La mayoría de los vendedores online buscan constantemente una mejor optimización de su tienda, para obtener más ventas y, en general, una mejor conversión a sus usuarios.
Hablando de WooCommerce, aunque esta plataforma ofrece un esquema ideal para comenzar a vender en línea, a menudo sus funciones estándar no son suficientes para sacar el provecho máximo de tu negocio.
Por ejemplo, las páginas de ventas propuestas por WooCommerce son funcionales y fáciles de entender, pero a menudo ineficaces en comparación con otras alternativas creadas ad hoc. Además de introducir funciones avanzadas mediante el uso de plugins específicos, es posible que te preguntes cómo crear URLs de agregar al carrito en WooCommerce. Es decir, cómo crear un enlace personalizado que permita añadir un producto específico al carrito y colocarlo en otros puntos del sitio, como artículos y páginas diversas.
En esta guía veremos cómo puedes usar la configuración de WordPress y WooCommerce para crear URLs personalizadas para insertar en cada página que quieras, de manera que puedas añadir un producto directamente al carrito haciendo clic en un enlace, y, de esta forma, mejorar la experiencia de compra en tu sitio y tus ventas en general.
Índice de contenidos
¿Por qué utilizar URL personalizadas para añadir productos al carrito?
Antes de ver todo el proceso (que en realidad, como descubrirás, es muy rápido) detrás de la creación de una URL personalizada, es bueno saber por qué deberías aprenderlo. Aunque hemos sugerido su uso anteriormente, veamos cuáles son los beneficios que puedes obtener de esta práctica en WooCommerce:
- Velocidad de compra – Recuerda siempre que el proceso de compra se compone de varios pasos. Por lo general, el cliente debe buscar un producto, estudiar las alternativas, elegir uno de ellos, agregarlo a su carrito, ver su carrito, pasar por caja, ingresar todos los datos y completar el pago. Todo esto, juega en contra con el umbral de atención y de permanencia media (muy baja) de la mayoría de los clientes. Se habla de unos pocos segundos en un sitio tradicional y unos pocos minutos en el comercio electrónico, a menudo no es suficiente para completar la compra (de hecho, no es raro que esto se complete más tarde, si es que alguna vez está presente). Usar una URL personalizada para acelerar la primera parte, por lo que buscar y agregar al carrito puede ayudarlo a convertir a más usuarios.
- Flexibilidad de uso – Crear un enlace personalizado para un producto en WooCommerce, también significa poder usarlo más directamente en cualquier lugar. No solo creando una página de ventas especializada, sino también en estrategias de marketing como boletines, publicaciones en redes sociales, campañas de marketing, anuncios y mucho más. En lugar de enviar al cliente a la página del producto obligándolo a informarse y hacer clic en el botón de compra, puedes hacer que después del clic, el cliente ya se encuentre con el producto en el carrito.
Por supuesto, hay otros, pero podemos decir que son una extensión de estos conceptos. En general, el uso de este sistema hace que la navegación sea más rápida, directa y efectiva.
¿Pero es difícil crear una URL personalizada? Por supuesto que no, solo necesitas saber qué es un ID de producto.
Qué es el ID de producto y dónde encontrarlo
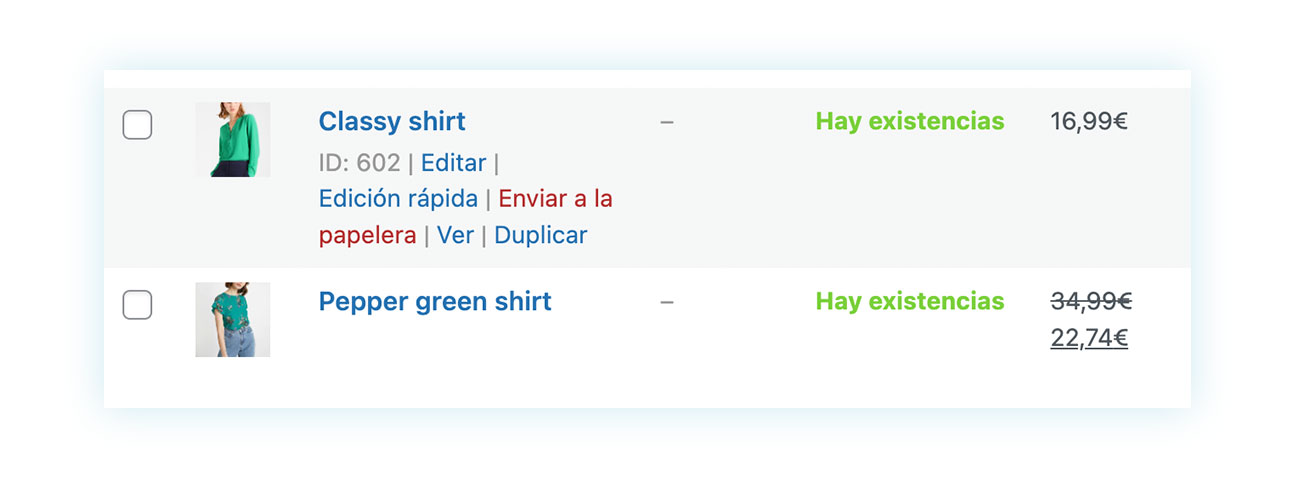
Por ID de producto se entiende el código numérico identificativo de cada producto de tu tienda WooCommerce. La misma plataforma lo crea automáticamente cada vez se que crea un producto y se puede ver fácilmente en WooCommerce > Productos.
Una vez aquí, solo tienes que mover el ratón sobre un producto para ver su código de identificación:

Una vez que hayas anotado este código de ID, podrás crear tus URLs personalizadas.
URL para agregar un producto simple al carrito
Una vez que hayas encontrado el código de identificación de tus productos, solo tienes que averiguar cómo funciona la generación de URL de WordPress y WooCommerce. De hecho, cuando un cliente hace clic en el botón de compra debajo de un producto se genera automáticamente e inmediatamente una URL que contiene la elección del cliente.
Lo que vas a hacer es simplemente crear esta URL de antemano.
URL para añadir un producto simple al carrito
Al añadir un producto al carrito, el enlace generado será de este tipo:
https://nombredelsitio.com/?add-to-cart=X
Por supuesto, tendrás que reemplazar el «nombre del sitio» con tu dominio, pero esta es la URL agregada al carrito en general. Como puedes ver, lo que se ha hecho es simplemente añadir el ADD-TO-CART al final de la URL.
Sin embargo, este enlace aún está incompleto: aún necesitas ingresar el ID del producto en cuestión. Para hacer esto, solo tienes que reemplazar la X del ejemplo con el código descubierto anteriormente. Como en el ejemplo anterior este número era 30, la URL tendrá este aspecto:
https://nombredelsitio.com/?add-to-cart=30
Al hacer clic en este enlace, dondequiera que se encuentre, el cliente agregará ese producto al carrito (claramente depende de ti no usar esta técnica en exceso). Sin embargo, en algunos casos, esto puede no ser suficiente. Así que vamos a ver todos los parámetros que puedes usar dentro de tu URL.
Comprender los parámetros de URL
Redirecciona a páginas específicas
El primer parámetro es redirigir. En la URL que hemos visto antes, una vez que se hace clic, se produce la adición al carrito, pero el cliente permanece en la página donde se encuentra en ese momento. Si quieres que el cliente sea redirigido a otra página, como el carrito o el checkout, debes especificarlo en la dirección. Empecemos por retomar nuestra URL de antes:
https://nombredelsitio.com/?add-to-cart=30
Vamos a tratar de redirigir a nuestro cliente al carrito. Para ello tenemos que añadir la etiqueta cart/ antes de «? add-to-cart»:
https://nombredelsitio.com/checkout/?add-to-cart=30
Y lo mismo se puede repetir para cualquier página de tu tienda. Has aprendido, en cuestión de segundos, cómo redirigir a la página del carrito o a cualquier otra página de la tienda.
Sin embargo, hasta ahora solo hemos visto cómo añadir un producto simple y una sola unidad. Veamos de qué otras formas puedes personalizar la URL.
URL: agrega un producto simple al carrito con cantidad
La segunda distinción que veremos en este artículo está relacionada con la cantidad. De hecho, puedes hacer que el clic en un enlace determinado permita una doble adición del producto, de modo que aparezca dos veces en el carrito.
¿Cómo puedes hacer esto? Retomamos nuestro enlace anterior:
https://nombredelsitio.com/?add-to-cart=30
Queremos que el cliente compre una doble dosis del producto «30». Para hacer esto vamos a utilizar la partícula «&quantity=X» que se añadirá al final de la URL:
https://nombredelsitio.com/?add-to-cart=30&quantity=x
Claramente la «X» indica el número de veces que queremos aplicar a la adición al carrito: en nuestro caso 2.
https://nombredelsitio.com/?add-to-cart=30&quantity=2
Si queremos aplicar también lo que hemos visto antes y trasladarlo todo al checkout, podemos hacer:
https://nombredelsitio.com/checkout/?add-to-cart=30&quantity=2
¿Y qué ocurre con los productos variables?
URL para añadir al carrito un producto variable
Una vez más, encontrarás que el proceso es exactamente el mismo. Lo único que diferencia a un producto simple de uno variable es cómo encontrar su ID.
Si para los productos simples es suficiente desplazarse por la página de productos de WooCommerce, las cosas cambian si se está utilizando un producto variable.
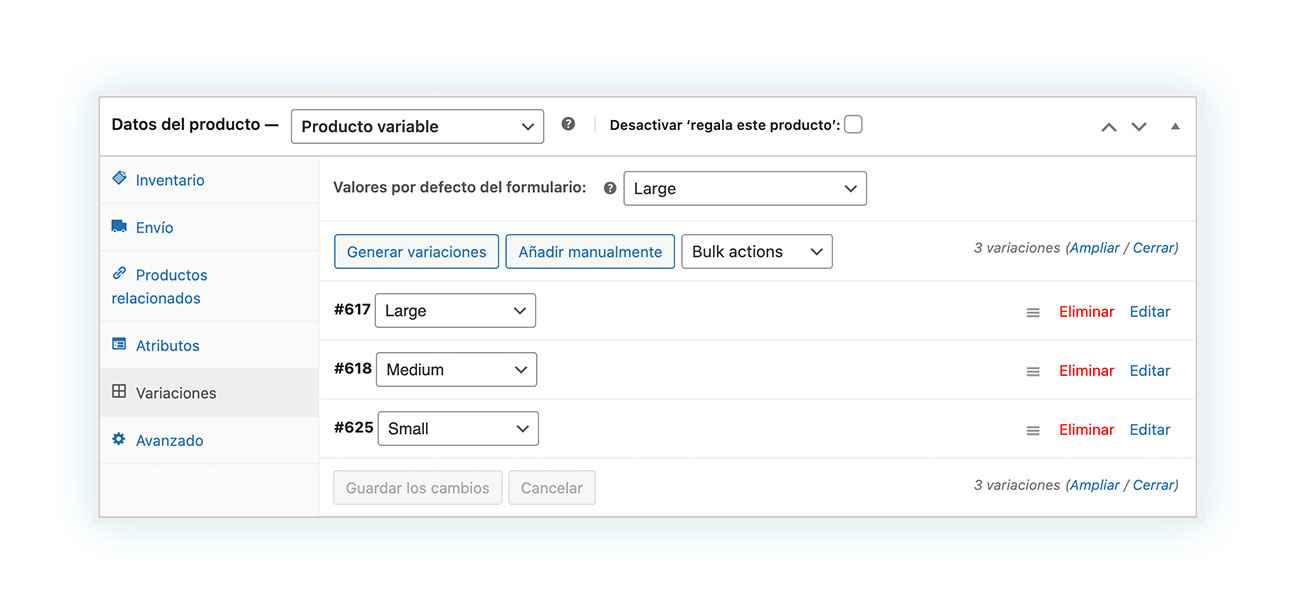
Cada varible tiene su propio ID. Para encontrarlo, debes abrir la página del producto, ir a la sección «Datos del producto» y hacer clic en las variaciones:

Una vez que hayas obtenido tu ID de esta manera, el resto es exactamente como antes. Por lo tanto, si quieres que el cliente añada directamente al carrito la talla XL de ese producto y lo redirija a la caja, solo tienes que usar:
https://nombredelsitio.com/CHECKOUT/?add-to-cart=82
El resto es exactamente como lo hemos visto hasta ahora.
ADVERTENCIA: Si estás creando una URL para un producto variable, asegúrate de usar el código de la variación específica. Si tuvieras que usar el código general del producto (lo que hemos visto para los productos simples), el cliente se encontrará en una página de error que le pide que vuelva a la página del producto y elija entre las variaciones.
Este tipo de pantalla, además de bloquear por completo el proceso que estás tratando de acelerar y simplificar, daña tu imagen a los ojos de un cliente potencial.
WooCommerce añade más productos a la URL del carrito
Quizás en este momento te estés preguntando: ¿pero y si quiero agregar más productos con un solo clic? No hablamos de dos copias del mismo producto como vimos anteriormente, sino de dos productos diferentes.
En este caso, puedes usar los productos «agrupados».
URL personalizada de los productos agrupados
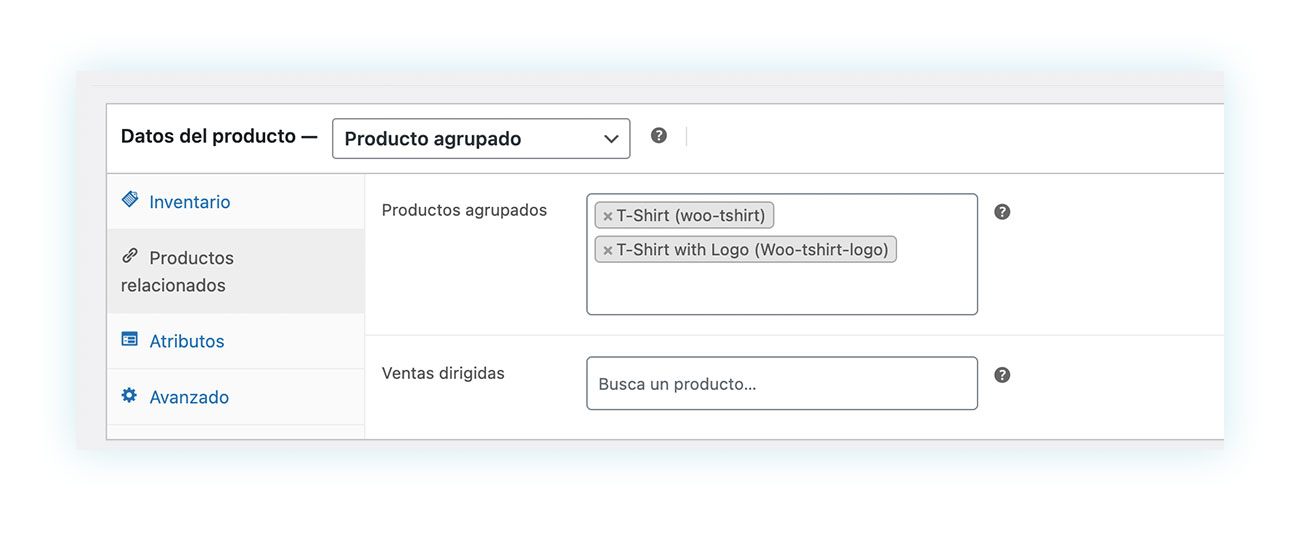
Los productos agrupados en WooCommerce son un grupo de productos en una sola página de venta. Para crear este tipo de producto, debes primero tener cargados en tu sitio los diferentes productos que lo compondrán. Luego, creas un nuevo producto eligiendo «Producto agrupado» en la sección «Datos del producto»:

Una vez hecho esto, puedes crear tu propio enlace personalizado. Esto es un poco más complejo que lo que hemos visto hasta ahora, pero veámoslo por etapas.
Para crear este tipo de URL debes anotar el ID del producto agrupado, así como el ID de cada producto que forma parte de este grupo. En nuestro ejemplo, el producto agrupado tiene ID 100 y contiene en su interior el producto Malla verde (con ID 19) y Malla (con ID 30).
Primero tienes que empezar como lo harías con un producto simple tomando el código del producto agrupado:
https://nombredelsitio.com/?add-to-cart=100
Como puedes ver, hemos introducido 100, pero esta URL no está completa. En efecto, debes especificar el comportamiento de cada producto del grupo, indicando su ID y su cantidad. Para cada uno de ellos tendrás que añadir la partícula &cantidad[X]=Y, donde X es el código ID del producto en cuestión e Y es la cantidad de ese producto que deseas añadir al carrito.
Digamos que queremos añadir una camiseta verde y dos camisetas clásicas. Empezamos añadiendo la primera:
https://nombredelsitio.com/?add-to-cart=100&quantity[19]=1
Al hacerlo se añadirá la camiseta verde al carrito. Ahora debemos añadir las otras dos:
https://nombredelsitio.com/?add-to-cart=100&quantity[19]=1&quantity[30]=2
Recuerda que debes especificar la cantidad de cada producto del grupo. Así que si quieres excluir un producto, tienes que hacer el mismo procedimiento pero especificando 0 como cantidad, como:
https://nombredelsitio.com/?add-to-cart=100&quantity[19]=1&quantity[30]=0
Ejemplo final
Ahora que hemos visto todas las reglas que puedes utilizar al crear una URL personalizada, vamos a intentar ver un posible caso en tu negocio. Decides crear una página de ventas para ofrecer un grupo de artículos, por ejemplo, una colección de verano. En esta página, quieres utilizar una URL que permita añadir inmediatamente los siguientes productos al carrito:
- Un sombrero, a la venta en tu tienda con ID 10.
- Dos pares de chanclas, a la venta con ID 20.
- Una toalla de playa disponible en varios colores, pero selecciona la variante amarilla.
- Por último, queremos que el enlace lleve al cliente inmediatamente al pago.
¿Cómo hacerlo?
Primero asegúrate de que todos estos productos están disponibles en tu tienda. A continuación, crea un producto agrupado que contenga cada uno de ellos. Al hacerlo, obtendrás un producto agrupado con su propio ID, en este caso 75.
Ahora puedes crear tu URL, empezando por el ID del producto agrupado:
https://nombredelsitio.com/?add-to-cart=75
Ahora añade el sombrero
https://nombredelsitio.com/?add-to-cart=75&quantity[10]=1
Ahora los dos pares de flip-flops:
https://nombredelsitio.com/?add-to-cart=75&quantity[10]=1&quantity[20]=2
Luego ve al producto variable de la toalla y averigua cuál es el ID de la variación amarilla, en este caso 30, y añádelo:
https://nombredelsitio.com/?add-to-cart=75&quantity[10]=1&quantity[20]=2&quantity[30]=1
Para la redirección al pago, todo lo que tenemos que hacer es añadir checkout/ antes de ?add-to-cart:
https://nomesito.com/checkout/?add-to-cart=75&quantity[10]=1&quantity[20]=2&quantity[30]=1
Y tienes el enlace que necesitabas.
Conclusión
El uso de URLs personalizadas puede intimidar a los vendedores menos experimentados, por eso quisimos ofrecerte una guía paso a paso para que no te pierdas en el proceso. Por complicado que pueda parecer, solo lleva unos segundos y, al mismo tiempo, encierra un enorme potencial para tus ventas.
Como hemos visto anteriormente, existen numerosas circunstancias en las que puedes utilizar tus URLs personalizadas, y la correcta implementación te permitirá conseguir grandes ventas y una mayor conversión, así como aprovechar mejor tu inversión en campañas publicitarias y enlaces en redes sociales.
Evidentemente, es importante recordar que no se deben utilizar las URLs personalizadas de forma inadecuada: incitar a un cliente a hacer clic prometiéndole cosas diferentes solo para encontrarse en el pago con productos en un carrito podría dañar tu imagen y hacerte perder clientes potenciales. La URL personalizada debe ser percibida por el cliente como un servicio, una forma de facilitar y simplificar su proceso de compra.
Empieza a experimentar con las URLs personalizadas y observa lo que puedes conseguir.