Cualquiera que tenga una tienda online sabe que el mayor reto de un vendedor es tener un sitio web perfectamente optimizado. Esto se debe a que, a diferencia de la experiencia de compra directa, el comercio electrónico puede tener cientos de vulnerabilidades, pequeños detalles que se convierten en obstáculos durante el proceso de compra.
Prueba de ello son las estadísticas que confirman que casi el 70% de los clientes que navegan por tu web y añaden productos al carrito acaban abandonándola por el camino. Imagina una situación similar en un supermercado tradicional, con decenas de carritos llenos abandonados en los pasillos de la tienda.
¿Por qué es tan alta la tasa de abandono? Hay varias razones, entre ellas la profunda diferencia de naturaleza entre una compra física y una digital en términos de compromiso e implicación del cliente potencial.
Aunque siempre habrá diferencias entre ambas experiencias de compra, esto no significa que no haya margen de mejora. Al contrario: está demostrado que una de las claves para aumentar las ventas y la satisfacción del cliente está en optimizar las distintas partes del proceso de compra. Especialmente el checkout, ya que es la etapa final y a menudo la más crítica de todas.
A lo largo de este artículo, veremos cómo funciona el checkout de WooCommerce, cómo se puede personalizar y qué cambios pueden beneficiar a tu comercio electrónico.
Cómo funciona el proceso de pago en WooCommerce
El proceso de pago en WooCommerce es bastante intuitivo. Antes de llegar a la página de pago, el cliente pasará por diferentes secciones de tu comercio electrónico. Desde el catálogo de productos, pasando por el carrito, hasta llegar a la página de pago donde tendrá que completar su compra.
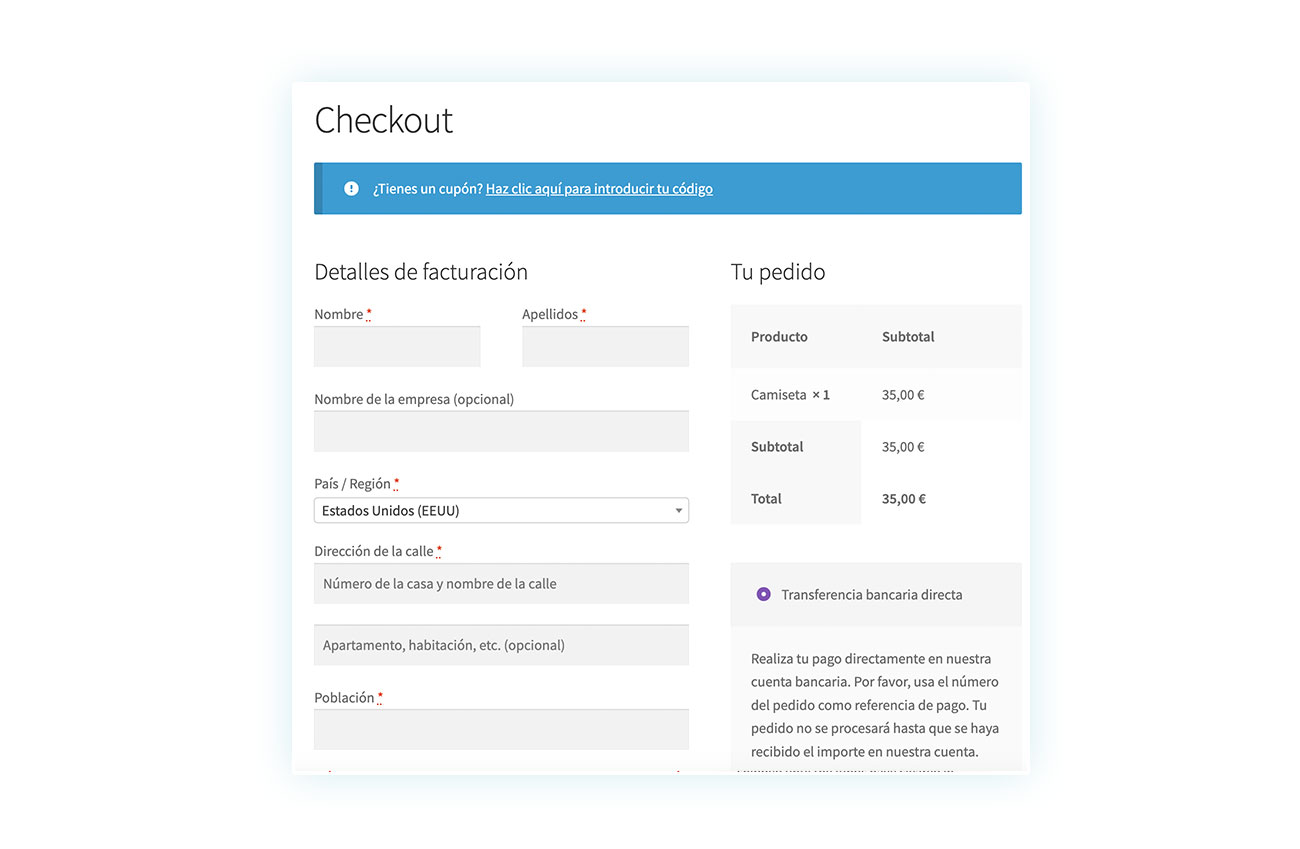
Normalmente, en esta página, encontramos varios campos que el cliente debe rellenar para completar su compra.
Entre ellos se encuentran:
- Dirección de envío/facturación – Para completar una compra, debes introducir tu dirección de envío y facturación. En la mayoría de los casos, estas dos direcciones coincidirán, pero puede que estés comprando un producto para otra persona y, por tanto, necesites esta división. Esta información se pide en todo tipo de ventas, incluso en las que no implican envío físico. Por supuesto que puede ser un obstáculo para productos digitales/descargables, por lo que recomendamos utilizar un plugin que elimine estos campos en el momento de la compra, como WooCommerce Quick Checkout for Digital Goods.
- Campo de descuento – Todos los checkouts contienen un campo para introducir un código de descuento. Esto es esencial tanto para campañas promocionales en las que ofrezcas cupones a tus clientes, como para ofrecer códigos de descuento a modo de reembolso si ha habido problemas con un pedido.
- Forma de pago – Por último, el cliente debe elegir la forma de pago que prefiera. Esta elección puede requerir rellenar campos de pago adicionales o abrirá una nueva página para los pagos que tendrán lugar fuera del sitio.
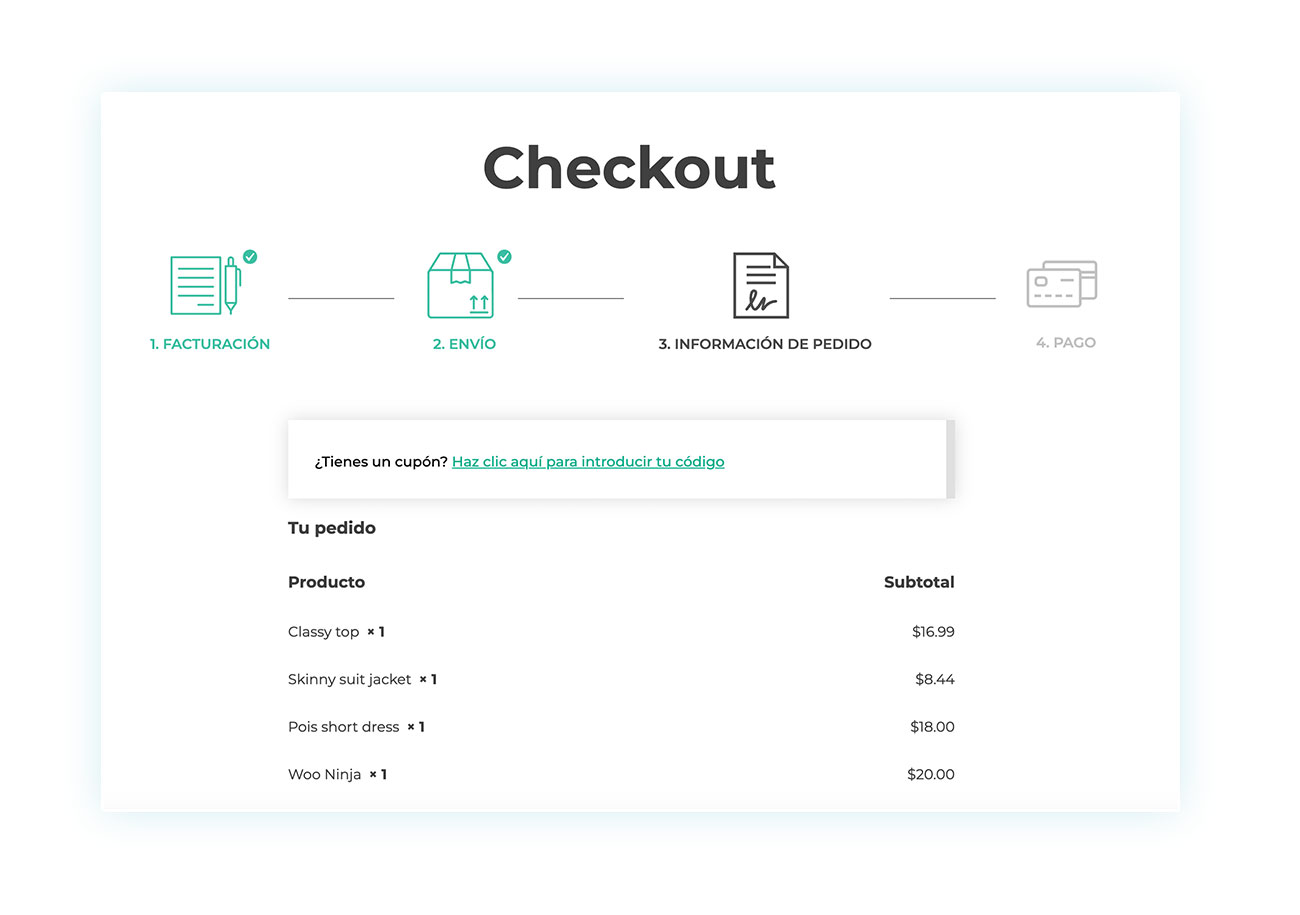
Esta es la apariencia estándar de una página de pago de WooCommerce:

Optimiza la página de pago para aumentar las conversiones
Dado que la página de pago es una de las más importantes para el funcionamiento de un comercio electrónico, existen numerosos métodos para optimizarla. Pueden consistir en eliminar algunos campos (como en el caso ilustrado anteriormente para los productos digitales) o en añadir otros nuevos.
Todo depende del resultado que desee obtener. En la mayoría de los casos, estará motivado por el deseo de aumentar las conversiones, así que veamos qué pasos dar.
Optimiza la página de pago para aumentar las conversiones
Veamos algunos ejemplos de las características que debe tener una buena página de pago:
- Claridad y sencillez – Parece obvio, pero el proceso de compra es muy vulnerable. Como hemos visto antes, el 70% de las compras no llegan a completarse. Factores que escapan a nuestro control, como la falta de dinero en la cuenta del cliente, distracciones externas y mucho más, entran dentro de este porcentaje, pero, sin duda hay mucho margen de maniobra para optimizar esta estadística. Y uno de los factores que más influye en el abandono del carrito es precisamente el proceso de compra, que puede ser complejo o dejar al cliente con dudas. La claridad se transmite tanto por las palabras utilizadas como por los gráficos que las acompañan.
- Seguridad – Los años de experiencia en Internet han convertido al usuario medio en una persona desconfiada e insegura. Sobre todo al momento de realizar compras fuera de portales reconocidos como Amazon. Por eso hay que transmitir seguridad a los clientes cuando se les pide información y se les empuja hacia el pago. Mostrar los logotipos de los métodos de pago más populares (no solo en el pago, sino también en la parte inferior del sitio) y explicar cómo se tratarán los datos personales de los clientes puede hacer maravillas en este sentido. Para rematar, añade una política de devolución del dinero y sé claro en la política de devoluciones.
En ambos casos, como puedes ver, la posibilidad de añadir o eliminar campos en el momento de la compra puede resultar crucial para aumentar las conversiones.
Por último, te sugerimos que experimentes: prueba distintas técnicas y distintos aspectos para tu página de pago y analiza el comportamiento de los clientes, las tasas de abandono del carrito y averigüa en qué punto del proceso de compra se detienen. Recuerda que, aunque es importante intentar mejorar tu sitio, la optimización es una carrera sin fin, en la que tendrás que adaptar tu sitio las veces que consideres necesarias.
Ahora, ya que hemos visto algunas de las razones por las que podrías querer modificar tu página de pago, vamos a ver cómo puedes hacerlo, empezando por saber dónde se encuentra esta página y cómo la crea WooCommerce.
¿Dónde puedo encontrar la página de pago por defecto de WooCommerce?
Si estás leyendo este artículo, probablemente quieras modificar y/o optimizar la página de pago de tu tienda. Esto, desafortunadamente, requerirá algunos conocimientos de programación o el uso de un plugin dedicado.
¿Por qué? Porque WooCommerce crea automáticamente las distintas páginas más importantes para tu tienda online, pero una vez hecho esto, no te permite editarlas mediante bloques como ocurre con otras páginas o artículos.
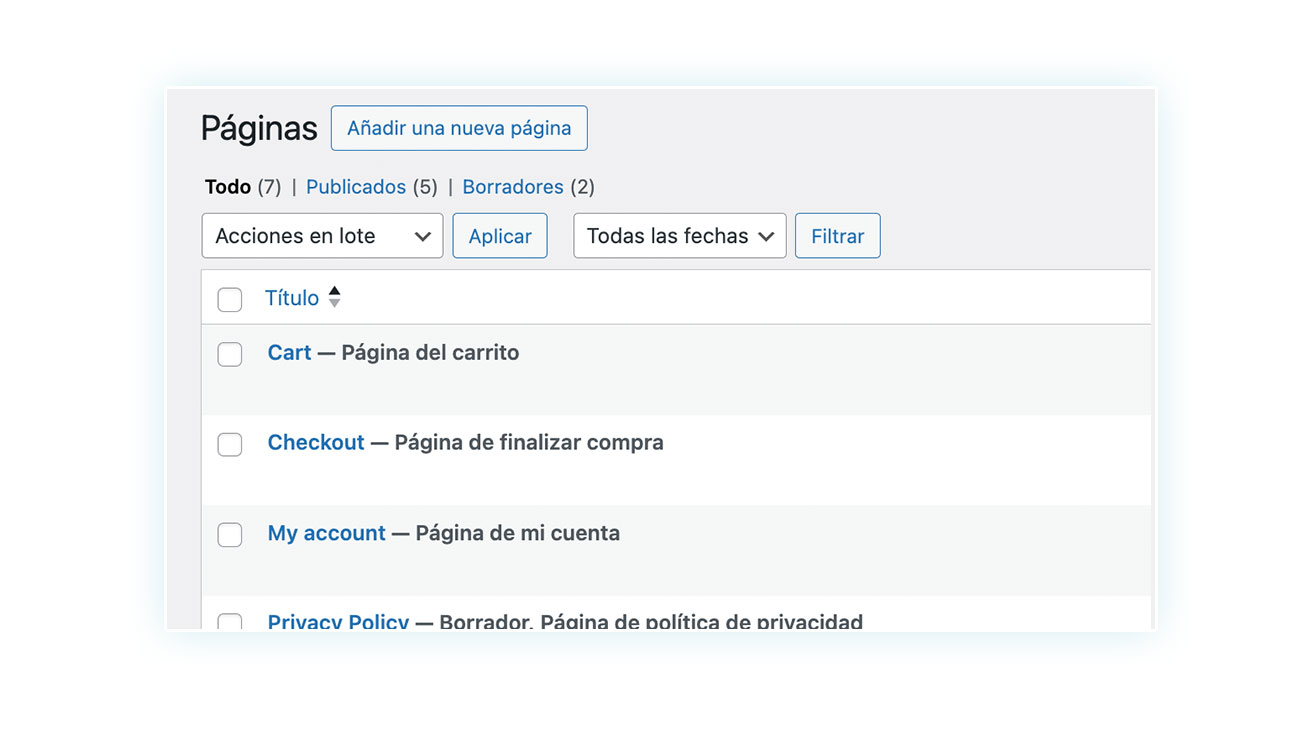
Entre otras cosas, cuando inicias el proceso de creación de una tienda en WooCommerce, este generará automáticamente las distintas páginas como la tienda, carrito, Mi cuenta y, por supuesto, la de pago.
Puedes encontrar cada una de estas páginas yendo a la sección de páginas del sitio:

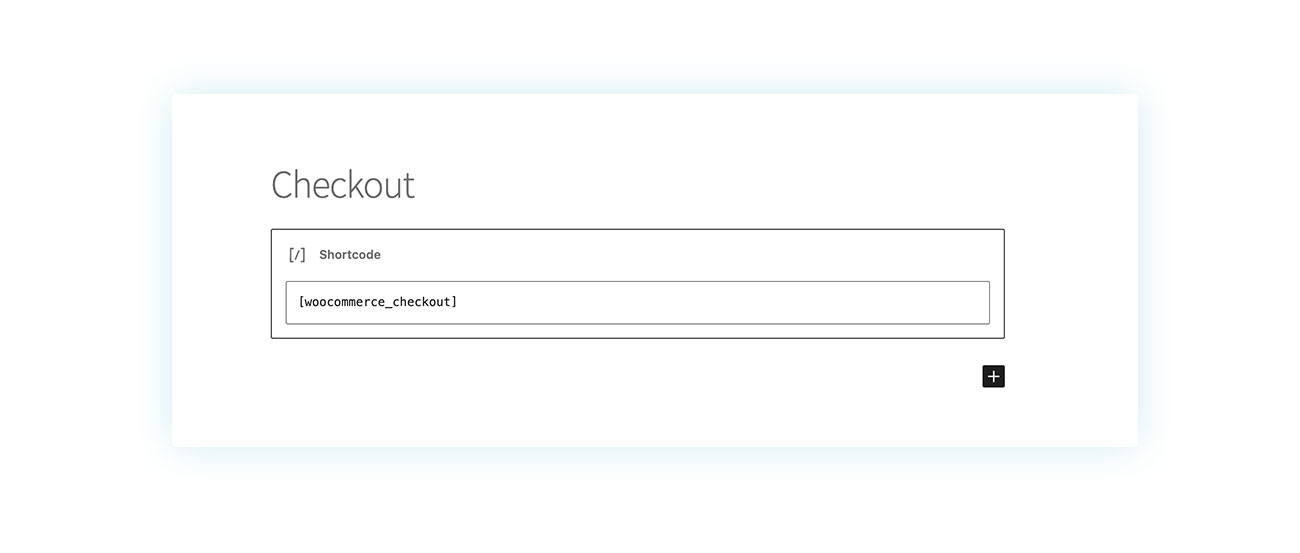
Si haces clic en la página de pago, puedes ver cómo la crea WooCommerce:

Como puedes ver, hay un shortcode único que convierte la página donde se inserta en la página de pago. Así que, si accidentalmente borraste esta página, simplemente recréala añadiendo un bloque shortcode e insertando
[woocommerce_checkout] en él.
Usa un plugin para editar los campos de pago de WooCommerce
Como sugerimos anteriormente, la mejor manera de editar la página de pago de WooCommerce es utilizar un plugin.
Por supuesto, hay varias opciones para elegir (como el ya mencionado Quick Checkout for Digital Goods). Por ejemplo, es posible que quieras utilizar un plugin como WooCommerce Multi-step Checkout para simplificar el proceso.

El plugin, como puedes ver en la imagen, te permite personalizar el proceso de compra dividiéndolo en una serie de pasos, para guiar mejor al cliente a través de sus etapas y no asustarle con una enorme página de campos a rellenar.
Este es sin duda un plugin muy útil, pero hoy vamos a ver otro en particular.
Cómo añadir campos en el checkout en WooCommerce
Hemos elegido el plugin que creemos que mejor se adapta a las necesidades de la mayoría de vendedores. La funcionalidad que queremos conseguir es poder editar los distintos campos del checkout de WooCommerce.
Y aquí es donde encontramos nuestro plugin.
El mejor plugin para modificar el checkout de WooCommerce
El plugin que recomendamos es WooCommerce Checkout Manager, que te permite tener una experiencia de pago personalizada para tu tienda WooCommerce.
El plugin incluye docenas de características con el objetivo final de darte un control completo sobre esta parte del sitio.
Principales funciones del plugin
El plugin tiene varias funciones (sin dejar de ser extremadamente fácil de usar) que veremos aplicadas más adelante, pero esto es lo que puedes esperar de su uso:
Campos a medida para cada necesidad:
- Edita los campos de envío, facturación y notas adicionales.
- Crea nuevos campos de texto, de opción múltiple y otros.
Diseño intuitivo e informativo:
- Elige colores, texto e información sobre herramientas para cada campo.
- Muestra qué campos son obligatorios con validación JavaScript.
Máxima flexibilidad:
- Ordena los campos como quieras con Drag&Drop.
- Elige una sola columna para el pago (en lugar de las dos predeterminadas).
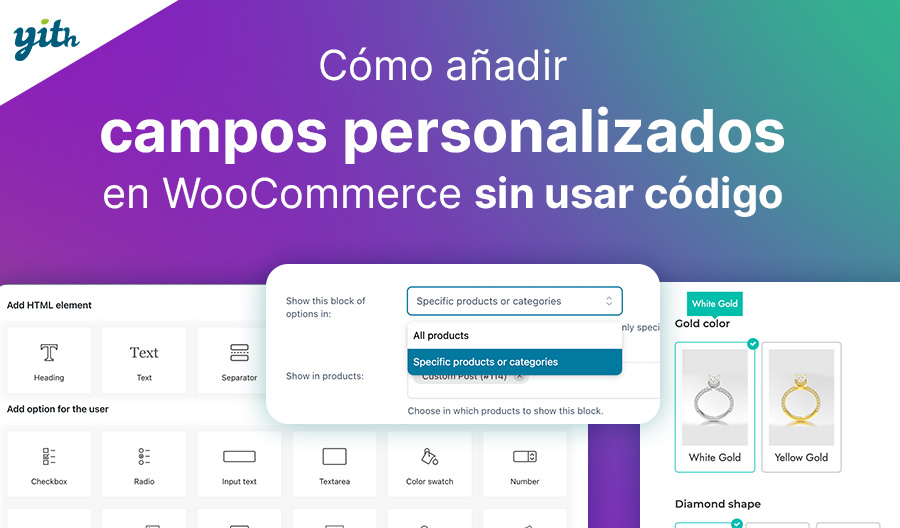
Campos condicionales inteligentes:
- Muestra u oculta campos en función de productos, categorías o elecciones anteriores del usuario.
De todas formas, creemos que es más fácil entender un plugin viéndolo directamente en uso. En la siguiente sección, entonces, vamos a darte un pequeño tutorial sobre su uso.
Tutorial de cómo editar el checkout en WooCommerce
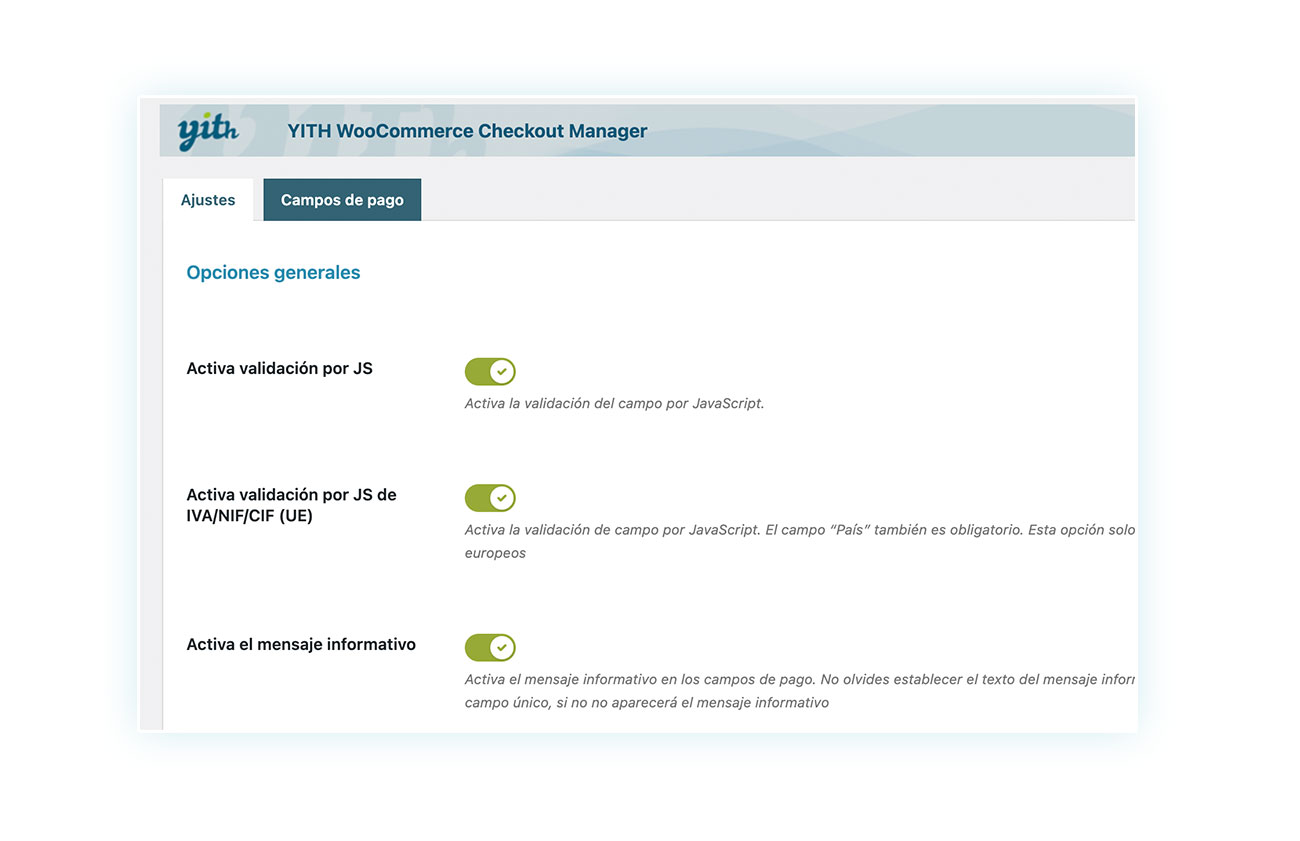
Cómo funciona el plugin se dice rápidamente. Una vez instalado y activado, lo único que tienes que hacer es ir a YITH > Checkout Manager para acceder a las distintas opciones del plugin:

Esta sección se divide en dos:
- Configuración – Donde puedes decidir el comportamiento general del plugin, como el formato de fecha y hora, la verificación de Javascript y mucho más.
- Campos de pago – Donde puedes ir y editar los diferentes campos que componen tu pago.
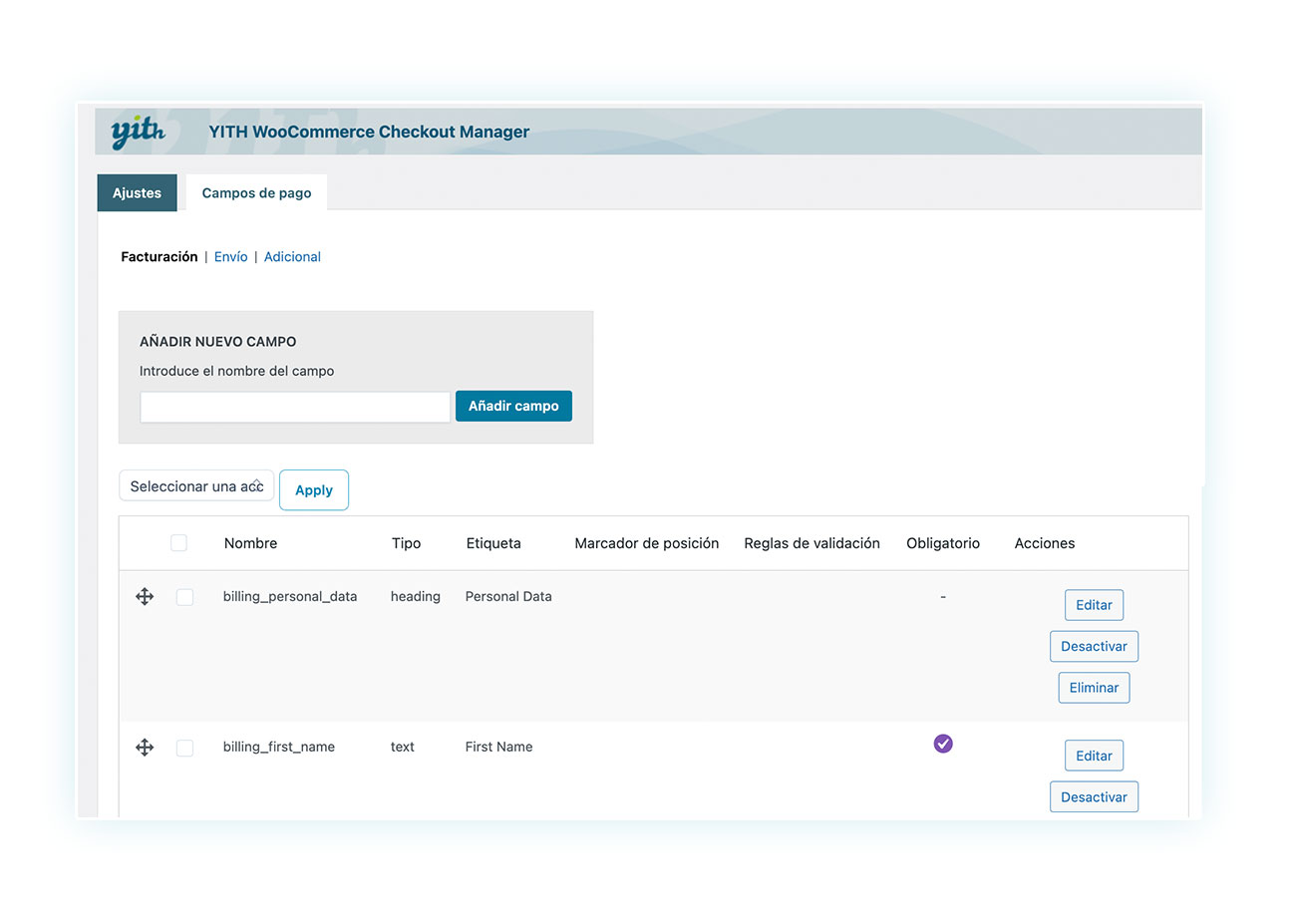
Si haces clic en la segunda pestaña, accederás a los campos personalizables:

Esta sección se divide, a su vez, en tres:
- Billing/facturación – Donde se pueden editar, eliminar y añadir los campos que componen la sección de facturación.
- Shipping/envío – Lo mismo con los campos relativos al envío de artículos.
- Additional/adicional – Para añadir campos extra que no encajan en estas primeras secciones.
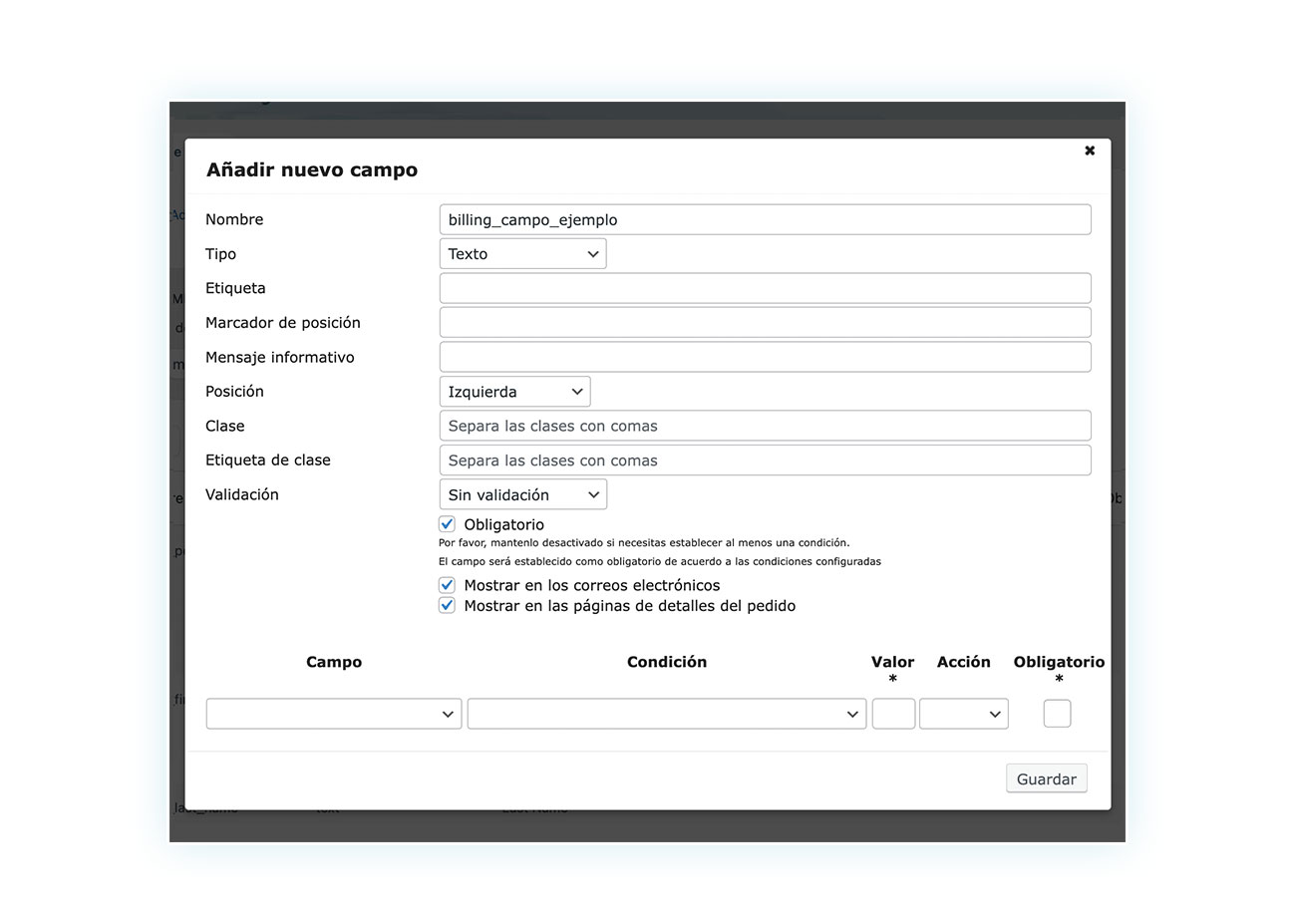
Para añadir un campo, simplemente introduce el nombre que quieras darle en la barra superior y haz clic en «añadir campo». A continuación, se abrirá una pequeña ventana emergente de creación:

Como puedes ver en la imagen, existen numerosos tipos de campos que puedes añadir, en función de tus necesidades.
Por ejemplo, en el momento del envío, si ofreces este servicio, podrías añadir un campo que permita elegir el día y la hora de entrega del producto. Pero esto es solo un ejemplo entre cientos de variaciones sobre el tema que puedes explotar.
Una vez completado, guarda y tu campo se añadirá al pago de WooCommerce.
Como puedes ver, todo es muy sencillo y puedes añadir campos tan pronto como minutos después de comprar el plugin.
Preguntas frecuentes
- ¿Cuáles son las ventajas de personalizar la página de pago en WooCommerce? Personalizar la página de pago te permite eliminar campos innecesarios que pueden ralentizar el proceso de compra del cliente y añadir los necesarios para reducir la tasa de abandono del carrito y aumentar tus conversiones.
- ¿Es posible añadir campos personalizados a la página de pago sin utilizar plugins? Puedes añadir un código en la página functions.php de tu sitio, pero desaconsejamos esta práctica a las personas no familiarizadas con la programación para evitar errores.
- ¿Cómo puedo optimizar la página de pago para dispositivos móviles en WooCommerce? Elimina los campos de pago innecesarios que puedan saturar una pantalla pequeña y considera la posibilidad de activar el pago con un solo clic a través del plugin WooCommerce One-Click Checkout.
- ¿Cómo puedo comprobar la eficacia de los cambios realizados en mi página de pago en WooCommerce? La mejor manera es analizar los resultados durante un breve periodo de tiempo y compararlos con los obtenidos con la página de pago básica de WooCommerce y otras variaciones probadas anteriormente.
- ¿Cómo puede afectar la personalización de la página de pago a la experiencia del usuario y a las conversiones? El 70% de los clientes abandonan su compra antes de completarla. Esto suele deberse a los obstáculos o dificultades que encuentran durante su pedido. Una página de pago compleja y llena de campos que rellenar puede desanimar a los clientes, por lo que es aconsejable simplificarla en la medida de lo posible.
Conclusión
Existen numerosos métodos y plugins que te permiten personalizar la página de pago de tu comercio electrónico. Recuerda que la presencia de una función en WooCommerce no significa que esté optimizada: aunque WooCommerce es una excelente base sobre la que construir tu tienda, a menudo es necesario adaptarla a las necesidades de tu tienda online para obtener excelentes resultados.
Dada la inmensa tasa de abandono de los carritos, un pequeño ajuste de este tipo puede hacer maravillas en las ventas y conversiones de tu eCommerce.