Moltissimi venditori scelgono di creare il proprio negozio ogni giorno su WooCommerce per diversi motivi. Alcuni lo fanno per la convenienza di utilizzare uno strumento gratuito per ridurre le spese del proprio store, altri perché WooCommerce si fa fregio di essere estremamente facile da configurare e gestire, riducendo l’investimento iniziale e continuo per la propria piattaforma.
Infine alcuni venditori preferiscono utilizzare WooCommerce per la sua flessibilità, dato che è uno degli strumenti più personalizzabili attualmente in circolazione.
Proprio parlando di flessibilità, nonostante sia possibile personalizzare la pagina dei propri prodotti come meglio si creda, talvolta si è alla ricerca di una funzionalità che esula da quelle offerte all’interno della piattaforma, richiedendo di agire direttamente nel codice del sito.
E questo può sembrare oltre le possibilità dell’utente comune.
Oggi siamo qui per aiutarti a ottenere questo risultato in pochissimi click: abbiamo scelto una delle richieste più comuni presentate online e i nostri sviluppatori hanno creato un codice dedicato ad essa.
La richiesta è: “Come aggiungere un campo personalizzato sulla pagina del prodotto?”, ovvero come fare per aggiungere un piccolo campo in cui il cliente possa aggiungere una nota al prodotto durante l’acquisto.
Dopo aver visto in quali casi possa tornare utile questa funzione, vedremo qual è il codice da utilizzare sul tuo sito e dove inserirlo per ottenere questo risultato in pochi click e gratuitamente.
Indice

Perché aggiungere un campo di testo alla tua pagina prodotto WooCommerce?
Come promesso, andremo ora a vedere perché aggiungere campi personalizzati al proprio prodotto su WooCommerce. Infatti questa opzione permette di ottenere numerosi vantaggi.
Chiaramente essa è fondamentale per quei modelli di business su internet basati proprio sulla personalizzazione ma, come vedrai a breve, qualsiasi negozio può godere dei vantaggi offerti da questa tecnica di vendita.
Comunicazione personalizzata
Il primo bisogno a cui un campo personalizzabile risponde è quello di comunicare al venditore delle esigenze. Questo può tornare particolarmente utile per i prodotti personalizzabili, come nel settore dell’abbigliamento e della gioielleria (ma vedremo alcuni esempi più nel dettaglio in seguito).
Esistono molte altre alternative, ma queste sono tra le più comuni. Chiaramente la personalizzazione può muoversi lungo binari diversi, molti dei quali possono essere ottenuti utilizzando la natura dei prodotti variabili o usando un plugin dedicato (come vedremo in seguito).
Oltre a questi prodotti basati sulla personalizzazione, molto spesso aggiungere un campo di testo personalizzabile torna utile a prescindere dal tipo di prodotto, in quanto non è raro che i clienti abbiano la necessità di comunicare qualcosa al venditore.
Ottimizzazione della conversione
L’aggiunta di un campo personalizzabile alla pagina prodotto può svolgere un ruolo cruciale nell’aumento delle conversioni. Infatti, consentire ai clienti di personalizzare i prodotti secondo le proprie preferenze crea un senso di coinvolgimento e proprietà, stimolando l’interesse e l’empatia.
Questo torna particolarmente utile per “forzare” la mano del cliente in un momento molto delicato del processo di acquisto, durante il quale si trova una buona parte dei carrelli abbandonati.
Non dimenticare anche come questo campo possa influire nel creare un senso di esclusività e unicità, spingendo i clienti a fare un acquisto immediato per ottenere un prodotto su misura.
Esistono numerosi studi che puntano i riflettori su come l’offerta di un’esperienza personalizzata possa giovare al tuo business. Epsilon ha stilato un rapporto secondo il quale l’80% dei clienti è portato a scegliere un negozio che offra un’esperienza personalizzata, cifra confermata anche da Deloitte che sostiene che il 36% dei clienti è spinto a spendere di più in casi simili.
Ecco quindi come un campo di questo tipo può non solo aumentare le tue vendite ma anche far crescere l’AOV (Average Order Value) di una parte della clientela.
Infine, il campo personalizzabile può raccogliere informazioni preziose sulle preferenze dei clienti, consentendo di offrire offerte e suggerimenti mirati in futuro. La raccolta di questo tipo di informazioni è vitale per il successo del tuo business.
Migliorare l’esperienza dell’utente
Infine è importante non dimenticare l’impatto che un campo di questo tipo possa avere direttamente sulla soddisfazione del cliente.
Consentire agli utenti di personalizzare i prodotti in base alle proprie preferenze crea un senso di coinvolgimento e soddisfazione, così come dare la possibilità di ottenere un prodotto che si adatta perfettamente alle loro esigenze e gusti, aumentando la soddisfazione e la probabilità di un acquisto.
Poter comunicare in questa sede le proprie richieste, rende il processo di acquisto facile e veloce, oltre a ridurre in modo significativo la comunicazione post-acquisto. Questo, di conseguenza, riduce il tuo stesso lavoro e quello dei tuoi impiegati, che potranno così dedicarsi ad aspetti meno automatizzati.
Ricorda sempre che quando uno strumento di vendita viene percepito come un servizio aggiuntivo, allora la sua efficacia sarà ancora più grande.

Esempi di prodotti che utilizzano campi di testo personalizzati
In precedenza abbiamo nominato alcuni prodotti come esempio, ma analizziamoli più nel dettaglio. Infatti tantissimi oggetti e servizi possono godere di una qualche forma di personalizzazione.
Abbigliamento personalizzato
Tra i vari prodotti che vengono personalizzati più comunemente, quello dell’abbigliamento è sicuramente tra i più popolari.
Magliette, cappelli, scarpe e molto altro sono ideali per la personalizzazione poiché sono praticamente delle tele vuote. Per questo motivo non è raro che vengano utilizzate per la vendita di prodotti custom.
Inoltre, i capi di vestiario sono già prodotti solitamente variabili, in cui il cliente è abituato a esprimere la propria preferenza in ambito di colori, taglie e quant’altro.
Se la maggior parte di queste opzioni è inclusa nelle funzioni dei prodotti variabili su WooCommerce, per portare a termine una personalizzazione dettagliata (con l’aggiunta di una scritta, magari) è necessario uscire dalle funzioni standard e applicare delle nuove regole.
Gioielleria
Esattamente come i vestiti, anche i gioielli sono una tipologia di prodotto che richiede una scelta specifica sotto tanti punti di vista. Dal tipo di metallo, al tipo di pietra, dal taglio del gioiello al numero di carati.
Non solo: parlando di campi di testo, questi prodotti sono tipicamente personalizzati con delle lettere o frasi. Basti pensare a dei ciondoli tra fidanzati con le iniziali dei partner incise su di essi o agli anelli di fidanzamento e le fedi con il nome del proprio partner inciso nella parte interna.
Anche in questo caso, WordPress e WooCommerce vengono in soccorso con la possibilità di creare un articolo variabile, ma per permettere una vera e propria personalizzazione è necessario uno o più campi aggiuntivi.
Articoli da regalo
Una delle tipologie di prodotto che va per la maggiore in occasione di determinate festività, come la festa della mamma e del papà, è quella degli articoli da regalo personalizzati.
Tazze, cuscini, cornici per foto o fermacarte possono sembrare regali generici ma che diventano immediatamente speciali con l’aggiunta del nome del festeggiato o con un messaggio personalizzato all’interno.
Non solo: parlando di regali, un altro elemento che richiede una forma di personalizzazione è il biglietto di auguri. Lo stesso Amazon, nello scegliere l’opzione “regalo”, permette di acquistare l’impacco e personalizzare il biglietto che accompagnerà l’ordine.
Libri e strumenti didattici
Soprattutto quando si parla di editoria per l’infanzia, la possibilità di personalizzare un libro illustrato per renderlo più coinvolgente è molto apprezzata.
La stessa favola può avere una presa immensamente differente verso un bambino se il protagonista avrà il suo stesso nome.
Per questo motivo questi libri oggi sono molto popolari e l’aggiunta di un campo di testo nella pagina del tuo prodotto può fare tutta la differenza del mondo in termini di conversione (ovviamente se hai la possibilità di personalizzare a tua volta il prodotto).
Chiaramente esistono molte altre opzioni, ma gli esempi che ti abbiamo offerto dovrebbero essere sufficienti per sottolineare il potenziale che la personalizzazione dei prodotti offre per il tuo negozio.
Andiamo quindi a vedere come aggiungere gratuitamente questo campo nella pagina del tuo prodotto.

Come aggiungere un campo di testo a una pagina prodotto WooCommerce
Siamo quindi arrivati all’aggiunta vera e propria del codice su WooCommerce. Sappiamo che questo processo può spaventare gli utenti meno navigati e che non hanno esperienza di codice, ma ti garantiamo che non devi essere un programmatore per questo processo.
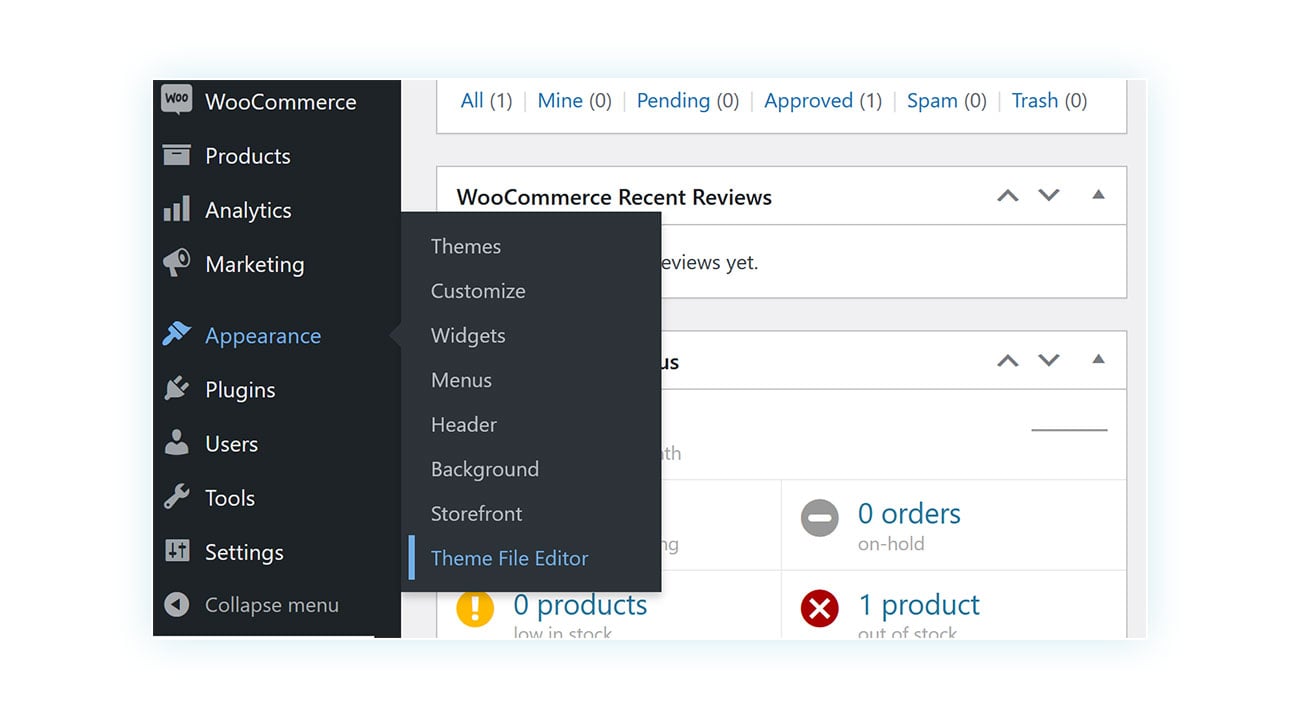
Innanzitutto devi accedere all’editor del tuo tema direttamente su WordPress. Per fare questo devi andare in Aspetto > Editor del tema:

Cliccando ti ritroverai in una pagina con il codice del sito. Prima di modificare qualsiasi codice, vai in alto a destra e assicurati di aver selezionato il tema che stai utilizzando sul tuo sito:

Fatto questo, nel menù laterale a sinistra devi andare a cliccare su Funzioni del tema, ovvero functions.php:

NDA: Alcuni temi non sono dotati di un file functions.php (assente in alcuni temi a blocchi) potresti non poter accedere a questo menù per l’editor. In tal caso dovrai trovare un’alternativa, come utilizzare il plugin che ti suggeriremo in seguito.
A questo punto, non dovrai far altro che incollare all’interno di questo file, il seguente codice:
if ( ! function_exists( 'yith_wc_custom_input_text' ) ) {
/**
* Display input text before add to cart button.
*/
function yith_wc_custom_input_text() {
global $product;
$product_id = $product ? $product->get_id() : 0;
$products_to_show = array( 11, 28 );
if ( $product_id && in_array( $product_id, $products_to_show ) ) {
$label = __( 'Write your comments', 'yith-wc-input-text' );
printf(
'<div class="yith_wc_input_text__wrapper">
<label for="yith_wc_input_text">%s</label>
<input type="text" id="yith_wc_input_text" name="yith_wc_input_text" class="yith_wc_input_text__field" value="">
</div>',
esc_html( $label )
);
}
}
add_action( 'woocommerce_before_add_to_cart_button', 'yith_wc_custom_input_text' );
}
if ( ! function_exists( 'yith_wc_add_cart_item_data' ) ) {
/**
* Add the input text value - item data.
*
* @param array $cart_item_data cart item data.
* @param integer $product_id product id.
* @param integer $variation_id variation id.
* @param boolean $quantity quantity
*/
function yith_wc_add_cart_item_data( $cart_item_data, $product_id, $variation_id, $quantity ) {
if ( ! empty( $_POST['yith_wc_input_text'] ) ) {
$cart_item_data['yith_wc_input_text'] = sanitize_text_field( wp_unslash( $_POST['yith_wc_input_text'] ) );
}
return $cart_item_data;
}
add_filter( 'woocommerce_add_cart_item_data', 'yith_wc_add_cart_item_data', 10, 4 );
}
if ( ! function_exists( 'yith_wc_get_item_data' ) ) {
function yith_wc_get_item_data( $cart_data, $cart_item ) {
if ( ! empty( $cart_item['yith_wc_input_text'] ) ) {
$cart_data[] = array(
'name' => esc_html__( 'Your comments', 'yith-wc-input-text' ),
'display' => $cart_item['yith_wc_input_text'],
);
}
return $cart_data;
}
add_filter( 'woocommerce_get_item_data', 'yith_wc_get_item_data', 25, 2 );
}
if ( ! function_exists( 'yith_wc_order_line_item' ) ) {
/**
* Add the input text to the order.
*/
function yith_wc_order_line_item( $item, $cart_item_key, $values, $order ) {
foreach ( $item as $cart_item_key => $data ) {
if ( isset( $data['yith_wc_input_text'] ) ) {
$item->add_meta_data( 'your_comments', $data['yith_wc_input_text'], true );
}
}
}
add_action( 'woocommerce_checkout_create_order_line_item', 'yith_wc_order_line_item', 10, 4 );
}
if ( ! function_exists( 'yith_wc_add_inline_styles' ) ) {
/**
* Add CSS style
*/
function yith_wc_add_inline_styles() {
$styles = "
.yith_wc_input_text__wrapper{
display: flex;
flex-direction: column;
margin: 20px 0px;
}
.yith_wc_input_text__wrapper .yith_wc_input_text__field{
max-width: 120px;
}";
wp_add_inline_style( 'woocommerce-inline', $styles );
}
add_action( 'wp_enqueue_scripts', 'yith_wc_add_inline_styles' );
}Non è necessario comprendere il suo funzionamento, ma andiamo a puntare i riflettori su una sua piccola parte.
Il codice, infatti, fa apparire un campo personalizzabile nella pagina del prodotto, ma come scegliere in quali prodotti farlo apparire? Per specificare questo, non devi far altro che andare nella parte:
$products_to_show = array( 11, 28 );Qui, dove trovi i numeri 11 e 28, dovrai inserire l’ID del prodotto in cui fare apparire il campo personalizzato. Chiaramente 11 e 28 sono solamente del placeholder per aiutarti nell’individuazione della parte da modificare.
Questo è tutto quello che devi sapere per l’inserimento di questo campo personalizzato nella pagina del tuo prodotto. Se avrai fatto tutto correttamente, questo campo dovrebbe apparire in tutti i luoghi dove tornerà utile a te o al tuo cliente.
Ovvero nella pagina del prodotto:

Nella pagina del carrello (e nel checkout):

Così come nella pagina dell’ordine così che tu possa visualizzarlo:

Inserire campi personalizzati su WooCommerce
Come puoi vedere, il processo per aggiungere questo campo aggiuntivo non è necessariamente complesso. Nonostante questo, la sua applicazione è comunque limitata in termini di utilizzo e può essere soggetto ad errori di distrazione.
In particolare il limite di campi aggiunti in questo modo può essere particolarmente difficile da aggirare, soprattutto per quei prodotto che richiedono diversi tipi di personalizzazione e che, magari, sono accompagnati da un aumento o una riduzione del costo finale.
Questo codice può tornare sicuramente utile per coloro che hanno necessità di aggiungere una piccola componente personalizzabile all’interno del proprio negozio, ma in casi più avanzati è consigliabile muoversi in una direzione diversa.
Per questo motivo ti andiamo anche a consigliare un plugin che permette di aggiungere campi personalizzati di diverso tipo, con un semplice click e sui prodotti più disparati.
Miglior plugin per inserire campi personalizzati sui prodotti WooCommerce
Se sei interessato a fornire la possibilità di personalizzazione dei prodotti, allora il plugin che fa al caso tuo è WooCommerce Product Add-Ons & Extra Options.
Il plugin funziona in modo estremamente intuitivo: dopo averlo installato e attivato, è sufficiente andare in YITH >Product Add-ons & Extra Options per creare un “blocco opzioni”. Con questo termine di indica semplicemente un gruppo di campi aggiuntivi, così da poterli riunire e applicare a diversi prodotti senza ricrearli nuovamente per ogni oggetto.
Una volta creato il blocco, avrai la possibilità di scegliere tra numerose opzioni per i tuoi campi aggiuntivi:

Vediamone insieme alcune:
- Checkbox – Campo aggiuntivo che permette al cliente di aggiungere una o più spunte in base alle proprie preferenze. Ad esempio, questo è un ottimo campo per gli ingredienti aggiuntivi di una pizza, in quanto è possibile aggiungerne quanti ne vuoi e lasciare la scelta al cliente (puoi anche aggiungere un costo aggiuntivo per ogni opzione).
- Radio – Come il precedente ma la scelta è limitata a una singola opzione. Riprendendo l’esempio di prima, potresti far scegliere fra il tipo di base (rossa, bianca…).
- Input di testo – Questo campo svolge la stessa funzione del codice che ti abbiamo offerto in precedenza.
- Numero – Possibilità di far scegliere un numero (e aggiungere un costo in base al valore inserito). Questa opzione è l’ideale per servizi come il copywriting, in cui il costo è spesso associato al numero di parole.
Esistono numerose altre opzioni, ma questo dovrebbe darti un’immagine di che tipo di personalizzazione puoi offrire all’interno della tua pagina prodotto.
Facciamo un esempio concreto: prendiamo una delle categorie che abbiamo elencato in precedenza e andiamo a vedere in che modo il plugin possa aiutare nella vendita del prodotto.
In questo caso abbiamo scelto la gioielleria. Andiamo quindi a creare un anello che permetta un certo numero di personalizzazioni.
In particolare vogliamo che permetta la scelta del materiale e della forma del gioiello.
Per fare questo abbiamo scelto due parametri di tipo immagine, così da mostrare la scelta al cliente e facilitare il processo di acquisto:

Naturalmente avremmo potuto aggiungere altri campi. Ad esempio un input di testo per far incidere il nome del proprio partner nella parte interna, una checkbox con una serie di servizi aggiuntivi (tipo contro l’annerimento dell’argento) e una data di spedizione (utile per ricorrenze particolari).
Per prodotti diversi entrano in campo opzioni diverse, come la possibilità di caricare un file (ad esempio in caso di revisione di un manoscritto, il cliente può inviarlo al momento dell’acquisto), o della scelta di un colore su un campione specifico o tramite un color picker.
Ecco quindi che il tuo negozio può diventare una fantastica e automatica pizzeria che prende ordini online:

O puoi cominciare subito a vendere t-shirt altamente personalizzabili senza richiedere una lunga trattativa con ciascun cliente:

Insomma: le opzioni offerte all’interno del plugin rispondono alle esigenze di ogni tipo di personalizzazione. Usando YITH WooCommerce Product Add-ons & Extra Options potrai vendere pizze, cesti di cibo, gioielli, vestiti, articoli da regalo e molto altro.
Inoltre il plugin è perfettamente compatibile con altre estensioni per ottenere risultati avanzati con il minimo sforzo.
Considerazioni finali e buone pratiche
Come abbiamo visto in precedenza, la possibilità di personalizzazione in un prodotto può giocare un ruolo fondamentale nell’incremento delle tue conversioni e sull’aumento dell’Average Order Value. Naturalmente, questo non vuol dire che dovrai inserire campi personalizzati dove non hanno senso di esistere, ma è importante analizzare il proprio catalogo per capire in che modo venire in contro ai tuoi clienti.
Fai tesoro dei feedback dei tuoi clienti e prova a integrare dei campi personalizzati dove questi sono intervenuti in passato chiedendo delle modifiche.
Confidiamo che il codice che ti abbiamo fornito ti aiuti a ottenere il massimo dal tuo business online e ti ricordiamo di dare una possibilità al plugin YITH WooCommerce Product Add-ons & Extra Options, soprattutto se hai deciso di creare un modello di vendita basato proprio sulla personalizzazione dei prodotti.
WooCommerce è una base con un’enorme potenziale, devi solo usare lo strumento giusto per raggiungere vette mai viste prima sul tuo negozio online.