
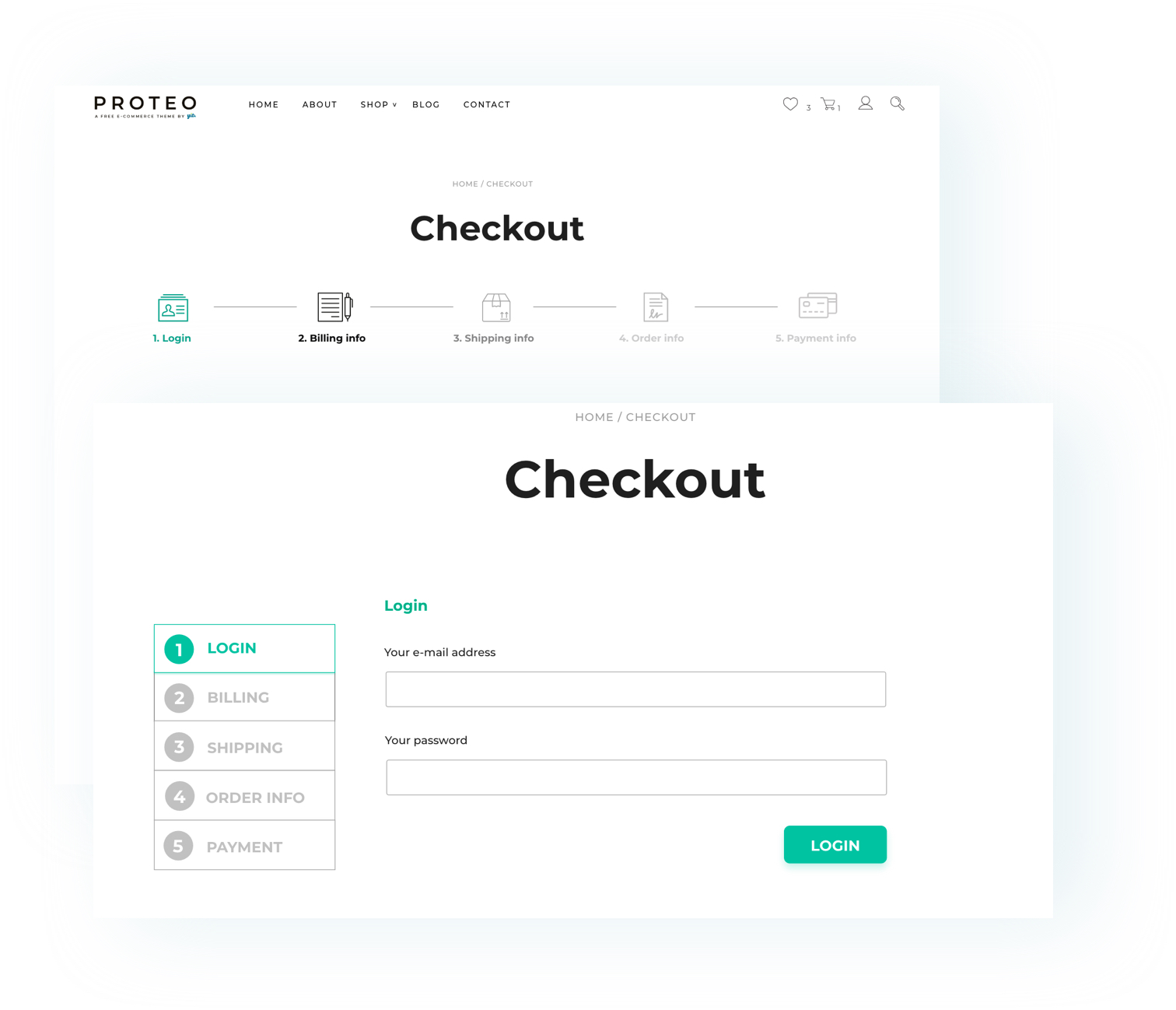
Avoid overwhelming customers and reduce cart abandonment by making your checkout simple and neat
A/B split testing on checkout pages (analysis made to find out which checkout structure works better on e-commerce sites) has shown that a multi-step layout is the best option for a better user experience during the purchase process.
A multi-step structure helps customers feel more comfortable during the payment as they understand which step of the process they are in.
During the checkout, customers are generally required to add a lot of details on the same page and this process might seem long and confusing. In one word: overwhelming.
A multi-step checkout helps to sort data and split them into different sections displayed one after the other: this makes it much clearer from the customer’s point of view. It reduces the possibility of messing up information or making errors while filling in the forms. Cart abandonment and other common problems of websites with complex checkouts are greatly reduced.
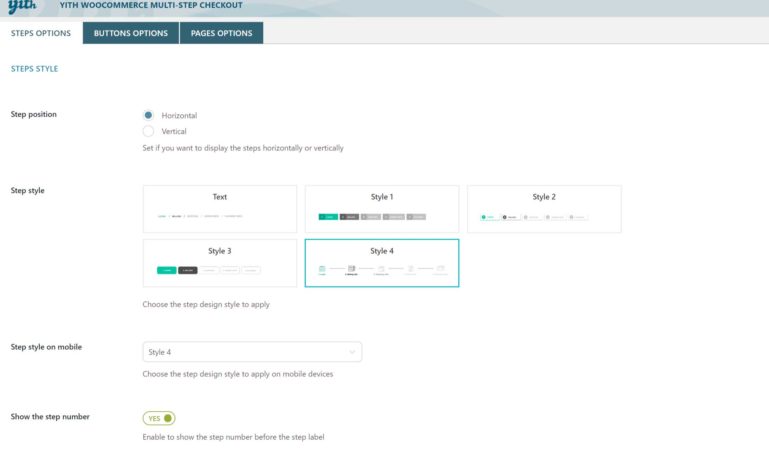
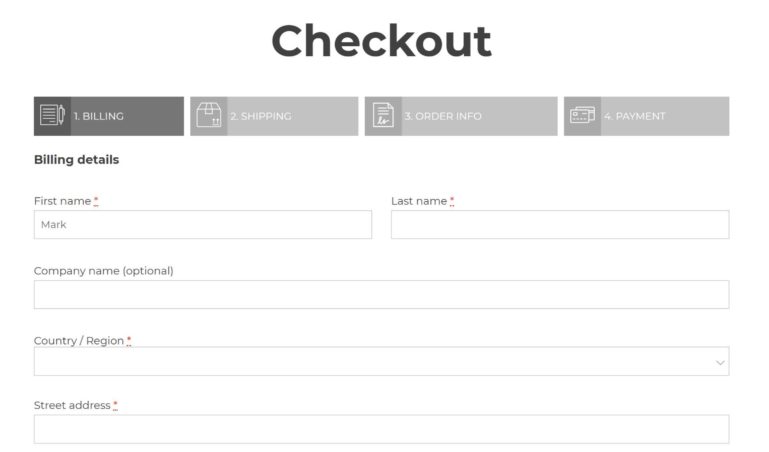
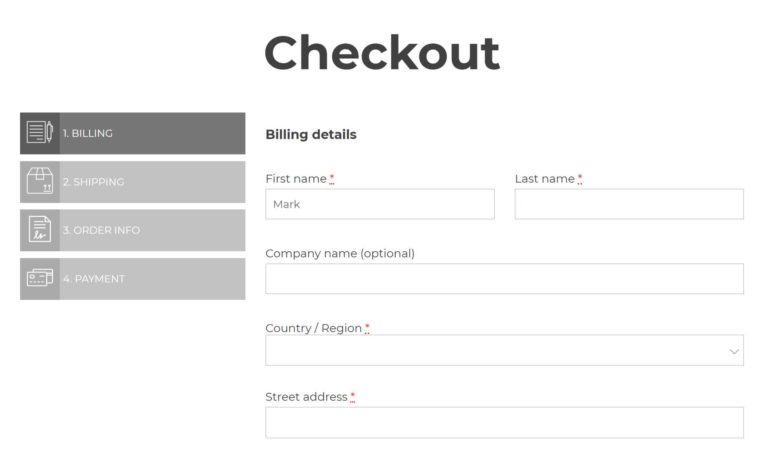
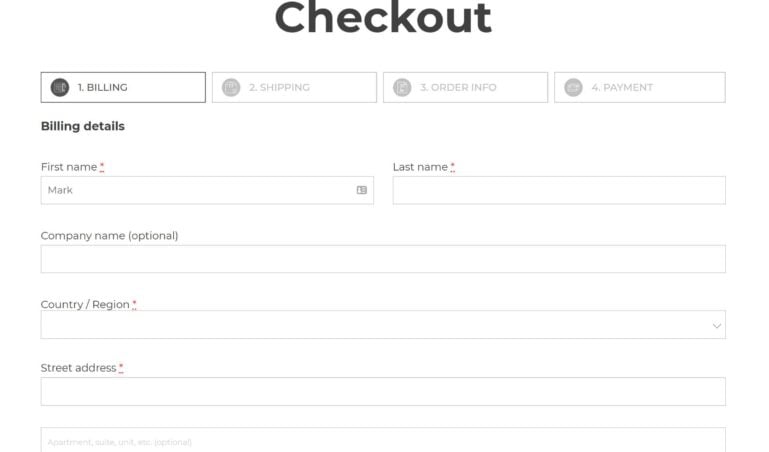
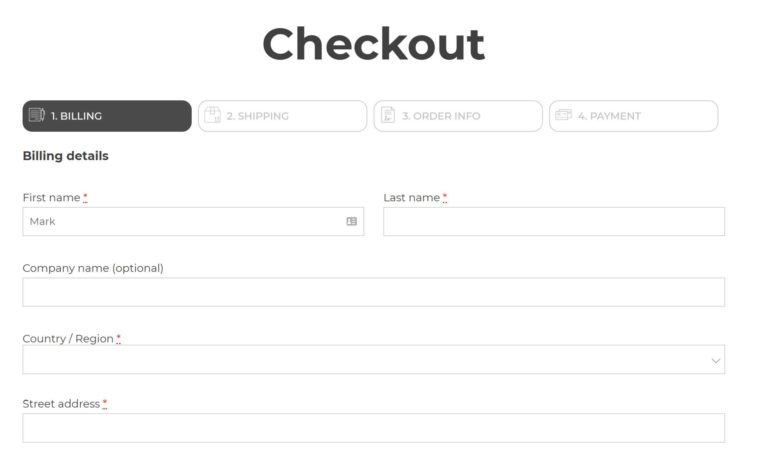
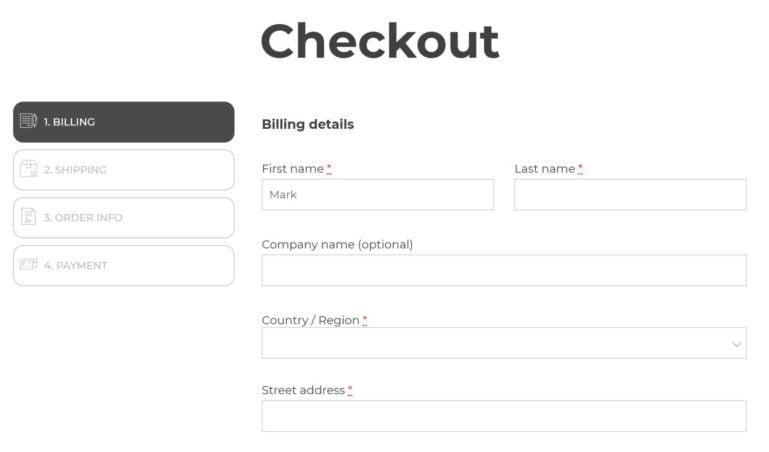
Choose among 10 different layouts for the timeline of your multi-step checkout
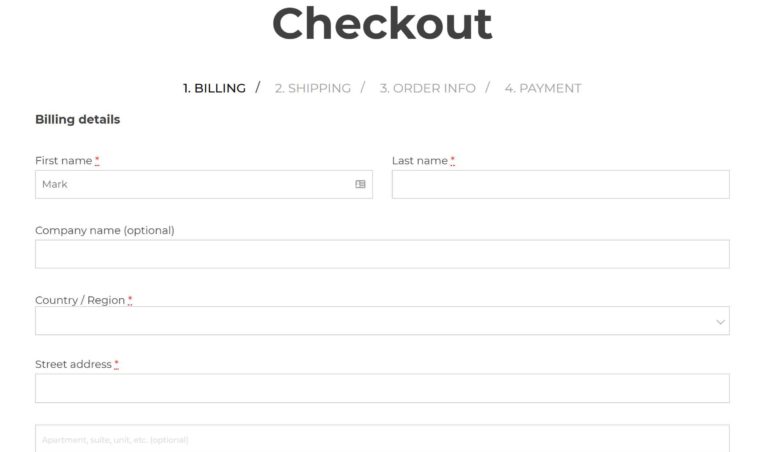
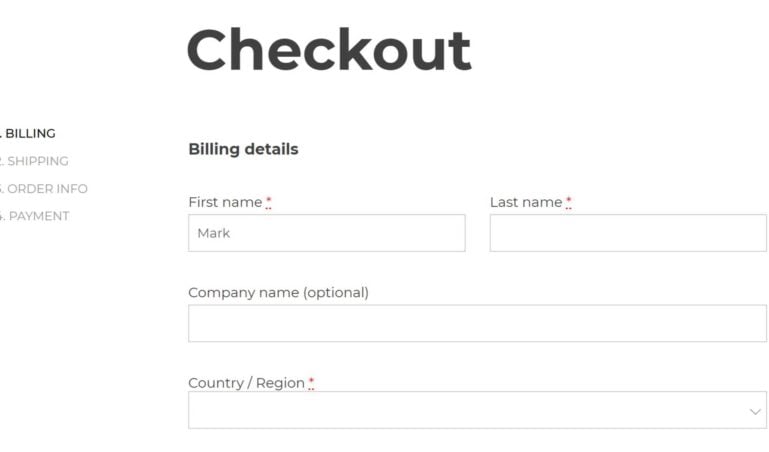
You can choose among 10 different layouts for the timeline, five of them in vertical style and five of them horizontal. Set the layout that best suits your e-commerce website and the one to show to mobile users.


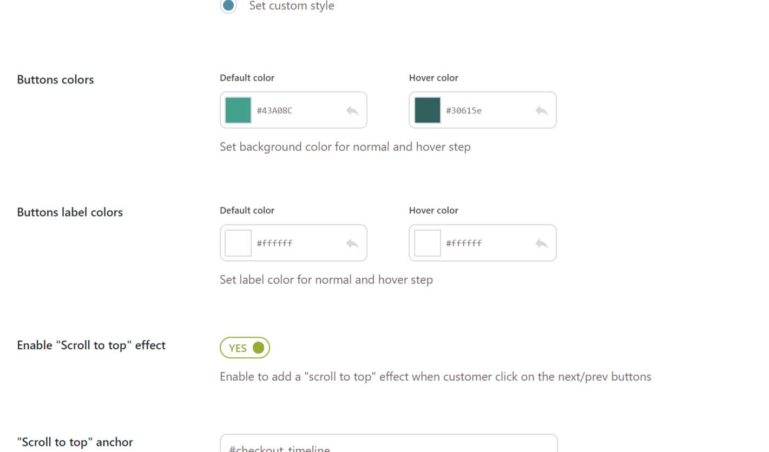
Customize the timeline colors: a checkout that suits every style and theme
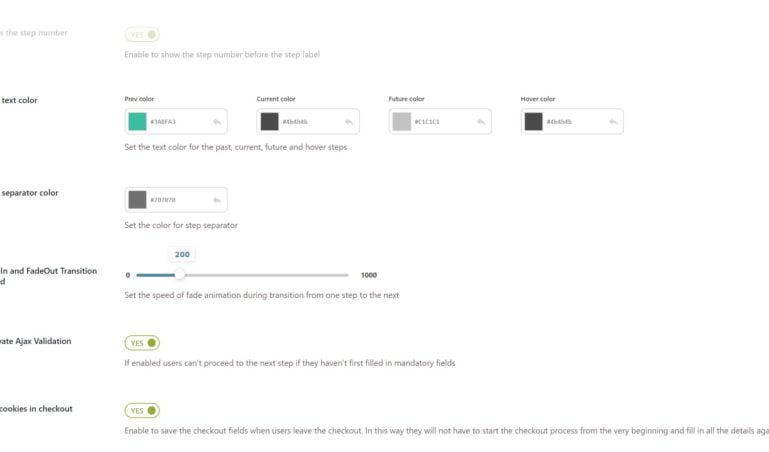
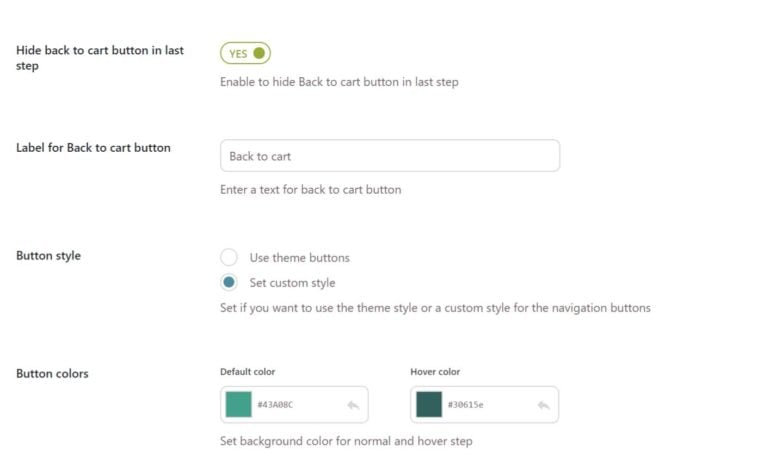
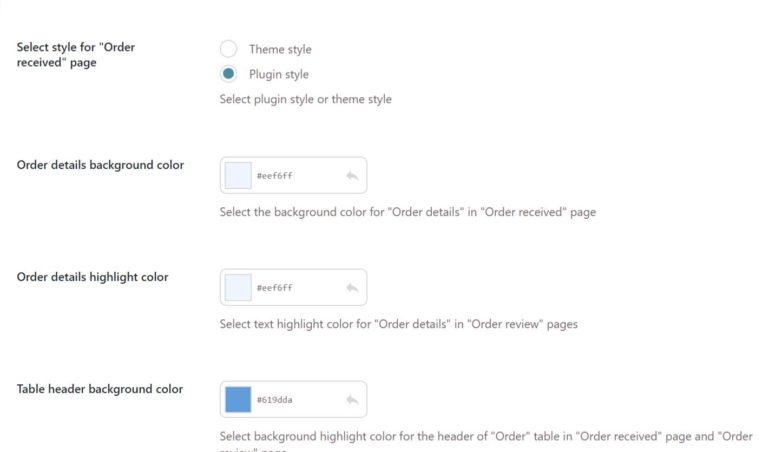
To make sure that the checkout style can suit every e-commerce theme, you will be able to customize the colors of every step and status (previous, next and current step) and all the texts.
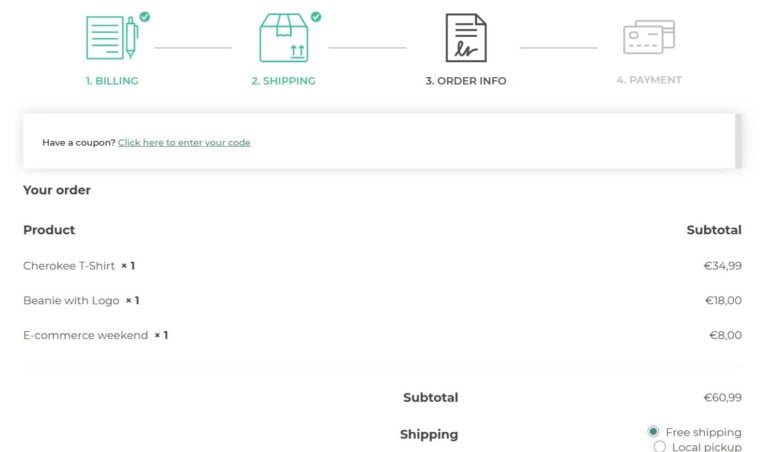
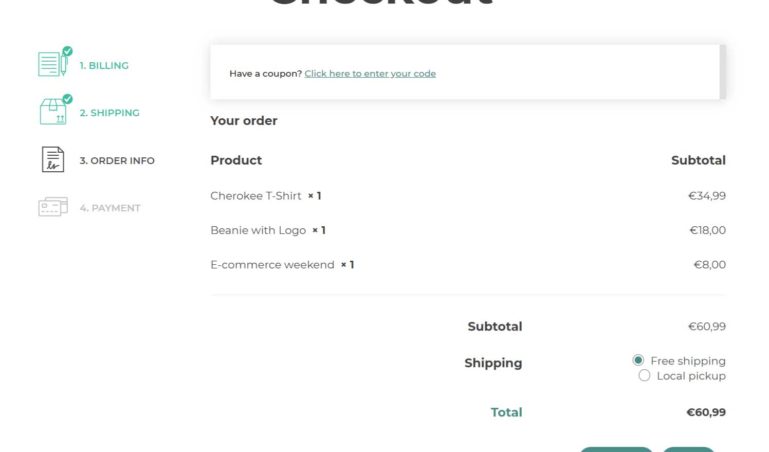
Choose whether to show icons or numbers for your checkout steps
Identify your steps with numbers or icons before the text. You can choose among the many high-quality icons we’ve designed for you or upload your own ones.


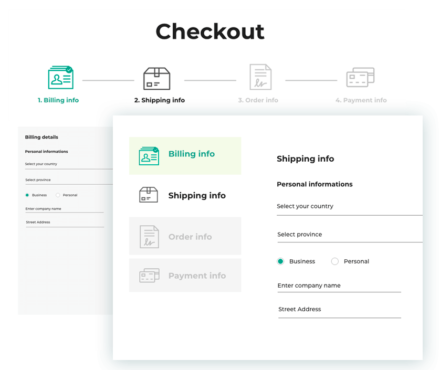
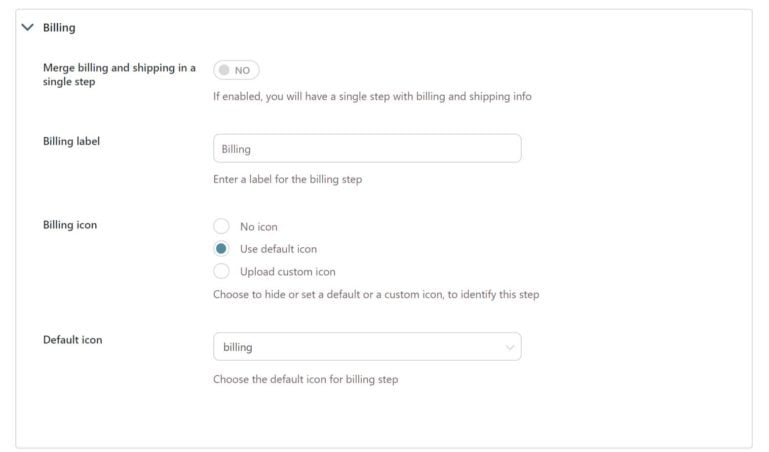
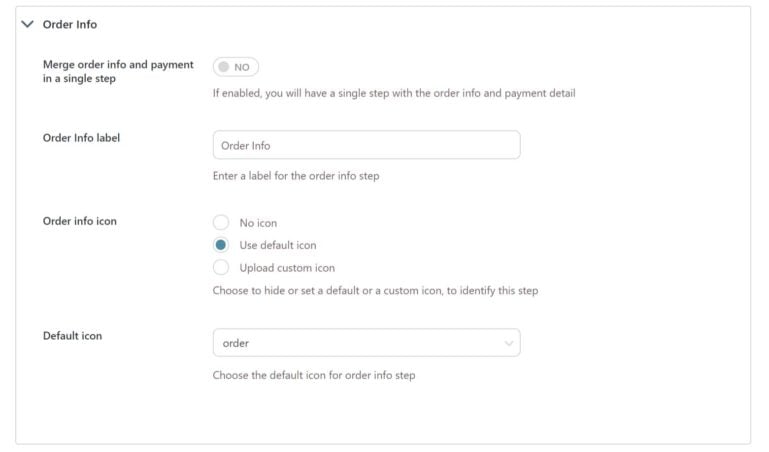
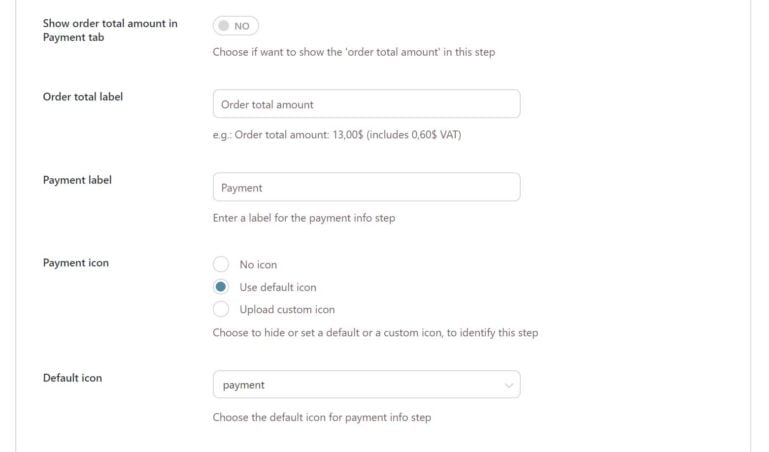
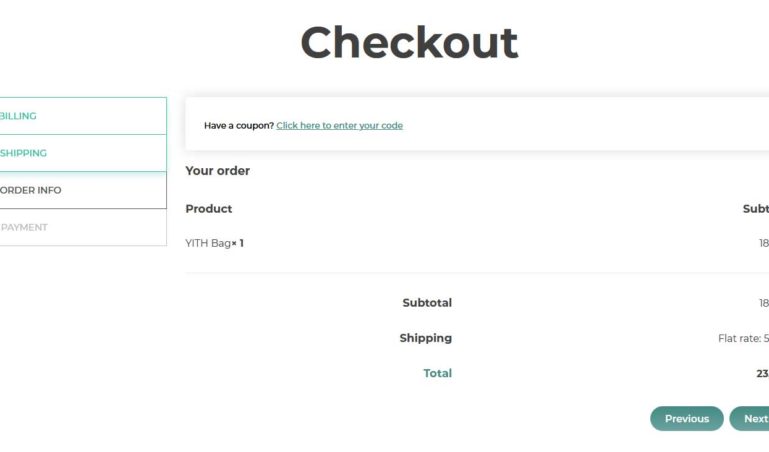
Merge Billing / Shipping and Order info / Payment steps to reduce the number of steps
Usability tests confirm that a multi-step checkout is much more effective if there are no more than four steps in total. To streamline the process, combine Billing and Shipping Info into one step and Order and Payment Info into another step.
Enable AJAX validation for every step
With the AJAX validation you can prevent customers from going on to the next step unless they have completed all mandatory fields.


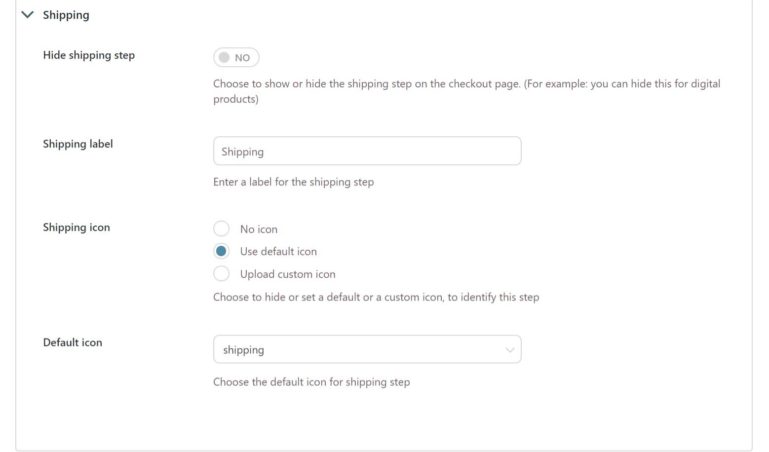
Disable the Shipping step with just one click
If your products don’t need to be shipped, just disable the Shipping step and it will not show up in the checkout process.
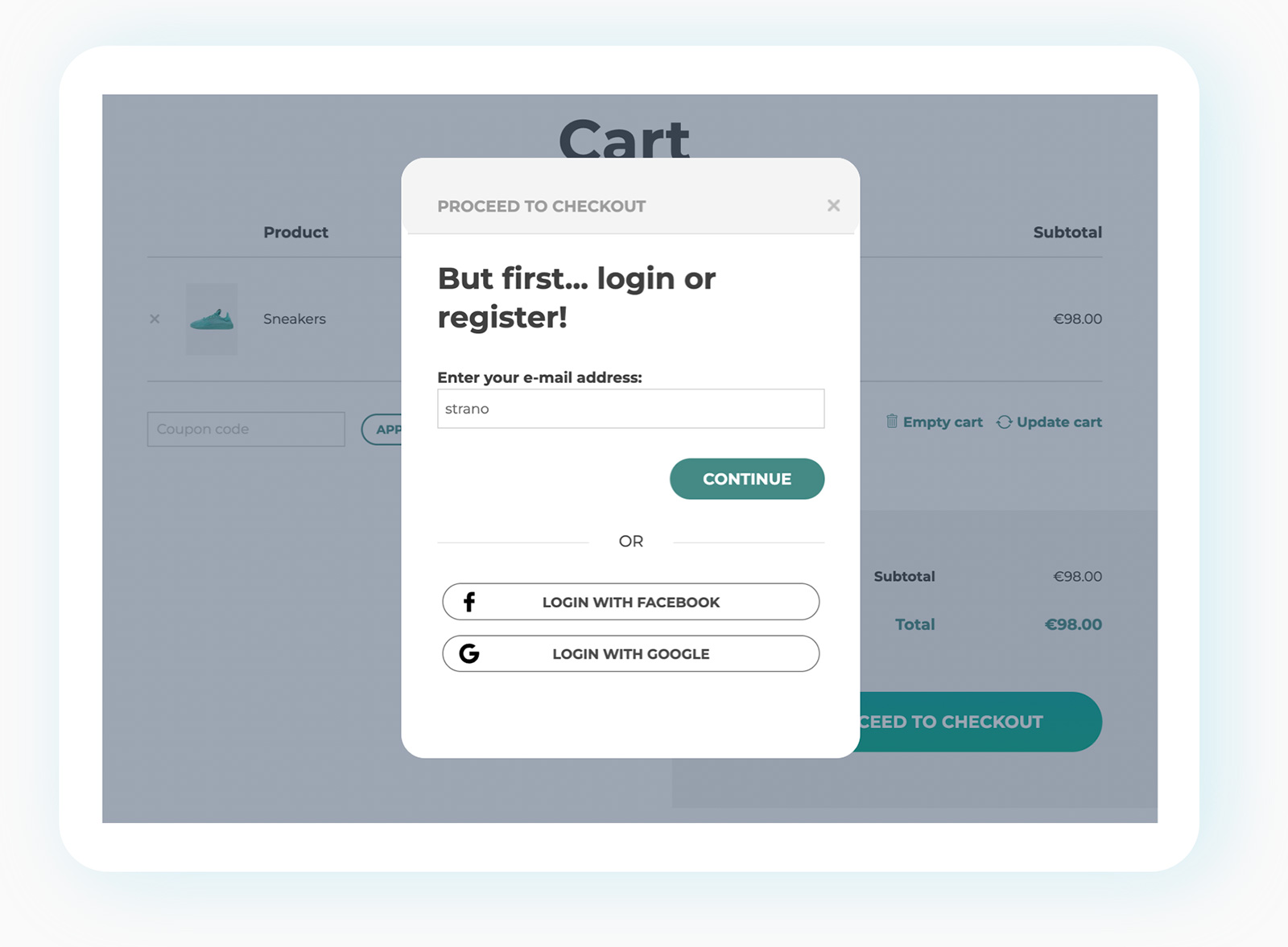
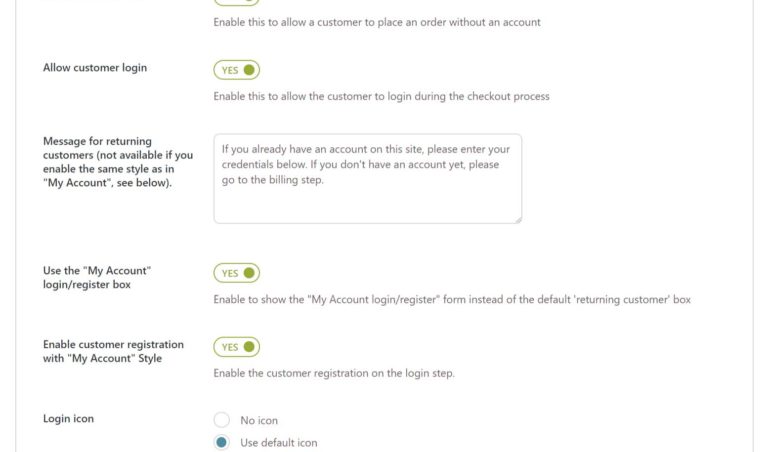
Allow your users to log in and register before checking out, thanks to the integration with Easy Login & Register
You can take advantage of the integration with YITH Easy Login for WooCommerce to effortlessly enhance the user experience and streamline the login and registration process at checkout. If a user enters an email address associated with a customer account, they will be prompted to enter the password to access the existing account. If the email does not exist in the shop database, the user will be able to quickly create an account without abandoning the purchase process.


1 year of updates, bug fixes and technical support
The official plugin license entitles you to one year of updates (and new features that will be added in future versions), error and bug fixes, and access to our technical support platform.

30-Day money back guarantee
Do you have any doubts about the plugin and don't know if it's a good fit for your project? You have nothing to worry about, you can always take advantage of our 100% money back guarantee and get a full refund within 30 days of purchase.
























 Show more
Show more
info-devpt75 - verified customer
Not badWorks well so far. I had some issues when I installed it for the first time but the technical support was great and helped me figure out the issue.
Abbey Howard - verified customer
PerfectWe're very happy with it, we managed to set it up in a matter of minutes. It has few options but makes a big difference
Evelyn Scott - verified customer
Smooth checkout experienceBreaking it down into clear steps makes it easier for customers to follow, and I’ve noticed fewer drop-offs at checkout. It’s clean, simple, and keeps things organized. If you want to make checkout smoother and less overwhelming for your customers, this plugin is a good option.
Joe Artz - verified customer
Great tool!!Very easy to set up and use! The admin area looks great btw, simple but dynamic
web-ma0127 - verified customer
Great design, loving it so far!I love how the plugin simplifies the checkout process and makes it more appealing for the customer. Plus: its super customizable.