Our UX/UI Designers like staying up to date with the usability best practices that can make a real difference in an e-commerce store.
The redesign of every single plugin is a complex process, made of many different phases: the analysis of the new features has a key role, as it allows us to understand — and also foresee — what the real needs of those who will actually install this plugin in their store are.
This is why we’ve been keeping improving the performances of many plugins and designing custom responsive versions for each of them: it is exactly what happened to our YITH WooCommerce AJAX Filter plugin that has seen an amazing update just a few weeks ago.
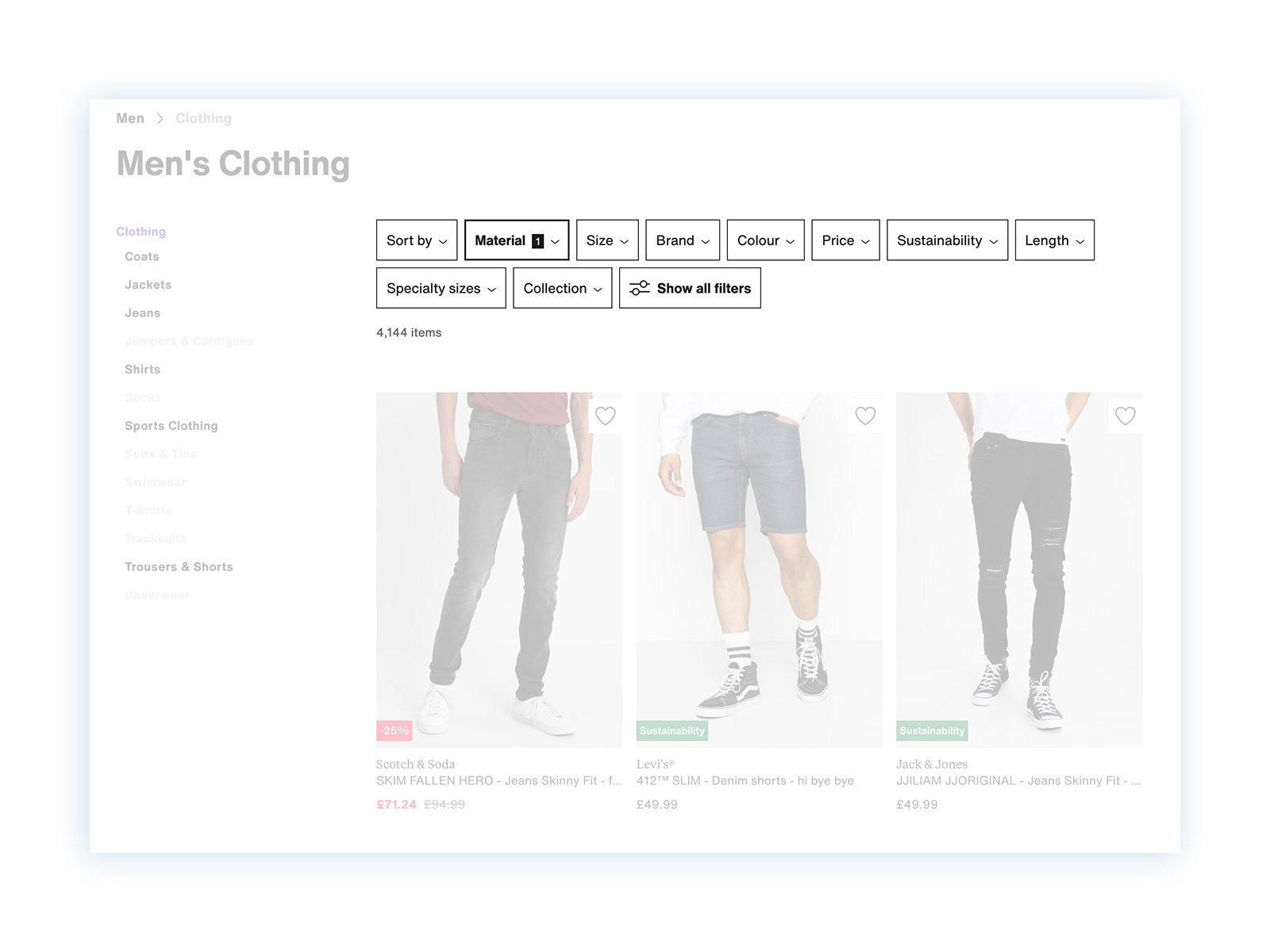
A few days after the plugin update release, a user asked us to show the filters in a horizontal layout and replicate the same functionality that you find on Zalando.

The horizontal filters are not a typical solution, and a growing number of e-commerce stores are opting for this layout (about 24%, according to a recent study).
Many studies have been made, like this one by the Baymard Institute, that prove that a horizontal filter toolbar placed over the product list can outperform the traditional sidebar and be the best choice on certain types of e-commerce sites.
During the usability study made by the Baymard Institute team, the horizontal filtering design helped to reduce a common issue observed with the traditional sidebar filtering interface available on most e-commerce sites, because a big part of users overlook or ignore the filtering sidebar entirely but is able to easily find and use the horizontal toolbar placed above the products.
We have also investigated the most common issues of the horizontal filters and the must-have options to integrate, in order to make this solution easy for the visitor to understand and use.
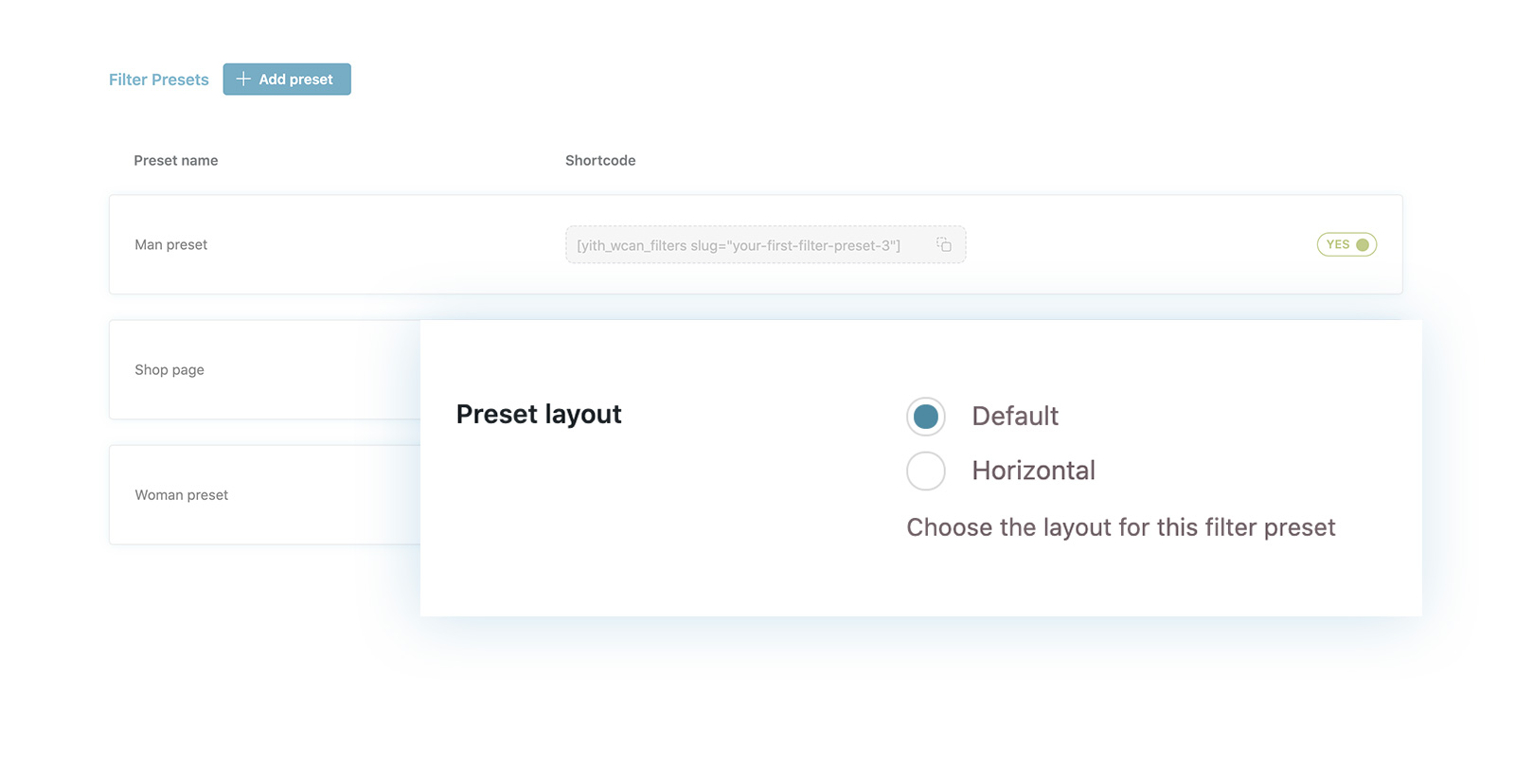
And eventually, we’ve added this functionality to our plugin. It has been made available since version 4.1 and is definitely easy to use: once you create the filter preset, you will see an option to choose between the default layout or the new horizontal one.

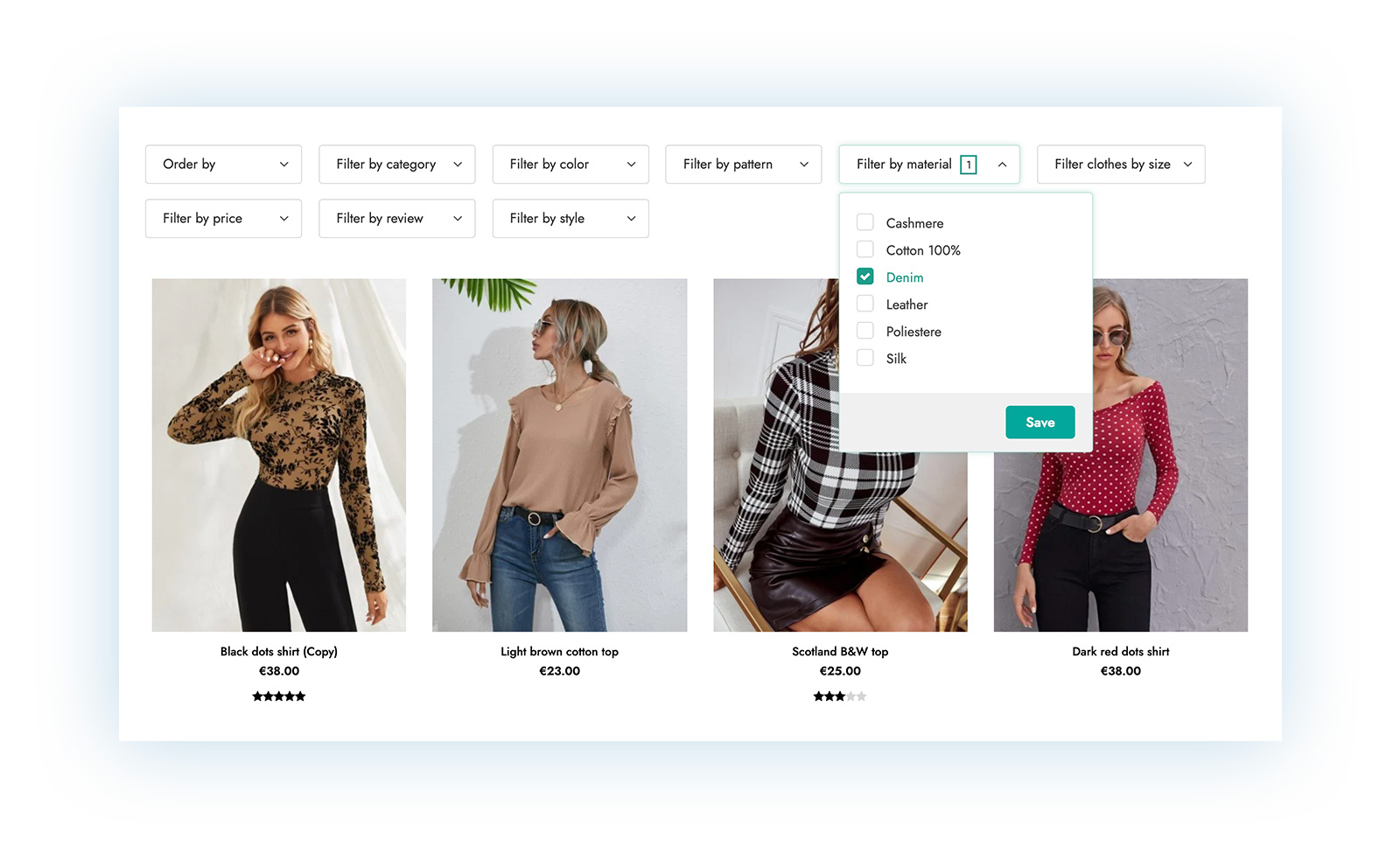
This is the result: every block of filters is converted into a dropdown where the user can — exactly like on Zalando — select the options, save the setup and see the search results in real time.

Are you already using our plugin? Update it now and experiment with the horizontal filters in your shop!
Want to learn more? Take a look at the new demo with the horizontal filters or check out the landing page of YITH WooCommerce AJAX Product Filter to discover all the functionalities of one of the flagship plugins of our catalog.
Eager to see what’s new? We’re adding new plugins to our catalog and the new updates (redesign and refactoring) of YITH WooCommerce Product Add-ons and YITH WooCommerce Badge Management will be available soon. Stay connected 😉