If you’re running a WooCommerce store and you need an effective way to promote your business, you’ll be glad to discover that you have the most practical and popular tool to achieve this result: the ability to create WooCommerce coupons.
Keeping in mind that coupons in WooCommerce can be confusing to set and manage for those who are unfamiliar with online sales, we created this guide to explain how to create coupon codes with WooCommerce, what plugins are available to optimize their use, and how to set up promotional campaigns in just a few clicks.
Table of contents
- What are WooCommerce coupons?
- Advantages of offering coupon codes
- How to create a coupon on WooCommerce
- WooCommerce coupons and how they work
- Creating customized coupon codes in WooCommerce
- How to send the coupons to your customers
- Plugins for creating a promotional email system
- Conclusion
- Frequently asked questions
What are WooCommerce coupons?
Coupons, otherwise referred to as discount or promotional codes (the latter being the term used by WooCommerce), are a series of letters and numbers that can be typed in at checkout to receive a reduction in the total cost.
With WooCommerce, you can modify your coupons to an extraordinary degree, selecting the coupon code, the number of times it can be used, and the discount value.
However, before learning how to generate WooCommerce coupons, it’s important to first understand the impact that this tool can have on your sales.
Advantages of offering coupon codes
There are numerous advantages that a promotional campaign may bring to your online store. In fact, using one or more coupon codes can:
- Increase sales – According to MarketingProfs, 57% of users who have purchased with a discount code admit that they would not have completed the order without the promotion.
- Increase cart value – Using a coupon code, especially based on the total value of the order, can increase the amount spent by the customer.
- Improve loyalty – A good strategy, perhaps through the use of discounts on special occasions (such as birthdays), may allow you to connect with your customers unexpectedly, making them return for future purchases.
The effectiveness of this promotional tool it’s not accidental, it responds to the research on human behavior made by Robert Cialdini. This well-known professor from Arizona formulated a series of principles that are behind peoples’ decisions: The Scarcity Principle and the Reciprocity Principle.
Both principles are rooted in the psychology of persuasion. The Scarcity Principle is linked to limited time or availability of the desired item, for example, a limited-time offer. On the other hand, the Reciprocity Principle is related to giving in advance to generate in the receiver the desire to give back. An example could be offering a coupon code to invite the customer to use it in the shop.
So, based on what has been studied, it is clear why you should offer a discount coupon (or more than one) in your eCommerce store. Now, let’s find out how to do it!
How to create a coupon on WooCommerce
Setting up a WooCommerce coupon is quite an easy process, though various elements need to be considered carefully.
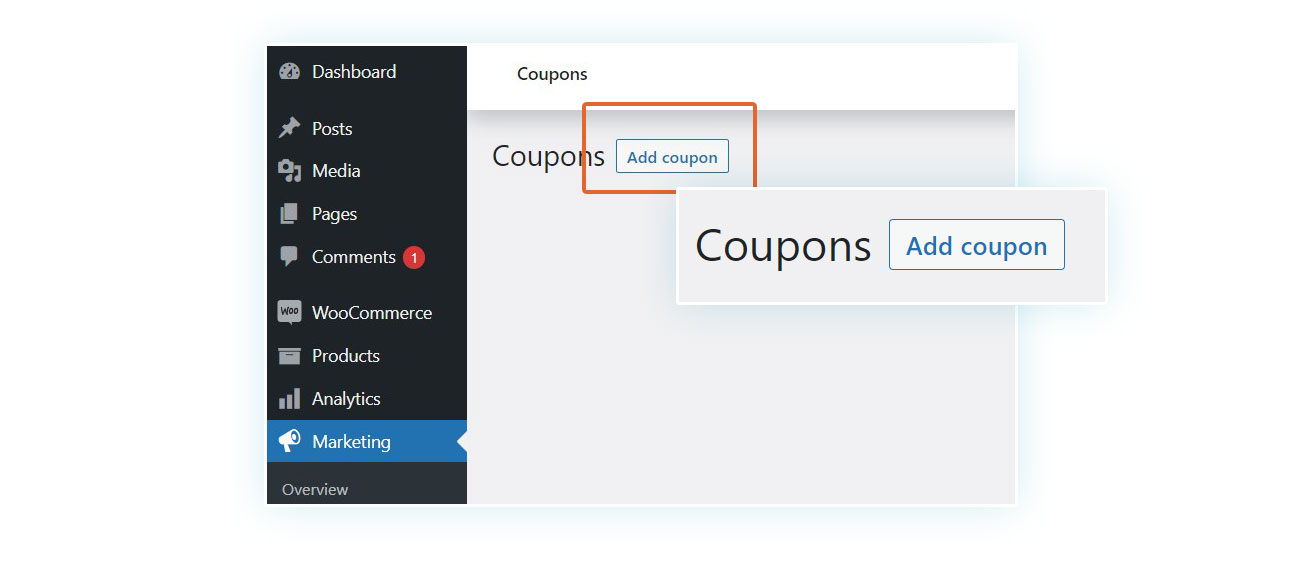
First, you need to go to the WordPress dashboard sidebar and select Marketing > Coupons.

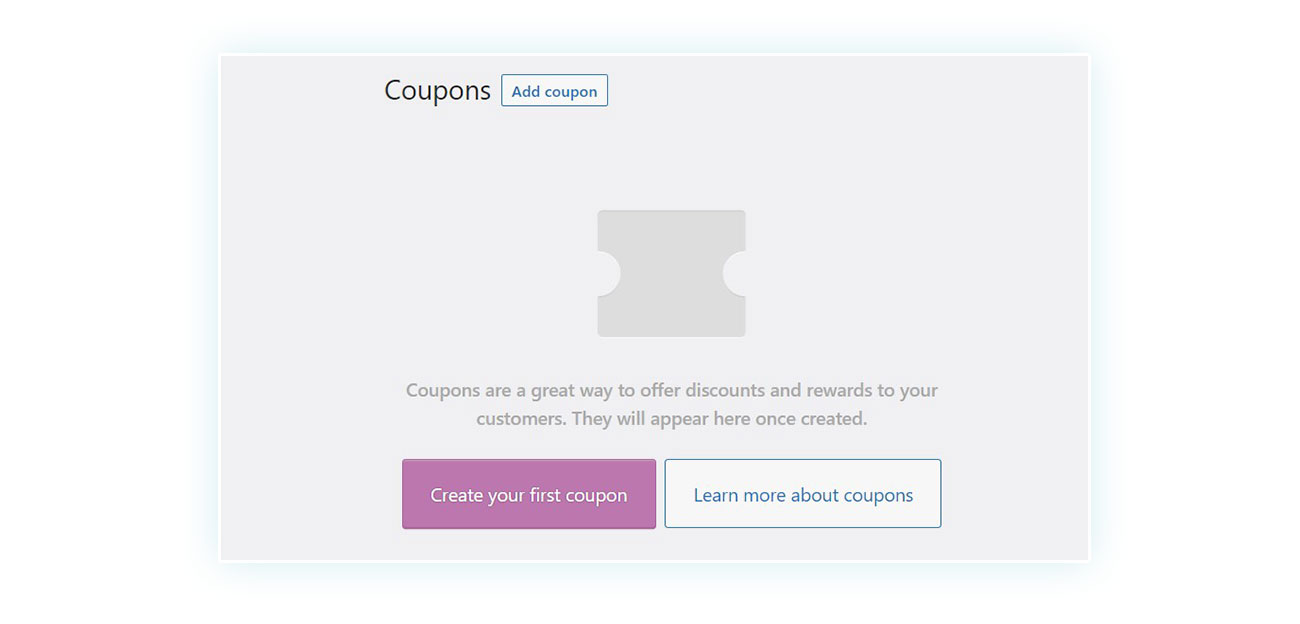
After accessing the page, you will see all the promotional codes that you have generated. To add a new one, click on the button at the top “Add coupon“. If this is your first WooCommerce coupon, click on the purple button in the center with the text “Create your first coupon“.

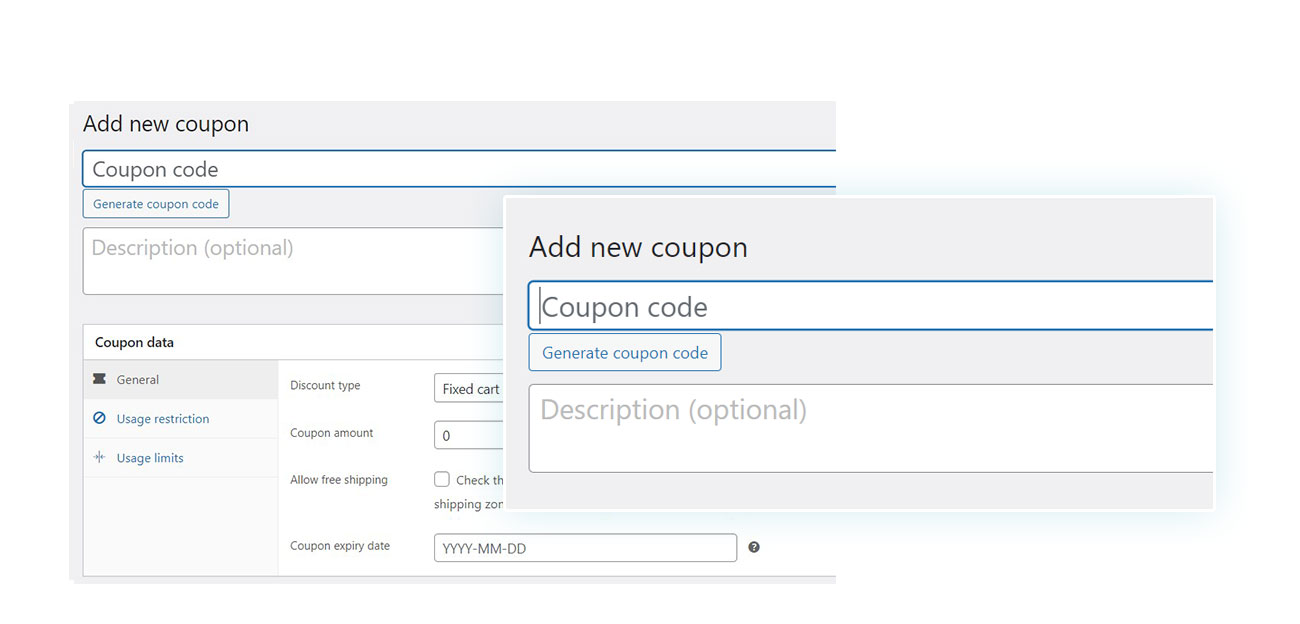
The page that is used to create coupons is nearly the same as the page you visit when you are writing a blog post or adding a new product.

Let’s take a closer look at the fields to complete:
- Coupon code – The first field to complete is to give your coupon code a name. As this code has to be entered by customers in the cart, it is best to choose words that are easy to remember and type, such as “BLACKFRIDAY22”. Using a random code such as “JDJF47JNDU8” may be difficult to remember and can lead to fewer conversion rates during checkout.
- Description (optional) – As the name of the field itself suggests, here you can add an optional description of the code in case you want to have a reminder or want to remind other sellers in the store of the correct usage.
These are only the first two fields, in the “Coupon Data” section below you can define further details about the new coupon.
General section
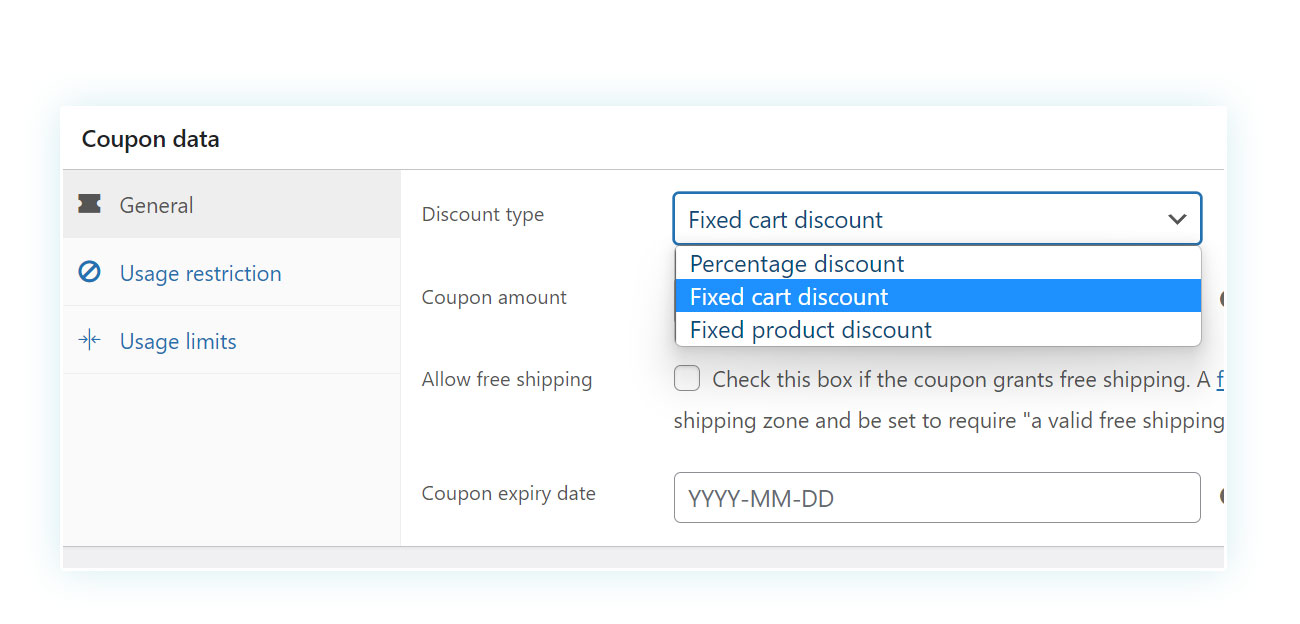
This section is divided into three sub-sections, the first is the “General” section. Here, you can choose the different discount types:

- Percentage Discount – applies a percentage deduction to the total cost of your cart. For example, a 10% reduction means that a shopping cart with a value of $30 would be reduced to $27 ($30 minus the 10% discount of $3).
- Fixed cart discount – If you’re looking for a discount that stays the same no matter the order total, then you can use this option. For instance, if you set up a code with a value of $5, this amount will be taken off every cart. So, a $100 purchase would be discounted to $95 and a $50 purchase would be reduced to $45.
- Fixed product discount – a less broad variation of the preceding option, in which you can give a fixed discount on a particular product. For example, you can provide 1 dollar off each t-shirt, so, if there are three t-shirts in your cart, the total discount would be 3 dollars.
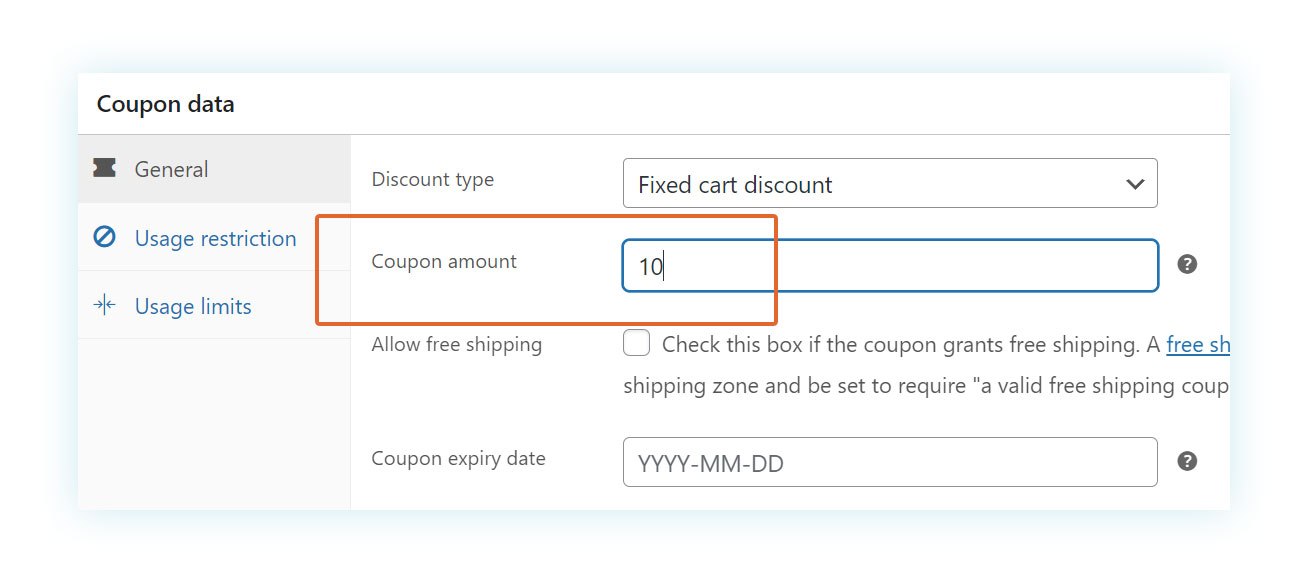
After you have specified the discount type, you can enter the coupon amount. The field remains the same regardless of the discount type chosen (fixed or percentage), but obviously, the value of the final discounted price will be different:

Select the third option to offer free shipping to customers who use your coupon code. By doing so, you can create a “FREESHIPPING” coupon code and provide free shipping to your customer’s orders. Please note: free shipping must be added as a shipping method available on the WooCommerce site.
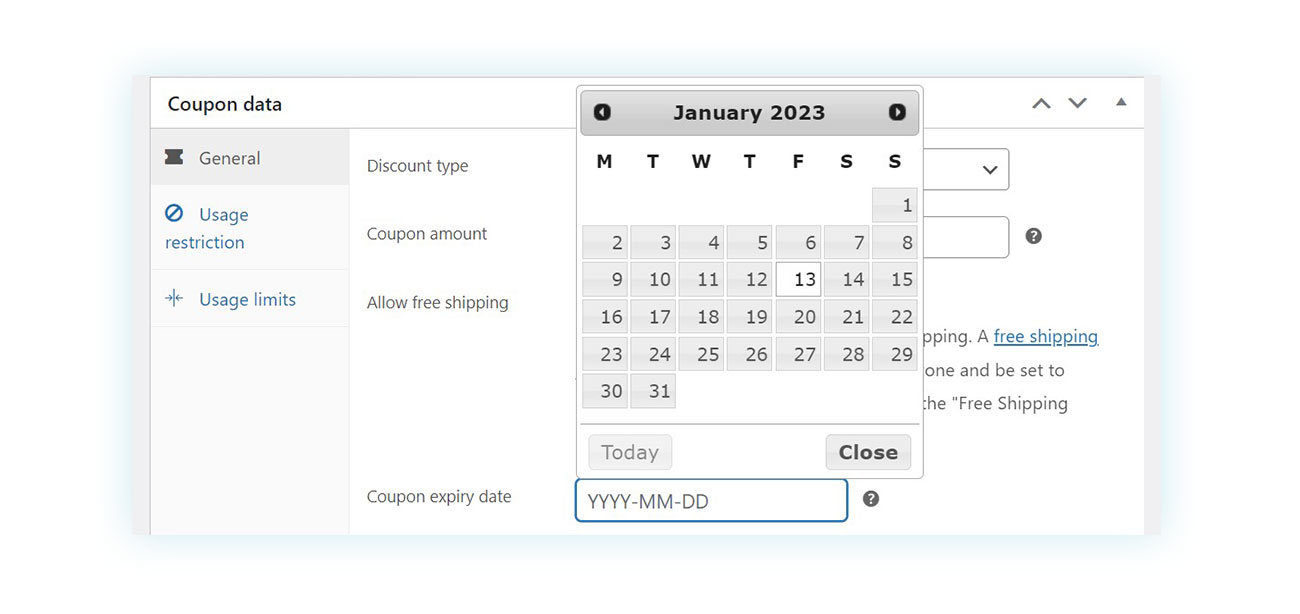
Finally, you can set an expiration date for the coupon code, after which it can no longer be used:

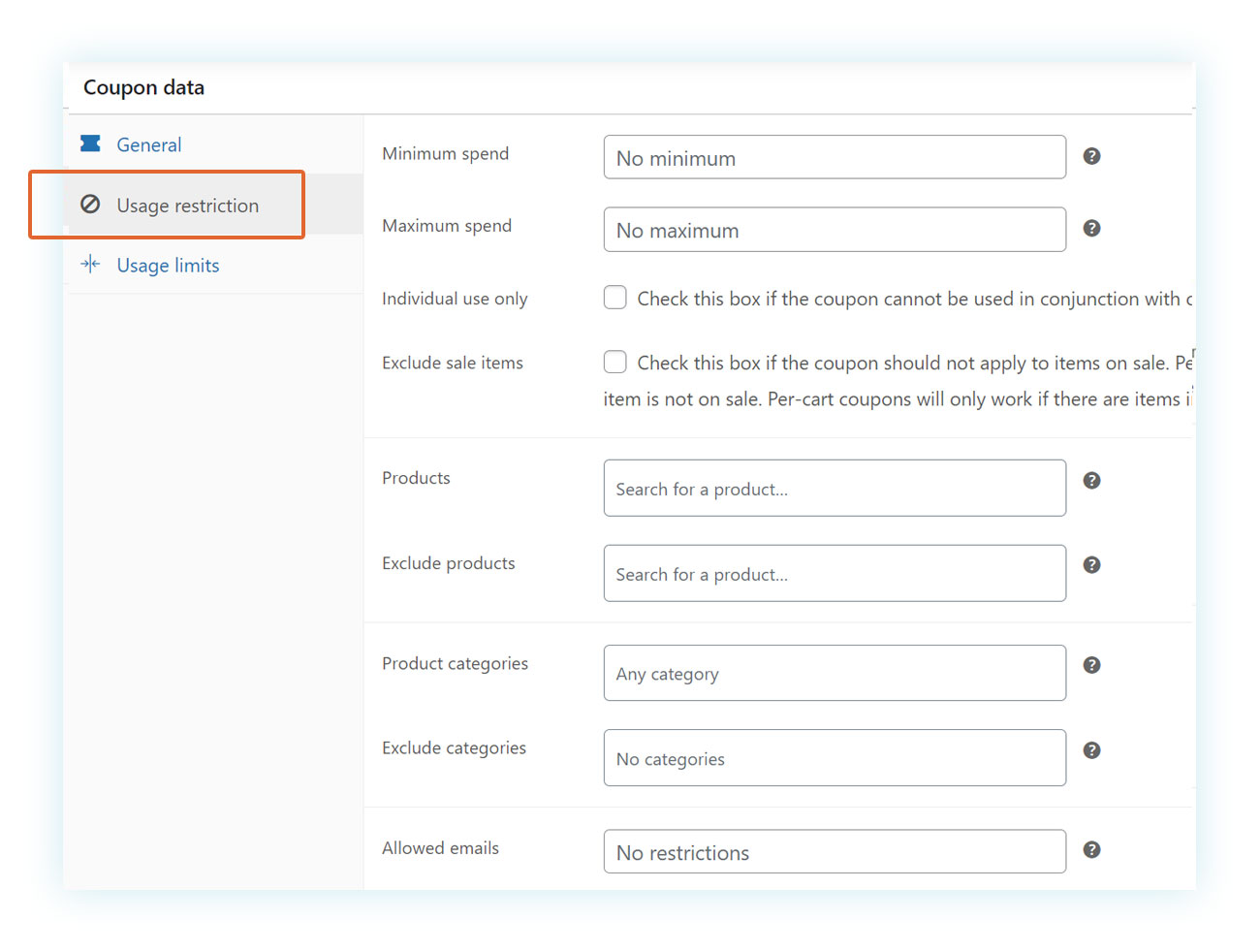
Usage restriction
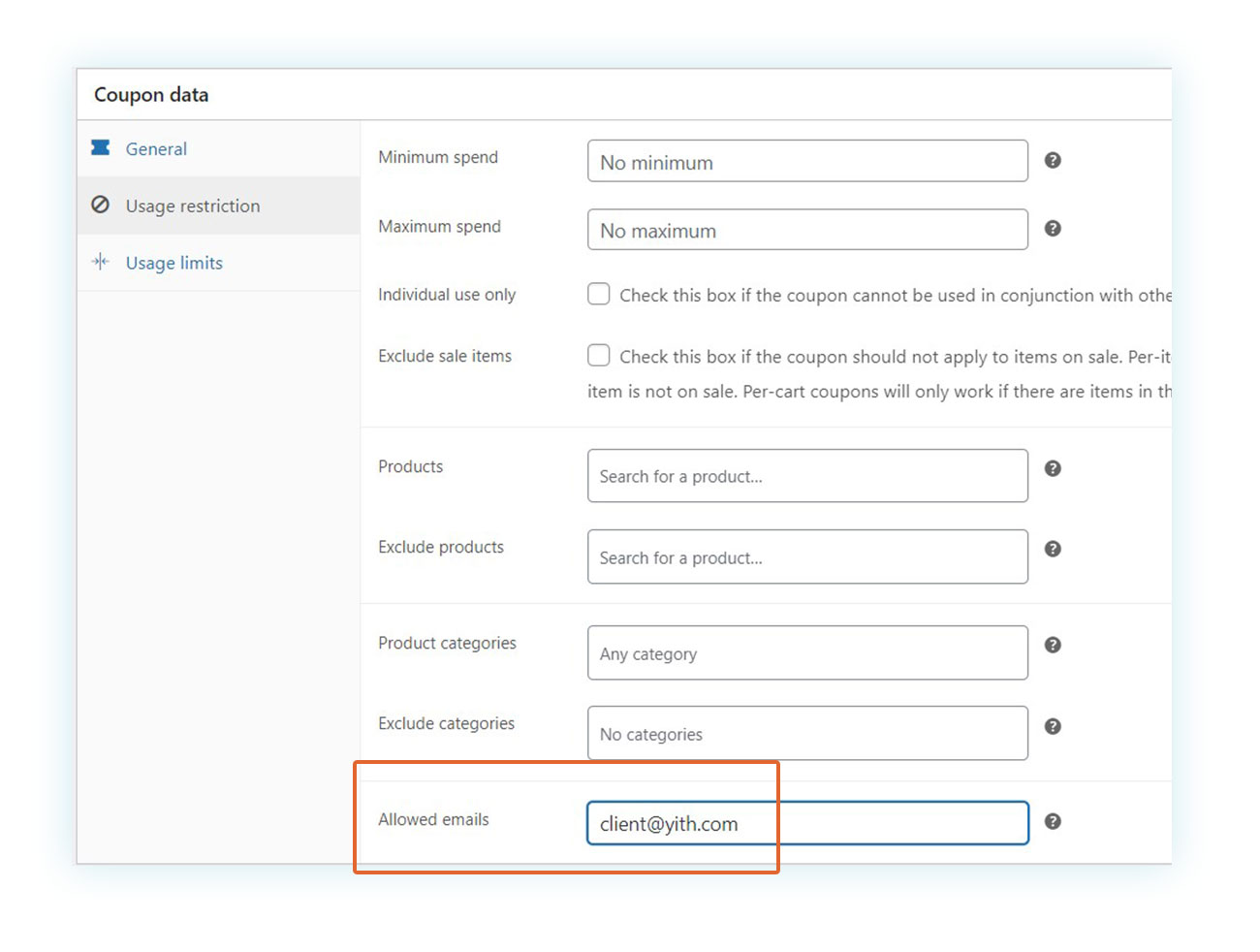
Below the general options, you’ll find the “Usage restriction” tab where you’ll be able to determine coupon restrictions related to the items in your online store. Fortunately, coupons in WooCommerce have many options to choose from.

The options are:
- Minimum spend – The minimum total cost of the items that have to be in the cart in order for the code to be valid.
- Maximum spend – The highest amount to be spent for the code to still be valid.
- Individual use only – By enabling this option the coupon cannot be used together with other coupon codes. This is useful if you offer other coupons and promotions.
- Exclude sale items – As we have seen in the article about adding a WooCommerce product, you can define an offer price when setting the product price. Enable this option to ensure that the coupon won’t be used on goods that have already been lowered in price.
- Products – Select which products the coupon can be used on. By entering at least one product here, you will exclude all others.
- Exclude products – Select which products the coupon can NOT be used on.
- Product categories – The “Product Categories” section is comparable to the “Products” section, but it allows the coupon to be used on an entire range of products. An example of this would be if the promotion was providing a 5% discount on all jeans, then you can specify the category here.
- Exclude categories – Select the categories on which the coupon will NOT work.
- Allowed emails – Entering the emails of particular customers in this space gives you the ability to restrict a discount code to those customers only. This is helpful if you are providing one coupon and do not want it to be used by anyone else.
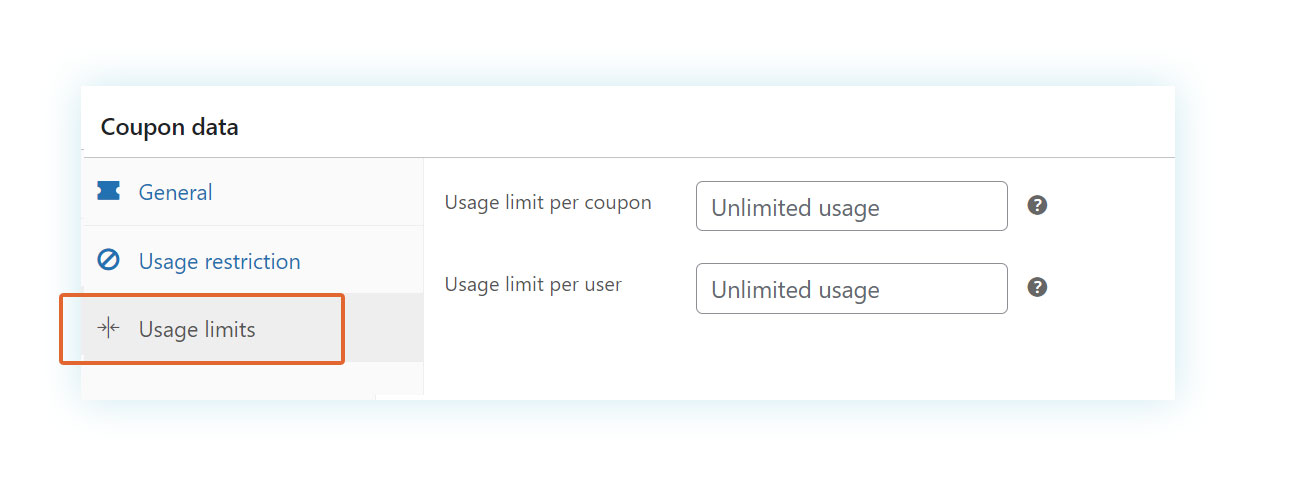
Usage limits

Finally, in the third section of the WooCommerce coupons settings you’ll find the usage limits tab, where you can set the following usage limits to your coupon:
- Usage limit per coupon – allows limiting a maximum number of times the code can be applied. If a value of 100 is entered, for example, shoppers will no longer be able to use the code once it has been applied at checkout 100 times.
- Usage limit per user – This number equals how many times a single account can use a given coupon.
WooCommerce coupons and how they work
As we have seen the main settings on how to create coupons in WooCommerce, let’s now have a look at the process from an end-users perspective and provide some examples to make the process easier.
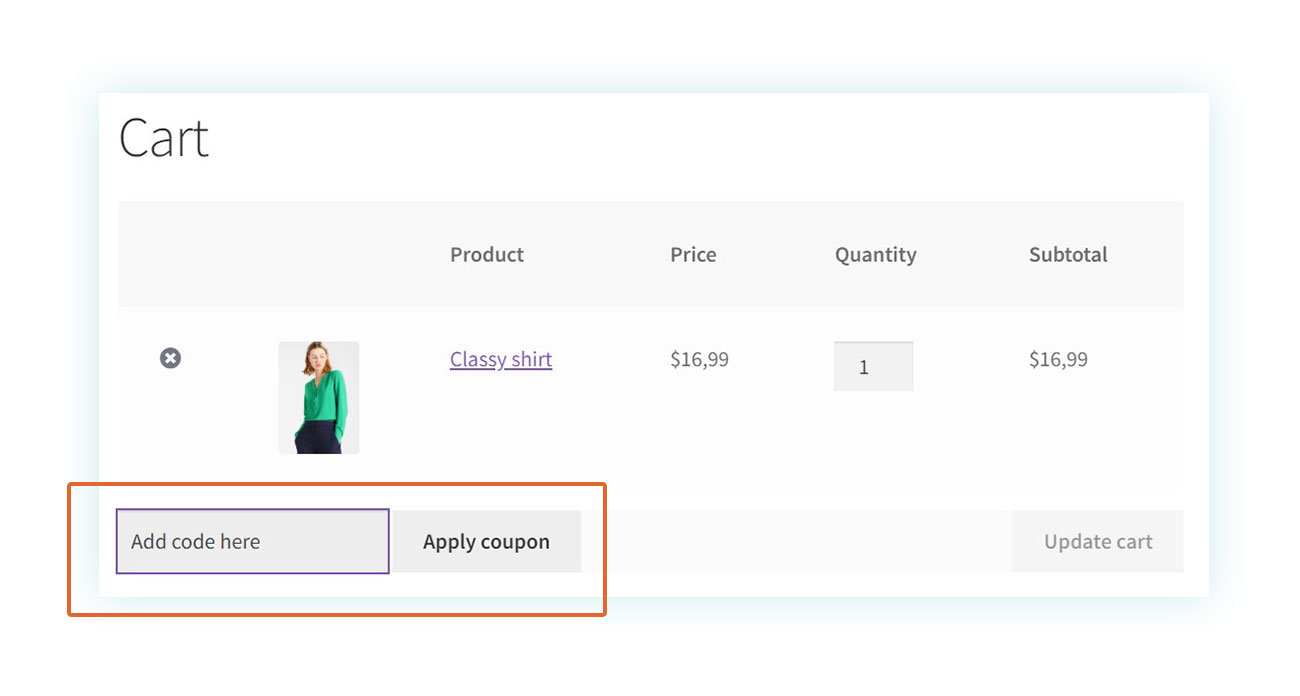
From a customer’s point of view, the application of discount codes is extremely intuitive: once they get the code from you, all they have to do is enter it at checkout.

Once entered, the cart value will change automatically.
Creating customized coupon codes in WooCommerce
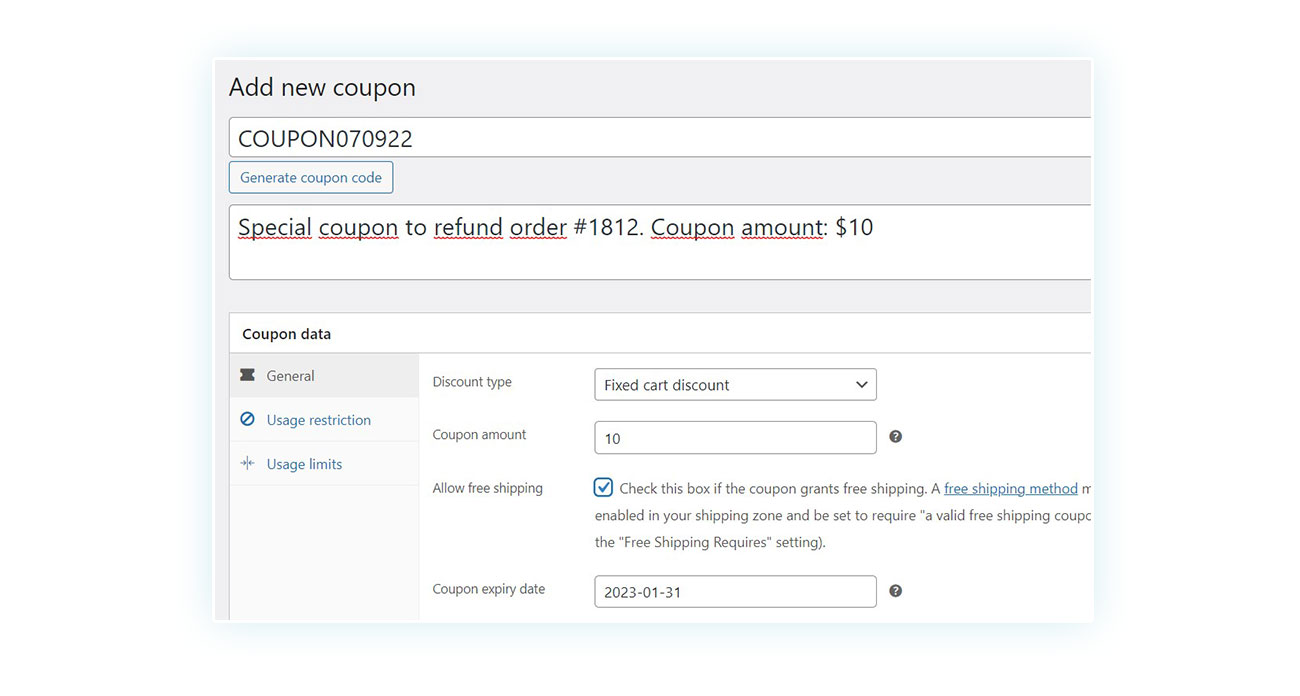
Many online stores create custom codes for various reasons. To illustrate the concept, let’s consider this example: A person ordered something, but it was incorrect, so they decided to take a discount coupon of the same value ($10) instead of asking for a refund. To make this happen, you need to set up a coupon with a unique name (e.g. COUPON070922), determine the value of the code, and if necessary, set an expiration date.
This is how the code will appear once created:

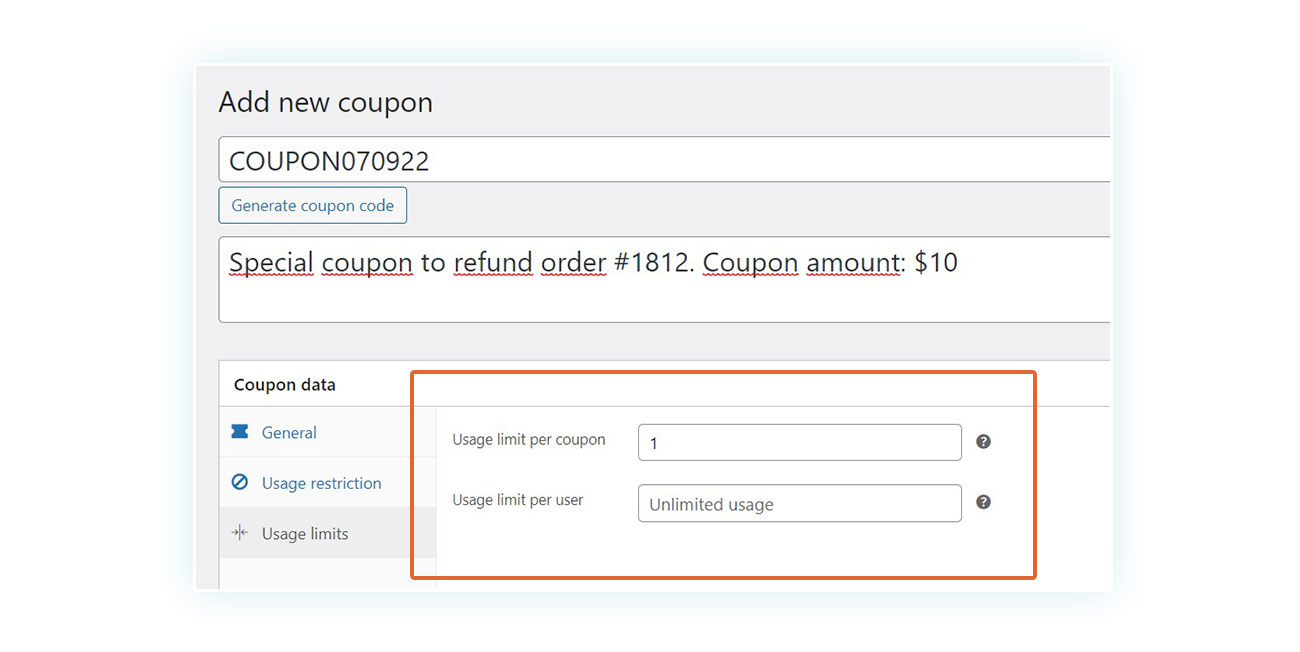
Creating a single-use or limited-use discount coupon code
So far, the configurations we have are accurate, but they are not yet complete. We must also implement restrictions to enforce that the code is not misused by the same person or other people (in case they publish it online).
Therefore, let’s define the usage limits, setting the usage limit per user in 1.

Since we are creating a single coupon for one customer, it is ok to establish only the first usage limit option.
However, it can be wise to put a restriction on the customer’s email address, so that no one else can make use of it unless there is an explicit arrangement with the customer. To do this, go to the “Usage restriction” tab and enter the email of the client in the last field:

How to send the coupons to your customers
Coupons in WooCommerce are not complicated to create, however, distributing them to the customer can be more difficult. You can deliver the codes via email, include them as a note on the order, or maybe use plugins to enhance the discount code features of WooCommerce.
Plugins for creating a promotional email system
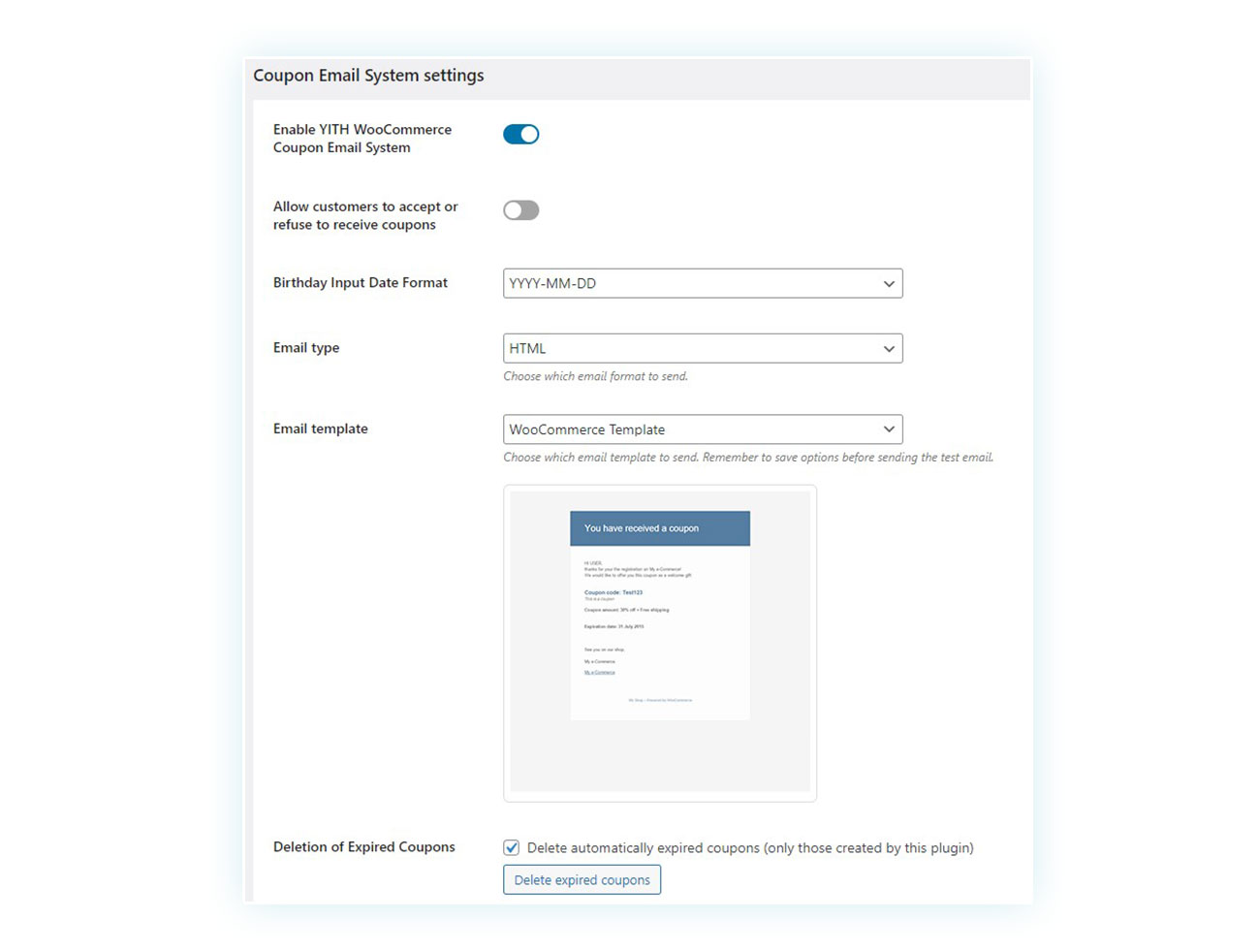
As a first recommendation, we would like to suggest the WooCommerce Coupon Email System. This plugin is great for creating discount codes based on customer behavior and sending automated emails with coupons included.
In this way, you can create marketing strategies to reward customers after the following events:
- Registration
- First purchase
- On birthday
- Spent a certain amount in the shop
- After XX days since the last purchase

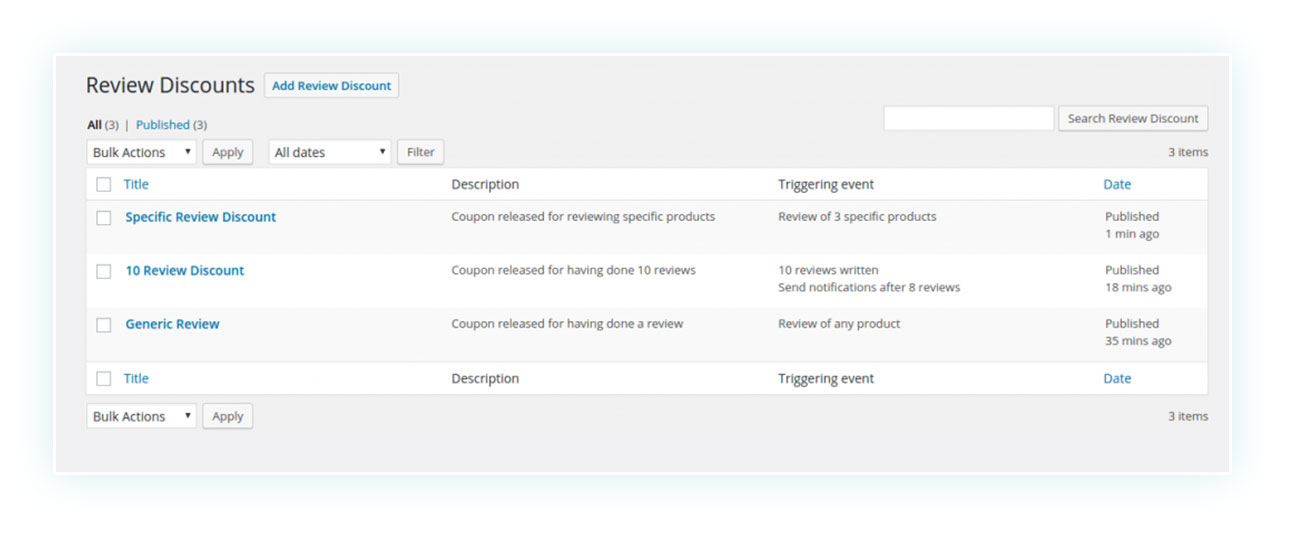
Plugins that use discounts to entice reviews
As we have seen throughout the article, a coupon can be a significant reward for a customer. Additionally, reviews are a critical aspect of sales if we consider Robert Cialdini’s Principles of Social Proof we mentioned in the beginning.
So, why not combine these two factors with the WooCommerce Review for Discounts plugin? This plugin will reward users with promotional codes when they write reviews on a product.

Conclusion
Discount codes are an essential part of any eCommerce store, so make sure you can take advantage of their full potential. Even if this is your first time implementing coupons, understanding every function can make a great difference. Later on, you can rely on external plugins to establish a promotional mechanism.
Frequently asked questions
Q) Are WooCommerce coupon codes case-sensitive?
A) Yes, WooCommerce coupon codes are case-sensitive, which is why we recommend writing the codes in uppercase to avoid any difficulties at the checkout page.
Q) How to show the coupons on WooCommerce?
To show your discount codes on your website, more specifically on your customer’s My Account page, you can rely on a dedicated plugin such as WooCommerce Customize My Account Page (which provides more features) or another plugin like Smart Coupons for WooCommerce.