden insertar en el archivo functions.php de tu tema. Por lo general, es aconsejable implementar tales cambios en el tema hijo, es decir, una versión subordinada de tu tema que te permite modificar sin tener un impacto perjudicial en tu tema (acceso FTP suele ser necesario para esto).
En este caso, deberás localizar el archivo functions.pho e insertar un par de fragmentos de código en función del resultado que quieras obtener.
En caso de que quieras ocultar el botón de añadir al carrito en las distintas páginas de loop de WooCommerce, puedes utilizar el siguiente código:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); Además, si quieres ocultar el mismo botón en una página de producto individual, tendrás que insertar este fragmento:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart'); Evidentemente, esta función solo puede tener lugar si el tema que estás utilizando en tu sitio WooCommerce respeta los ganchos WooCommerce y la estructura de la plantilla.
En caso de dificultades, te recomendamos un método alternativo para no incurrir en el riesgo de dañar innecesariamente tu sitio web.
Plugin recomendado para ocultar el botón
Si utilizar código personalizado resultó demasiado complejo para tu caso o no era aplicable debido a la naturaleza de tu tema, no desesperes: como en muchos otros casos, es posible añadir esta función utilizando un sencillo plugin de WooCommerce.
Existen varias alternativas en el mercado, y nosotros hemos decidido proponerte WooCommerce Catalog Mode, un plugin creado para permitir la transformación de WooCommerce de una tienda tradicional a un catálogo solo de consulta, ideal para la función que buscas y que se actualiza continuamente.
Descubramos cómo utilizarlo.
YITH WooCommerce Catalog Mode
El funcionamiento del plugin es bastante sencillo y puede utilizarse fácilmente tanto si se quiere ocultar el botón de añadir al carrito para todos los productos de la tienda (creando así un catálogo) como si se desea implementar este cambio para un único producto.
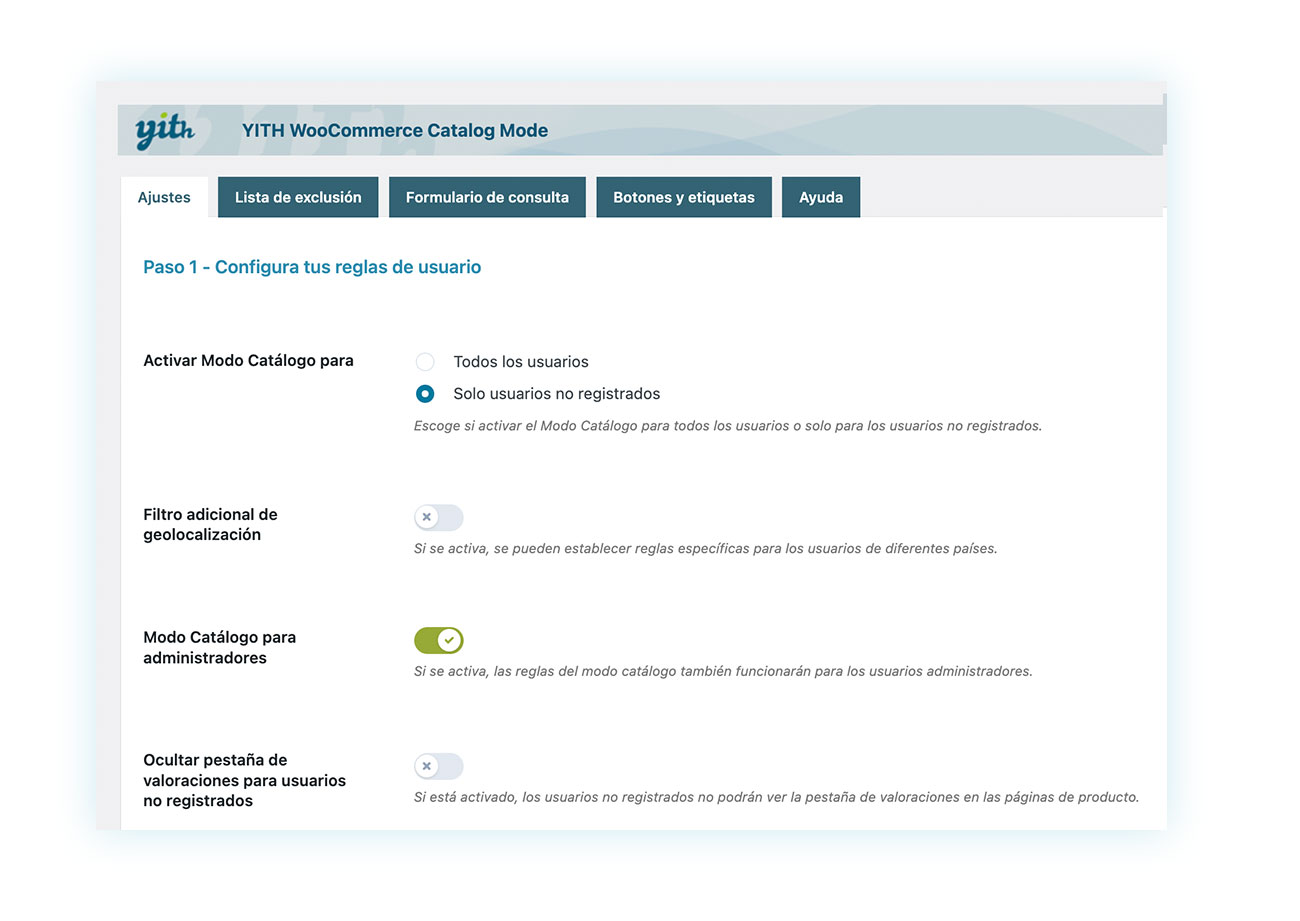
En ambos casos, tras la instalación y activación del plugin, debe ir al menú lateral y hacer clic en YITH > Catalog Mode. Esto abrirá la página de configuración:

En esta primera parte puedes elegir ciertos comportamientos del plugin, incluyendo si activar sus funciones solo para invitados o para todos los usuarios, si activar filtros de geolocalización (en caso de que quieras desactivar el añadir al carrito para ciertos países) y más.
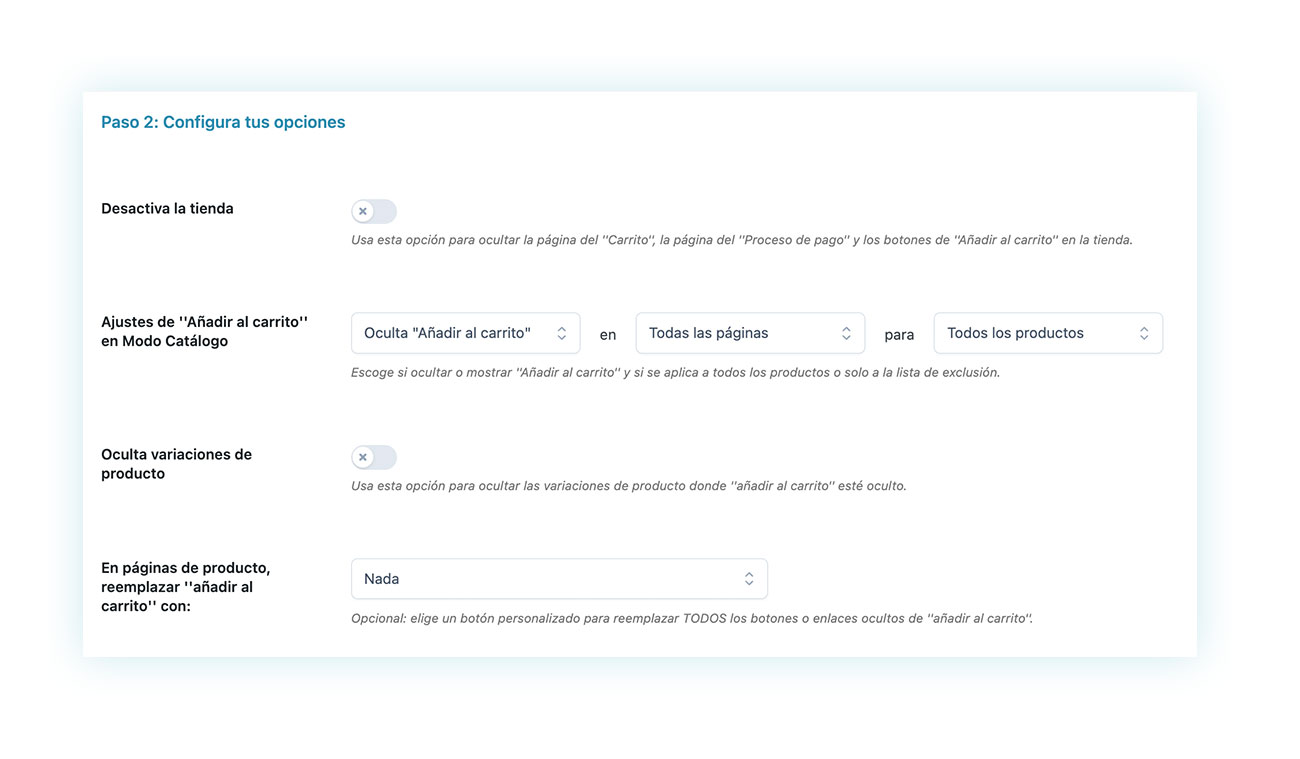
Inmediatamente debajo, en el paso 2, están los ajustes para ocultar el botón de añadir al carrito. Estos se pueden utilizar si quieres ocultar el botón para todos los productos, si solo deseas ocultarlo en algunos productos, o si solo quieres mostrarlo en algunos productos.
Oculta el botón de añadir al carrito en todas las páginas de WooCommerce
El primer caso es el más sencillo y basta con utilizar la siguiente configuración:

En la configuración de «Añadir al carrito» de Catalog Mode, solo tienes que asegurarte de que las tres casillas están marcadas:
- Oculta «Añadir al carrito»
- Todas las páginas o página de producto (dependiendo de dónde quieras ocultarlo)
- Todos los productos
De esta forma habrás ocultado el botón en cada tipo de página de tu sitio, para cada tipo de producto.
Trucos y consejos para una mejor personalización
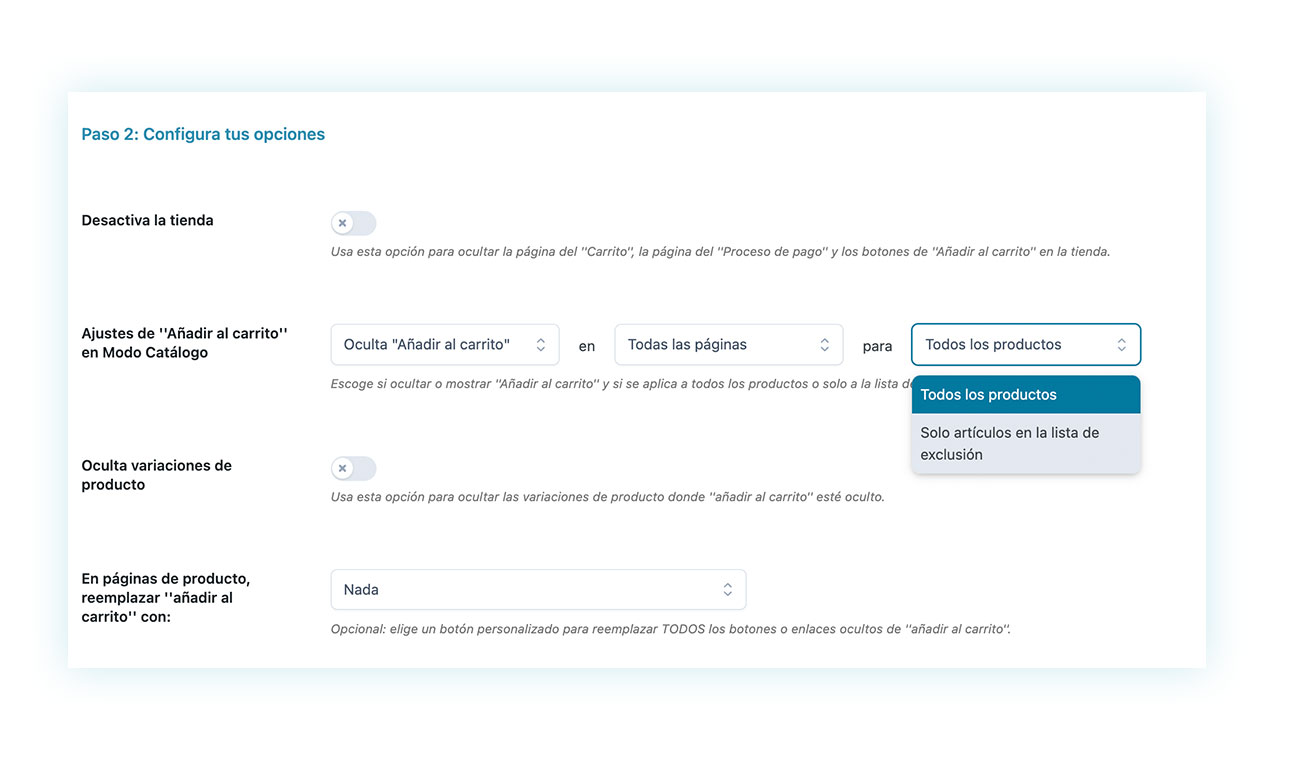
Si, por el contrario, quieres mostrar el botón en la mayoría de los productos y ocultarlo solo en algunos, tienes que configurarlo así:

Con las casillas que deben contener:
- Oculta «Añadir al carrito»
- Todas las páginas o página de producto (dependiendo de dónde quieras ocultarlo)
- Solo los productos de la lista de exclusión
De esta forma podrás especificar más adelante (y te indicaremos dónde) para qué productos quieres ocultar el botón de añadir al carrito.
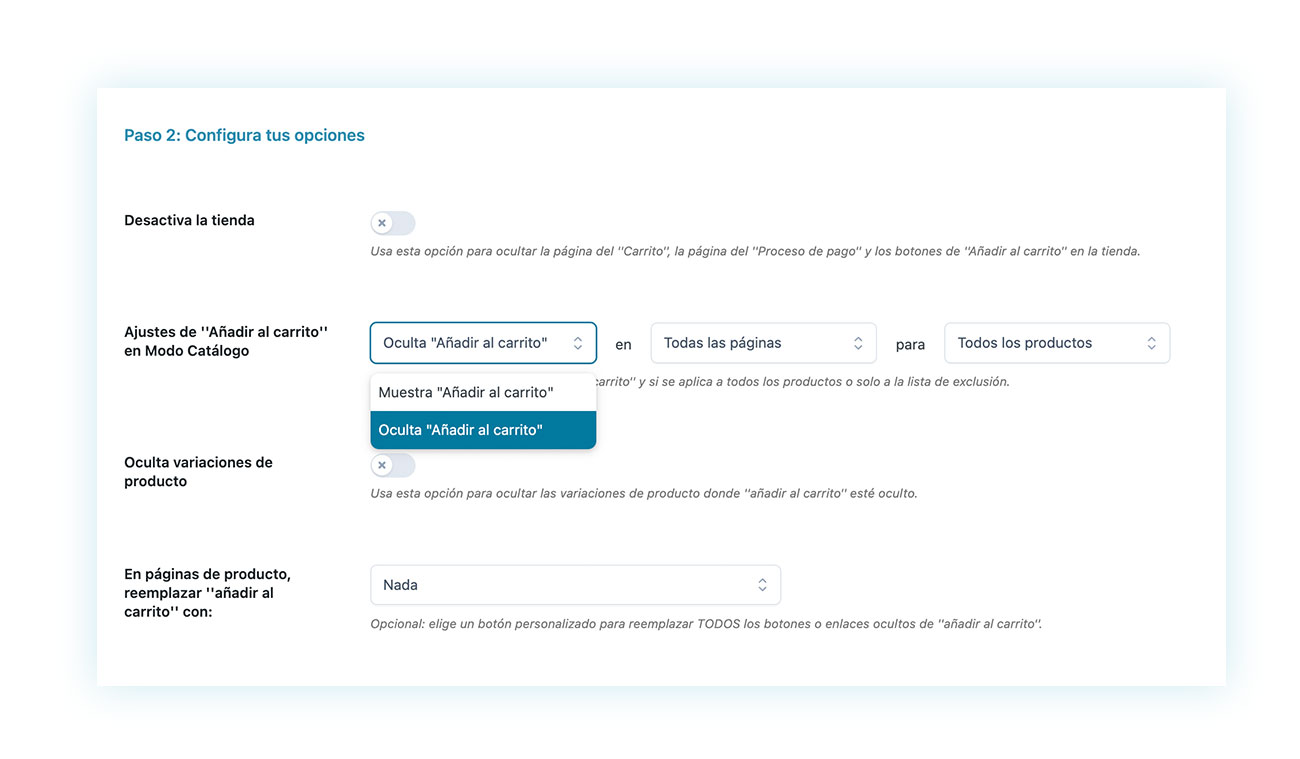
Del mismo modo, si el resultado que quieres conseguir es el contrario (es decir, ocultarlo en la mayoría de los productos y mostrarlo sólo en algunos) puedes conseguirlo con:

Y las opciones que tienes que seleccionar son:
- Muestra «Añadir al carrito»
- Todas las páginas o la página del producto (dependiendo de donde deseas ocultarlo)
- Solo productos de la lista de exclusión
Y la lista de exclusión se puede encontrar fácilmente volviendo a la parte superior de la página y haciendo clic en «lista de exclusión» en lugar de «ajustes».
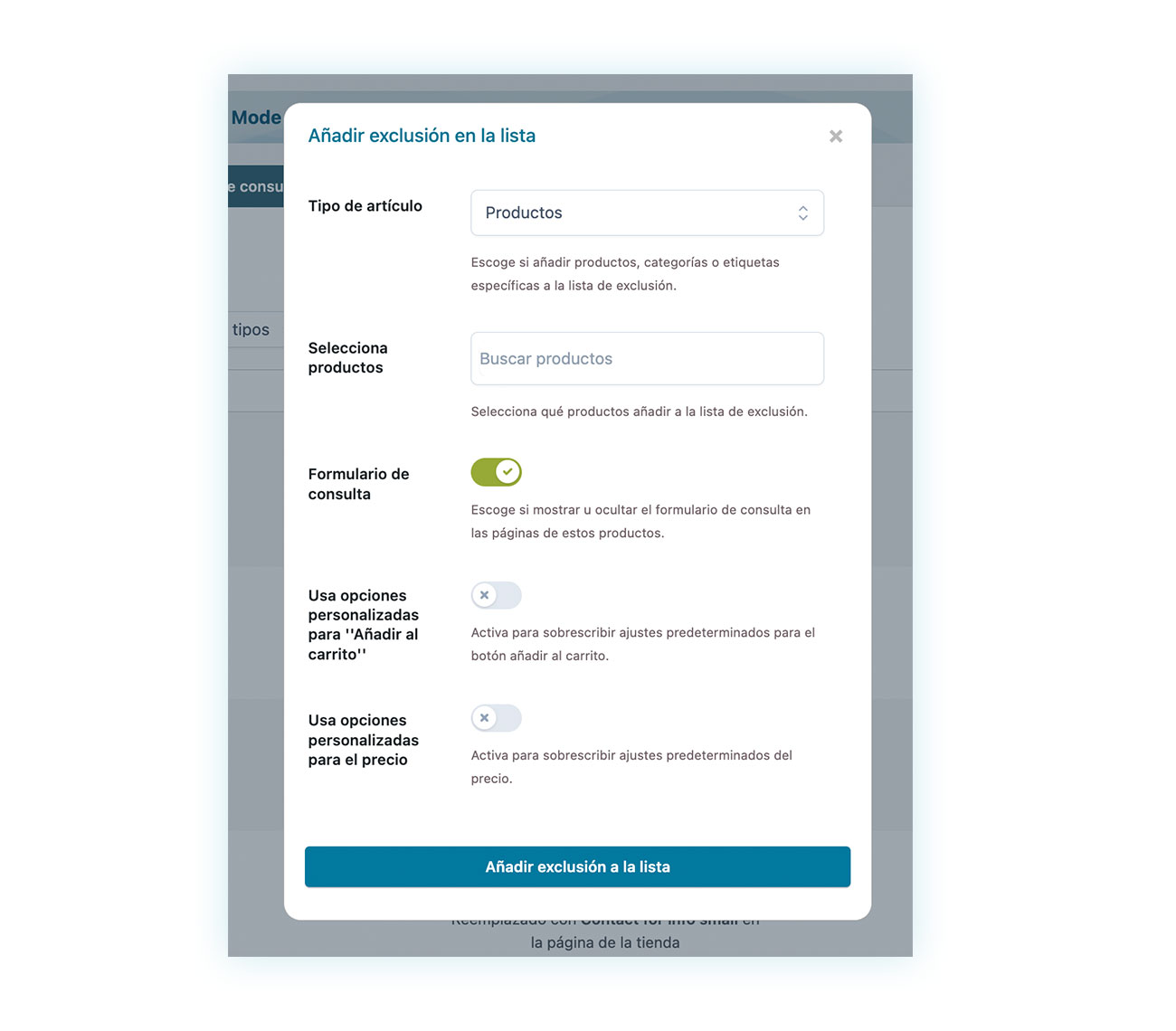
Aquí se le mostrarán los productos de la lista (si ya ha añadido alguno) y podrá añadir más fácilmente haciendo clic en «Añadir exclusión a la lista»:

Puedes buscar productos específicos, categorías o etiquetas, luego mostrar o no un formulario de contacto y otras opciones personalizadas.
Como ya hemos dicho, todo es extremadamente intuitivo y puedes obtener el resultado que deseas (sea cual sea) en cuestión de minutos.
Preguntas frecuentes
¿Por qué ocultar el botón «añade al carrito» en WooCommerce?
Puede haber varias razones, desde que un producto esté agotado, hasta que no esté disponible para ciertos clientes o rangos geográficos.
¿Existe algún plugin específico para ocultar el botón «añade al carrito» en WooCommerce?
El mejor plugin para conseguirlo es WooCommerce Catalog Mode.
¿Es posible ocultar el botón ‘añade al carrito’ solo para categorías de productos específicas?
El plugin WooCommerce Catalog Mode te permite ocultar el botón solo en productos, categorías o etiquetas específicas, dependiendo de tus necesidades.
¿Cómo puedo ocultar el botón «añade al carrito» sin cambiar el código de mi sitio?
Puedes conseguirlo utilizando la configuración básica de WooCommerce (que te permite ocultar el botón solo en productos agotados) o utilizando un plugin como WooCommerce Catalog Mode que te permite crear un catálogo altamente personalizable con la posibilidad de elegir dónde y cuándo mostrar los botones.
Al ocultar el botón, ¿seguirán pudiendo ver los usuarios el precio del producto?
Sí, eliminar el botón solo impide añadir al carrito.
¿Es posible ocultar el botón «añade al carrito» solo para determinados usuarios o perfiles de usuario?
Esto solo se puede conseguir utilizando un plugin como WooCommerce Catalog Mode. Entre sus ajustes, puedes activar la función para todos los usuarios, solo para los usuarios invitados y también para los administradores del sitio si quieres ver el resultado tú mismo.
Después de ocultar el botón, ¿puedo restaurarlo fácilmente si cambio de opinión?
Si has ocultado el botón incluyendo código personalizado en tus archivos php, tendrás que eliminar este código. Sin embargo, con el plugin puedes hacerlo simplemente eliminándolo de la lista de exclusión o cambiando las reglas del plugin en la página de ajustes.
¿Existen alternativas a ocultar completamente el botón ‘añade al carrito’?
El plugin te permite sustituir el botón por otros botones y formularios de contacto, como WhatsApp, correo electrónico y más.
Si oculto el botón «añade al carrito», ¿puedo ofrecer en su lugar la opción «solicita presupuesto»?
Sí, puedes insertar un formulario de contacto para que el cliente pueda ponerse en contacto contigo. Alternativamente, puedes utilizar este plugin junto con el plugin WooCommerce Request a Quote (que ofrece una integración perfecta) para permitir que el cliente añada diferentes productos a la solicitud de presupuesto y se lo envíe. A continuación, puedes aceptarla o modificarla y enviarla al cliente.
Conclusión
Puede haber numerosas razones por las que quieras ocultar el botón de añadir al carrito en WooCommerce. Aunque la plataforma solo permite ocultarlo para productos agotados, con el plugin WooCommerce Catalog Mode podrás ocultarlo cuando y donde quieras, gracias al sistema intuitivo y a la lista de exclusión.
Aplica la estrategia que prefieras con solo unos clics.