Chiunque abbia un negozio online sa che la più grande sfida di un venditore è avere un portale perfettamente ottimizzato.
Questo perché, a differenza dell’esperienza diretta di acquisto, gli e-Commerce possono avere centinaia di vulnerabilità, piccoli dettagli che diventano ostacoli durante il processo di acquisto.
A testimonianza di questo si trovano le statistiche che confermano che quasi il 70% dei clienti che navigano sul tuo sito e aggiungono prodotti al carrello finiranno per abbandonarlo strada facendo. Immagina una situazione simile in un supermercato tradizionale, con decine di carrello pieni abbandonati tra le corsie del negozio.
Come mai il tasso di abbandono è così alto? Ci sono diverse motivazioni, tra cui la profonda differenza di natura tra un acquisto fisico e uno digitale in termini di impegno e coinvolgimento del potenziale cliente.
Nonostante, quindi, ci saranno sempre differenze tra le due esperienze di acquisto, questo non vuol dire che non ci sia spazio di miglioramento. Anzi: è dimostrato che una delle chiavi per aumentare le proprie vendite e la soddisfazione dei clienti si trova proprio nell’ottimizzare le varie parti del processo di acquisto. In particolar modo del checkout, dato che rappresenta la fase finale e spesso più critica di tutte.
Nel corso di questo articolo vedremo come funziona il checkout di WooCommerce, in che modo è possibile personalizzarlo e quali modifiche possono giovare al tuo eCommerce.
Indice
Come funziona il checkout in WooCommerce
Il funzionamento del processo di checkout di WooCommerce è piuttosto intuitivo. Prima ancora di arrivare alla vera e propria pagina di checkout, il cliente attraverserà diverse sezioni del tuo eCommerce. Dal catalogo dei prodotti al carrello, per poi arrivare al checkout dove dovrà completare il proprio acquisto.
Solitamente, in questa pagina, troviamo diversi campi che il cliente deve compilare per portare a conclusione il proprio acquisto.
Tra questi troviamo:
- Indirizzo di spedizione/fatturazione – Per completare un acquisto, è necessario inserire il proprio indirizzo di spedizione e di fatturazione. Nella maggior parte dei casi questi due indirizzi concordano, ma potresti comprare un prodotto per un’altra persona e quindi rendere necessaria questa divisione. Questo viene chiesto in ogni tipo di vendita, anche quelle che non prevedono una spedizione fisica. Naturalmente può essere un ostacolo per i prodotti digitali/scaricabili, per questo consigliamo di utilizzare un plugin che elimini questi campi al momento dell’acquisto, come WooCommerce Quick Checkout for Digital Goods.
- Campo dello sconto – Tutti i checkout contengono un campo per inserire un codice sconto. Questo è essenziale sia per le campagne promozionali in cui offri dei coupon ai tuoi clienti, sia per offrire dei codici sconto come forma di rimborso nel caso ci siano stati problemi con un ordine.
- Metodo di pagamento – Il cliente dovrà, infine, scegliere il metodo di pagamento che preferisce. Questa scelta potrà richiedere il compilamento di altri campi di checkout o aprirà una nuova pagina per i pagamenti che avverranno esternamente al sito.
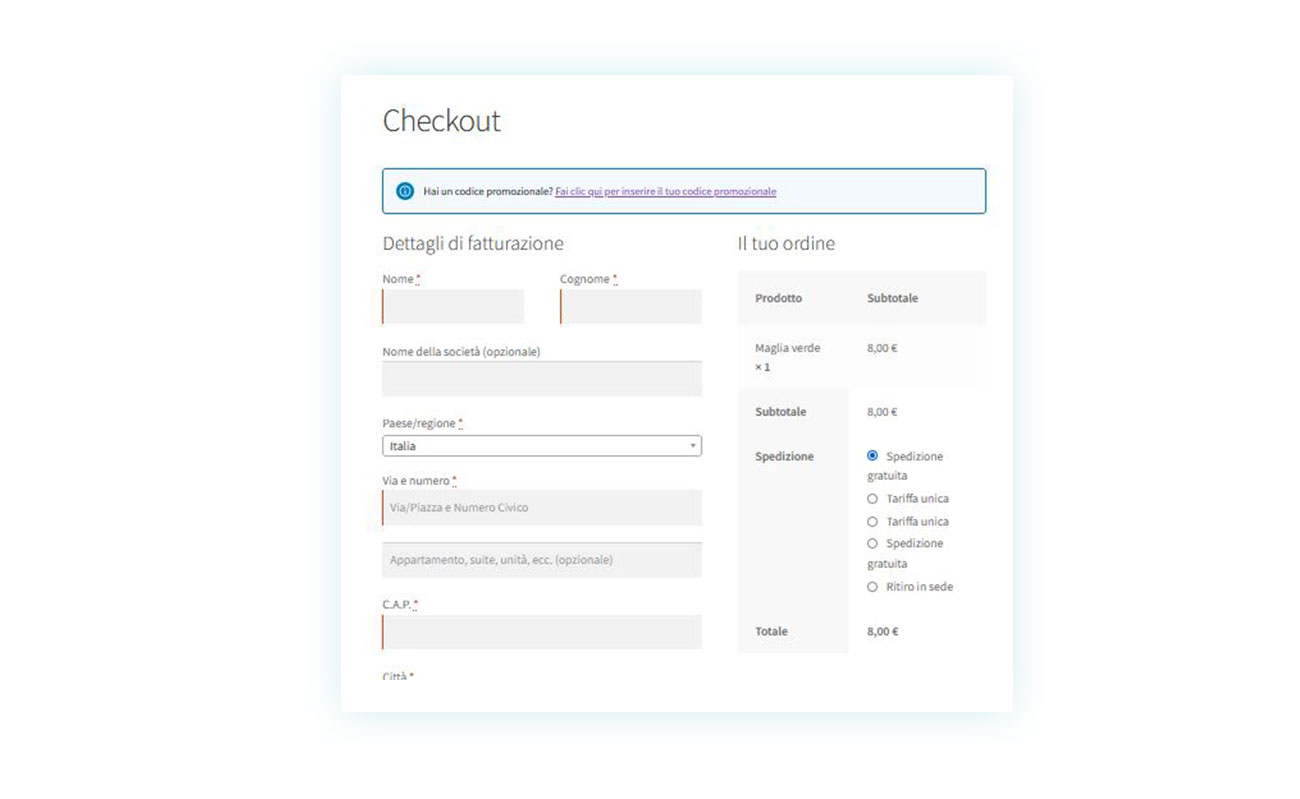
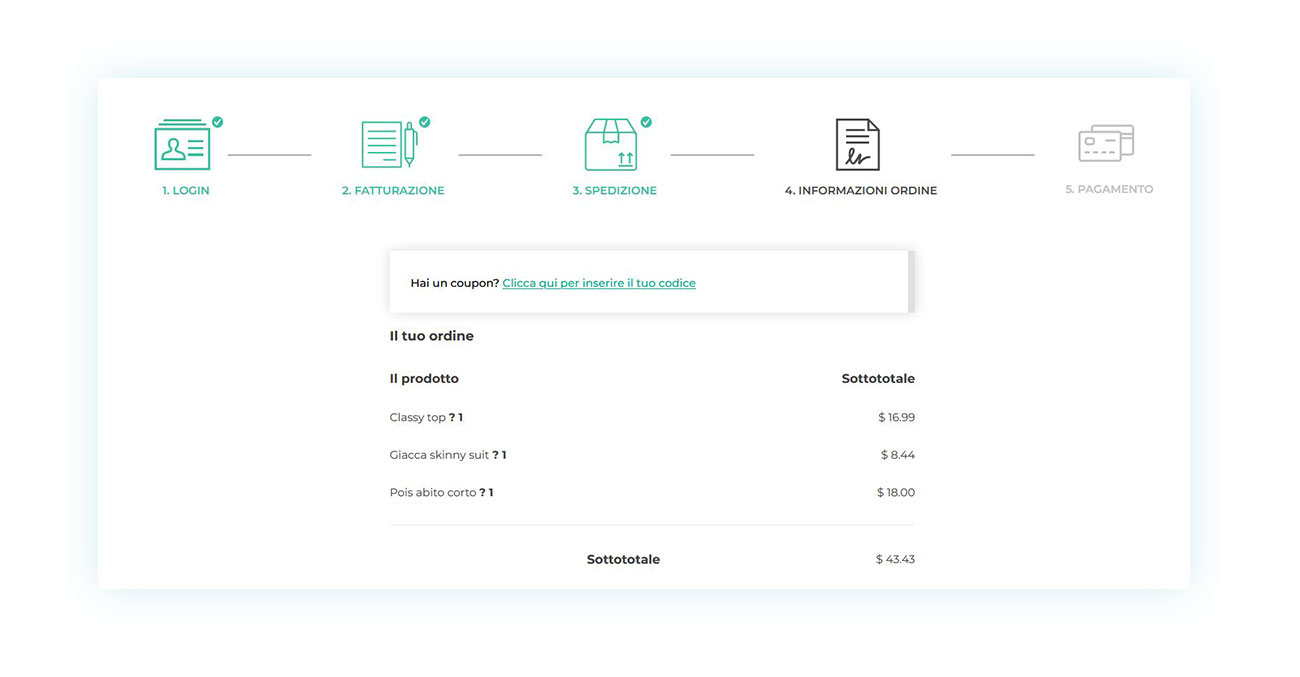
Questo è l’aspetto standard di una pagina di checkout di WooCommerce:

Ottimizzare la pagina di checkout per aumentare le conversioni
Dato che la pagina di checkout è tra le più importanti in assoluto quando si parla del funzionamento di un eCommerce, esistono anche numerosi metodi per ottimizzarla. Questi possono richiedere di rimuovere determinati campi (come nel caso illustrato in precedenza per i prodotti digitali) o aggiungerne di nuovi.
Il tutto dipende da quale risultato tu voglia ottenere. Nella maggior parte dei casi, sarai mosso dal desiderio di aumentare le conversioni, quindi vediamo quali accorgimenti prendere.
Ottimizzare la pagina di checkout per aumentare le conversioni
Vediamo qualche esempio di caratteristiche che una buona pagina di checkout dovrebbe avere:
- Chiarezza e semplicità – Sembra scontato ma il processo di acquisto è un processo molto vulnerabile. Come abbiamo visto in precedenza, il 70% degli acquisti non arriva al suo completamento. In questa percentuale sicuramente si trovano dei fattori esterni al nostro controllo, come la mancanza di denaro nel conto del cliente, distrazioni esterne o molto altro, ma c’è sicuramente grande spazio di manovra per ottimizzare questa statistica. E uno dei fattori che ha un impatto maggiore in termini di abbandono del carrello è proprio il processo di acquisto che può essere complesso o lasciare dubbi al cliente. La chiarezza viene trasmessa sia dalle parole usate che dal comparto grafico che le accompagna.
- Sicurezza – Gli anni di esperienza su Internet hanno reso l’utente medio sospettoso e insicuro. Soprattutto quando questo dovrà effettuare acquisti fuori da portali acclamati come Amazon. Per questo motivo devi rassicurare i clienti quando andrai a chiedere loro informazioni e li spingerai verso il pagamento. Mostrare i loghi dei metodi di pagamento più conosciuti (non solo nel checkout ma anche nella parte inferiore del sito) e spiegare come verranno trattati i dati personali dei clienti può fare miracoli sotto questo punto di vista. Aggiungi una polizza di soddisfatti o rimborsati e sii chiaro nelle regole di reso per completare il tutto.
In entrambi questi casi, come puoi vedere, la possibilità di aggiungere o rimuovere campi al momento del checkout può rivelarsi fondamentale per aumentare le conversioni.
Infine, ti suggeriamo di sperimentare: prova diverse tecniche e diversi aspetti per la tua pagina di checkout e analizza il comportamento dei clienti, il tasso di abbandono del carrello e scopri in quali punto del processo di acquisto si fermano. Ricorda che, sebbene sia importante cercare di ottimizzare il sito, l’ottimizzazione è una corsa infinita, in cui dovrai adattare il tuo sito di volta in volta per tutta la sua vita.
Ora, dato che abbiamo visto alcune delle ragioni per cui potresti voler modificare la tua pagina di checkout, vediamo come puoi farlo, iniziando con lo scoprire dove si trova questa pagina e come viene creata da WooCommerce.
Dove trovo la Pagina di Checkout Predefinita di WooCommerce
Se stai leggendo questo articolo, probabilmente vuoi modificare e/o ottimizzare la pagina di checkout del tuo negozio. Questo, purtroppo, richiederà una certa conoscenza di programmazione o l’utilizzo di un plugin dedicato.
Perché? Perché WooCommerce crea automaticamente le varie pagine più importanti per il tuo negozio online ma, una volta fatto questo, non permette di modificarle utilizzando i blocchi come per le altre pagine o articoli.
Quando inizi la procedura di creazione di un negozio su WooCommerce, infatti, WooCommerce generà automaticamente le varie pagine come Shop, Carrello, My Account e, ovviamente, Checkout.
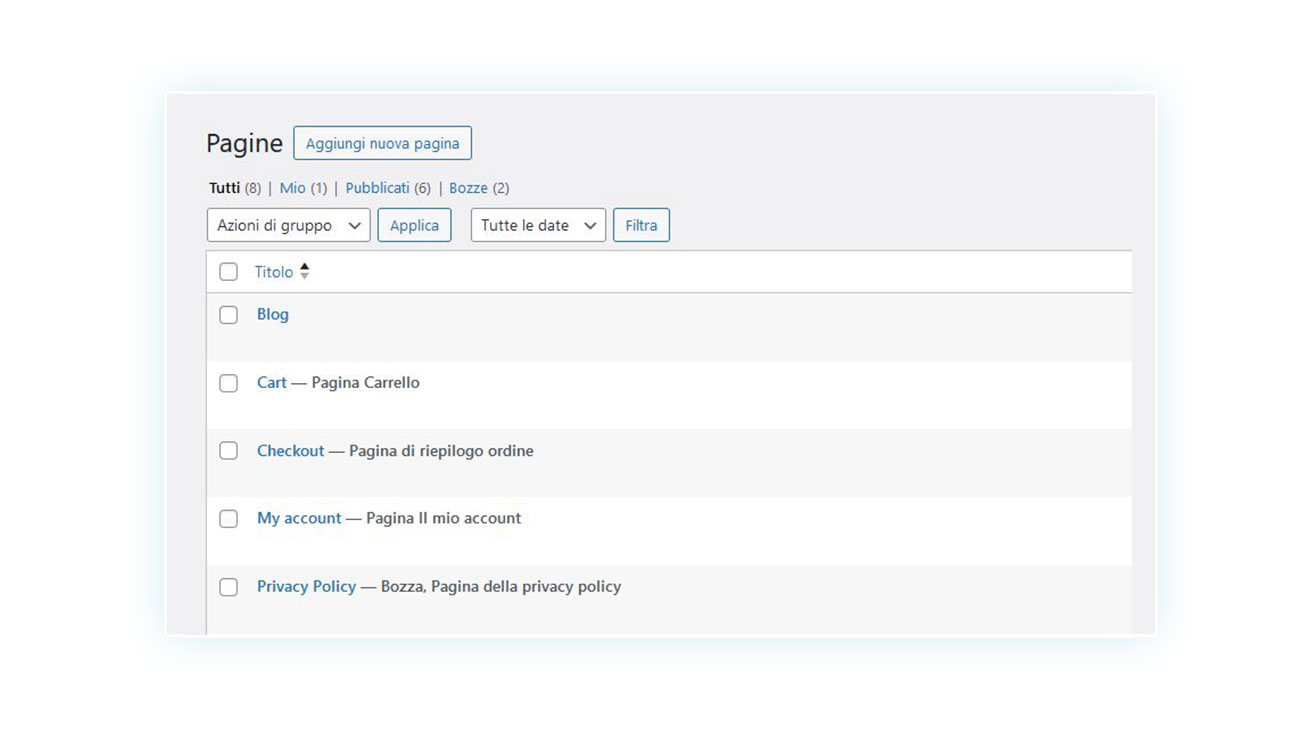
Puoi trovare ognuna di queste pagine andando nella sezione Pagine del sito:

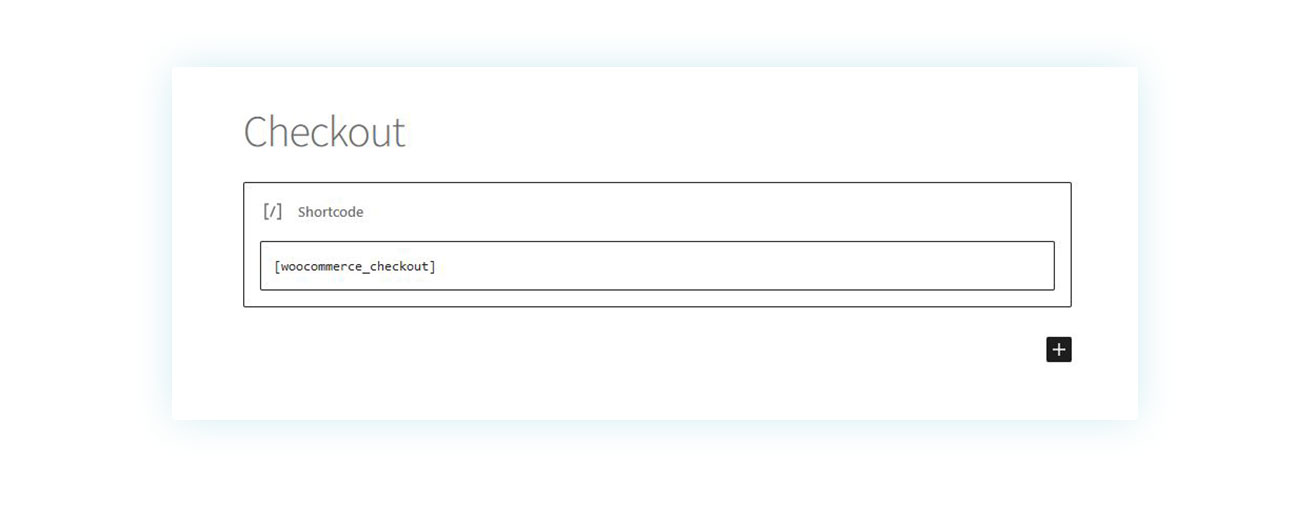
Se clicchi sulla pagina di checkout, potrai vedere in che modo viene creata da WooCommerce:

Come puoi vedere, esiste uno shortcode univoco che trasforma la pagina dove viene inserito in quella di checkout. Quindi, se per sbaglio hai cancellato questa pagina, ti basta ricrearla aggiungendo un blocco shortcode e inserendo
[woocommerce_checkout] al suo interno.
Uso di un Plugin per Modificare i Campi di Checkout di WooCommerce
Come abbiamo suggerito prima, il modo migliore per modificare la pagina di checkout di WooCommerce è quello di utilizzare un plugin.
Naturalmente, esistono diverse opzioni tra cui scegliere (come il già citato Quick Checkout for Digital Goods). Ad esempio, per semplificarne il processo potresti voler utilizzare un plugin come WooCommerce Multi-step Checkout.

Il plugin, come puoi vedere dall’immagine, permette di personalizzare il processo di checkout dividendolo in una serie di step, così da guidare in modo migliore il cliente attraverso le sue fasi e non spaventarlo con una paginata immensa di campi da riempire.
Questo è un plugin sicuramente utilissimo, ma oggi ne andremo a vedere un altro in particolare.
Come aggiungere campi nel checkout in WooCommerce
Abbiamo scelto il plugin che riteniamo risponda meglio alle esigenze della maggior parte dei venditori. La funzionalità che vogliamo ottenere, infatti, è quella di poter modificare i vari campi contenuti nel checkout di WooCommerce.
Ed ecco dove troviamo il nostro plugin.
Miglior plugin per modificare il Checkout di WooCommerce
Il plugin che ti suggeriamo è WooCommerce Checkout Manager, un plugin che ti permette di avere veramente un’esperienza personalizzata per il checkout del tuo negozio su WooCommerce.
Il plugin ha infatti decine di funzionalità al suo interno, con lo scopo finale di offrirti il completo controllo su questa parte del sito.
Funzionalità principali del plugin
Il plugin ha diverse funzioni (rimanendo comunque estremamente facile da utilizzare) che vedremo applicate in seguito, ma ecco cosa puoi aspettarti dal suo utilizzo:
Campi su misura per ogni esigenza:
- Modifica i campi di spedizione, fatturazione e note aggiuntive.
- Crea nuovi campi di testo, a scelta multipla e di altro tipo.
Design intuitivo e informativo:
- Scegli colori, testi e tooltip per ogni campo.
- Mostra quali campi sono obbligatori con la validazione JavaScript.
Massima flessibilità:
- Ordina i campi come preferisci con il Drag&Drop.
- Scegli una singola colonna per il checkout (al posto delle due predefinite).
Campi condizionali intelligenti:
- Mostra o nascondi campi in base a prodotti, categorie o scelte precedenti dell’utente.
Riteniamo che sia più semplice, però, capire un plugin vedendolo direttamente in uso. Nel prossimo punto, quindi, ti andremo a offrire un piccolo tutorial sul suo utilizzo.
come modificare il checkout in WooCommerce Tutorial
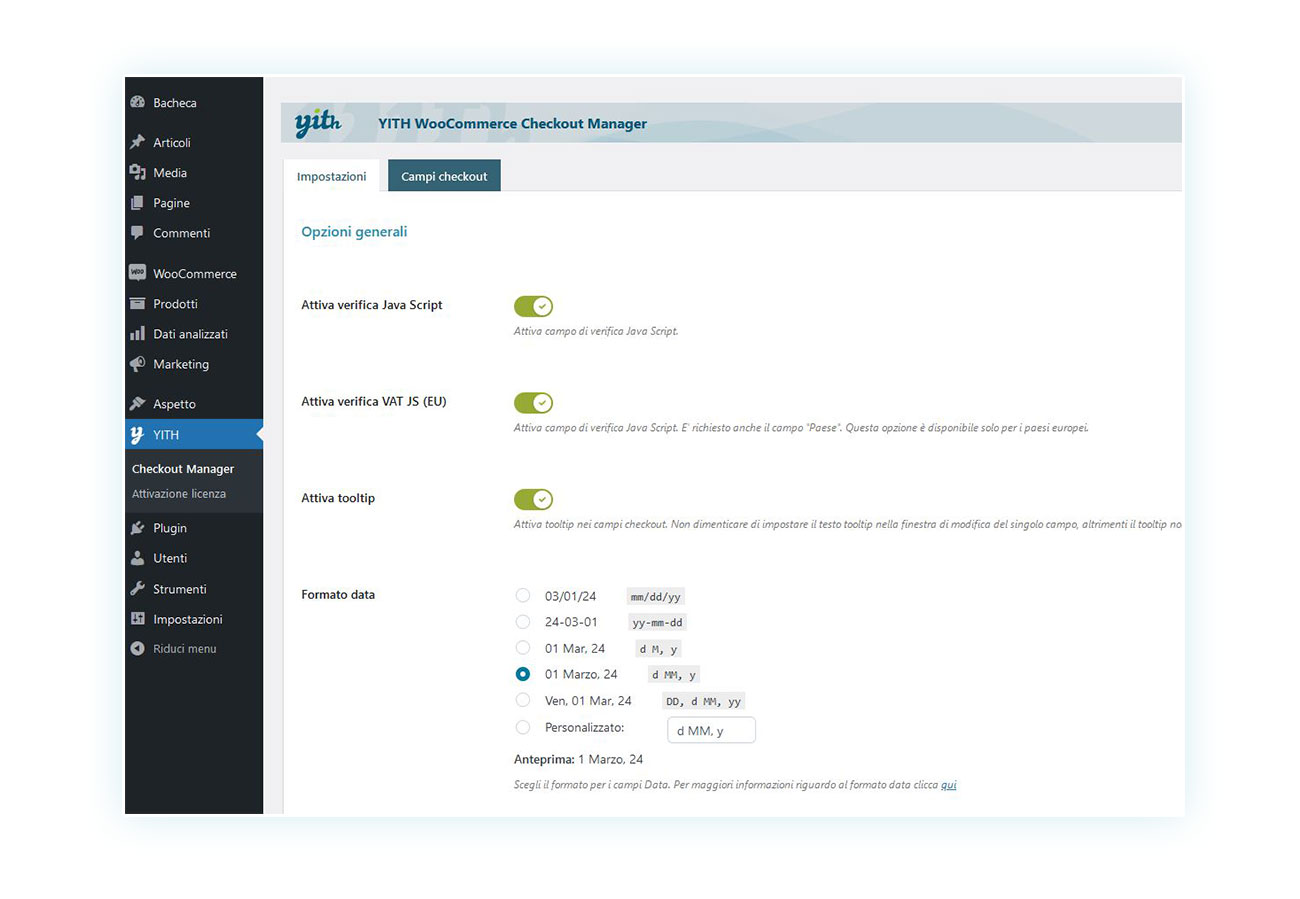
Il funzionamento del plugin è presto detto. Una volta installato e attivato, non devi far altro che andare in YITH > Checkout Manager per accedere alle varie opzioni del plugin:

Questa sezione è divisa in due:
- Impostazioni – Dove potrai decidere il comportamento generale del plugin, come il formato di data e ora, la verifica Javascript e molto altro.
- Campi Checkout – Dove potrai effettivamente andare a modificare i vari campi che compongono il tuo checkout.
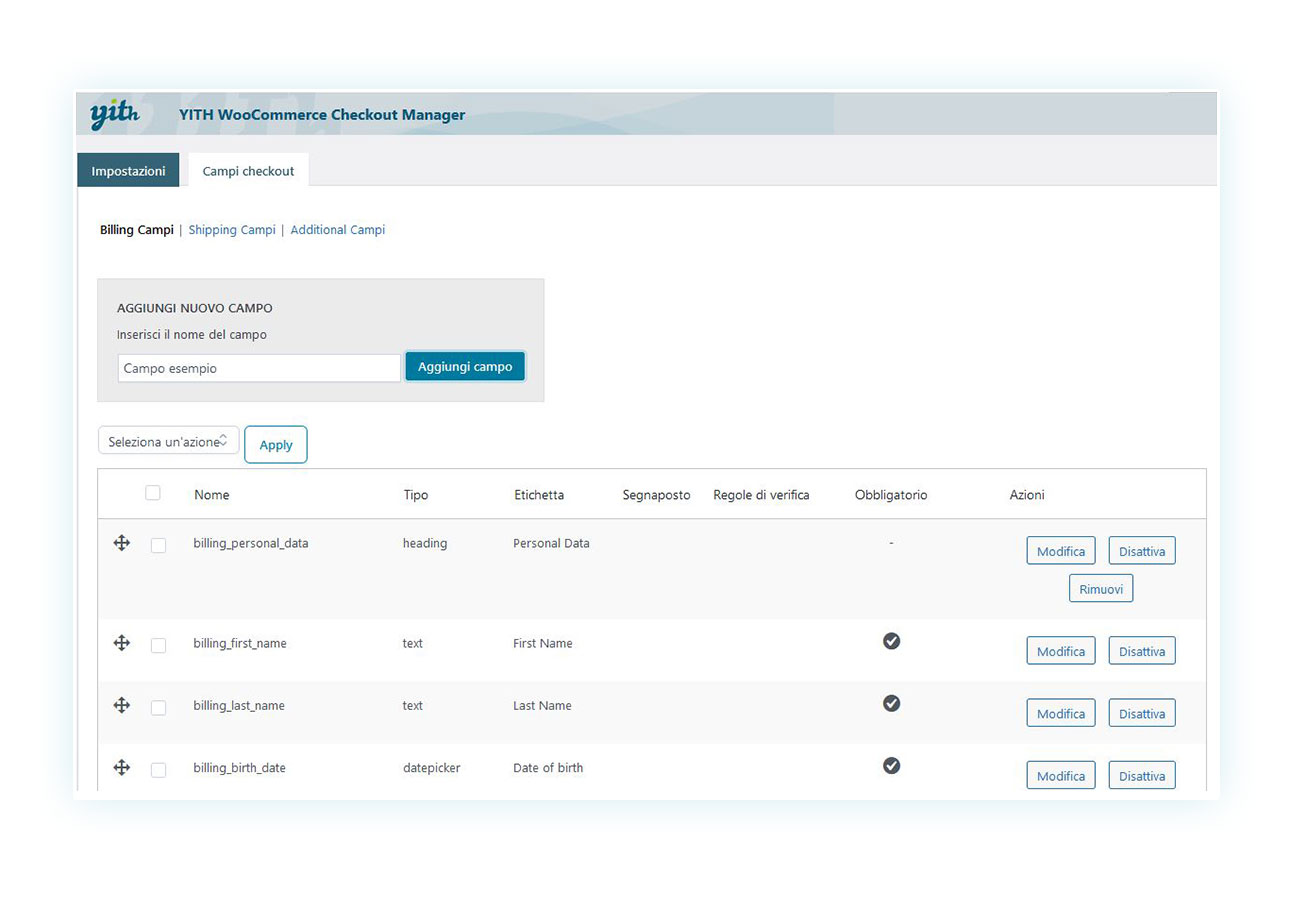
Cliccando sulla seconda scheda, arriverai ai campi personalizzabili:

Questa sezione è divisa, a sua volta, in tre:
- Billing/Fatturazione – Dove potrai modificare, rimuovere e aggiungere i campi che compongono la sezione di fatturazione.
- Shipping/Spedizione – Stesso discorso, con i campi relativi alla spedizione degli oggetti.
- Additional/Aggiuntivi – Per aggiungere campi extra che non rientrano in queste prime sezioni.
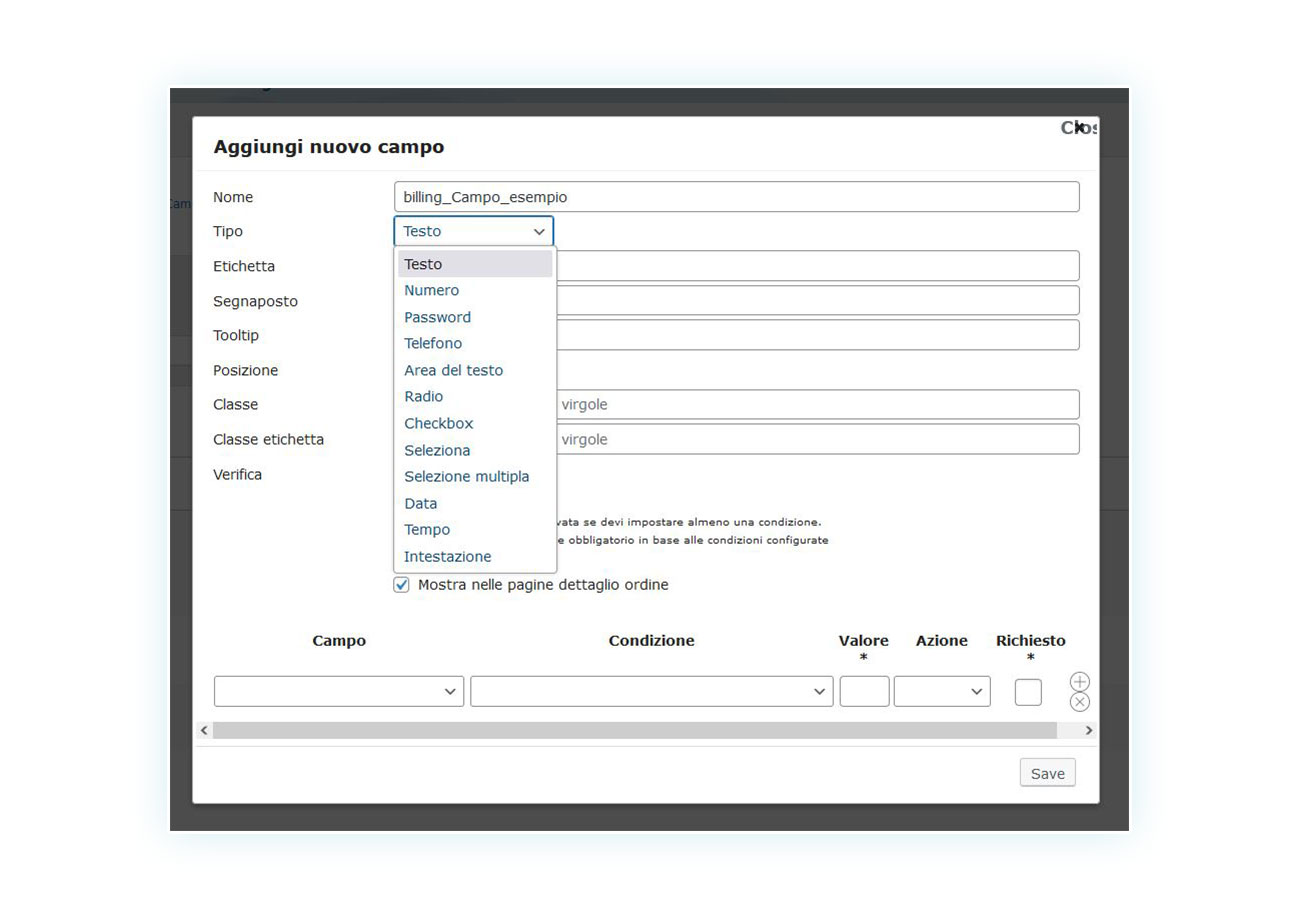
Per aggiungere un campo, non devi far altro che inserire il nome che vuoi dargli nella barra in alto e cliccare su “Aggiungi campo”. Ti si aprirà così un piccolo popup di creazione:

Come puoi vedere dall’immagine, esistono numerose tipologie di campo che puoi aggiungere, in base alle tue necessità.
Ad esempio, al momento della spedizione, se offri questo servizio, potresti aggiungere un campo che permetta di scegliere giorno e ora di consegna del prodotto. Ma questo è un solo esempio su centinaia di variazioni sul tema che puoi sfruttare.
Una volta completato, salva e il tuo campo verrà aggiunto al checkout di WooCommerce.
Come puoi vedere, il tutto è semplicissimo e potrai aggiungere campi già pochi minuti dopo l’acquisto del plugin.
FAQ
- Quali sono i vantaggi di personalizzare la pagina di checkout in WooCommerce?La personalizzazione del checkout permette di rimuovere quei campi superflui che potrebbero rallentare il processo di acquisto del cliente e aggiungere quelli necessari per ridurre il tasso di abbandono del carrello e aumentare le tue conversioni.
- È possibile aggiungere campi personalizzati alla pagina di checkout senza utilizzare plugin?Puoi aggiungere del codice alla pagina functions.php del tuo sito, ma sconsigliamo questa pratica a chi non è ferrato nella programmazione per evitare errori.
- Come posso ottimizzare la pagina di checkout per dispositivi mobili in WooCommerce?Rimuovi i campi di checkout inutili che potrebbero affollare un piccolo schermo e considera la possibilità di abilitare checkout con un singolo click tramite il plugin WooCommerce One-Click Checkout.
- Come posso testare l’efficacia delle modifiche apportate alla mia pagina di checkout in WooCommerce?Il modo migliore è analizzare i risultati su un breve periodo di tempo e confrontarli con quelli ottenuti con il checkout di base di WooCommerce e con altre variazioni provate in precedenza.
- In che modo la personalizzazione della pagina di checkout può influenzare l’esperienza utente e le conversioni?Il 70% dei clienti abbandona il proprio acquisto prima di completarlo. Questo è spesso causato da ostacoli o difficoltà incontrate durante il proprio ordine. Una pagina di checkout complessa e ricca di campi da riempire può scoraggiare i clienti, per questo è consigliabile semplificarla dove possibile.
Conclusione
Esistono numerosi metodi e plugin che ti permettono di personalizzare il checkout del tuo eCommerce. Ricorda che la presenza di una funzione su WooCommerce non vuol dire che essa sia ottimizzata: infatti, sebbene WooCommerce sia un’ottima base su cui costruire il proprio negozio, per ottenere risultati eccellenti è spesso necessario adattarlo alle esigenze del proprio negozio online.
Considerato l’immenso tasso di abbandono dei carrelli, un piccolo accorgimento di questo tipo può fare miracoli per le vendite e le conversioni del tuo eCommerce.