Have you ever thought about having a payment plan and adding a down payment option to the products you sell in your store? In this article, we’ll talk about what the down payment option is, when it’s particularly useful, the benefits it brings to customers and sellers, and how you can quickly and easily add this feature to an eCommerce site built with WooCommerce.
Let’s start with an introduction.
Table of contents
- What's a Down Payment and When Is It Used?
- Why Should You Offer a Down Payment Option in WooCommerce?
- How to Enable the Down Payment Functionality in WooCommerce?
- Overview of the YITH WooCommerce Deposits and Down Payments Plugin
- Step-By-Step Guide to Adding a Deposit Option in WooCommerce
- Automatic Balance Charge
-
FAQ
- Which payment gateways are compatible with this plugin?
- Are deposits refundable?
- Can customers choose to pay a deposit or the full price at the time of purchase?
- How can I customize the deposit-related labels and texts in my store?
- Which theme should be used and which one is fully integrated with this feature?
- Conclusion
What’s a Down Payment and When Is It Used?
- Expensive products – Paying a down payment and the rest later (maybe even in installment payments) is a great way to make expensive products or services accessible to customers who don’t have a large budget. This category includes all kinds of products like home appliances, furniture, video game consoles, electronic devices, and more.
- Services – It’s common practice to require a deposit to book a service. This is a good middle ground that will please both the seller and the customer. On the one hand, you can cover your back and start the service once the customer makes the down payment. On the other hand, they can wait to have the service completed to pay the remaining fee without any worries. A common case is manuscript revision services: the customer is usually asked for a down payment and can pay the rest in installments during the revision.
- Customized products – As with the other services we’ve seen, the final cost of many products can change during production. So, having customers make partial payments allows sellers to get things done without deciding on a final price before seeing all the possible variables involved.
- Two-step purchase – If this function suits the products or services you sell, you could request customers to pay a deposit on the website and the balance personally at the store.
These and many other cases are possible.
Why Should You Offer a Down Payment Option in WooCommerce?
When you look at these possible uses, it’s clear that the down payment option has a lot of benefits for customers and sellers. Here are some key points to note:
- For customers – Greater flexibility and access to more expensive products and services than those covered by their current budget, as it allows for more financial planning. Don’t see it just as a service available to them, but also as a way for you to increase sales.
- For sellers – More sales and better confidence in selling, since fewer customers will back out after they’ve already made an initial deposit. And you’ll also benefit from better inventory management and a higher overall conversion.
How to Enable the Down Payment Functionality in WooCommerce?
This advanced functionality isn’t included in the basic version of WooCommerce, but don’t worry! There are several tools you can use to add it quickly and easily.
One option would be to customize WooCommerce code to add this feature, but we usually don’t suggest doing that. It really does require a lot of experience with the tool, and there’s more room for human error.
Luckily, there’s a plugin that makes it very easy to add this feature to your site.
Overview of the YITH WooCommerce Deposits and Down Payments Plugin
Today, we’re taking a look at the YITH WooCommerce Deposits / Down Payments plugin. This plugin is meant to allow customers to leave a deposit to book a product or service and pay the balance later on.
With it, you can add the deposit option and control how it works. You can make it mandatory or optional, set the value, and more.
But don’t worry, we’ll go through the steps to get it working in the next point.
Step-By-Step Guide to Adding a Deposit Option in WooCommerce
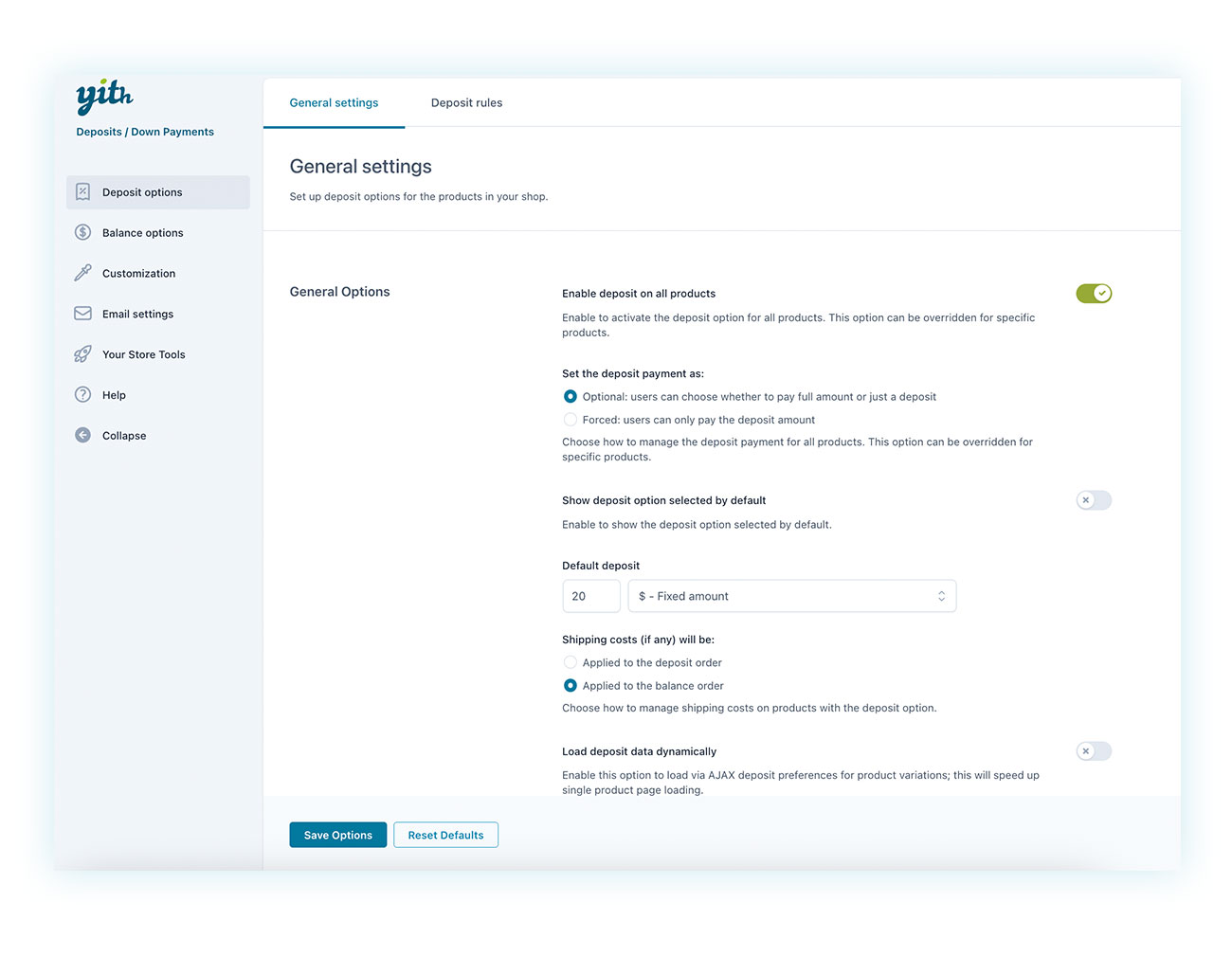
Once the plugin is installed and activated, you can manage all the settings from its control panel. Here are the basic options for the down payment:

As you can see, you can choose whether to enable the down payment for all products or just some of them. You can also decide if it should be optional or forced, and if you want it to be selected for the customer by default.
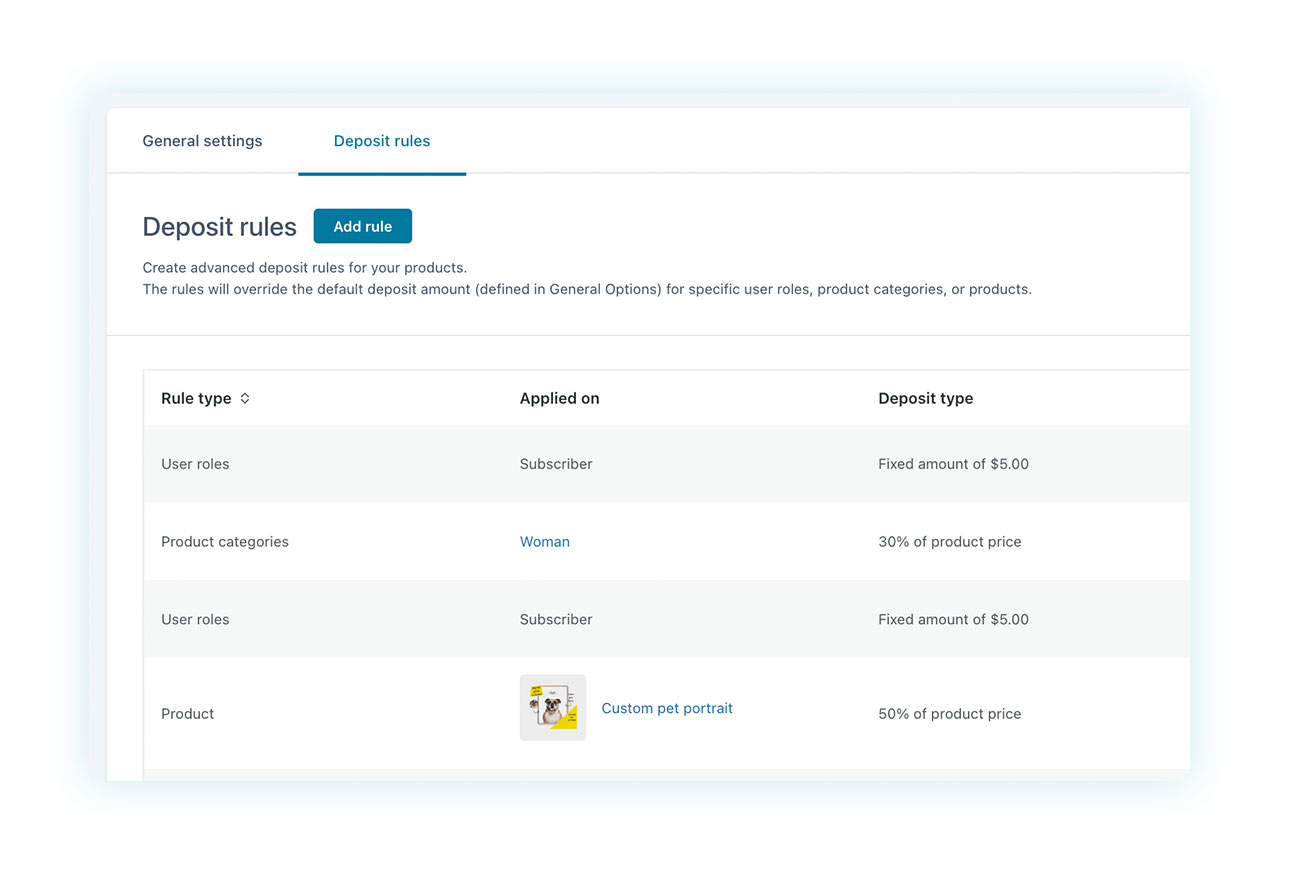
In the next tab, you can find the deposit rules:

There, you can decide the behavior of the plugin based on several parameters, including:
- User roles – In case you want to enable the down payment option only for certain user roles or even show different types of down payments based on it.
- Products or categories – To enable down payments or customize the behavior on specific products or categories.
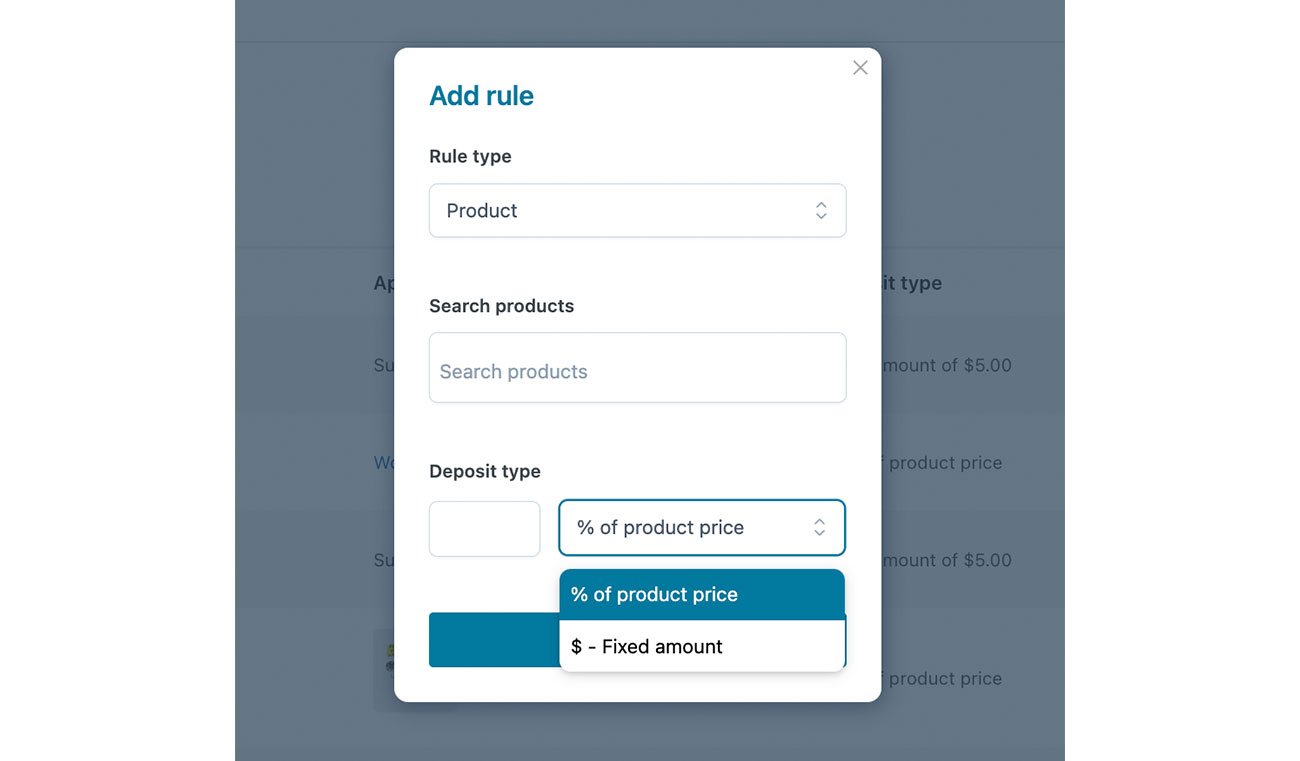
To create a rule, just click on “Add rule” at the top:

As you can see in the example above, the plugin lets you select either a fixed down payment fee or a percentage of the product price.
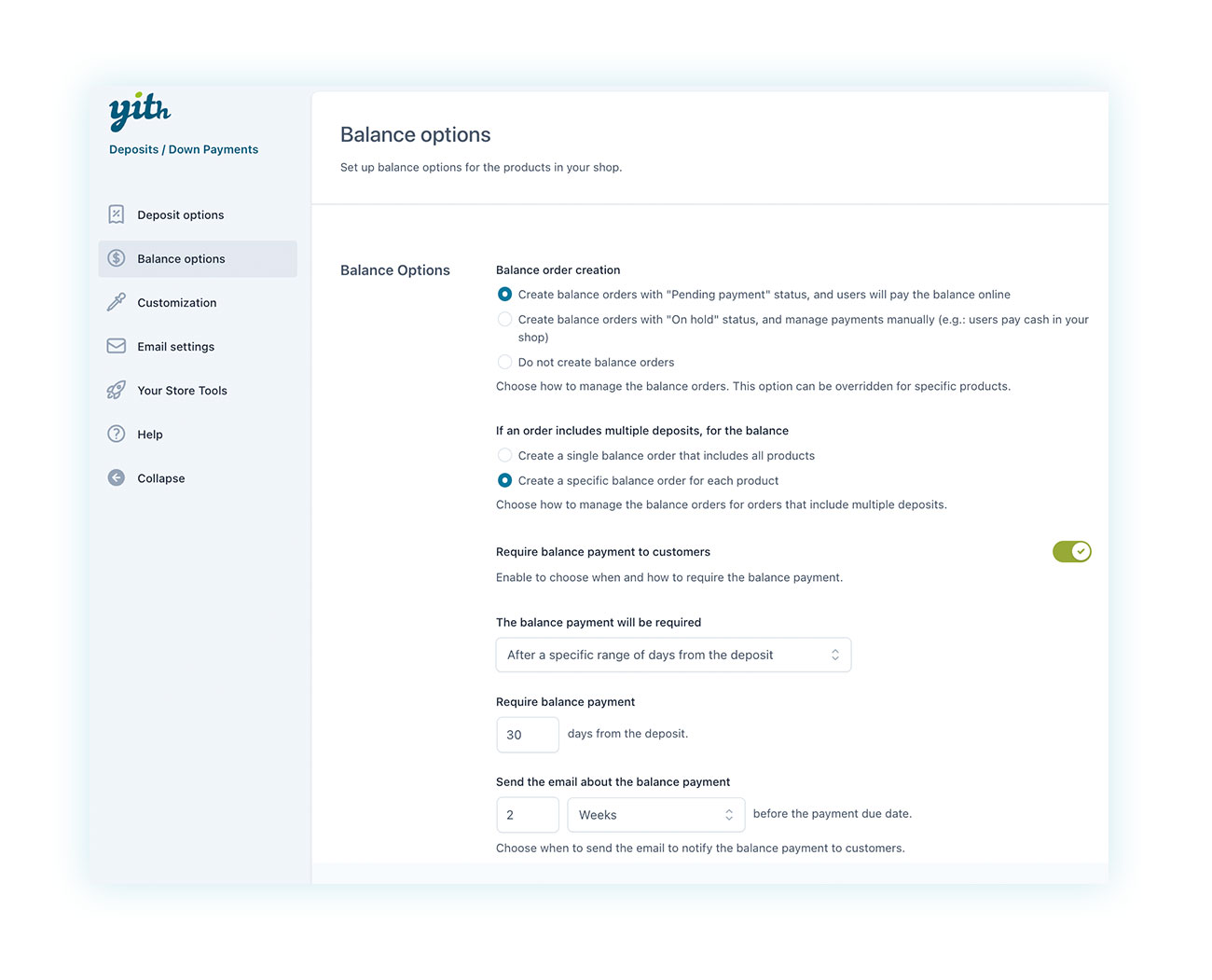
After creating your own rules, you can move on to configuring the behavior of the balance in the dedicated section:

As you can see, you can decide how to settle the balance — specifically, when and how it should be settled. You can also define how the order should appear on your WooCommerce page, how soon to request the balance payment, when to send a reminder email, and more.
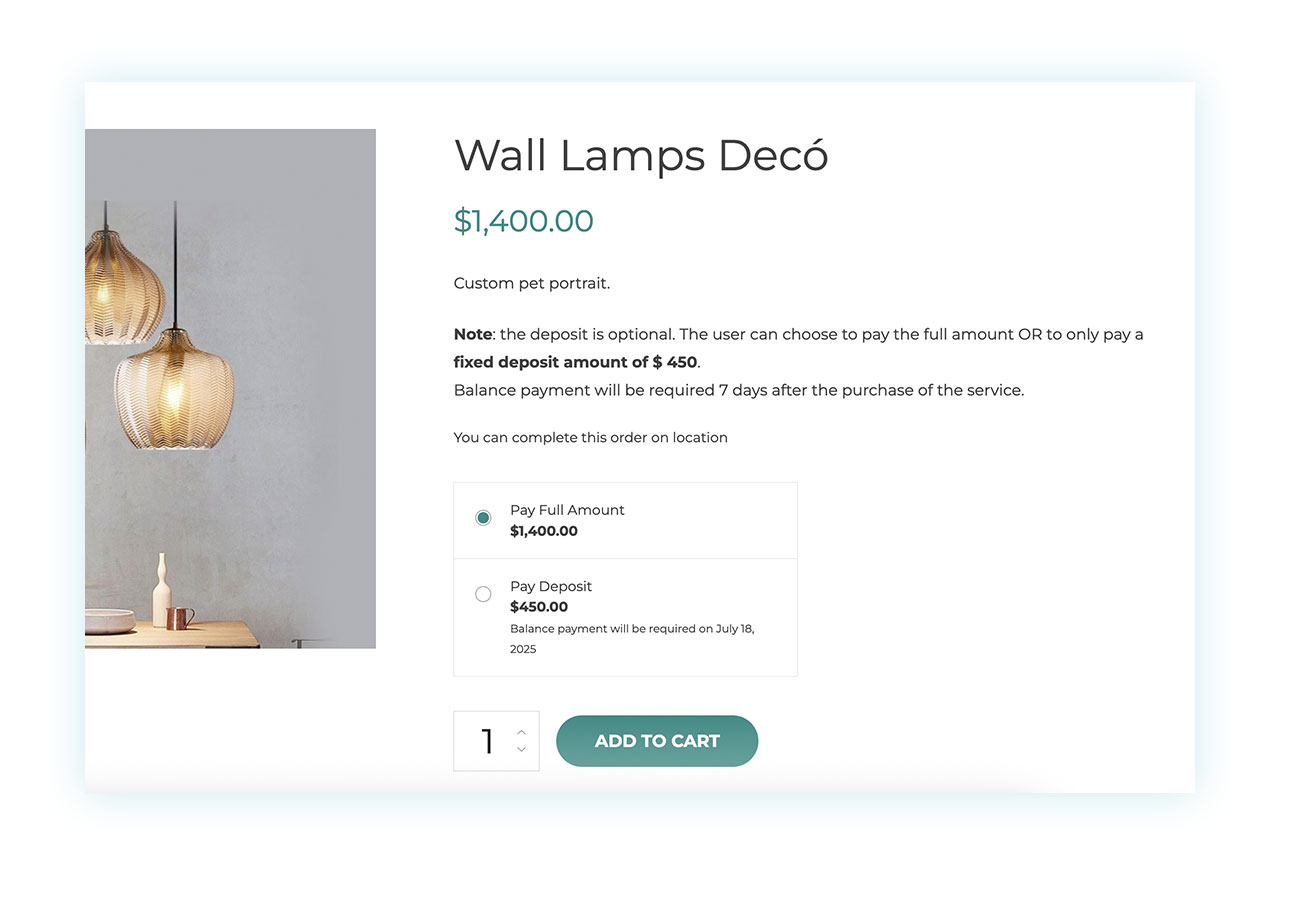
Once everything’s set up, your product will look like this:

In this example, we have a product that has a down payment option. This option is:
- Optional – The customer can either pay the full amount upfront or pay a deposit of $450 out of $1400.
- A fixed amount – For this example, we didn’t set a percentage on the final price, but rather a fixed deposit fee.
- To be paid within 7 days – When configuring the balance options, we’ve decided that customers should pay for the remaining balance within a week of buying the product.
As you can tell, the options are really simple and intuitive, giving you full control over how the plugin works.
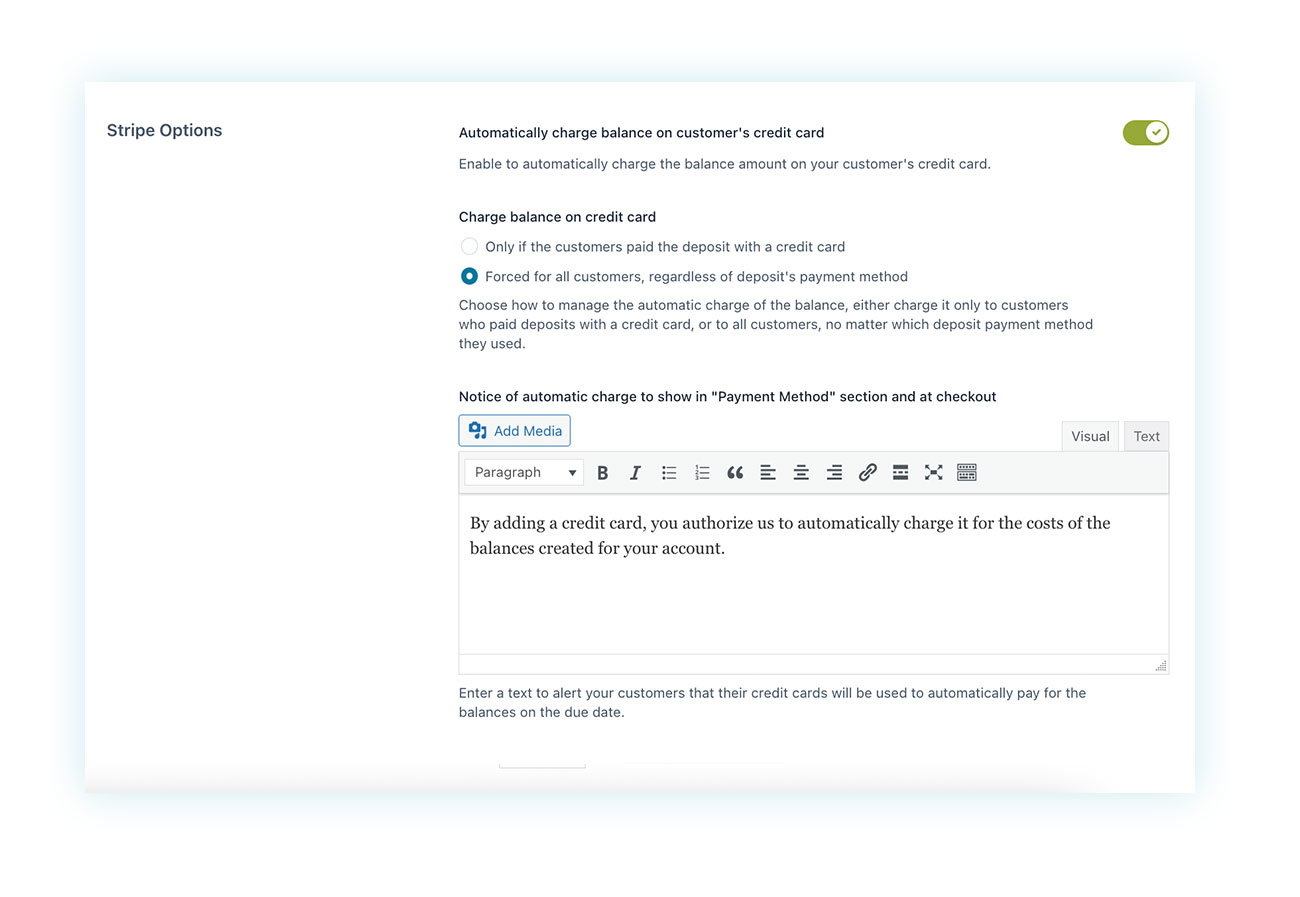
Automatic Balance Charge
This WooCommerce plugin allows you to remind your customers when they need to pay the balance, but they still have to make the payment. If you combine this plugin with YITH WooCommerce Stripe (which allows you to take credit card payments), you can automate the process by setting up an automatic charge after a certain time frame:

FAQ
Which payment gateways are compatible with this plugin?
Customers can make the down payment and pay the remaining balance with any payment gateway you have set up on WooCommerce. They can use credit cards or PayPal, for example.
Are deposits refundable?
Yes, any down payment can be refunded. You can also set the plugin to automatically refund the down payment if the balance is not paid, or to cancel the order by withholding the down payment. This allows you to choose the best solution for your business.
Can customers choose to pay a deposit or the full price at the time of purchase?
Yes, the plugin allows you to make deposits optional or mandatory, it’s up to you!
How can I customize the deposit-related labels and texts in my store?
The plugin offers complete customization, including the options to show or hide the down payment button on your shop page, display custom notifications with different texts for online or on-site payments, and modify all the labels of the fields added by this plugin.
Which theme should be used and which one is fully integrated with this feature?
YITH developers always try to create plugins that work well with most WordPress themes. Yet, to ensure maximum compatibility, we recommend the Wonder theme.
Conclusion
Adding the down payment option to your eCommerce store built with WooCommerce is a piece of cake — you can get it done in just a few clicks!
Take advantage of this advanced feature and boost your online sales!