A simple tool for a more professional and converting store
With the advent of web 2.0, users have become much more used to interactive sites that are getting more dynamic and user-friendly. And the more your e-commerce uses the latest web technologies, the more it looks appealing to potential customers.
One of the newest and most versatile characteristics that a modern shop cannot miss is the slider without any doubt: can you imagine the potentialities of a product slider?
Sliders allow you to show a huge number of products in an immediate and tidy way without weighing your page down: this makes your site look much more professional, clean and sharp in your customers’ eyes.
A product slider is one of the best ways to highlight specific products and, if added in strategic positions, it will allow you to increase conversions and purchases in your shop.
- Version: 1.45.0
- Released: 2025-06-09
- Minimum PHP version: 7.0
- Requires: WordPress 6.6 and WooCommerce 9.7
- Compatible up to: WordPress 6.8.x and WooCommerce 9.9.x
- Supported multilanguage plugins: WPML
- Translation ready: YES
- Languages 100% guaranteed by YITH: English, Italian, Spanish
- Languages provided by users: Dutch (100%)
- Support for: YITH Proteo theme. All YITH plugins.
- Supported third party themes: Avada, Divi, Flatsome, Neighborhood, Storefront, X
- GDPR Compliant: Not applicable
WITH YITH PRODUCT SLIDER CAROUSEL YOU CAN:
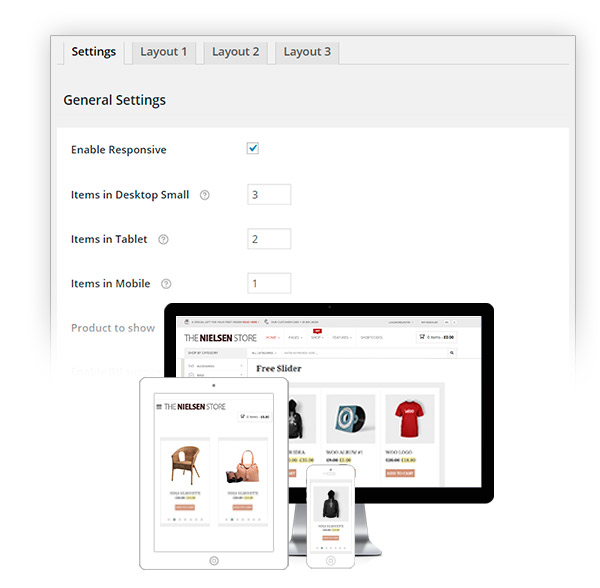
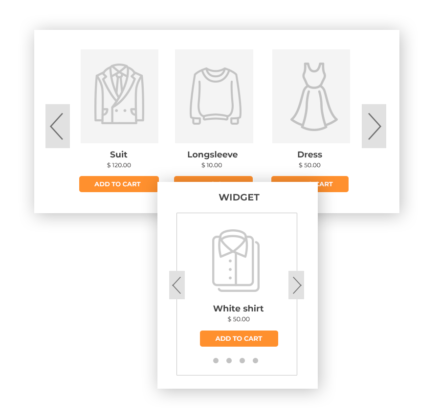
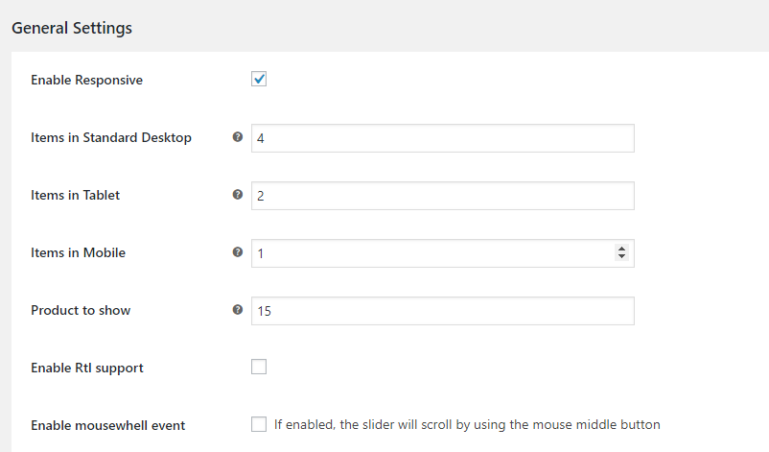
Fit your slider to any resolution
Display sliders on any device like Standard Desktop (767-991 px),tablet (479-766 px) and mobile (0-478 px)

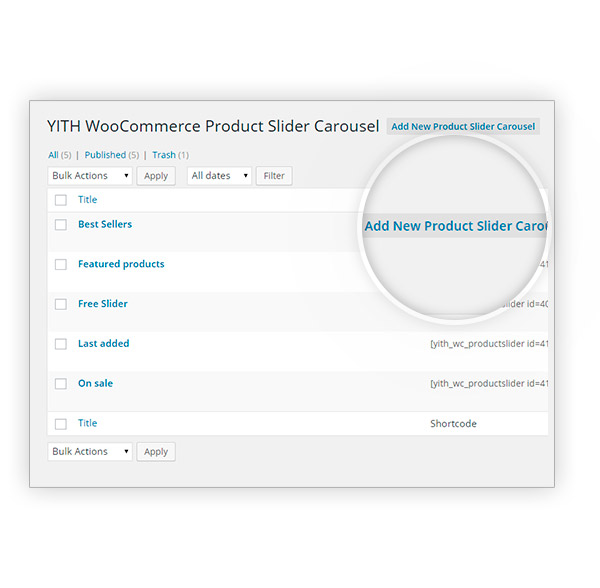
Create unlimited sliders
Different from each other and place them in different parts of your shop

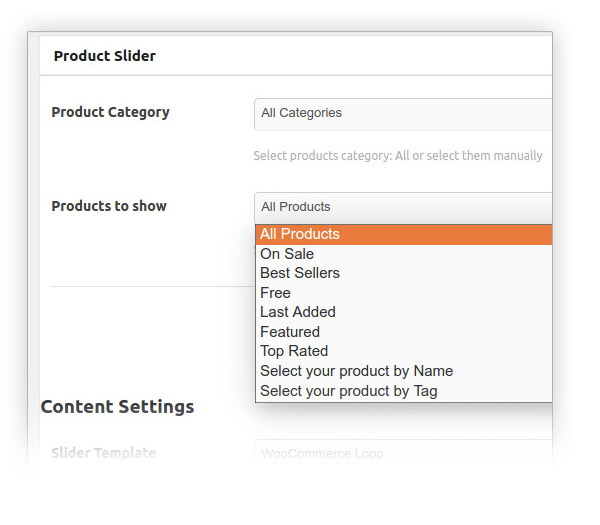
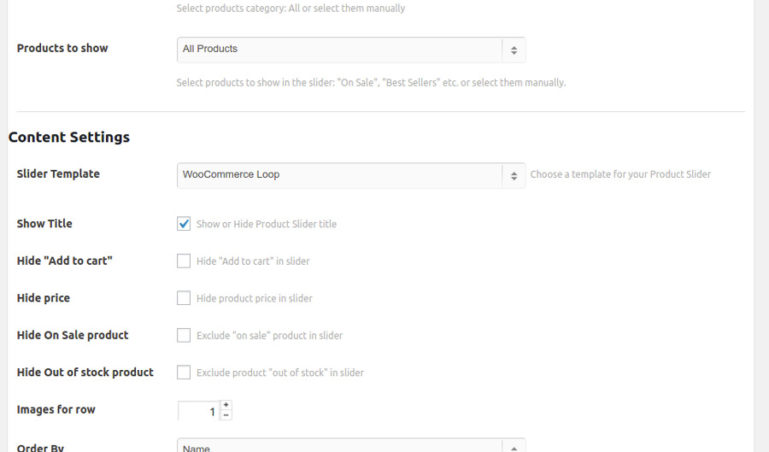
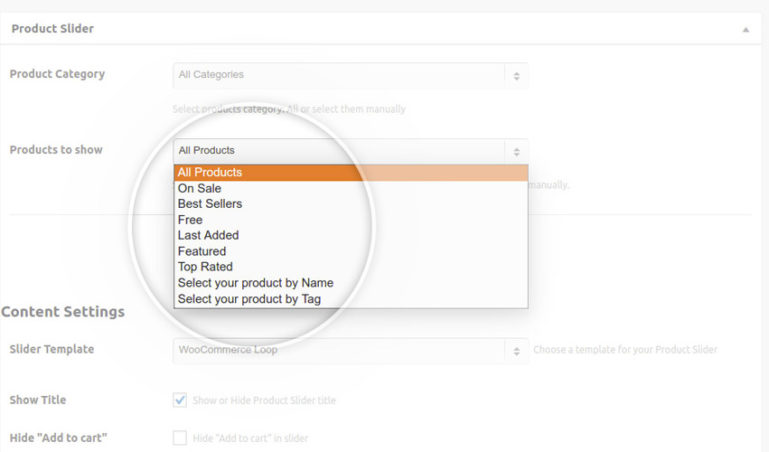
Filter the list of products you want to insert in the slider
Based on the selection criteria that you can use for each slider

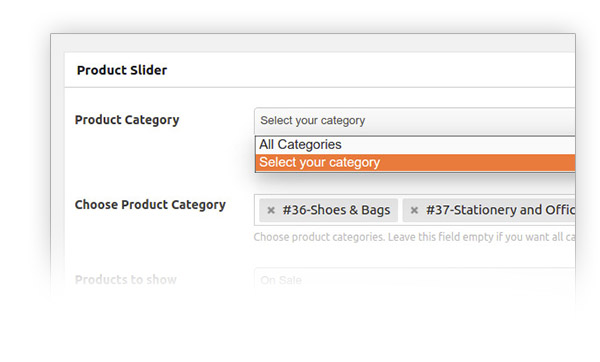
Show a specific product category in the slider
Creating a gallery with products belonging to the same category

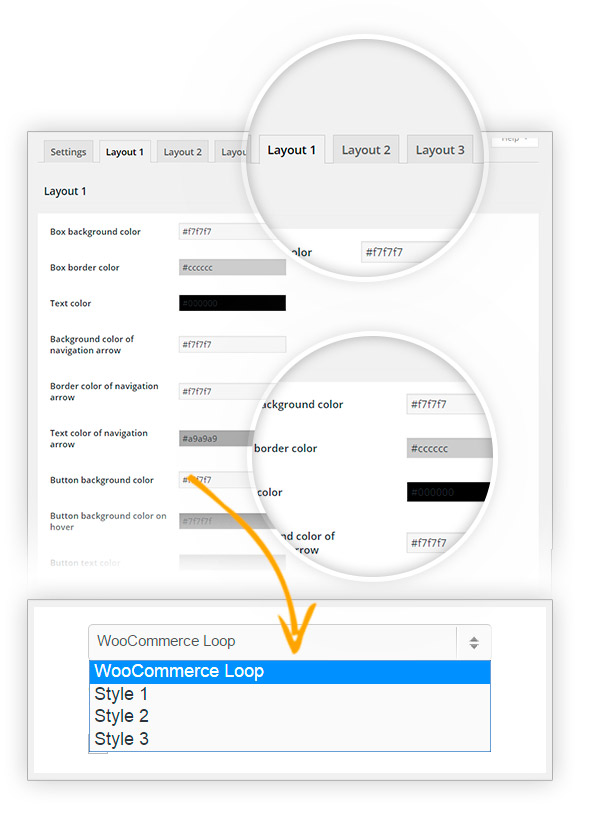
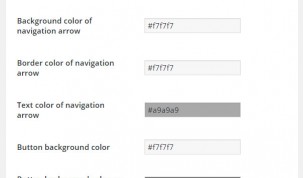
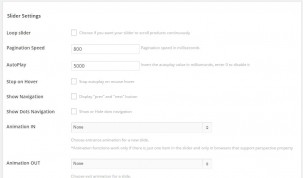
Choose a quality graphic template for your slider
To give your site a professional and quality appearance

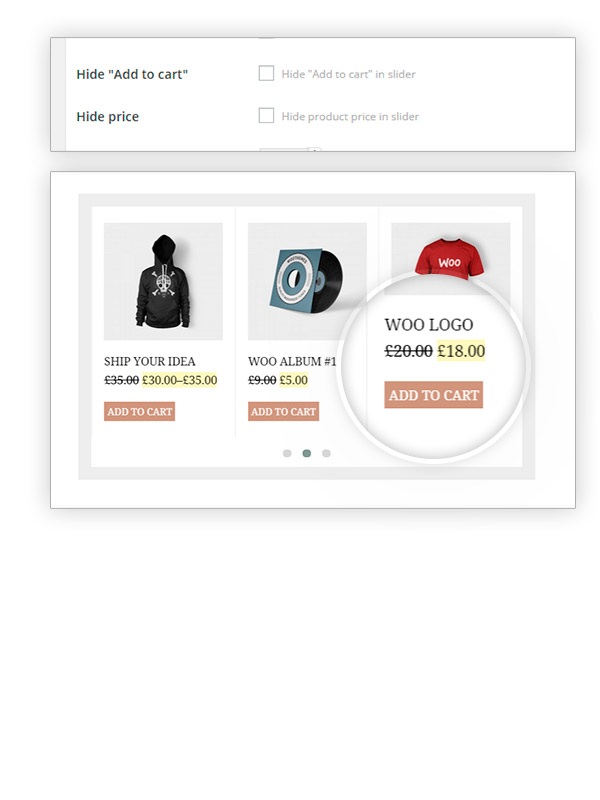
Hide price and “Add to cart” button
In products that you show in your slider

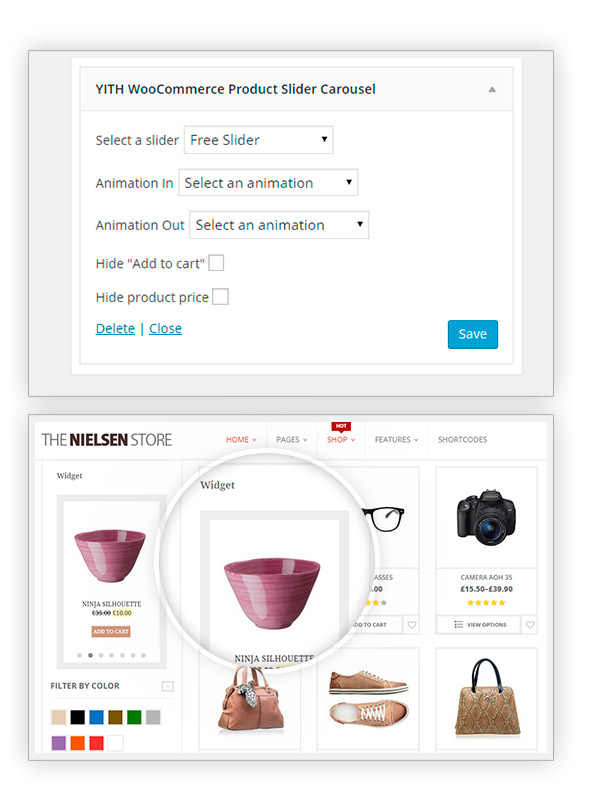
Show your slider in sidebar
Using the widget made available by the plugin

Take advantage of the WPML compatibility
You are free to easily translate the plugin with the powerful WPML tool


1 year of updates, bug fixes and technical support
The official plugin license entitles you to one year of updates (and new features that will be added in future versions), error and bug fixes, and access to our technical support platform.

30-Day money back guarantee
Do you have any doubts about the plugin and don't know if it's a good fit for your project? You have nothing to worry about, you can always take advantage of our 100% money back guarantee and get a full refund within 30 days of purchase.










 Show more
Show more
webadmin-289 - verified customer
RecommendedIt works very well on my store, but I needed some help with the theme I was using because they weren't compatible. I switched to Proteo and I'm happy with the result.
Tomás G. - verified customer
Lo estoy probando todavía pero de momento me ha ido bienEs un plugin sencillo, funciona bien y cumple su función, por el momento no tengo quejas.
Great improvement from free to premium - verified customer
Great improvement from free to premiumI used to use the free version but the options to filter the products I want to display seemed fundamental, excellent plugin.
lara-solis - verified customer
Muy buenoSinceramente tenía miedo porque no sé nada de desarrollo pero la guía y los chicos de soporte me ayudaron a agarrarle la mano enseguida, le pongo 4 estrellas poque me resulta algo caro con la conversión de mi país pero aun así, es muy buen plugin
alice foster - verified customer
YITH is always my go toWhat I like the most about YITH plugins is that they're very easy to use and configure, but that simplicity does not take away the greatness of their plugins (and this one is no exception!!). Needless to say, I'm pleased with this product slider tool because of its many useful functionalities: possibility to enable or disable specific options in the slider such as the add to cart button, the price or out-of-stock products; multiple filter options and colour templates, amongst others...