
Help your customers to easily find the products they are interested in.
Without the right help, finding the right product in an e-commerce store might be a mission impossible for your users. Almost all usability research proves that 75% of users leave the shop if they cannot find what they are looking for within 15 seconds. For this reason and to make the product search and selection processes easier, it is essential to loyalize customers and to support sales.
It is as simple as that: if users cannot filter products, they cannot find what they are looking for quickly enough. And if they cannot find it, they cannot buy it.
YITH WooCommerce Ajax Product Filter allows your users to filter products based on their needs (category, size, color, brand, price and much more) and in a few seconds they will find exactly what they want to buy: a simple and powerful tool to address your customers towards their ideal product, speed up the purchase process and improve the conversion rate of your online shop.
Our plugin suits any kind of store, especially those with big catalogs and tons of products that may confuse customers and make you lose on sales.
Lead your potential customers effectively towards your products and remember: you only have 15 seconds to do that!
Create unlimited filter presets to show on different product or category pages
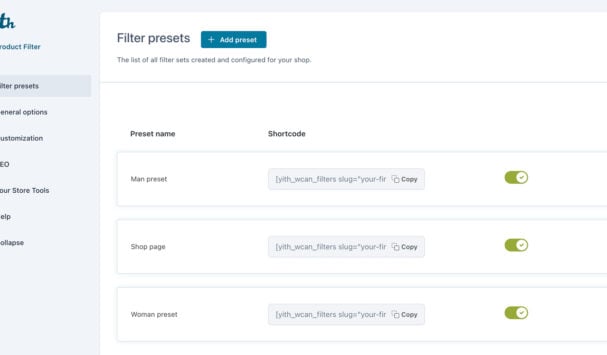
Through the plugin administration panel, you will be able to create unlimited groups of filters (that we called “presets”). For every preset, you can choose the filters to show and where this preset will appear using the widget, the shortcode, the Gutenberg block or the Elementor widget. In this way, you can create different filters based on the page on which they will show up: for example, you can set different filters per product categories or create custom pages with specific filters


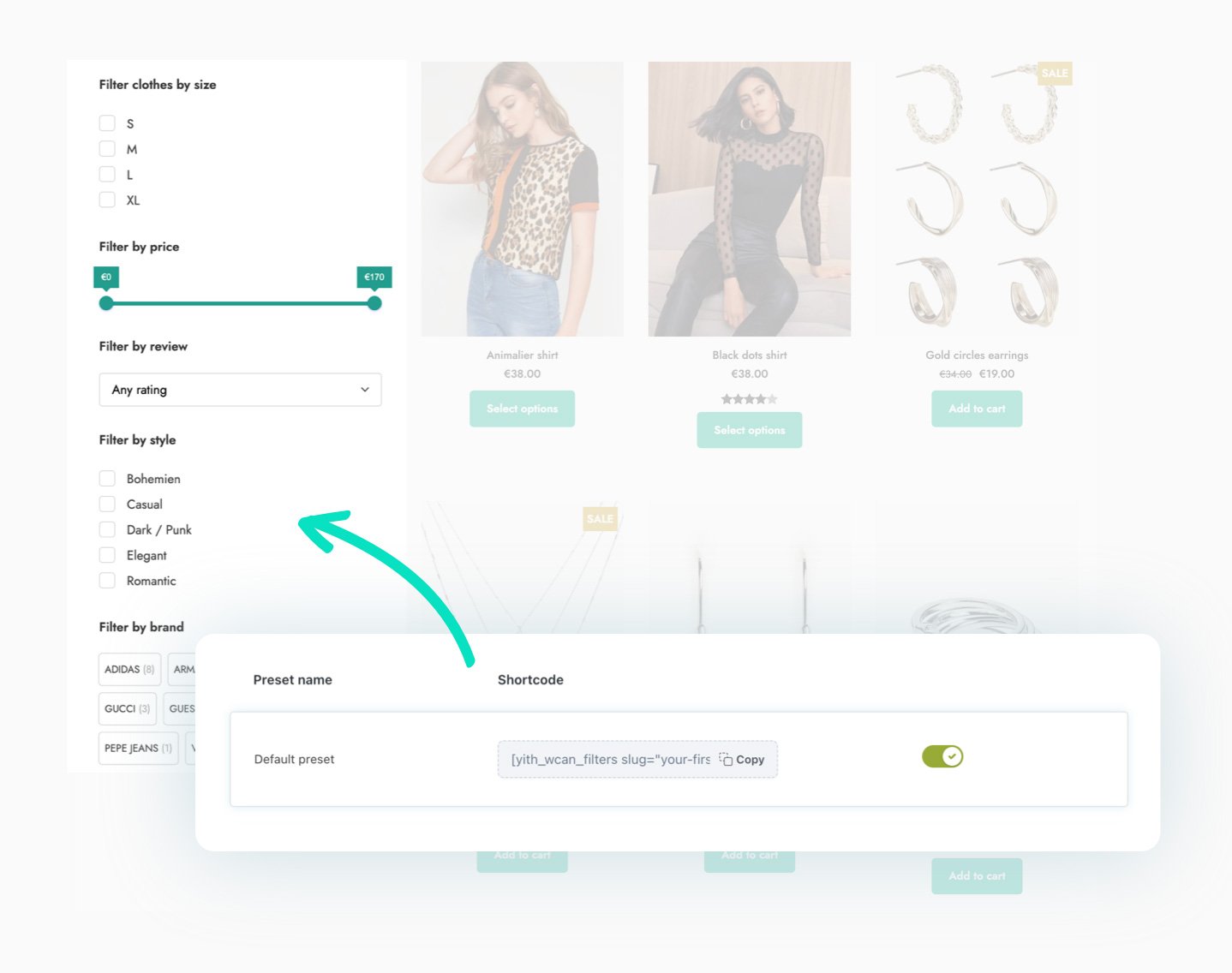
Enable the default preset and with just a few clicks you will see your store filters up and running
To make everything easier we have included a default preset containing all the filters available in the plugin. You can disable the filters that you don’t need and choose where and how to show the preset. Do you want the filters to show up in the shop sidebar? Use the built-in widget and the filters will immediately be available to your customers. As an alternative, you can also use the default preset shortcode or add the built-in Gutenberg block to any page of your site: no matter which way you choose, you will see your shop filters up and running in very few seconds and no more than 5 clicks.
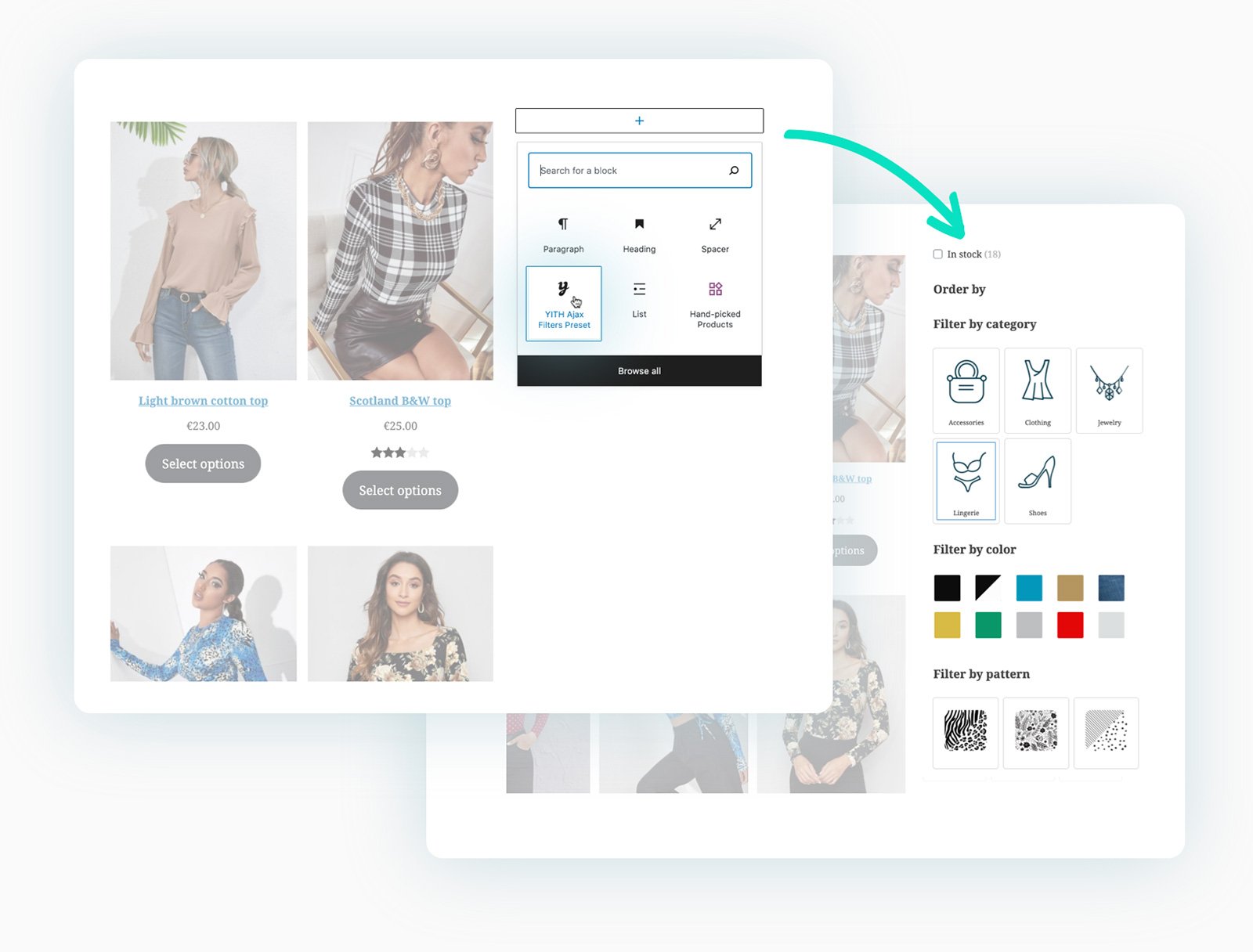
Add the filters to any page of your shop: you can use the widget, the shortcode, the Gutenberg block, and the Elementor widget
You can show the filters on the standard WooCommerce pages (like the Shop page or the category pages) or in any other custom page. You have many options at your disposal: you can use the YITH Ajax Product Filter widget in any sidebar or widget area, or use the equivalent Gutenberg block to add the filters to your shop pages or — if you use Elementor — you will find a dedicated widget for this page builder too.

An astonishing filter library that you can activate
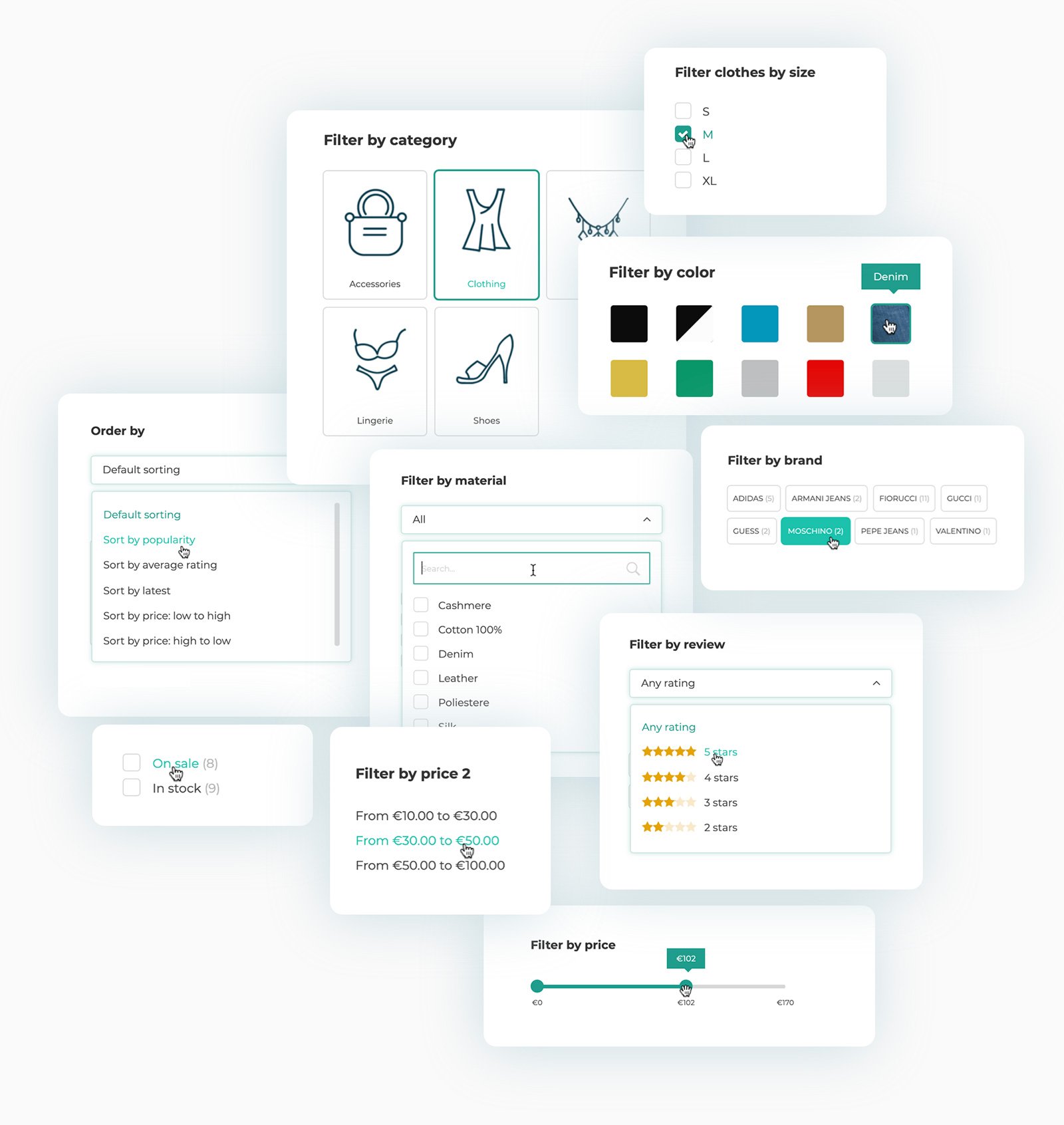
Based on the research made by the Baymard Institute, there are five essential filters for e-buyers:
before buying they want to filter by price, brand, size, color, and rating.
YITH WooCommerce Ajax Product Filter includes these and more filters to extensively meet your needs
and your customers’ demands too.

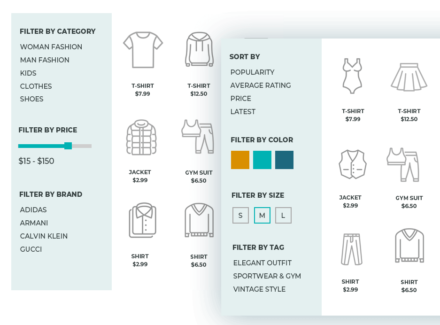
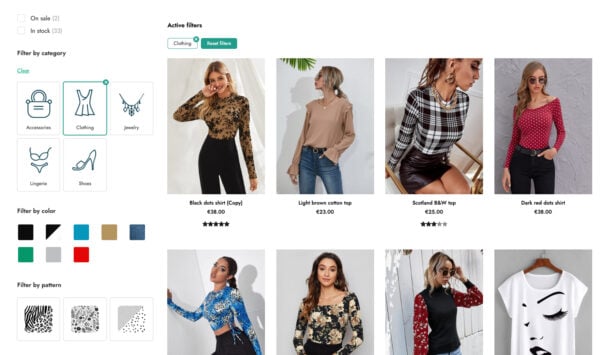
Filter by category: to let users choose which product category to view
Filter by tag: to let users filter products by tag
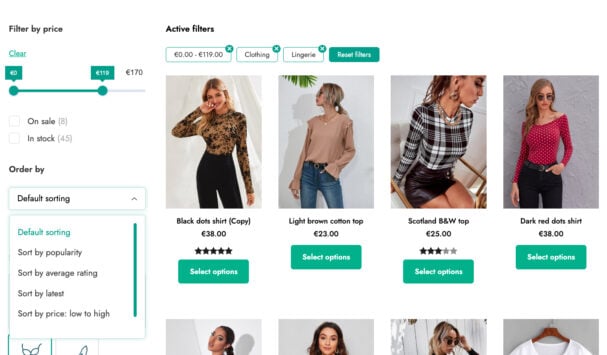
Filter by price: to let users filter products by a specific price range (based on their budget availability)
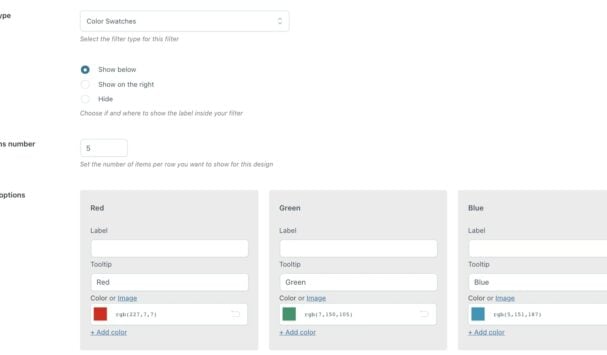
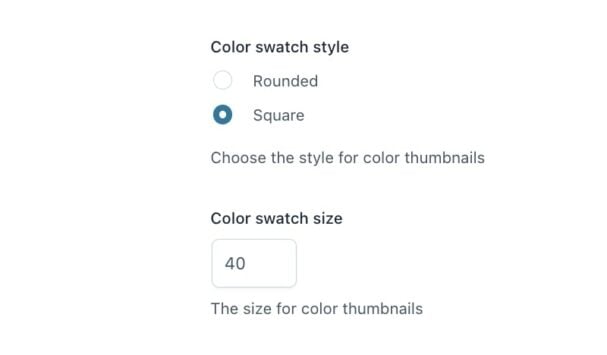
Filter by color and size: you can create filters for all the attributes available in your store, like color and size. For the color filter, you can either choose square or circular color swatches or use custom images to recall a specific pattern, shade or fabric texture
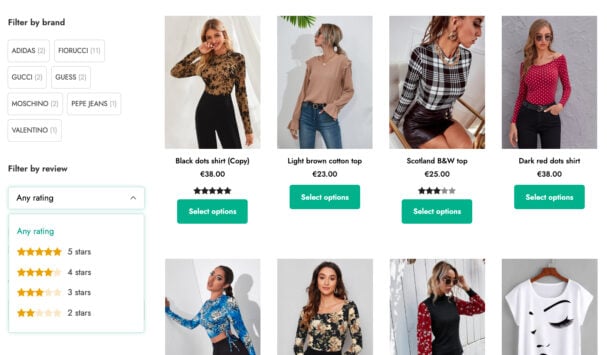
Filter by rating: to let your users filter products based on other customers’ reviews (most e-buyers want to skip low-rated products and concentrate only on high-rated ones)
Filter by brand: thanks to the integration with our YITH Brands Add-on plugin, you can also filter products by specific brands
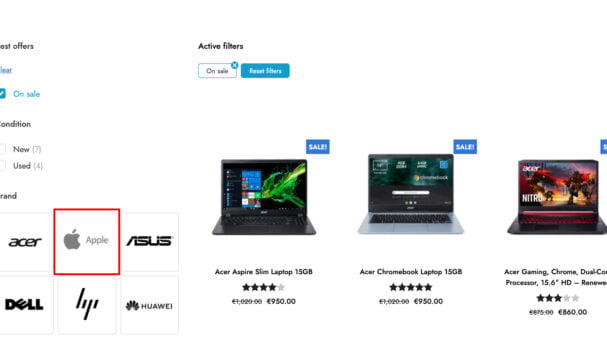
Show only on-sale products: thanks to this option, your users can filter products and view only those with a discount
Show only in-stock products: thanks to this option, your users can filter products based on their needs and exclude out-of-stock products from the list
Use dynamic filters that adapt to your users’ selection
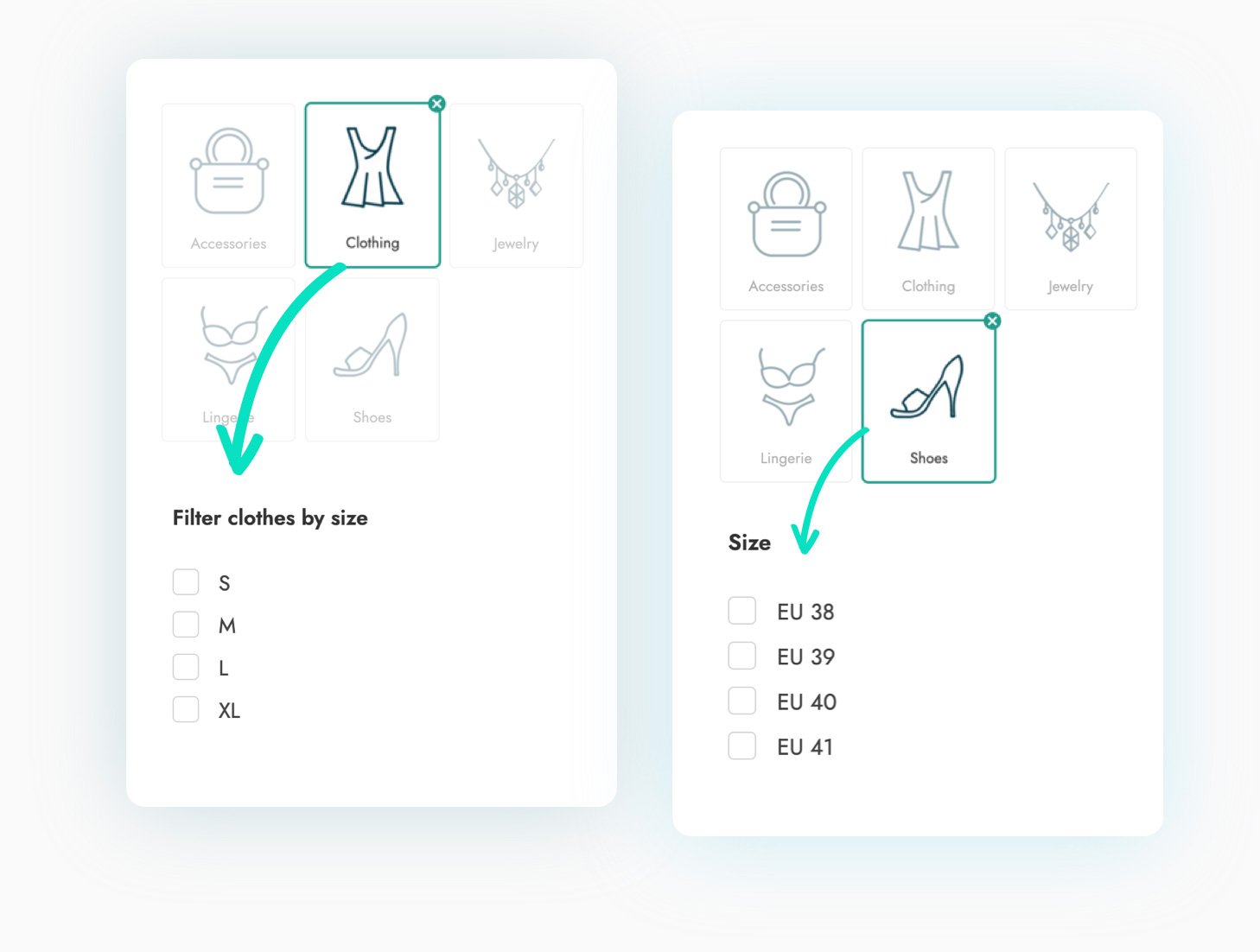
Thanks to the dedicated option, you can make sure to only display filters that match the product category selected by the user. For example, if the user selects the “shoes” category, the filter by size (S, M, L, XL) will be hidden automatically because it is only relevant for the clothing category.


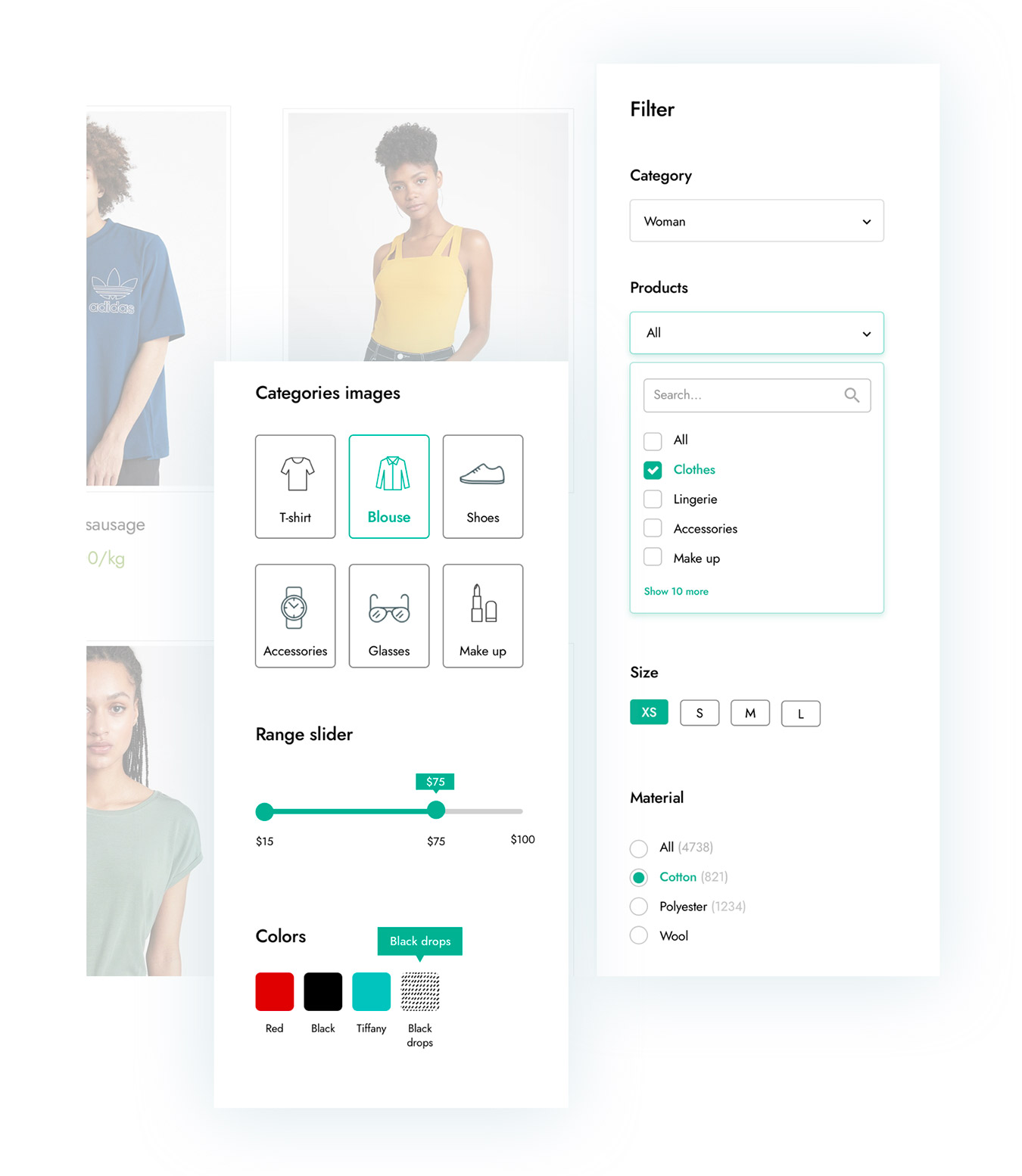
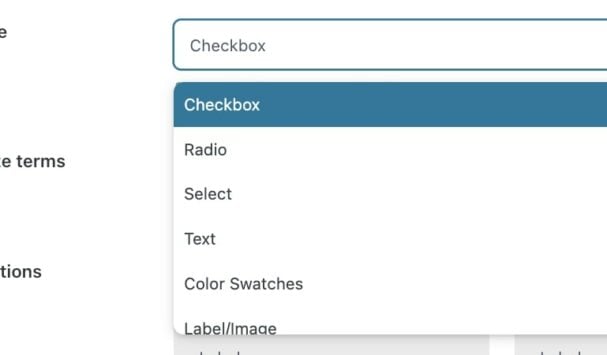
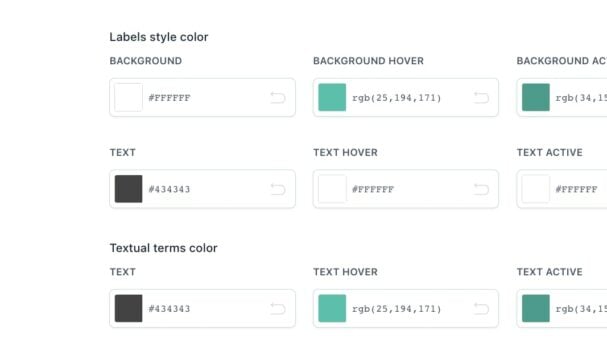
Choose the style of your filters
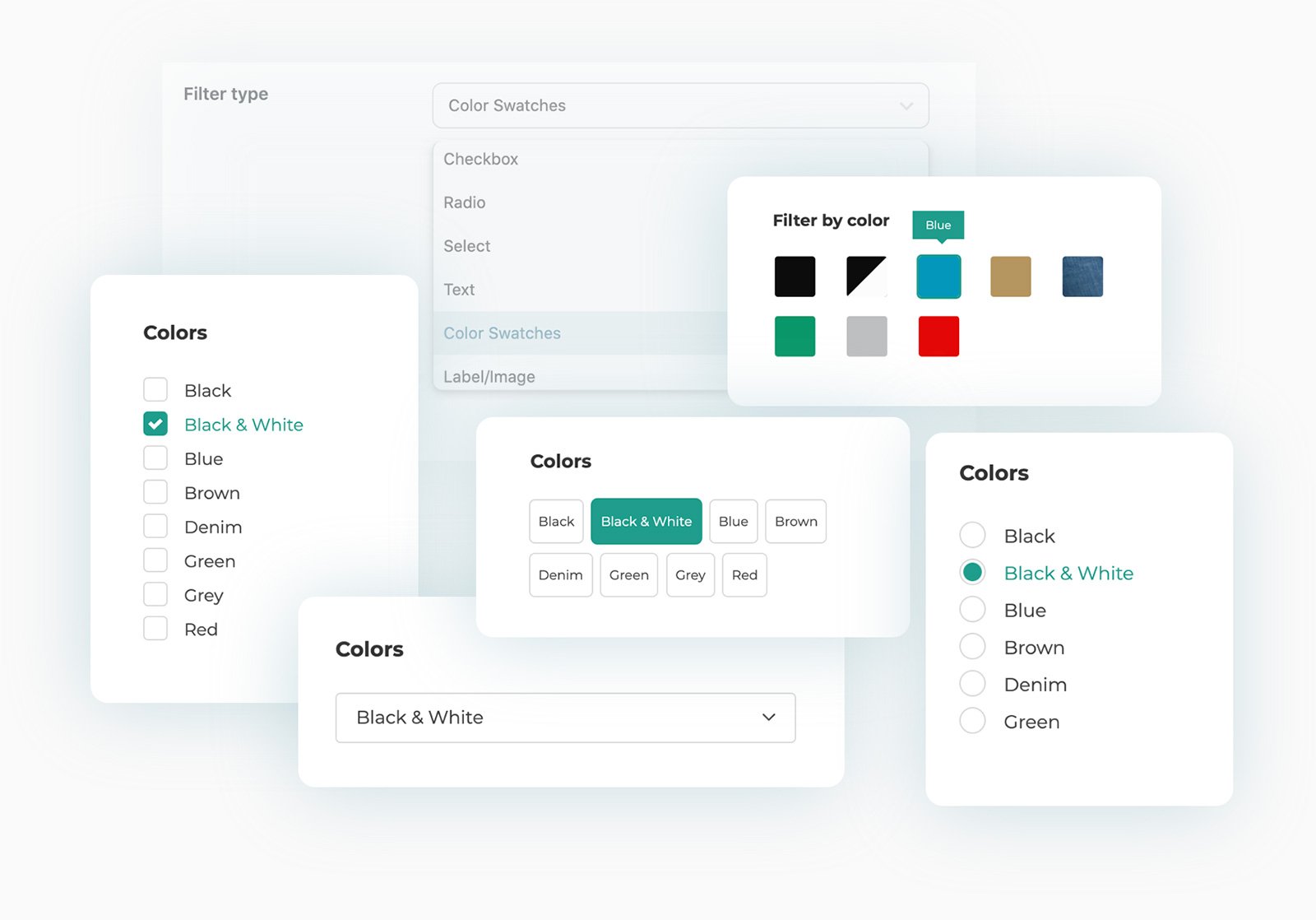
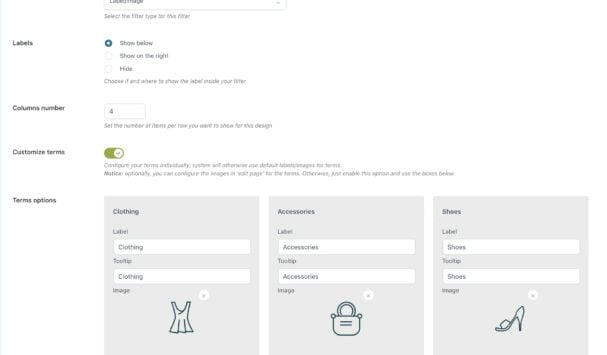
Choose whether to show filters as checkboxes, radio buttons, select dropdowns, multi-select, labels or images. For example, for the color filter, you can use a text list, color swatches or upload custom images that better represent the product color shades or specific patterns. For product categories, you can also use textual labels or use custom icons to visually represent each of your categories.
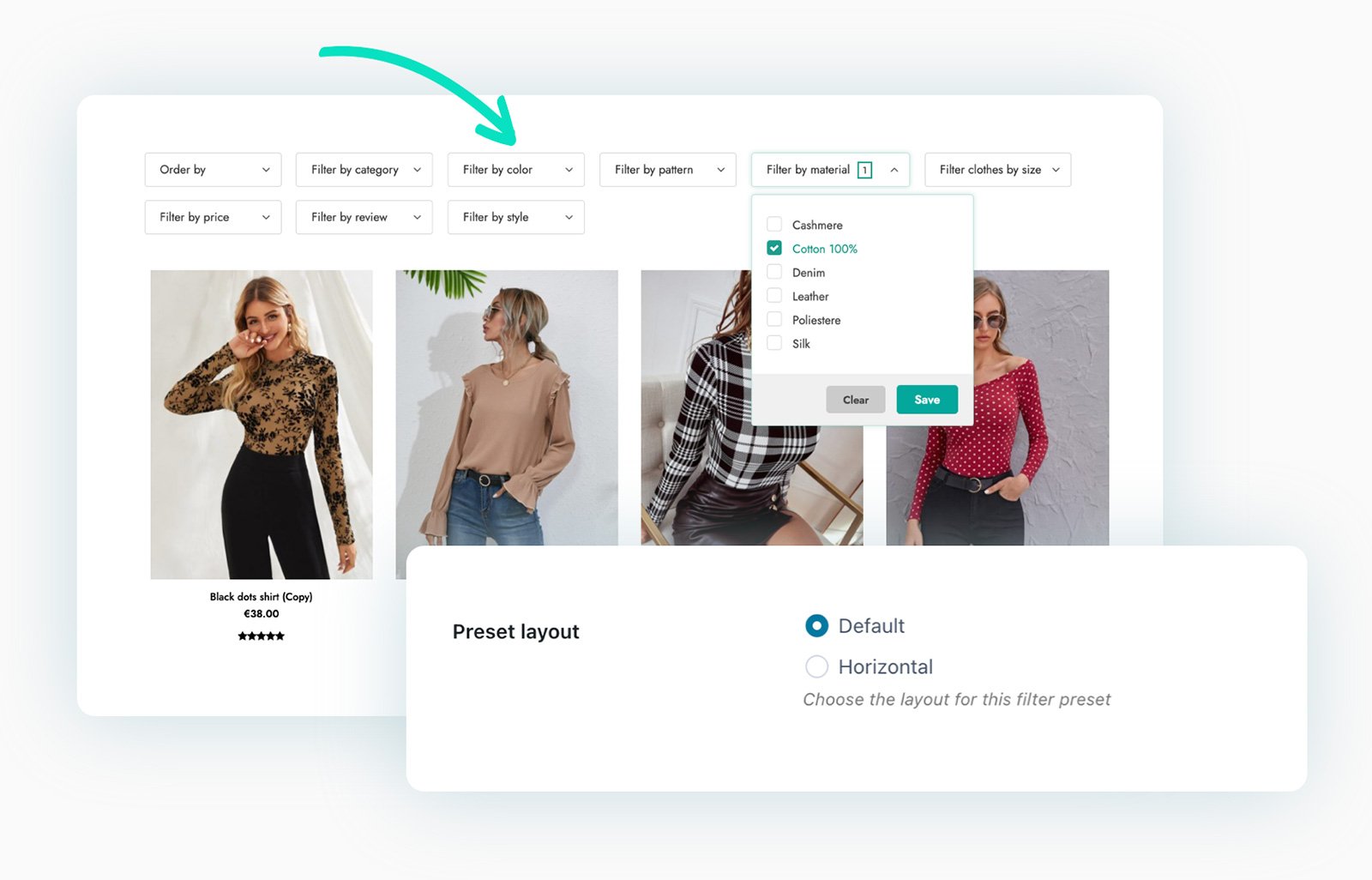
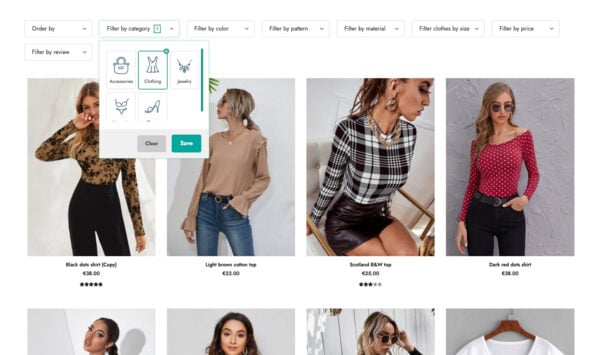
Show filters in a horizontal toolbar above your products
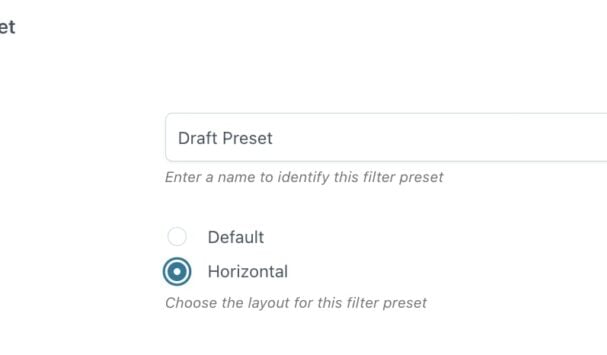
Horizontal filters are a solution used by an always increasing number of e-commerce sites (about 24%) and are an excellent alternative to the classic sidebar, often ignored by users.
With our plugin, you will be able to configure filters with a horizontal layout and insert them above the products of your shop, adding to your e-commerce a modern and versatile solution used by shops like Zalando.


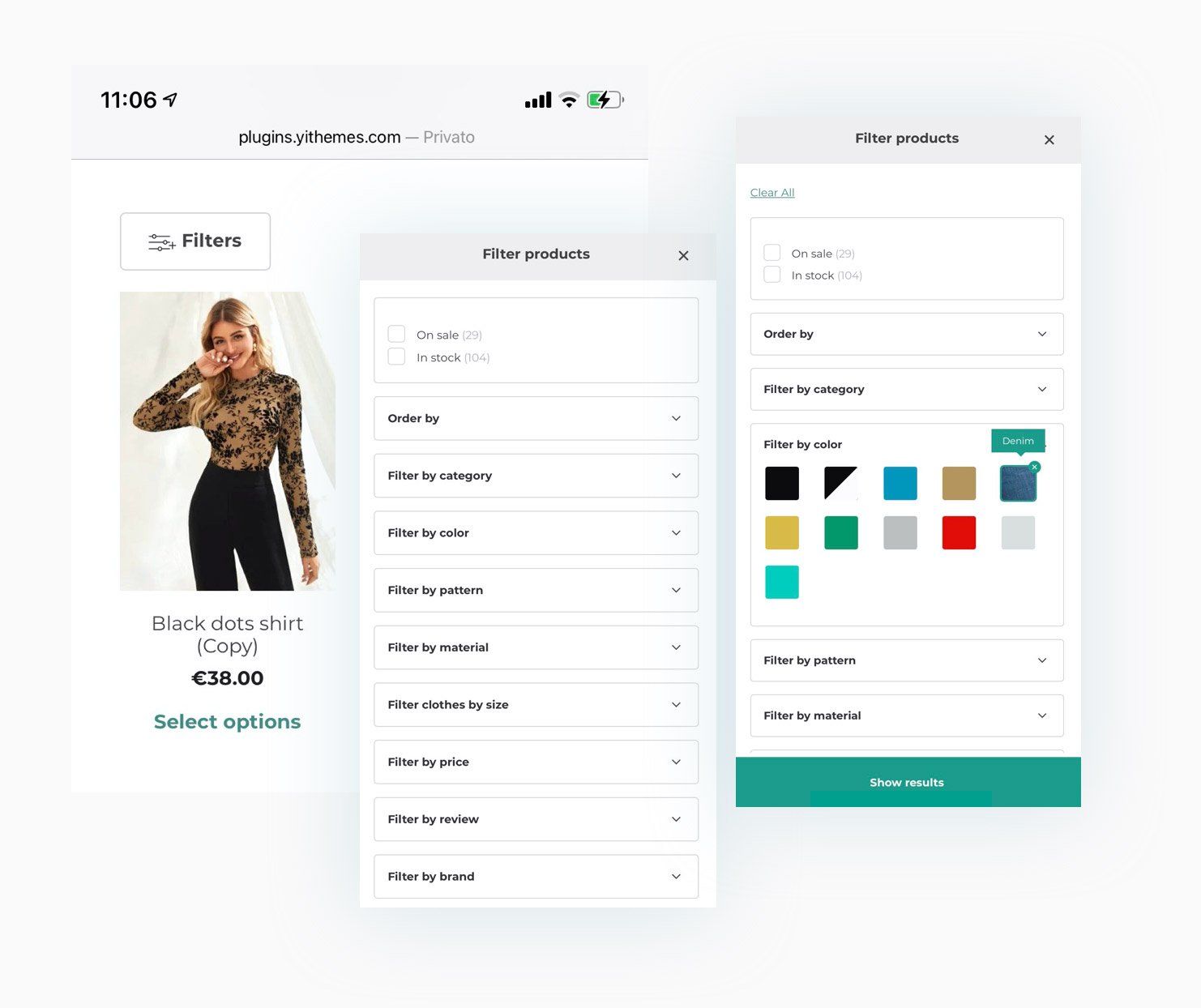
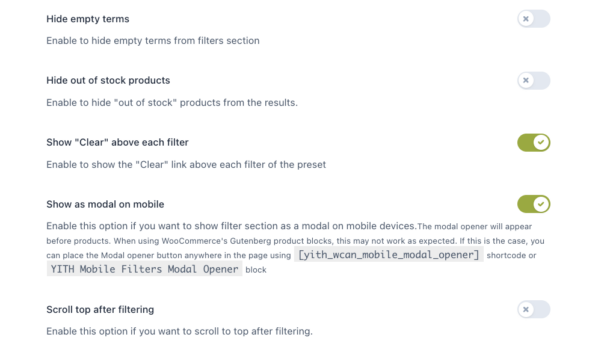
Enjoy a 100% mobile-friendly design: perfect user experience for people buying from smartphones and tablets
Most users who visit an e-commerce store and buy online do it from a smartphone or tablet. That’s why we have carefully designed a version of the filters that’s optimized for those who visit your store from a mobile device: they can open the filters and select the terms in a modal, as recommended by the foremost usability and user experience guidelines.
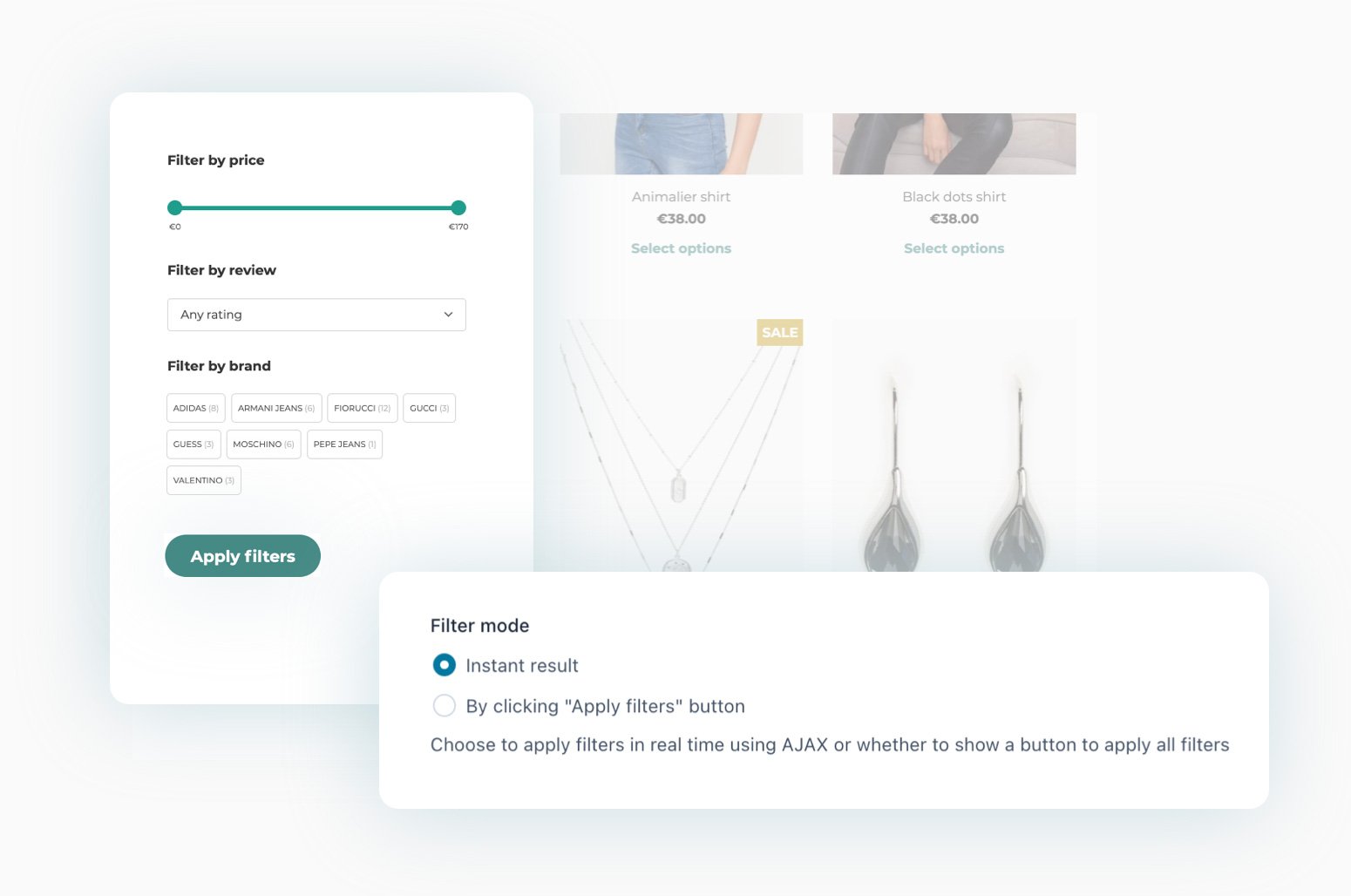
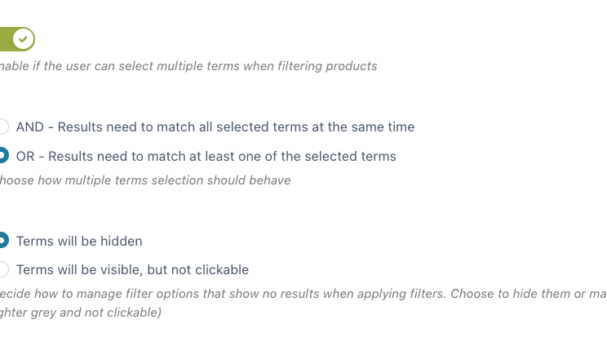
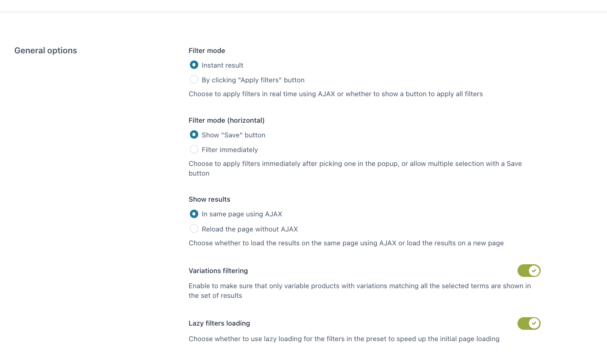
Make filters work in AJAX
Allow your users to view the results of the filters and to get feedback in real-time. Or, if you want to, disable the AJAX option and show a button “Apply filters” to show the filtered products.


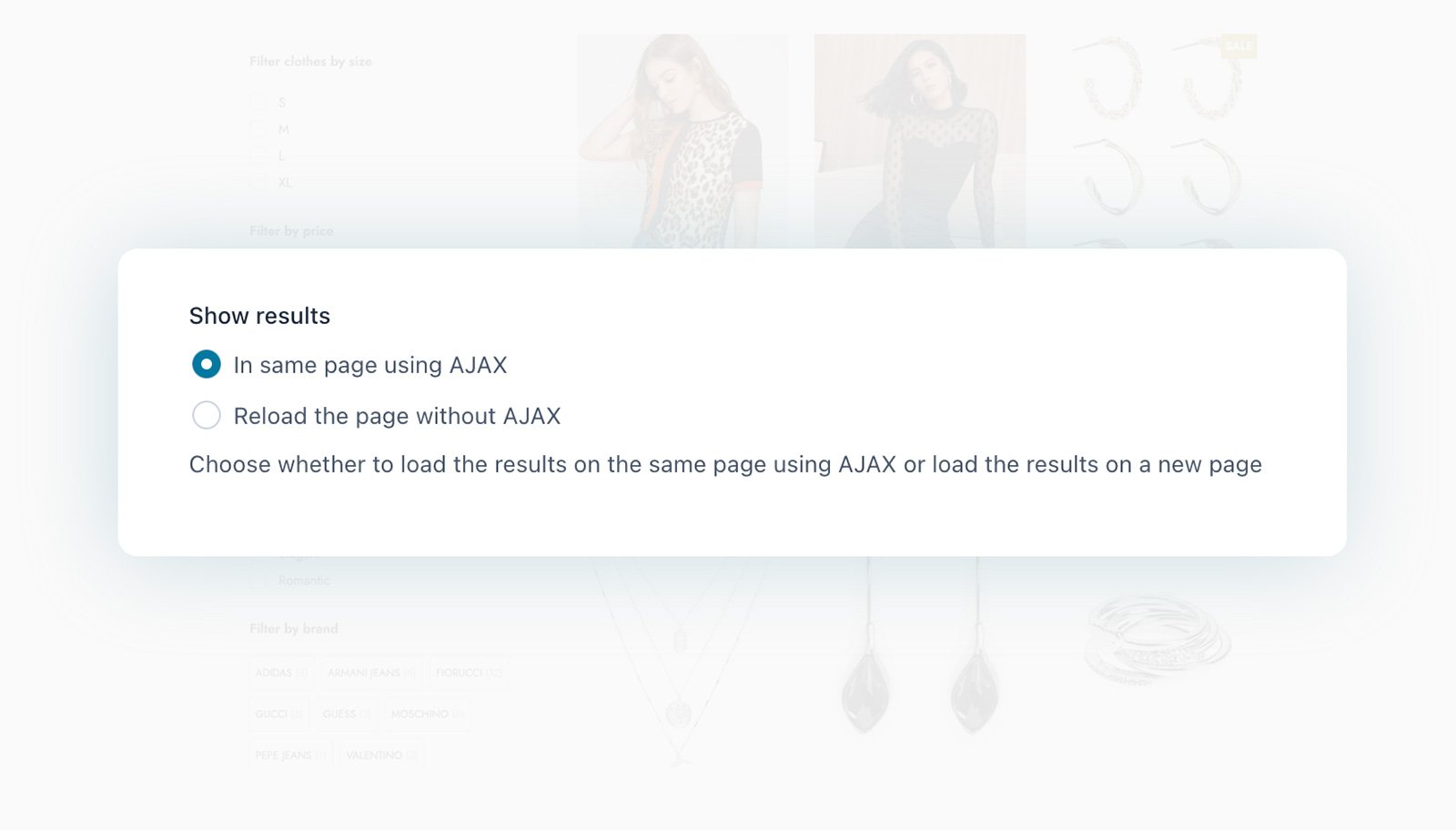
Choose how to show the filtered results
Choose whether to load the filter results on the same page using AJAX or refresh the page.
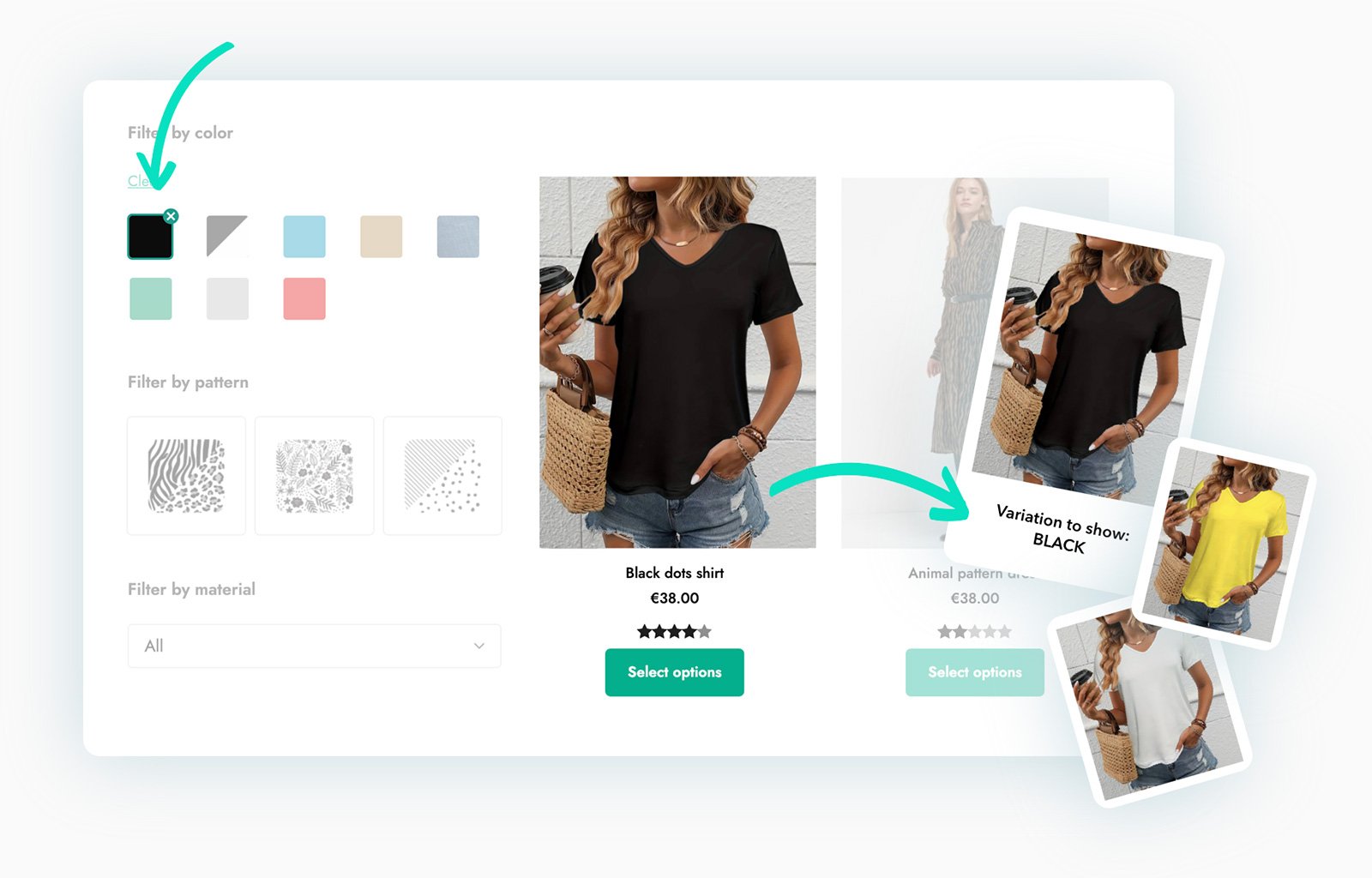
Support for variable products
One of the reasons why our plugin stands out? It fully supports variable products. When a specific variation matches the filtering criteria, then that variation will be shown instead of the variable product it belongs to. For example, if a T-shirt is available in several different colors and the user filters by color “black,” the product listing will show the product image, price, and other information related to the specific T-shirt variation that has the color “black” as an attribute.


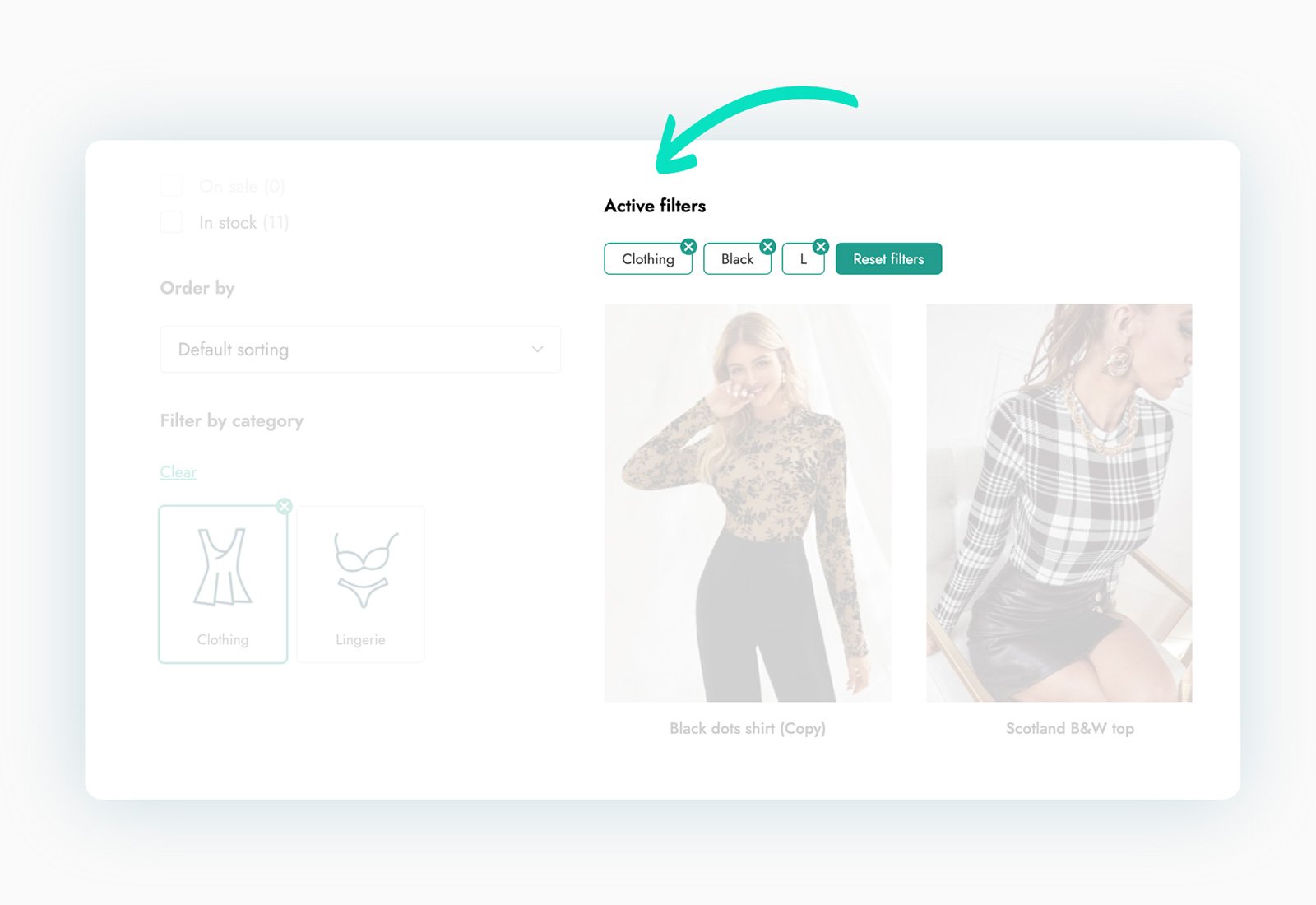
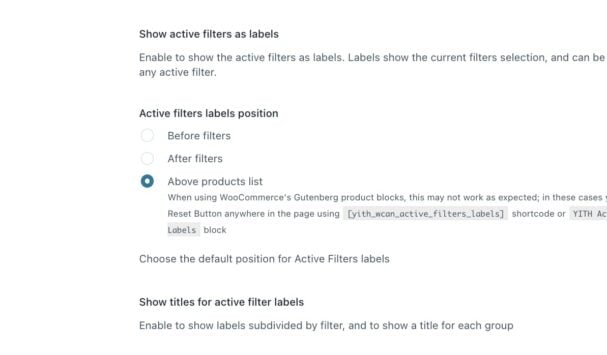
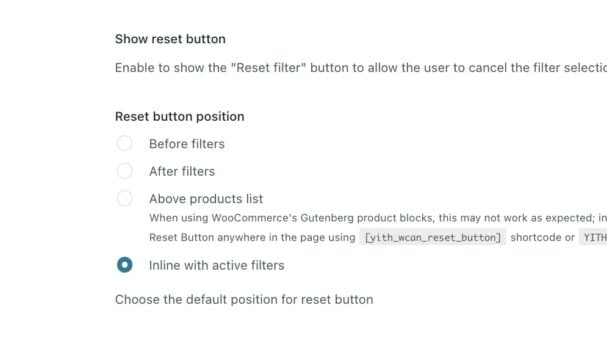
Choose if and where to show the “Reset Filters” button and the selected filters
To improve the user experience on your shop you can show the active filters (and choose whether they should appear in the filters panel on top, above the list of products) and a button that allows resetting all the filters in one click and to go back to the original product list.
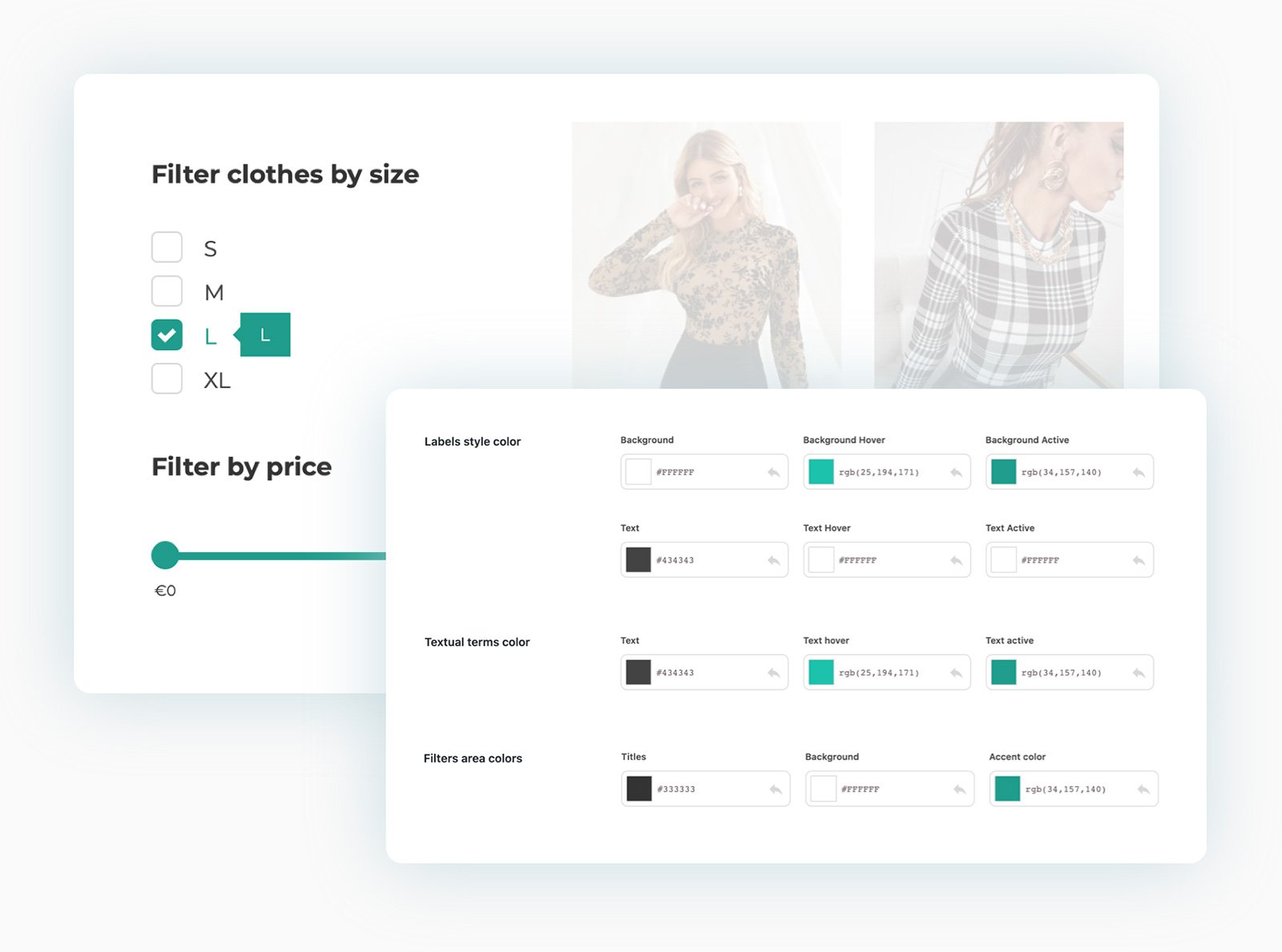
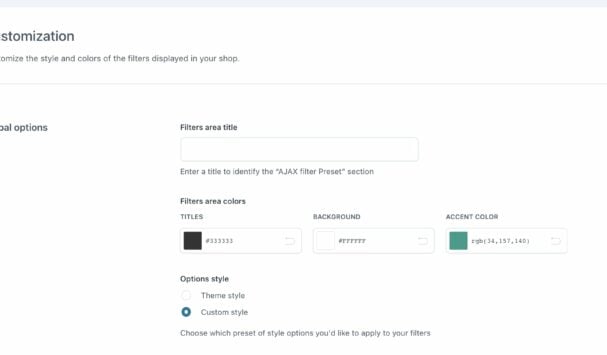
Customize the colors of the filters area
If you choose the plugin style, you can further customize it and choose the background color of the filters area, the text colors and the accent color through which the active options are highlighted


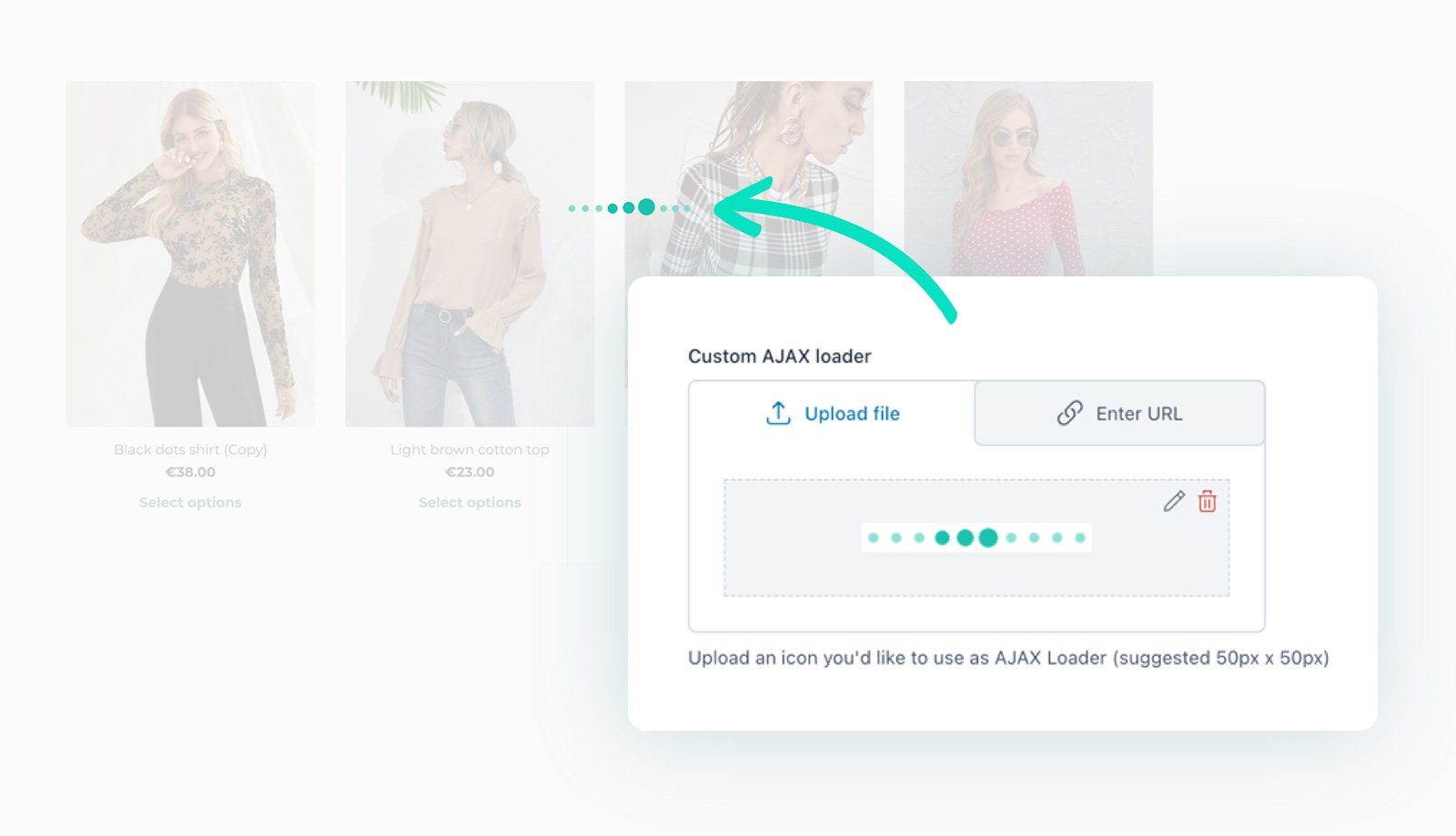
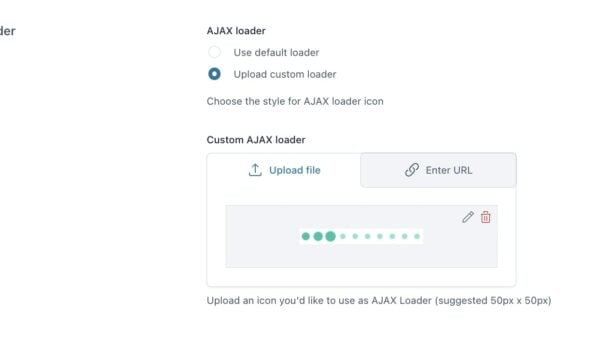
Customize the loader
Use the default loader image or upload your own one, if you want to give it your personal touch.
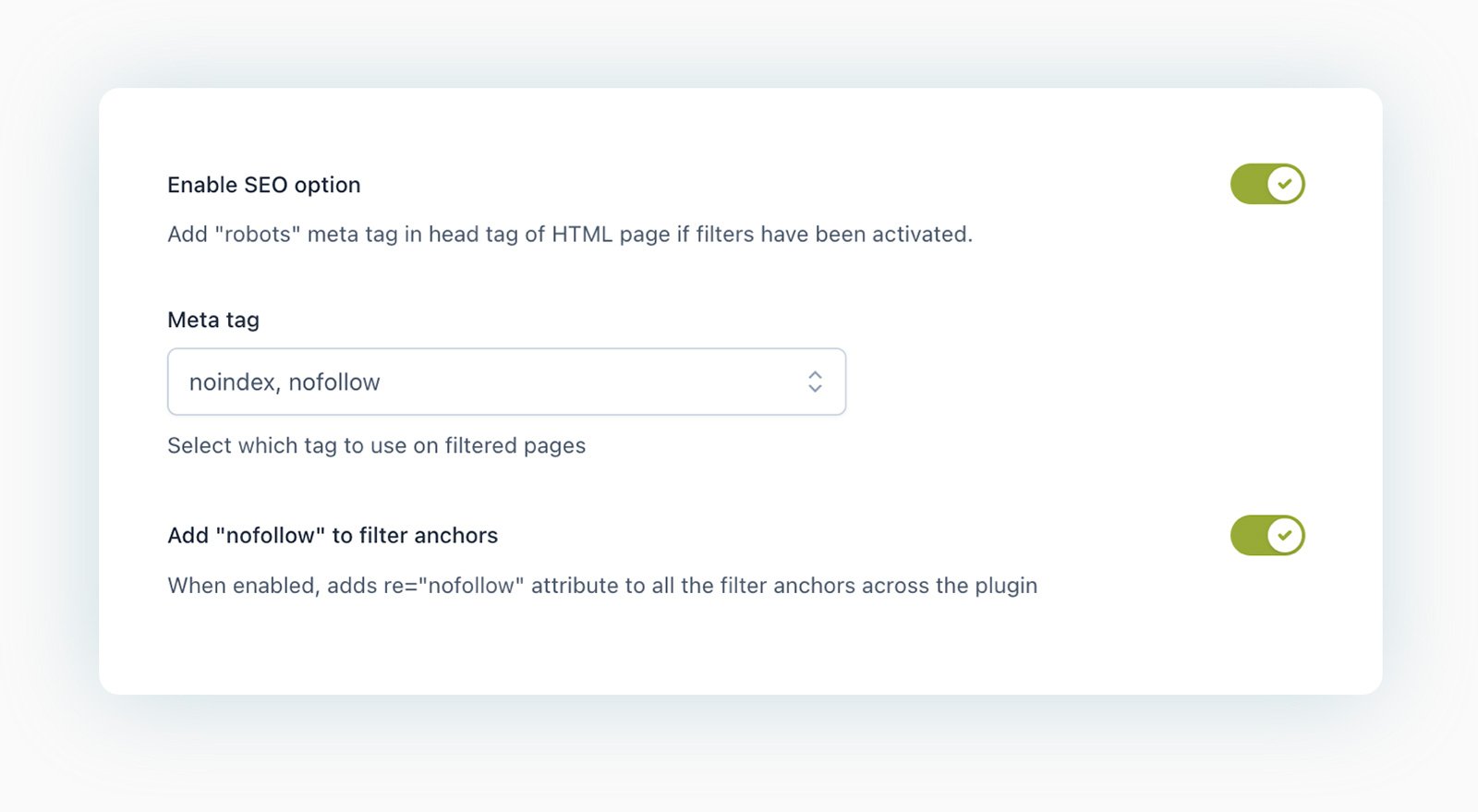
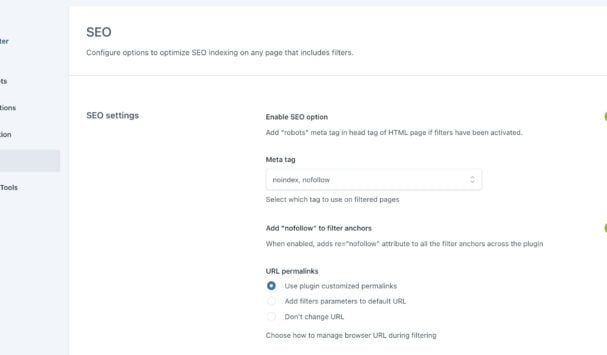
Choose whether to index the filters URLs or not
Choose if you want the URLs generated through the filters to be indexed on the search engines or if you prefer them to be hidden.


Choose how to configure the permalinks of the page with the filtered results
Configure the URL pattern of the pages with active filters: you can choose whether to keep the page URL unchanged, to add the selected filters, or to edit it from the plugin permalinks (this will make the URLs shorter and easier to share).
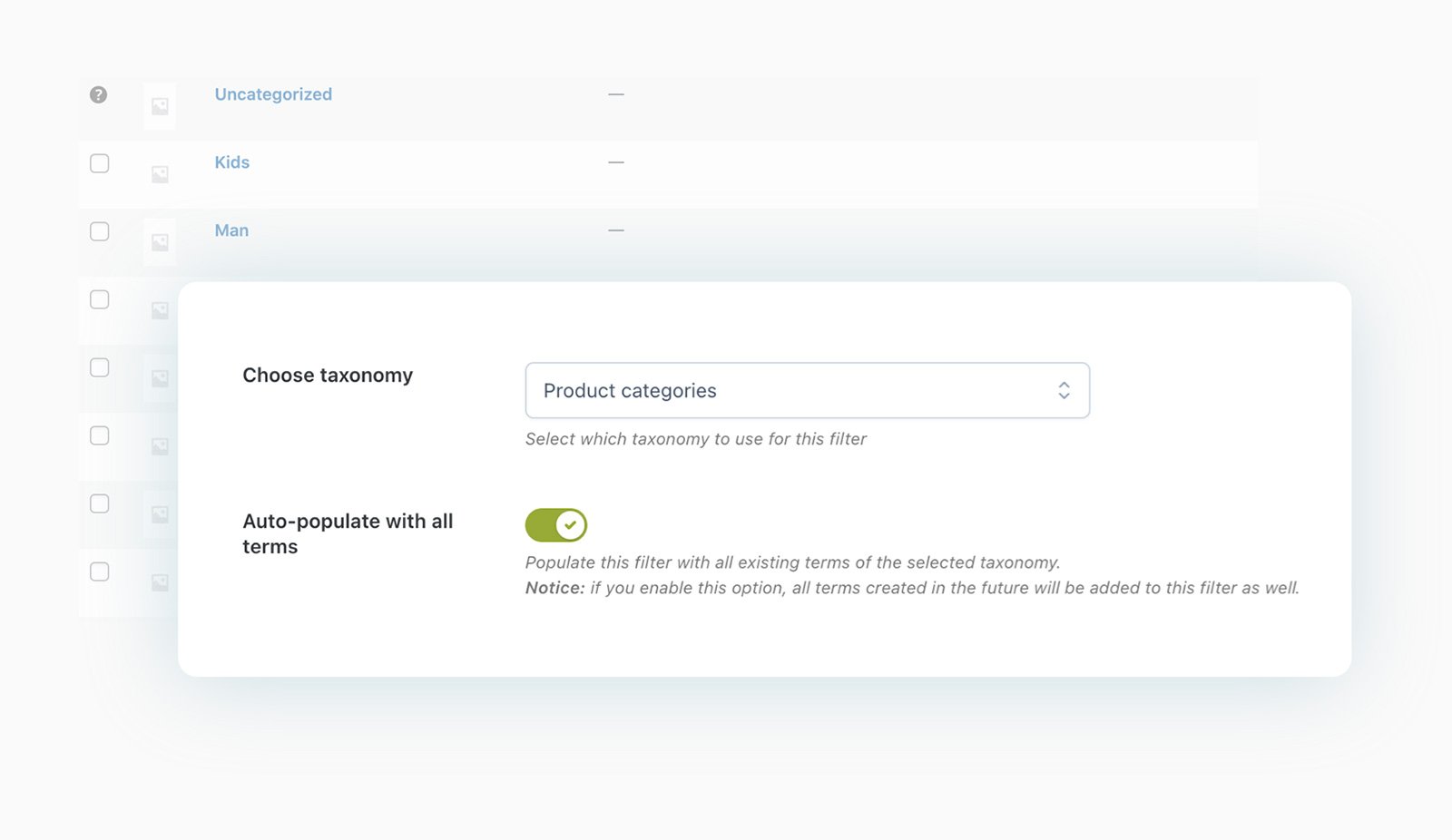
Auto-populate filter terms with WooCommerce attributes, tags, and taxonomies
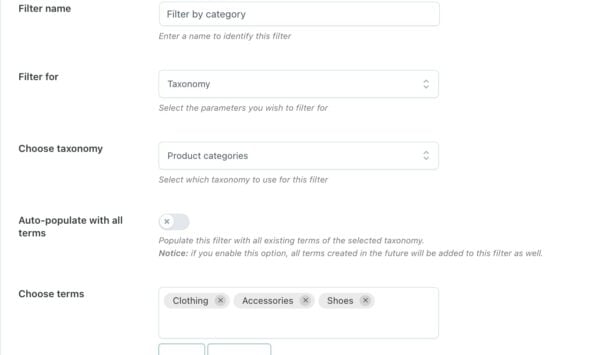
Do you have a filter for brands or categories and you want to add those brands and categories automatically to the filter when creating them on WooCommerce? The new option “Auto-populate with all terms” allows having automated management of filters and synchronizing them with categories, tags, attributes, and taxonomies that you will create in your shop, without editing them manually.
If you use our YITH WooCommerce Color & Label Variations, you will be able to retrieve also color swatches, labels or images configured with this plugin and show them on the related filters automatically.


1 year of updates, bug fixes and technical support
The official plugin license entitles you to one year of updates (and new features that will be added in future versions), error and bug fixes, and access to our technical support platform.

30-Day money back guarantee
Do you have any doubts about the plugin and don't know if it's a good fit for your project? You have nothing to worry about, you can always take advantage of our 100% money back guarantee and get a full refund within 30 days of purchase.
























 Show more
Show more
contact-8267 - verified customer
Great filtering toolEffective plugin for adding product filters. Works well with AJAX and looks clean on the front end. Could be more intuitive to set up, but it delivers solid results.
farodigitale - verified customer
Filtro potente e facile da usare che migliora l’esperienza di acquistoLa configurazione è molto intuitiva e flessibile, permettendo di creare filtri personalizzati in base a categorie, prezzi, attributi e altro. Senza dubbio è uno strumento indispensabile per qualsiasi negozio online che voglia offrire un’esperienza di acquisto fluida e professionale.
Dominick Agron - verified customer
Buyer bewarePlugin will appear on all pages where you apply. There is NO way to limit the pages that the plugin appears without modifying your theme. So, when you open a product it appears on the product. The, when you click a link on the product page, you get a fatal error.
Watch their customer satisfaction policy fine print. Over your lifetime, you are only allowed to return three modules. I tried to consolidate all my modules to Yith, couldn't because of their policy. They made a few exceptions because the time to answer a case spans days. But I am out over $400.
Go elsewhere.
Alessandra Giuliani
Hi Dominick,
Thank you for your review.
We aim to apply our policy as uniformly as possible, seeking to ensure that our customers' experiences are balanced and satisfactory. If circumstances permit, we do our best to make an exception in this kind of situation, although we do understand the inconvenience you have experienced.
Alejandro J. - verified customer
Por el momento muy bien, me gustaBuenísimo este plugin, llevaba un tiempo probando la versión gratuita y por fin me decidí a comprarlo, la verdad que no me defraudó, estoy my contento con mi compra.
devmaster-109 - verified customer
Top-notch pluginIt has fantastic options and it works very well in my ecommerce, but my favorite option is the price slider. I really recommend it.