Una delle caratteristiche principali di WooCommerce è la sua semplicità di utilizzo: con un minimo di tempo e pazienza, chiunque abbia un po’ di dimestichezza con Internet può creare il proprio negozio e imparare a gestirlo.
Tra i vari aspetti legati a questo mondo l’aggiunta di un prodotto al catalogo è sicuramente uno degli elementi più importanti e ricorrenti che dovrai affrontare. Per questo motivo abbiamo deciso di offrirti una guida completa su come aggiungere un articolo su WooCommerce, analizzando tutte le opzioni e tutte le tipologie di prodotti che puoi offrire sul tuo store.
Cominciamo quindi con l’aggiunta di un prodotto semplice, per poi scoprire le opzioni più avanzate a tua disposizione.
Indice
Come aggiungere un prodotto semplice su WooCommerce
Innanzitutto, cosa si intende con un prodotto semplice? Stiamo parlando del classico articolo che, una volta aggiunto al catalogo, può essere acquistato dal tuo cliente. Vedremo quindi come creare una pagina di vendita, come gestire l’inventario per non correre il rischio di vendere un prodotto non disponibile, definirne peso e dimensioni e altro ancora.
Chi ha già esperienza nell’utilizzo di WordPress, scoprirà che il processo di configurazione di un prodotto non è dissimile da quello legato alla creazione di un articolo del blog.
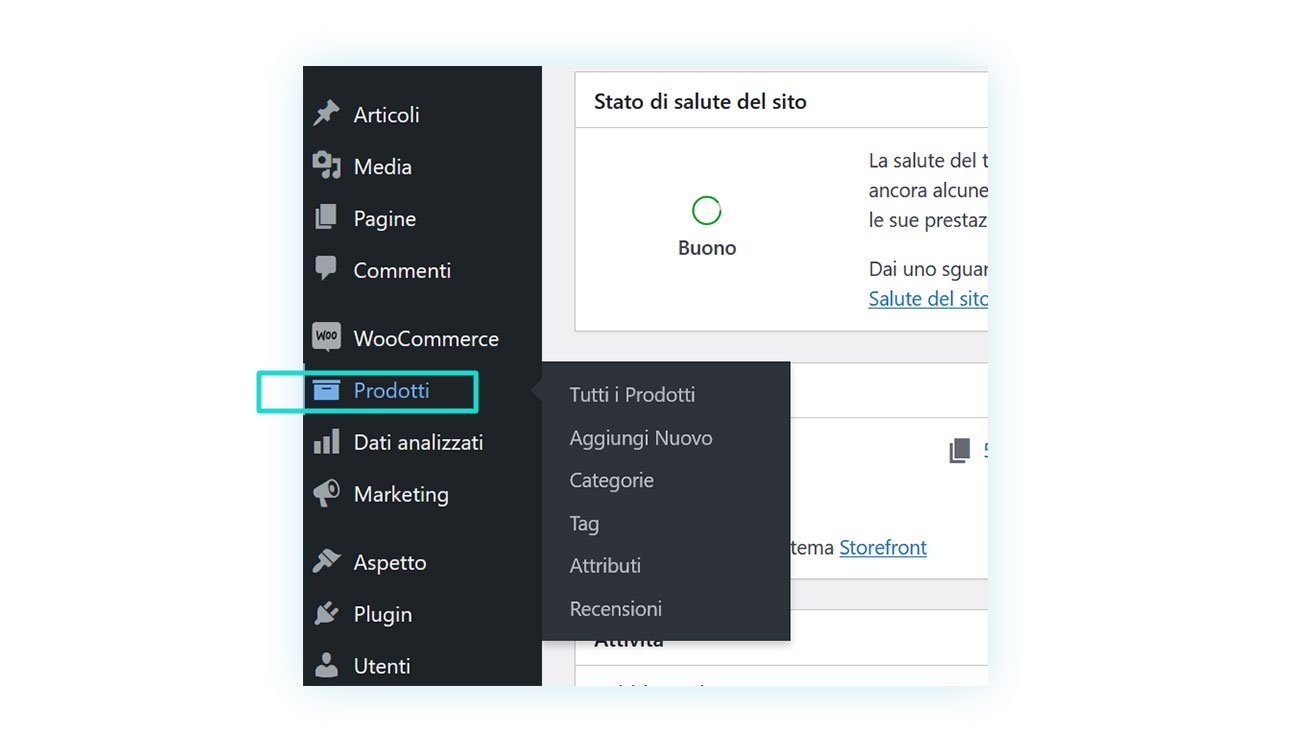
Per cominciare ad aggiungere un prodotto al tuo catalogo, non devi far altro che andare nella barra laterale a sinistra. Sotto “WooCommerce“, infatti, troverai “Prodotti“. Clicca su questa sezione.

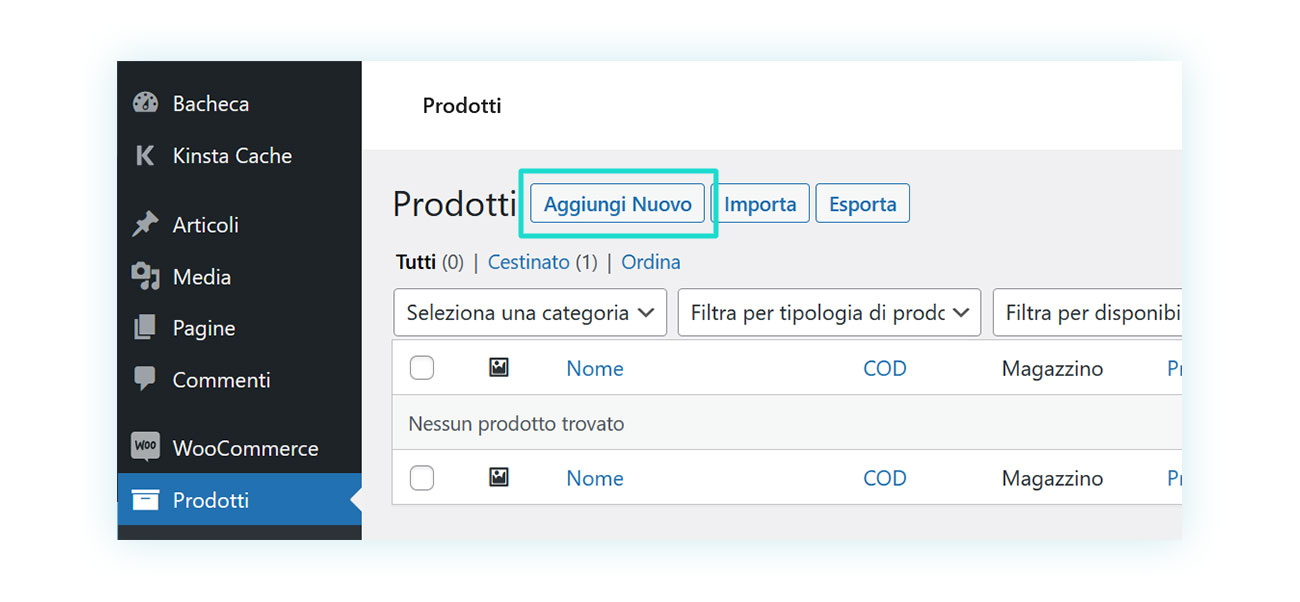
Ti si aprirà così la sezione adibita ai prodotti. Qui troverai tutti i prodotti in vendita, una volta aggiunti, ma se è la prima volta che esegui questo procedimento la lista sarà vuota.
In questo caso, in alto clicca su “Aggiungi nuovo“.

Arriverai così alla pagina di creazione del prodotto. Per semplificare l’intero processo, abbiamo deciso di dividerlo e affrontarlo passo dopo passo, cominciando dal nome.
Nome, descrizione estesa e descrizione breve
Il primo elemento che dovrai decidere del tuo prodotto è il suo nome. Questo, chiaramente, sarà il nome con cui apparirà nel tuo negozio e tramite il quale potrà essere trovato tramite la funzione di ricerca, per questo sceglilo con attenzione.
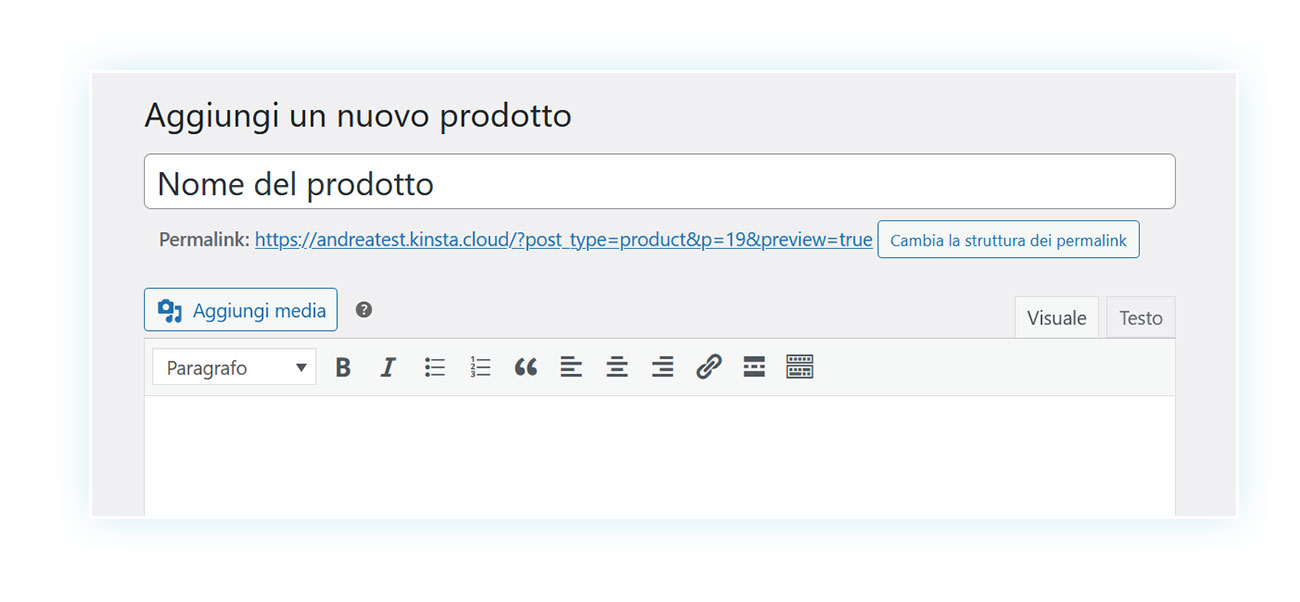
Per decidere il nome del prodotto, non devi far altro che riempire la prima sezione che appare nella pagina aperta in precedenza, subito sotto “Aggiungi un nuovo prodotto“:

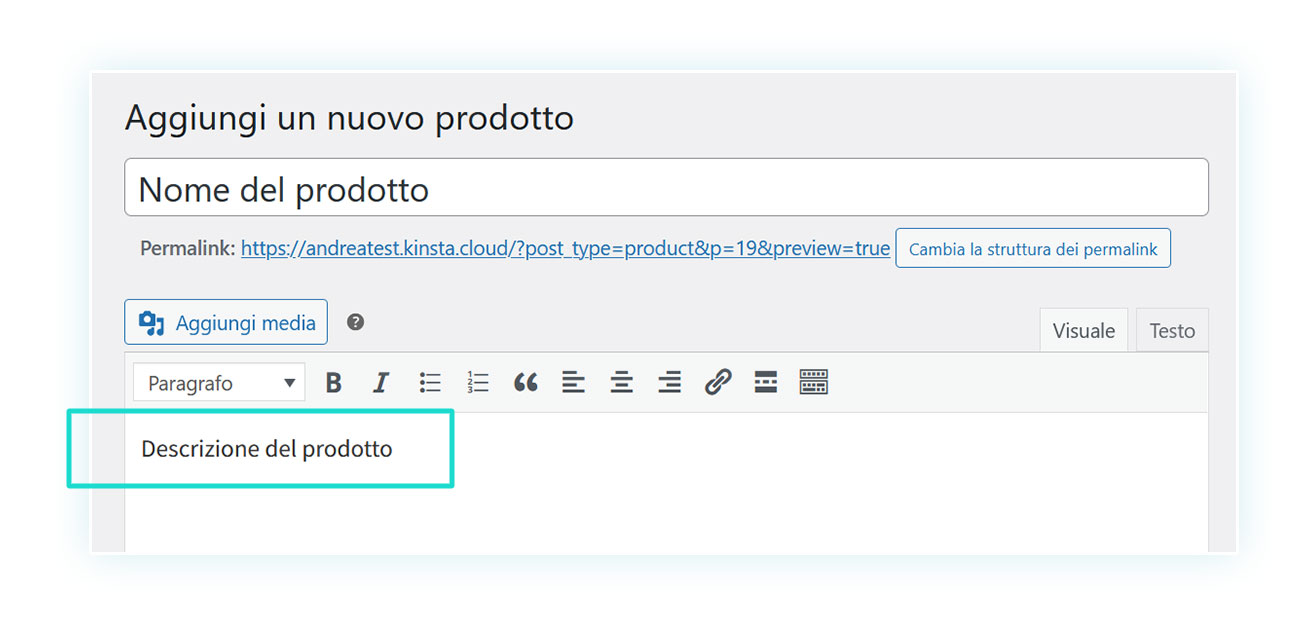
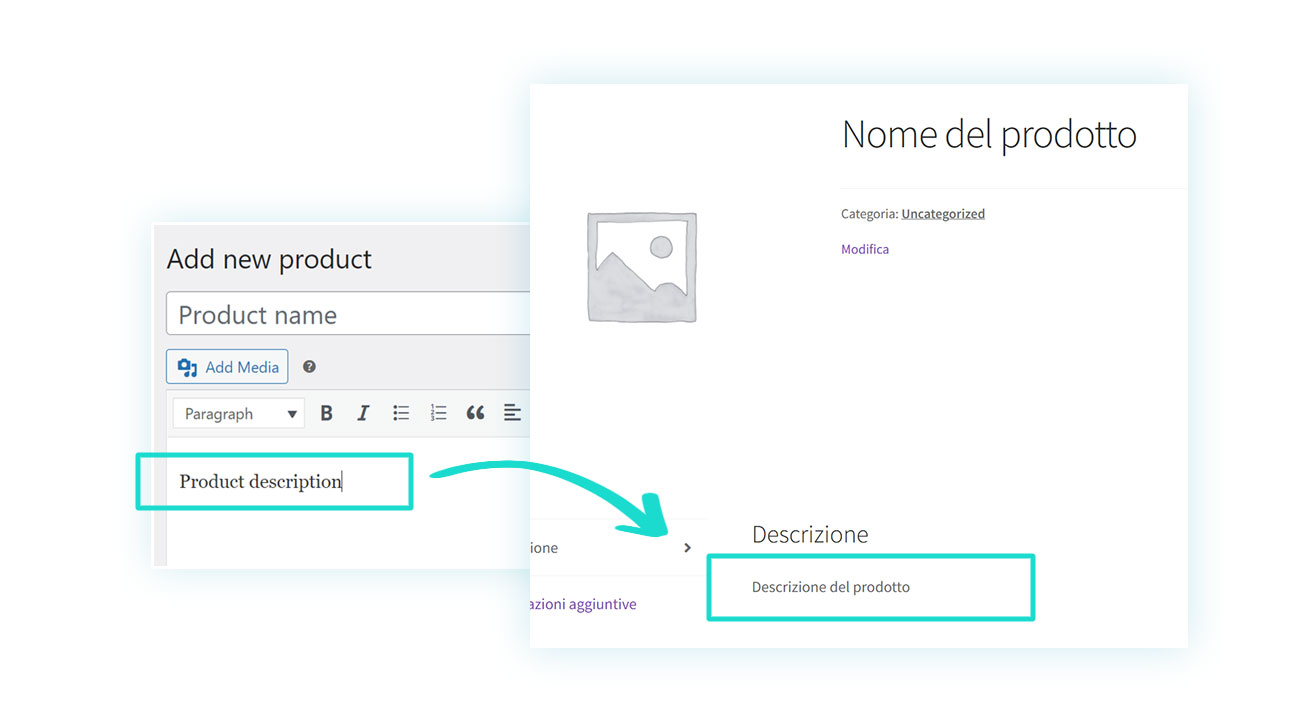
Una volta deciso il nome, è necessario inserire la descrizione nella sezione sottostante. La descrizione non deve comprendere il prezzo, il peso o le dimensioni, in quanto queste informazioni verranno mostrate altrove.

Attenzione però: un errore molto comune è quello di considerare questa descrizione come quella che normalmente appare accanto al prodotto, ma purtroppo non è così.
WooCommerce, infatti, permette di inserire due testi di approfondimento: una breve descrizione del prodotto che si troverà accanto all’immagine (e quindi sarà tra i primi testi ad essere letti) e una descrizione più lunga che si troverà nella parte inferiore della pagina.
Il testo che andrai a scrivere in questa sezione, quindi, apparirà in questa posizione:

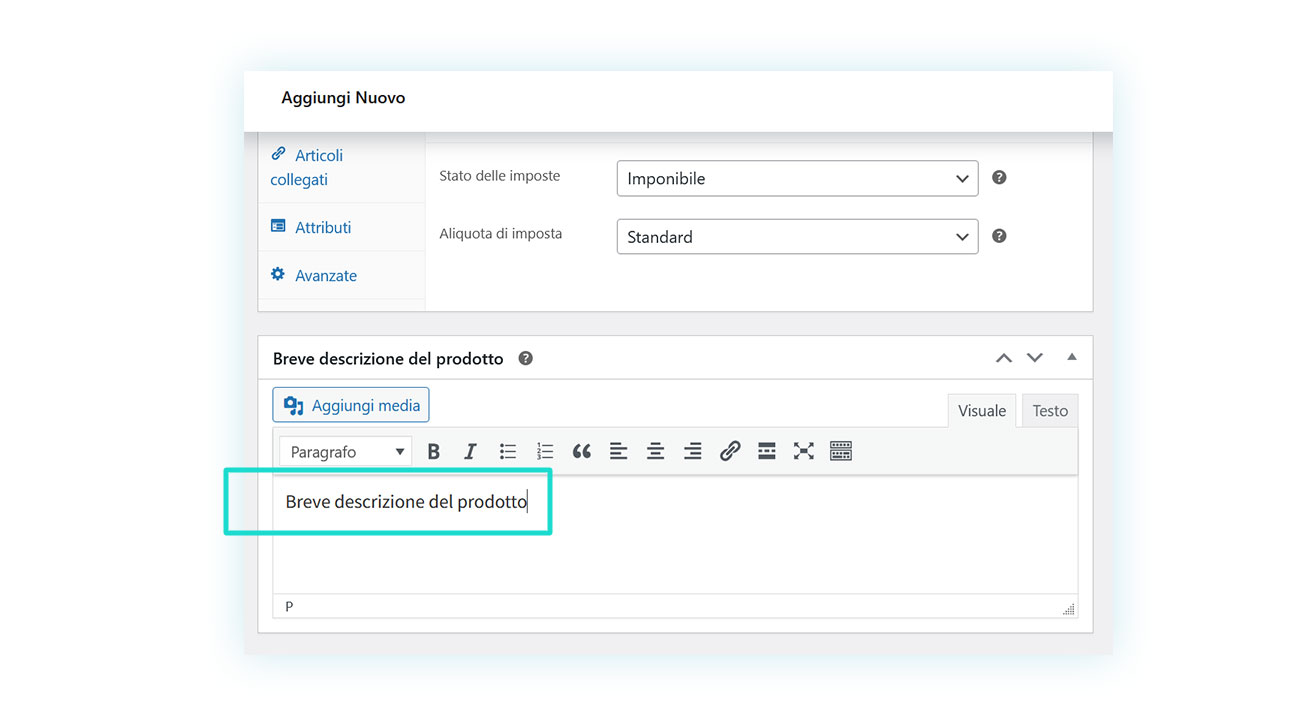
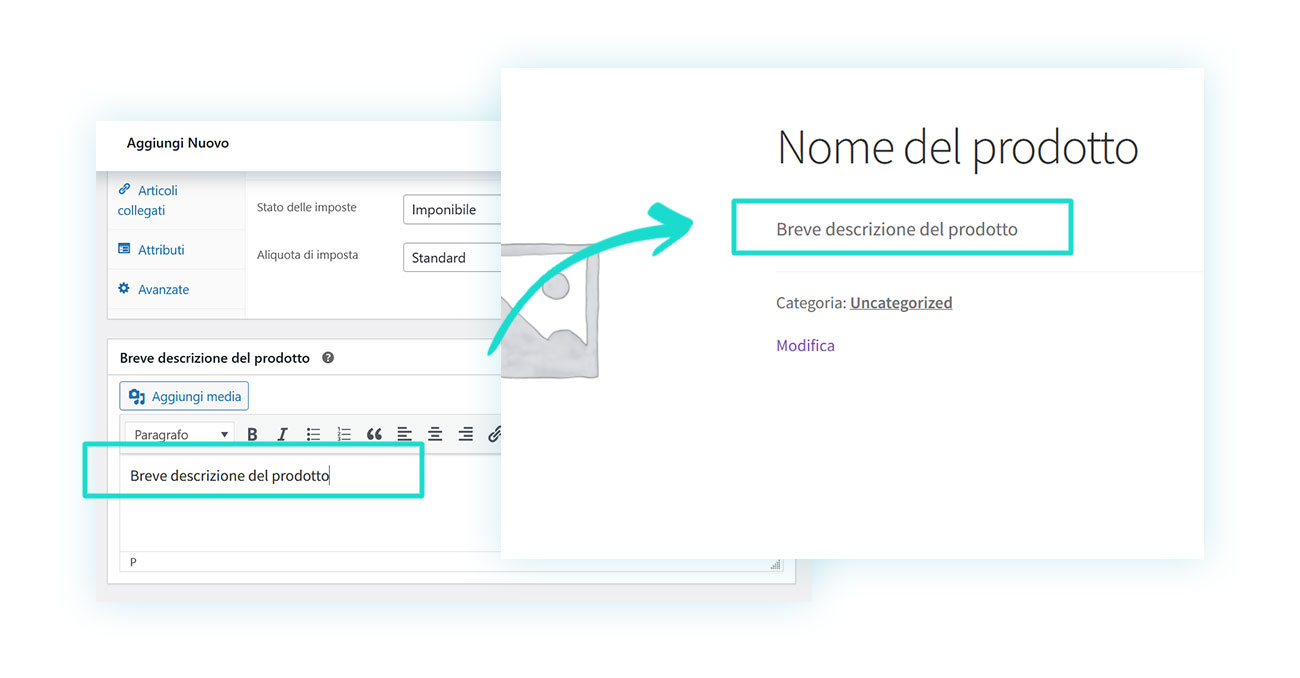
Mentre, se vuoi aggiungere la descrizione superiore, dovrai scorrere fino alla fine della pagina e inserirla nella sezione “Breve descrizione del prodotto“:

La quale, quindi, apparirà in questa posizione:

Immagine del prodotto e galleria prodotto
Se il nome e la descrizione sono sicuramente elementi fondamentali, l’immagine che verrà mostrata al cliente durante la navigazione del tuo negozio è uno dei fattori più cruciali per convertire una vendita.
È importante, quindi, non solo scegliere una buona immagine di copertina, ma anche aggiungere (dove possibile) una galleria per permettere al cliente di osservare meglio il prodotto prima di acquistarlo.
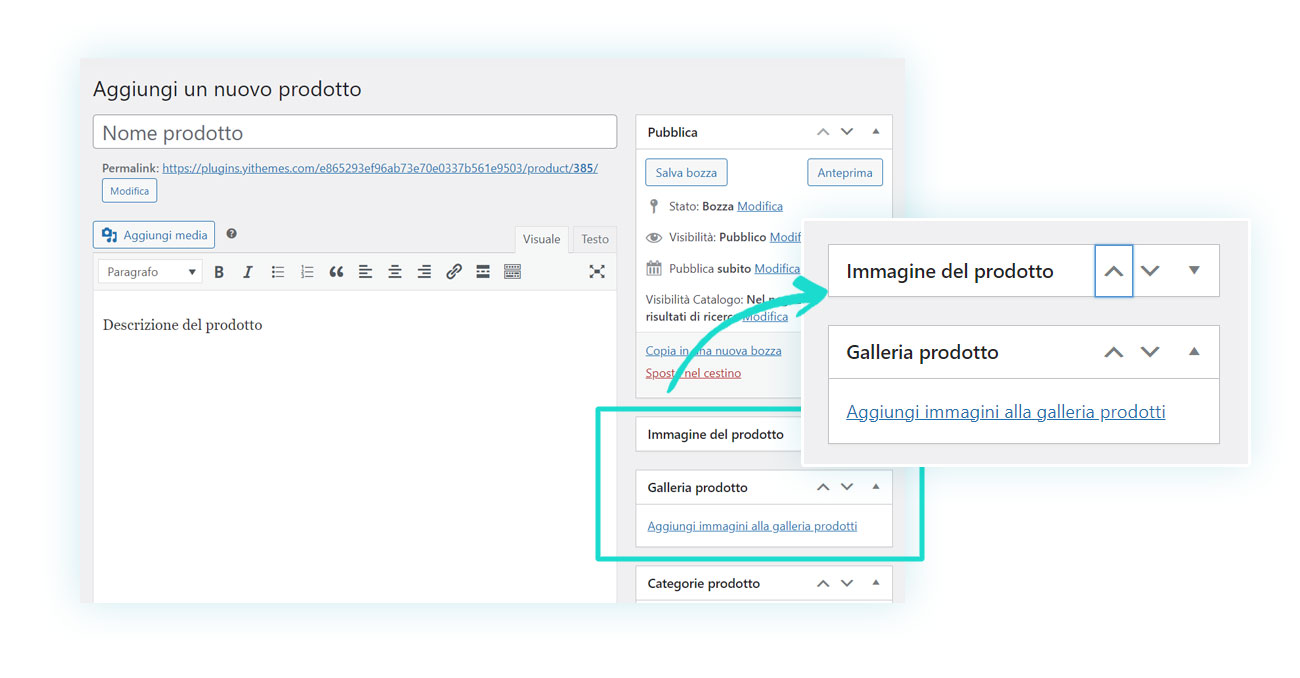
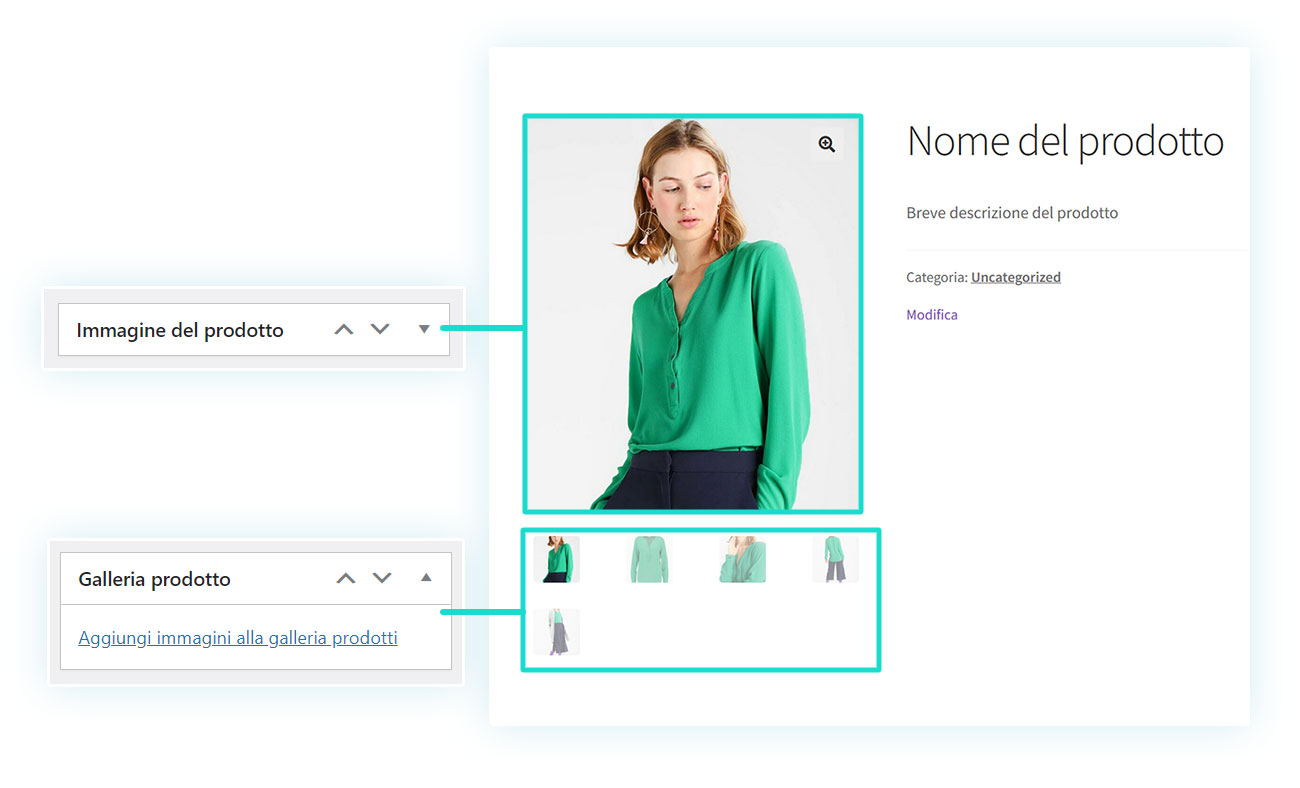
Vediamo quindi come fare: per prima cosa devi spostarti sul lato destro della pagina. Sotto la sezione “Pubblica“, di cui parleremo in seguito, troverai la scheda “Immagine del prodotto” e “Galleria Prodotto“:

Cosa cambia tra una scheda e l’altra? L’immagine del prodotto è quella principale, la copertina se vuoi, che apparirà nel catalogo di vendita e verrà mostrata con dimensioni maggiori una volta aperto il prodotto.

La galleria, invece, sono tutte le immagini rese disponibili del prodotto, con la possibilità di essere ingrandite e visualizzate dal cliente (evita quindi di aggiungere l’immagine principale alla galleria per evitare che si ripeta).
Facendo un esempio, se stai vendendo uno shampoo, nell’immagine del prodotto verrà mostrato il flacone con l’etichetta e nella galleria potresti mostrare il retro con gli ingredienti e le istruzioni.
Una volta inserite le immagini necessarie, sarai a buon punto nella creazione del prodotto.
Categorie e Tag
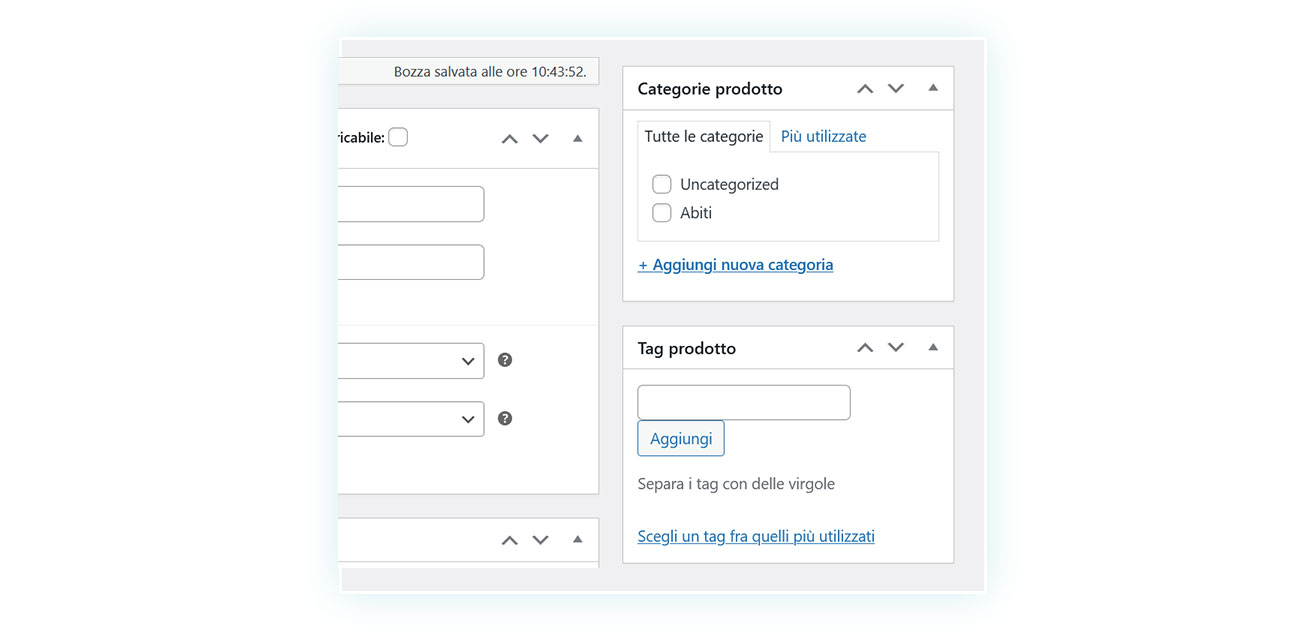
Dato che ci troviamo sulla parte destra della pagina, completiamo questa parte della guida parlando delle ultime due schede che puoi trovare subito sotto quella della galleria. Parliamo delle “Categorie prodotto” e dei “Tag Prodotto“:

Entrambi questi elementi servono a permettere una migliore navigazione del tuo negozio ai clienti, dando la possibilità di filtrare i prodotti in base alle categorie o ai tag associati ad essi.
Le categorie sono, come potresti intuire, una divisione dei prodotti in base ai loro tipi. In un negozio di vestiti, ad esempio, potresti trovare categorie come “pantaloni”, “magliette”, “camicie” e molto altro.
In questo modo, un cliente che necessita di un particolare capo di vestiario può cliccare direttamente su una delle categorie che gli interessano invece di navigare casualmente nel negozio.
Anche i tag svolgono la medesima funzione, ma sono solitamente più specifici delle categorie. Seguendo l’esempio di prima, se la categoria è “Pantaloni”, i tag potrebbero essere “Bermuda”, “Shorts”, “Jeans” e altro ancora.
Chiaramente questa distinzione è in realtà una sfumatura che cambia da venditore a venditore: ci sono negozi che fanno uso solo delle categorie e altri che utilizzano anche i tag, non ti resta che provare.
Dati del prodotto
Arriviamo, quindi, all’ultima sezione della pagina del prodotto: i suoi dati. Questa si trova tra le due descrizioni ed è divisa in sei schede diverse, che vedremo in seguito.

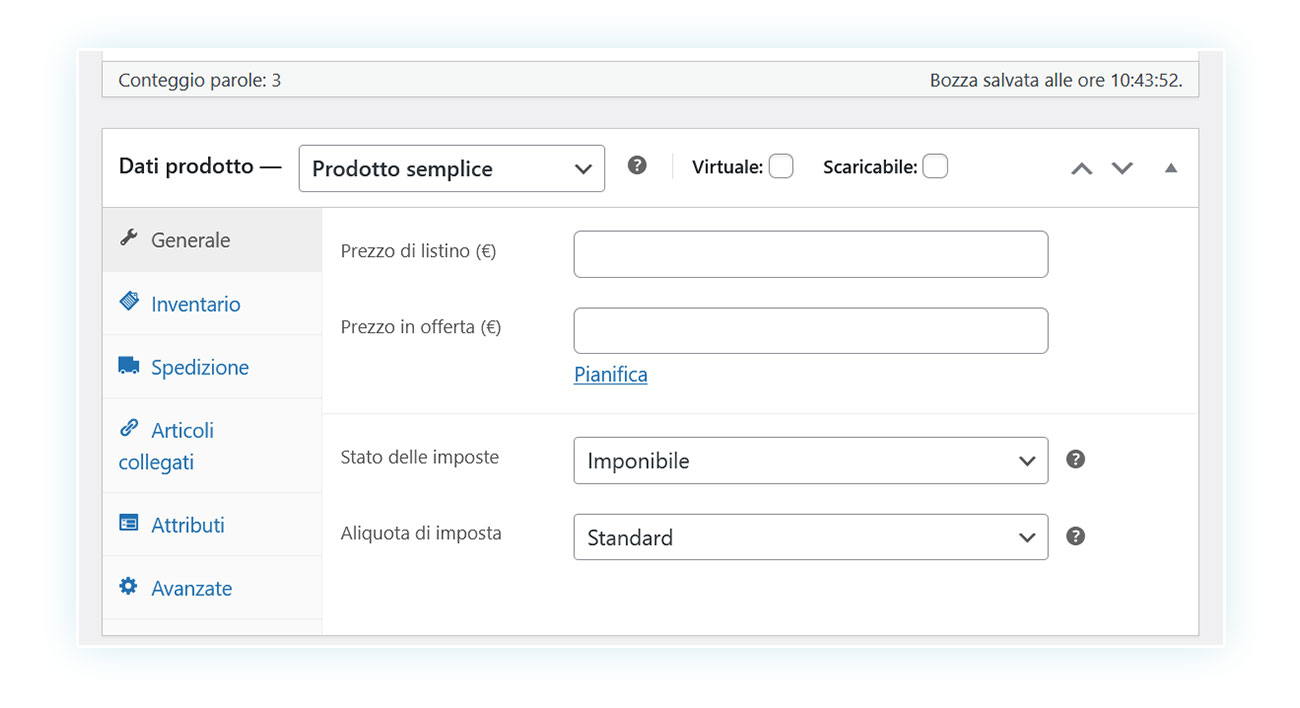
Prima però di addentrarci nelle varie schede, è importante osservare la parte superiore di questa sezione poiché fondamentale nella creazione del prodotto: accanto alla dicitura “Dati Prodotto“, infatti, è possibile scegliere nel menù a tendina che tipo di prodotto stiamo vendendo.
Dato che questa parte della guida verte sulla creazione di un prodotto semplice, abbiamo lasciato questa impostazione, ma in seguito vedremo quali sono le nostre altre opzioni.
Inoltre, accanto a questo menu a tendina si trovano due opzioni: “Virtuale” e “Scaricabile“, entrambe opzioni necessarie per la vendita di un articolo digitale (anch’esso affrontato in seguito).
Sezione generale

Nella prima sezione è possibile impostare i seguenti valori:
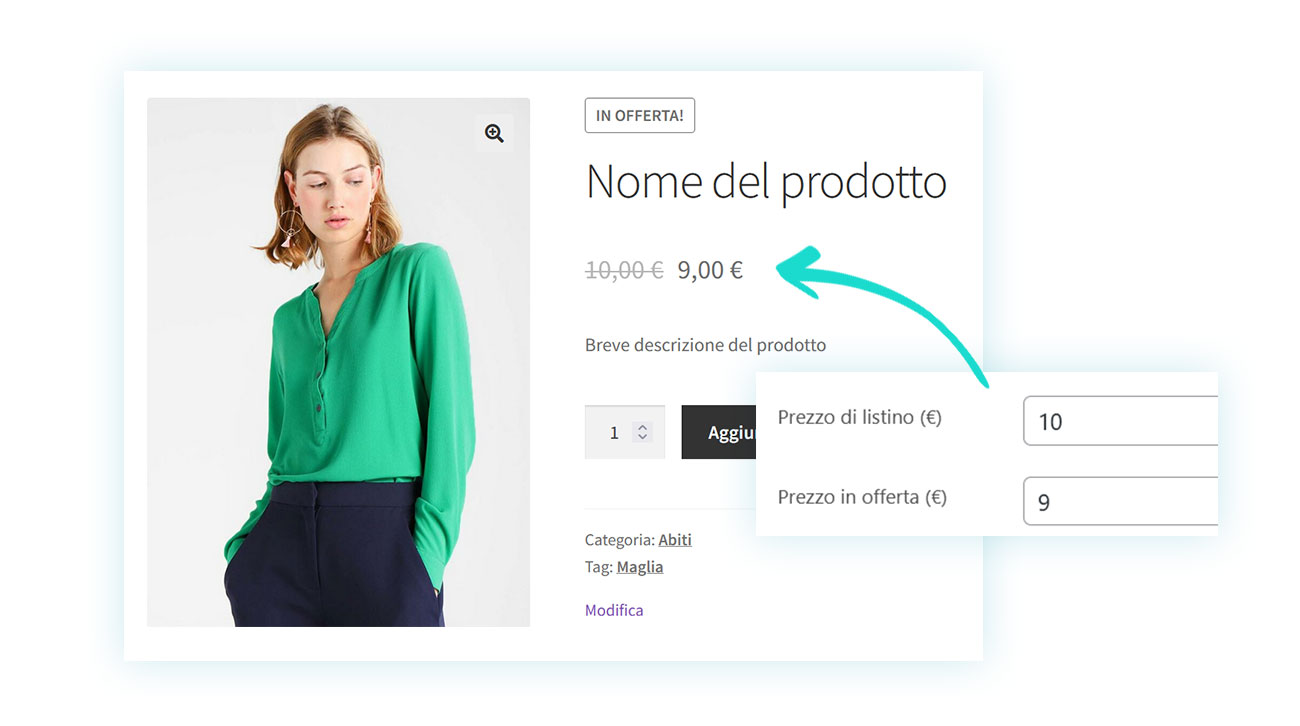
- Prezzo di listino – Ovvero il prezzo standard del prodotto.
- Prezzo in offerta – Ovvero il prezzo scontato (se vuoi farlo) a cui puoi vendere il prodotto.
- Stato delle imposte – Dove è possibile determinare se le imposte si applicano all’intero prezzo del prodotto, solo al costo di spedizione o se non si applicano proprio.
- Aliquota di imposta – Dove puoi scegliere il tipo di imposta che si applica al tuo prodotto.
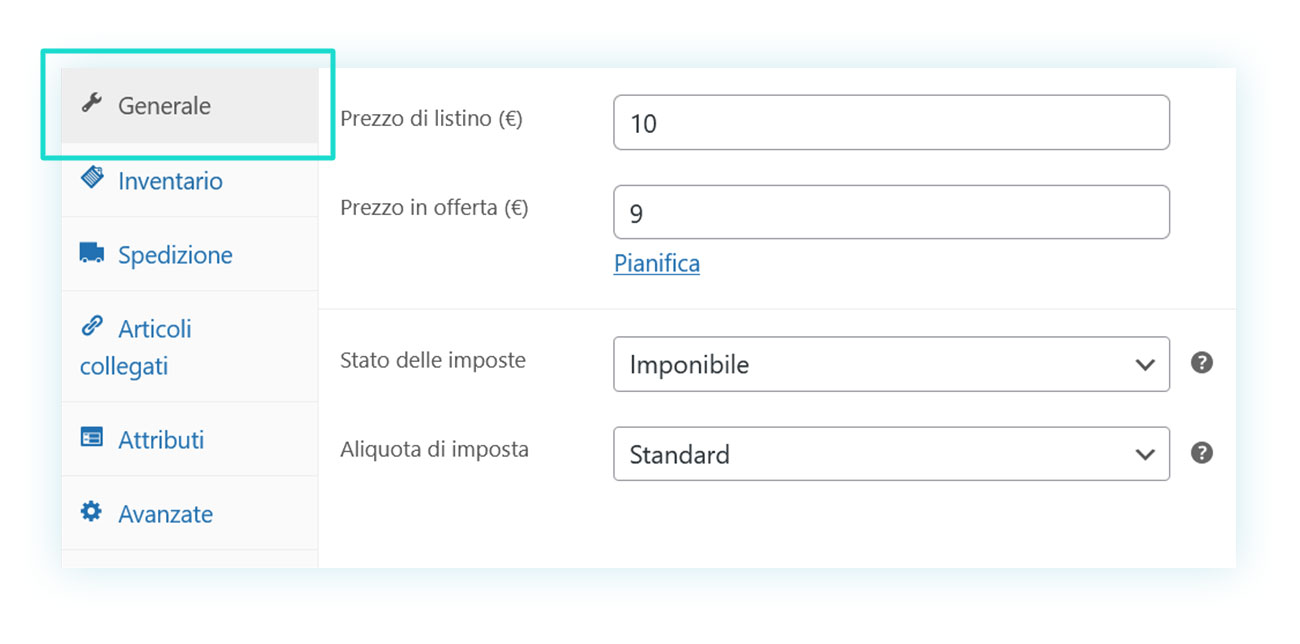
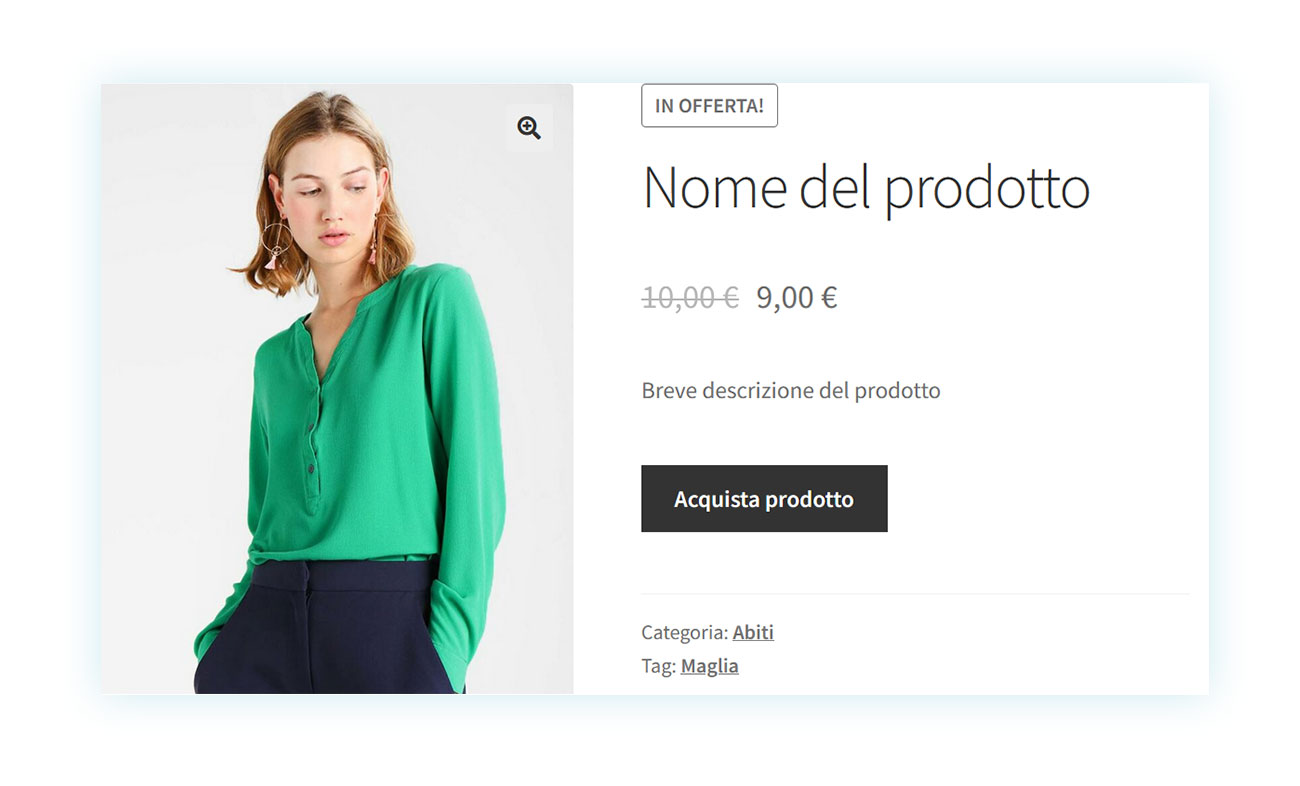
Impostando un prezzo di listino di 10€ e un prezzo in offerta pari a 9, ecco come apparirà il prodotto:

Sezione inventario

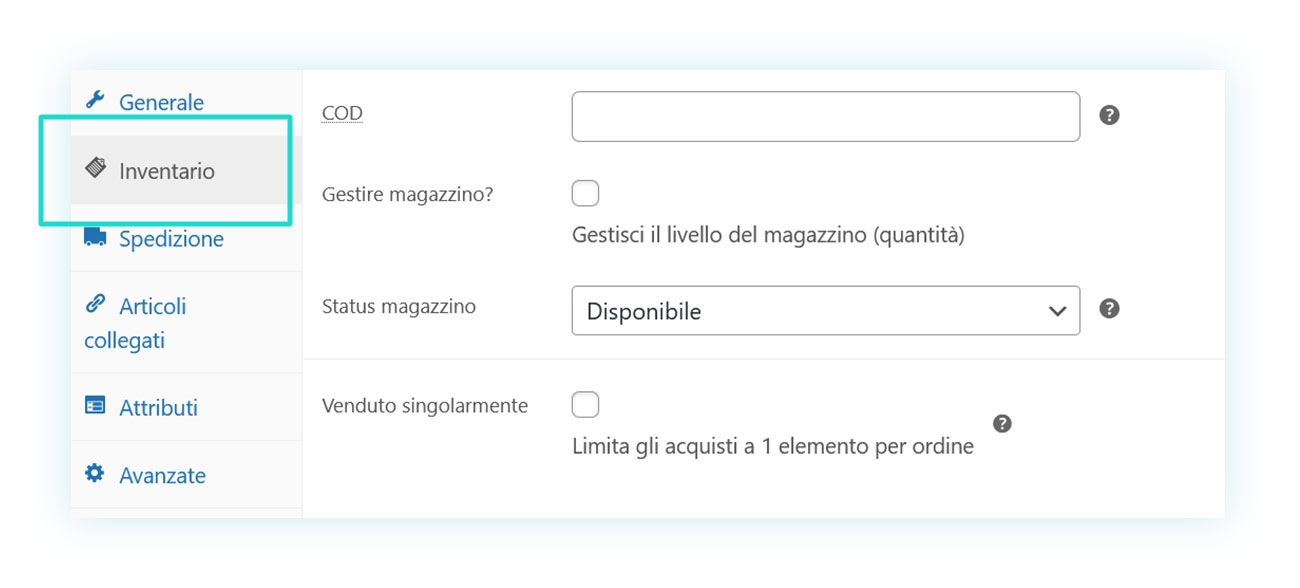
La seconda sezione permette la gestione dell’inventario. Di base al suo interno si trovano quattro voci, ovvero:
- COD – Il quale è un codice univoco di identificazione che vuoi dare ai tuoi prodotti.
- Gestire magazzino? – Opzione ti permette di attivare una gestione del numero di prodotti nell’inventario (vedremo a breve in che modo funziona).
- Status magazzino – Opzione disabilitata in caso tu abbia abilitato la gestione dell’inventario, che ti permette di specificare se il prodotto è disponibile o meno per la vendita.
- Venduto singolarmente – Un’opzione che non permette di acquistare più volte lo stesso prodotto in un singolo ordine.
Solitamente un articolo viene venduto singolarmente nel caso in cui si parli di prodotti a tiratura limitata o fatti a mano.
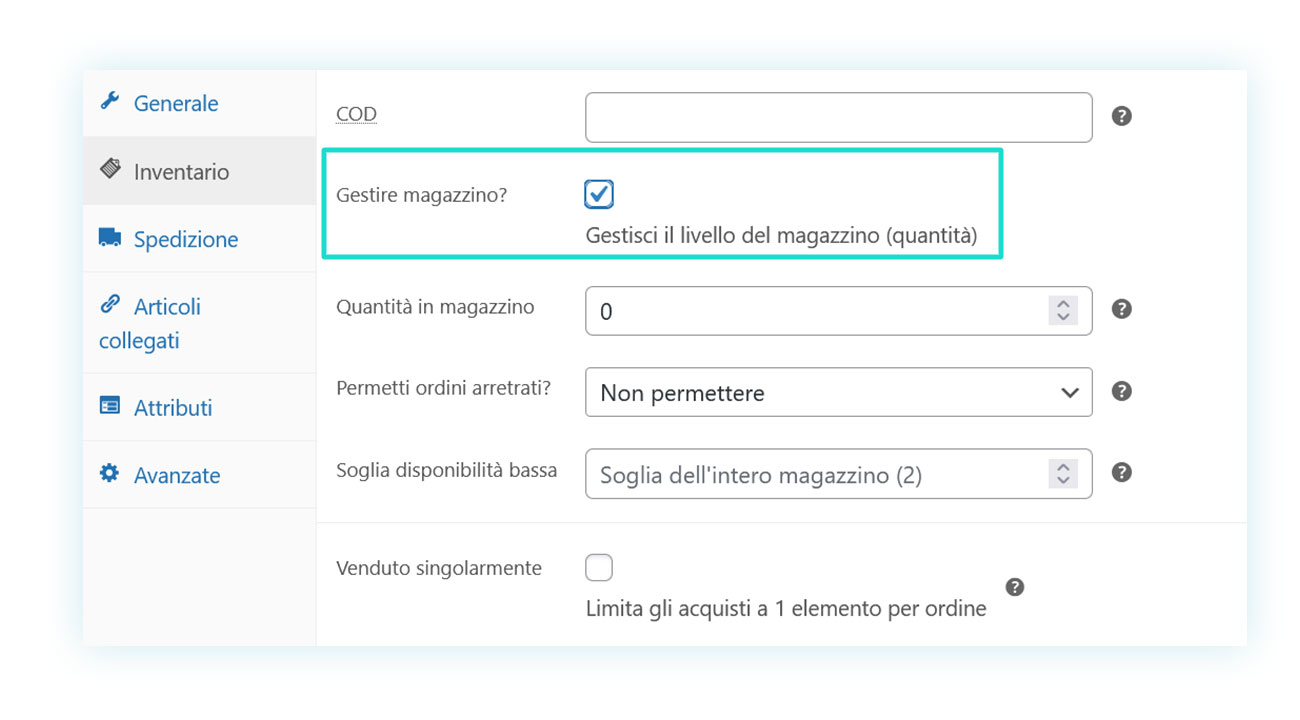
Nel caso tu abbia abilitato la gestione del magazzino, ecco come apparirà la sezione:

Come puoi vedere, abilitando quest’opzione potrai inserire il numero di prodotti in magazzino, il quale calerà automaticamente in base alle vendite nel negozio online. È inoltre possibile abilitare gli ordini arretrati e impostare una soglia di disponibilità bassa.
Quest’ultima opzione permette di indicare il valore della quantità del magazzino che, una volta raggiunto, ti invierà una notifica per ricordarti di rifornire il magazzino stesso.
Nel caso in cui la quantità di prodotti disponibili dovesse raggiungere lo zero, ecco come apparirà il prodotto al cliente:

Sezione spedizione

Nell’articolo sulla configurazione di WooCommerce, abbiamo visto come impostare la classe di spedizione per i tuoi prodotti, e in questa sezione è possibile assegnarla per permettere la vendita corretta dei tuoi articoli.
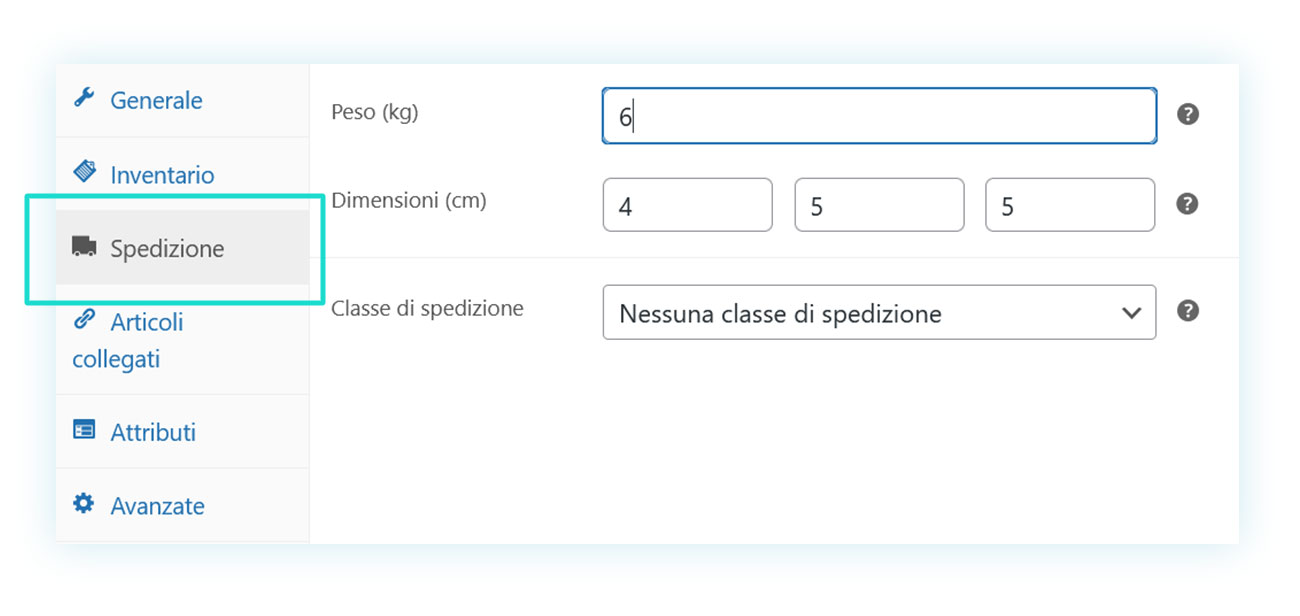
In “Spedizione”, infatti, è possibile determinare:
- Il peso dell’articolo;
- Le dimensioni (lunghezza, larghezza e altezza);
- La classe di spedizione.
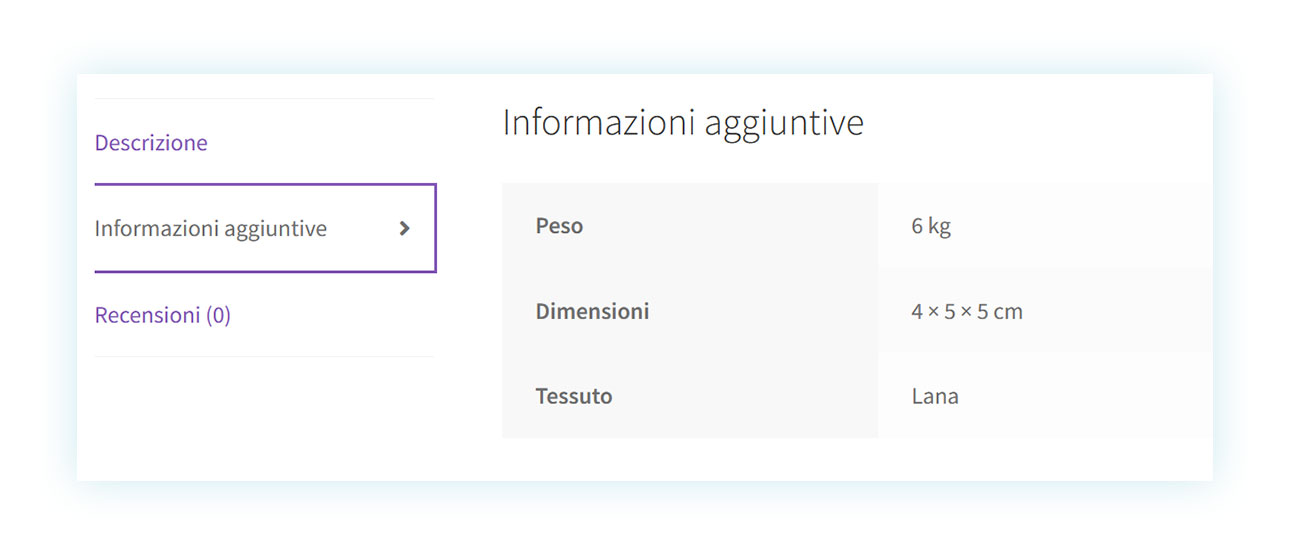
Il peso e le misure dell’oggetto sono importanti per due aspetti: da una parte potresti voler utilizzare un plugin esterno per permettere di cambiare il costo di spedizione in base al peso o alle dimensioni, dall’altra potresti voler anche solo mostrare questi attributi nella pagina del prodotto, poiché importanti per il cliente.
In particolare per determinati oggetti, come mobili ed elettrodomestici, le dimensioni e il peso hanno un’importanza fondamentale ai fini dell’acquisto.
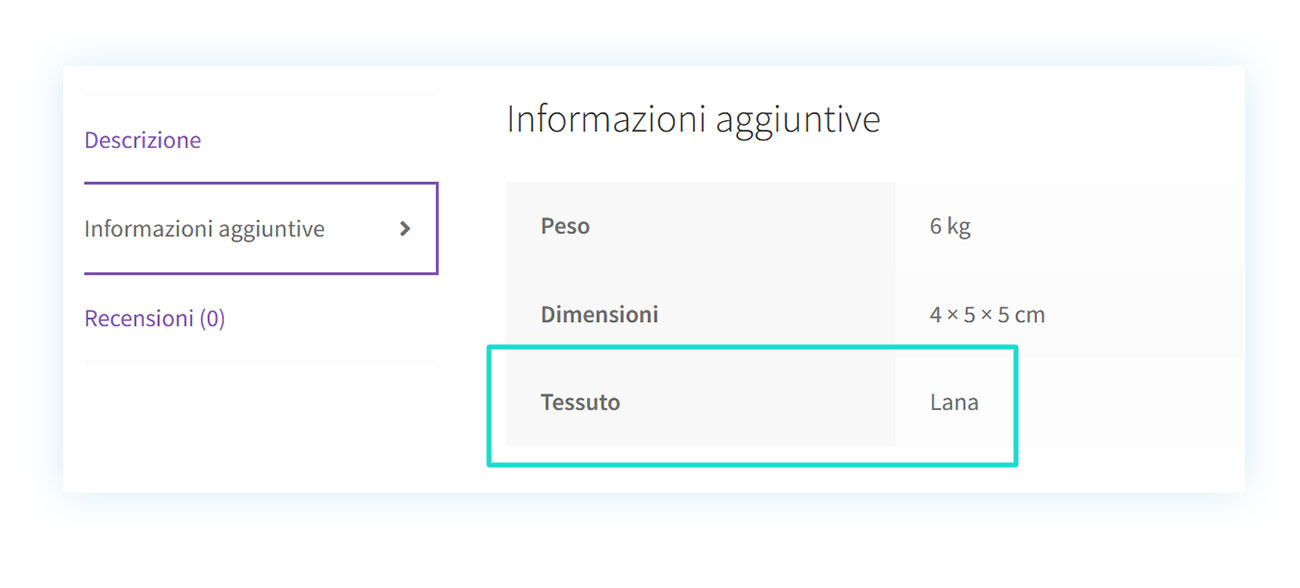
Queste informazioni verranno mostrate in questo modo nella pagina prodotto:

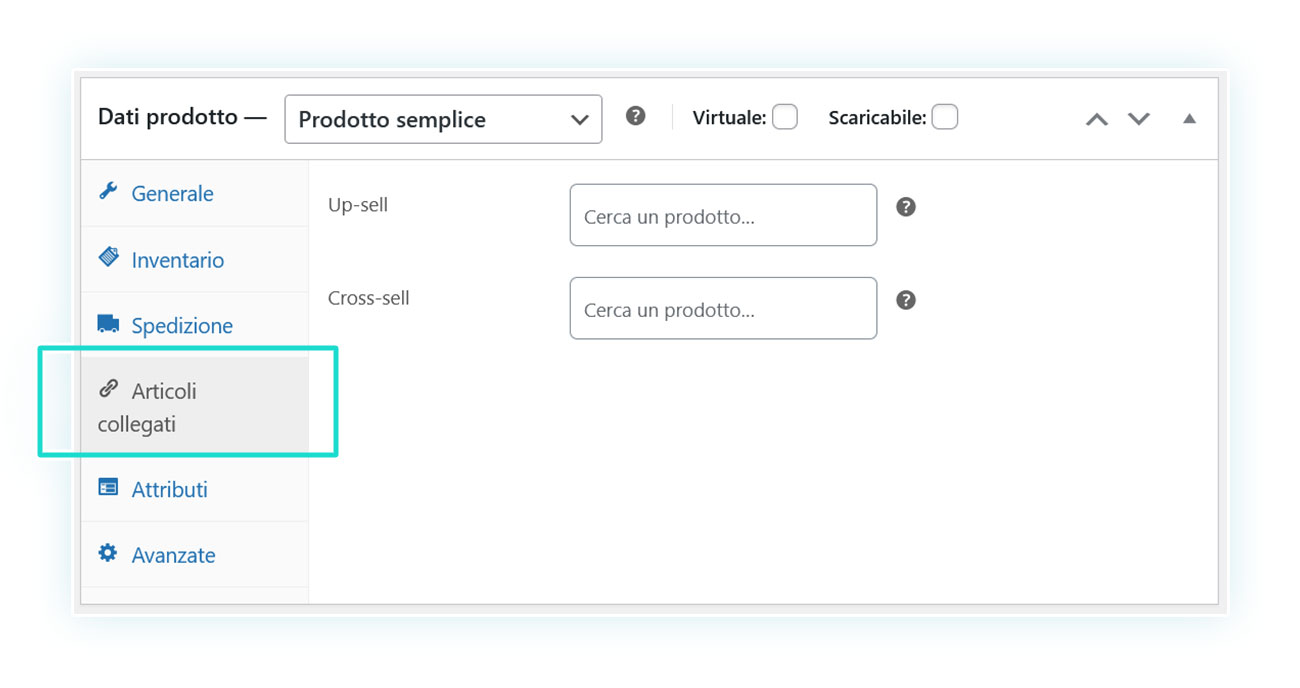
Sezione articoli collegati

In “Articoli collegati” è possibile utilizzare due delle tecniche di marketing più famose e popolari online, ovvero l’Up-sell e il Cross-sell. In entrambi i casi è possibile specificare un articolo che verrà proposto o in alternativa a questo specifico prodotto (Up-sell) o come acquisto aggiuntivo nel carrello (Cross-sell).
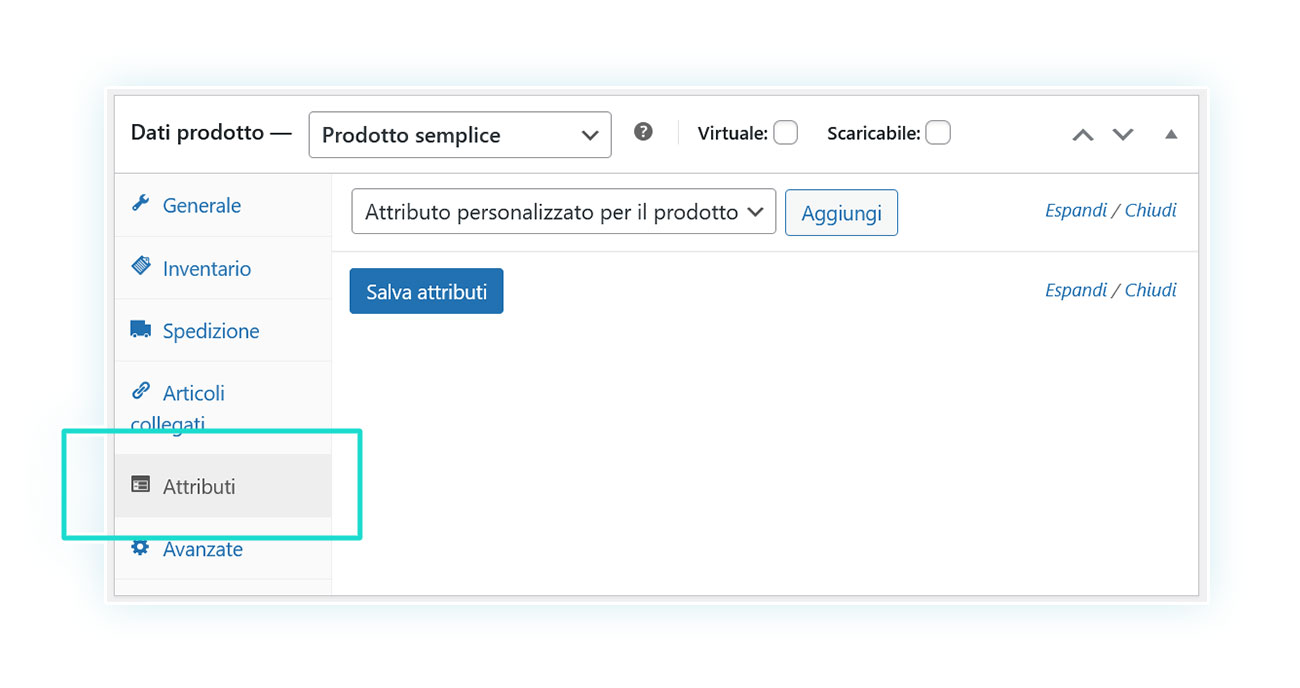
Sezione attributi

Oltre alle dimensioni e al peso, potresti voler inserire degli attributi personalizzati che appariranno nella medesima posizione. Se, ad esempio, stai vendendo una maglia, potresti voler specificare il suo tipo di tessuto.
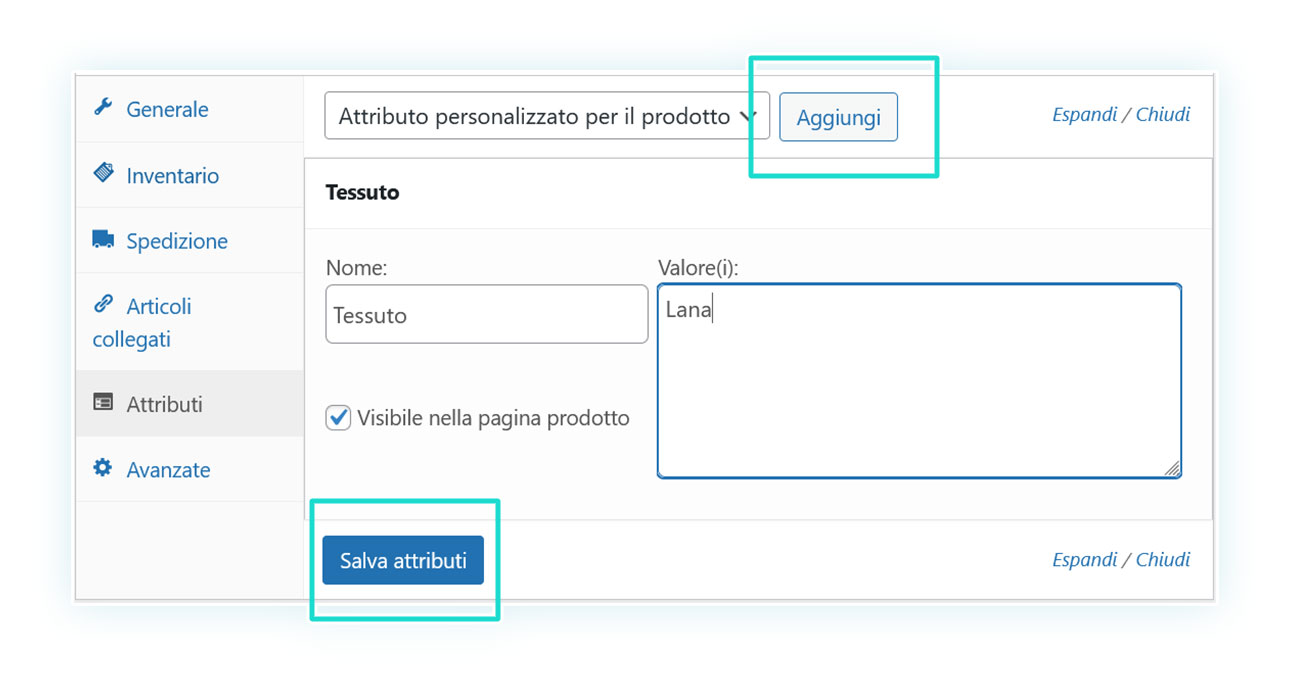
In questo caso non devi far altro che cliccare su “Aggiungi” e ti appariranno due campi da riempire:

Una volta inseriti i valori che vuoi che appaiano, non ti resta che cliccare su “Salva attributi” e questi appariranno in questo modo:

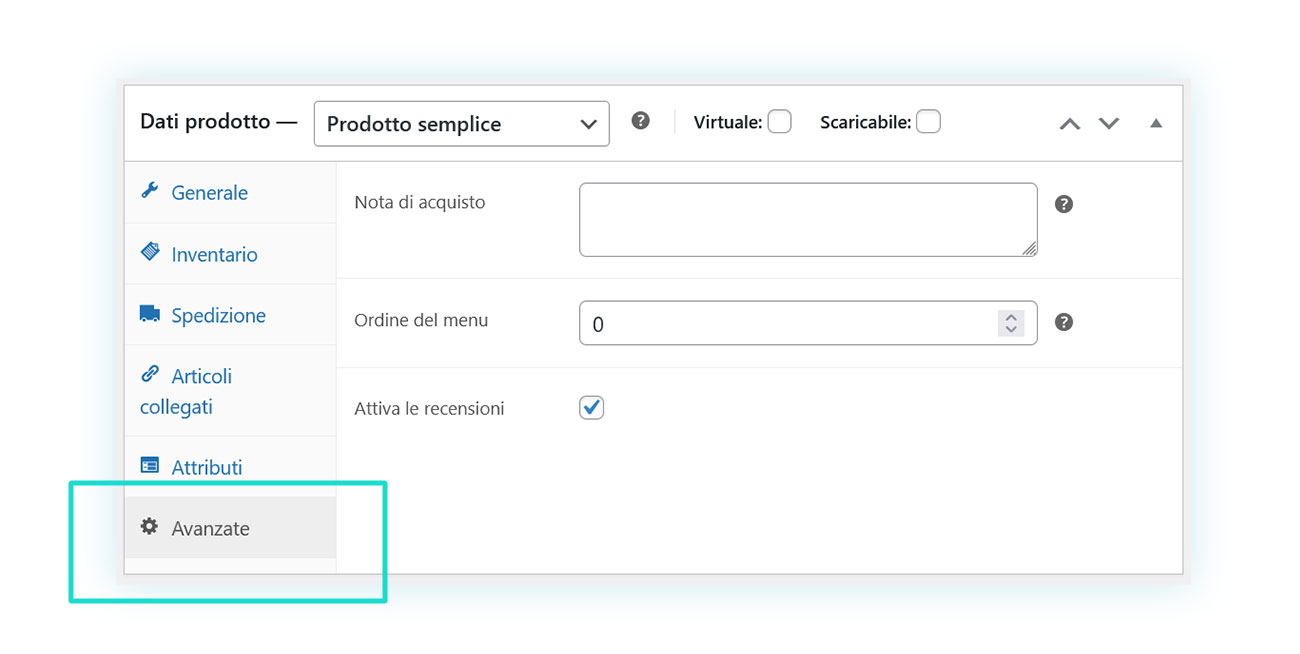
Sezione avanzate

Infine, troviamo la sezione “Avanzate”, dove è possibile decidere in particolare due funzioni molto utili.
La prima permette di inserire una nota personalizzata che il cliente riceverà al momento dell’acquisto, e la seconda permette di attivare o disattivare le recensioni.
Finite queste impostazioni, avrai completato il tuo prodotto semplice. Come vedrai in seguito, se conosci la procedura per la creazione dei prodotti semplici, avrai anche la soluzione per tutte le altre tipologie, in quanto esse si basano proprio su di essa.
Come aggiungere un prodotto grouped su WooCommerce
Questa tipologia di prodotto potrebbe essere quella meno intuitiva in un primo momento ma, come vedrai a breve, in realtà è molto semplice da capire.
I prodotti grouped sono semplicemente delle raccolte, che prendono un prodotto venduto singolarmente e lo uniscono a un altro, vendendoli insieme.
Potresti, ad esempio, vendere un rasoio elettrico, una schiuma da barba e un pettine come prodotti singoli e poi raggrupparli tutti in un unico prodotto grouped chiamato “Kit da barba”.
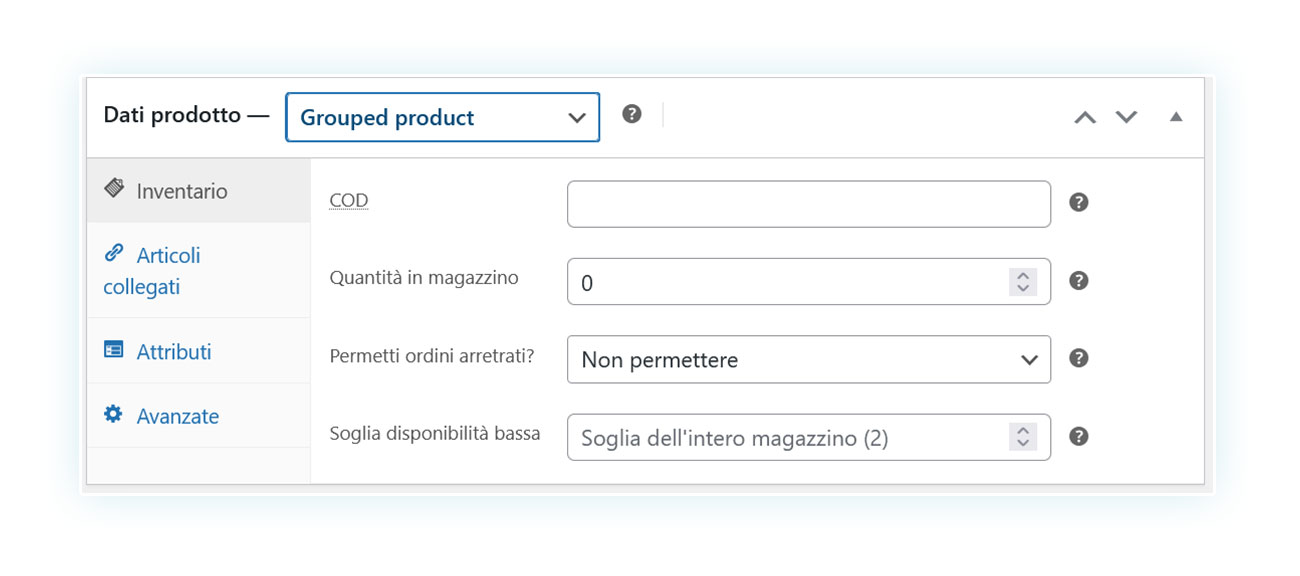
Per fare questo, devi creare tutti i prodotti semplici secondo la procedura che abbiamo visto in precedenza, quindi creare un prodotto grouped selezionandolo nella sezione “Dati prodotto”:

Come puoi vedere, la maggior parte delle sezioni risulta vuota o è proprio scomparsa: d’altronde la spedizione, il prezzo e l’inventario sono tutti legati ai singoli prodotti e non devi quindi specificarli in questo momento.
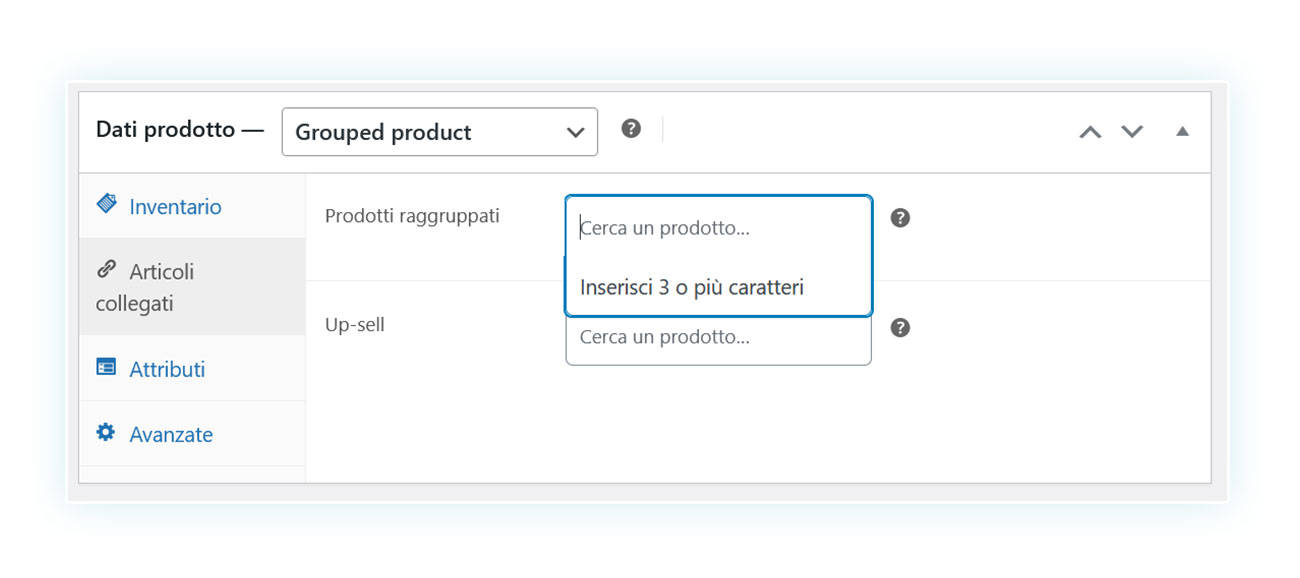
Una volta creato il tuo prodotto grouped, con tanto di informazioni e foto, non devi far altro che andare in “Articoli collegati” e scegliere i prodotti da inserire in questa collezione:

Come aggiungere un prodotto esterno/affiliate su WooCommerce
Una terza categoria di prodotti che puoi proporre sul tuo sito è di tipo affiliazione. Si tratta di un prodotto esterno e quindi non venduto direttamente nel tuo negozio, ma che può essere presentato come tale.
In questo modo potrai personalizzarlo con tanto di prezzo e descrizione, per poi reindirizzare il cliente verso il link di affiliazione e guadagnare così la percentuale.
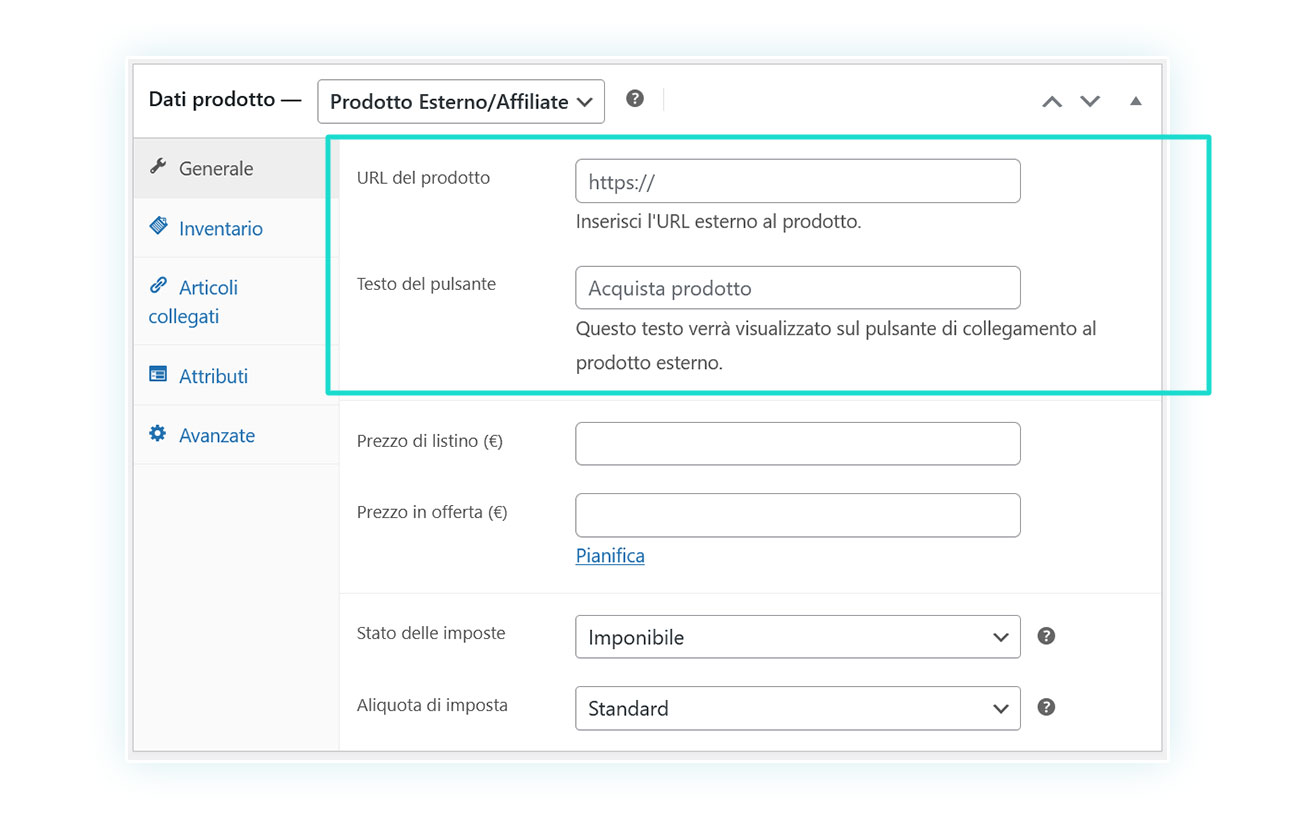
Per fare questo, è necessario tornare nella parte superiore dei “Dati prodotto” e nel menu a tendina scegliere “Prodotto Esterno/Affiliate”:

Passando a questa tipologia di prodotti, noterai che diverse cose cambiano in questa sezione. Tra le più importanti abbiamo che la sezione “Spedizione” scompare (dato che il prodotto verrà venduto altrove) e la sezione “Generale” subisce una netta modifica.
I nuovi campi prevedono:
- URL del prodotto – Dove andrai a inserire il link di affiliazione/esterno.
- Testo del pulsante – Per specificare che label apparirà sul pulsante: potrebbe essere un classico “Acquista prodotto” o un più specifico “Compra sul sito dedicato”.

Per il resto, la aggiunta di questi prodotti non è differente rispetto a quella del prodotto semplice.
Come aggiungere un prodotto variabile su WooCommerce
Cosa è un prodotto variabile? Si tratta di prodotti che possono essere venduti in diverse forme. Pensa a una maglia: lo stesso prodotto viene venduto in taglie e colori diversi, ma fortunatamente non è necessario creare un nuovo prodotto per ognuna di queste variazioni.
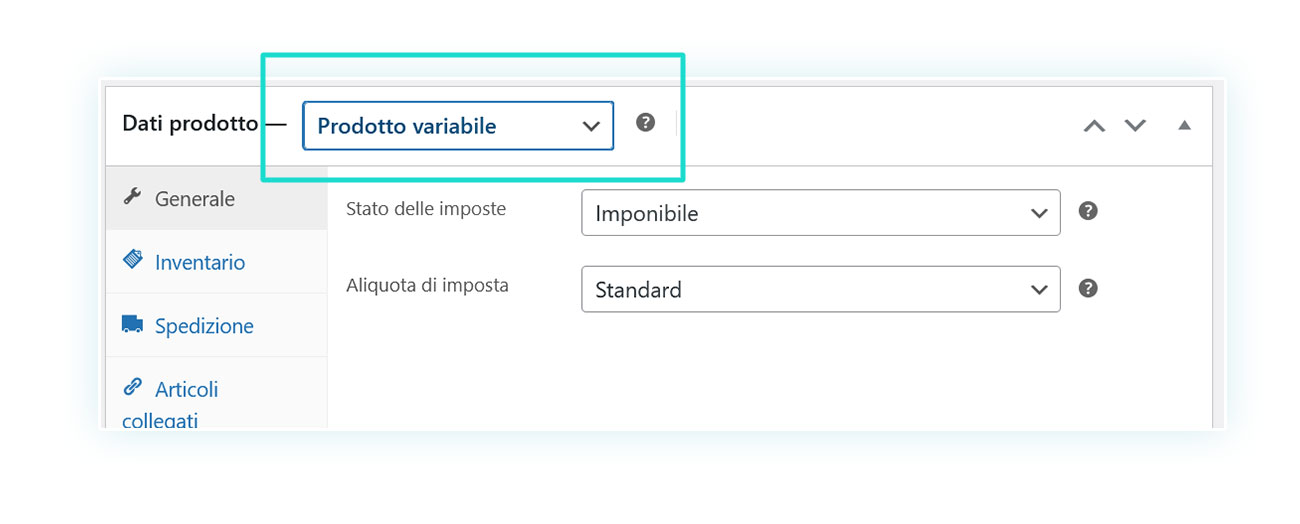
Per farlo non devi far altro che tornare nel menu a tendina per la selezione del tipo di prodotto e scegliere “Prodotto Variabile”:

Potrai notare immediatamente due cose: la prima è che il prezzo è sparito dalla sezione generale (in quanto ogni variabile avrà il suo prezzo specifico) e la seconda è che a lato è comparsa la sezione “Variazioni”.
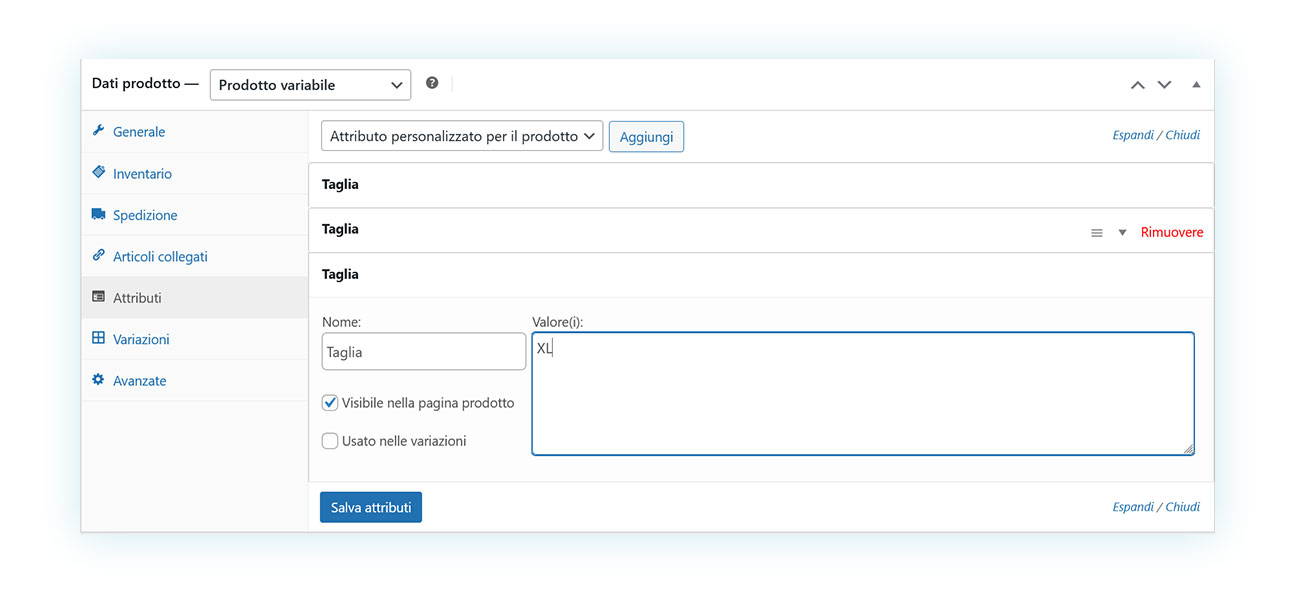
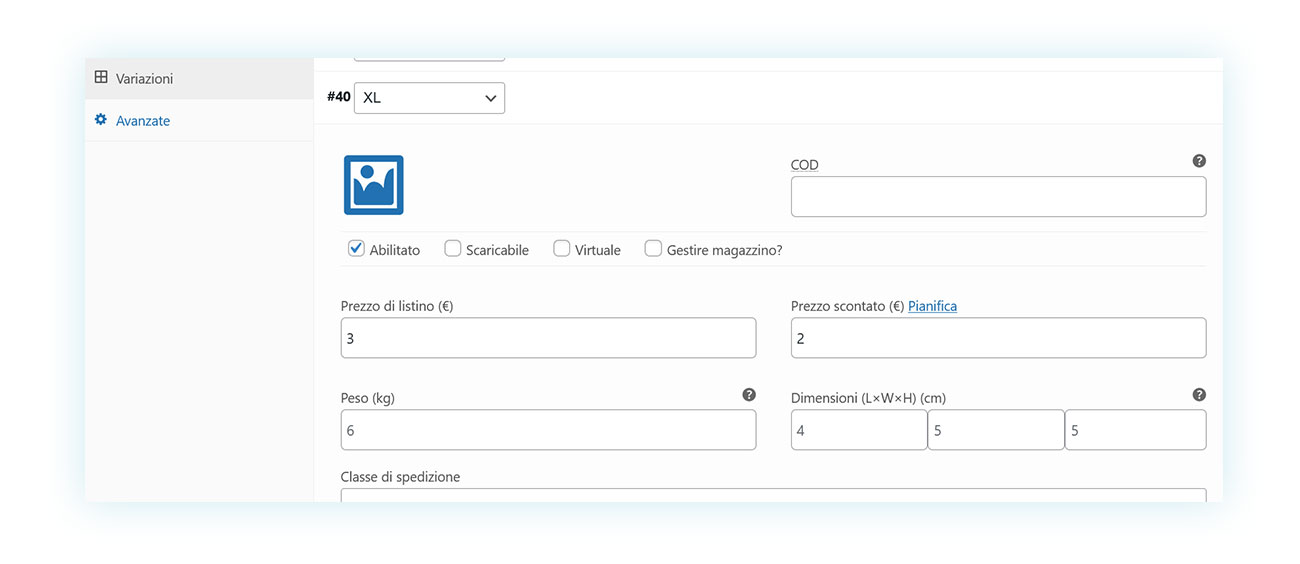
Le variazioni sono strettamente legate agli attributi, di cui abbiamo già parlato in precedenza. Per questo motivo potrai creare una variazione per ogni attributo. Nell’esempio riportato, noi abbiamo creato l’attributo “XL” legato al tipo di taglia:

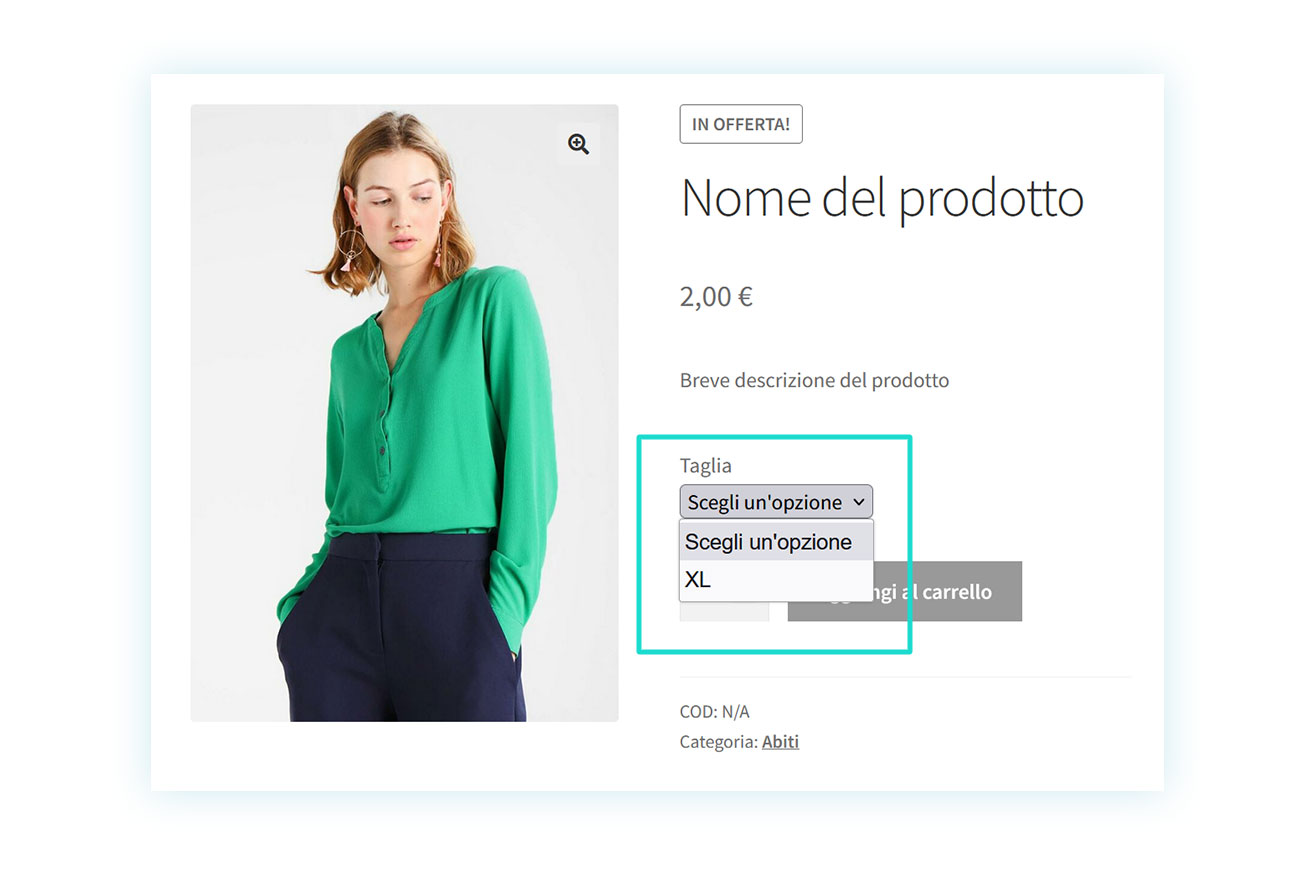
Una volta creata la variazione, è possibile inserire tutti i dati come faremmo normalmente per un prodotto semplice ed essa apparirà ai clienti con un menu a scelta.

Non ti resta che ripetere l’operazione per tutte le taglie presenti:

Come creare un prodotto digitale su WooCommerce
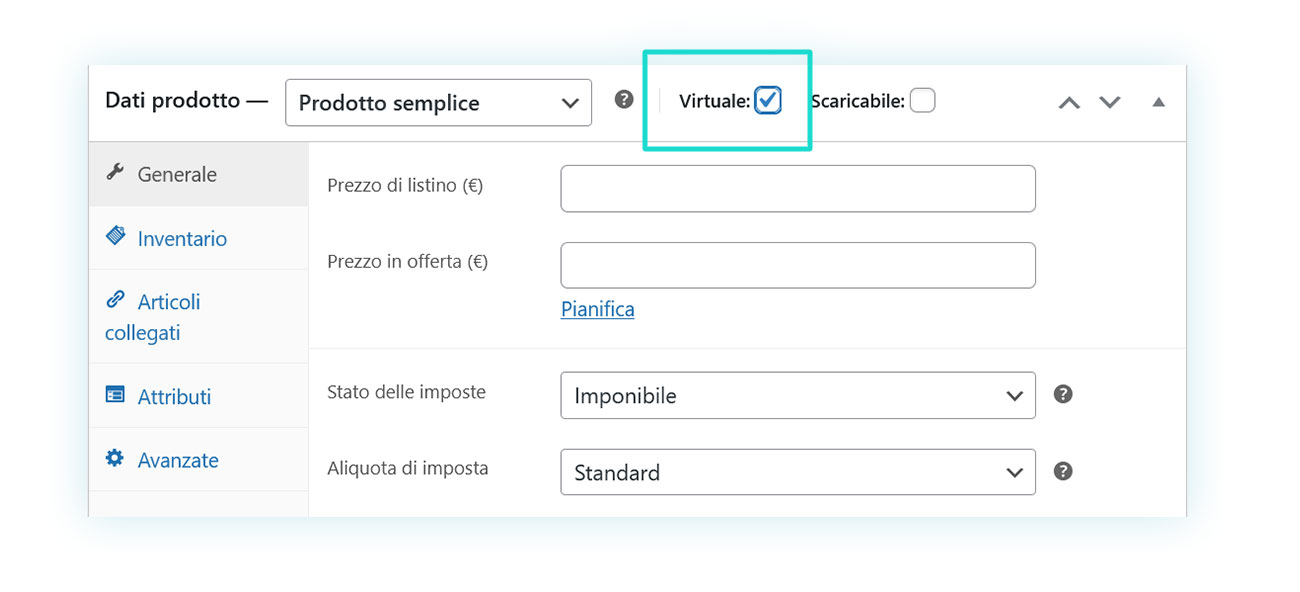
L’abbiamo accennato in precedenza, ma il processo per creare dei prodotti digitali è facilissimo. Non dovrai far altro, infatti, che mettere la spunta a “Virtuale” e/o “Scaricabile” per abilitare le opzioni aggiuntive:

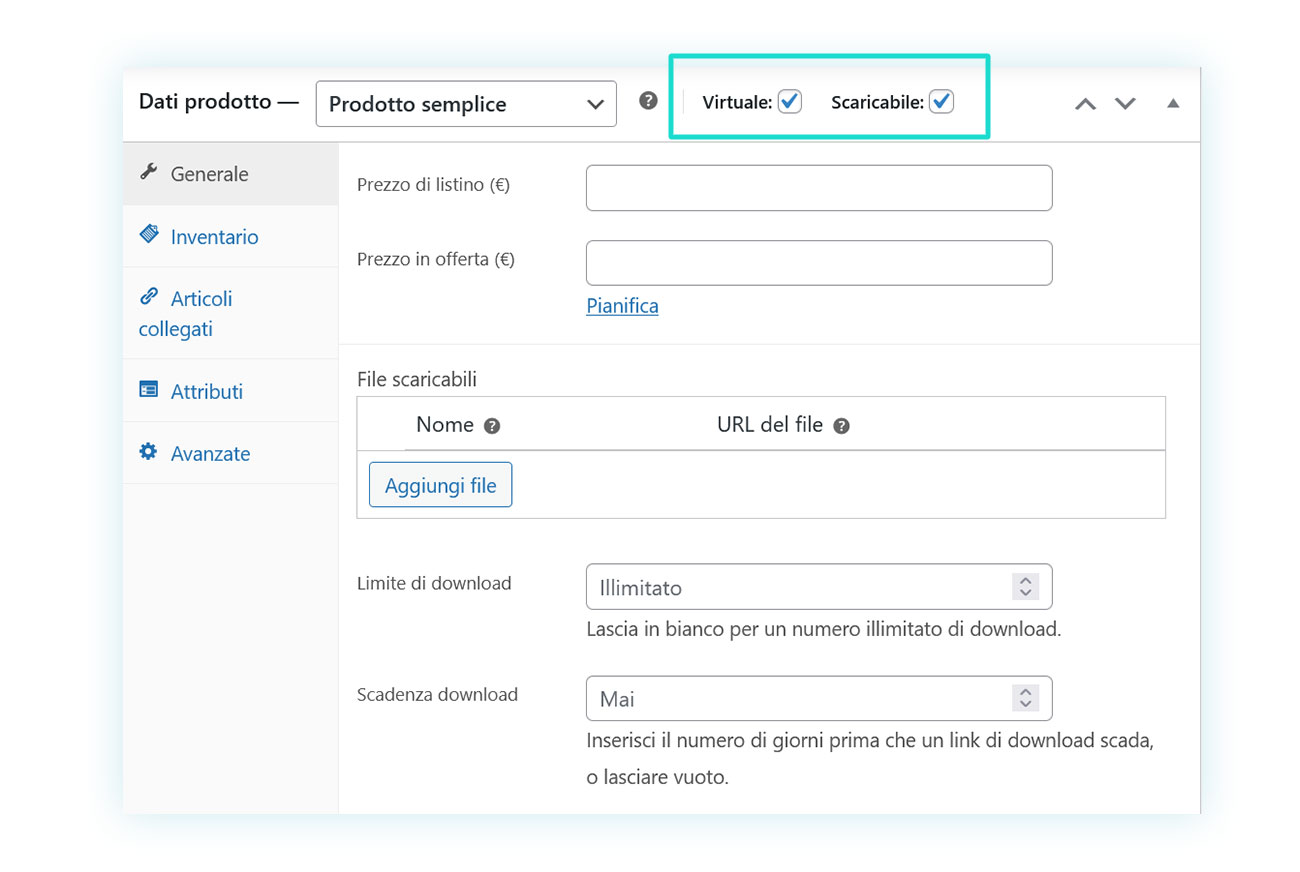
Nel momento in cui un prodotto diviene virtuale, sparirà la sezione “Spedizione”, in quanto esso verrà inviato in formato telematico al cliente. Se desideri non occuparti di questo invio, puoi aggiungere la spunta a “Scaricabile”, per permettere il download diretto al cliente:

In questo modo potrai aggiungere il file direttamente al tuo server e decidere quante volte potrà essere scaricato dal cliente e se il link di download avrà una scadenza nel tempo.
Abbiamo quindi visto come sia possibile creare un prodotto e metterlo in vetrina nel giro di pochi click. Naturalmente esistono opzioni più complesse e che spesso richiedono l’installazione di plugin aggiuntivi, ma per fortuna WooCommerce e tutte le risorse associate continuano a fare della facilità di utilizzo la propria missione principale.



