Variable products can be useful for some businesses and essential for others. They significantly impact customers’ browsing experience and inventory management.
In this article, we will explain what variable products are, provide examples of the most common ones, and offer a step-by-step guide on creating a variable product, setting up its variants, and selling them to customers.
We will guide you through every step of the process with dedicated images.
Let’s begin by defining variable products.
Table of contents
What are Variable Products in WooCommerce
This term refers to products that have variations that customers can choose from at the time of purchase.
Here’s an example: Your store sells smartphones. But these products come in several variations, including color. Of course, you could create a single product for each color available, but that would make it harder for customers to navigate, and it would certainly make your product catalog more chaotic, with hundreds of items that differ only by color.
Fortunately, WooCommerce allows you to create variable products. By defining the multiple attributes of the product that can change, you can create a version of the product for each variation, with its own stock, cost, and other details.
The customer will then be presented with a single product page where they can choose their preferred variations.
Examples of Variable Products
Take a moment to consider that there are more variable products than you may realize. Here are some of the most common:
- Clothing – The ultimate versatile product is one that can adapt to different attributes and therefore offer different variations. The most common attributes are size and color, which are essential to selling these products. However, there may be other attributes to consider, such as fabric type or neckline style. Given the high demand for these products, we will include a tutorial on how to create one of them later on.
- Smartphones and tablets – As mentioned above, these devices also come in different forms. The most common attributes are those related to color and memory size, offering 32, 64, 128, 256 or 1024GB of memory, accompanied, of course, by different price ranges.
- Bags and accessories – Again, there can be several product variations, including sizes, materials, strap types, color, and more.
- Furniture – A type of product that is often forgotten, but that uses variable products par excellence. Think of a sofa, a bookcase or a table: they can be offered in different materials, colors and sizes. Even more important is the ability to decide on a different cost for each variable.
- Cars – They come in different variations, such as accessories and color.
There are many other cases, but it would be repetitive, so let’s see the advantages of variable products on WooCommerce.
Benefits of Variable Products for eCommerce
We’ve already mentioned some of the advantages. Here are the main ones:
- Better browsing and shopping experience – As we said earlier, there is a big difference between showing every possible variation of a product as a standalone product and including everything in a variable product. In addition to simplifying the browsing experience, giving customers the ability to customize their shopping experience, and offering them more variety, you can immediately improve their experience on your site.
- Revenue growth – Variable products impact your revenue in three ways. First, they increase conversion rates by simplifying the purchase process and reducing cart abandonment. Second, they allow customers to purchase more variations of the same product, which can increase the average order value (AOV). Most customers prefer to customize their products and have a unique experience. This can increase your store’s sales.
Let’s see how to create a variable product so that customers and stores can receive additional benefits.
How to Create a Variable Product in WooCommerce
Creating a WooCommerce variable product is simple. We will guide you through the configuration process with a series of screenshot guides. For this example, we will sell a cotton shirt on your store with the following variations:
- Size – S, M and L.
So let’s see how to do it. It all starts with creating some product attributes.
Create Attributes for Variable Products
What are attributes in WooCommerce? Attributes are the characteristics behind product variations. So the sizes, the color, the material and whatever. To create variations of a product, you must first define its attributes.
In this regard, WooCommerce allows for the creation of global or individual attributes for products. This will save time and be more convenient for managing multiple products. It is recommended to use global attributes unless you are certain that you will only have a variable product in your WooCommerce store.
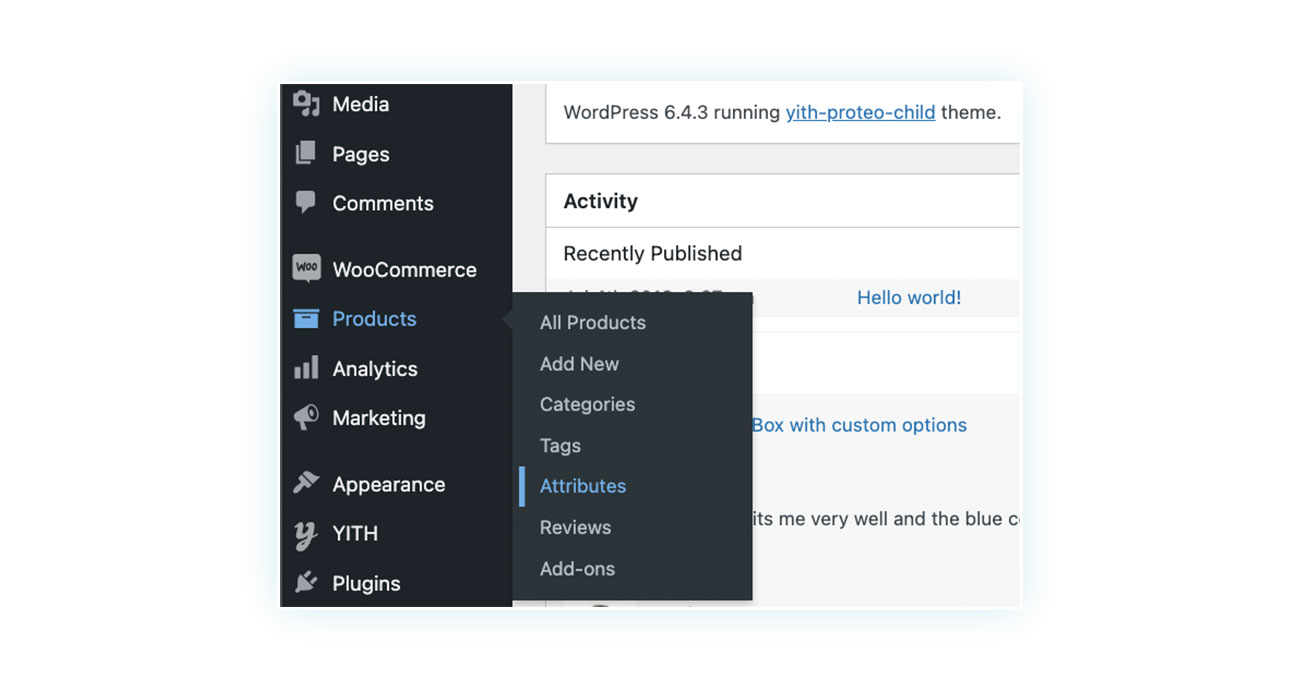
So, how to create a new global attribute? In the left side menu go to Products > Attributes:

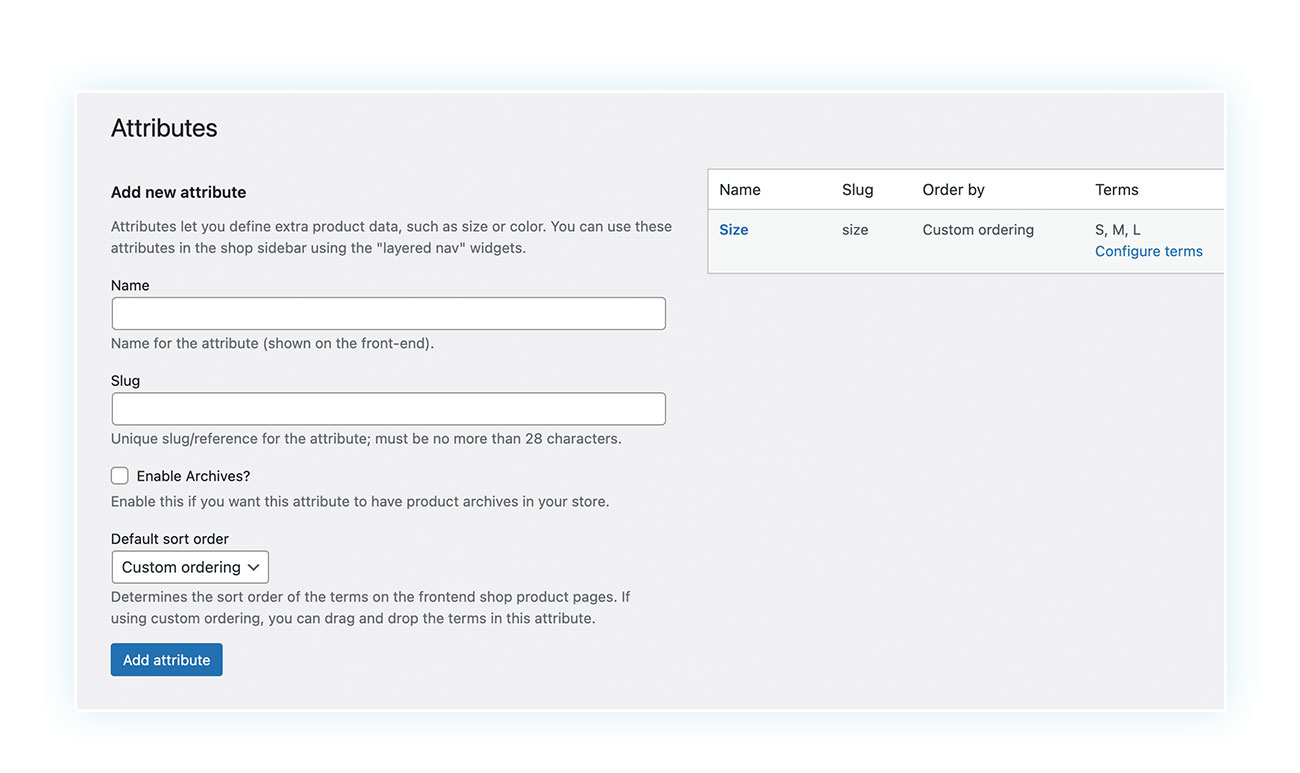
You will get a page. On the left you find the fields to fill to create the new attribute and on the right the list (originally empty) of all the global attributes present on your site.

Add the attribute name. In our case, since we want to create an attribute related to the size of the shirt, we will create the field Size. Once done, click on “Add Attribute” and it will appear on the left. Click on it and you can add the conditions.
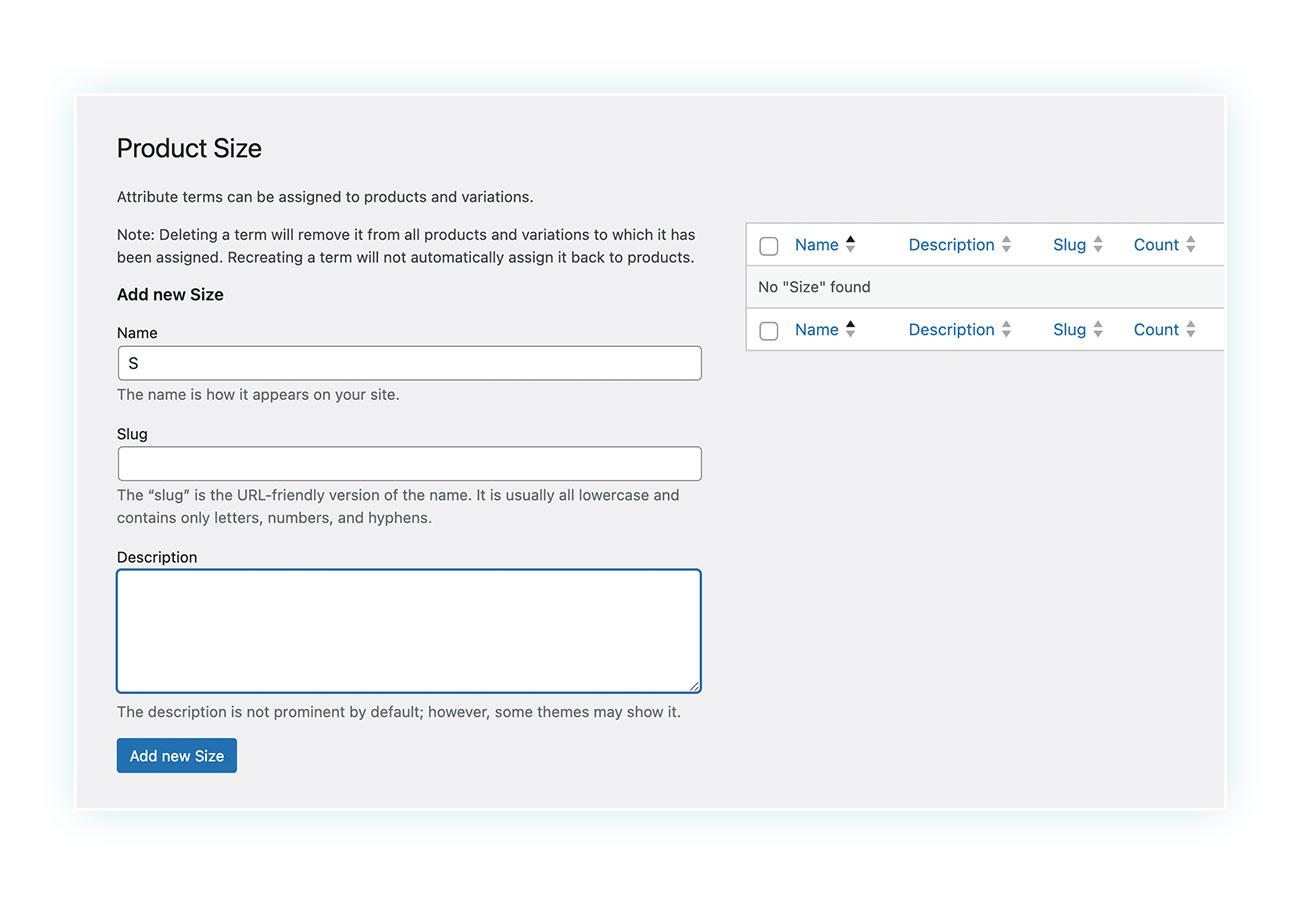
If the attribute name is ‘Size’, the terms correspond to the different sizes, such as L, M, and S:

Enter the attribute name and click the ‘Add new size’ button:

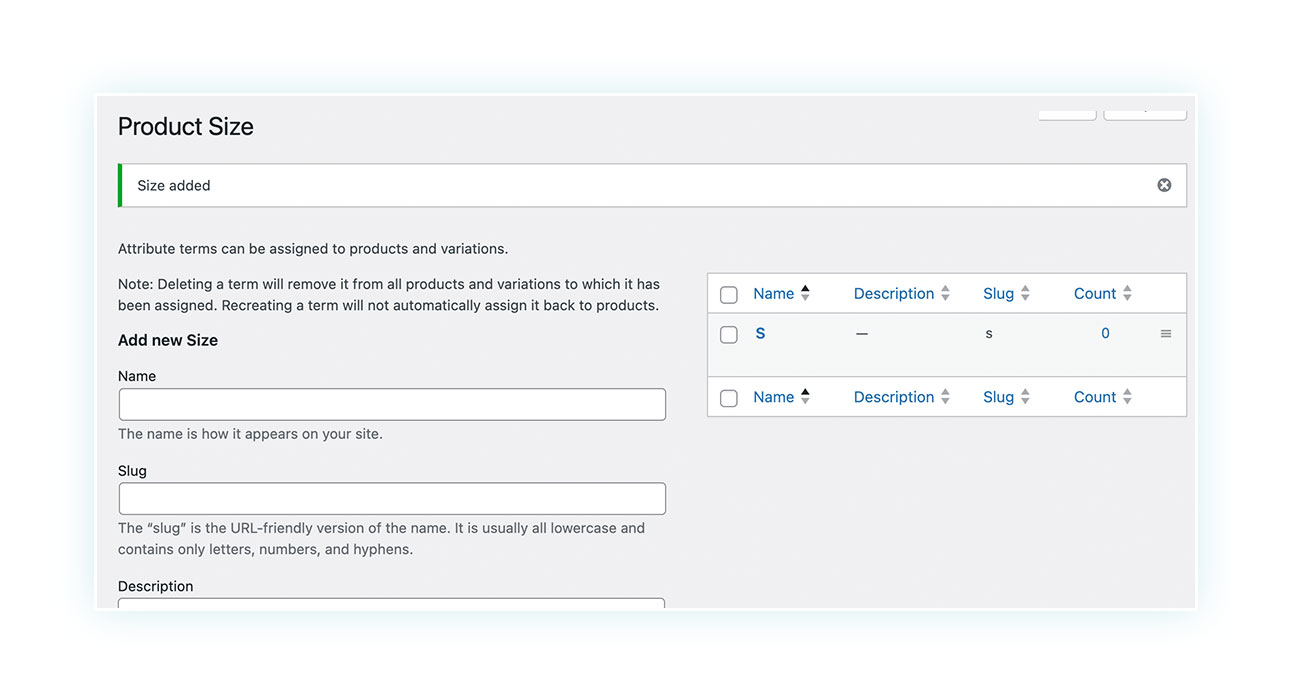
As you can see, the size that was previously added now appears on the right. Repeat this process for all required attributes and we are done creating product attributes.
Next, we will explain how to assign them to a specific product.
Assign Attributes to the Product
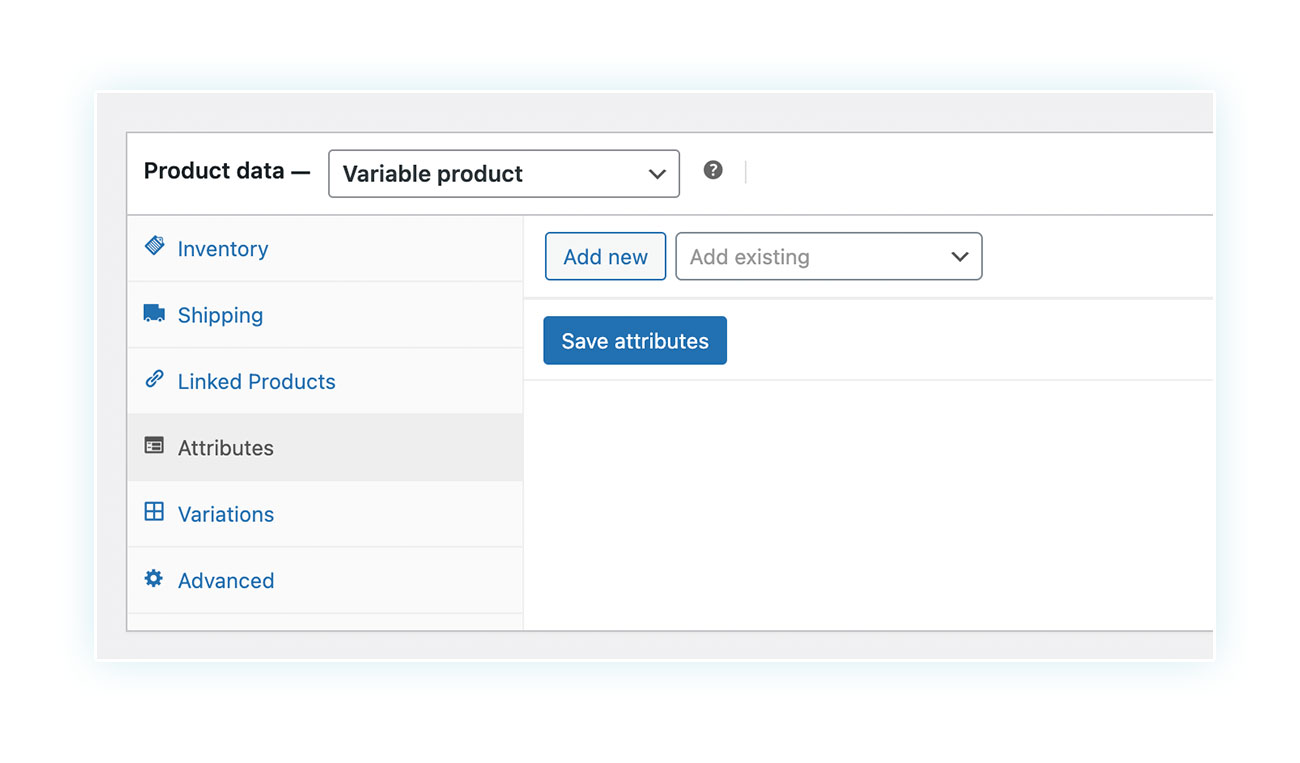
To add attributes to a product, navigate to the product edit page and scroll down to the ‘Product Data’ section. From there, select ‘Variable product’ in the dropdown menu at the top and then choose the ‘Attributes’ tab:

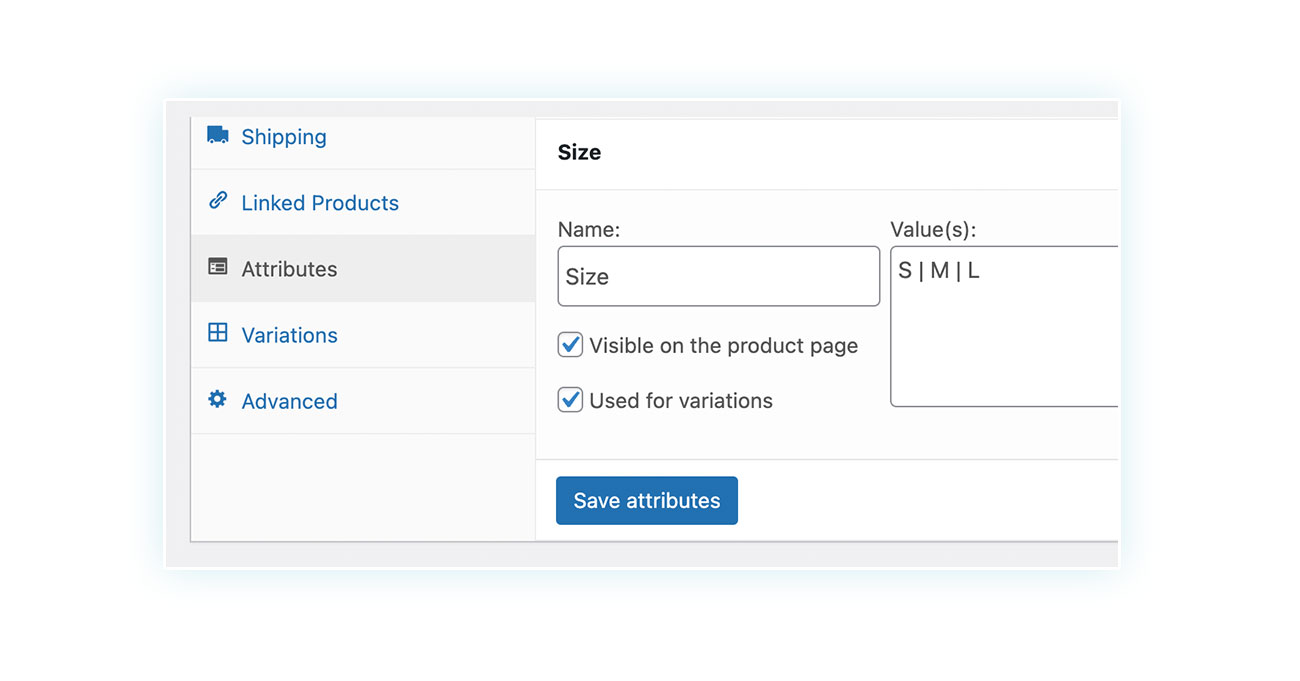
If you have not yet created a global attribute, you need to create one now by clicking on “Add new” and repeating the procedure we saw earlier (though simplified). You will need to give it a name and then add the multiple attribute values/terms, separated by a vertical | line like this.

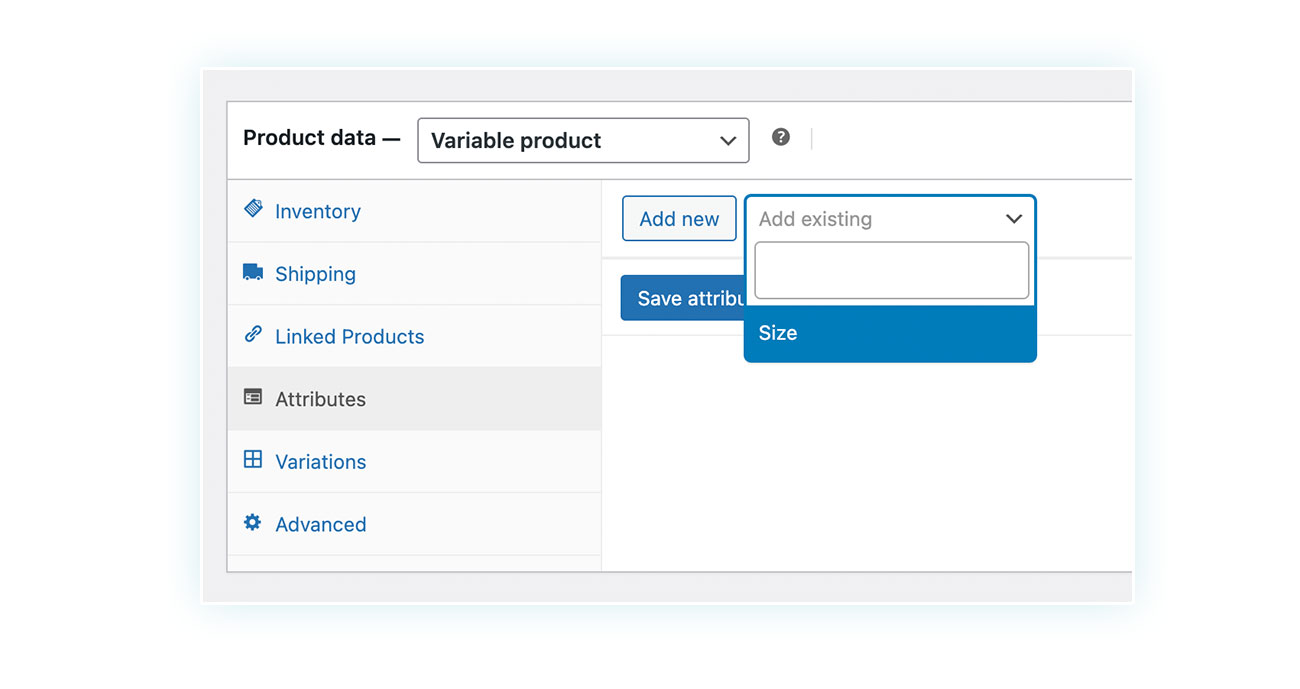
If you have created a global attribute, look for it in the dropdown menu:

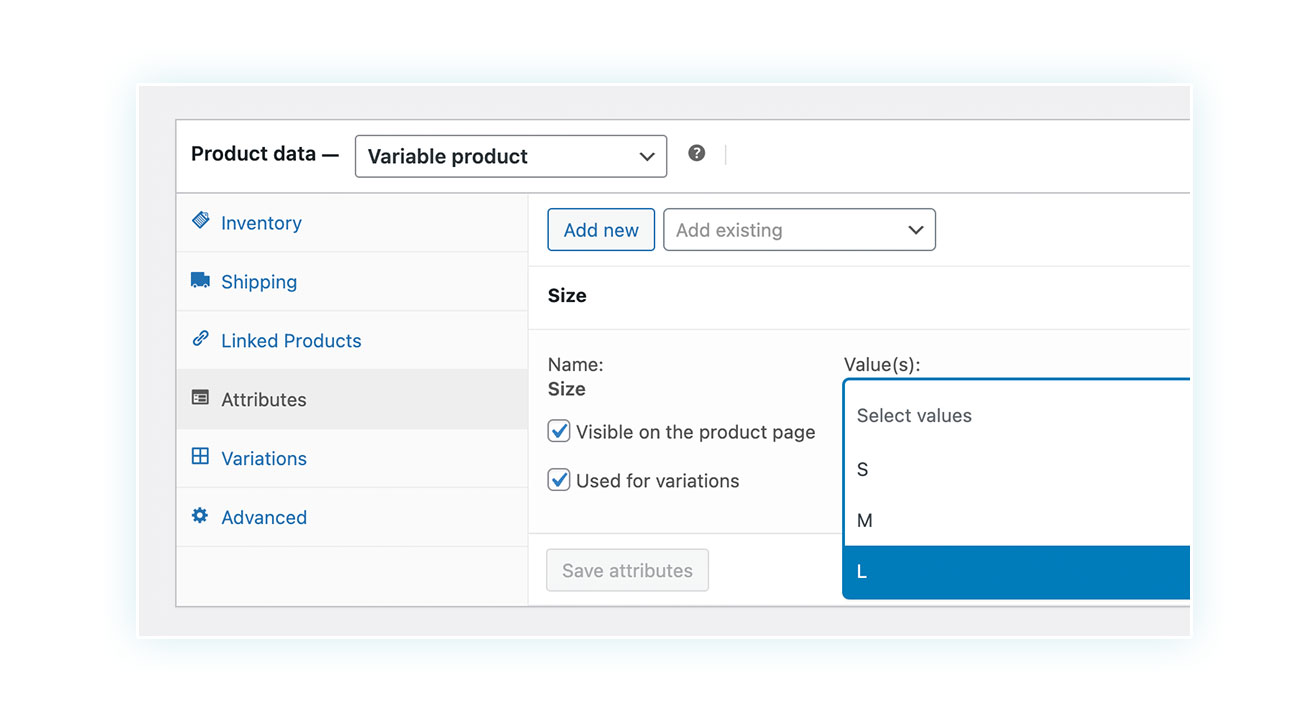
After being selected, you will need to choose which attributes to use. For example, if you have created all possible sizes for a product that only has a few, you can safely select the preferred ones:

Note: In any case, whether you selected a global attribute or created one from scratch, make sure that the “Used in Variations” box is checked, otherwise you will not be able to create your own variable product.
Add Variations to the Product
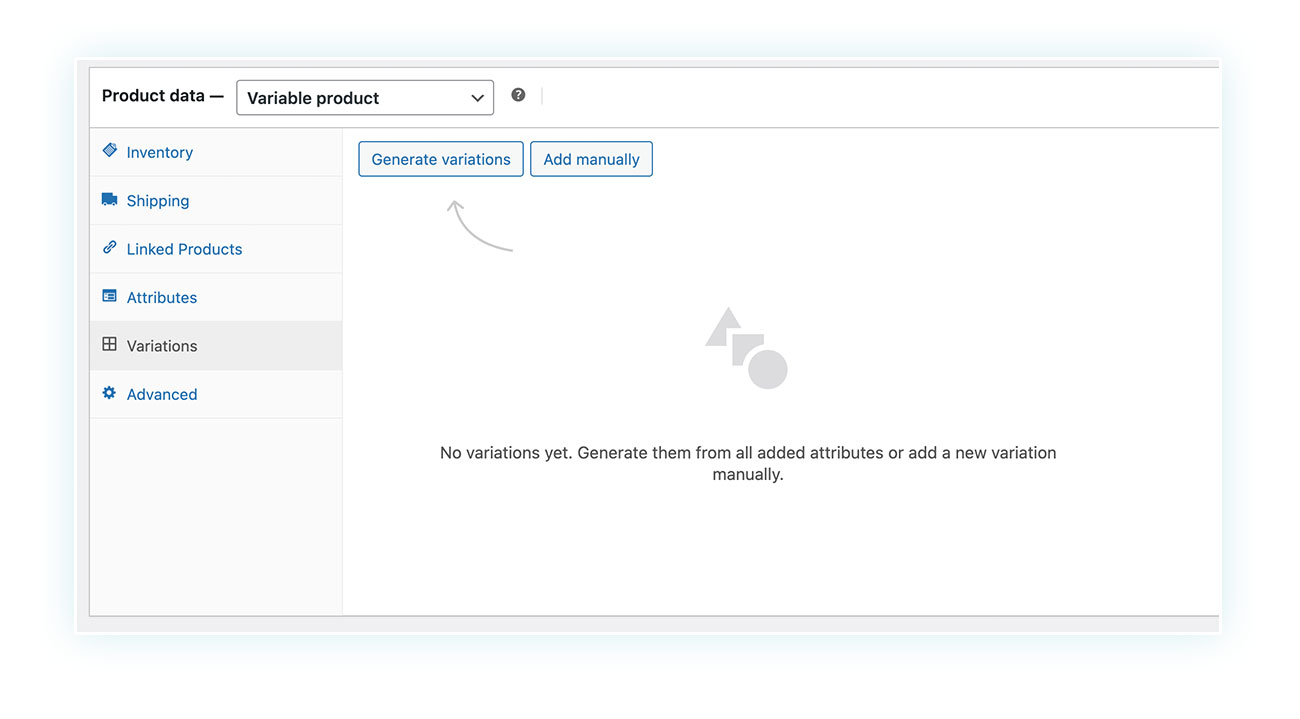
After reaching this point, the next steps are straightforward. Navigate to the ‘Variations’ tab located under ‘Attributes’:

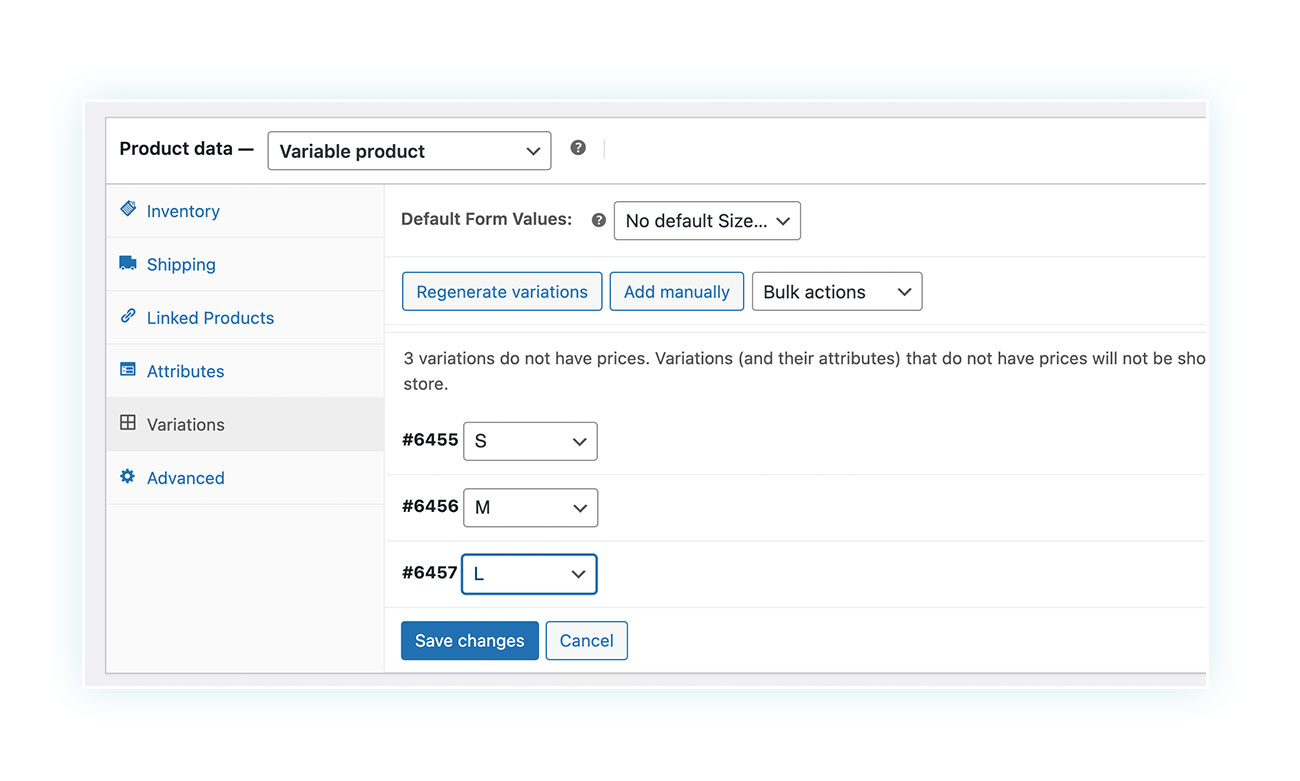
To create a product variation for each attribute you add, simply click “Generate Variations”, otherwise add them one at a time by clicking “Add Manually”.

As you can see, a variation has been created for each attribute. These variations also have a unique number of products, so you can easily track customer behavior and preferences on your site.
Clicking on any of these variations will bring up an editing screen similar to the one you would normally fill out for a simple product.
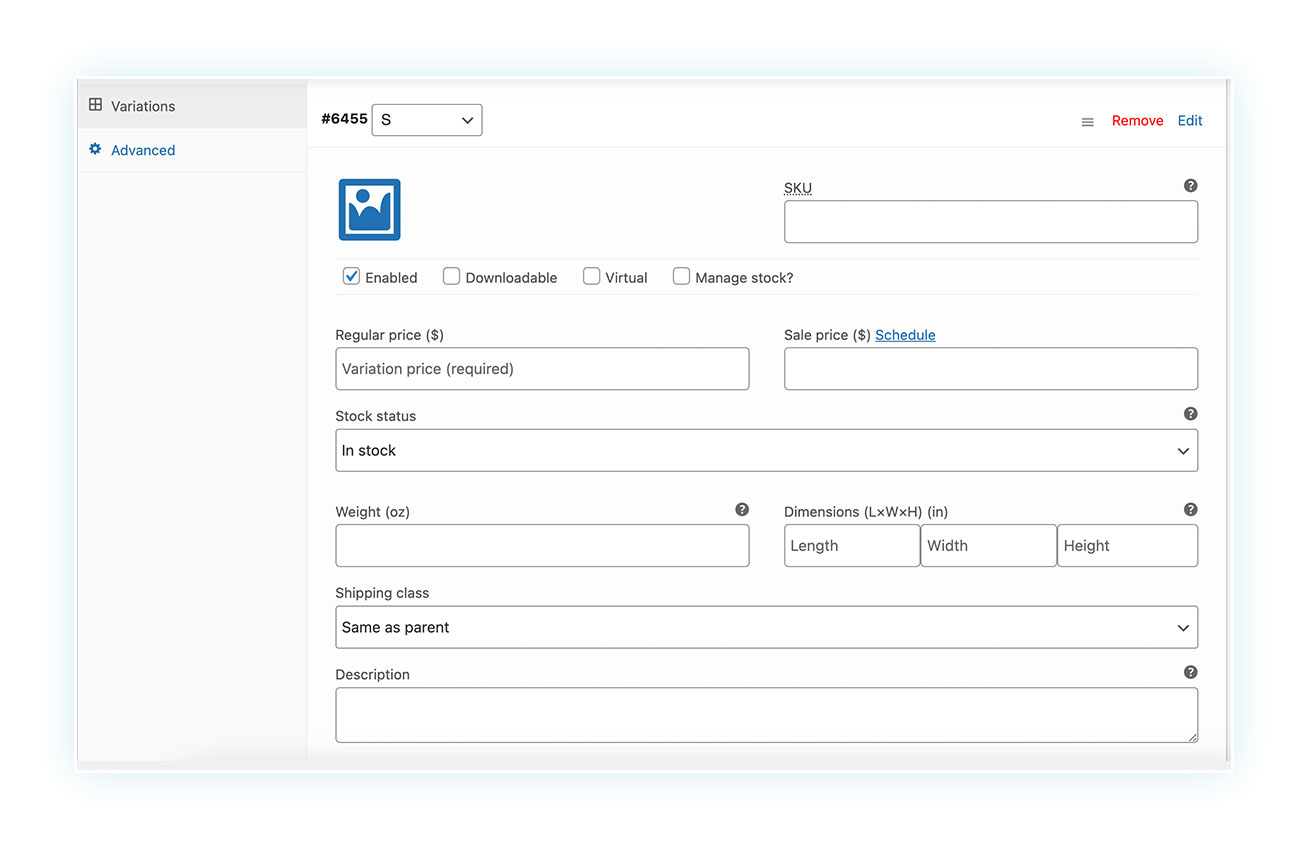
Configure Variation Details

Define the price of each variation first. Then, enter all relevant information, such as a unique description, image, and weight.
We recommend adding a tick at the top of ‘Manage stock?’ so that you can also enter the number of products in each variation.
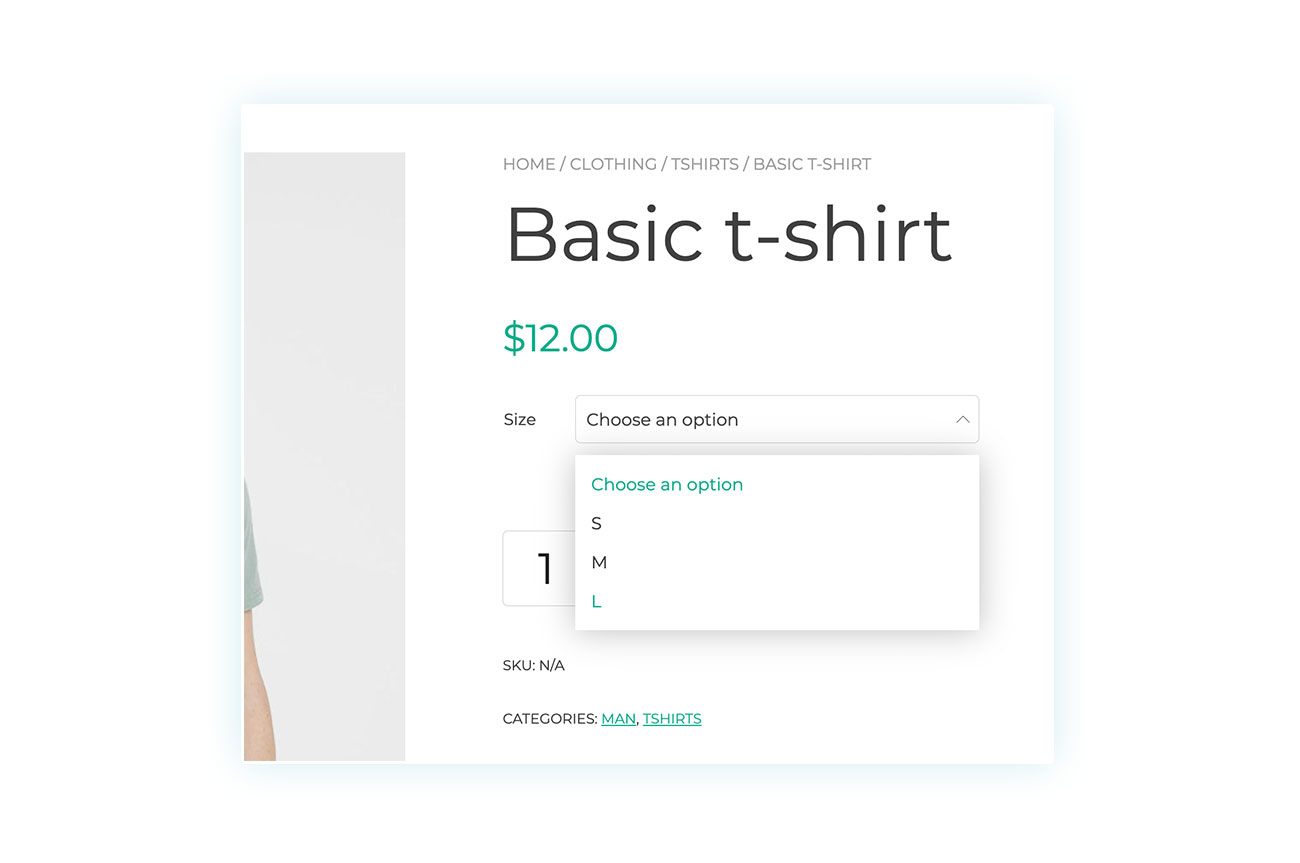
Once this is done (and repeated for each variation), the process is complete. All you have to do is check that the different variations are displayed on the product page:

Which WooCommerce plugins to use for variations
All the processes we have seen so far can be easily accomplished using the internal functions of WooCommerce. But, as often happens when talking about this CMS, the presence of these functions does not guarantee that they are optimized.
Of course: WooCommerce variations, no matter how functional, have two problems:
- The product customization options are limited, which restricts the ability to sell custom items or services.
- The product descriptions are generic and fail to capture the customer’s attention, thus not expressing their full potential.
Let’s take a look at a few plugins that can help you maximize the potential of these products.
YITH WooCommerce Product Add-Ons & Extra Options
The first plugin we recommend is WooCommerce Product Add-Ons & Extra Options, which takes the concept of variation and giving customers the opportunity to express a choice when buying a product and optimizes these aspects by offering numerous fields that can be inserted into the product page.

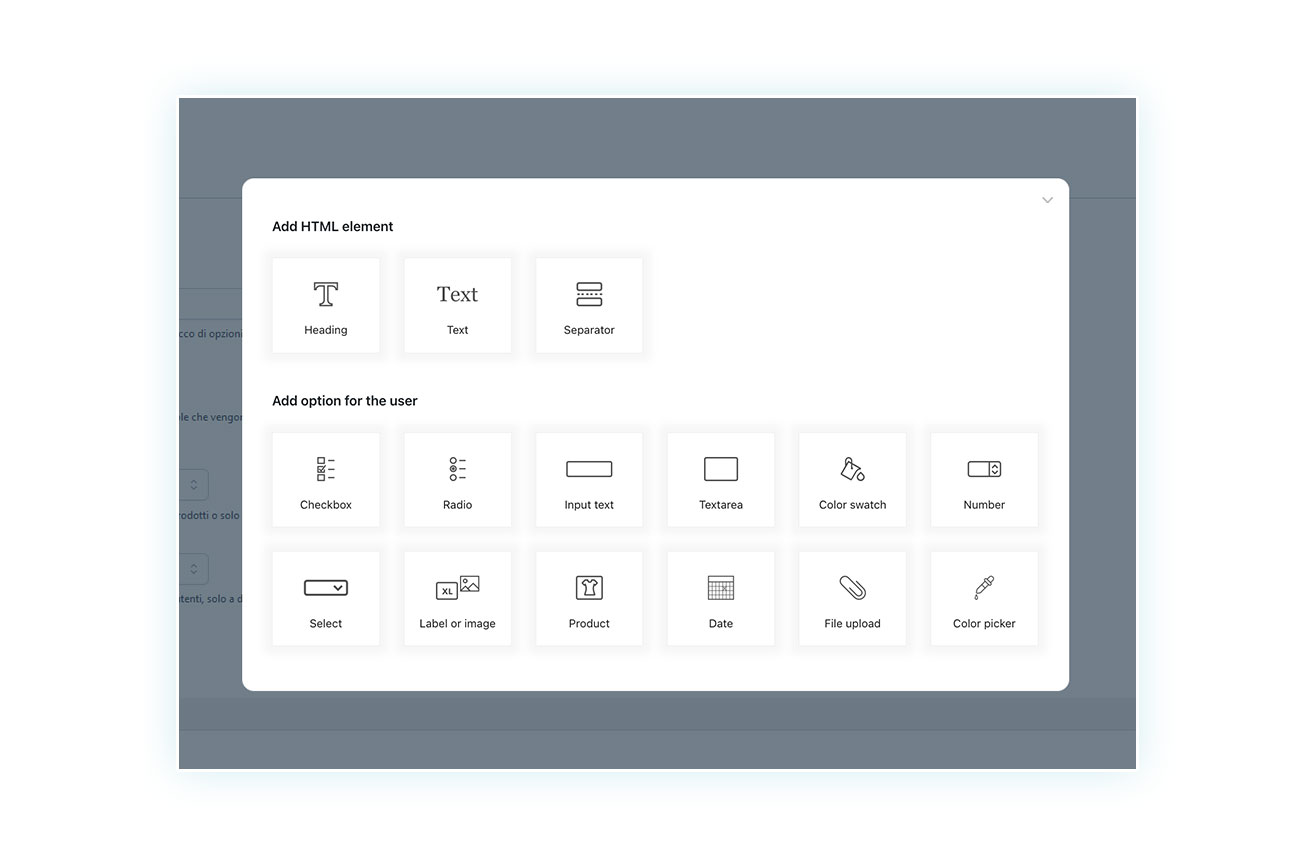
As you can see from the image, the plugin allows you to add text fields, dropdown menus, data pickers, color swatches, checkboxes, lists to choose from, gives you the ability to upload files and much more.
It’s easy to see how much freedom a plugin like this gives you. You want to sell a ring? You can offer more options than just metal, color, and size. Customers can add a text to be engraved, choose from multiple options, select a delivery date, and more.
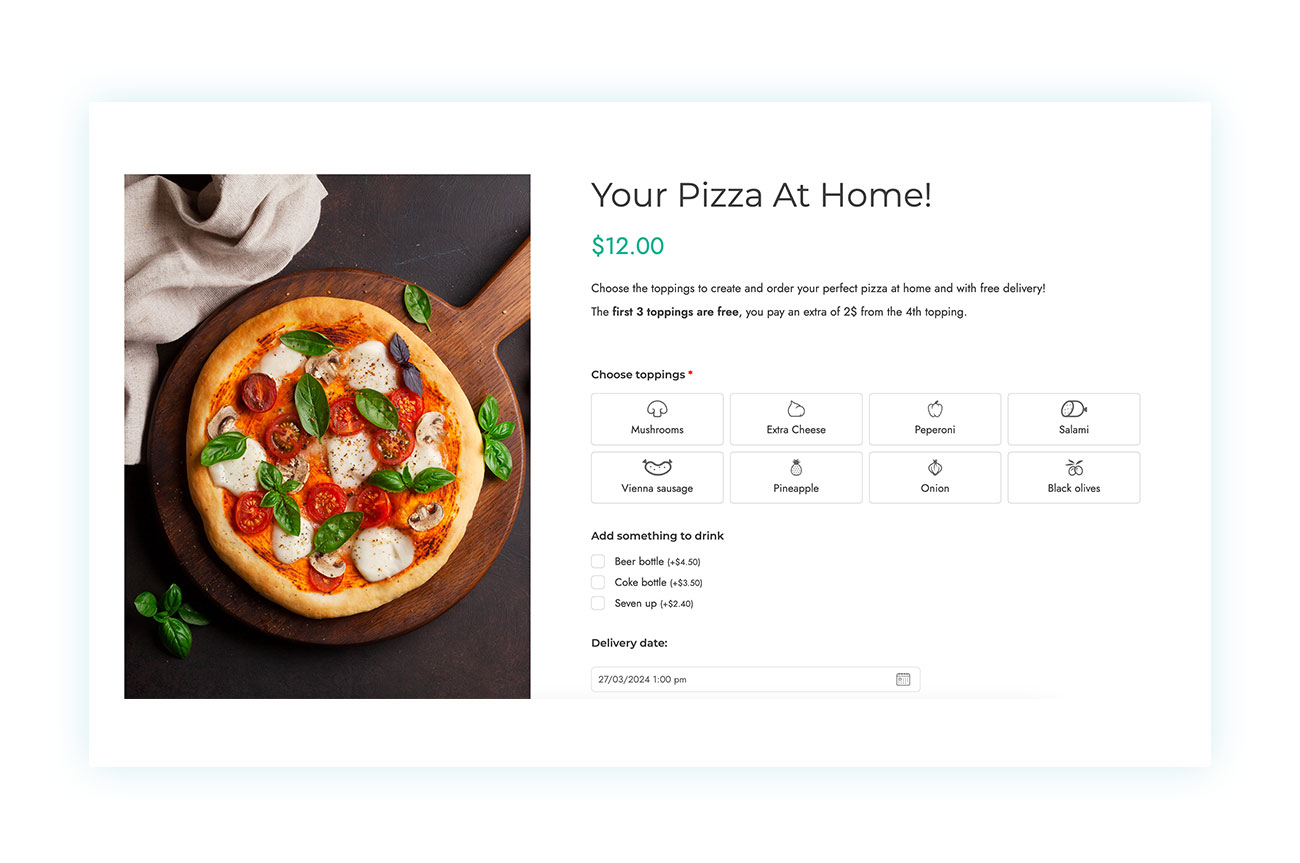
A shining example is food: imagine a pizzeria that allows online ordering: through these fields you can choose the ingredients above, charge only some of them, add a drink and choose the delivery date:

And this is just the tip of the iceberg of products and services that can benefit from this plugin.
YITH Color, Image & Label Variation Swatches for WooCommerce
Finally, a plugin that allows you to improve the visual appearance of the variations included by WooCommerce, making them more appealing and pushing the customer to purchase.
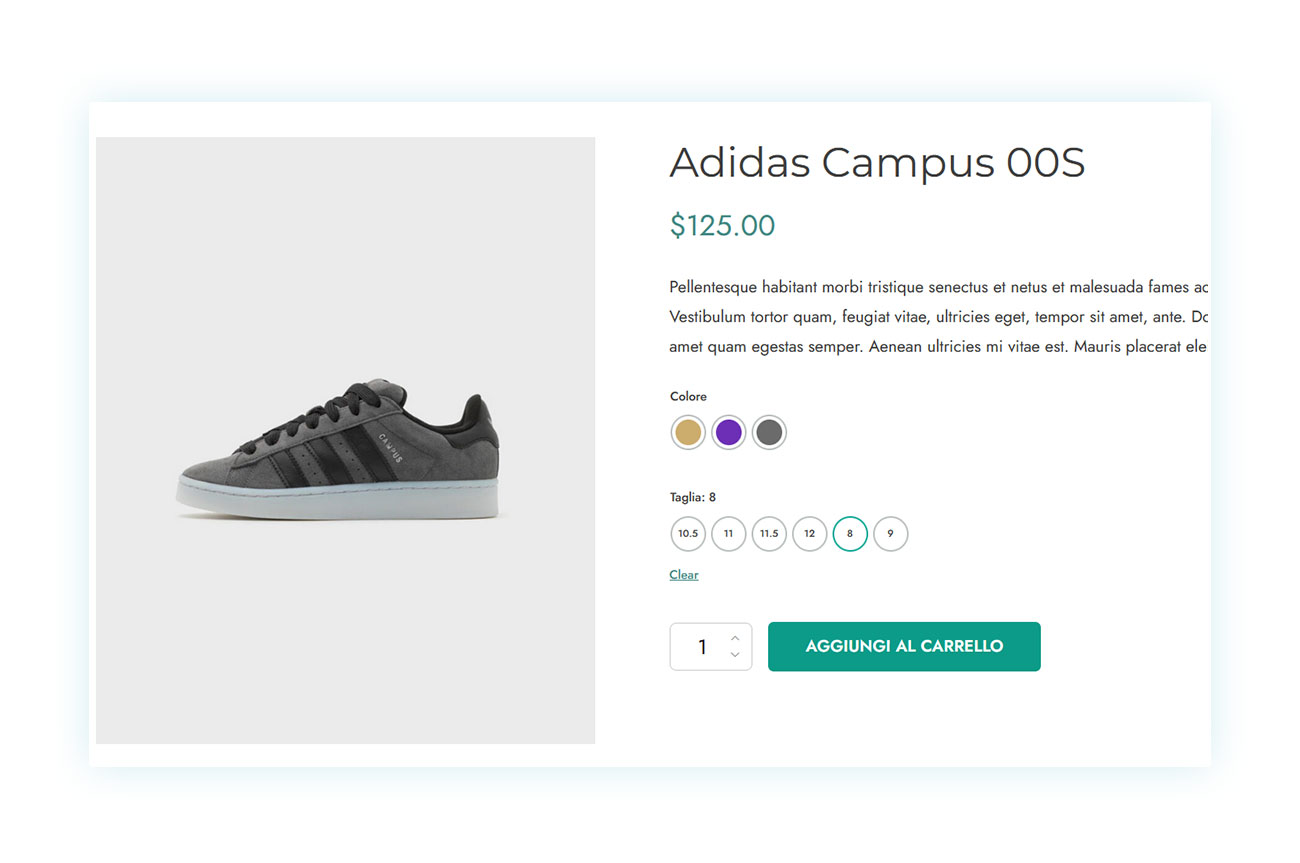
The Color, Image & Label Variation Swatches for WooCommerce plugin allows you to provide a clear overview, replacing the classic selectors and showing colors, materials, sizes and textures in a more modern and dynamic way:

Again, we are talking about a plugin that is extremely easy to use, but that can have a significant impact on the results of your variable products.
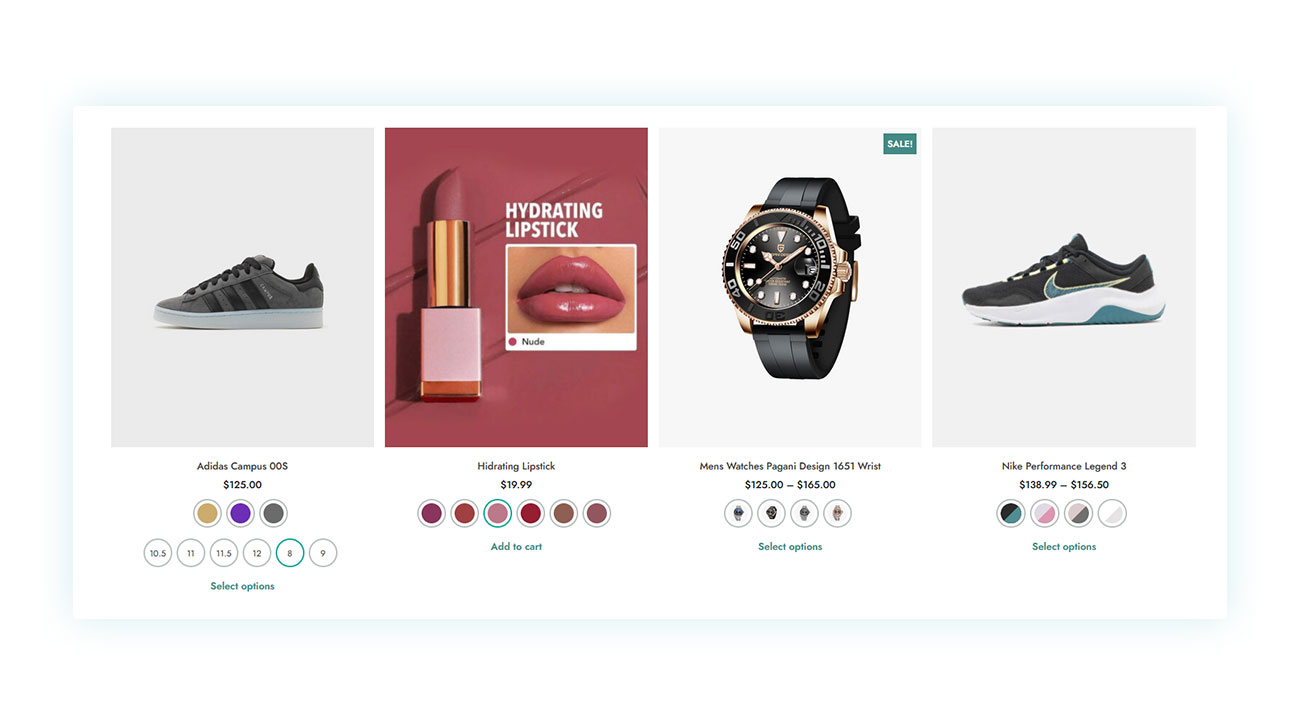
In addition, these variations can also be displayed on the shop page, completely transforming your store and dramatically speeding up the navigation (and purchases) of your customers:

Conclusion
Variable products are not only a useful tool, but essential for many online stores. Creating a variable product is easy and takes just two minutes of your time.
Optimize the appearance and navigation of your online store. This small tweak can increase your sales, average order value, and customer satisfaction. Don’t wait any longer!



