Una buena noticia para todos los sitios de comercio electrónico creados con WooCommerce es que esta herramienta permite crear cupones y ofrecérselos a tus clientes. Así, puedes utilizar una de las estrategias de marketing más populares y efectivas de la historia.
Sin embargo, el proceso detrás de la gestión de un cupón y su uso directo en la tienda puede no ser claro para quienes se acercan a las ventas en línea por primera vez. En esta guía, veremos cómo funcionan los cupones en WooCommerce, qué plugins utilizar para ampliar sus funciones y cómo crear campañas promocionales de forma rápida y sencilla.
Índice de contenidos
¿Qué son los cupones en WooCommerce?
Los cupones, también llamados códigos de descuento o códigos promocionales, son códigos alfanuméricos que se pueden introducir al finalizar la compra para obtener un descuento sobre el precio final.
WooCommerce, como veremos en profundidad más adelante, permite una amplia personalización de los cupones, pudiendo elegir el código en sí, sus límites de uso en la tienda y el valor del descuento.
Sin embargo, antes de ver cómo se crea un código promocional en WooCommerce, es bueno dar un paso atrás y recordar la importancia que esta herramienta puede tener en tus ventas.
Beneficios de ofrecer cupones
Es difícil enumerar cada uno de los beneficios que una campaña de cupones puede traer a tu tienda.
De hecho, se ha demostrado que el uso de uno o más cupones puede:
- Aumentar las ventas: según MarketingProfs, el 57% de los usuarios que han realizado una compra con un cupón de descuento admiten que no habrían completado su pedido sin la promoción.
- Aumentar el valor del carrito: el uso de un cupón, especialmente en función del valor total del pedido, puede aumentar la cantidad que gasta un usuario.
- Mejorar la fidelización: una buena estrategia, quizás con la ayuda de descuentos en ocasiones especiales (como un cumpleaños), puede crear un vínculo estrecho entre los clientes y la tienda, logrando que regresen para futuras compras.
Estas son solo algunas de las ventajas, pero la eficacia de esta herramienta promocional no sorprende. De hecho, explota dos de los principios más famosos y populares de Robert Cialdini, el conocido profesor de marketing de la Universidad Estatal de Arizona que formuló varios principios sobre los que se basa el accionar de las personas.
Entre ellos figuran el principio de escasez (que se da principalmente cuando un producto, servicio o promoción tiene fecha de caducidad) y el principio de reciprocidad (que incita a los clientes a recompensar al vendedor con más compras si se sienten en deuda con él, quizá gracias a un código de descuento).
Así que si está claro por qué deberías ofrecer un descuento (o más de uno) en tu comercio electrónico, vamos a descubrir cómo hacerlo de forma rápida y sencilla.
Cómo crear un cupón en WooCommerce
Crear un cupón en WooCommerce es muy intuitivo, aunque hay que prestar atención a varios factores.
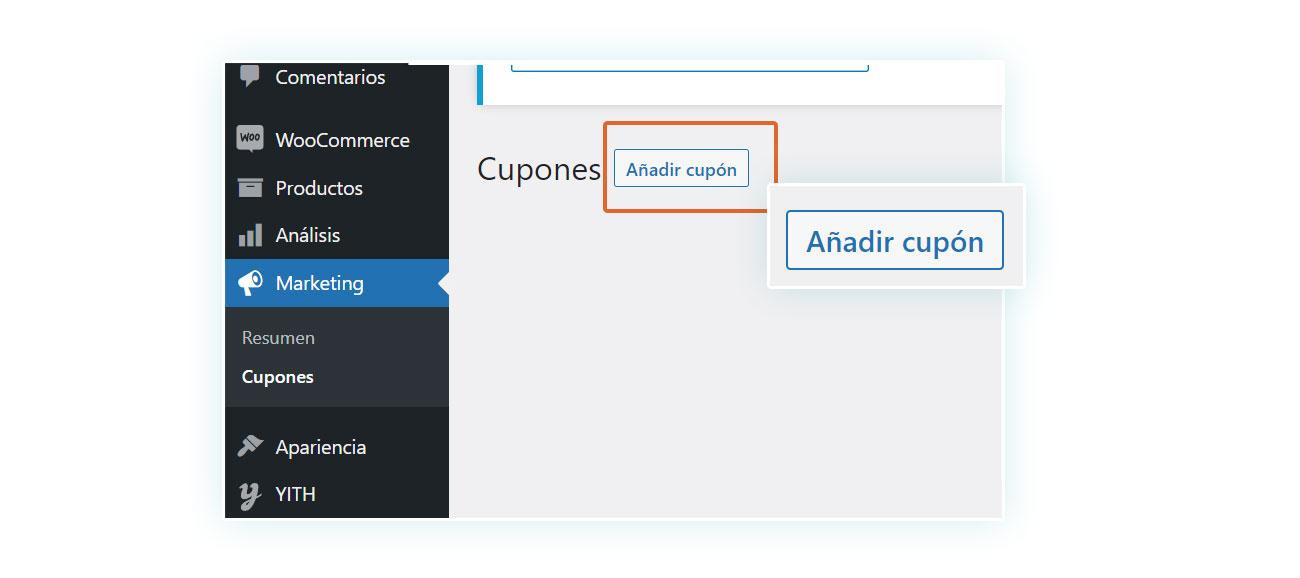
En primer lugar, debes dirigirte a la barra lateral izquierda y seleccionar Marketing > Cupones.

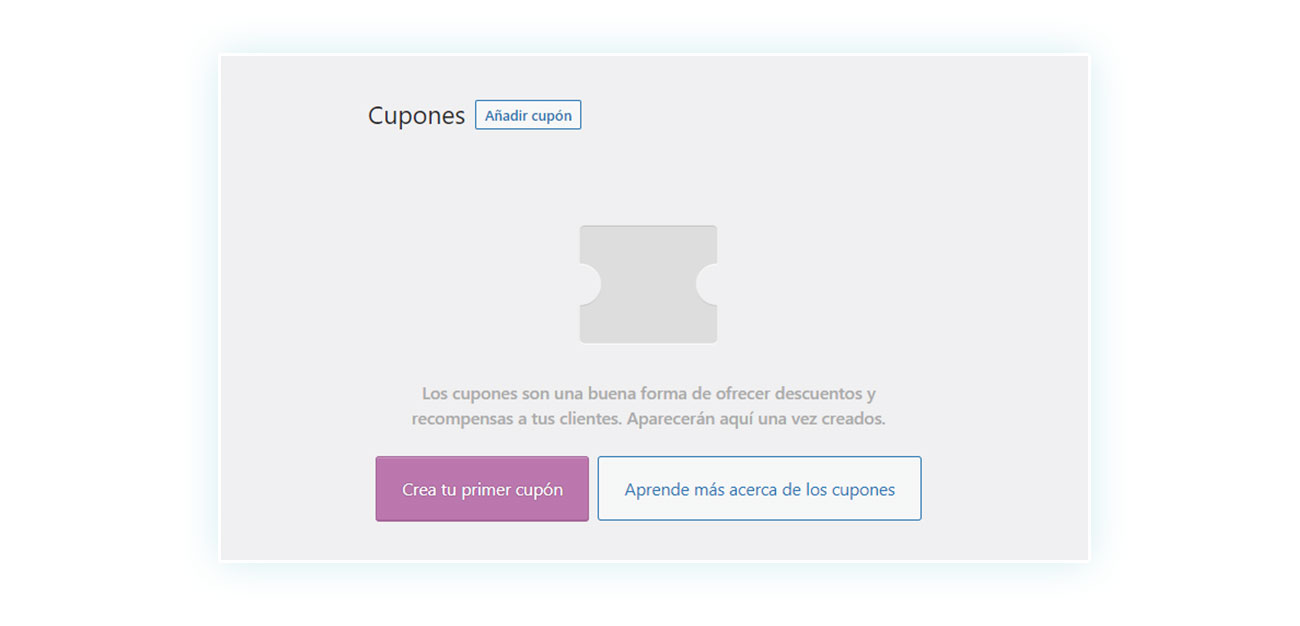
Se abrirá una página con todos los cupones que hayas creado hasta el momento. Ahora haz clic en «Añadir cupón» en la parte superior o, si es la primera vez que creas uno, puedes hacer clic en el botón morado del centro que dice «Crea tu primer cupón».

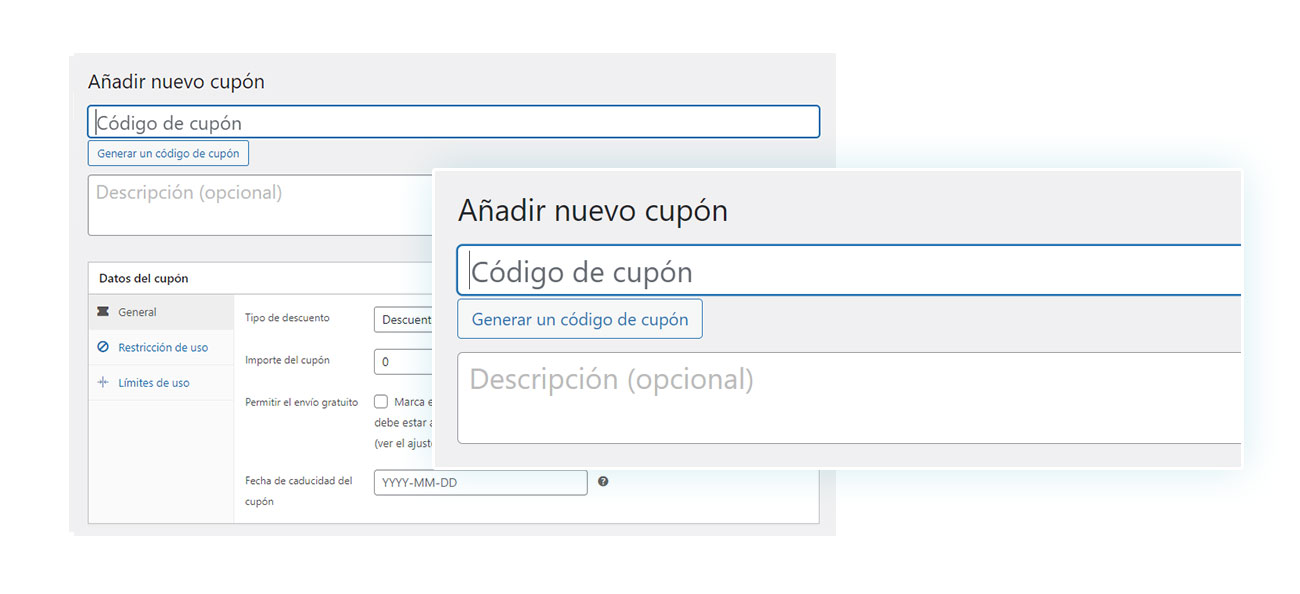
La página de creación del cupón es muy similar a la página de creación de un artículo de blog o un producto.

Los distintos campos son:
- Código de cupón – en este primer campo puedes decidir el nombre que tendrá tu cupón. Recuerda que este es el código alfanumérico que tus clientes tendrán que introducir en el carrito para aplicar el descuento, por lo que debe ser indicativo pero también fácil de introducir. Un código como «BLACKFRIDAY22» es bastante intuitivo y fácil de asociar con el evento concreto, mientras que «JDJF47JNDU8» podría ser demasiado complicado y reducir las conversiones.
- Descripción (opcional) – como el propio nombre del campo sugiere, aquí puedes añadir una descripción en caso de que quieras agregar un recordatorio sobre el cupón o su uso para ti o para otros vendedores de la tienda.
Estos son, por supuesto, los dos primeros campos. A continuación encontrarás la sección «Datos del cupón» donde podrás especificar todas las características que tendrá el cupón.
Sección «general»
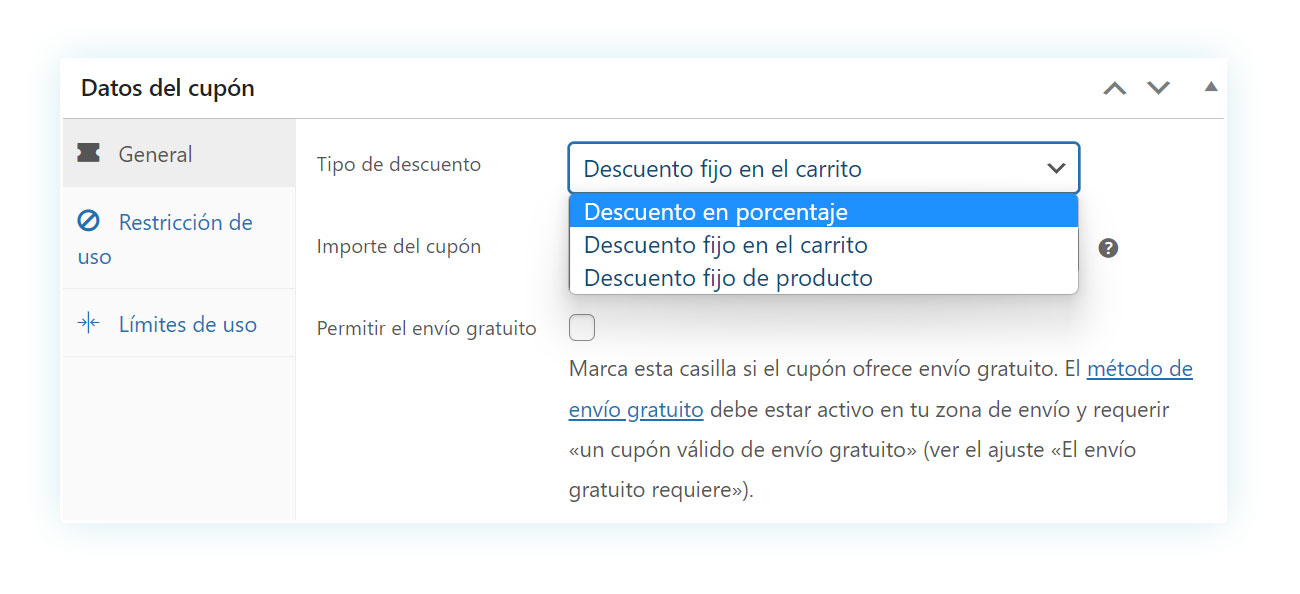
Dentro de «Datos del cupón», se dividen tres subsecciones, la primera es «General». Aquí puedes elegir el «Tipo de descuento»:

- Descuento en porcentaje – puedes definir un valor porcentual sobre el valor del carrito. Al crear un descuento porcentual del 10%, por ejemplo, el valor de un carrito de 30 euros se convertirá en 27 euros (ya que el 10% de 30 es 3).
- Descuento fijo en el carrito – si quieres establecer un descuento fijo, independientemente del valor del carrito, puedes utilizar esta opción. Por ejemplo, si creas un código fijo con un valor de 5 euros, en cada carrito en el que se utilice verás descontado el mismo importe (100 euros se convierten en 95 euros, 50 euros se convierten en 45 euros, etc.).
- Descuento fijo de producto – se trata de una variante más limitada que la opción anterior, con esta opción puedes ofrecer un descuento de valor fijo en un producto específico. Por ejemplo, 1 euro en cada camiseta, así que si hay tres camisetas en un carrito, el descuento final será de 3 euros.
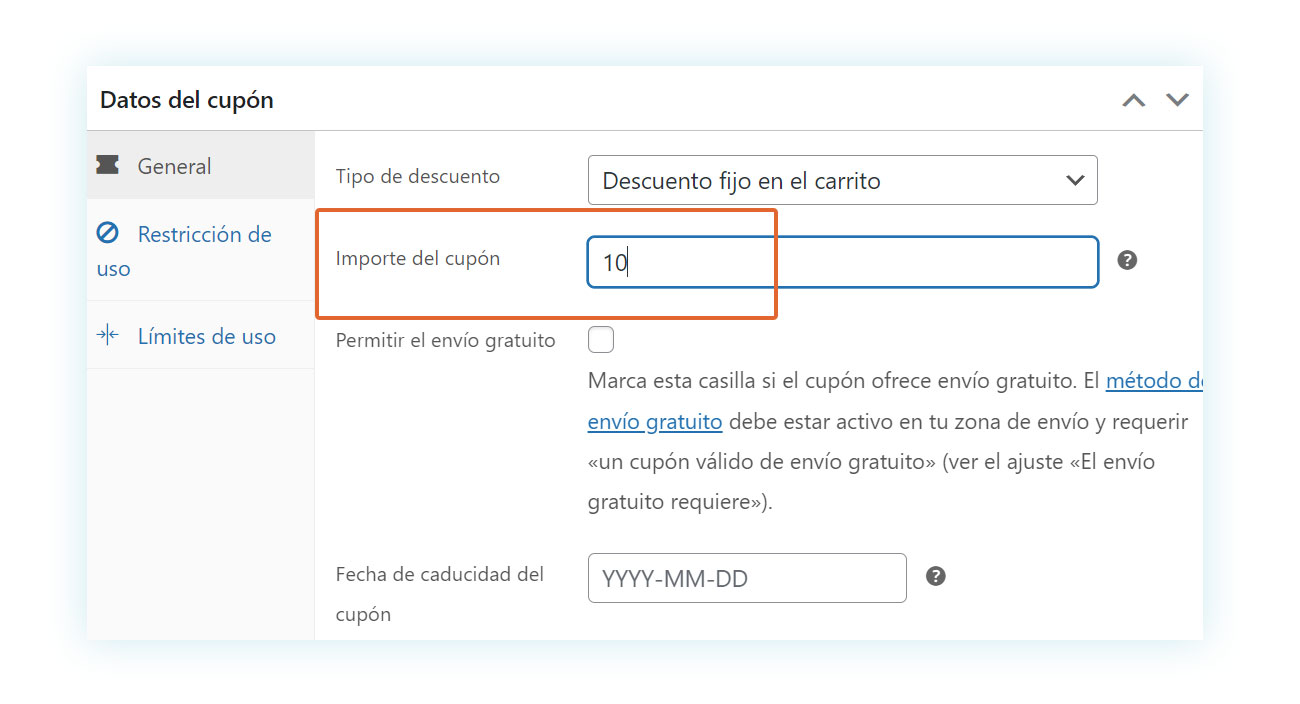
Una vez especificado el tipo de descuento, puedes introducir el importe. El campo no cambia si has elegido un descuento porcentual o fijo, pero obviamente cambiará el valor de la promoción final:

La tercera opción te permite ofrecer gastos de envío gratuitos a los clientes que utilicen tu código de descuento. Seleccionando este campo, puedes crear una promoción del tipo «ENVIOGRATUITO» en la que el coste de envío se reduce a cero. Eso sí, el envío gratuito debe estar presente entre los métodos de envío disponibles en tu tienda.
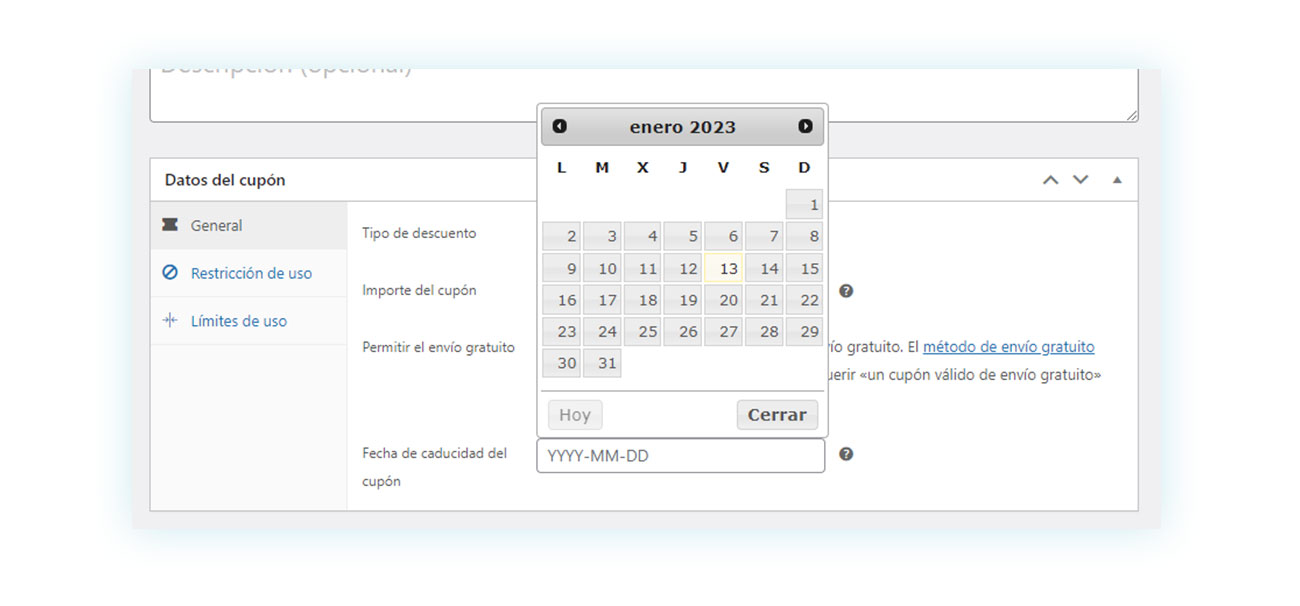
Por último, es posible definir una fecha de caducidad para el cupón, luego de esta fecha, el cupón no podrá ser utilizado:

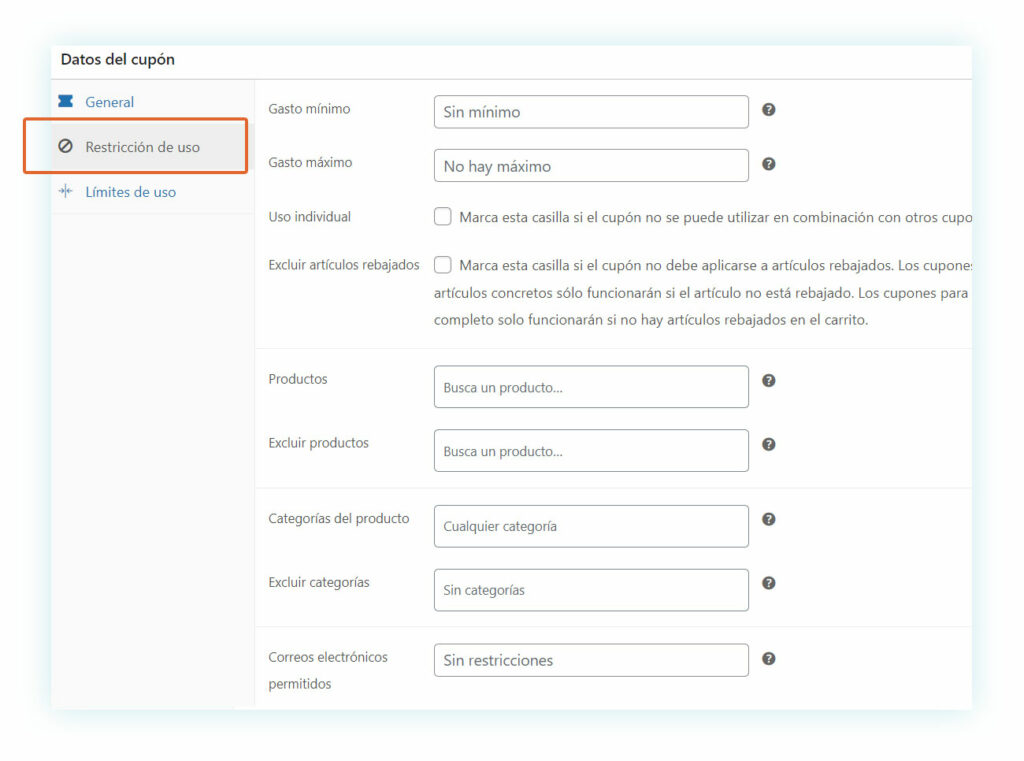
Sección «Restricciones de uso»
La segunda sección establece las restricciones del cupón con respecto a los artículos de tu tienda. En esta sección, puedes elegir en qué casos se puede utilizar el cupón y, afortunadamente, WooCommerce ofrece numerosas opciones para elegir.

Las opciones que puedes elegir son:
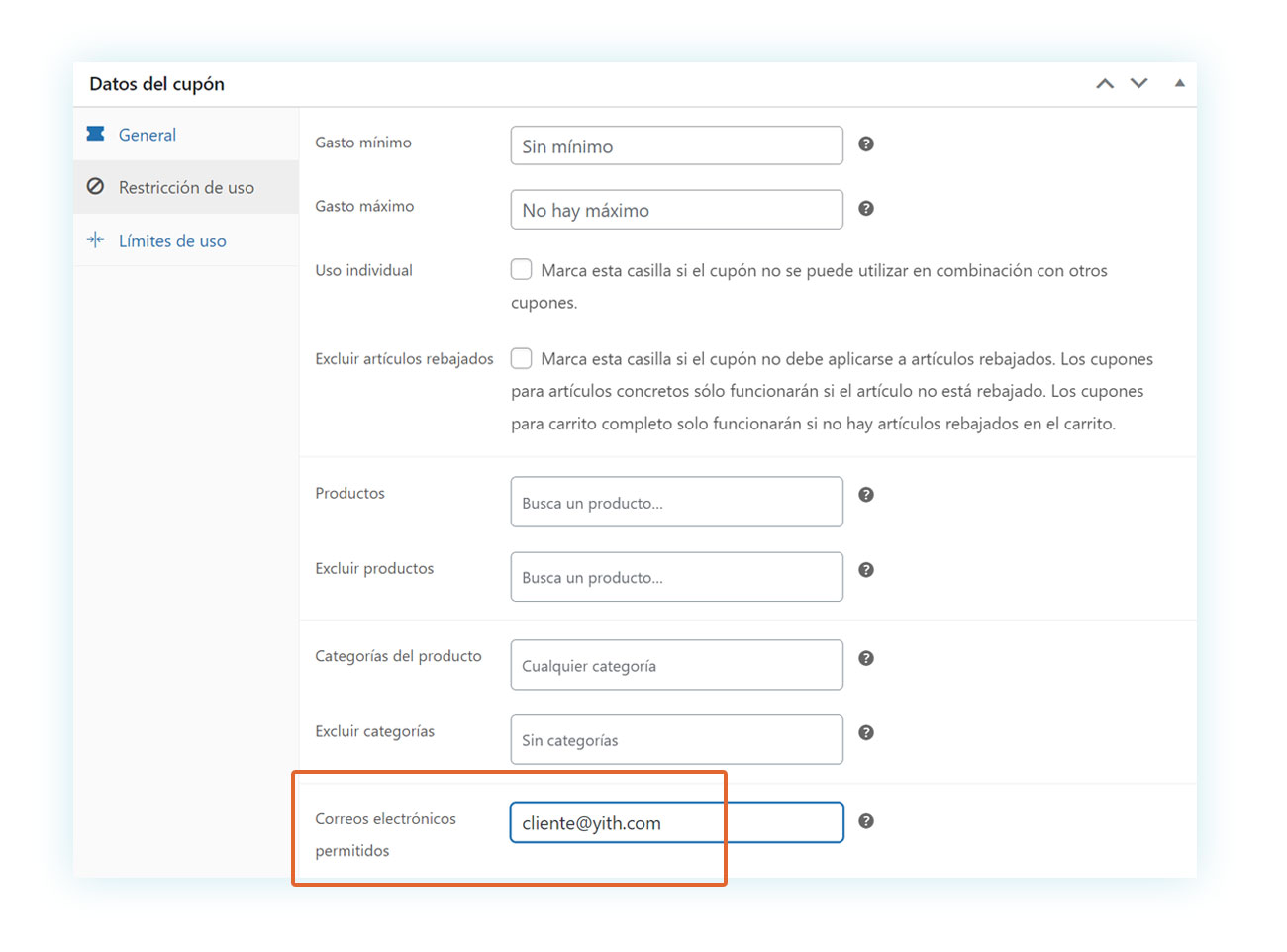
- Gasto mínimo – el valor mínimo del carrito por debajo del cual no se puede utilizar el código.
- Gasto máximo – el valor máximo del carrito por encima del cual no se puede utilizar el código.
- Uso individual – especialmente útil si ofreces varios cupones y promociones. Activando esta opción el cupón no puede utilizarse junto con otros cupones.
- Excluir artículos rebajados – como hemos visto en el artículo sobre la creación de un producto en WooCommerce, también puedes definir un precio de oferta para cada producto. Al activar esta opción, el cupón no podrá utilizarse en productos que ya hayan sido rebajados, por lo que no correrás el riesgo de acabar con pérdidas.
- Productos – sección en la que puedes seleccionar en qué productos se puede utilizar el cupón. Si introduces aquí al menos un producto, excluirás todos los demás.
- Excluir productos – sección en la que puedes seleccionar en qué productos NO se puede utilizar el cupón.
- Categorías del producto – similar a la sección «Productos», aquí se establece que el cupón se puede utilizar en toda una categoría de productos. Si tu promoción es un 5% de descuento en vaqueros, por ejemplo, puedes seleccionar la categoría aquí.
- Excluir categorías – aquí indicas las categorías en las que NO funcionará el cupón.
- Correos electrónicos permitidos – aquí puedes introducir los correos electrónicos de uno o más clientes, así solo podrán hacer uso del cupón los correos especificados por ti. Útil en caso de que ofrezcas un cupón único y no quieras que lo utilicen otras personas.
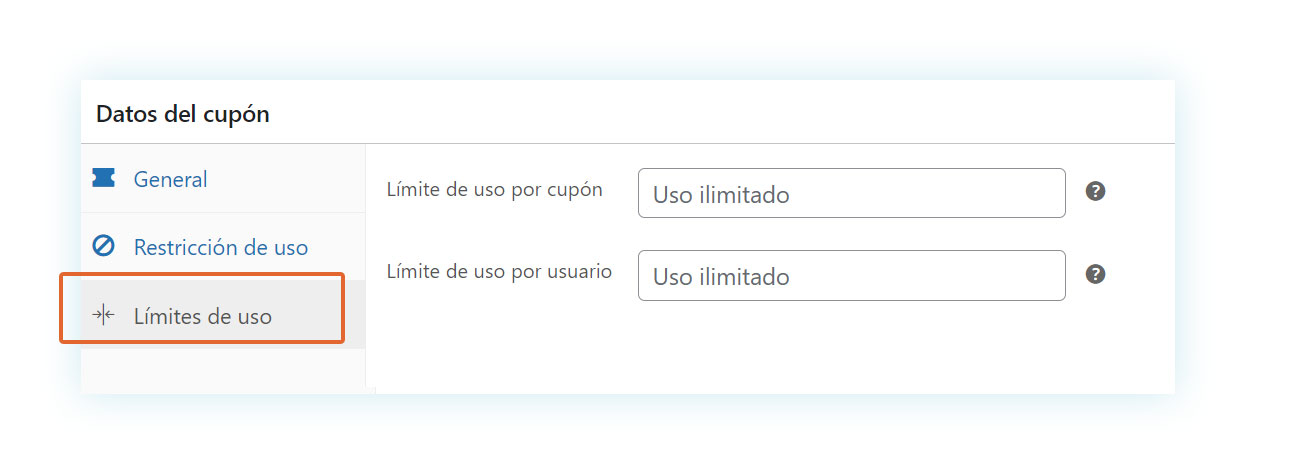
Sección «Límites de uso»

Por último, en la tercera sección que ofrece WooCommerce, puedes establecer tres límites de uso para tu cupón:
- Límite de uso por cupón – cuántas veces se puede utilizar este código de descuento en general. Si introduces un valor, por ejemplo 100, después de que este código se utilice 100 veces durante el pago, dejará de ser utilizable.
- Limitar el uso a X artículos.
- Límite de uso por usuario – cuántas veces puede utilizar este cupón una misma cuenta.
Cómo funcionan los cupones en WooCommerce
Hemos visto todos los ajustes generales para crear un cupón en WooCommerce. Veamos ahora cómo funciona exactamente la aplicación desde el punto de vista del usuario y algunos ejemplos concretos que te ayudarán en el proceso.
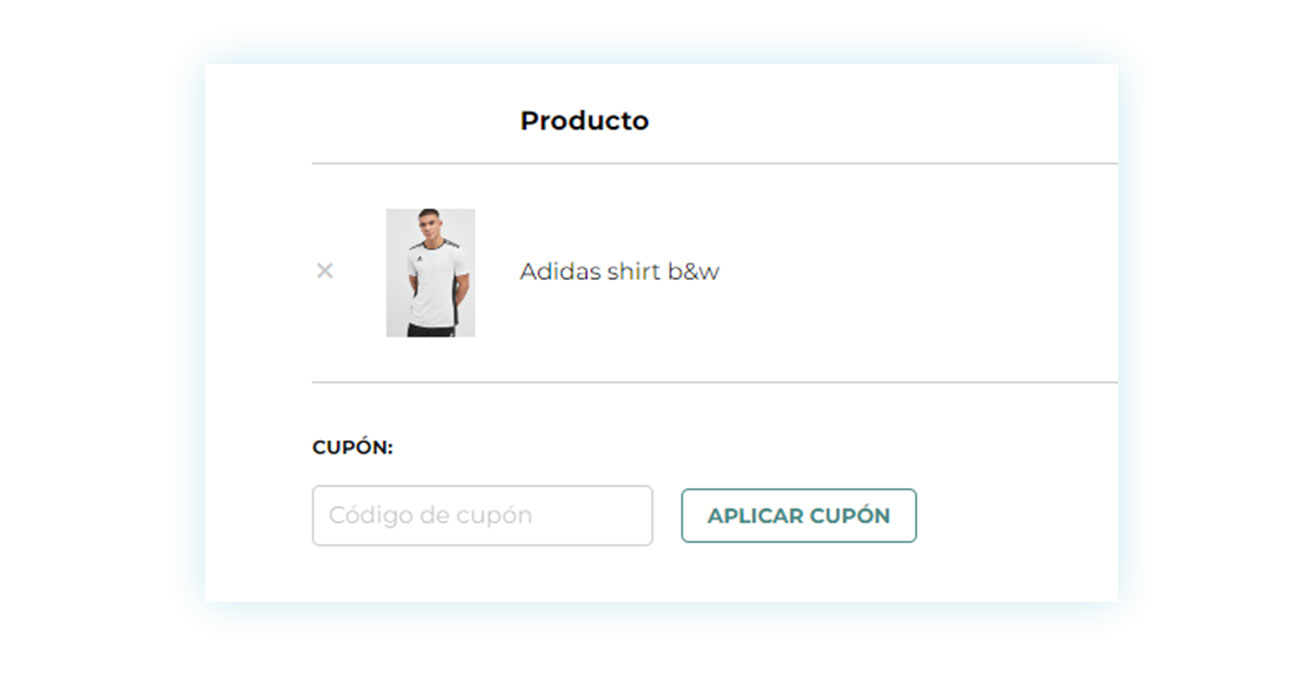
Desde el punto de vista del cliente, la aplicación de cupones es extremadamente intuitiva. Una vez que le facilitas el código, todo lo que tiene que hacer es introducirlo en la página de pago.

Una vez introducido, el valor del carrito cambiará automáticamente.
Creación de cupones personalizados en WooCommerce
Tomemos un ejemplo directo de códigos únicos en WooCommerce. Digamos que un cliente ha sufrido una confusión en su pedido y, en lugar de solicitar el reembolso de 10 euros, acepta un cupón del mismo valor para utilizarlo en un pedido posterior.
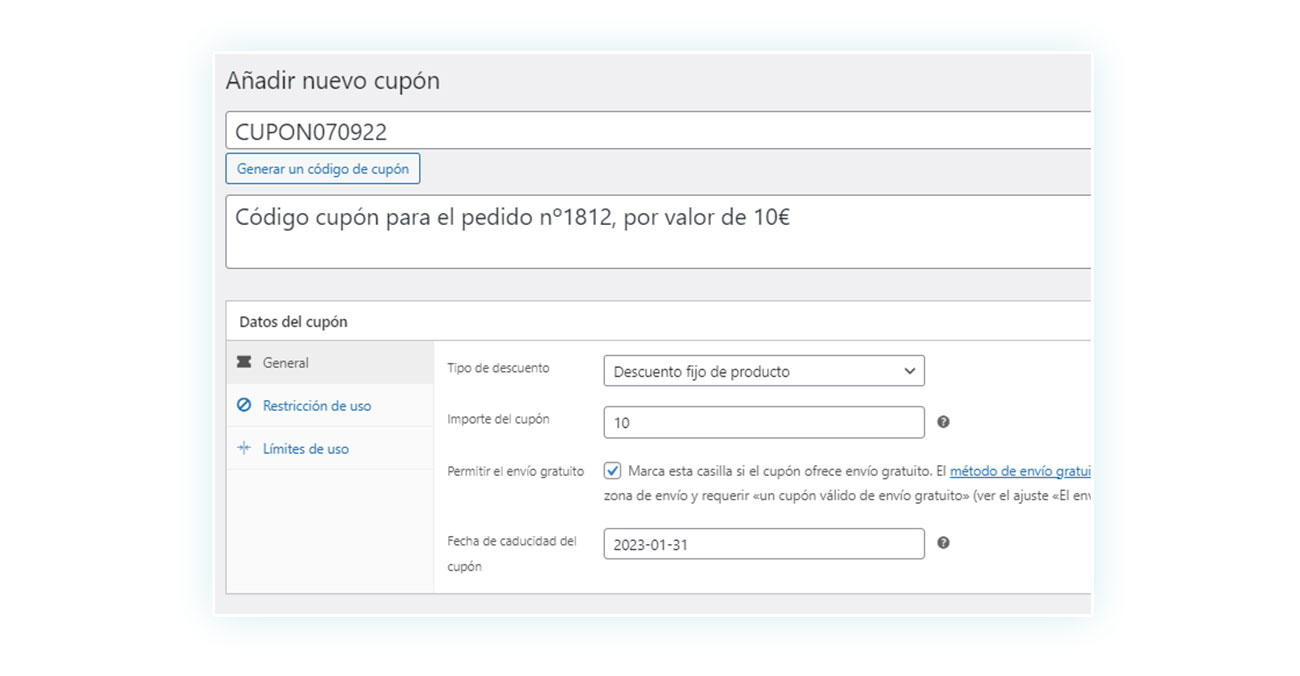
En este caso, todo lo que tienes que hacer es crear un cupón, darle un nombre único, como por ejemplo «CUPON070922», definir el valor (en nuestro ejemplo sería de 10€) y establecer una fecha de caducidad (si se ha acordado).
Así es como aparecerá el código una vez creado:

Crea un cupón de un solo uso o de uso limitado
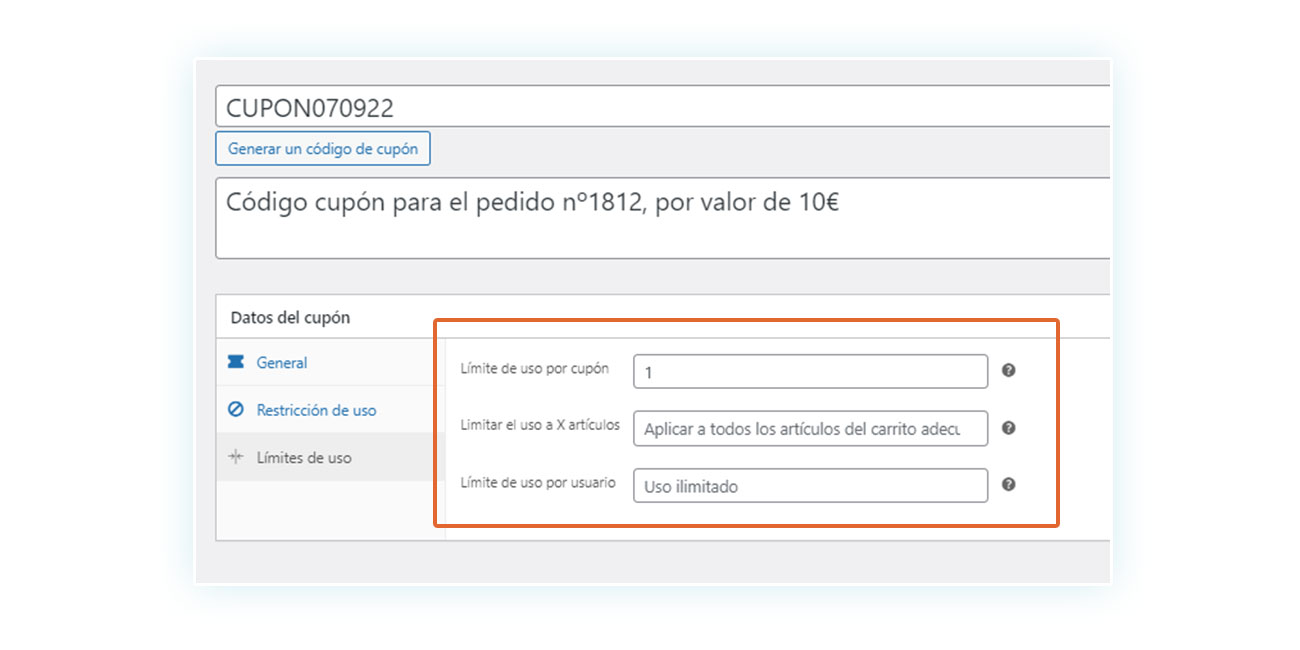
Si los ajustes que hemos introducido anteriormente son correctos, no están completos. Como estamos hablando de un cupón de un solo uso, tendremos que poner límites para que no sea usado reiteradamente por el mismo cliente (o por otros, en caso de que se publique online).
Por esto, debemos definir estos límites; en este caso, fijando un límite general de 1.

Como puedes ver, dado que estamos hablando de un único cupón para un único cliente, basta con establecer el límite superior.
Es una buena idea establecer también un límite para el correo electrónico del usuario, de modo que nadie más que él pueda utilizarlo (a menos que se acuerde lo contrario con el cliente). Para ello, ve a «Restricción de uso» e introduce el correo electrónico del cliente en el último campo:

Cómo enviar el cupón a tus clientes
Si bien WooCommerce te permite crear un cupón sin mayores problemas, enviarlos al cliente puede ser un tanto más complejo. Estos códigos se pueden enviar manualmente a través de un intercambio de correos electrónicos, se pueden añadir como una nota al pedido o se pueden utilizar plugins para ampliar la funcionalidad de los códigos de descuento de WooCommerce.
Plugins para crear un sistema de correo electrónico promocional
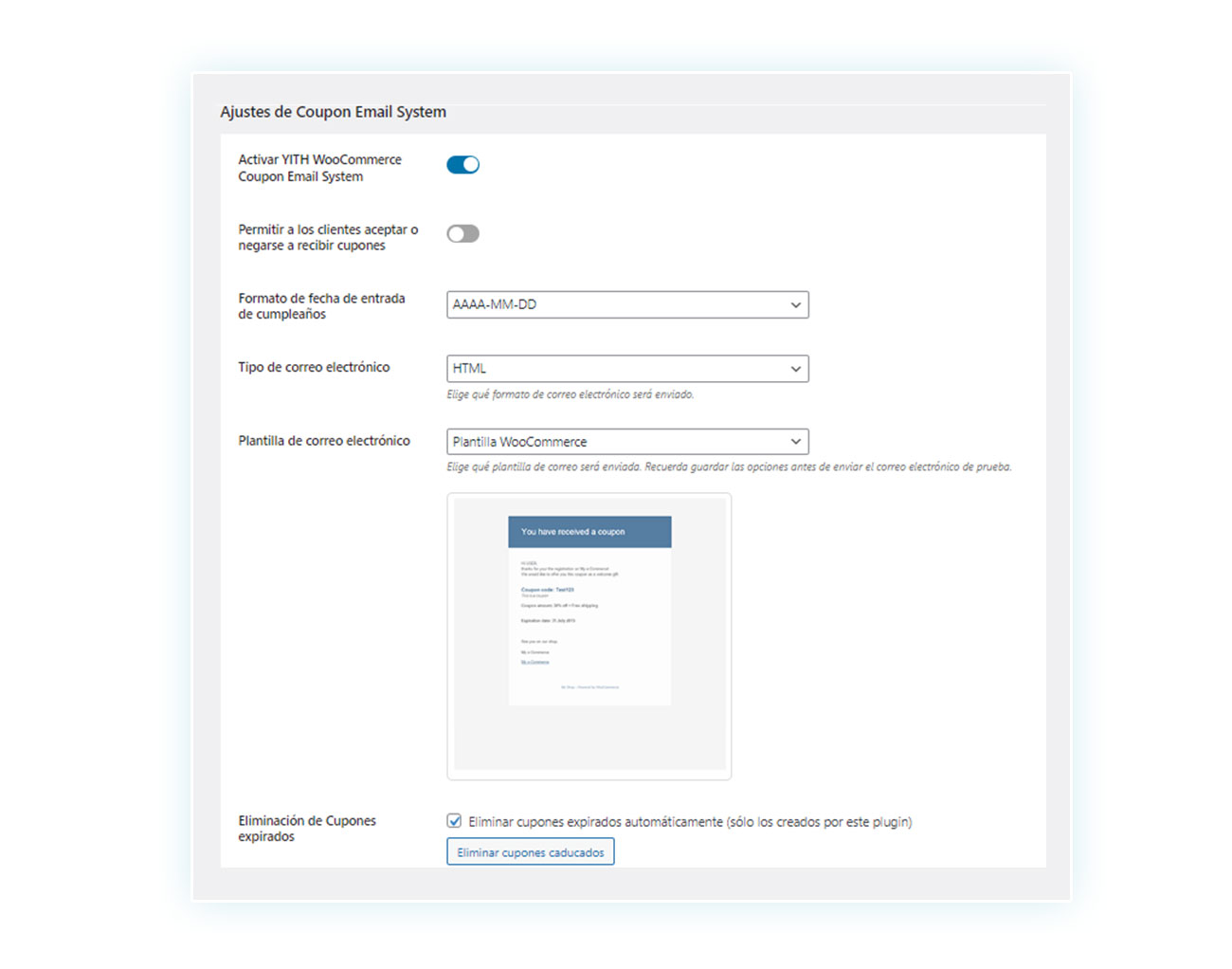
El primer plugin que nos gustaría recomendarte es WooCommerce Coupon Email System, que te permite crear cupones de forma independiente basados en las acciones de los clientes y correos electrónicos automáticos que incluyan cupones.
De este modo, puedes crear estrategias de marketing con las que recompensar a los clientes tras eventos como:
- Registro
- Primera compra
- Cumpleaños
- Gastar una cierta cantidad en la tienda
- Al transcurrir un número específico de días desde la última compra

Plugins de descuentos para atraer opiniones
Como hemos visto anteriormente, un cupón puede ser una recompensa por una acción del cliente. Las reseñas también son un elemento muy importante para sus ventas debido al principio de prueba social teorizado por Robert Cialdini.
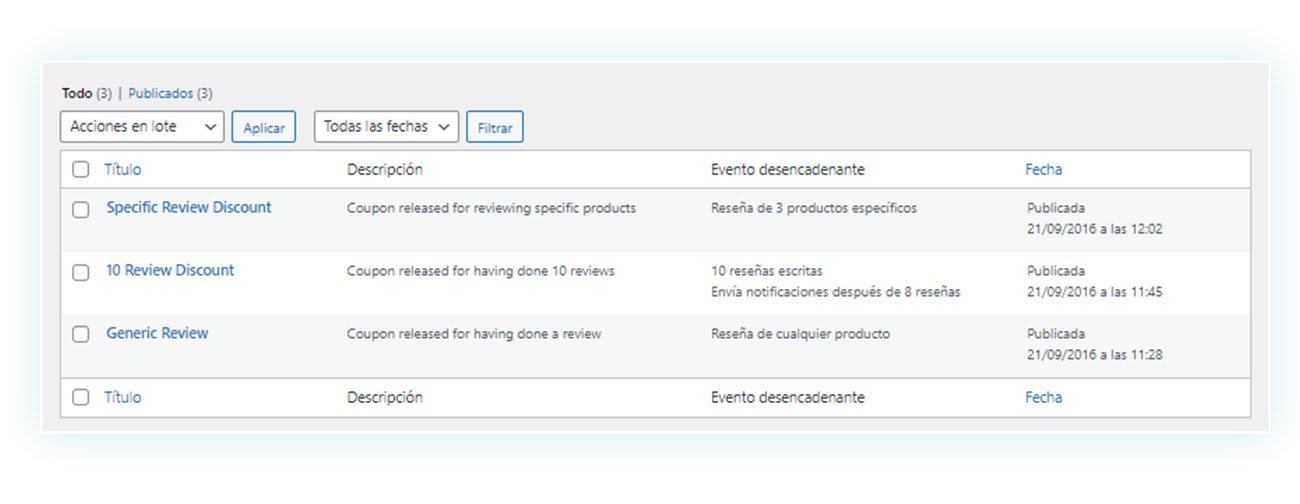
Ahora puedes combinar estos dos factores con el plugin WooCommerce Review for Discounts, que te permite recompensar con cupones a los usuarios que dejen una reseña en tus productos.

Preguntas frecuentes
¿Los cupones de WooCommerce distinguen entre mayúsculas y minúsculas?
R) Sí, los cupones de WooCommerce distinguen entre mayúsculas y minúsculas, por lo que recomendamos escribirlo todo en mayúsculas para no crear dificultades a tus clientes.
¿Cómo mostrar el cupón en WooCommerce?
Si quieres mostrar el cupón en el sitio, tal vez en la página de Mi cuenta, puedes utilizar un plugin dedicado como WooCommerce Customize My Account Page que ofrece funciones más amplias, o un plugin como Smart Coupons for WooCommerce.
Conclusión
Los cupones son una de las herramientas más importantes para cualquier tienda online, así que asegúrate de que puedes aprovechar todo su potencial. Empieza por comprender todas sus funcionalidades básicas y la oportunidad que te ofrecen, y no olvides utilizar plugins para crear un mecanismo de promoción realmente autosuficiente.