La maggior parte dei venditori online è alla costante ricerca di una migliore ottimizzazione del proprio negozio, così da ottenere più vendite e, in generale, una migliore conversione verso la propria utenza.
Parlando di WooCommerce, per quanto questa piattaforma offra uno scheletro ideale per cominciare a vendere online, spesso le sue funzioni standard non sono sufficienti per trarre il massimo dal proprio business.
Ad esempio, le pagine di vendita proposte da WooCommerce sono funzionali e facilmente comprensibili, ma spesso inefficaci rispetto ad altre alternative create ad hoc. Oltre a introdurre funzioni avanzate tramite l’uso di plugin specifici, potresti chiederti come creare url aggiungi al carrello in WooCommerce. Ovvero come creare un link personalizzato che permetta di aggiungere uno specifico prodotto al carrello e posizionarlo in altri punti del sito, come articoli e pagine varie.
Nel corso di questa guida vedremo in che modo puoi usare le impostazioni di WordPress e WooCommerce per la creazione di url personalizzati da inserire in ogni pagina che vuoi, in modo da permettere l’aggiunta di un prodotto direttamente al carrello cliccando su un link, ovunque esso si trovi, così da migliorare l’esperienza di shopping sul tuo sito e le tue vendite generali.
Indice

Perché utilizzare URL custom per aggiungere prodotti al carrello?
Prima di vedere tutto il processo (che in realtà, come scoprirai, è molto veloce) dietro la creazione di un URL personalizzato, è bene sapere il perché dovresti impararlo. Sebbene in precedenza abbiamo suggerito un suo utilizzo, vediamo quali sono i benefici che puoi trarre da questa pratica su WooCommerce:
- Velocità di acquisto – Ricorda sempre che il processo di acquisto è composto da diversi passaggi. Solitamente il cliente deve cercare un prodotto, studiare le alternative, scegliere una di esse, aggiungerla al carrello, visualizzare il carrello, procedere al checkout, inserire tutti i dati e completare il pagamento. Tutto questo si sposa male con la soglia di attenzione e di permanenza media bassissima della maggior parte dei clienti. Si parla di pochi secondi su un sito tradizionale e di una manciata di minuti sugli eCommerce, spesso non sufficiente per completare l’acquisto (non è raro, infatti, che questo venga completato in secondo momento, se mai presente). Utilizzare un url personalizzato per velocizzare la prima parte, quindi la ricerca e l’aggiunta al carrello, può aiutarti a convertire un maggior numero di utenti.
- Flessibilità di utilizzo – Creare un link personalizzato per un prodotto su WooCommerce, vuol dire anche poterlo utilizzare in modo più diretto ovunque. Non solo creando una pagina di vendita specializzata, ma anche in strategie di marketing come newsletter, post su social media, campagne di marketing, ads e molto altro. Piuttosto che inviare il cliente alla pagina del prodotto costrigendolo a informarsi e cliccare sul tasto di acquisto, puoi fare in modo che a seguito del click, il cliente si ritrovi già con il prodotto nel carrello.
Ce ne sono ovviamente altri, ma possiamo dire che sono un’estensione di questi concetti. In generale, l’uso di questo sistema rende la navigazione più veloce, diretta ed efficace. Ma è difficile creare un url personalizzato?
Certo che no, basta sapere cosa è un ID prodotto.
Cos’è ID prodotto e dove trovarlo
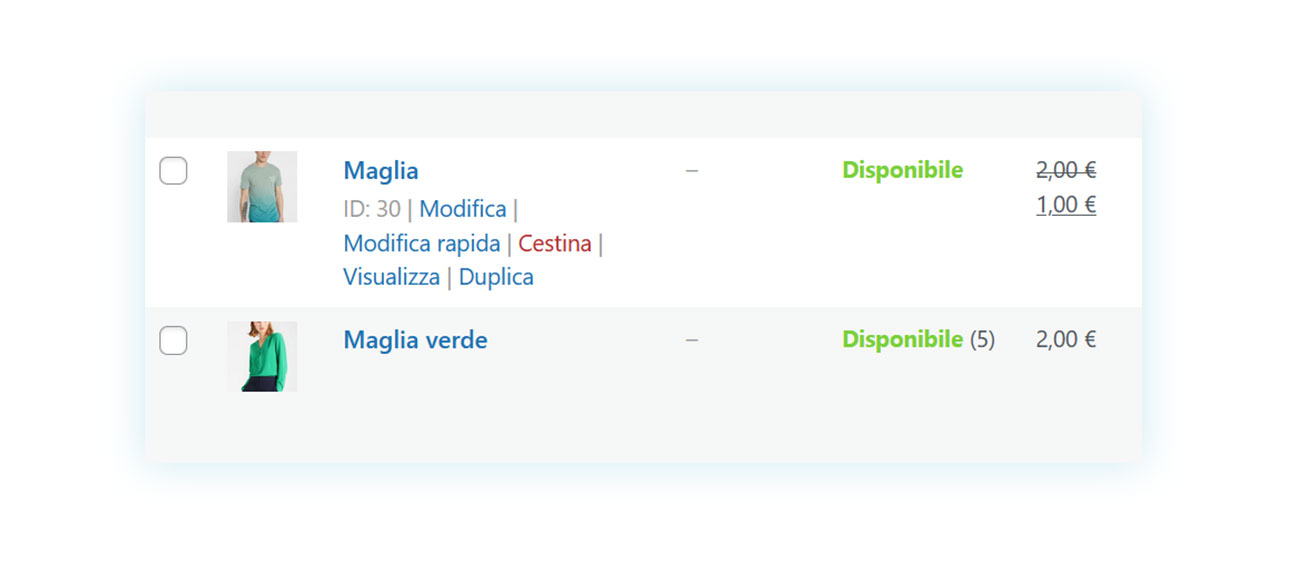
Con il termine ID prodotto si intende il codice numerico identificativo di ogni prodotto del tuo negozio WooCommerce. La stessa piattaforma lo crea automaticamente ogni volta che generi un prodotto e può essere visto facilmente andando in WooCommerce > Prodotti.
Una volta qui, non devi far altro che muovere il mouse sopra un prodotto per vedere il suo codice ID:

Una volta annotato questo codice ID, potrai creare i tuoi url personalizzati.
URL per aggiungere un prodotto semplice al carrello
Una volta trovato il codice ID dei tuoi prodotti, non ti resta che scoprire come funziona la generazione di url di WordPress e WooCommerce. Quando un cliente clicca sul tasto di acquista sotto un prodotto, infatti, viene generato automaticamente e immediatamente un url che contiene al suo interno la scelta del cliente.
Quello che andrai a fare è quindi semplicemente creare questo url in anticipo.
URL aggiunta al carrello per prodotto semplice
Nell’aggiungere un prodotto al carrello, il link generato sarà di questo tipo:
https://nomesito.com/?add-to-cart=X
Ovviamente dovrai sostituire “nome sito” con il tuo dominio, ma questo è l’url di aggiunta al carrello in linea di massima. Come puoi vedere, quello che è stato fatto è semplicemente l’aggiungere la dicitura ADD-TO-CART alla fine dell’url.
Questo link però è ancora incompleto: devi ancora inserire l’ID del prodotto in questione. Per fare questo, non devi far altro che sostituire la X dell’esempio con il codice scoperto in precedenza. Dato che nell’esempio di prima questo numero era 30, l’url avrà questo aspetto:
https://nomesito.com/?add-to-cart=30
Cliccando su questo link, ovunque esso si trovi, il cliente aggiungerà quel dato prodotto al carrello (chiaramente sta a te non usare questa tecnica a sproposito). In alcuni casi, però, questo potrebbe non essere sufficiente. Andiamo quindi a vedere tutti i parametri che puoi usare all’interno del tuo url.

Comprendere i parametri delle URL
Reindirizzare a pagine specifiche
Il primo parametro è quello di reindirizzamento. Nell’url che abbiamo visto prima, una volta cliccato, si verifica l’aggiunta al carrello ma il cliente rimane sulla pagina dove si trova in quel momento. Se vuoi che il cliente venga reindirizzato verso un’altra pagina, come ad esempio il carrello o il checkout, devi specificarlo all’interno dell’indirizzo.
Cominciamo quindi riprendendo il nostro url di prima:
https://nomesito.com/?add-to-cart=30
Proviamo a reindirizzare il nostro cliente verso il carrello. Per fare questo dobbiamo aggiungere la dicitura cart/ prima di “?add-to-cart”:
https://nomesito.com/CART/?add-to-cart=30
Il link si comporterà esattamente come prima, ma stavolta reindirizzerà il cliente verso il carrello. Una volta visto questo, è facile intuire come reindirizzare verso il checkout:
https://nomesito.com/CHECKOUT/?add-to-cart=30
E lo stesso può essere ripetuto per qualsiasi pagina del tuo negozio. Ecco quindi che hai imparato, in pochi secondi, a come reindirizzare alla pagina del carrello o in qualsiasi altra pagina del negozio.
Fino a questo momento, però, abbiamo visto solamente come aggiungere un prodotto semplice e un singolo esemplare di esso. Vediamo in quali altri modi è possibile personalizzare il nostro url.
URL: aggiungi un prodotto semplice al carrello con quantità
La seconda discriminante che andremo a vedere in questo articolo è quello legato alla quantità. Potresti, infatti, fare in modo che il click su un determinato link permetta una doppia aggiunta del prodotto, così che appaia due volte nel carrello.
Come puoi fare questo? Riprendiamo il nostro link precedente:
https://nomesito.com/?add-to-cart=30
Vogliamo che il cliente acquisti una doppia dose del prodotto “30”. Per fare questo andremo a usare la particella “&quantity=X” che verrà aggiunta a fine url:
https://nomesito.com/?add-to-cart=30&quantity=x
Chiaramente la “X” indica il numero di volte che vogliamo applicare all’aggiunta al carrello. Nel nostro caso 2.
https://nomesito.com/?add-to-cart=30&quantity=2
Se vogliamo applicare anche quello che abbiamo visto prima e spostare tutto al checkout, possiamo fare:
https://nomesito.com/CHECKOUT/?add-to-cart=30&quantity=2
E per quanto riguarda i prodotti variabili?
URL aggiunta al carrello per prodotto variabile
Ancora una volta, scoprirai che il processo è esattamente lo stesso. L’unica cosa, in questo caso, che differenzia un prodotto semplice da uno variabile è il come trovare il suo codice ID.
Se per i prodotti semplici è sufficiente scorrere la pagina dei prodotti di WooCommerce, le cose cambiano se è in uso un prodotto variabile.
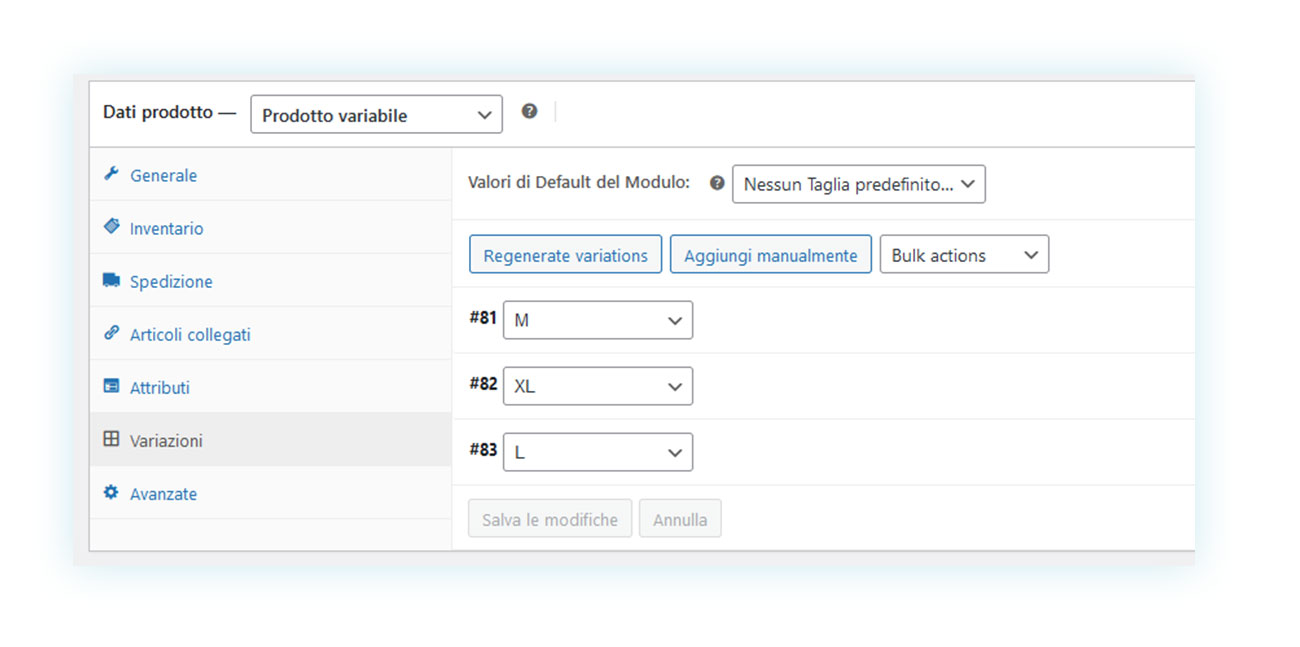
Ogni variazione, infatti, ha un proprio codice ID. Per trovarlo, devi aprire la pagina del prodotto, andare nella sezione “Dati Prodotto” in basso e cliccare su variazioni:

Una volta che hai ottenuto l’ID in questo modo, il resto è esattamente come prima. Se quindi vuoi far sì che il cliente aggiunga direttamente al carrello la taglia XL di quel dato prodotto e che venga reindirizzato al checkout, non devi far altro che usare:
https://nomesito.com/CHECKOUT/?add-to-cart=82
Il resto è esattamente come abbiamo visto fino a questo momento.
ATTENZIONE: se stai creando un url per un prodotto variabile, assicurati di usare il codice della specifica variazione. Se dovessi usare il codice generale del prodotto (quello che abbiamo visto per i prodotti semplici) il cliente si ritroverà in una pagina di errore che gli chiede di tornare alla pagina prodotto e fare una scelta tra le variazioni.
Questo tipo di schermata oltre a bloccare completamente il processo che stai cercando di velocizzare e semplificare, va a danneggiare la tua immagine agli occhi di un potenziale cliente.
WooCommerce aggiunge più prodotti all’URL del carrello
Una domanda che potresti esserti posto a questo punto è: ma se volessi far aggiungere più prodotti con un solo click? Quindi non stiamo parlando di due copie dello stesso prodotto come abbiamo visto in precedenza, ma di due prodotti diversi tra di loro.
In questo caso puoi usare i prodotti “Grouped”.
Url personalizzato dei prodotti Grouped
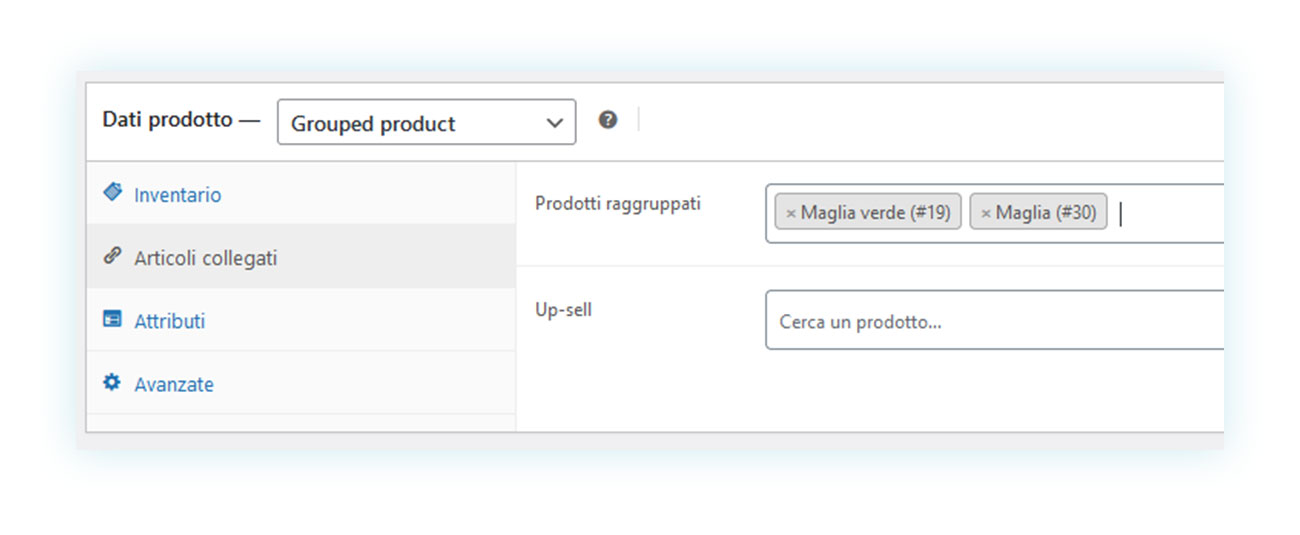
I prodotti Grouped su WooCommerce sono un gruppo di prodotti racchiusi in una singola pagina di vendita. Per crearne uno devi creare i vari prodotti che lo andranno a comporre e quindi creare il prodotto grouped, creando un nuovo prodotto e scegliendo “Grouped product” nella sezione “Dati Prodotto”:

Una volta fatto questo, puoi creare il tuo link personalizzato. Questo è leggermente più complesso rispetto a quelli che abbiamo visto fino a questo momento, ma vedremo per gradi.
Per creare questo tipo di url devi annotarti l’ID del prodotto grouped, così come l’ID di ogni prodotto che fa parte di questo gruppo. Nel nostro esempio, il prodotto grouped ha ID 100 e contiene all’interno il prodotto Maglia Verde (con ID 19) e Maglia (con ID 30).
Innanzitutto devi cominciare come faresti per un prodotto semplice andando a prendere il codice del prodotto GROUPED:
https://nomesito.com/?add-to-cart=100
Come vedi abbiamo inserito 100, ma questo url non è completo. Devi infatti andare a specificare il comportamento per ogni prodotto del gruppo, indicando il suo ID e la quantità. Per ognuno di questi dovrai aggiungere la particella &quantity[X]=Y, dove X è il codice ID del prodotto in questione e Y è la quantità di tale prodotto che vuoi aggiungere al carrello.
Mettiamo che vogliamo aggiungere una maglia verde e due maglie normali. Cominciamo con l’aggiungere la prima:
https://nomesito.com/?add-to-cart=100&quantity[19]=1
Facendo così verrà aggiunta la maglia verde al carrello, ora dobbiamo aggiungere le due maglie normali:
https://nomesito.com/?add-to-cart=100&quantity[19]=1&quantity[30]=2
Ricorda che devi specificare il numero di ogni prodotto del gruppo. Quindi se vuoi escludere un prodotto devi fare lo stesso procedimento ma specificando 0 come quantità, tipo:
https://nomesito.com/?add-to-cart=100&quantity[19]=1&quantity[30]=0
Esempio finale
Ora che abbiamo visto tutte le regole che puoi usare nella creazione di un url personalizzato, proviamo a vedere un caso possibile nella tua attività. Decidi di creare una pagina di vendita per proporre un gruppo di oggetti, ad esempio una collezione per l’estate. In questa pagina vuoi usare un url che permetta di aggiungere subito al carrello i seguenti prodotti:
- Un cappello, in vendita sul tuo negozio con ID 10.
- Due paia di infradito, in vendita con ID 20.
- Un asciugamano da spiaggia disponibile in vari colori ma selezionando la variazione gialla.
- Infine vogliamo che il link porti immediatamente il cliente al checkout.
Come fare?
Allora, innanzitutto assicurati che tutti questi prodotti siano presenti nel tuo negozio. Quindi crea un prodotto grouped che racchiuda ognuno di essi. Facendo così, otterrai un prodotto grouped con un proprio ID, in questo caso 75.
A questo punto puoi creare il tuo url, cominciando dall’ID del prodotto grouped:
https://nomesito.com/?add-to-cart=75
Ora aggiungiamo il cappello
https://nomesito.com/?add-to-cart=75&quantity[10]=1
Ora le due paia di infradito:
https://nomesito.com/?add-to-cart=75&quantity[10]=1&quantity[20]=2
Quindi vai nel prodotto variabile dell’asciugamano e scopri quale è l’ID della variazione gialla, in questo caso 30 e aggiungilo:
https://nomesito.com/?add-to-cart=75&quantity[10]=1&quantity[20]=2&quantity[30]=1
Per il reindirizzamento al checkout, non dobbiamo far altro che aggiungere la particella checkout/ prima di ?add-to-cart:
https://nomesito.com/checkout/?add-to-cart=75&quantity[10]=1&quantity[20]=2&quantity[30]=1
Ed ecco ottenuto il link di cui avevi bisogno.
Conclusione
L’utilizzo di url personalizzati può intimorire i venditori meno navigati, per questo motivo abbiamo avuto cura di offrirti una guida passo-passo così da non perderti lungo il percorso. Per quanto possa sembrare complicato, il processo in realtà richiede veramente pochi secondi ma, allo stesso tempo, racchiude un potenziale enorme per le tue vendite.
Come abbiamo visto in precedenza, ci sono numerose circostanze in cui potrai usare i tuoi url personalizzati e il corretto posizionamento di uno di questi ti permetterà di ottenere enormi vendite e una maggiore conversione, oltre a sfruttare meglio il tuo investimento in campagne pubblicitarie e link nei social media.
Chiaramente, è importante ricordare di non utilizzare gli url personalizzati a sproposito: spingere un cliente a cliccare promettendo cose diverse per poi ritrovarsi al checkout con dei prodotti in un carrello potrebbe danneggiare la tua immagine e farti perdere potenziali clienti. L’url personalizzato deve essere percepito come un servizio da parte del cliente, un modo per agevolare e semplificare il suo processo di acquisto offerto da un venditore accorto e premuroso.
Comincia a sperimentare con gli url personalizzati e scopri cosa puoi ottenere.



