This part of the guide explains how to create your first product in WooCommerce or simple products as you will find out soon what this means.
If you have followed the guide from the start, you will have only just installed WooCommerce for the first time. Before you install a theme to make the WooCommerce store look good, it is a good idea to create a few products first. Why add shelves, if you are not sure what you are going to put on them?
So let’s dive straight in and create a product in WooCommerce.
You can watch the video and follow the steps, or just follow the steps below.
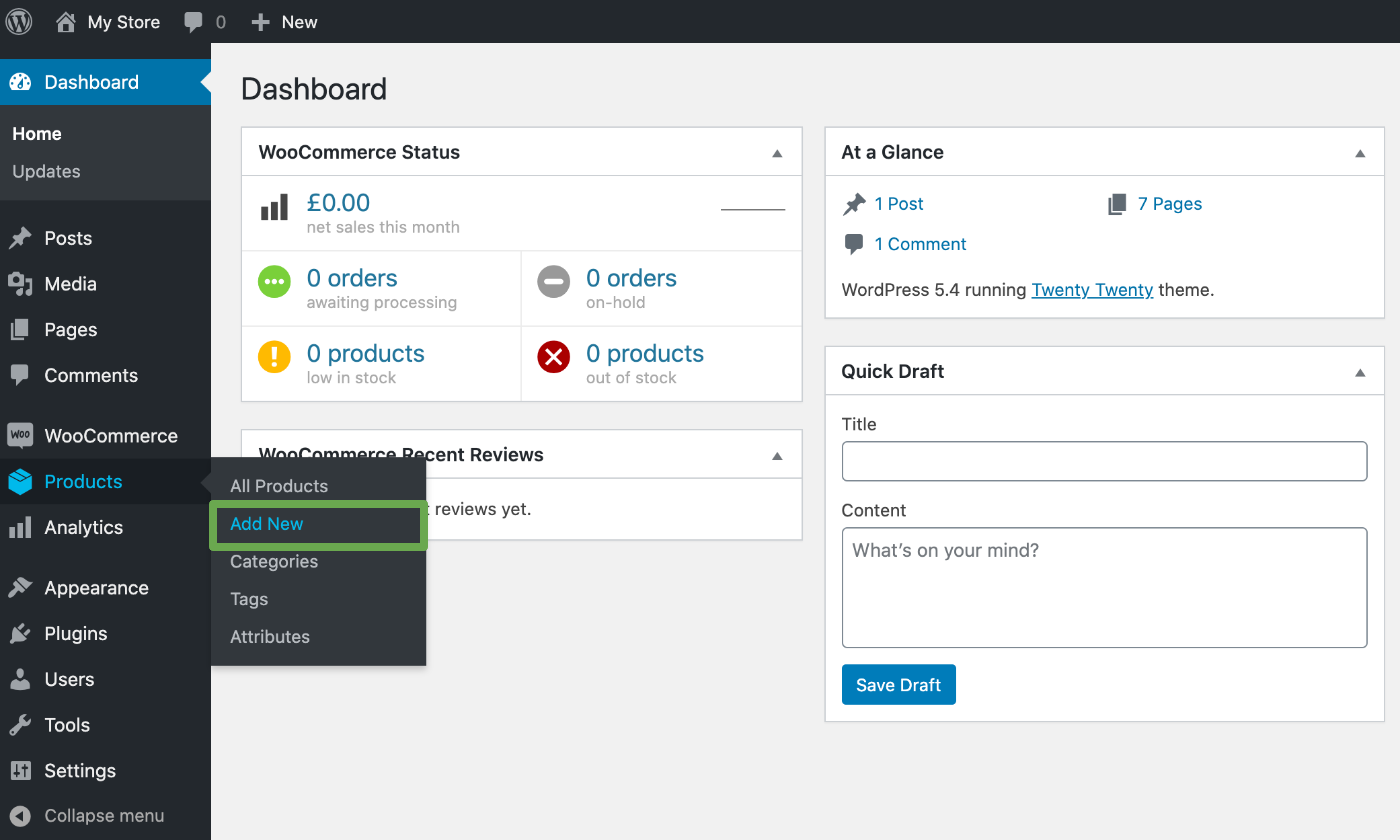
Step 1 – hover over ‘products’ and click on ‘Add New’

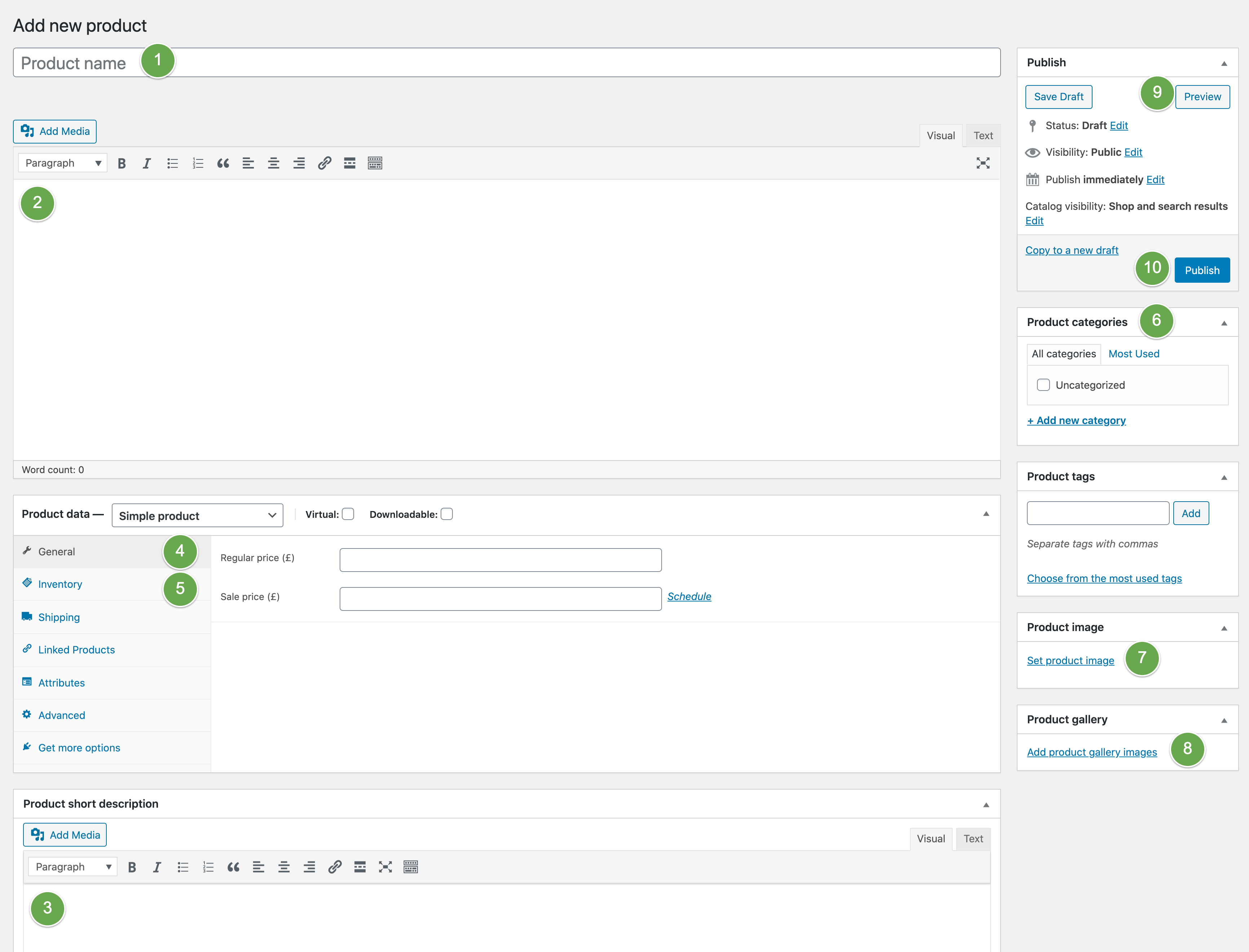
2) An overview of the first 10 steps

- Add a title; this should be a unique and clear product title, though not too long or it might get messy with long titles in the category view.
- Product description; this will be the longer product description.
- Product Short Description; a smaller section on the product page that is mostly used as an overview of the product.
- General Tab; add a price or sale price with a scheduled period.
- Inventory; add the number of products in stock, if that is necessary.
- Product Category; add it to a category (even if it is a test product, you can create a new category from here.
- Featured Image; the main image that is shown when you open a product page and when you see the products in an archive or category page
- Product Gallery; in case you need to add more images.
- Preview; always a good idea to check your edits, before you publish
- Publish and your product is live (if you are not ready, click ‘Save Draft’
Let’s run through them in more detail
1) Add a WooCommerce Product title
Tip: Creating a detailed title helps with your SEO but making it to long, makes it unreadable or will look messy if it drops on 2-3 lines
2) Product description

Just like the WordPress classic editor, you can add your own styles, links, images and so on to the product description. Switch between ‘visual’ and ‘text’ for HTML view or WYSIWYG. Click the toggle for more formatting options.
3) Product Short Description

Highlighted in the green box, the area that displays the short description on the product page.
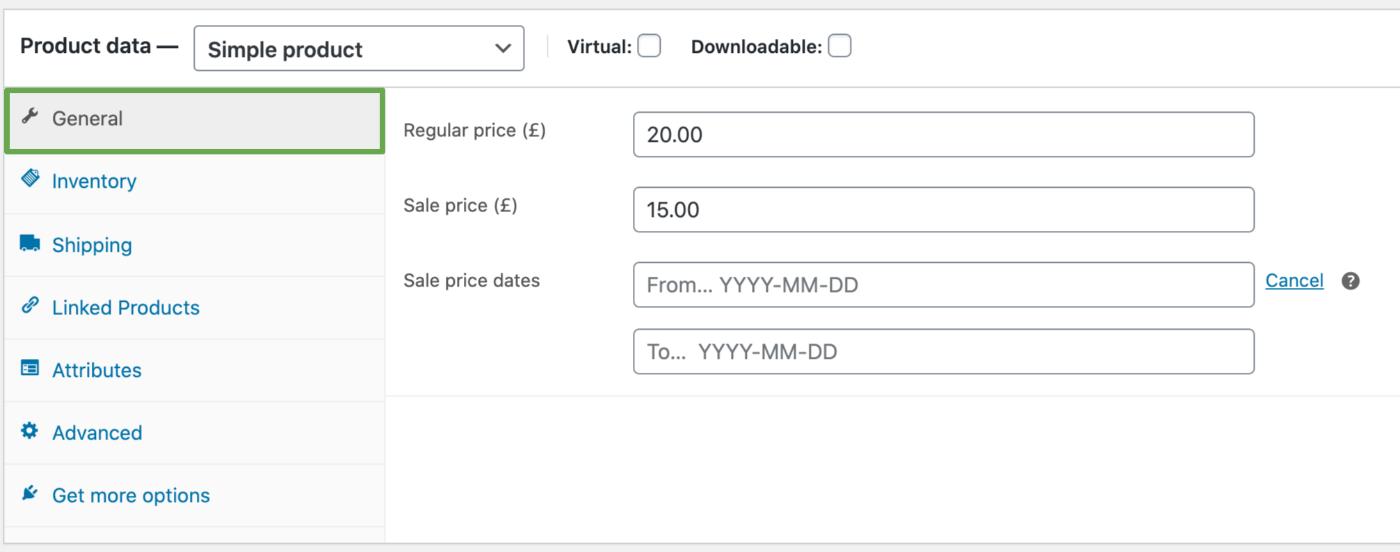
4) General Tab – in product data

Arguably the most important tab, adding the price. Without adding a price, you can not add this product to your basket. You can set a regular price or a sale price with the additional option that unfolds with the dates range if you wish to schedule the sales.
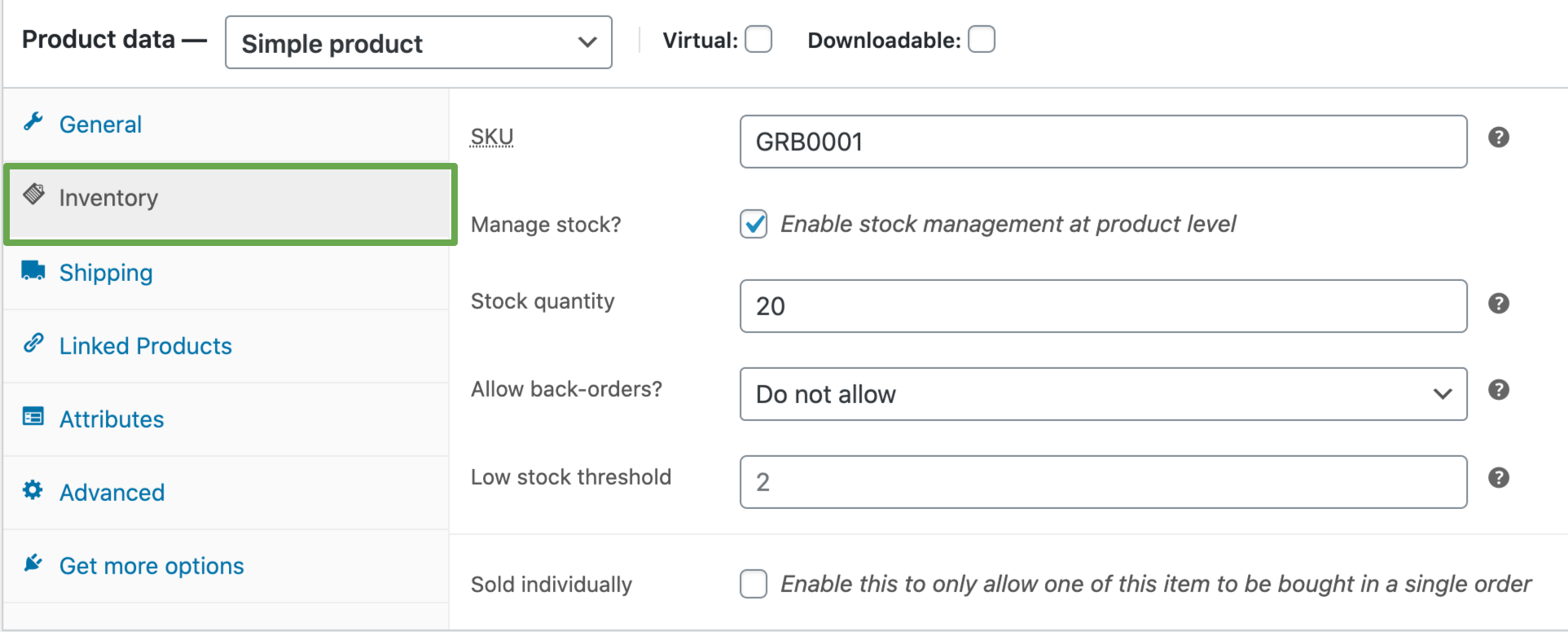
5) Inventory – in product data

The next tab is the inventory, you can set the stock limit so that products can not be bought once they have been sold out. You don’t want to wake up in the morning with double the amount sold than you have in stock.
- SKU is an identifier of your product and you can add anything
- manage stock, tick this to set a stock count
- Stock quantity
- Allow back-orders? If you allow people to order more than your maximum stock count, the customer will be made aware of this and that there will be a waiting time for restocking the item.
- The low stock threshold is there to get notified once it hits this number.
- The sold individually option is there in case you do not allow the product to be sold in multiples and in singles only.
Other tabs in the Product Data section can be ignored for now. Shopping will be covered in another WooCommerce Essential Guide and so does the remaining other options
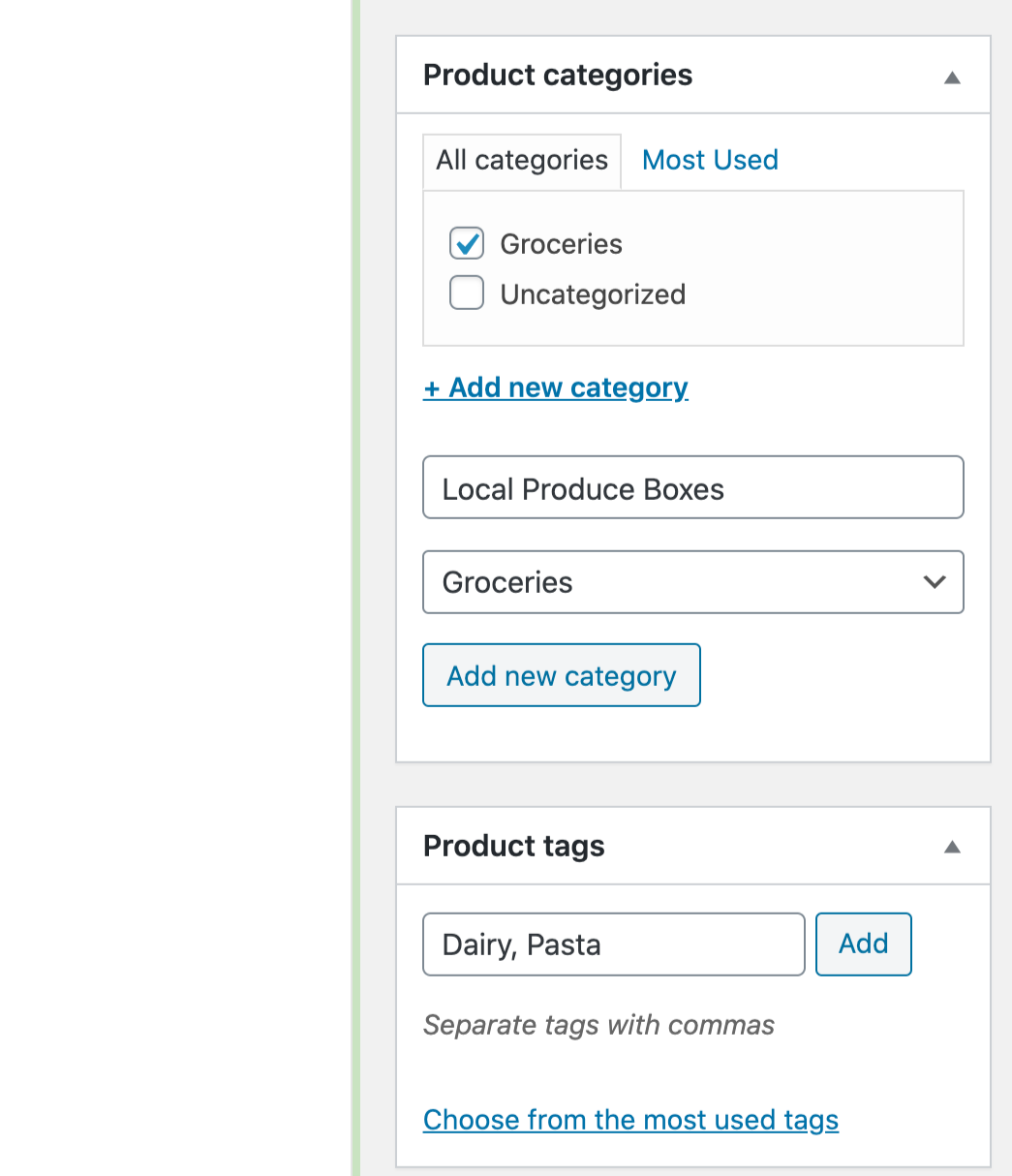
6) WooCommerce Product Categories and Tags
They are also called product or page taxonomies and serve the purpose of categorizing and filtering different products.
For example; used Sweatshirts and Trousers as categories and use ‘blue’ as a tag. In this way, you can filter blue and see both trousers and sweatshirts in your selection. More on this in the next Guide.

In the example, we created ‘Groceries’ and now want to add ‘Local Produce Boxes’ as the child category of ‘Groceries’.
The tags can be added separated with a come, or search from previously used tags.
8) Featured Image
When adding a featured image, keep the dimensions and quality in mind. You can set different product dimensions in the ‘media settings’ of WordPress.
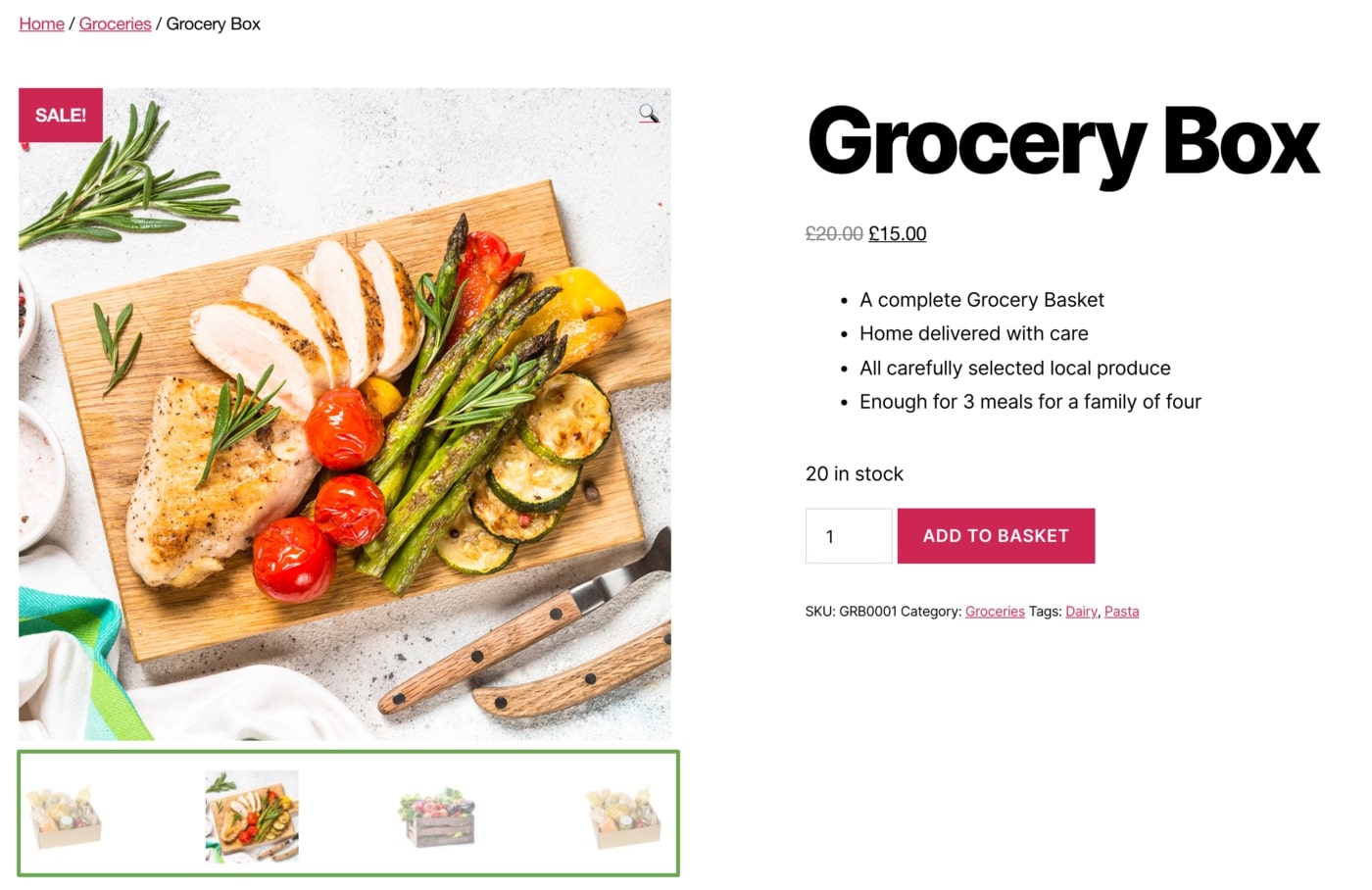
9) Product Gallery
Addling lots of media to an inline store always helps to sell it better. This is a proven fact!

In Preview Mode; See the added WooCommerce Product gallery images in the green highlighted box. The products page is coming to life now and with the added information, images, taxonomies we will soon be able to design the store to our taste. We still only use the basic installed WordPress theme.
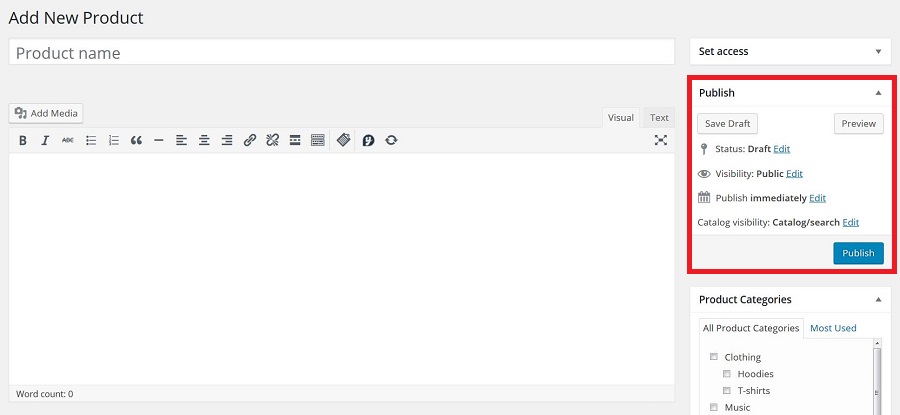
If you are ready, you can hit ‘publish’, but if you are not, here are a few more
Publish and your product is live (if you are not ready, click ‘Save Draft’

Among these you will find:
- Save Draft – allows you to save the product page you created this for without publishing it yet.
- Preview – Allows you to see a preview of the page you created without publishing it yet.
- State– Displays the product status (either Draft or Published)
- Visibility – Tells you who can see your product. In this case, it’s public.
- Publish Now – Leaving this setting as it is, once clicking on “Publish”, the product will immediately go online. Alternatively, clicking on “Edit”, you can set a specific publishing date, or decide to do so later.
- Catalog Visibility – In this option, you get to pick one of four choices:
- Catalog/search – It’s visible anywhere in your website, including the shop page and the search results.
- Catalog – Shows the product only in the shop page and its related categories, excluding it from search results.
- Search – The product is only going to be visible in the search results, excluding it from the shop page.
- Hidden – The product is only going to be displayed in its shop page and it will only be possible to access it by knowing the link.