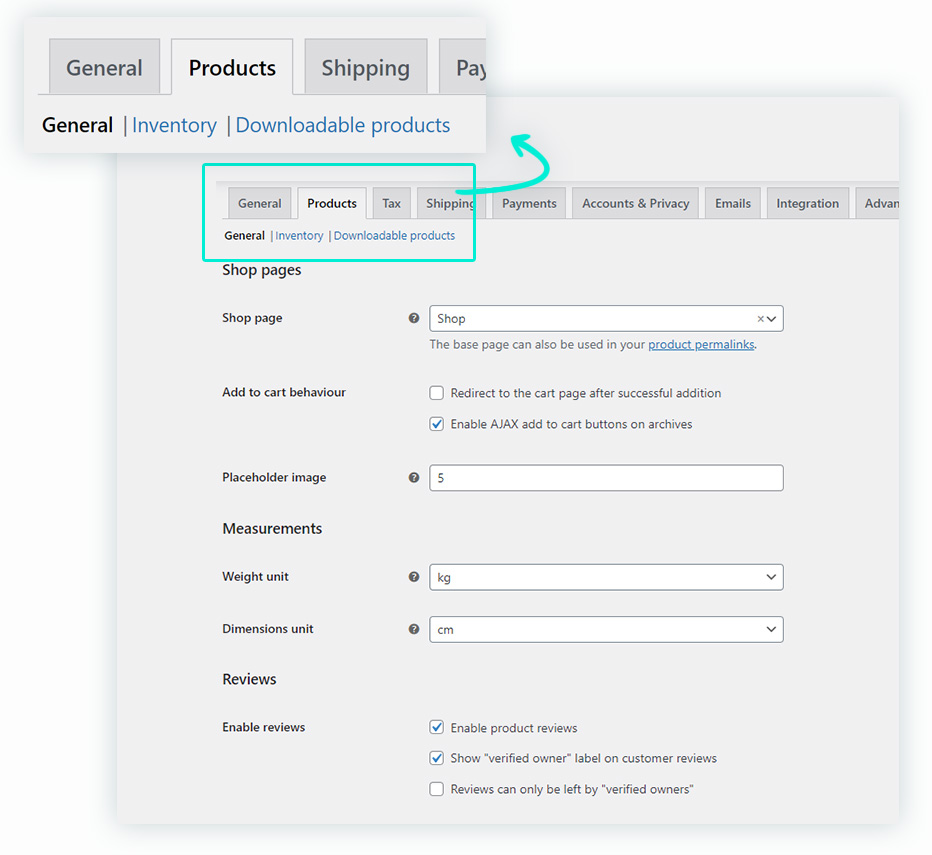
In this new chapter we are going to learn how to configure the product page, product images and shop configuration, that is, the general options for products in your WooCommerce-based store. To do this, head over to WooCommerce > Settings > Products. In this guide, we’ll only see the first tab.
1. General
There are three sections: Shop Pages, Measurements, and Reviews. Let’s start with the first one.

Let’s take a look at each of these settings individually, starting with Shop Pages:
- Shop Page – With this option we set the base page of our store, where the product archive will be.
- Add to cart behavior – Here we find two options: a) redirect to cart page after successful addition, b) and Enable AJAX to add to cart buttons on archives. We can choose both of them without any problem.
- Placeholder Image – The attachment ID, or image URL, used for placeholder images in the product catalog. Products without an image will use this.
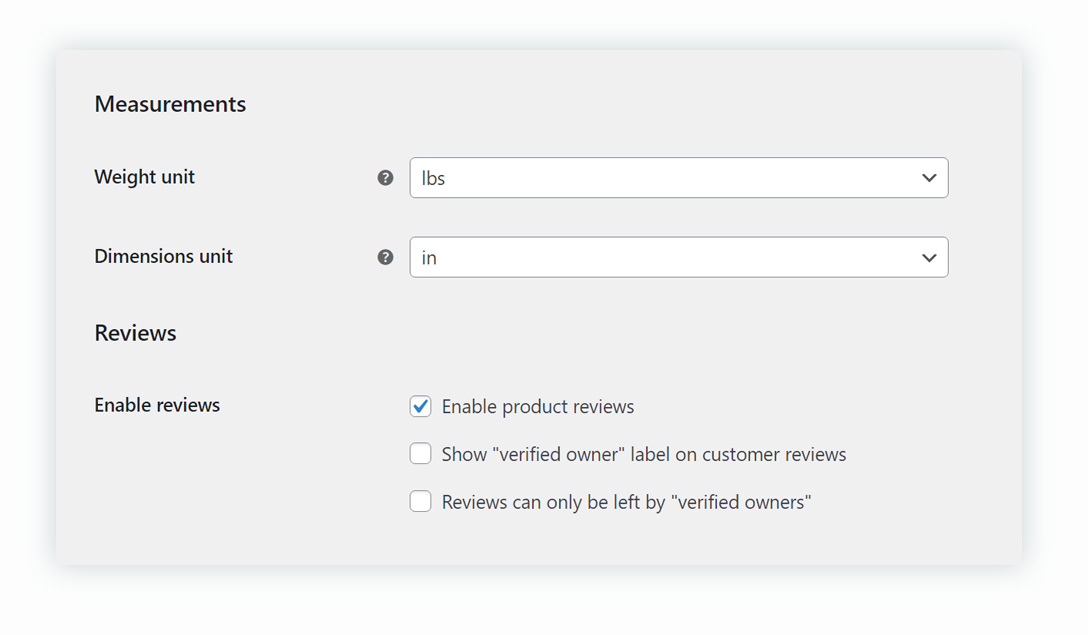
Now that we know the options on the store page, let’s move on to the Measurements, which is essential to calculate the shipping fees.

- Weight Unit – Indicates the unit of measurement used to display the weight of the item (kg/g/lbs/oz).
- Dimensions Unit – Indicates the unit of measurement used to display the size of the item (m/cm/mm/in/yd).
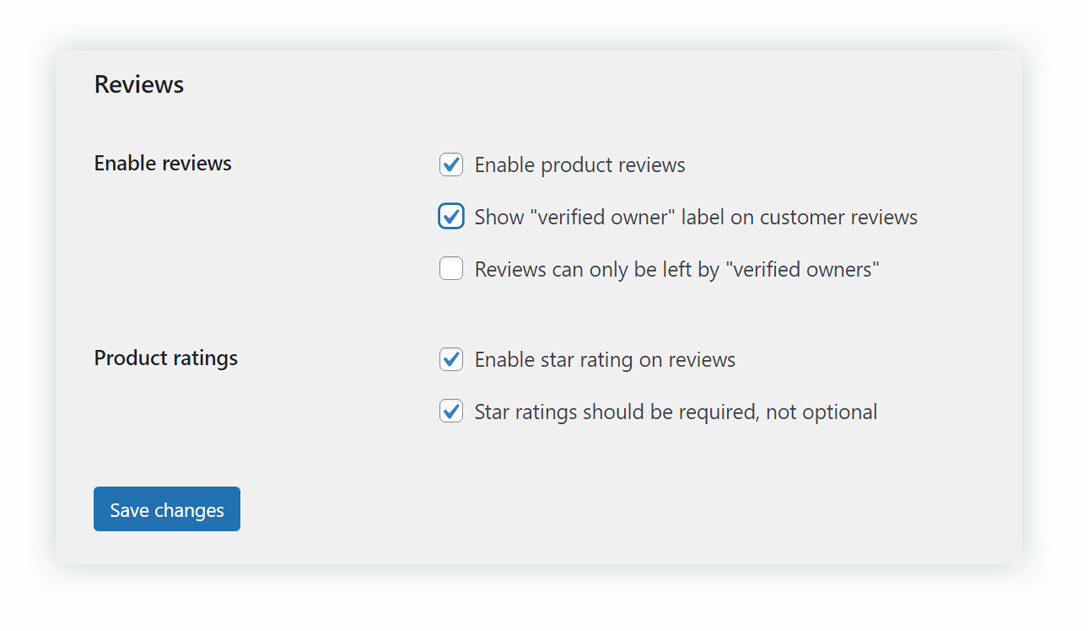
We can now check the Reviews section, in which your settings will delineate the reviews displayed on your website:

Here we will find two options with different subsections:
- Enable reviews – We can select different options:
- Enable product reviews – Allows the option to leave a rating within a review, in a one to five-star system.
- Show “verified owner” label on customer reviews – Displays whether or not the review writer has bought the item.
- Reviews can only be left by “verified owners” – Allows only genuine buyers to review the products.
- Product ratings – Here we can select two options:
- Enable star ratings on reviews.
- Star ratings should be required, not optional – Customers are bound to leave a rating when they write an item review.
Display
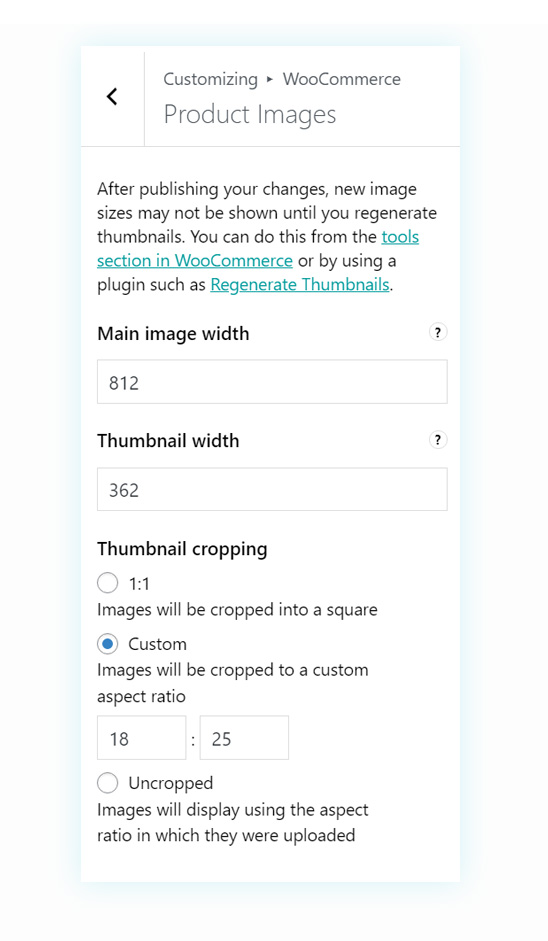
Previously we could find another section inside WooCommerce > Settings > Products. This was called Display. Now this can be found in Appearance > Customize > WooCommerce > Product Images.

There we will find the following options:
- Main image width – Image size used for the main image on single product pages. These will remain uncropped.
- Thumbnail width – Image size used for products in the catalog.
- Thumbnail cropping – There are three sizes: 1:1 (images will be cropped into a square), custom, and uncropped.
Once we have all this part configured the way we want, don’t forget to save the changes! In the next guide, we will look at the general store and product page settings.



