To make sure your store is successful, it’s crucial to have simple and intuitive online navigation. We all know that potential customers have short attention spans, so any roadblocks on your site can be a deal breaker.
The average time spent on each page is estimated to range from 40 seconds to 1 minute and 10 seconds. This is a short amount of time to capture your interest and achieve your goal.
That’s why we recommend adding a search bar to your online store. It can significantly increase your conversions! In this article, we’ll discuss why a search bar is important, where to place it, and how to implement it using a simple plugin.
Optimize your portal for sales so you don’t lose customers who are ready to buy.
Table of contents
Why it is important to have a search bar in your online store
Before we look at how to add a search feature, let’s ask why: why does an eCommerce business need this function?
Assuming that over 30% of eCommerce users use this feature while browsing, its absence could leave a third of your potential clientele feeling confused from the moment they arrive at your store.
This is the case for all stores. It is especially important for portals with a large number of products. Customers cannot be expected to manually search for the product they are interested in by flipping through pages of irrelevant catalog.
In most cases, customers have a general idea of the product they want. They often search for a set of similar products before making a final decision.
Why it is important to consider product search
There are clear and well-documented benefits to having a search bar. Including a search bar is crucial for improving sales and conversion rates in an online store. We can summarize these reasons with:
- Because users expect it – This bar is considered one of the most essential search features found in social media, blogs, messaging systems, and eCommerce websites. It is a tool most customers use and its absence would be immediately noticed.
- Time optimization – As you may recall, the time you have to convert a user on your site is extremely short. That’s why any tool that helps customers find the products they need quickly is so important to your revenue.
- Flexible tool – Assisting customers during their search can significantly increase conversion rates. By using the right tool, for example, you can offer suggestions from the very first time the search bar is opened, as well as enter synonyms to make it easier to get to the product of interest. For instance, by adding “jeans” as a synonym in the search bar settings, all products with the word “denim” can be displayed.
Fortunately, you can achieve all these benefits and more by using a simple plugin. Below, we will discuss which plugin to use. The search bar is a crucial tool for online sales, estimated to account for 30% to 60% of all sales.
Where to place the search bar on the site
The search bar’s visibility is crucial. Some vendors view it as an unsightly but necessary tool and opt to hide it, shrink it, or integrate it into the site’s design to make it less noticeable.
It is very important to make sure that the search bar is easy for customers to see. The color of the search bar should remain white with the magnifying glass symbol, as it is universally recognized by users as search icon.
The search bar should be placed at the top, in the center of the page (usually near the menu). This location generates the most user interactions and is the most commonly used location online, so users will expect to find it there.
Our Ajax Search plugin
WordPress has an default search bar, but it may not be optimized properly. The search function is often slow and may not meet customer expectations when used in an online store.
Replacing the search bar in the top menu with the YITH WooCommerce Ajax Search plugin is really simple! The plugin offers both a free and premium version with advanced features. With just one click, you can add a highly customizable search form.
To install the plugin, just activate it like any other plugin. After that, go to the side menu and choose YITH > Ajax Search.
The following points will guide you on how to use this plugin. If you prefer video format, we suggest watching this video on our YouTube channel.
How to insert a WooCommerce product search bar
Inserting the search bar is easy and can be done in two ways.
Most users prefer customizing their store using the block system introduced by WordPress. Therefore, the plugin provides a specific block to insert the search bar easily on any desired page, including the home page or any other page of the site.
If you are not using the block system, don’t worry. The plugin also offers the use of shortcodes that can be inserted anywhere.
Let’s explore both options together.
Shortcode and block customization
First, we will have a look at block insertion, which is currently the most popular option.
Afterward, we will generate a new page and add the search bar:

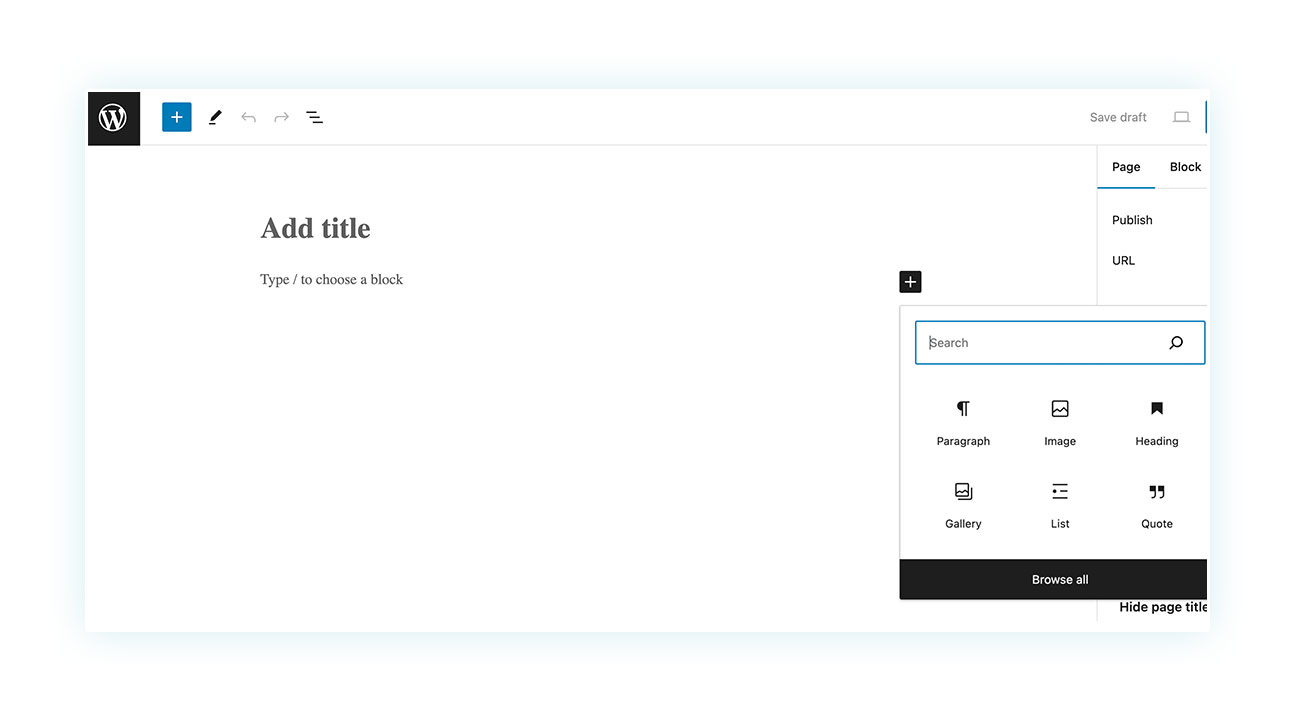
We then go to click on the + symbol on the side:

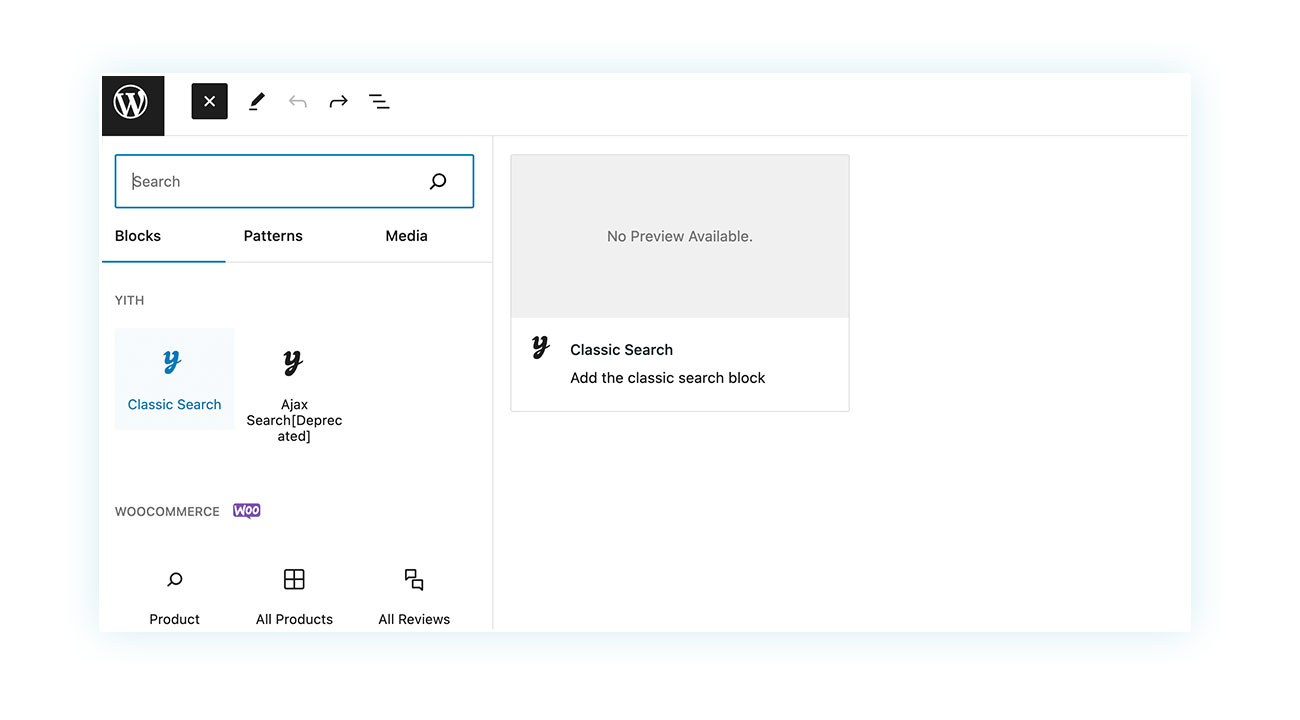
Click on “Browse All” to access the side menu of blocks. Scroll down until you find the “Classic Search” block created by the plugin (or search for it using the search bar):

That’s all! Your search bar has been successfully placed on the site page:

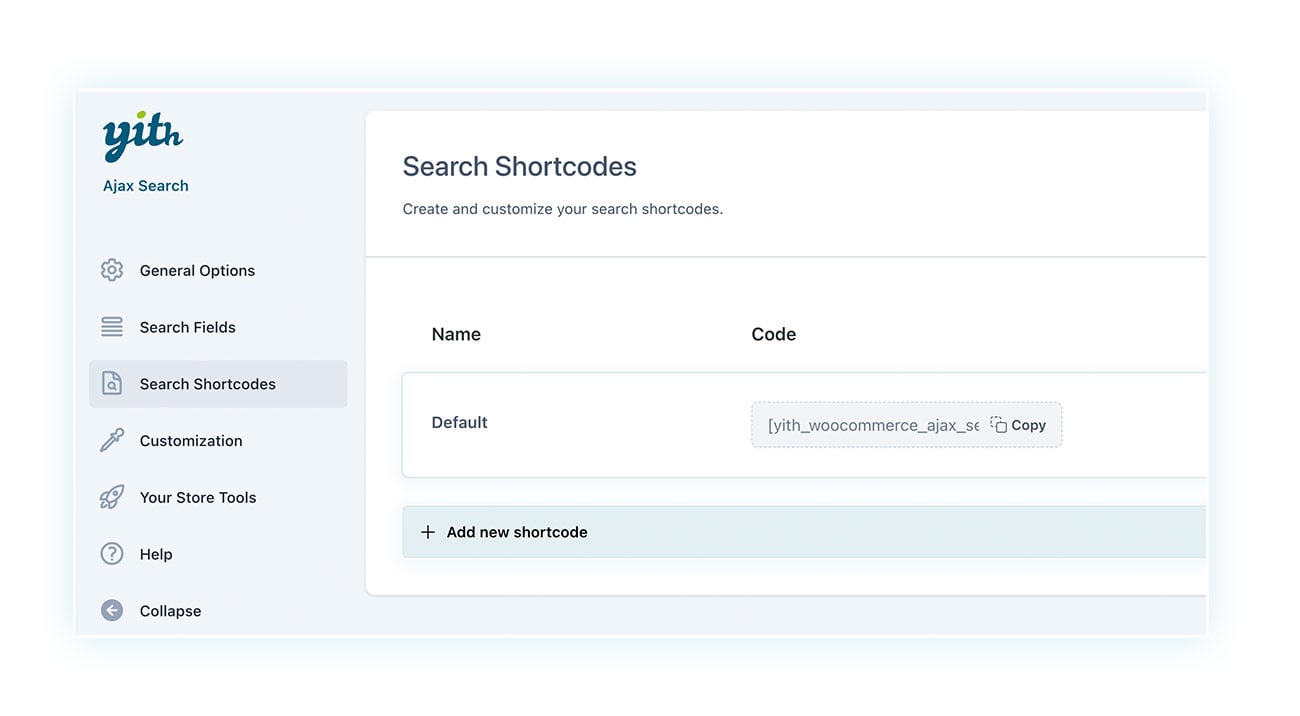
If you need the shortcode instead, the process is even shorter. All you have to do is go to the side menu of your WordPress dashboard control panel to YITH > Ajax Search and click on Search Shortcodes on the page that just opened:

On this page you can copy and create the shortcodes you need.
How to speed up your search exponentially
Earlier, we mentioned that the search bar speeds up browsing for customers. This is true, but you can increase speed even more and generate more sales.
How?
You can take two paths simultaneously. First, offer a product overview from the first click on the bar to anticipate the customer’s intent, and second, ensure that no search returns an empty result.
Let’s see how to do it in both cases.
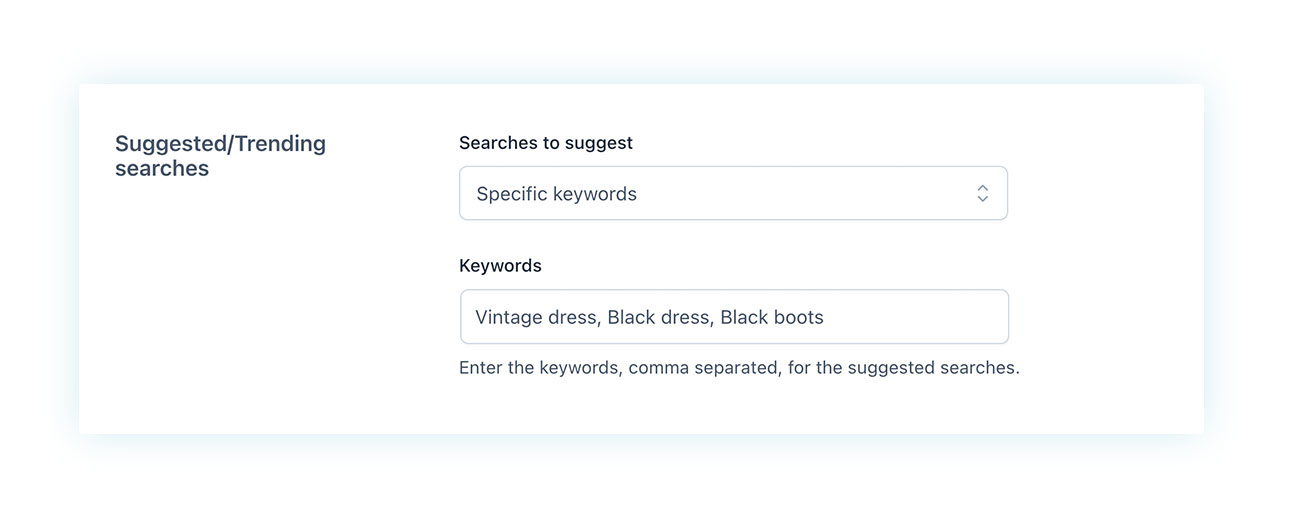
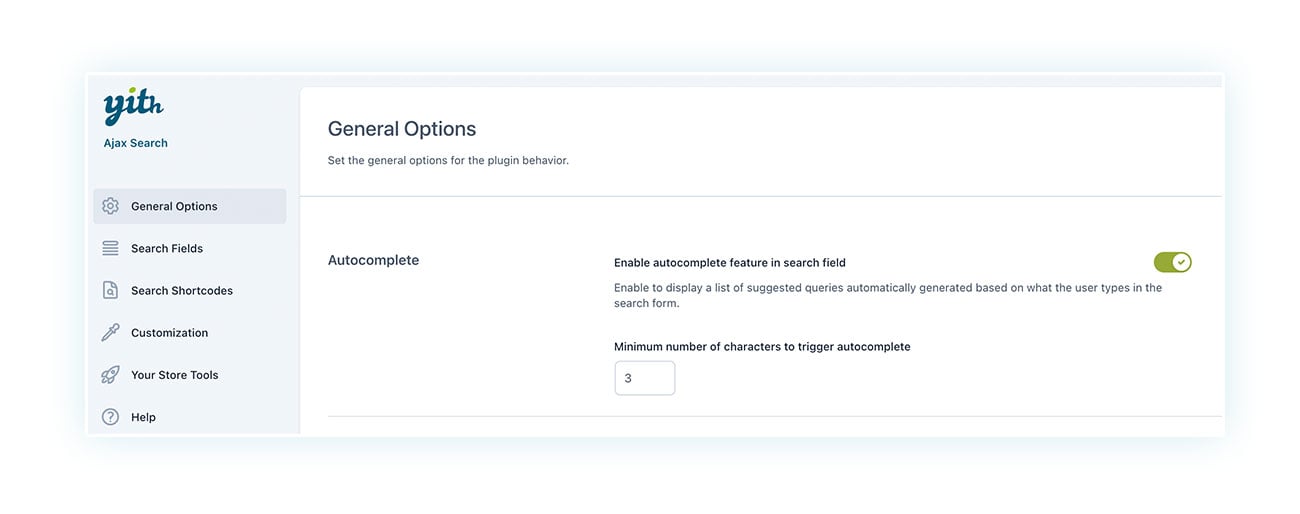
To show specific products or searches when the search bar is opened, go to YITH > Ajax Search > General Options. From there, scroll down to the “Suggested/Trending searches” section and choose whether to display popular searches or specific keywords:

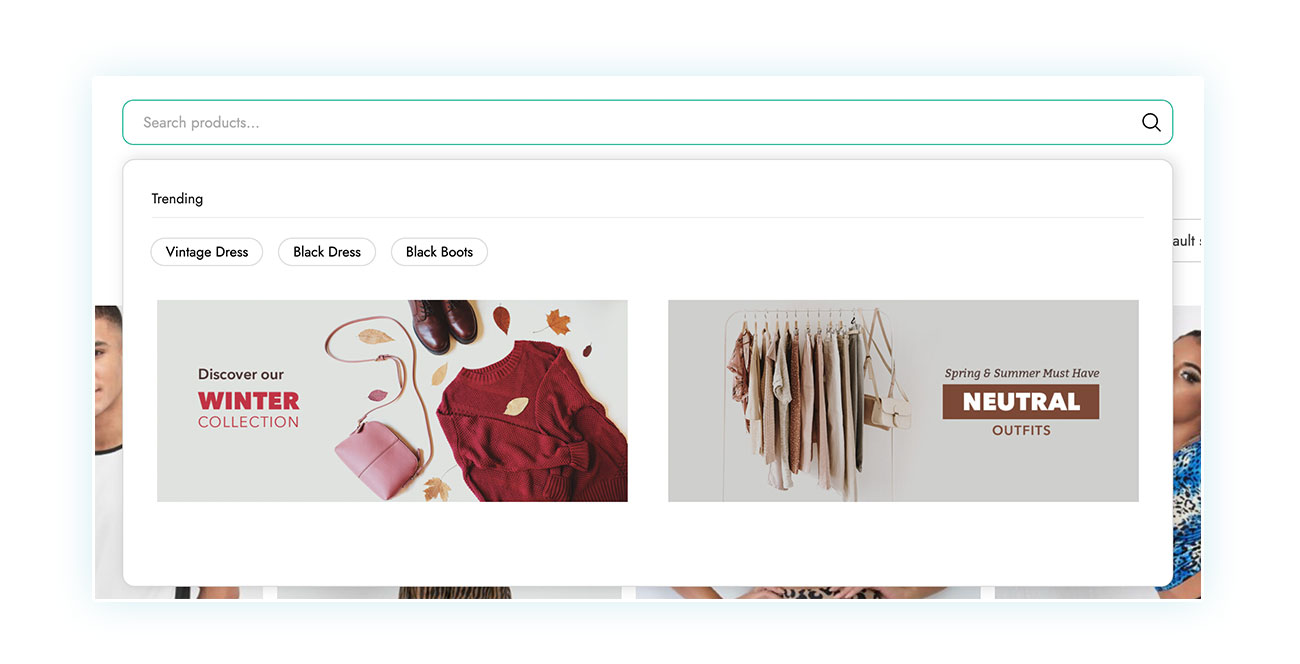
Once selected, here is how they will appear once you click on the search bar:

In this regard, we also recommend that you enable autocomplete searches to make it easier for customers to search and to speed up the browsing process. To do this, simply go back to the section shown above and enable autocomplete at the top of the page:

Ensure that customer searches always yield results. A null result not only blocks navigation, but also suggests to customers that they will not find the product they are looking for on your store.
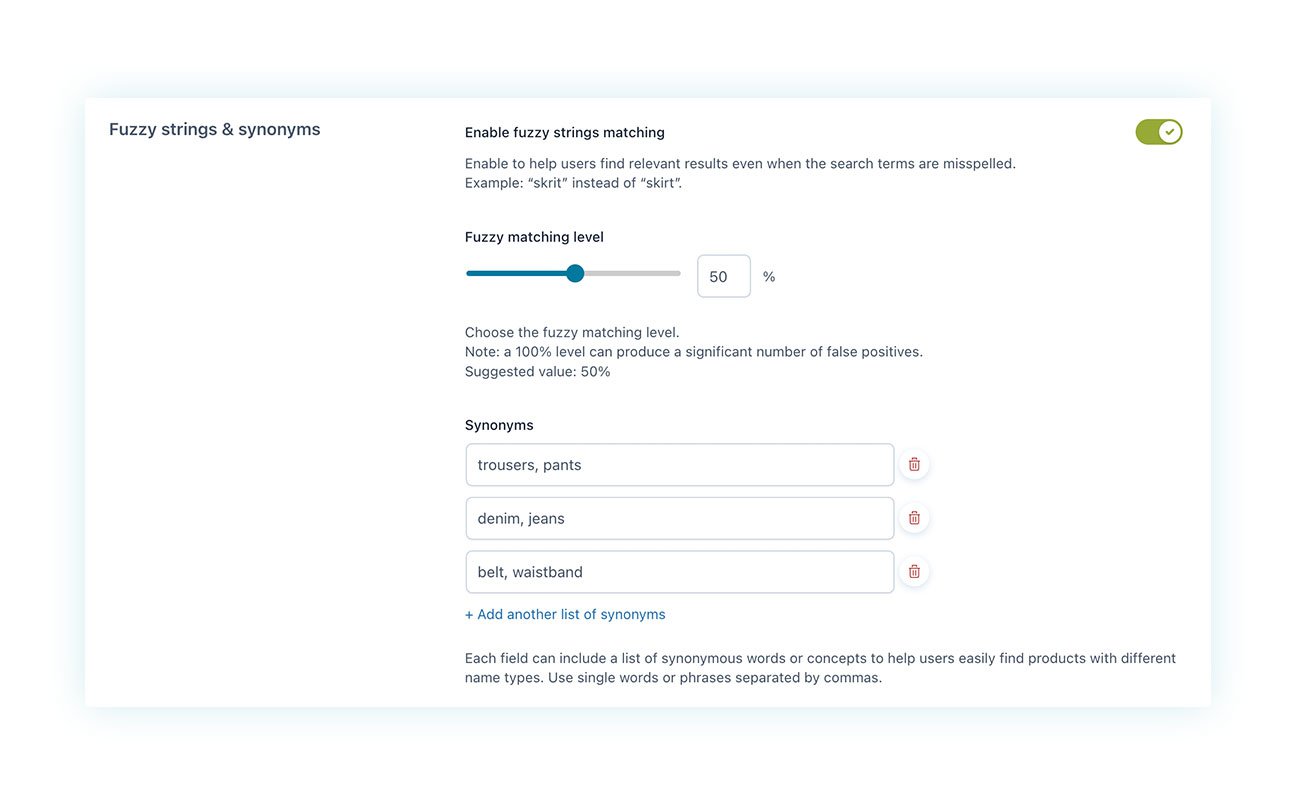
Again, you can achieve this in two ways. The first is to help clients with inaccurate strings and synonyms (we discussed this earlier with the example of denim and jeans). To do this, go to YITH > Ajax Search > General Options and scroll down to the last section “Fuzzy strings & synonyms”:

Here you must manually enter all possible synonyms or possible incorrect variants that may be used by ordinary users. We recommend that you update these fields regularly as you gain experience with your user base.
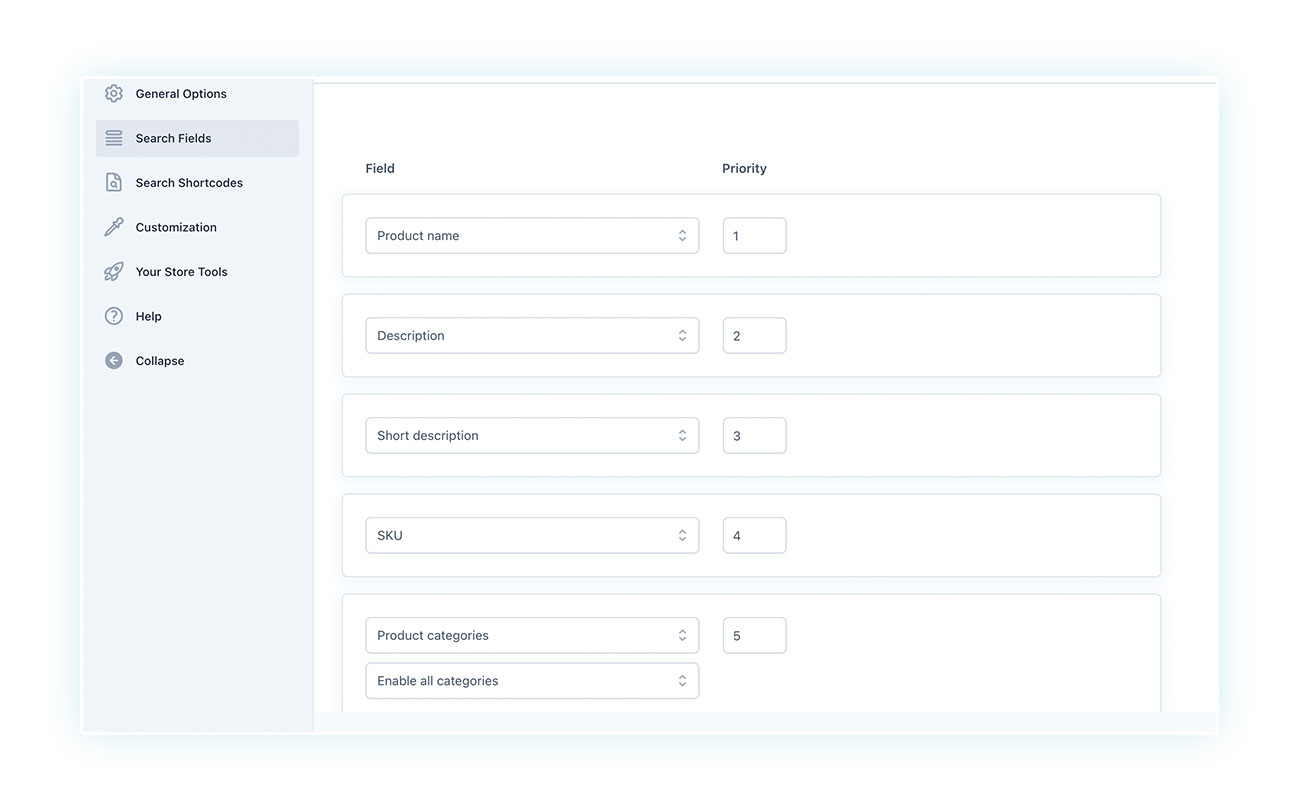
It is important to define search fields. These fields identify where the search terms will be looked for. Although the product name may be a common search term, it is often not enough.
Therefore, you will have to go and enter all the most important places where to target the search. To do this, go to YITH > Ajax Search > Search Fields:

You can enter a priority level. The site will search for words in product names first, then in their description, short description, and so on.
These steps may seem unnecessary, but they can play a key role in converting your sales.
FAQs
What are the main benefits of using YITH Ajax Search in a WooCommerce store?
Searches are faster, intuitive and give more reliable results, improving the browsing experience, customer satisfaction and conversion rate.
Is YITH Ajax Search compatible with all WooCommerce themes?
The plugin offers excellent support with many online themes. For the best integration experience, you can use the theme developed by YITH, Proteo.
Can you customize the look of the YITH Ajax Search bar?
Yes, the search bar allows for customization of both its appearance and functionality.
How do I configure YITH Ajax Search to show specific search results (e.g. categories or tags)?
You can customize the search bar directly in the YITH control panel.
What advanced search options does YITH Ajax Search offer?
The plugin allows you to display popular results, select where to apply the search (product name, description, categories, etc.), provide an auto-complete service, and choose synonyms for certain words to prevent empty results.
Is it possible to use YITH Ajax Search to search for products based on custom attributes?
Yes, the plugin offers different search fields, including the option to search based on attributes.
Does YITH Ajax Search affect site speed and performance?
No, the plugin is lightweight and designed to optimize navigation quality and product browsing speed.
How does the search bar affect the user experience in an online store?
The search bar is used by 30 to 60 percent of customers who make a purchase. A slow and poorly optimized search bar can annoy a customer and drive them away before their purchase.
What features make an optimal search bar for online stores?
The search bar should be optimized for both the results it provides and its position and visibility on the site. A good search engine should be easily noticeable and located at the top or middle of the site.
Conclusion
Website managers often underestimate the search bar, especially in WooCommerce stores. However, this tool has great potential to improve customer satisfaction and increase sales conversion rates. To fully exploit its power, it is important to keep the search bar simple and easy to use.
So consider taking your research to the next level and giving your users the shortest path to the product they want to buy.
Remember, seconds can make or break a sale!