Una buona notizia per tutti gli e-Commerce costruiti su WooCommerce è il sapere che questo strumento permette di creare coupon e offrirli ai propri clienti. Così facendo è possibile utilizzare una delle strategie di marketing più apprezzate ed efficaci di sempre.
Il processo dietro la gestione di un coupon e il suo diretto utilizzo potrebbe, però, essere poco chiaro per chi si affaccia per la prima volta alla vendita online. Nel corso di questo articolo guida, quindi, andremo a vedere come funzionano i codici sconto su WooCommerce, quali plugin utilizzare per estendere le loro funzioni e come creare delle campagne promozionali in modo semplice e veloce.
Indice
Cosa sono i coupon su WooCommerce
I coupon, anche chiamati codici sconto o codici promozionali (quest’ultima dicitura è quella attualmente utilizzata da WooCommerce), sono dei codici alfanumerici che possono essere inseriti al momento del checkout per avere uno sconto sul prezzo finale.
WooCommerce, come vedremo meglio in seguito in questo tutorial, permette di personalizzare in modo piuttosto esteso i tuoi coupon, potendo scegliere il codice stesso, i suoi limiti di utilizzo e il valore dello sconto in sé.
Prima di vedere però come si crea effettivamente un codice promozionale su WooCommerce, è bene fare un passo indietro e ricordare l’importanza che può avere questo strumento sulle tue vendite.
Vantaggi dell’offerta di codici promozionali
È difficile elencare tutti i vantaggi che una campagna promozionale tramite coupon può portare al tuo negozio.
È dimostrato, infatti, che l’utilizzo di uno o più codici promozionali può:
- Aumentare le vendite – Secondo MarketingProfs, il 57% degli utenti che ha effettuato un acquisto con un codice sconto ammette che non avrebbe completato l’ordine senza la promozione.
- Aumentare il valore del carrello – L’utilizzo di un codice coupon, soprattutto basato sul valore totale dell’ordine, può aumentare la cifra spesa dal cliente.
- Migliora la fidelizzazione – Una buona strategia, magari tramite l’ausilio di sconti in occasioni speciali (come un compleanno), può legare a doppio filo i tuoi clienti al tuo negozio, facendoli tornare per acquisti futuri.
Questi sono solo alcuni dei vantaggi, ma non sorprende scoprire l’efficacia di questo strumento promozionale: esso, infatti, sfrutta due dei principi più famosi e apprezzati di Robert Cialdini. Il noto professore di Marketing dell’Arizona, infatti, ha formulato diversi principi dietro le azioni delle persone.
Tra questi troviamo il Principio di Scarsità (il che si viene a verificare soprattutto quando un prodotto, un servizio o una promozione ha una scadenza nel tempo) e il Principio di Reciprocità (il quale spinge i clienti a ricompensare il venditore con maggiori acquisti se si sentono indebitati nei suoi confronti, magari grazie a un codice sconto).
Se quindi è chiaro il perché dovresti offrire uno sconto (o più di uno) sul tuo e-Commerce, andiamo a scoprire come farlo in modo semplice e veloce.
Come si crea un coupon su WooCommerce
La gestione di un codice promozionale su WooCommerce è molto intuitiva, anche se ci sono diversi fattori a cui è importante prestare attenzione.
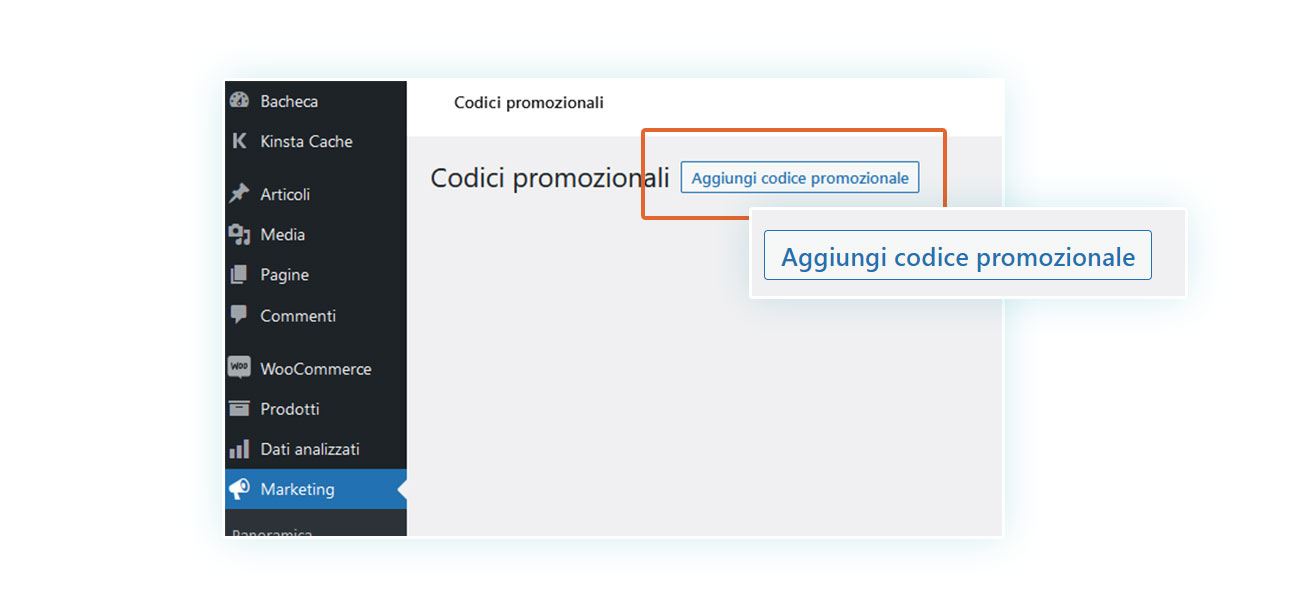
Innanzitutto, per creare un coupon devi andare nella barra laterale e selezionare Marketing > Codici Promozionali.

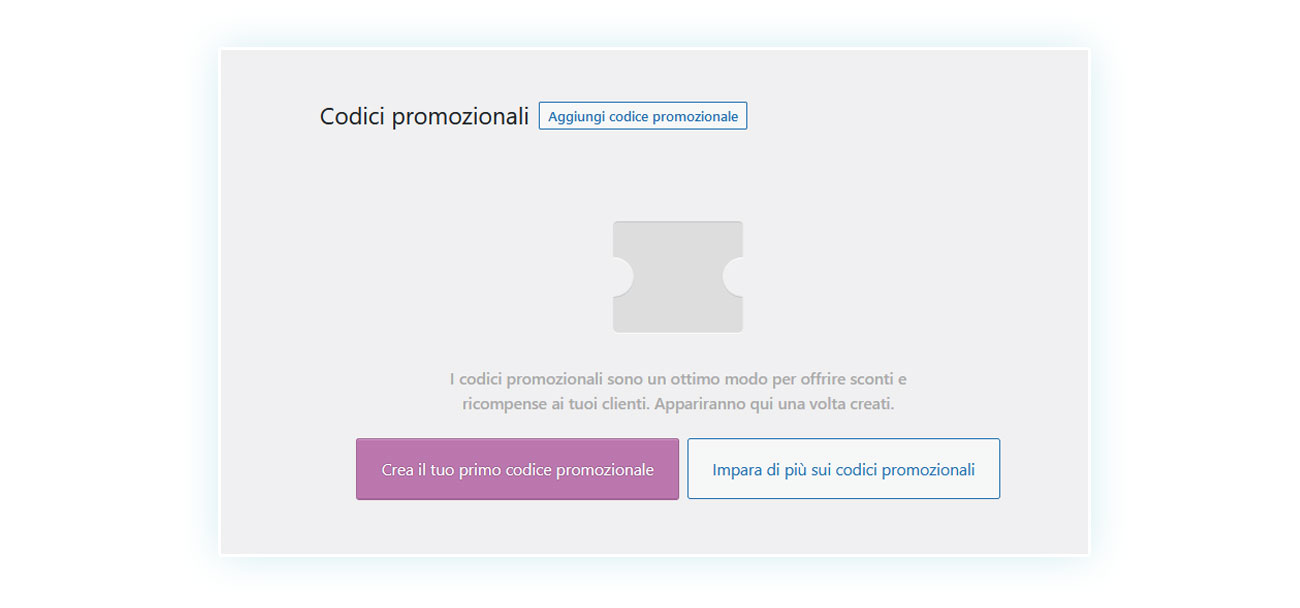
Ti si aprirà così una pagina che contiene tutti i codici promozionali che hai creato fino a questo momento. A questo punto clicca in alto su “Aggiungi codice promozionale” o, se è la prima volta che nei crei uno, puoi cliccare sul tasto viola al centro con scritto “Crea il tuo primo codice promozionale“.

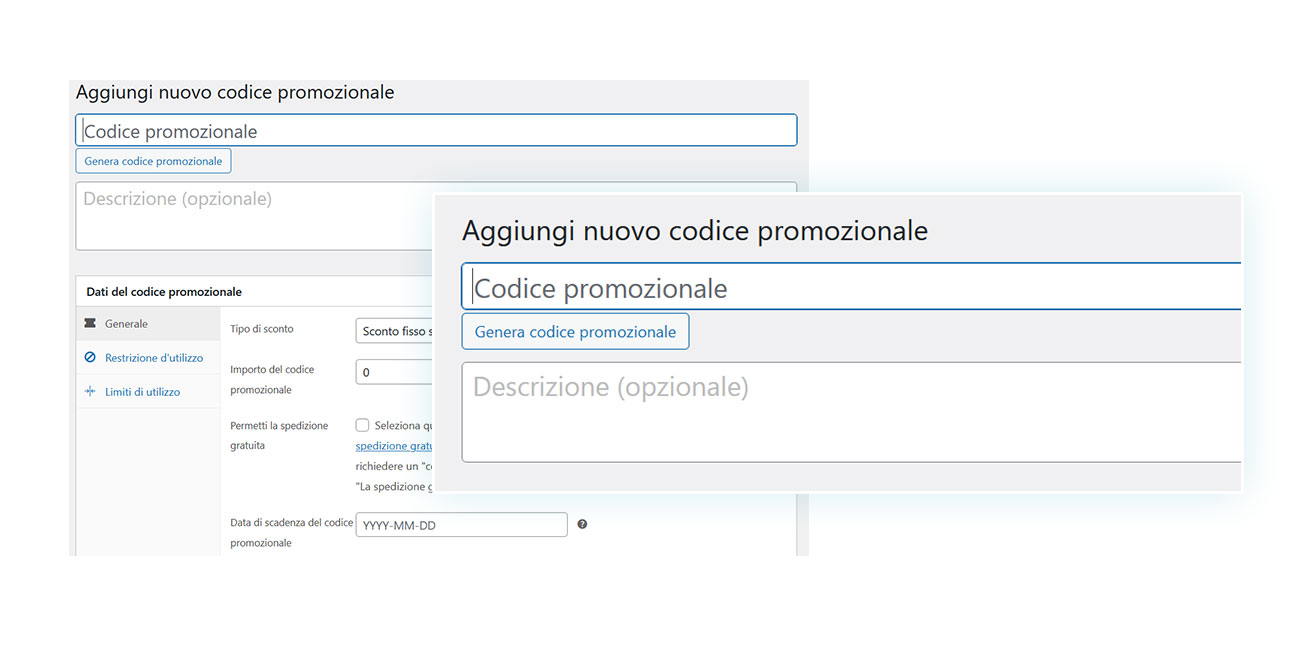
La pagina di realizzazione del coupon è molto simile a quella che devi modificare nel caso tu voglia creare un articolo del blog o un nuovo prodotto.

Vediamo insieme i vari campi che ti interessano:
- Codice promozionale – Nel primo campo puoi decidere il nome che avrà il tuo codice sconto. Ricorda che questo è il codice alfanumerico che i tuoi clienti dovranno inserire nel carrello per applicare il coupon, quindi dovrà essere indicativo ma anche semplice da inserire. Un codice tipo “BLACKFRIDAY22” è piuttosto intuitivo e facile da associare all’evento in particolare, mentre “JDJF47JNDU8” potrebbe essere troppo complicato e ridurre le conversioni al momento del checkout.
- Descrizione (opzionale) – Come suggerisce lo stesso nome del campo, qui puoi aggiungere una descrizione opzionale del codice nel caso tu voglia avere un promemoria o voglia ricordare il corretto utilizzo a altri venditori nello store.
Questi sono ovviamente i primi due campi, quindi troverai la sezione “Dati del codice promozionale” dove potrai andare a specificare tutte le caratteristiche che avrà il tuo coupon.
Sezione Generale – Dati del codice promozionale
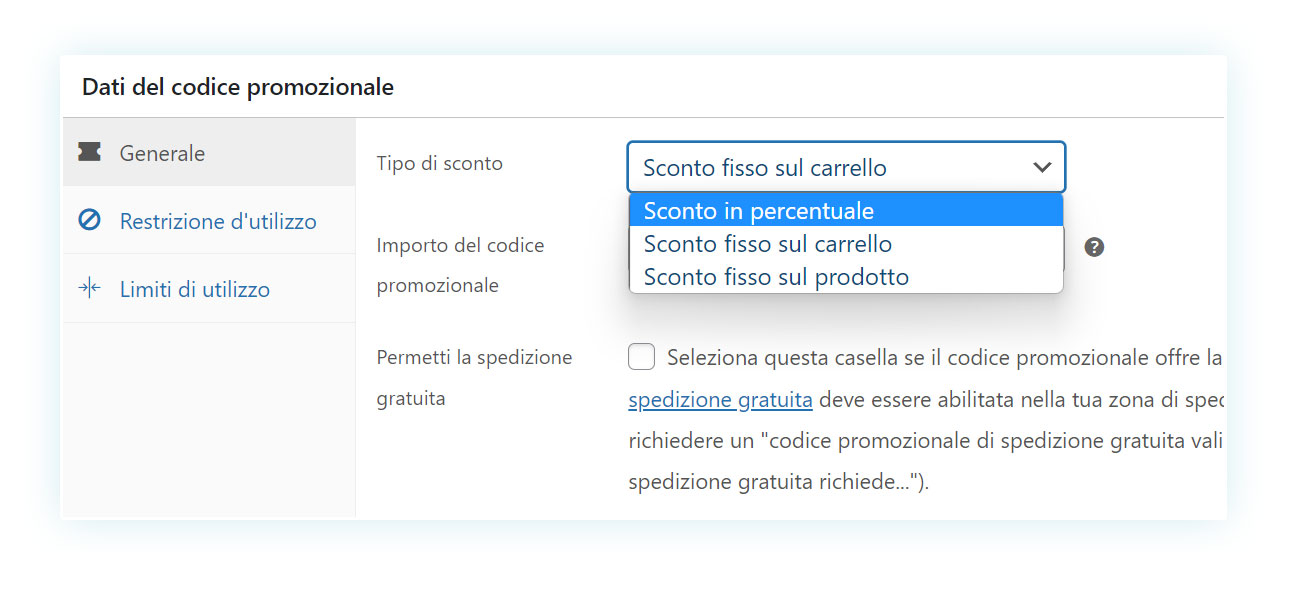
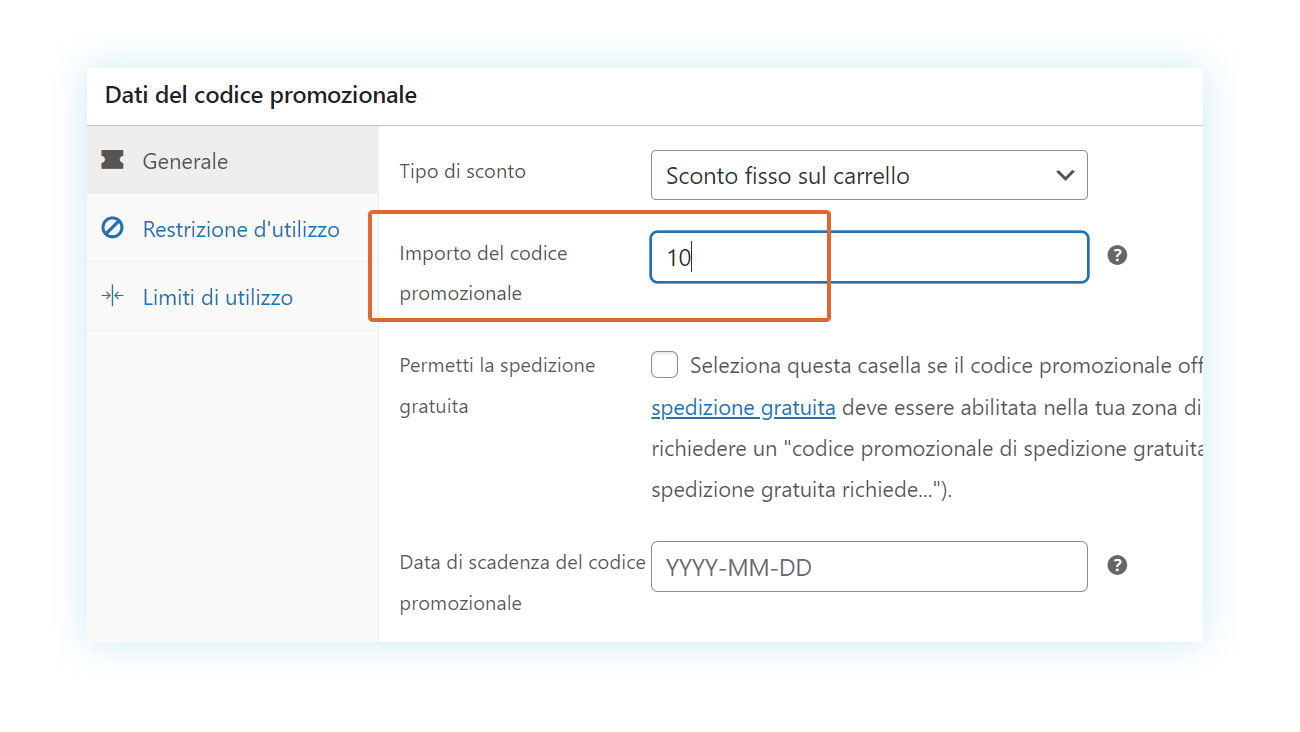
Questa sezione è divisa in tre ulteriori sotto-sezioni, la prima delle quali è “Generale”. Qui potrai scegliere il “Tipo di sconto”:

- Sconto in percentuale – Potrai definire un valore percentuale sul valore del carrello. Creando uno sconto percentuale del 10%, ad esempio, un carrello del valore di 30€ diverrà 27€ (30 – 3 (10% di 30).
- Sconto fisso sul carrello – Se invece vuoi impostare uno sconto fisso, a prescindere dal valore del carrello, puoi usare questa opzione. Ad esempio, creando un codice fisso dal valore di 5€, ogni carrello in cui verrà utilizzato vedrà scontata la stessa cifra (100€ diventano 95, 50€ diventano 45).
- Sconto fisso sul prodotto – Una variante più limitata dell’opzione precedente in cui puoi offrire uno sconto dal valore fisso su uno specifico prodotto. Tipo 1€ su ogni maglietta, quindi se ci sono tre magliette nel carrello, avrai uno sconto finale di 3€.
Una volta specificato il tipo di sconto, potrai inserire l’importo. Il campo non cambia sia che tu abbia scelto uno sconto percentuale o fisso, ma ovviamente cambierà il valore della promozione finale:

La terza opzione permette di offrire la spedizione gratuita ai clienti che utilizzeranno il tuo codice sconto. Selezionando il campo, quindi, potrai creare una promozione tipo “FREESHIPPING” in cui il costo di spedizione viene azzerato (deve essere però presente la spedizione gratuita tra i metodi di spedizione disponibili nello store.
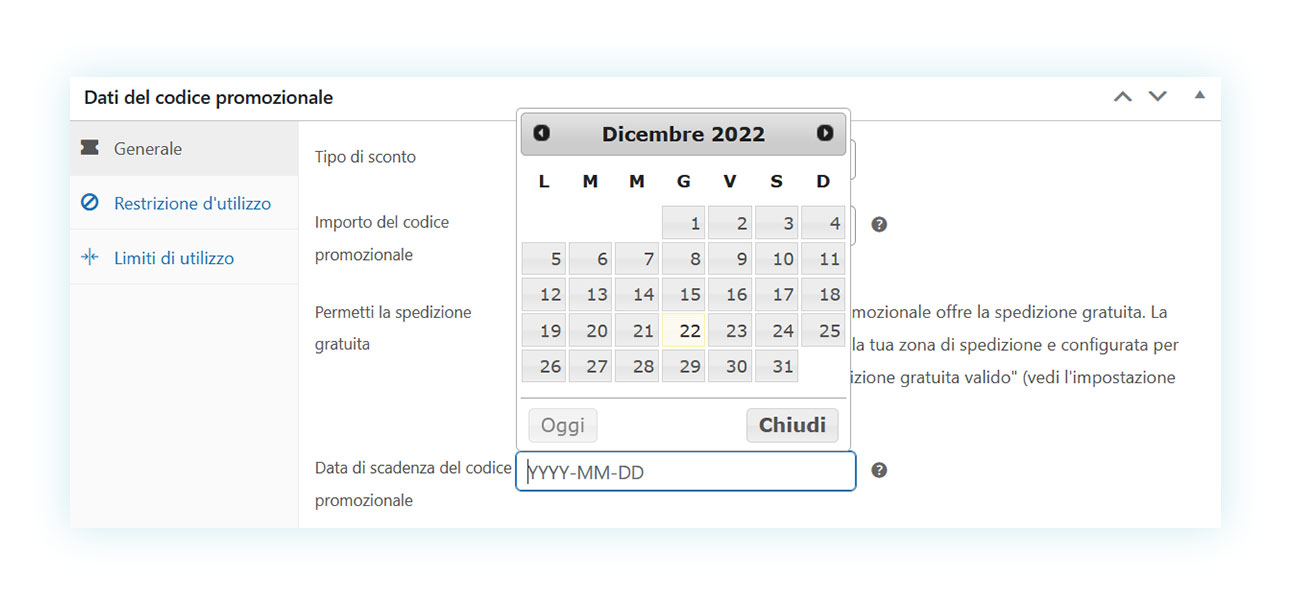
Infine, è possibile definire una data di scadenza del codice promozionale, oltre la quale non sarà più possibile utilizzarlo:

Restrizione d’utilizzo – Dati del codice promozionale
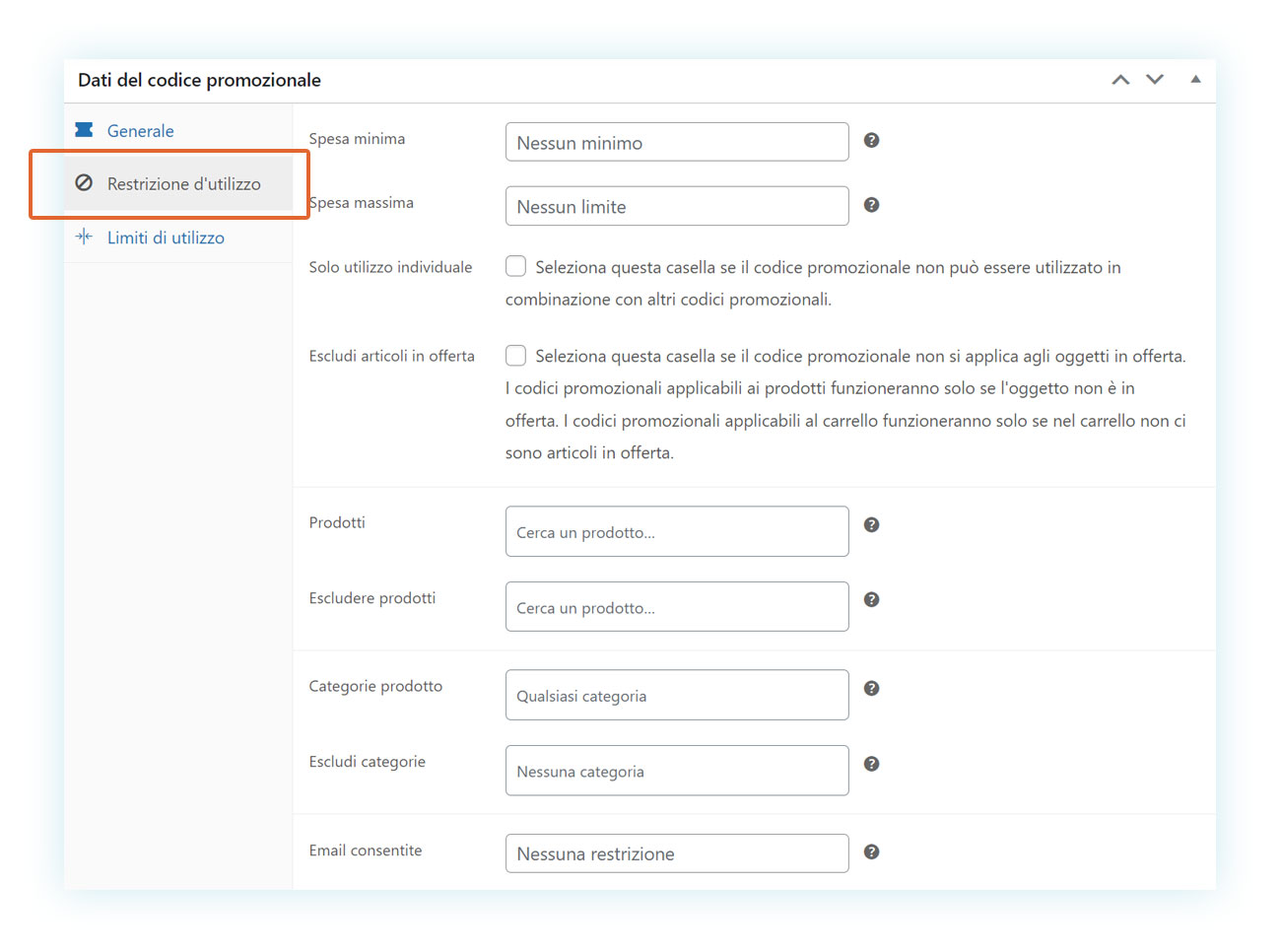
La seconda sezione dei dati del codice promozionale prevedere le restrizioni del coupon per quanto riguarda gli oggetti all’interno del tuo negozio. In questa sezione, di fatto, potrai scegliere in quali casi il codice sconto potrà essere utilizzato e fortunatamente WooCommerce offre numerose impostazioni tra cui scegliere.

Ecco le opzioni tra cui puoi scegliere:
- Spesa minima – Il valore minimo del carrello al di sotto del quale il codice non potrà essere utilizzato.
- Spesa massima – Il valore massimo del carrello al di sopra del quale il codice non potrà essere utilizzato.
- Solo utilizzo individuale – Utile in particolare se offri diversi coupon e promozioni, abilitando questa opzione il coupon non potrà essere usato insieme ad altri codici promozionali.
- Escludi articoli in offerta – Come abbiamo visto nell’articolo sulla creazione di un prodotto di WooCommerce, al momento dell’impostazione del prezzo è possibile definire anche un prezzo in offerta. Abilitando questa opzione, il coupon non potrà essere usato sui prodotti già scontati, per non correre il rischio di finire in perdita.
- Prodotti – Sezione in cui puoi selezionare su quali prodotti potrà essere utilizzato il coupon. Inserendo almeno un prodotto qui, escluderai tutti gli altri.
- Escludere prodotti – Sezione in cui puoi selezionare su quali prodotti NON potrà essere usato il coupon.
- Categorie prodotti – Simile alla sezione “Prodotti”, ma rendendo utilizzabile il coupon su un’intera categoria di prodotti. Se la tua promozione è il 5% di sconto sui Jeans, ad esempio, puoi selezionare la categoria in questo punto.
- Escludi categorie – Seleziona le categorie su cui NON funzionerà il coupon.
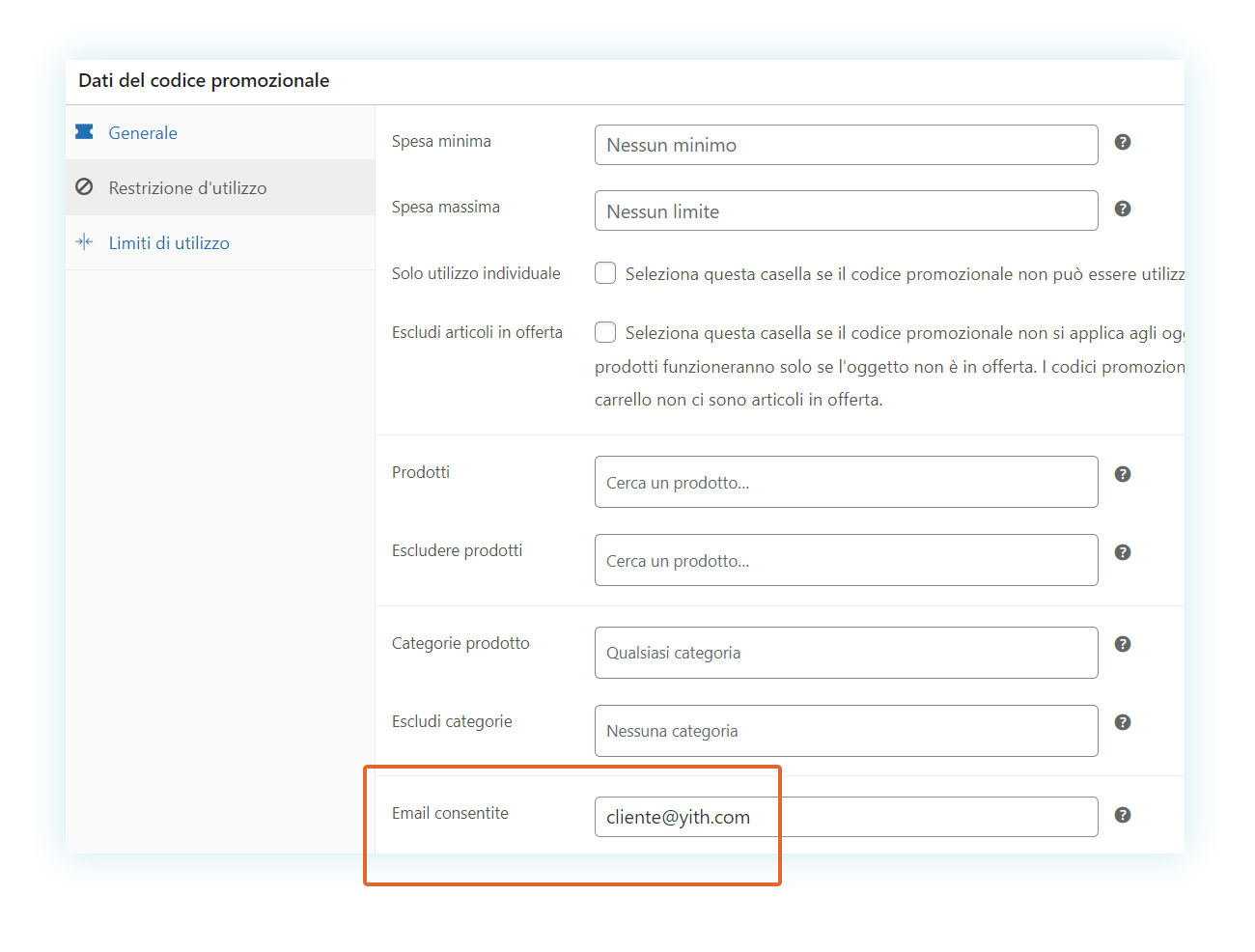
- Email consentite – Inserendo qui le e-mail di uno o più clienti, potrai far utilizzare il codice sconto solo da quelle specifiche email. Utile nel caso in cui tu stia offrendo un coupon singolo e non voglia che questo sia utilizzato da altre persone.
Limiti di utilizzo – Dati del codice promozionale

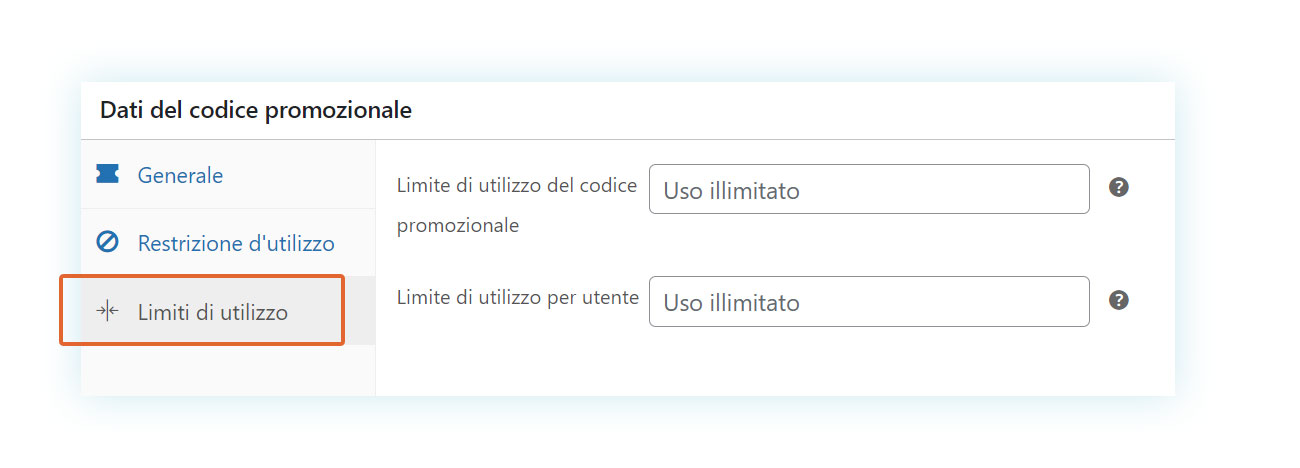
Infine, nella terza sezione offerta da WooCommerce, potrai impostare due limiti di utilizzo per il tuo coupon:
- Limite di utilizzo del codice promozionale – Quante volte può essere utilizzato questo codice sconto in generale. Se inserisci un valore, ad esempio 100, dopo che questo codice sarà utilizzato 100 volte durante il checkout, non sarà più utilizzabile.
- Limite di utilizzo per utente – Quante volte un singolo account può utilizzare un dato coupon.
Come funzionano i Coupon in WooCommerce
Abbiamo visto tutte le impostazioni generali per la creazione di un coupon su WooCommerce, andiamo a vedere ora come funziona esattamente l’applicazione dal punto di vista di un utente e alcuni esempi specifici per aiutarti nel processo.
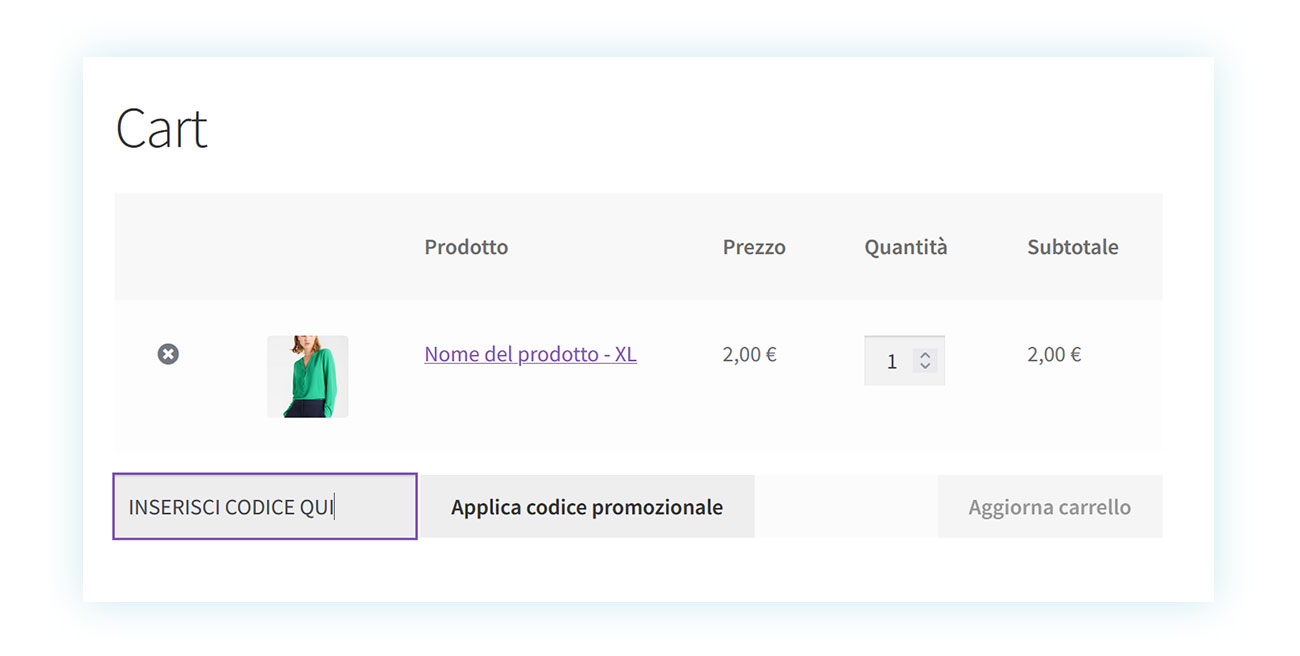
Da un punto di vista del cliente, l’applicazione dei codici sconto è estremamente intuitiva: una volta ottenuto il codice da parte tua, non dovranno far altro che inserirli al momento del checkout.

Una volta inserito, il valore del carrello cambierà automaticamente.
Creazione di codici coupon personalizzati una tantum in WooCommerce
Facciamo un esempio diretto di codici a uso singolo su WooCommerce. Nel nostro esempio, il cliente ha subito un disguido sull’ordine e piuttosto che richiedere un rimborso di 10€, accetta un coupon dello stesso valore da utilizzare in un ordine successivo.
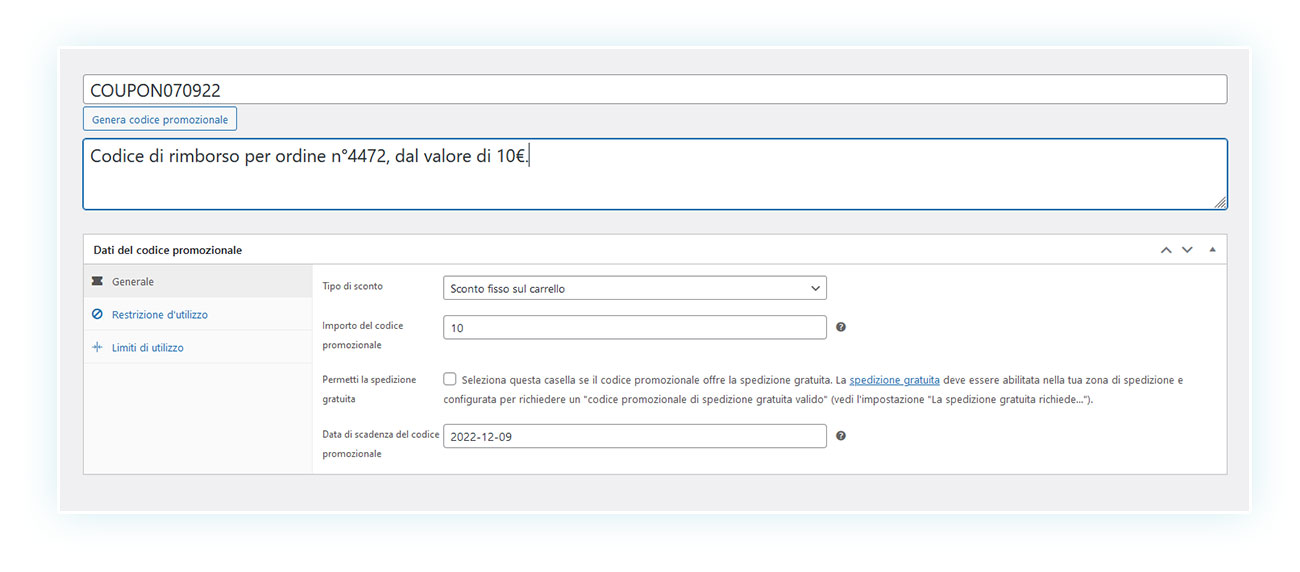
In questo caso non devi far altro che creare un coupon, dargli un nome univoco, tipo COUPON070922, definire il valore del codice (nel nostro esempio 10€) e impostare una data di scadenza (se concordata).
Ecco quindi come apparirà il codice una volta creato:

Creazione di un buono uso singolo o uso limitato
Se le impostazioni che abbiamo inserito in precedenza sono corrette, non sono complete. Dato che stiamo parlando di un codice a singolo utilizzo, dovremo andare a impostare dei limiti affinché non venga abusato dallo stesso cliente o da altri (nel caso lo pubblichi online).
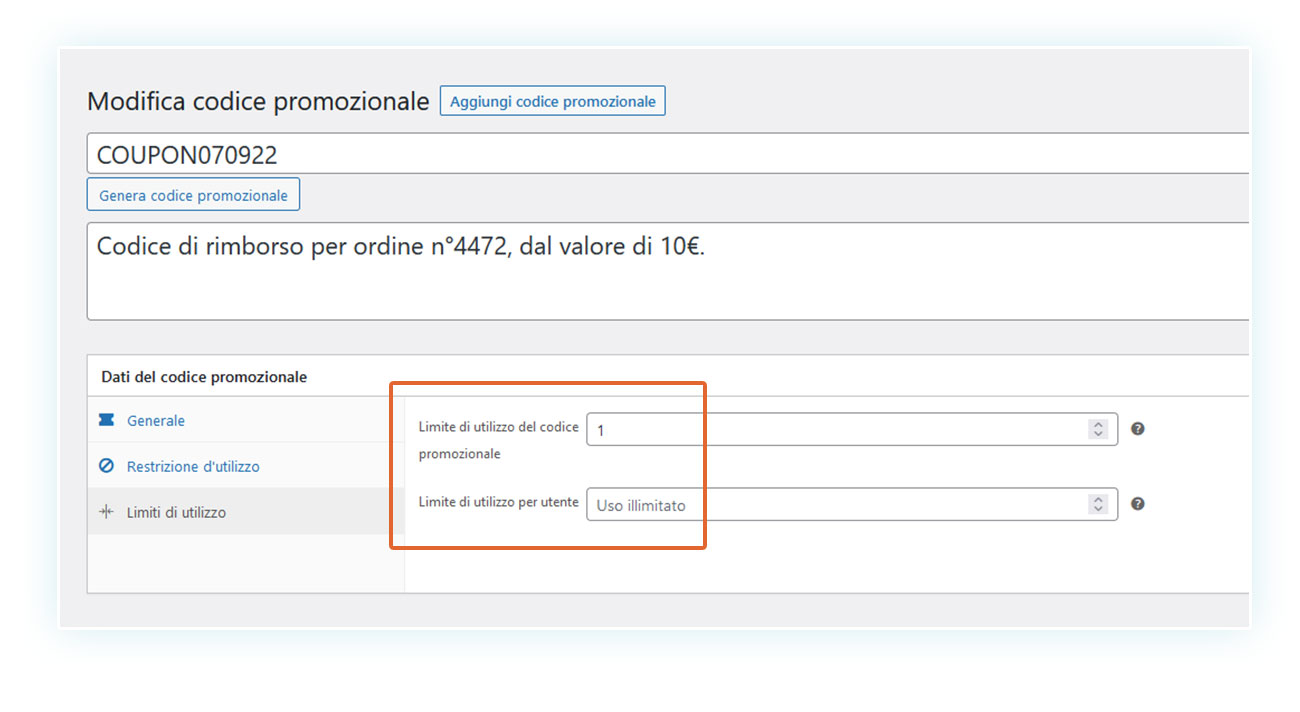
Andiamo quindi a definire questi limiti, impostando un limite generale pari a 1.

Come puoi vedere, dato che stiamo parlando di un singolo coupon per un singolo cliente, è sufficiente impostare il limite superiore.
È buona norma impostare anche un limite per l’email dell’utente, così che nessun altro a parte lui possa utilizzarlo (a meno che non sia specificato diversamente nell’accordo preso con il cliente). Per fare questo andiamo in Restrizione d’utilizzo e inseriamo l’email del cliente nell’ultimo campo:

Come inviare il coupon ai tuoi clienti
Se WooCommerce permette di creare un coupon senza grandi problemi, inviarli al cliente può rappresentare una sfida maggiore. Questi codici possono essere inviati manualmente tramite uno scambio di email, possono essere aggiunti come nota all’ordine o è possibile utilizzare dei plugin che permettano di estendere le funzionalità dei codici sconto di WooCommerce.
Plugin per creare un sistema di email promozionali
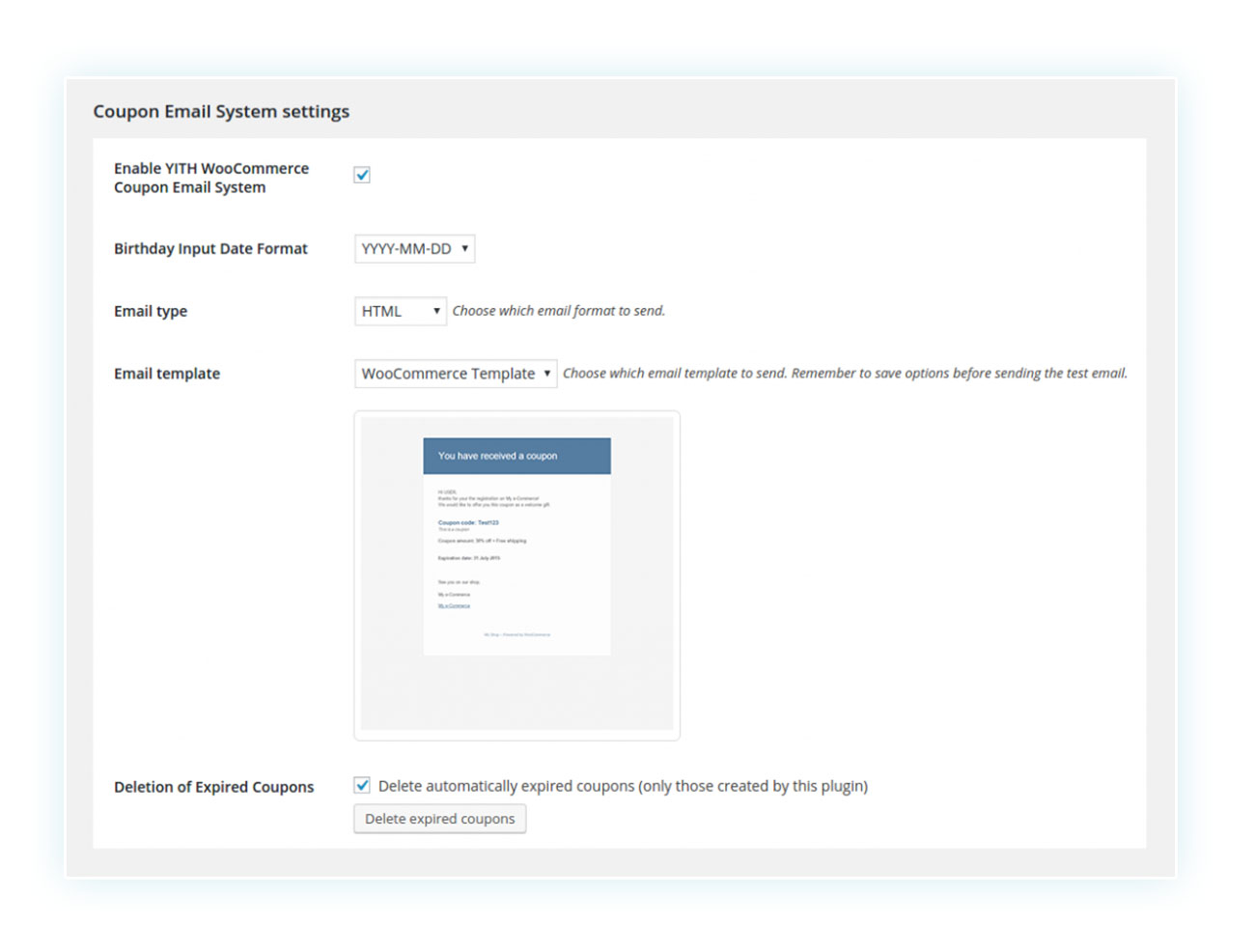
Il primo plugin che vogliamo consigliare è WooCommerce Coupon Email System, il quale permette di creare autonomamente codici sconto in base alle azioni dei clienti e creare delle email automatiche che includeranno dei coupon.
In questo modo è possibile creare delle strategie di marketing con cui premiare i clienti dopo eventi come:
- Registrazione
- Primo acquisto
- Nel giorno del compleanno
- Spesa una determinata cifra nel negozio
- Dopo TOT giorni dall’ultimo acquisto

Plugin per usare gli sconti per invogliare le recensioni
Come abbiamo visto in precedenza, un coupon può benissimo rappresentare una ricompensa per un’azione del cliente. Le recensioni, inoltre, rappresentano un elemento importantissimo per le tue vendite grazie al Principio di Riprova Sociale teorizzato da Robert Cialdini.
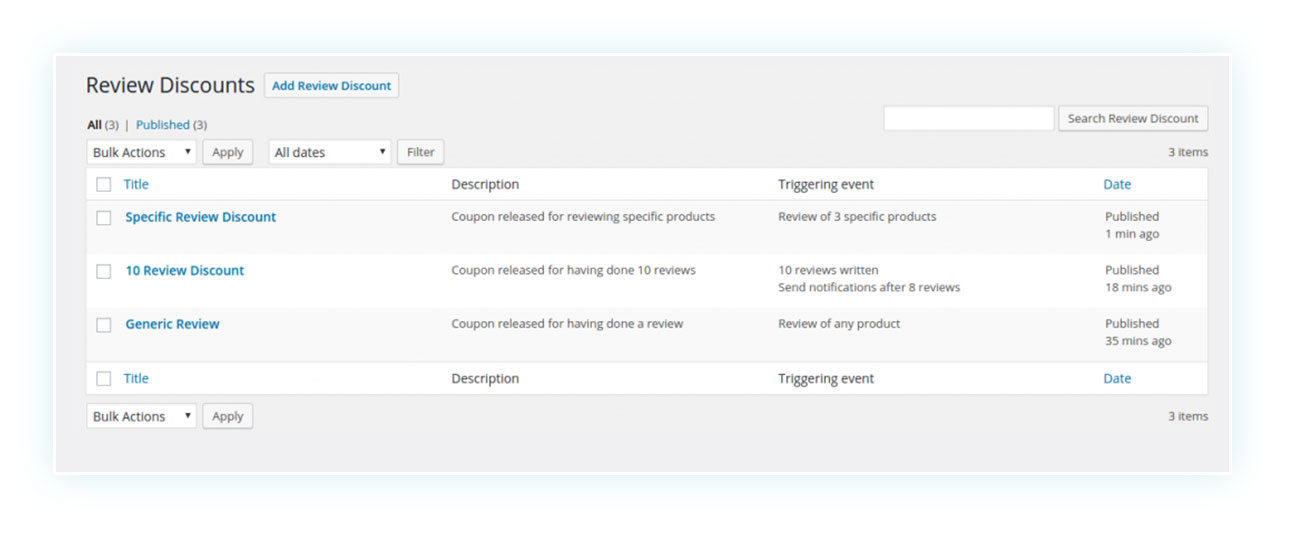
Ora puoi unire questi due fattori con il plugin WooCommerce Review for Discounts, il quale permette di ricompensare con dei codici promozionali gli utenti che lasceranno una recensione sotto i tuoi prodotti.

Conclusione
I codici per gli sconti sono uno degli strumenti più importante per ogni negozio online, per questo motivo assicurati di poter sfruttare appieno le loro potenzialità. Comincia quindi con il comprendere tutte le loro funzionalità base e non dimenticare di utilizzare i plugin per creare un vero e proprio meccanismo promozionale autosufficiente.
Domande frequenti
I codici coupon di WooCommerce fanno distinzione tra maiuscole e minuscole?
Sì, i codici sconto di WooCommerce fanno distinzione tra maiuscole e minuscole, per questo motivo consigliamo di scrivere tutto in maiuscolo per non creare difficoltà ai tuoi clienti.
Come mostrare il coupon in WooCommerce?
Se vuoi mostrare il tuo codice sconto sul sito, magari nella pagina My Account, puoi utilizzare un plugin dedicato come WooCommerce Customize My Account Page (che offre funzioni più estese) o un plugin come Smart Coupons for WooCommerce



