Chiaramente, la possibilità di permettere ai propri clienti di aggiungere un prodotto al carrello è vitale per il successo del tuo prodotto, ma ci sono numerose circostanze in cui potresti voler invece nascondere proprio questa funzione.
Tra queste, troviamo:
- Prodotto non disponibile – Qualora un prodotto sia esaurito o comunque non disponibile all’acquisto, la maggior parte dei venditori preferiscono impedire la sua vendita per non incorrere in problematiche di mancata spedizione. Certo, potresti togliere completamente il prodotto dal catalogo, ma questa non è la situazione ideale per il tuo e-Commerce.
- Prodotti non vendibili direttamente – In questa categoria rientrano tutti i prodotti (e servizi) che non possono essere venduti con un semplice click ma che richiedono una comunicazione con il cliente, uno scambio di preventivi o comunque un processo di acquisto indiretto.
- Prodotto limitati – Questo può indicare sia una limitazione in base alla tipologia di utente (creando quindi un’esclusività) o in base alla posizione geografica, con determinati prodotti o servizi non disponibili fuori da certe zone.
- Spingere verso la registrazione – Mostrando il pulsante solo ai clienti registrati, potrai ottenere un numero maggiore di registrazioni.
E oltre a queste ragioni, ce ne possono essere decine di altre: scelte di stile, sperimentazioni o altro ancora.
Nel corso di questo articolo vedremo come nascondere questo tipo di pulsanti e come sia possibile ottenere il miglior risultato con il minimo sforzo.
Indice
Utilizzo delle Impostazioni Standard di WooCommerce
Tra tutti i casi che abbiamo visto in precedenza, uno di questi è compreso già dallo stesso WooCommerce. Infatti, fortunatamente WooCommerce nasconde già il pulsante aggiungi al carrello sui prodotti con inventario esaurito.
Per sfruttare questa funzionalità, quindi, devi solo assicurarti che la gestione dell’inventario sia attiva e che nei vari prodotti sia specificato il numero di scorte disponibili.
Vediamo insieme come.
Come nascondere il pulsante per i prodotti esauriti sul sito web
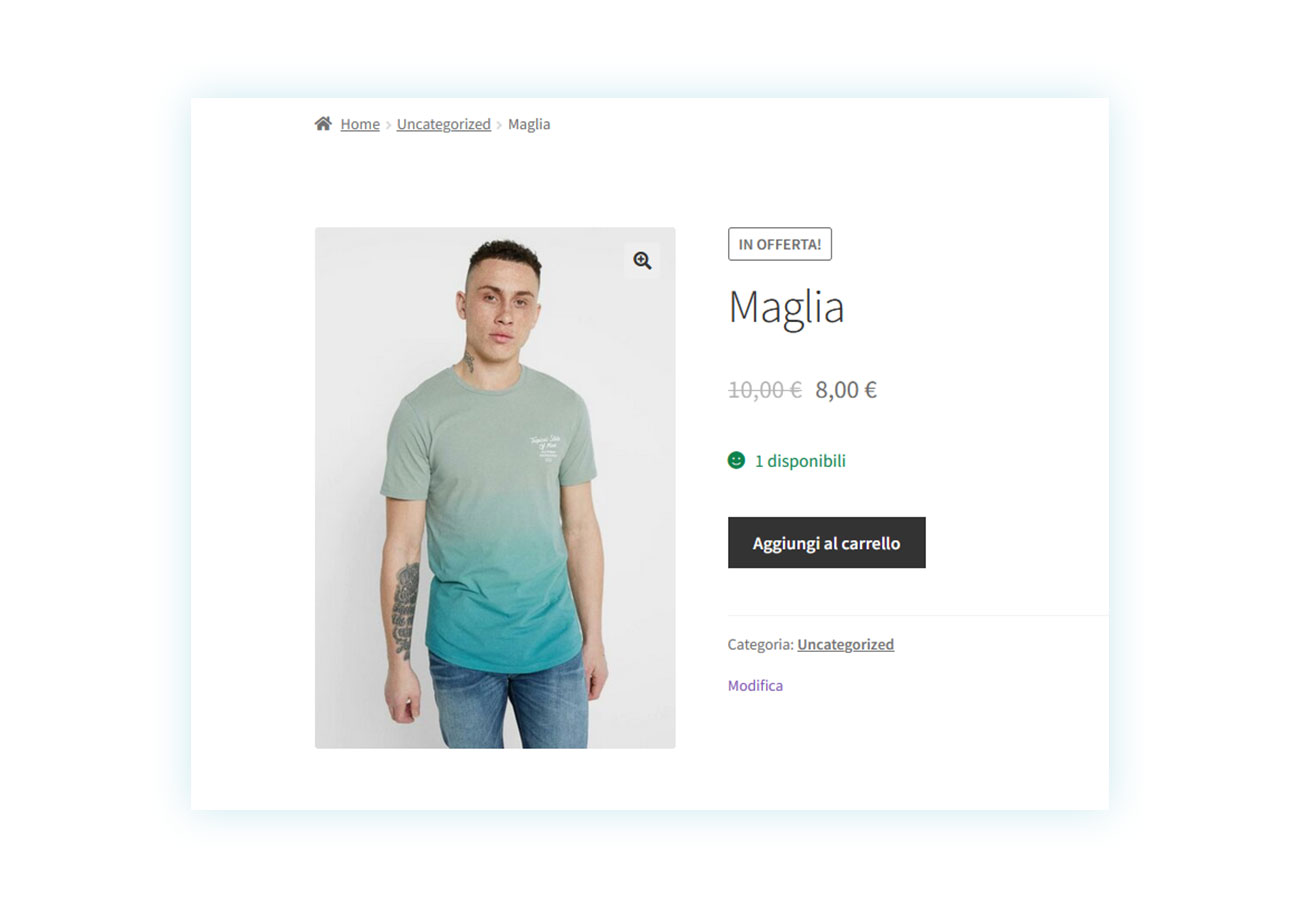
Ecco infatti come appare un prodotto con delle scorte disponibili:

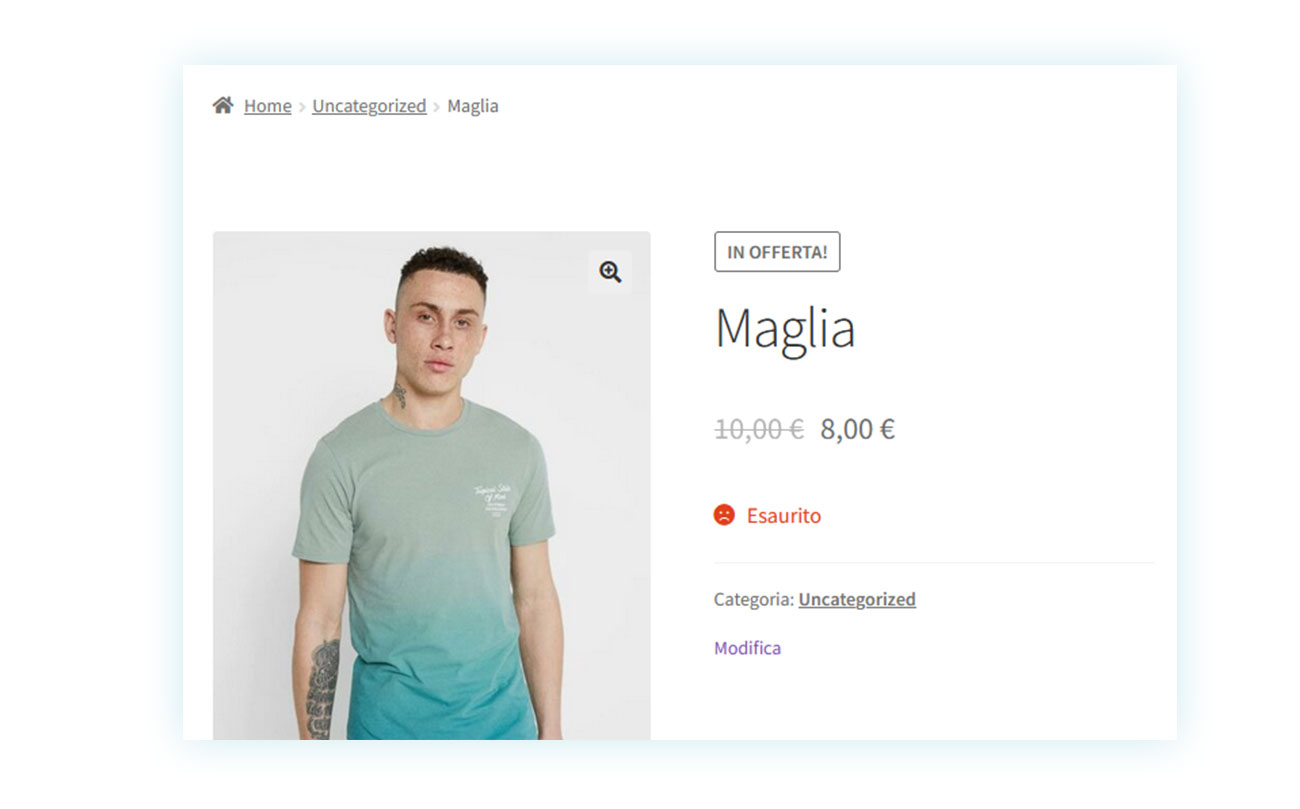
Mentre, se le scorte dovessero arrivare a zero, esso apparirà in questo modo:

Per ottenere questo risultato devi solo abilitare la gestione dell’inventario.
NDA: Alcune guide online suggeriscono di abilitare una specifica funzione per ottenere questo risultato, ovvero “Visibilità prodotto “esaurito”” ma questo nasconderà direttamente il prodotto nel tuo catalogo. Se vuoi mostrarlo ma senza offrire la possibilità di acquisto, devi solo abilitare la gestione dell’inventario.
Gestione dell’Inventario
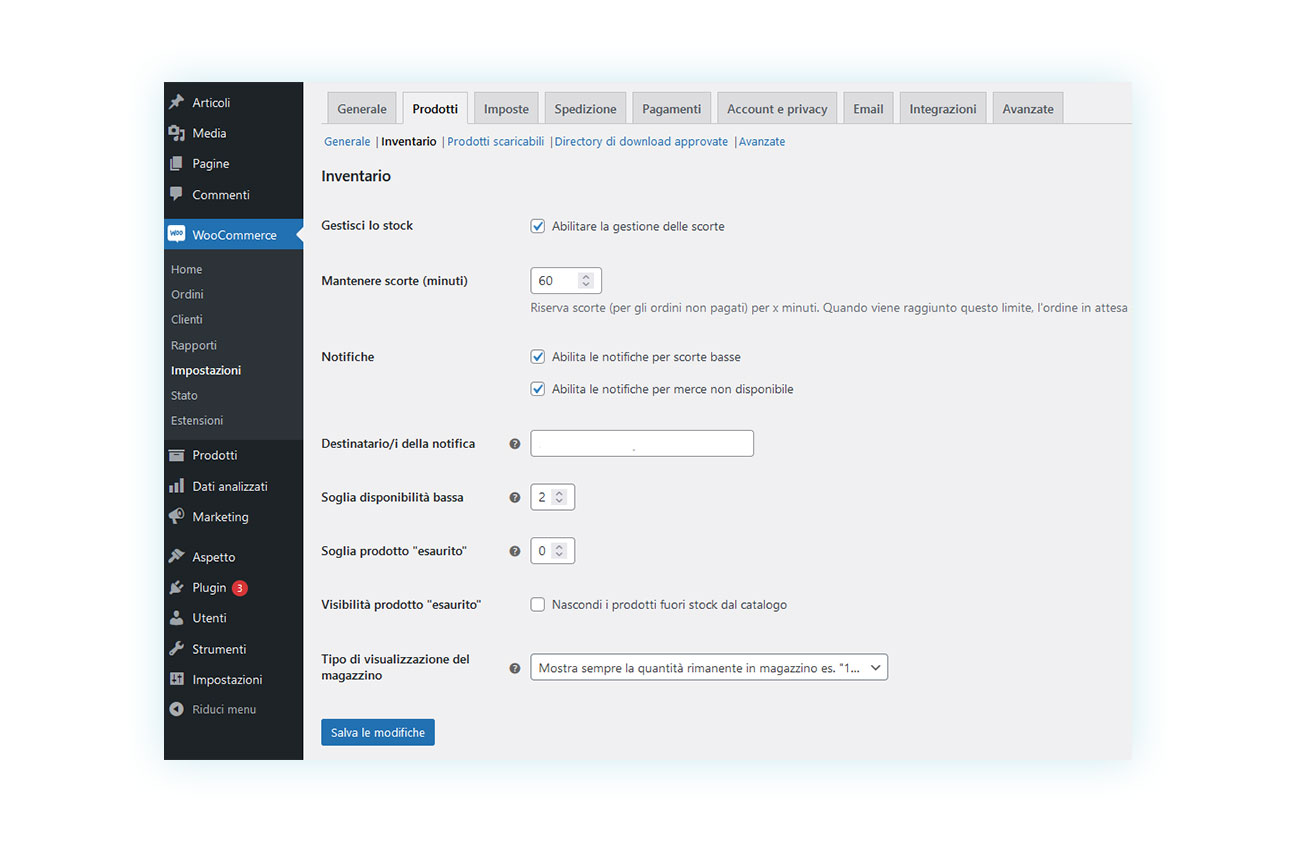
Abbiamo detto che per nascondere il pulsante aggiungi al carrello per i prodotti esauriti è sufficiente abiltare l’inventario. Per fare questo, vai sul tuo sito WordPress | WooCommerce e vai in WooCommerce > Impostazioni > Prodotti > Inventario:

Qui devi solo assicurarti che sia abilitata l’opzione “Gestisci stock”. Puoi vedere altre impostazioni all’interno di questa pagina, compresa quella citata in precedenza relativa al nascondere il prodotto nel negozio, ma questa è l’unica che ci interessa in questo momento.
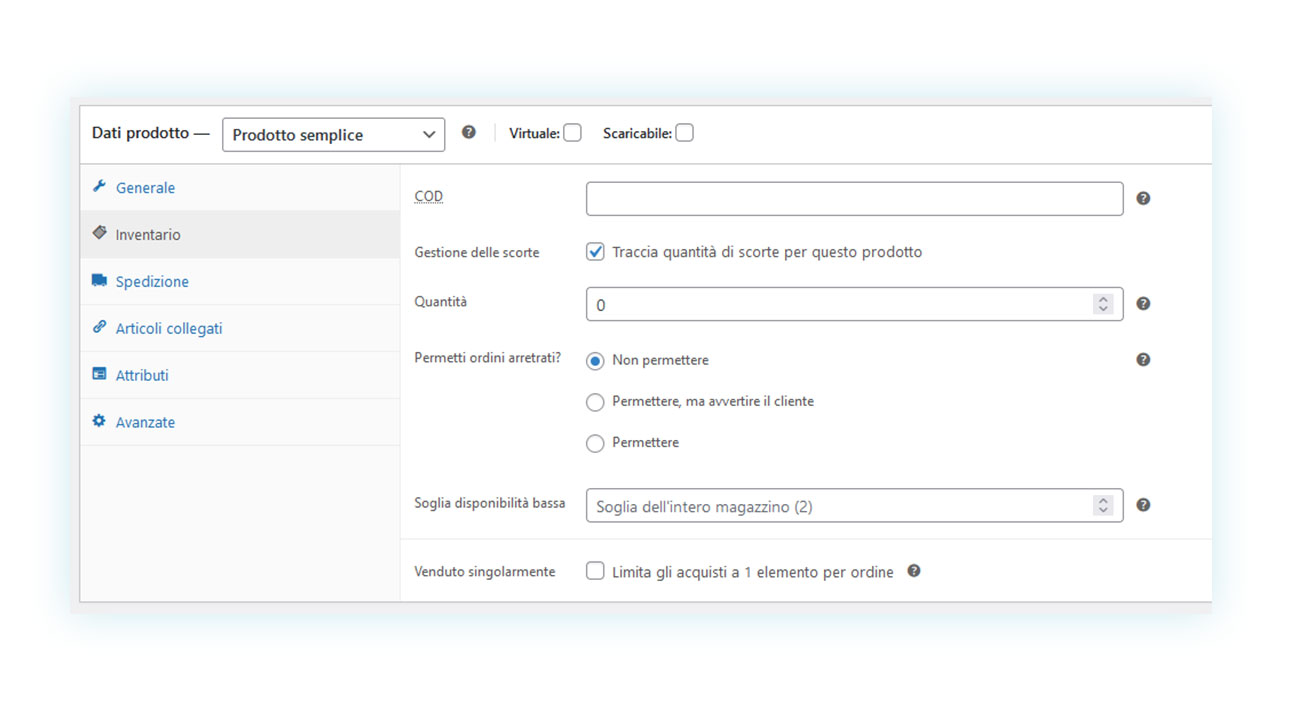
Dopo aver abilitato questa opzione, tutti i prodotti che avranno 0 nel proprio inventario perderanno il proprio pulsante di aggiunta al carrello. Devi quindi assicurarti che i tuoi prodotti abbiano un proprio inventario. Per fare questo vai nella pagina dei prodotti in questione e scorri in basso fino alla sezione Dati Prodotto:

Vai nella sezione Inventario e assicurati di apporre una spunta qualora mancasse all’opzione “Gestione delle scorte”. Potrai quindi specificare il numero nel magazzino, il quale si aggiornerà automaticamente dopo ogni vendita. Quando questo valore diverrà 0, il pulsante verrà nascosto.
Chiaramente, questo vuol dire che puoi sfruttare manualmente questa soluzione per i tuoi scopi: nel caso tu voglia togliere un dato pulsante presso un prodotto, è sufficiente impostare manualmente il valore del magazzino a 0 per rimuoverlo automaticamente.
Certo, questa non è una soluzione ideale nella maggior parte dei casi, vediamo quindi come ottenere un risultato simile con la nostra guida.
Personalizzazione tramite il file function.php del tema
Quella che abbiamo visto finora è l’opzione base offerta da WooCommerce per nascondere il tuo pulsante di aggiungi al carrello. Però questo è applicabile solo per i prodotti esaurito, dimostrandosi insufficiente per tutti gli altri casi che abbiamo elencato in precedenza.
È possibile personalizzare ulteriormente il comportamento del tuo e-Commerce costruito con WooCommerce utilizzando il codice CSS e il file function.php del tuo tema.
Questo però richiede la capacità sia di creare un codice personalizzato, sia di inserirlo all’interno di questo file. Nei punti seguenti vedremo una soluzione più facile e veloce per ottenere questi e più risultati, ma per il momento abbiamo chiesto al nostro team di developer qualche codice che puoi usare sul tuo tema (questo codice può cambiare da tema a tema e alcuni di questi possono non offrire la possibilità di personalizzazione, in tal caso passare al metodo successivo tramite plugin).
Come detto in precedenza, questo metodo è valido solo per i classici temi, ma può comunque comportare qualche difficoltà nel caso in cui tu non abbia accesso FTP ai file del tuo tema e in generale può causare problemi nel caso in cui il codice venga inserito nel punto sbagliato.
Per quanto riguarda i temi a blocchi, invece, la modifica appare più semplice poiché quest’ultimi permettono di personalizzare l’aspetto visivo delle varie pagine, ma scoprirai che richiede numerosi passaggi che poi dovranno essere ripetuti per ogni pagina in cui vuoi applicare questo tipo di modifica. Anche in questo caso, utilizzare un plugin può permetterti di risparmiare tempo e fatica.
Creazione di Hook e Funzioni Personalizzate
Se hai deciso di provare a utilizzare dei codici tramite hook che possono essere inseriti nel file functions.php del tuo tema. Solitamente è consigliabile attuare tali modifiche sul tema Child, ovvero una versione subordinata del tuo tema che permette di modificare senza avere impatti dannosi sul tuo tema (per questo è in genere necessario l’accesso FTP).
In tal caso dovrai individuare quindi il file functions.pho e inserire un paio di snippet di codice in base al risultato che vuoi raggiungere.
Nel caso tu voglia nascondere il pulsante di aggiunta al carrello nelle varie pagine Loop di WooCommerce, puoi usare il seguente codice:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); Inoltre, se vuoi nascondere lo stesso pulsante nelle pagina di un singolo prodotto, dovrai inserire questo snippet:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart'); Chiaramente questa funzione può avere luogo solo se il tema che stai utilizzando sul tuo sito WooCommerce rispetta gli hook e la struttura template di WooCommerce.
In caso di difficoltà, consigliamo un metodo alternativo per non incorrere nel rischio di danneggiare inutilmente il tuo sito web.
In both cases, after installing and activating the plugin, you need to go to the side menu and click on YITH > Catalog Mode. You will then be taken to the settings page:
Plugin Raccomandato per Nascondere il Pulsante
Se l’utilizzo di un codice personalizzato si è rivelato troppo complesso per il tuo caso o non era applicabile a causa della natura del tuo tema, non disperarti: come in molti altri casi, è possibile aggiungere questa funzione utilizzando un semplice plugin di WooCommerce.
Esistono diverse alternative sul mercato, noi abbiamo deciso di proporti WooCommerce Catalog Mode, un plugin nato per permettere la trasformazione di WooCommerce da un negozio tradizionale a un catalogo di sola consultazione, il quale è l’ideale per la funzione ricercata e viene aggiornato continuamente.
Scopriamo come usarlo.
YITH WooCommerce Catalog Mode
Il funzionamento del plugin è piuttosto diretto e può facilmente essere usato sia per coloro che vogliono nascondere il pulsante di aggiunta al carrello per tutti i prodotti del negozio (creando così un catalogo) sia nel caso in cui tu voglia attuare questa modifica per un singolo prodotto.
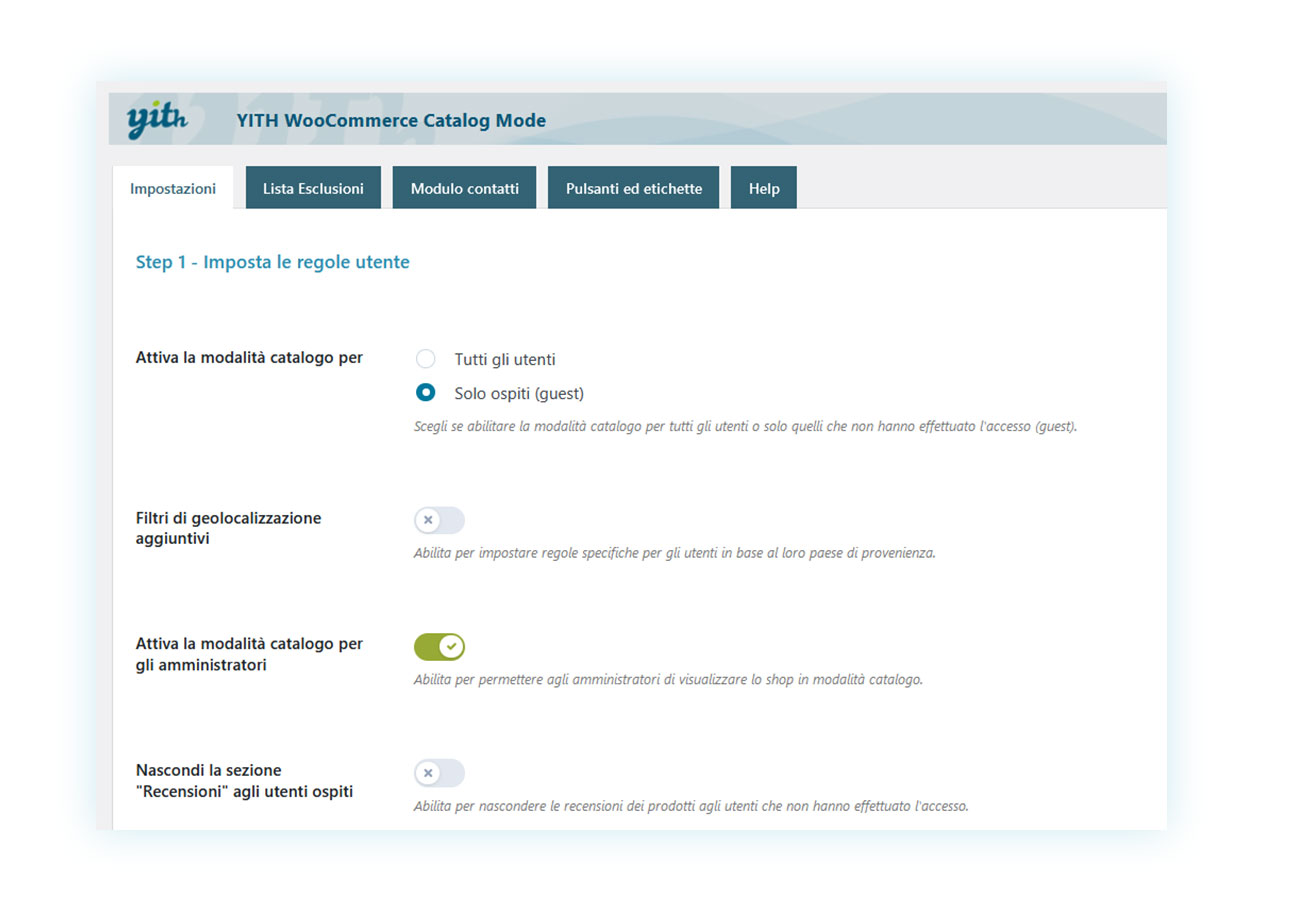
In entrambi i casi, dopo l’installazione e attivazione del plugin, devi andare nel menù laterale e cliccare su YITH > Catalog Mode. Ti si aprirà, così, la pagina delle impostazioni:

In questa prima parte puoi scegliere determinati comportamenti del plugin, compresa al possibilità di attivare le sue funzioni solo per gli ospiti o per tutti gli utenti, se attivare dei filtri di geolocalizzazione (nel caso tu voglia disabilitare l’aggiunta al carrello per determinati paesi) e altro ancora.
Subito sotto, nello Step 2, si trovano le impostazioni per nascondere il pulsante aggiungi al carrello. Esse possono essere usate sia nel caso in cui tu voglia nascondere il pulsante a tutti i prodotti, sia che tu voglia nasconderlo solo su alcuni di essi o che tu voglia mostrarlo solo su alcuni di essi.
Nascondere il pulsante di aggiunta al carrello in tutte le pagine di WooCommerce
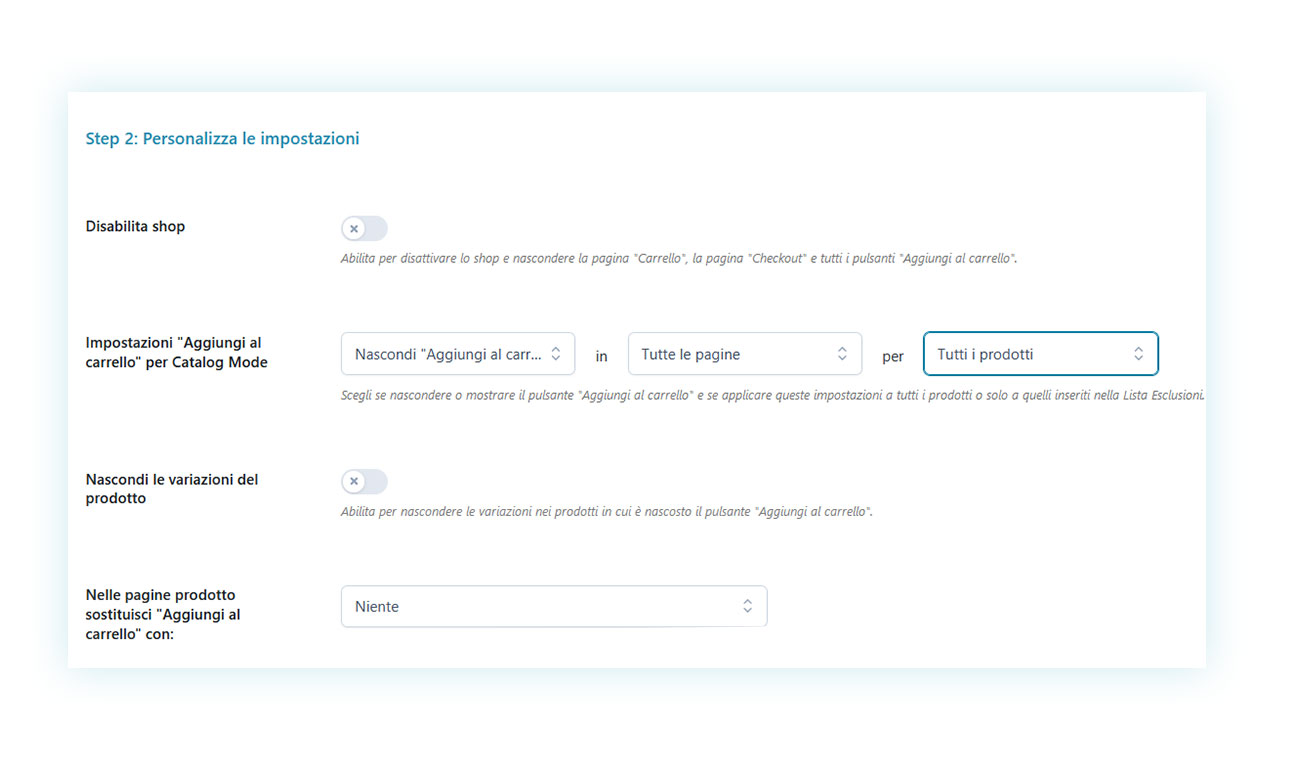
Il primo caso è il più semplice ed è sufficiente usare le seguenti impostazioni:

Nella sezione “Impostazioni “Aggiungi al carrello” per Catalog Mode, devi solo assicurarti che nelle tre caselle sia selezionato:
- Nascondi “Aggiungi al carrello”
- Tutte le pagine o Pagina prodotto (in base a dove tu voglia nasconderlo)
- Tutti i prodotti
In questo modo avrai nascosto il bottone su ogni tipo di pagina del tuo sito, per ogni tipo di prodotto.
Consigli e Trucchi per una Migliore Personalizzazione
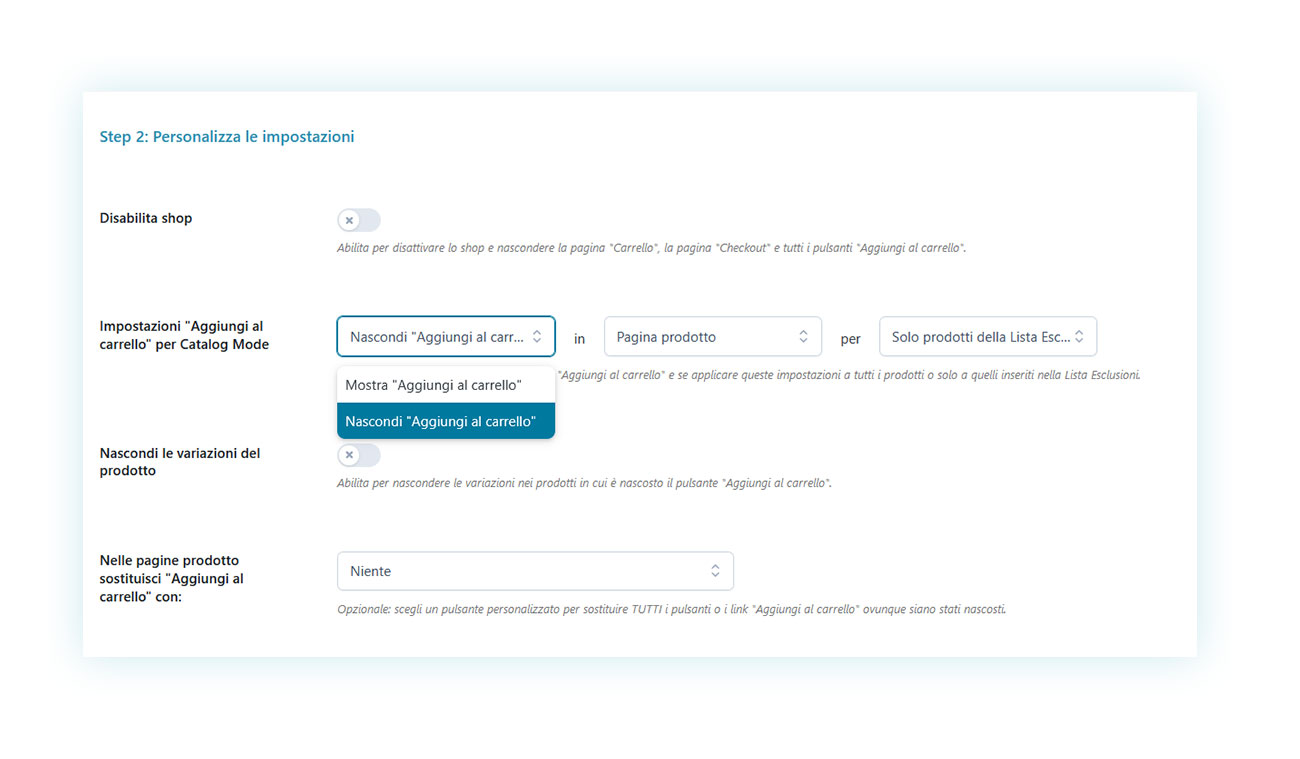
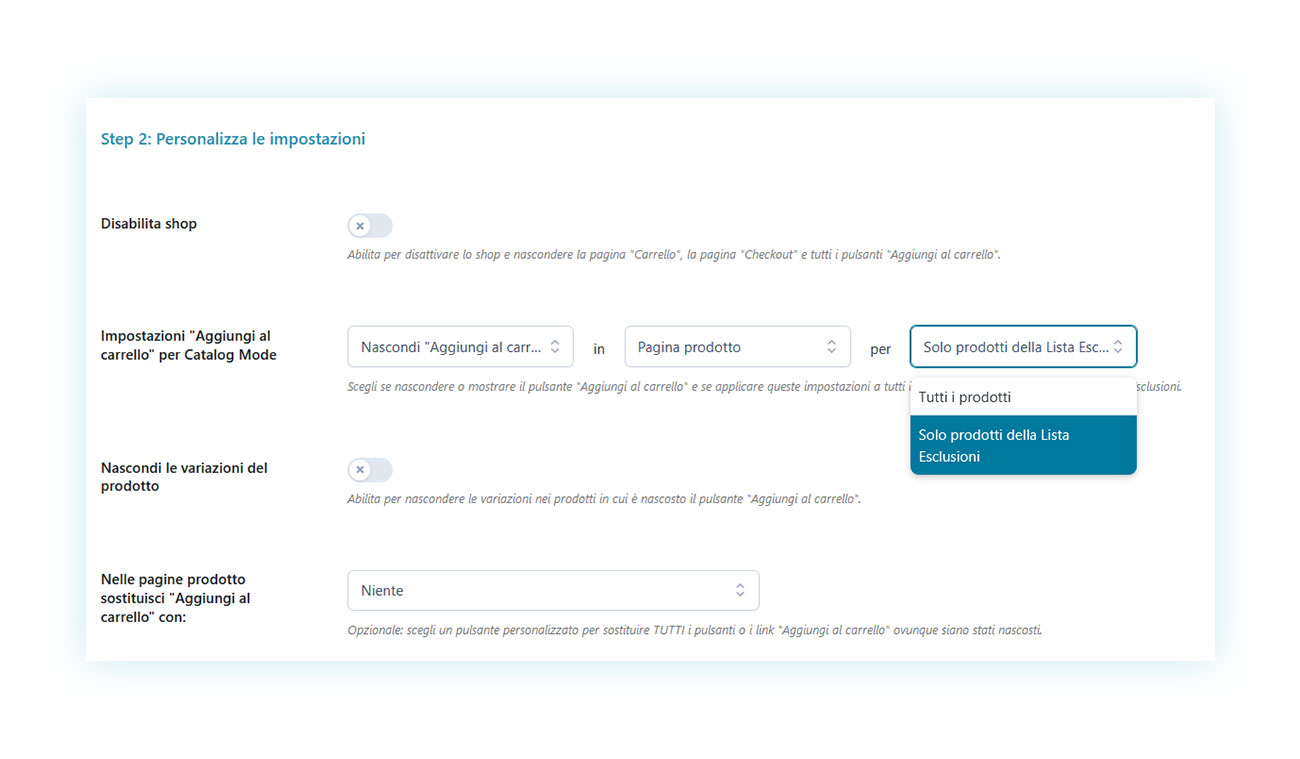
Se invece vuoi mostrare il pulsante sulla maggior parte dei prodotti e nasconderlo solo su alcuni, devi impostarlo in questo modo:

Con le caselle che dovranno contenere:
- Nascondi “Aggiungi al carrello”
- Tutte le pagine o Pagina prodotto (in base a dove tu voglia nasconderlo)
- Solo prodotti della Lista Esclusioni
In questo modo potrai specificare in seguito (e ti faremo vedere dove) per quali prodotti nascondere il pulsante aggiungi al carrello.
Allo stesso modo, se il risultato che vuoi ottenere è il contrario (ovvero nasconderlo sulla maggior parte dei prodotti e mostrarlo solo su alcuni) puoi ottenere questo risultato con:

E le opzioni che devi selezionare sono:
- Mostra “Aggiungi al carrello”
- Tutte le pagine o Pagina prodotto (in base a dove tu voglia nasconderlo)
- Solo prodotti della Lista Esclusioni
E la lista esclusioni la puoi trovare facilmente tornando verso la parte alta della pagina e cliccando su “Lista esclusioni” al posto di “Impostazioni”.
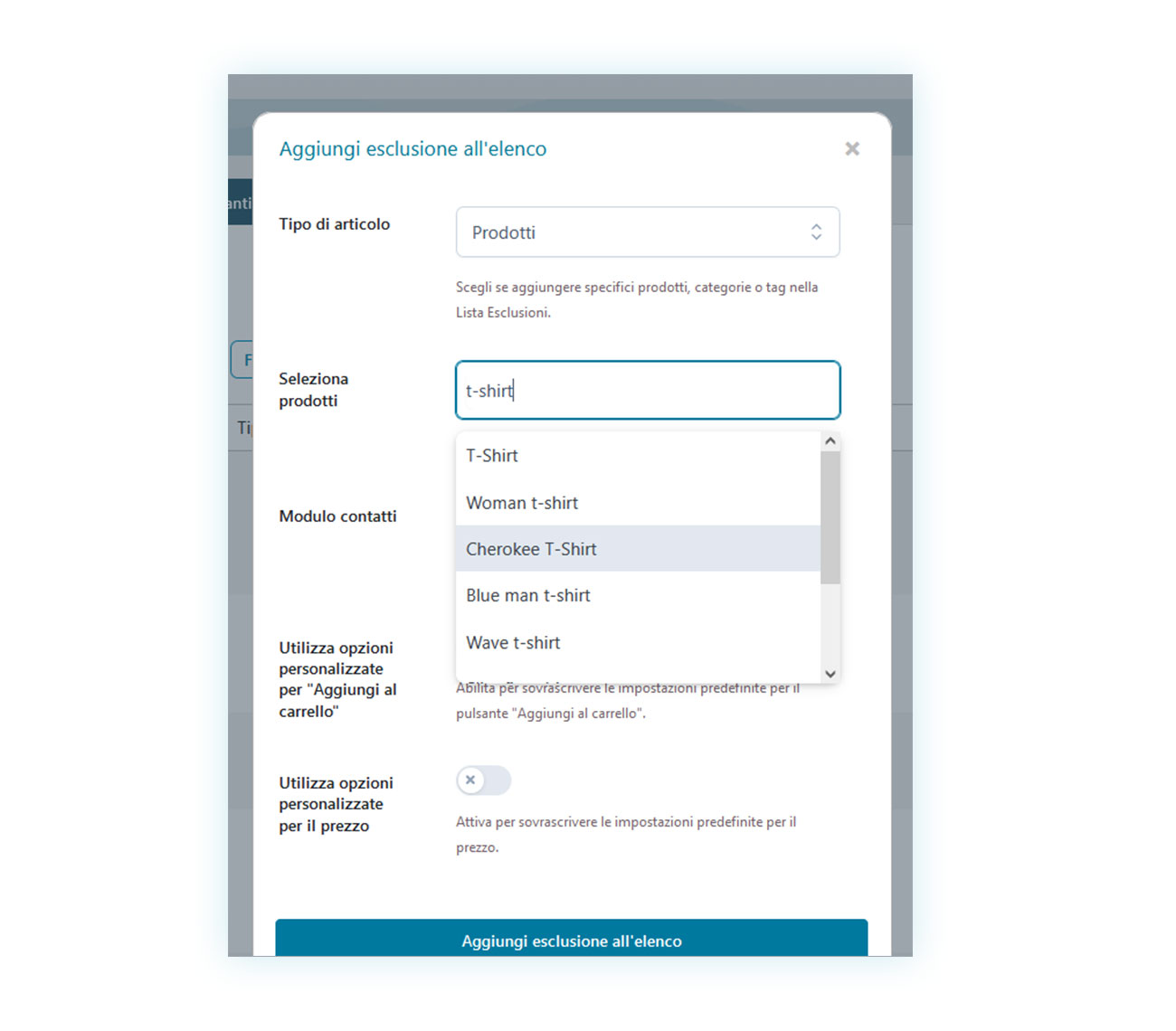
Qui ti verranno mostrati i prodotti nella lista (se già ne hai aggiunti) e potrai aggiungerne altri facilmente cliccando su “Aggiungi esclusione”:

Potrai cercare specifici prodotti, categorie o tag, quindi se mostrare un modulo contatti o meno e altre opzioni personalizzate.
Come detto, il tutto è estremamente intuitivo e puoi ottenere il risultato che vuoi (qualsiasi esso sia) nel giro di pochissimi minuti.
Domande frequenti
- Perché nascondere il pulsante “Aggiungi al Carrello” in WooCommerce?
Possono esserci diverse ragioni, da un prodotto esaurito, a uno non disponibile per determinati clienti o fasce geografiche. - Esiste un plugin specifico per nascondere il pulsante “Aggiungi al Carrello” in WooCommerce?
Il plugin migliore per ottenere questo risultato è WooCommerce Catalog Mode. - È possibile nascondere il pulsante “Aggiungi al Carrello” solo per determinate categorie di prodotti?
Il plugin WooCommerce Catalog Mode permette di nascondere il pulsante solo su specifici prodotti, categorie o tag, in base alle tue necessità. - Come posso nascondere il pulsante “Aggiungi al Carrello” senza modificare il codice del mio sito?
Puoi ottenere questo risultato usando le impostazioni di base di WooCommerce (il quale permette di nascondere il pulsante solo su prodotti esauriti) o usando un plugin come WooCommerce Catalog Mode che permette di creare un catalogo estremamente personalizzabile con la scelta di dove e quando mostrare i pulsanti. - Nascondendo il pulsante, gli utenti potranno comunque vedere il prezzo del prodotto?
Sì, la rimozione del pulsante impedisce solo l’aggiunta al carrello. - È possibile nascondere il pulsante “Aggiungi al Carrello” solo per determinati utenti o ruoli utente?
Puoi ottenere questo risultato solo usando un plugin come WooCommerce Catalog Mode. Tra le sue impostazioni, puoi abilitare la funzione per tutti gli utenti, solo per quelli ospiti e anche per gli amministratori del sito, se vuoi vedere personalmente il risultato. - Dopo aver nascosto il pulsante, posso facilmente ripristinarlo se cambia idea?
Se hai nascosto il pulsante includendo un codice personalizzato ai file php, dovrai rimuovere tale codice. Usando il plugin, invece, puoi farlo semplicemente rimuovendo tale prodotto dalla lista esclusioni o cambiando le regole del plugin nella pagina impostazioni. - Ci sono alternative al nascondimento completo del pulsante “Aggiungi al Carrello”?
Il plugin ti permette di sostituire il pulsante con altri pulsanti e moduli contatti, come ad esempio WhatsApp, Email e molto altro. - Se nascondo il pulsante “Aggiungi al Carrello”, posso ancora offrire un’opzione “Richiedi un preventivo” al posto?
Sì, puoi inserire un modulo di contatto in modo da essere raggiunto dal cliente. In alternativa, puoi usare questo plugin insieme al plugin WooCommerce Request A Quote (il quale offre una perfetta integrazione) per permettere al cliente di aggiungere diversi prodotti alla richiesta di preventivo e inviartela. Tu potrai accettarla o modificarla e inviarla al cliente.
Conlusione
Possono esserci numerose ragioni per cui vuoi nascondere il pulsante di aggiunta al carrello su WooCommerce. Per quanto la piattaforma permetta di nasconderlo solo per i prodotti esauriti, usando il plugin WooCommerce Catalog Mode potrai nasconderlo quando e dove vuoi, grazie al sistema intuitivo e alla lista esclusioni.
Applica la strategia che preferisci con pochi click.