Regardless of your online business, if you have an e-commerce store, many must-have functionalities need to be made available for your customers so that they can easily find what they are looking for.
According to some research and case studies published in 2015, 67% of users land on an online shop with the intent to find something that fits their needs. They barely know what they want, and they need specific search and selection tools to quickly and easily find something of the right size, of their favorite color, by their beloved brand, etc.
Without these tools, though, finding the right product in an e-commerce store might result in a disaster.
75% of all users leave the shop if they can’t find what they are looking for in the catalog within 15 seconds.
That’s the point: if your customers cannot filter the product list, they cannot easily find what they’re looking for. And if they cannot find it, they cannot buy it.
This is why our AJAX Product Filter for WooCommerce has always been one of our flagship products and one of the first plugins that we ourselves have installed in our own store.
In the past months, we have worked with great care on the release of version 4.0: we wanted to exponentially enhance every aspect of this plugin, from design to functionality, from performances to usability.

We did a meticulous job, and we are proud of it. We are sure our customers will love it too.
What’s new in the new YITH AJAX Product Filter for WooCommerce? Let’s find it out!
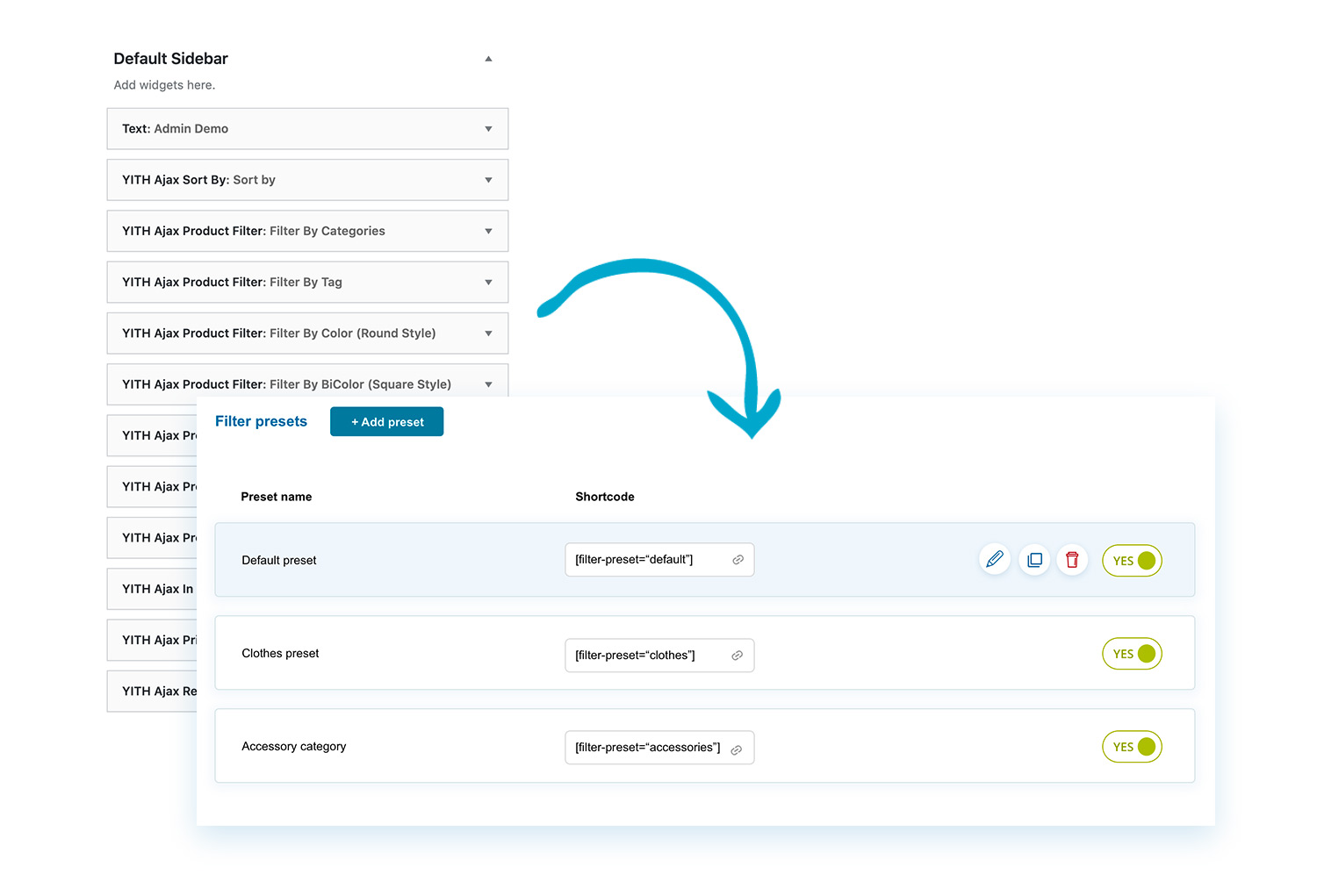
1. From filter widgets to presets
To show filters with the older version of AJAX Product Filter you had to add the built-in widgets into your shop sidebars.
From version 4.0, instead, you can create an unlimited number of “Presets.” For each, you can add any of the available filters (a huge selection that will be further increased in the next months!).

Every preset, in turn, can be added to a specific page using the widget “AJAX Filters Preset” (if you prefer using widgets, you can keep using the same system) or through a shortcode. But that’s not all; you can also use the built-in Gutenberg block. And this takes us to point No. 2.
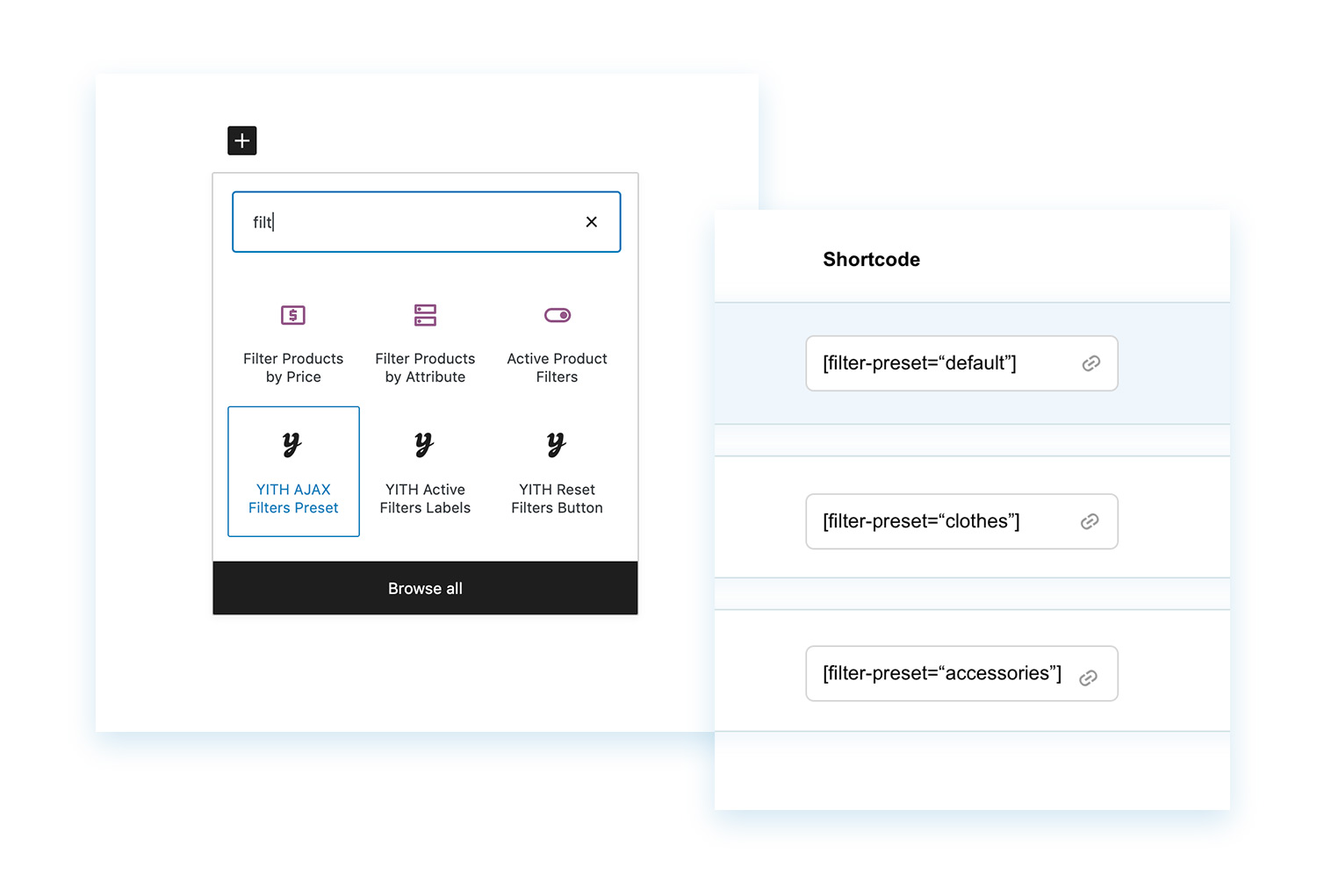
2. Add filters on any page, even custom pages, through the shortcode or the Gutenberg block
One of the biggest limits of the older version was related to the fact that filters could be used only on standard WooCommerce pages and only if they were added to a widget area. Our first challenge was to overcome this limitation, and we can proudly say we managed to do this: from version 4.0, you can add filters virtually anywhere.

You only have to copy and paste the preset shortcode or, if you use Gutenberg, add the “YITH AJAX Filters Preset” block. Speaking of Gutenberg, you will also be able to find two more blocks: one to show the active filters selected by the user and one to add the “Reset” button onto the custom page.
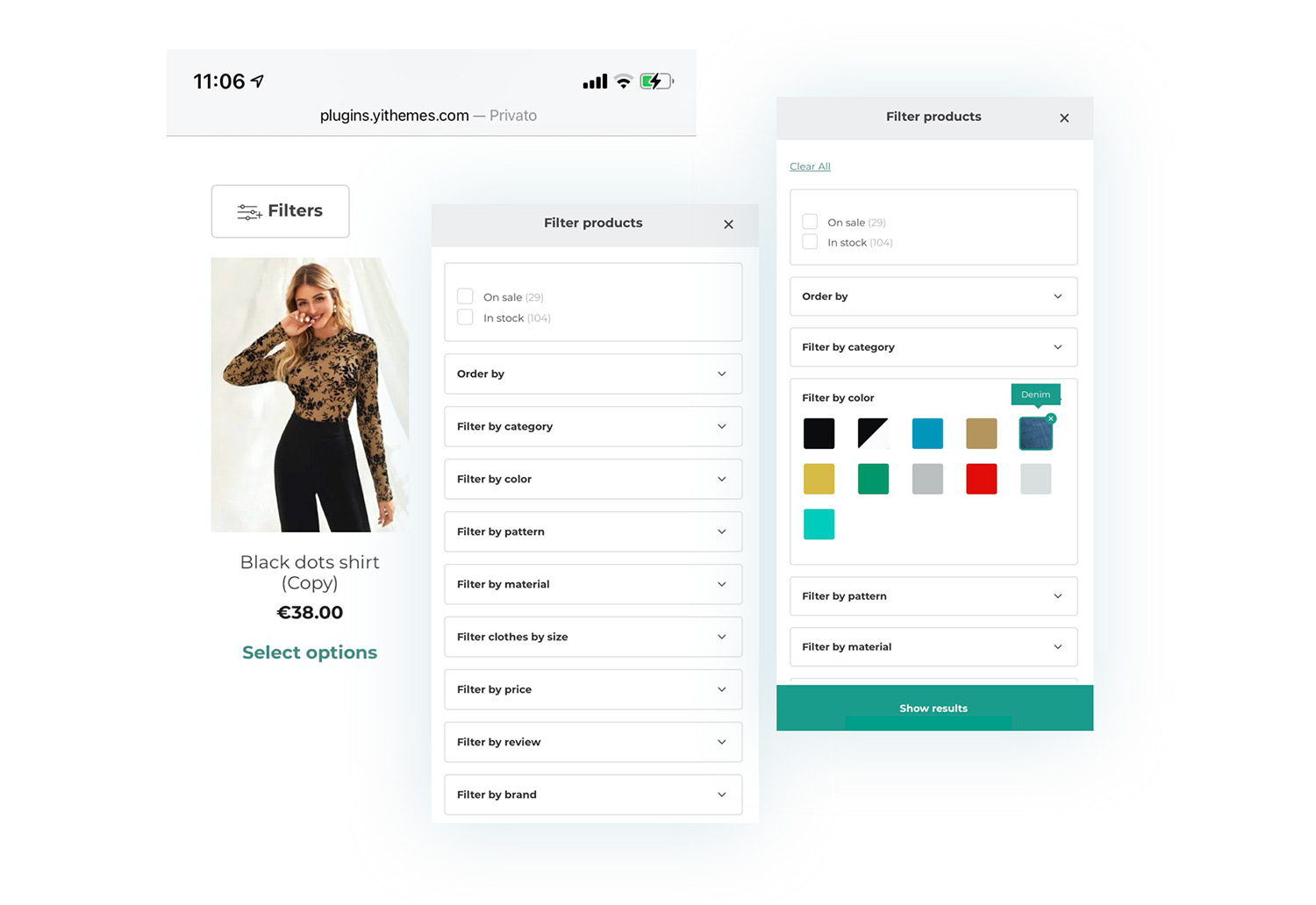
3. A mobile-friendly version that you will not find in any other filter plugin
More and more users buy from mobile devices, a trend that will certainly increase in the next few years. But our plugin (and not just ours) had a serious shortcoming: as filters were added to a sidebar, on small screen resolutions, they were displayed below the product list because of the standard WordPress behavior.
This was not the right solution and made filters totally unusable and so useless for all mobile visitors.
Then, we had a deeper look at how mobile filters on the biggest e-commerce websites work (Zalando, Next, BonPrix, Disney Store, etc.) and opted for the very same pattern to integrate a 100% mobile-friendly solution in our plugin.

You just have to activate the dedicated option, and filters are converted into a button that you can show above the product list. When you click on it, you will see a modal window that will let the user apply or remove filters with ease.
We have to admit it; we are really excited that our plugin is the only one providing such an innovative solution!
4. An enhanced library of filters (that will grow even bigger!)
The previous version of this plugin already included many filters, but we’ve added more filters that are now key for a shop that sells any type of product or service.

We have added, for example, the possibility to filter by product rate (many users want to see only products with 4 or 5 stars).
We have also integrated a slider to filter products by price, one of the options that most of the plugin active users have been asking for.
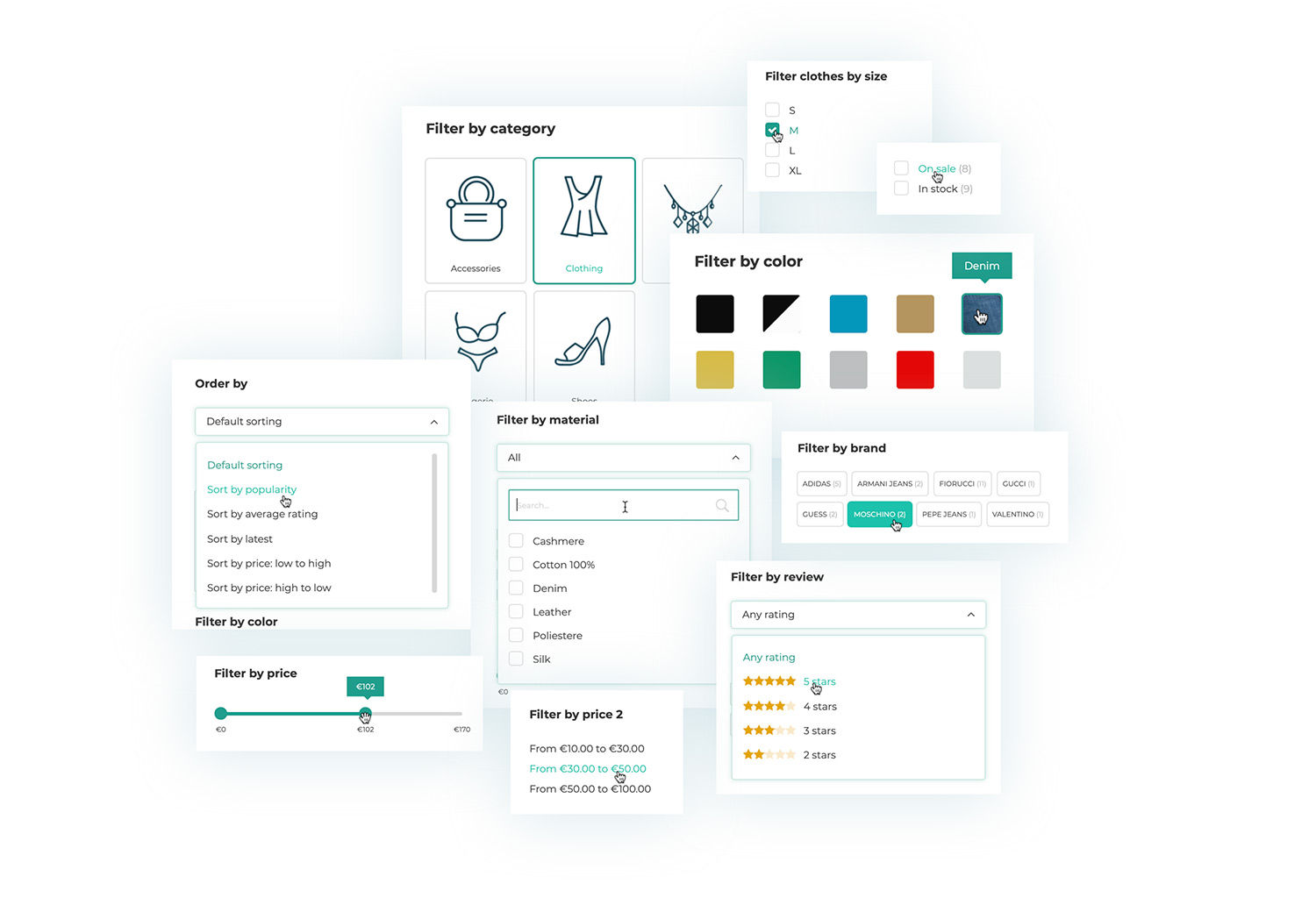
So, right now, you can filter by:
- Product categories;
- Tags;
- Attributes (e.g. size, color, fabric, etc.);
- Any taxonomy, even custom ones;
- Product rating;
- Price (using the price slider or with customizable price ranges).
It is also possible to filter products to display only the ones in stock or on-sale, besides letting the customer choose the product sorting (by popularity, average rating, ascending or descending price, by latest, etc.)
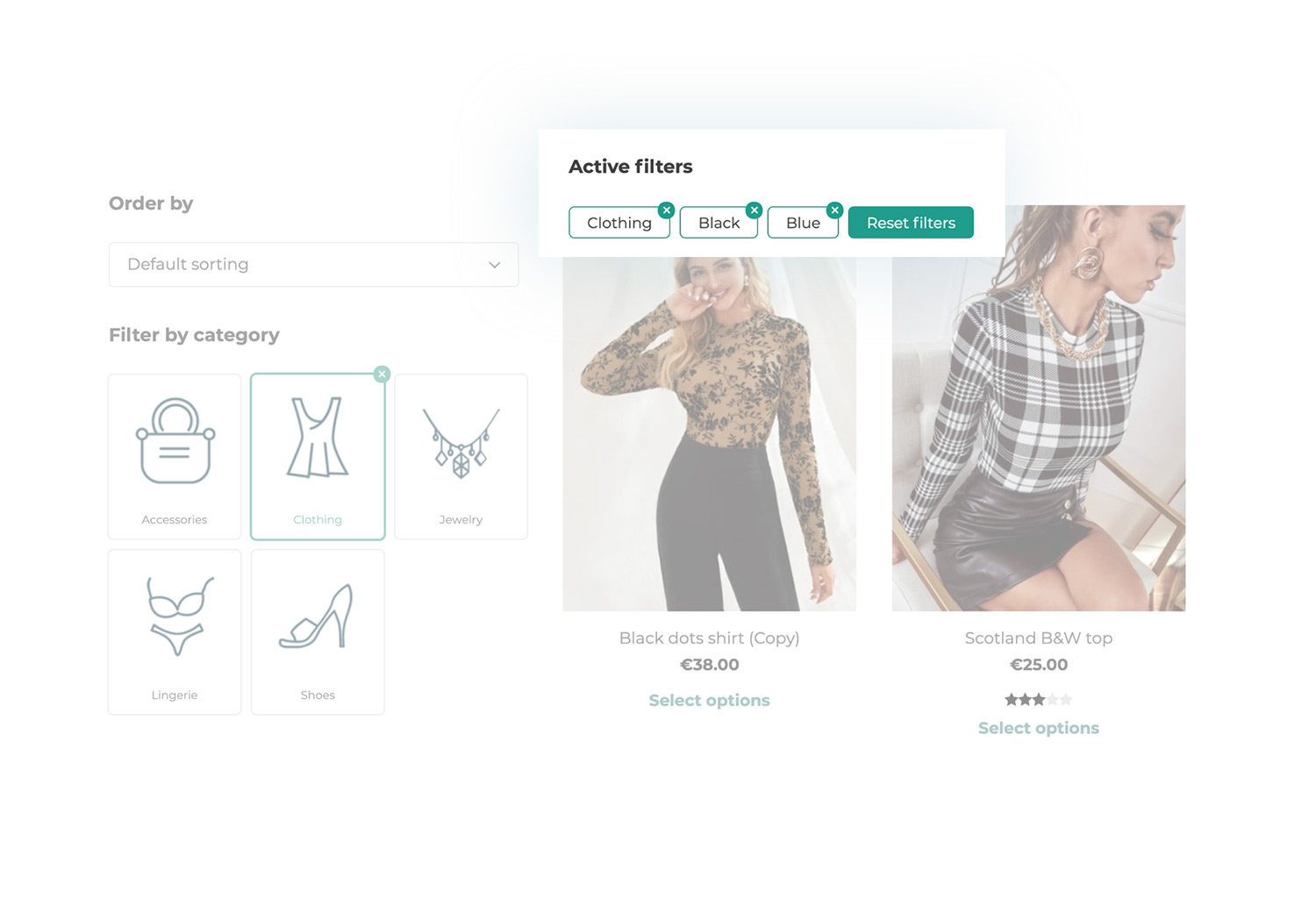
5. An option to show active filters and the “Reset” button (and to choose where to display them)
We have accurately followed the usability guidelines about the filtering process on e-commerce stores and consequently added an option to show the currently active filters (and the possibility to reset them one by one) and the button to reset them all in one click.

You can freely show these options either above the product list (as you can see in one of our live demos) or above the filters block for better flexibility.
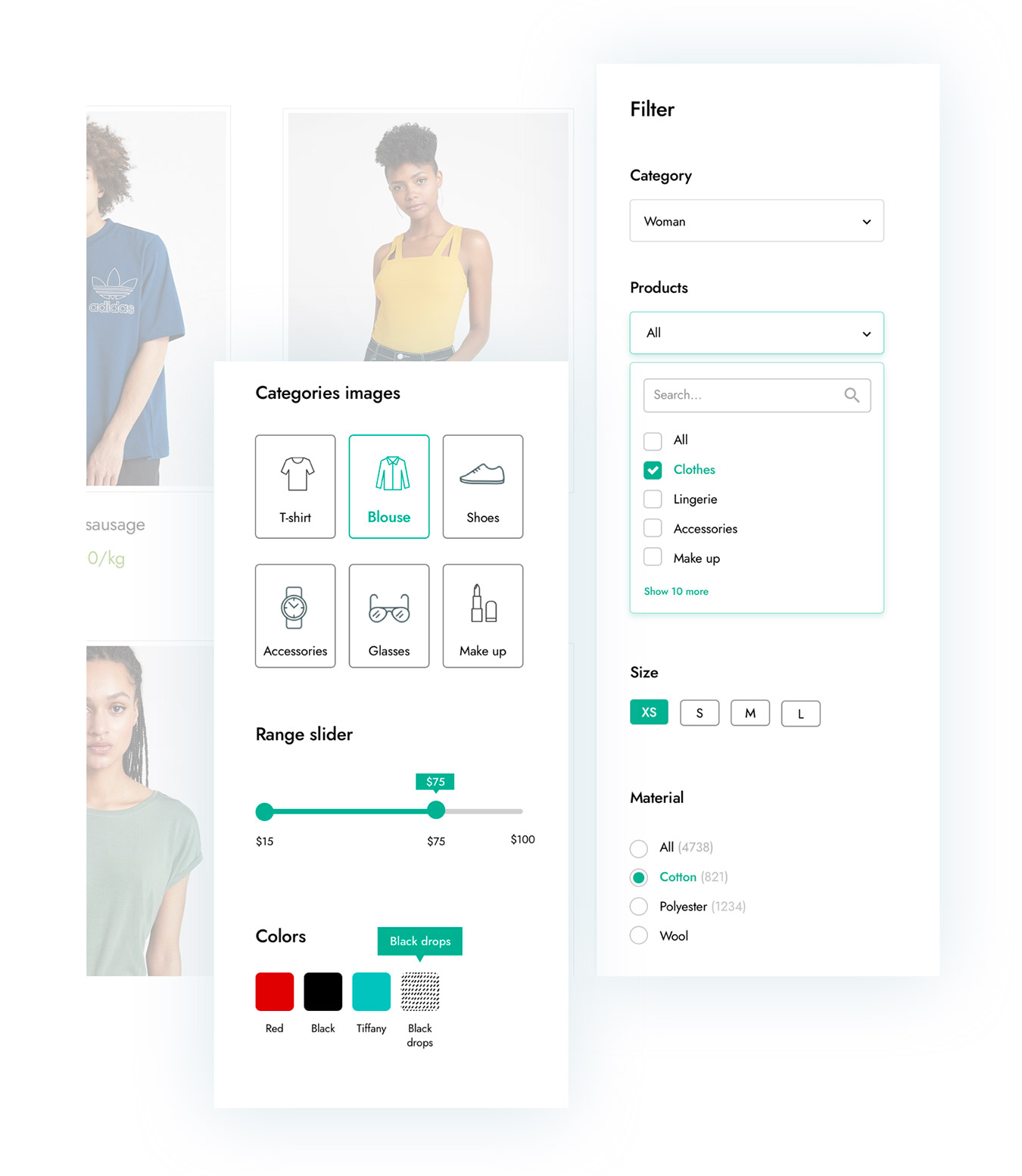
6. Support for images/icons that visually represent your filters
Some filters have a better impact if they have an image or icon that can visually represent them. That’s why from version 4.0, you can also add icons or pictures for your product categories or any other attribute or taxonomy.
![]()
In our plugin’s live demos, we have added this option with icons representing the categories Accessories, Clothing, Shoes, etc. With custom logos for the brands (we used tags for them) of the demo computers and electronics store. Our imagination is the only limit: we are convinced that you will find your own solution to make the best out of this functionality.
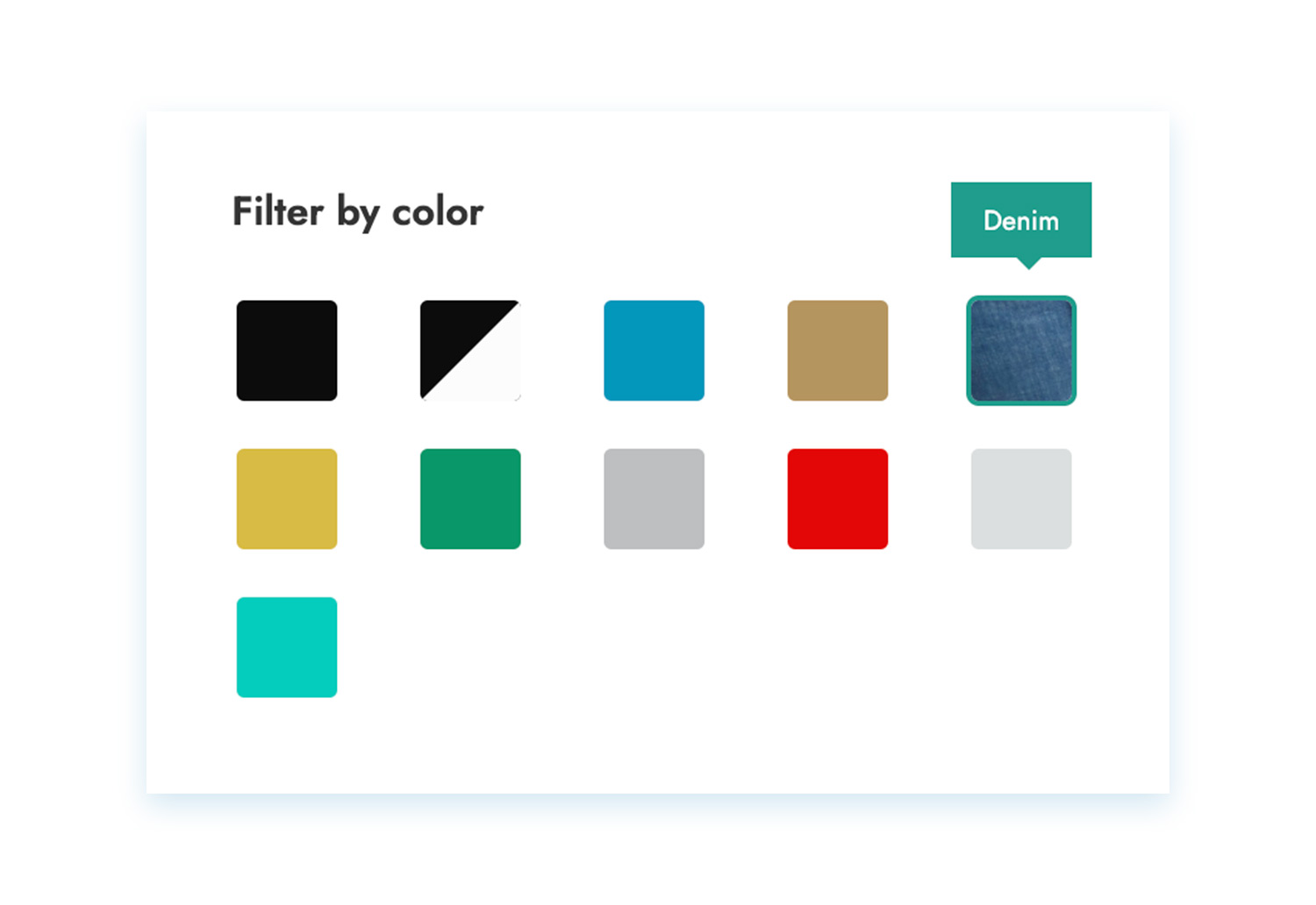
7. Support for texture and pattern images in the color filter
The color filter is one of the most popular ones and is used almost in every e-commerce store. But it is not always easy to select a color code that can visually represent fabrics, patterns, or color nuances with a certain degree of reality. For a jewelry store, it might be problematic to represent Golden or Silver as color swatches; or for a tapestry shop, it is restrictive to limit the number of fabrics and decoration patterns to show just for using color swatches.
So, this is why in version 4.0, we have added the possibility to attach a custom image to the swatches. By way of example, in our demo, you can find the color “Denim” with a picture of a jeans fabric 🙂

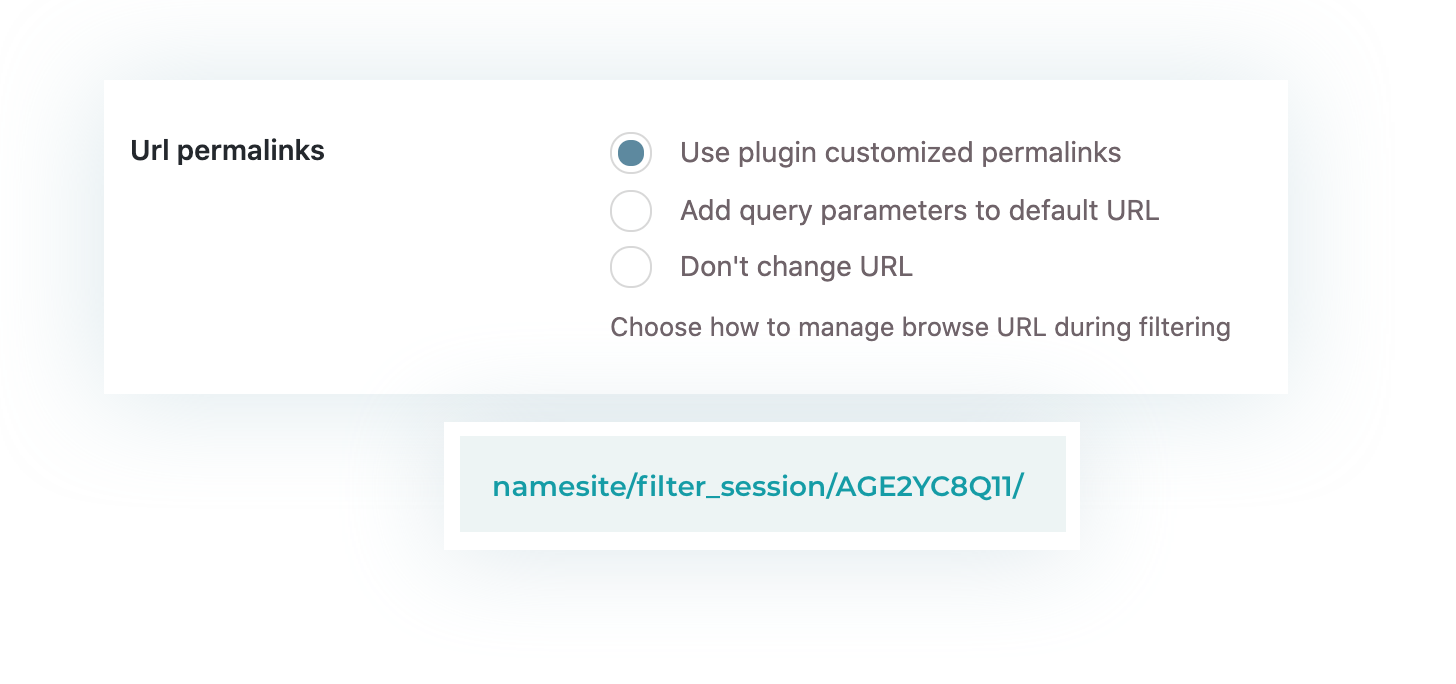
8. An option to streamline the permalinks of a page with filtered results (for more user-friendly sharing!)
An additional improvement that many of you asked for is the URL of the page. With many filter query strings attached to it, it might become extremely long and, therefore, also complicated to share.
We are happy to say that your requests have been listened to and implemented. Since version 4.0, you will find an option to use custom permalinks, which are much more user-friendly and easy to share.

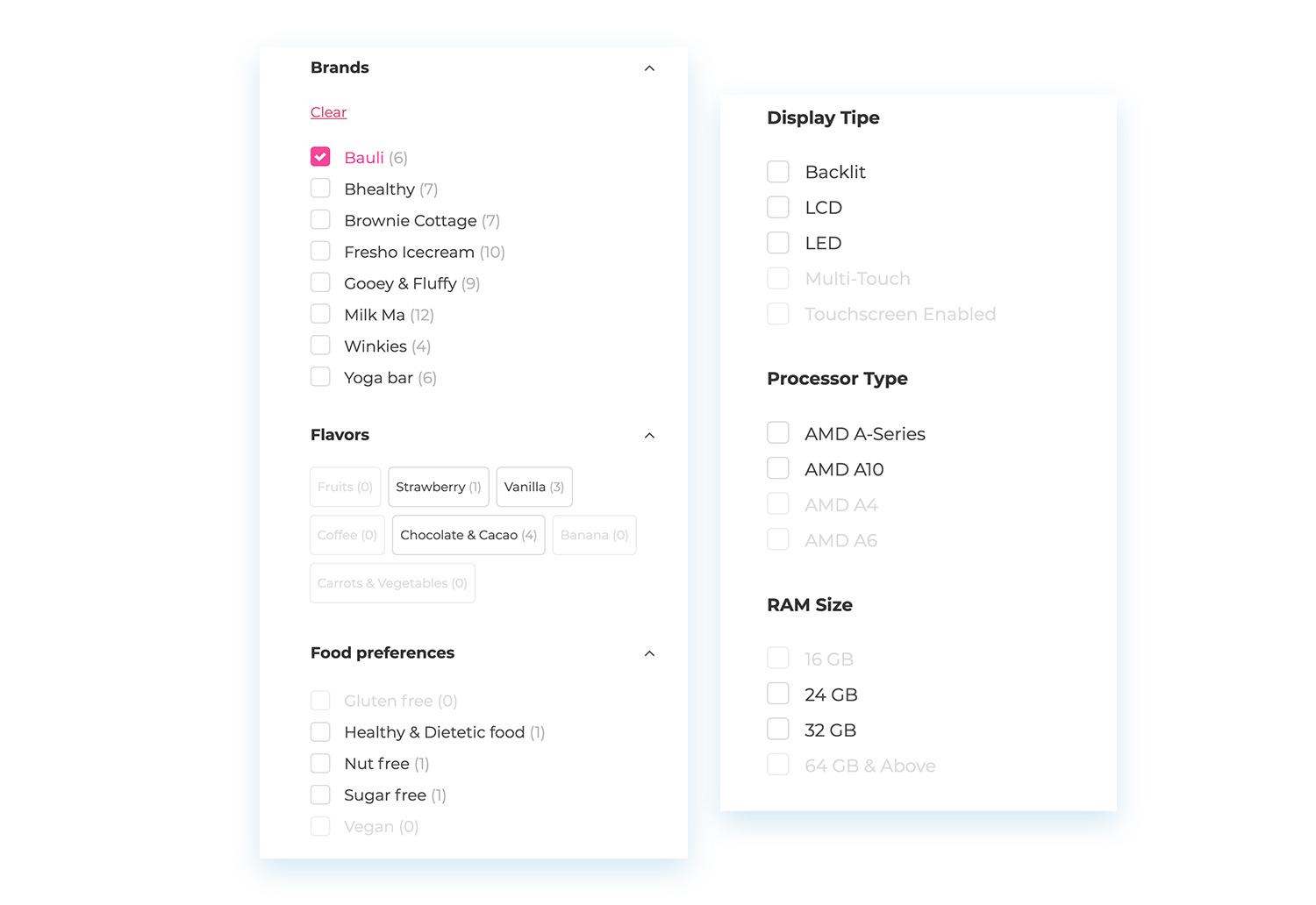
9. An option to choose whether to hide terms with no results or grey them out
And if the user selects filters that, when combined, do not show any results? How are filters with no results managed?
In the previous version of the plugin, filters without results, were simply hidden. For many users, this was not the ideal solution. Therefore, we added an extra option, so you can opt to keep them visible but display them as greyed-out, and so non-clickable.

This is the most common solution in the e-commerce stores that we have analysed and, based on the most recent usability studies, even for the most intuitive user.
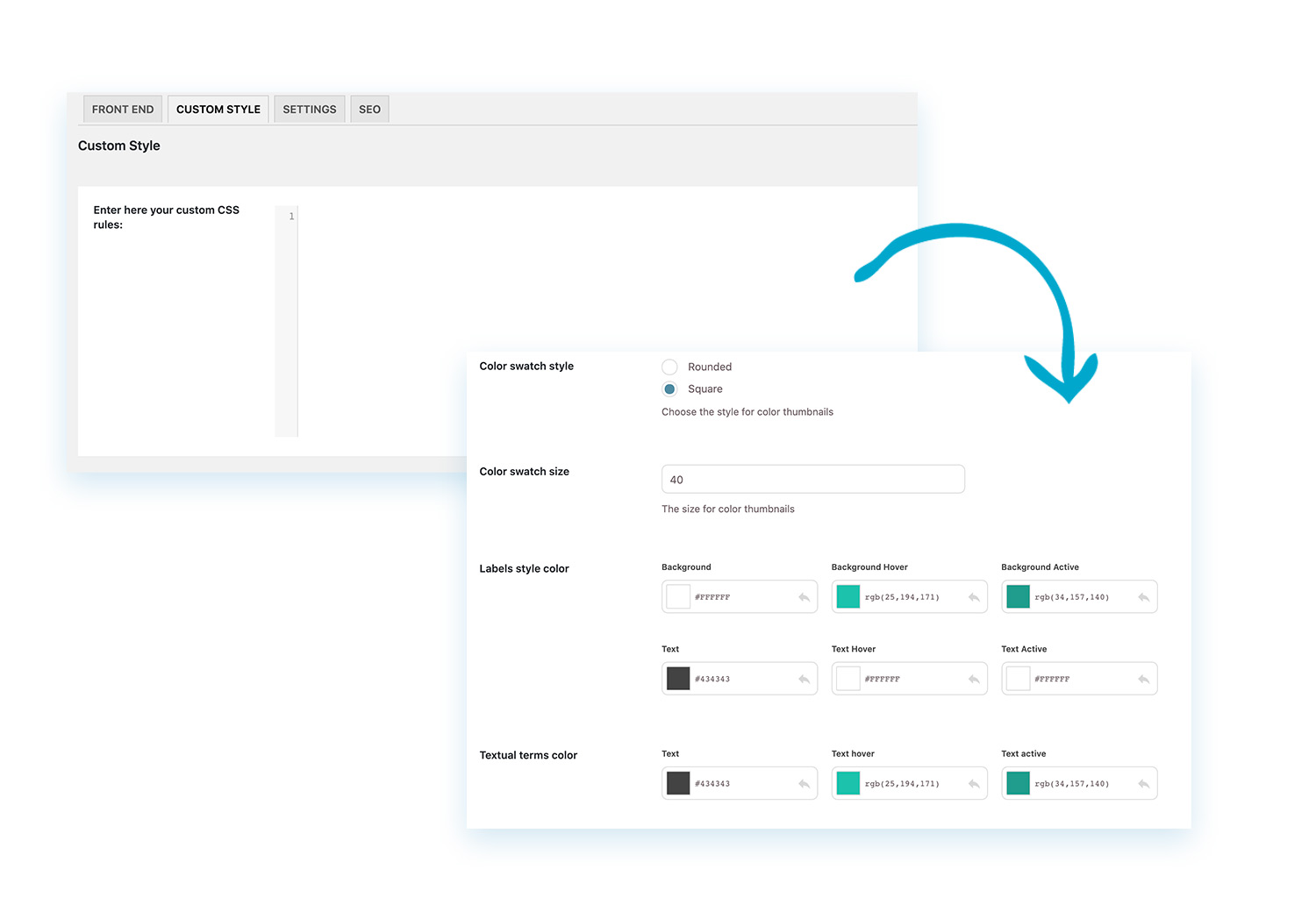
10. Options to customize the filters area
In the previous version of the plugin, we did not offer options to personalize the style of the filters area, and we just had an editor to type in custom CSS rules.

Instead, from the latest version, you will find a dedicated section for a full “Customization” where you can set up the filter’s background color, the color of the texts, and the active selections. You can also choose whether to inherit the style from the theme in use for checkboxes and select dropdowns or use the plugin design instead, the one you can see on our live demo.
Conclusions
These are just the key features added to this new updated version, but there are a lot more new or improved options that would make it impossible to list them all in this blog post.
That’s why we recommend having a look at one of the live demos of our YITH AJAX Product Filter for WooCommerce: we have set up three of them to show some of the most common use cases.
Don’t forget to click on the “Launch admin demo” button to access the plugin admin panel and see and test all the available options.
While we’re working on the next update (where we will add the horizontal layout filters and many more interesting things!) we suggest you check the YITH AJAX Product Filter for WooCommerce plugin page for more details and for the full list of features of this awesome tool, that we believe is a must-have for every e-commerce store.



