El plugin YITH Booking and Appointment for WooCommerce es uno de los más populares del catálogo de YITH, dada su capacidad para satisfacer las necesidades de todos los profesionales del lado de las reservas, incluyendo agencias de viajes, operadores turísticos, hoteles, agencias de alquiler y más.
De hecho, el plugin hace posible transformar un producto clásico de WooCommerce en un producto reservable, permitiendo al cliente elegir la duración de la reserva, el número de personas involucradas, para aprovechar un descuento específico, y así sucesivamente.
Sin embargo, un sistema de reservas puede resultar difícil de gestionar para un vendedor, sobre todo si ofrece varios productos de este tipo en su sitio web. Además, es fácil que tengan que gestionar un calendario de reservas también fuera de su propio sitio, por ejemplo a través de algunos servicios como Booking y Airbnb o a través de pedidos físicos recibidos por teléfono o en su propia tienda física.
Por este motivo, es indispensable disponer de una única herramienta para gestionar las citas y reservas propias, y la mejor opción es Google Calendar. De hecho, a través de una sincronización con Google Calendar, el plugin YITH Booking and Appointment for WooCommerce permite al vendedor ver las reservas en Google Calendar, con la posibilidad de crear una cuenta única para este tipo de eventos.
A lo largo de este artículo, veremos cómo puede realizarse esta sincronización (así como las opciones de sincronización que ofrece el plugin en general), con una guía paso a paso que te ayudará a configurarlo.
Pero antes, veamos los beneficios de esta funcionalidad.
Índice de contenidos
Para qué sirve sincronizar WooCommerce con Google Calendar
La regla de oro para que un negocio tenga éxito es optimizar cada uno de sus procesos y minimizar los errores humanos.
Cuando se trata de un sistema de reservas, en el que la interacción con el cliente y la oferta de servicios no se resuelven directamente en el momento de la venta, es aún más importante garantizar el mejor resultado posible.
El plugin YITH Booking and Appointment for WooCommerce ayuda a los vendedores con su gestión facilitada de reservas, que se pueden ver dentro del escritorio tanto en forma de lista como de calendario, pero también puedes recibir reservas fuera de tu comercio electrónico.
En este caso, es fundamental asegurarte de que no se superpongan las reservas, ya que de lo contrario podrías sufrir daños económicos y de imagen. Google Calendar es un servicio que utilizan millones de personas, es sencillo e intuitivo y está integrado con otras muchas apps y servicios.
Gestionarlo todo directamente en este calendario puede resultar la mejor opción para quienes quieren tenerlo todo siempre a la vista. Además, Google Calendar ofrece notificaciones en los dispositivos móviles, lo que ayuda a no perder de vista ninguna reserva.
Afortunadamente, sincronizar el plugin YITH Booking con Google Calendar es un proceso rápido y sencillo, que veremos en detalle en los siguientes puntos.
Cómo sincronizar Google Calendar y YITH Booking
Antes incluso de empezar a ver todo el proceso en detalle, debes saber que existe el mismo tutorial en forma de vídeos, que puedes encontrar AQUÍ.
Para sincronizar Google Calendar con el plugin YITH Booking obviamente necesitas tener una cuenta en el primero y el plugin instalado y activo en tu sitio WooCommerce. Una vez tengas estas dos cosas, podemos empezar la sincronización.
Activación del módulo «Google Calendar»
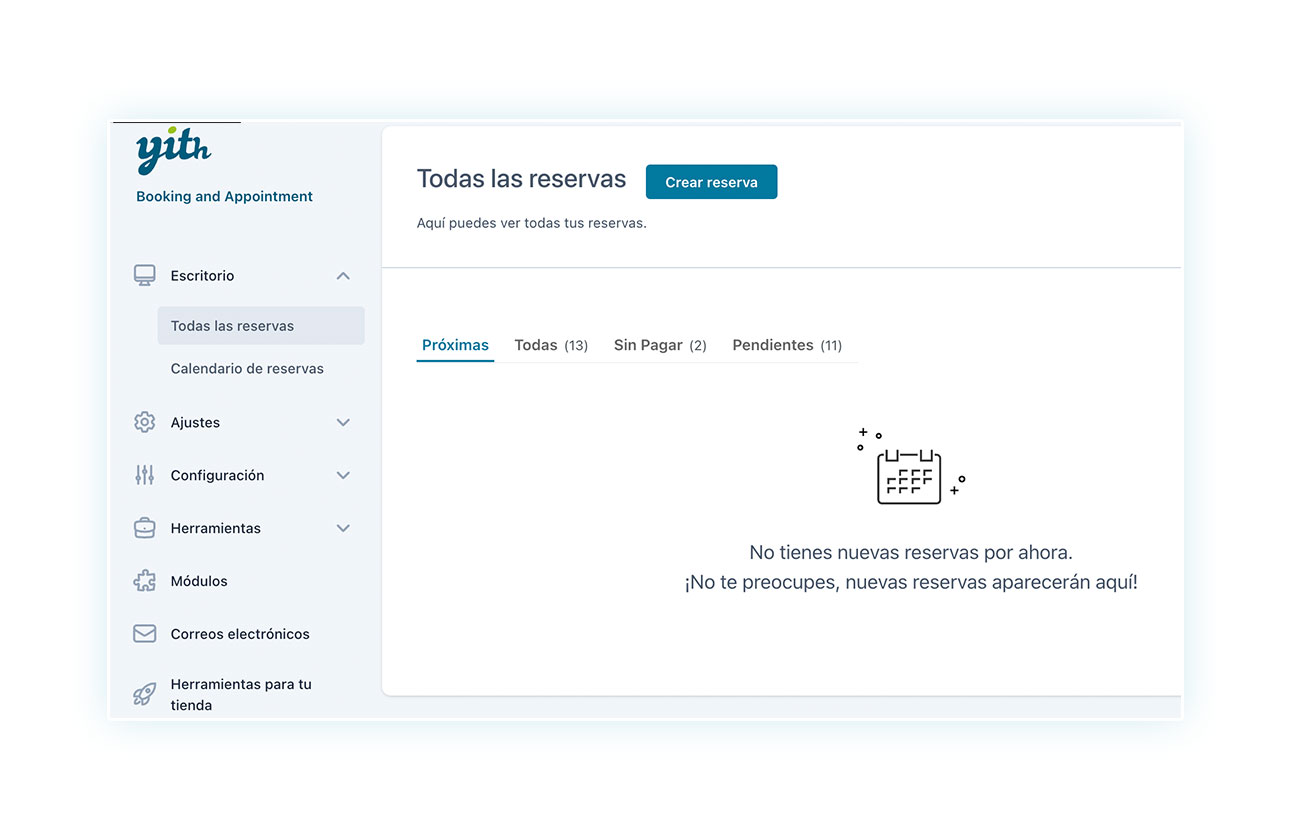
En primer lugar, necesitamos activar el módulo «Google Calendar» dentro del plugin. Para esto, ve al menú lateral de tu escritorio de WordPress y haz clic en YITH > Booking and Appointment y se abrirá el panel de control del plugin:

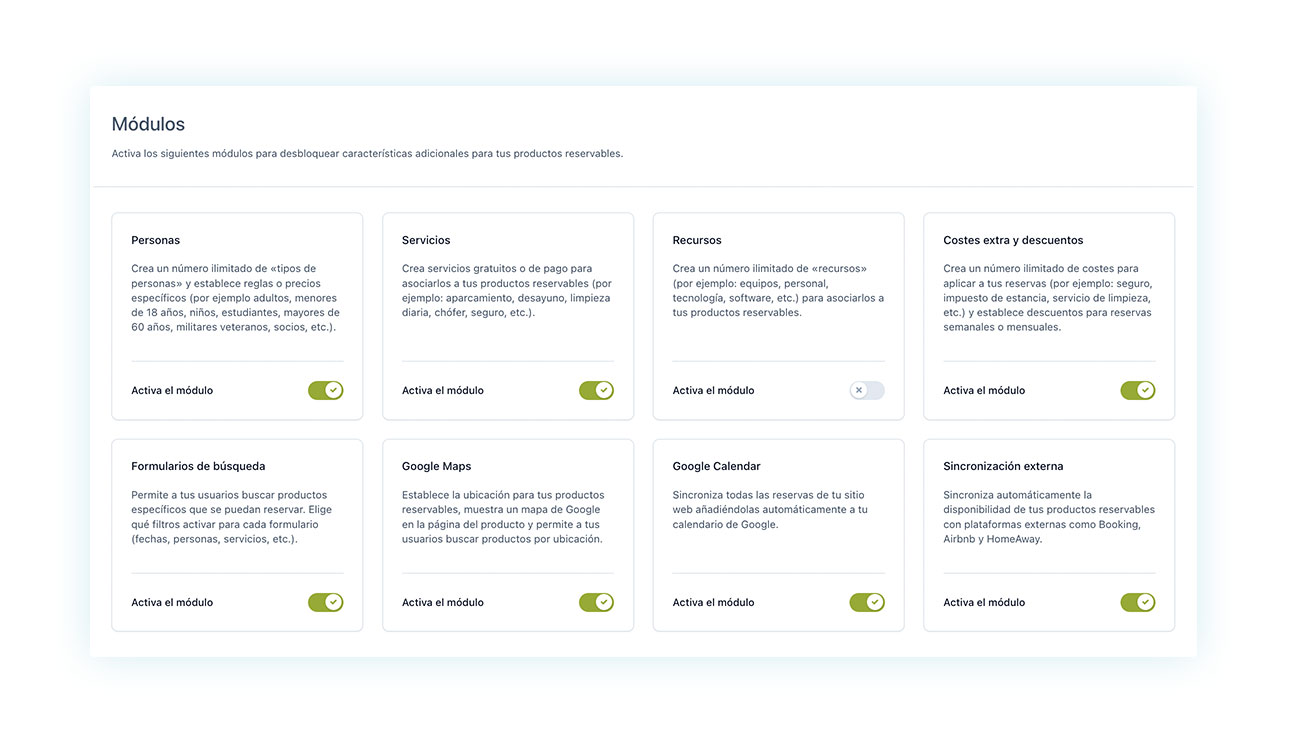
Una vez hecho esto, tendrás un nuevo menú lateral con las distintas pestañas del plugin. La que nos interesa es ‘Módulos’, marcada con el símbolo de la pieza de puzzle:

Esta sección te permite activar las funcionalidades adicionales del plugin. En este punto, lo único que tienes que hacer es buscar la que se llama «Google Calendar» y activarla:

Y con eso, has completado el primer paso.
Configuración de Google Calendar en el panel del plugin
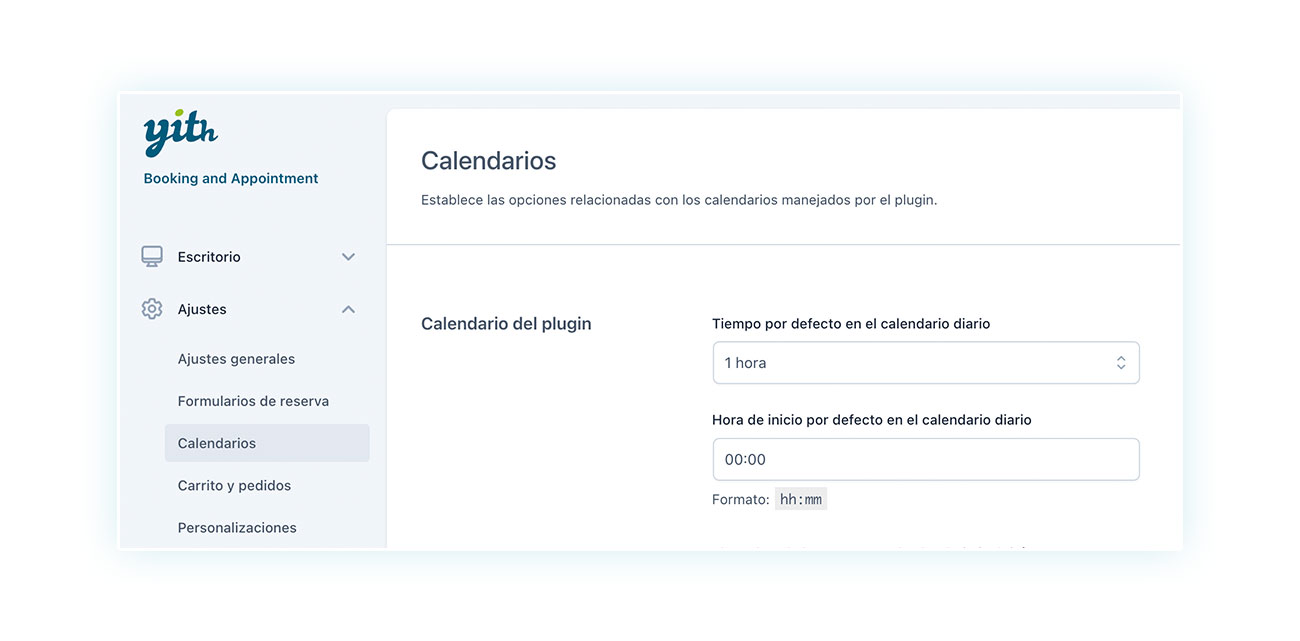
Una vez activado el módulo, debemos volver al menú lateral propuesto por el plugin, bajo el epígrafe ‘Calendarios’, que debes abrir:

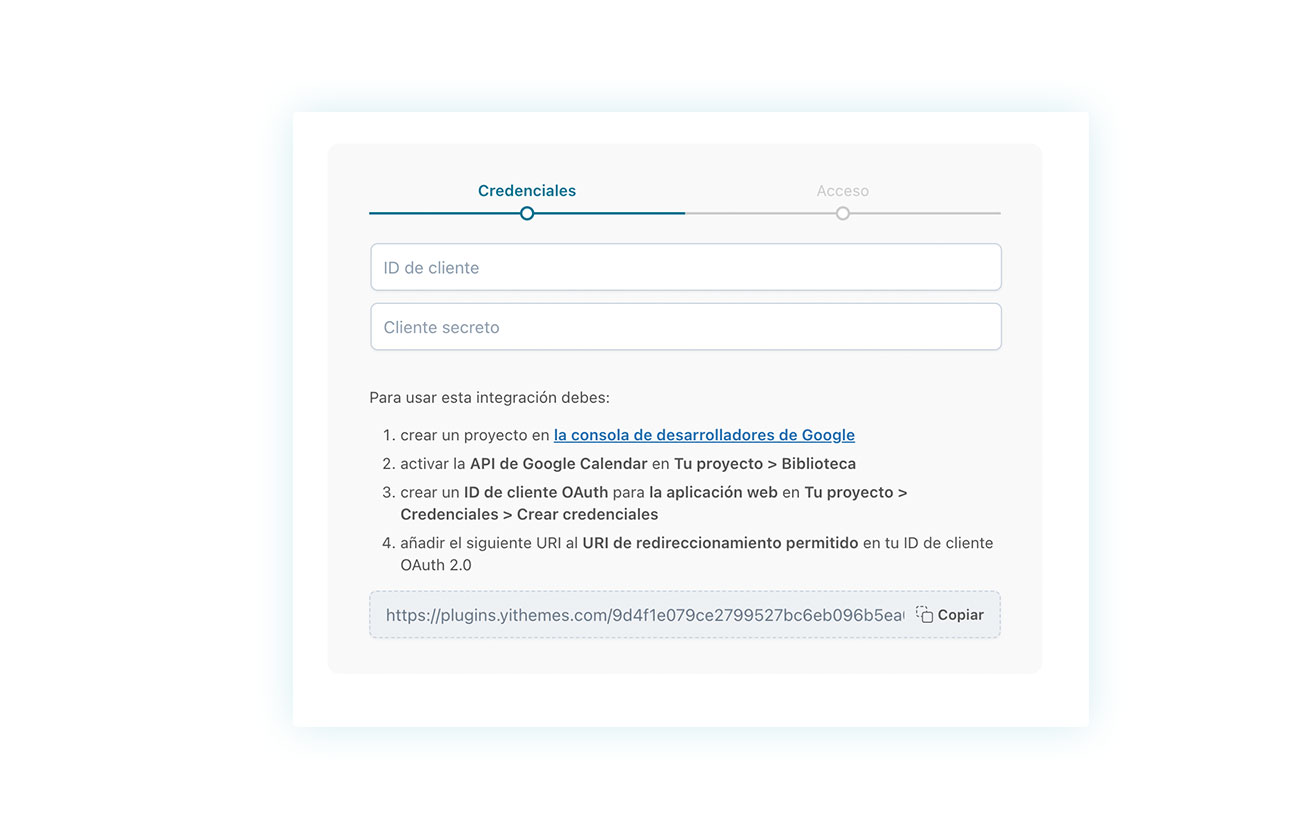
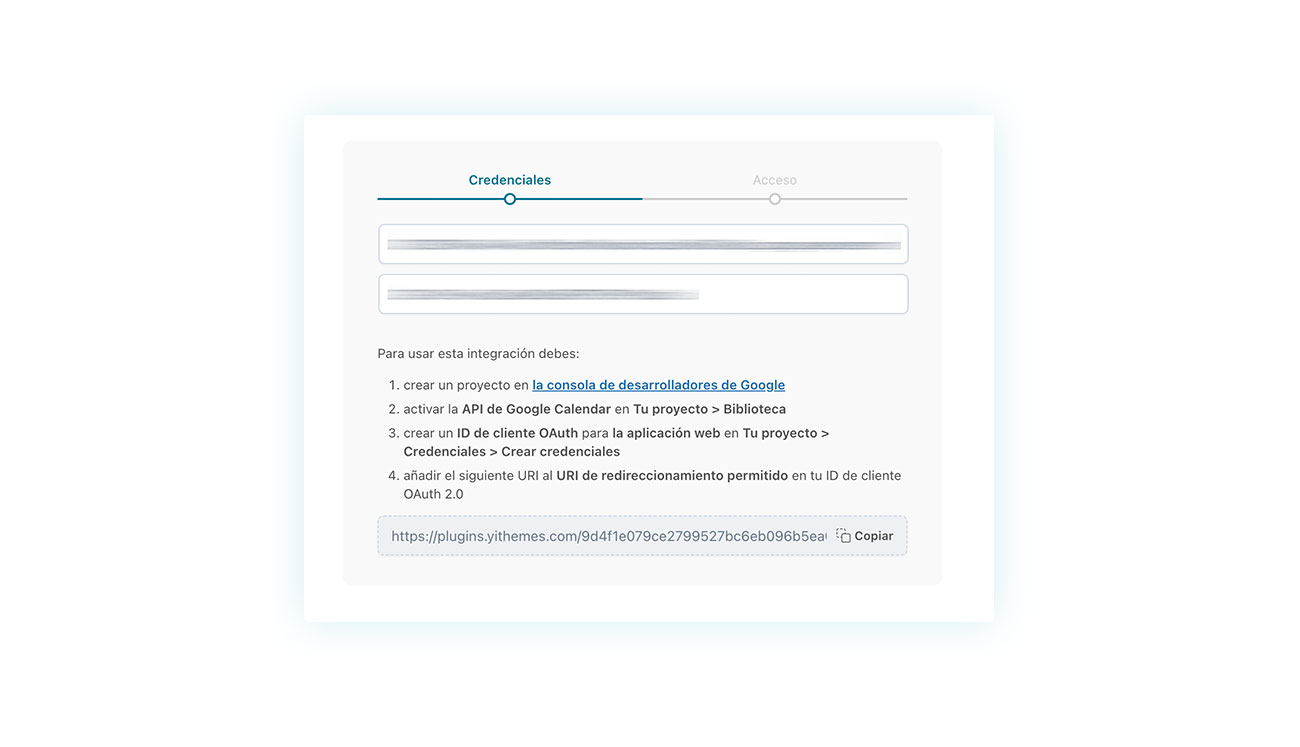
En la página dedicada a los Calendarios, desplázate hacia abajo y encontrarás la sección dedicada a Google Calendar (si no la encuentras, asegúrate de haber activado correctamente el módulo):

Como puedes ver, el propio plugin explica cómo conectar el plugin a Google Calendar, pero no temas: haremos estos pasos juntos a continuación.
Google Developers Console: creación y configuración del proyecto
Pasemos ahora a conectar nuestra cuenta de Google con el plugin. Para ello, haz clic en el enlace que te proporciona el plugin y que te llevará a Google Developers Console.
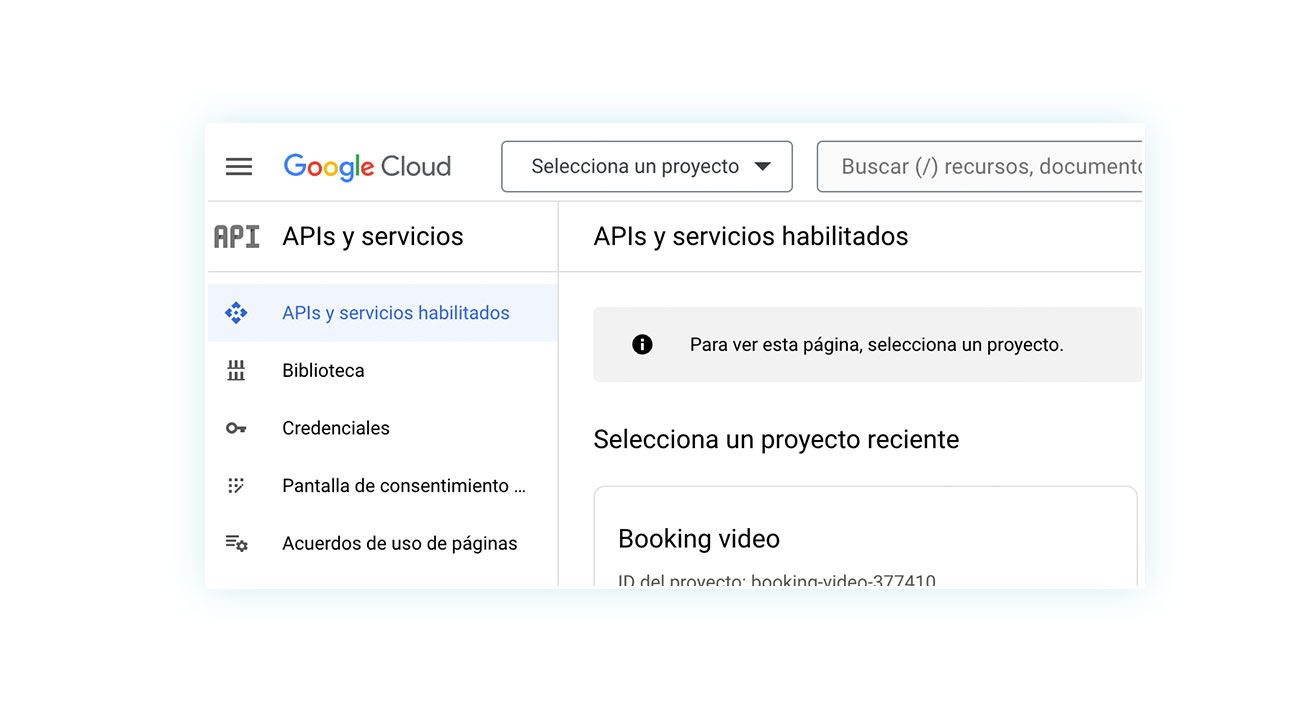
Aquí tendrás que crear el proyecto que se asociará al plugin. Para esto, haz clic en «seleccionar proyecto» en la parte superior:

Si ya has creado proyectos en el pasado, es posible que ya tengas uno activo. En ese caso, haz clic en el nombre del proyecto, en nuestro ejemplo «App de Tania»:

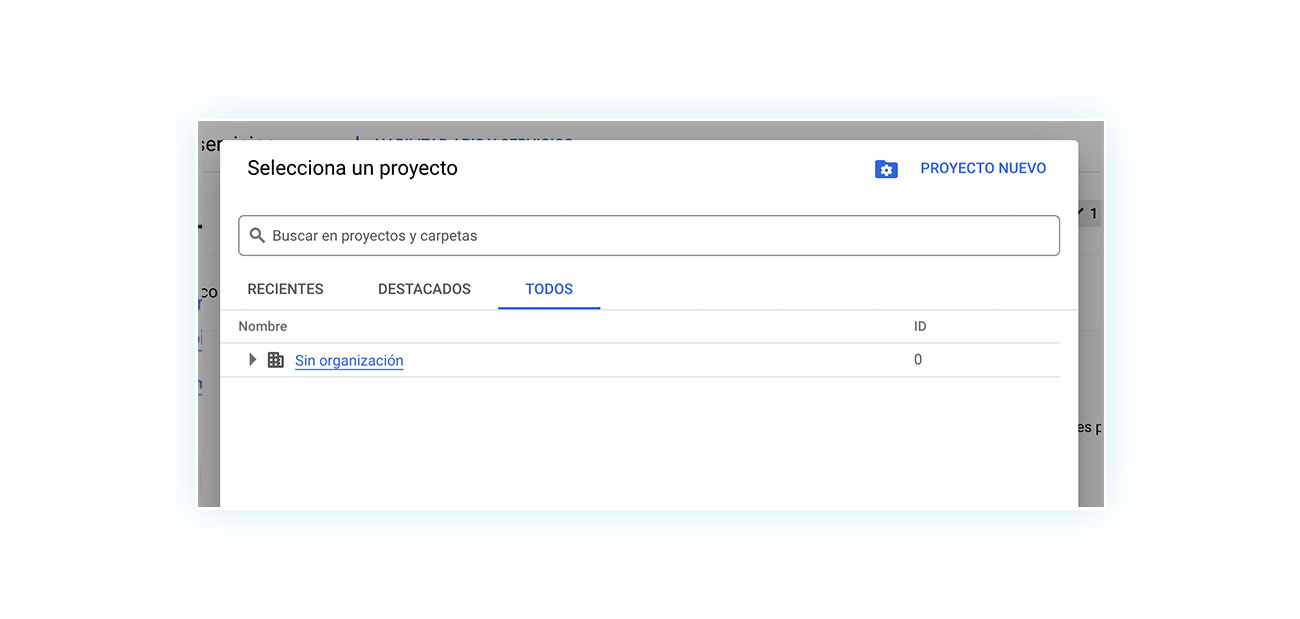
En la ventana emergente que se abrirá así, ve arriba a la derecha y haz clic en «nuevo proyecto»:

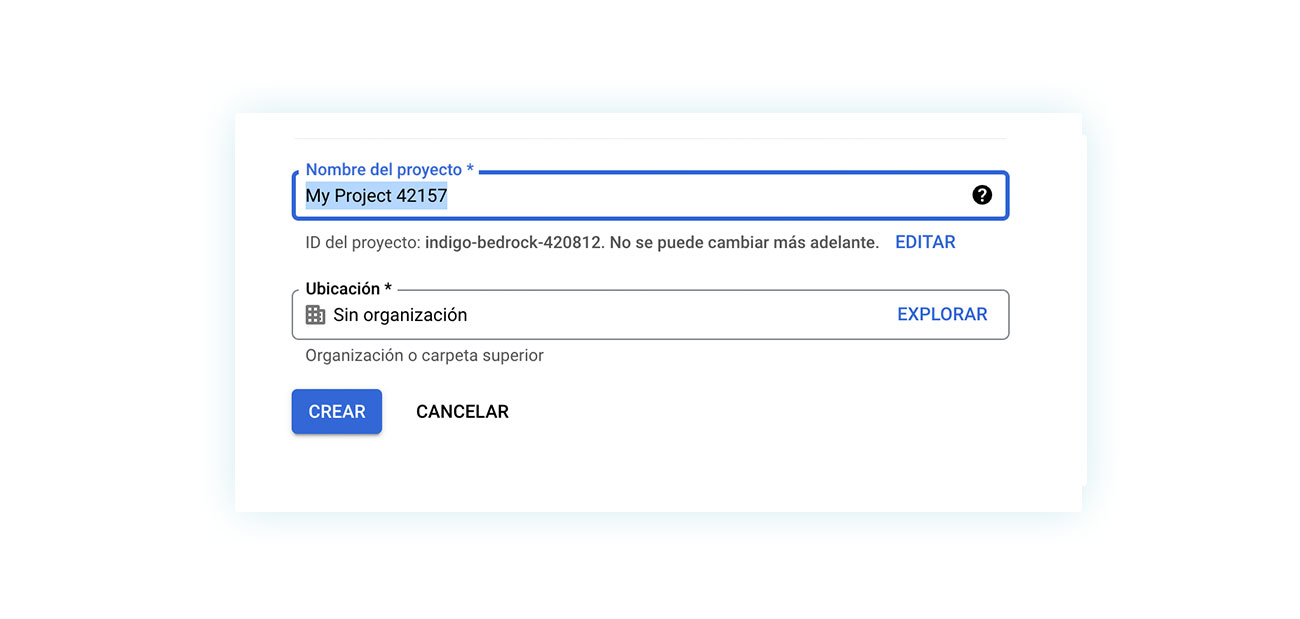
Y se abrirá una página de creación:

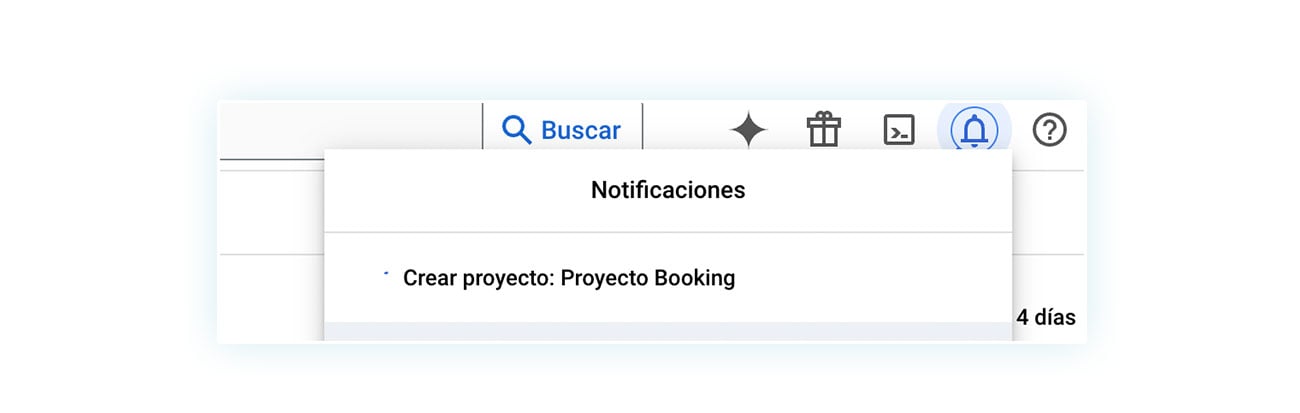
Aquí tendrás que ir a definir un nombre que te facilite reconocer este proyecto y pulsar en «crear». Volverás a la consola, pero aparecerá un pequeño aviso en la esquina superior derecha informándote del estado de creación del proyecto:

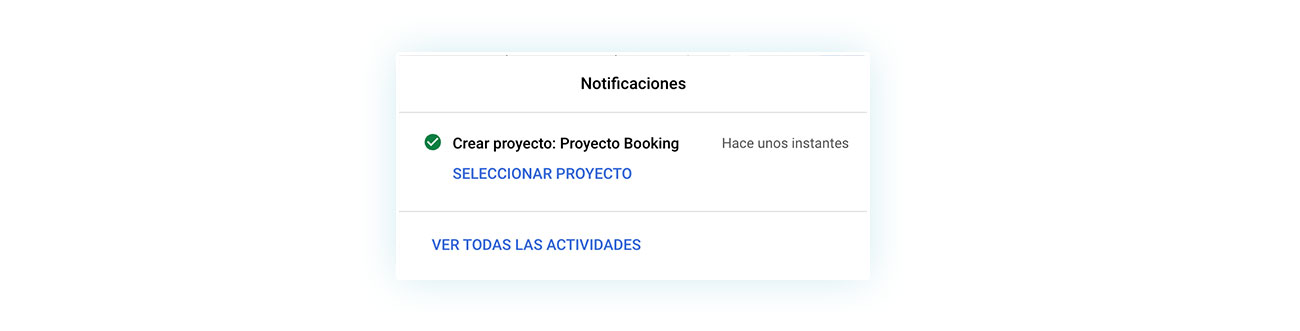
Tardará unos segundos y después recibirás la confirmación de la creación:

Solo queda hacer clic en seleccionar proyecto. Este paso que acabas de dar equivale al primero de los cuatro que requiere el plugin, es decir, «crear un proyecto en Google Developers Console». Pasemos ahora a activar la API.
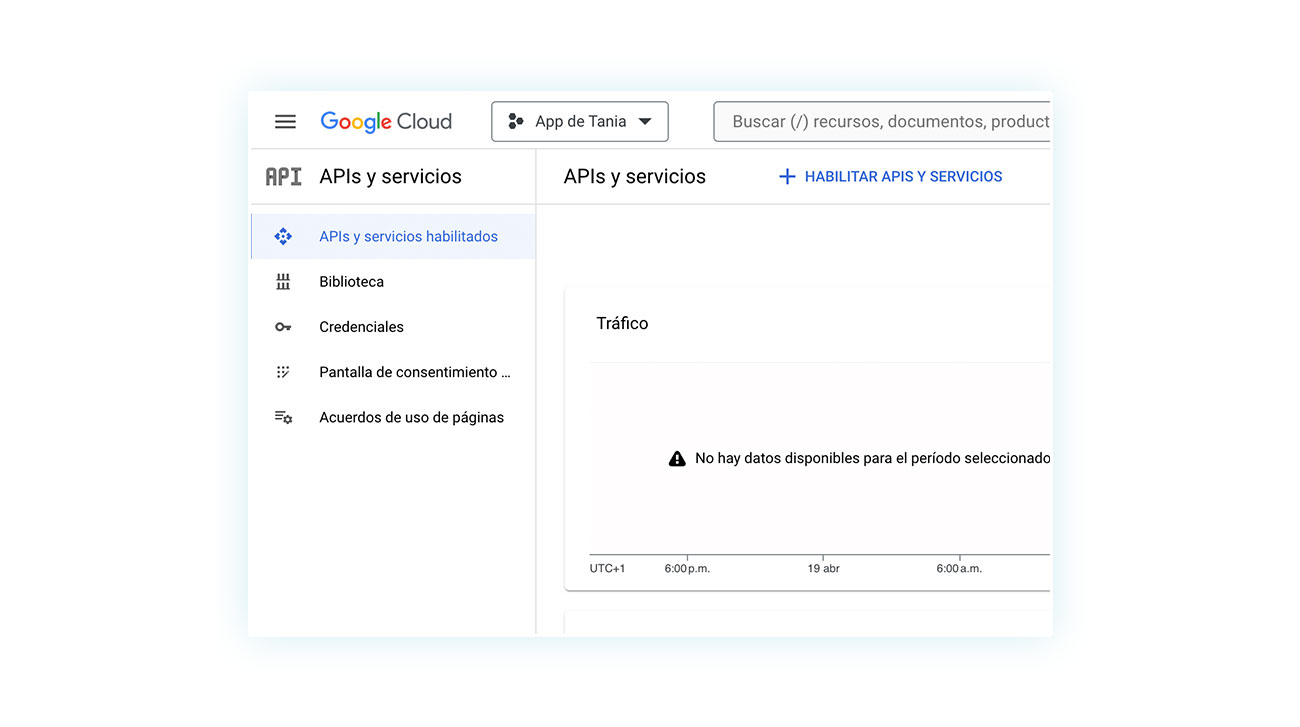
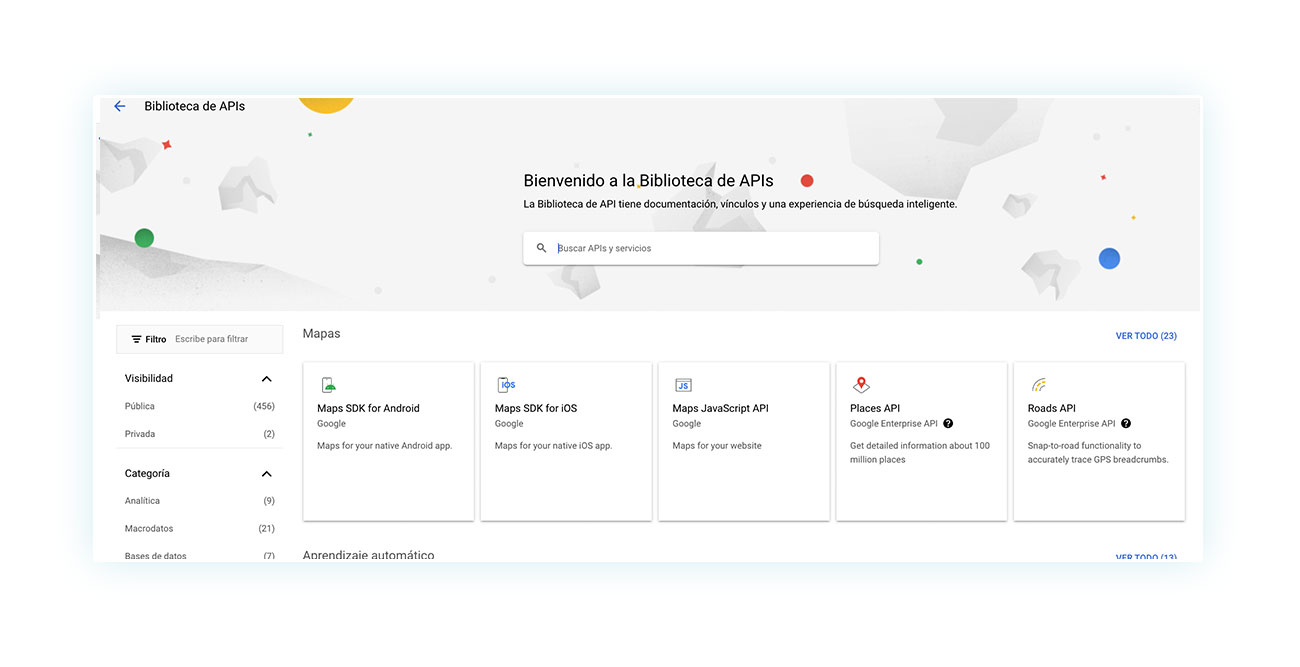
Para ello, vuelve a tu consola y haz clic en «biblioteca» a la izquierda. Accederás a la página correspondiente:

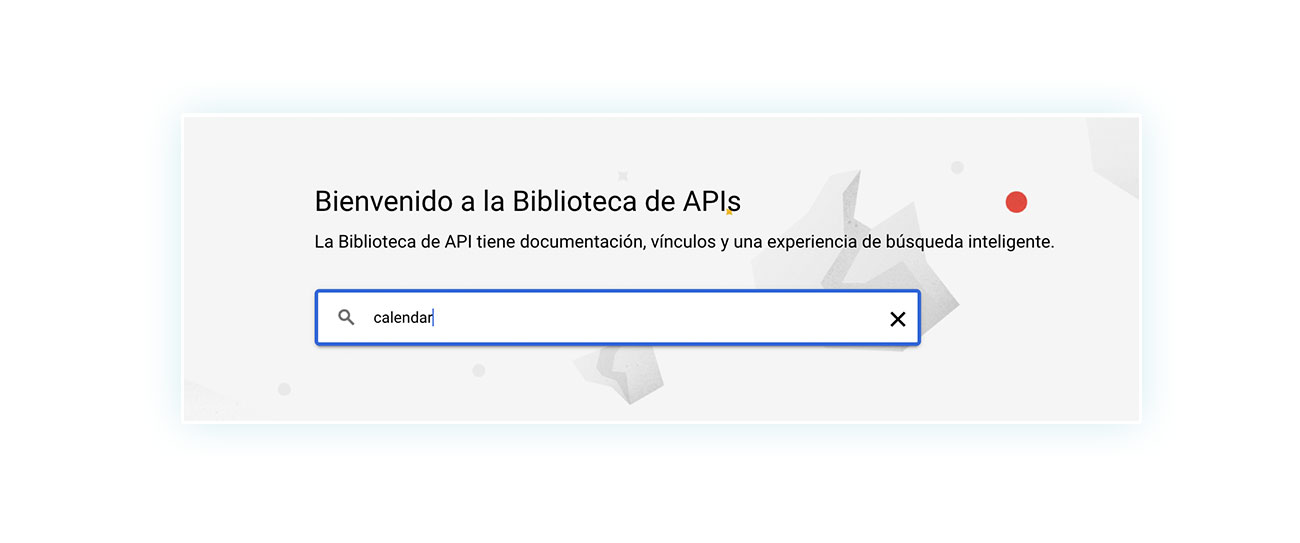
No te asustes por el gran número de herramientas disponibles. Solo tienes que hacer clic en la barra de búsqueda de la parte superior y buscar «calendario»:

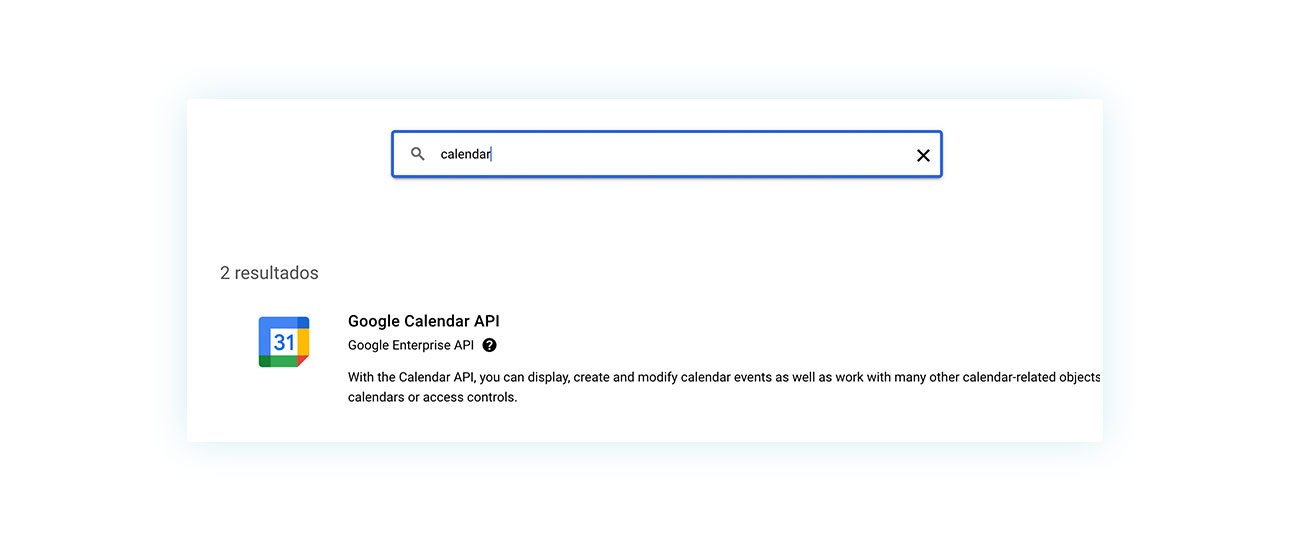
Y el recurso que buscas será el primero en aparecer en los resultados de la búsqueda:

Ahora solo tienes que hacer clic en este resultado y luego en «activar» en la página que se abrirá. Y con esto, habrás completado el segundo paso requerido por el plugin. Ahora debes crear tu ID.
ID de cliente de Google y secreto de cliente
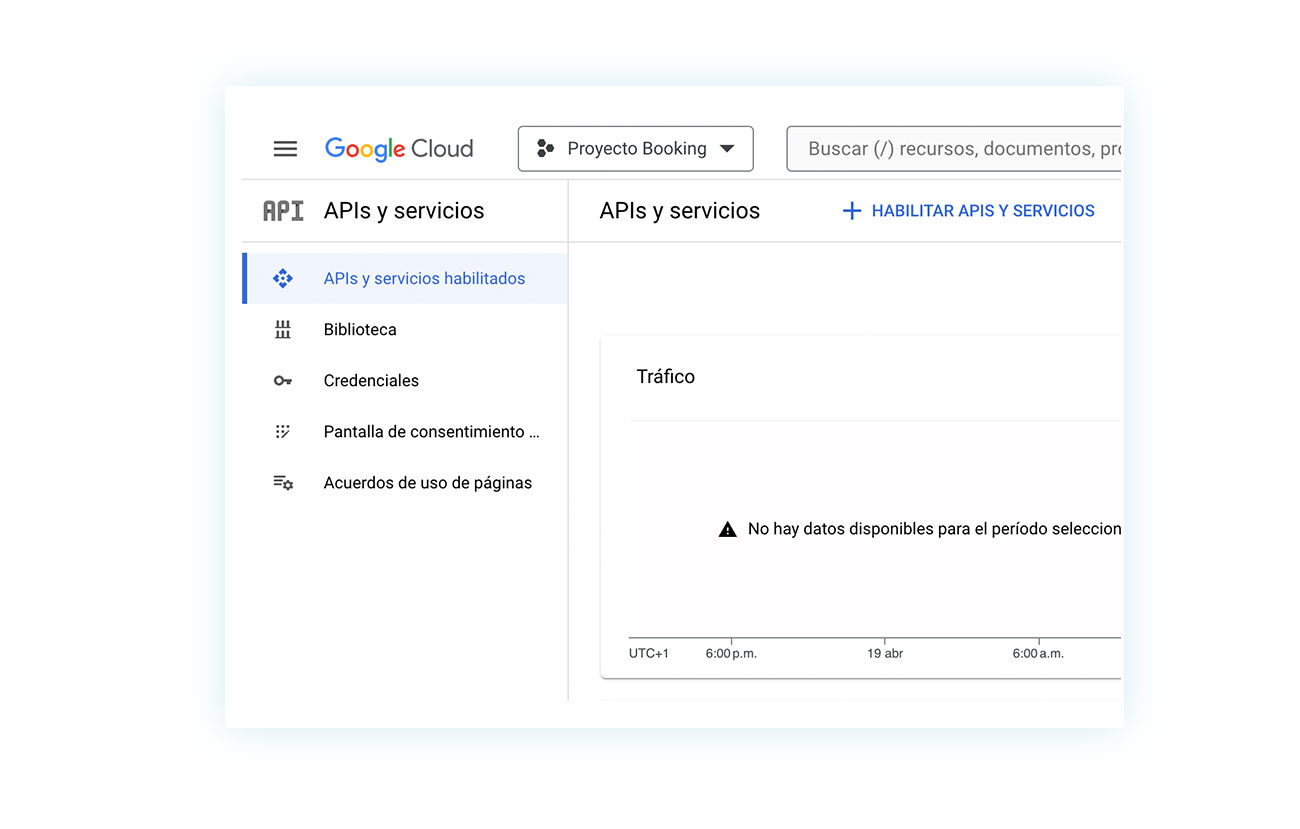
Crear un ID de cliente de Google es muy fácil, pero requiere varios pasos (no te preocupes, los repasaremos todos aquí). Para ello, vuelve a la consola y, esta vez, en lugar de hacer clic en «biblioteca», haz clic en «credenciales»:

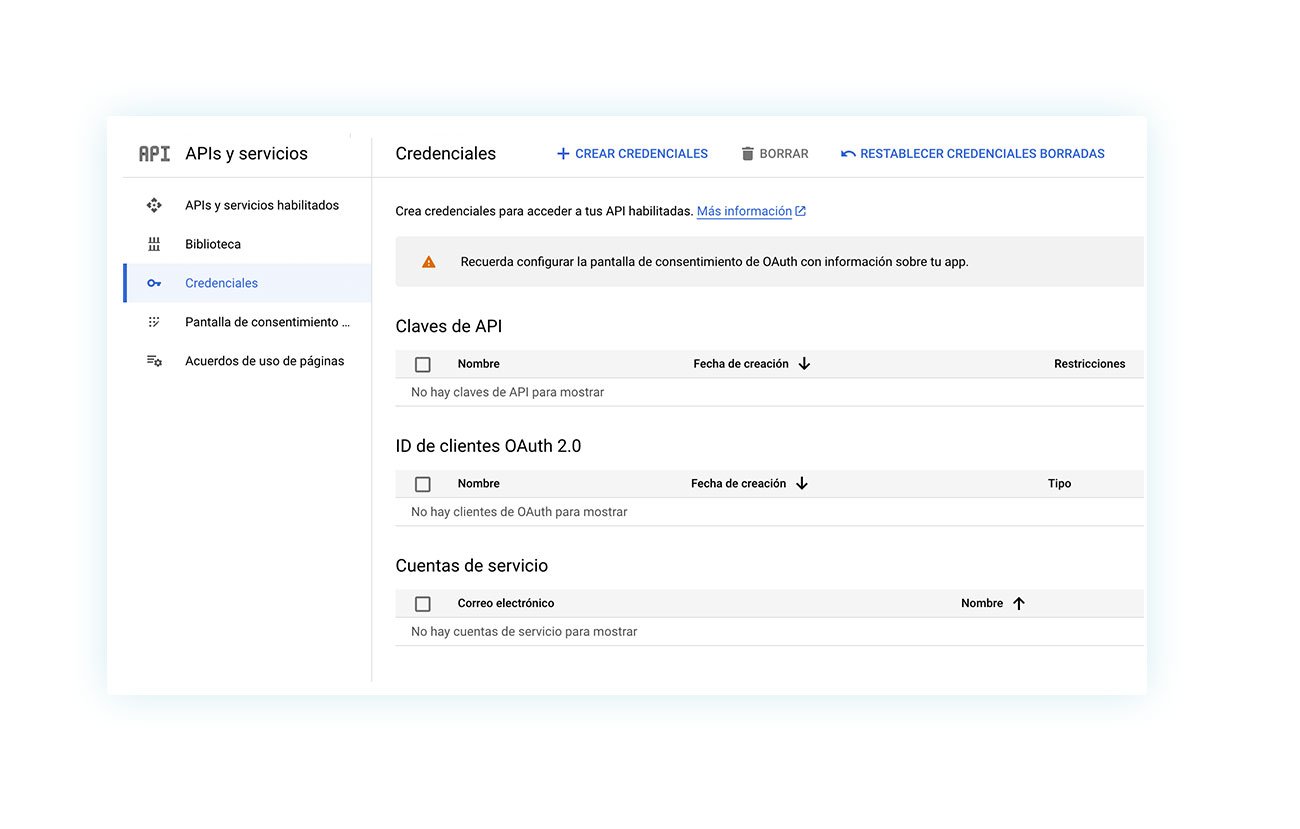
En este momento, se abrirá esta página:

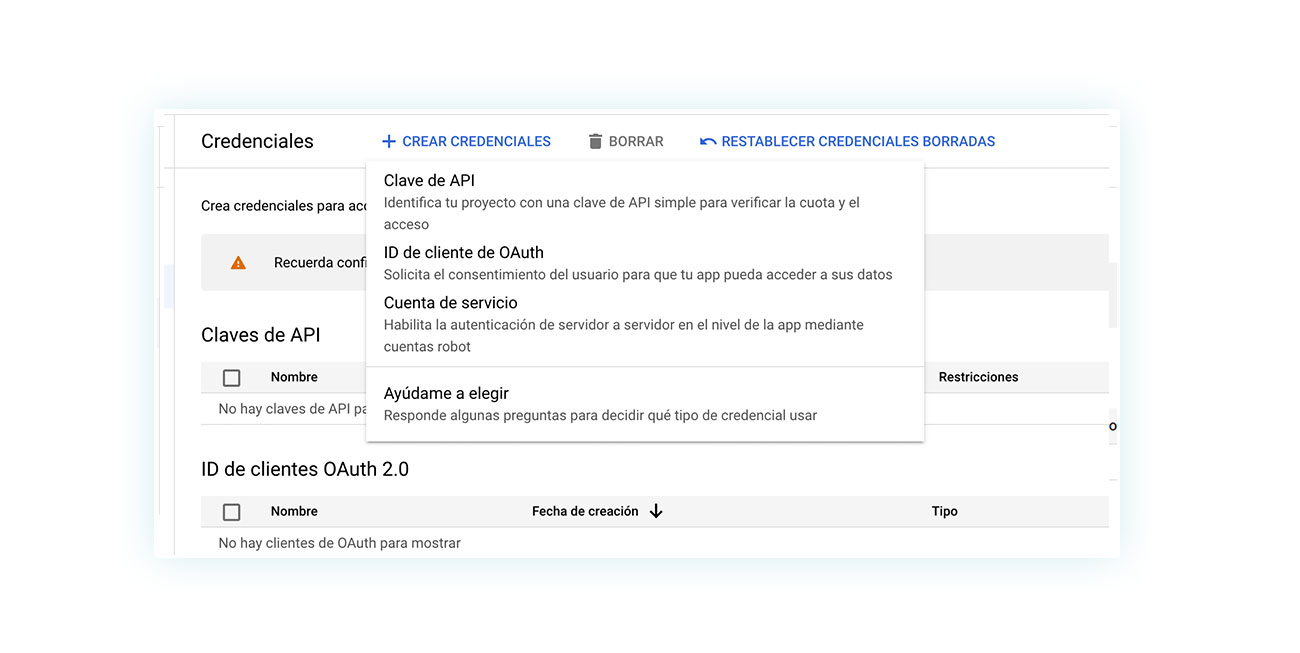
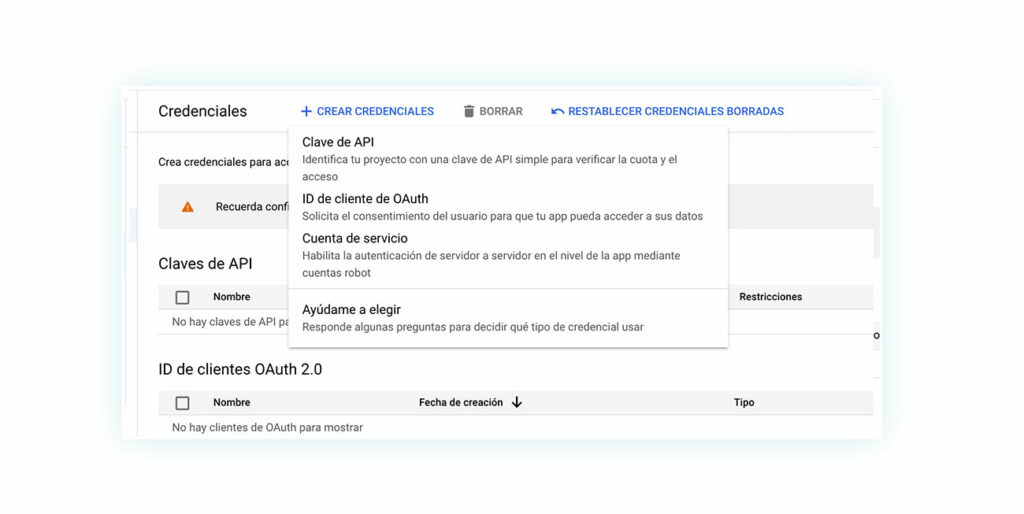
En esta página, haz clic en la parte superior en «+ Crear credenciales» y haz clic en la segunda opción «ID de cliente OAuth»:

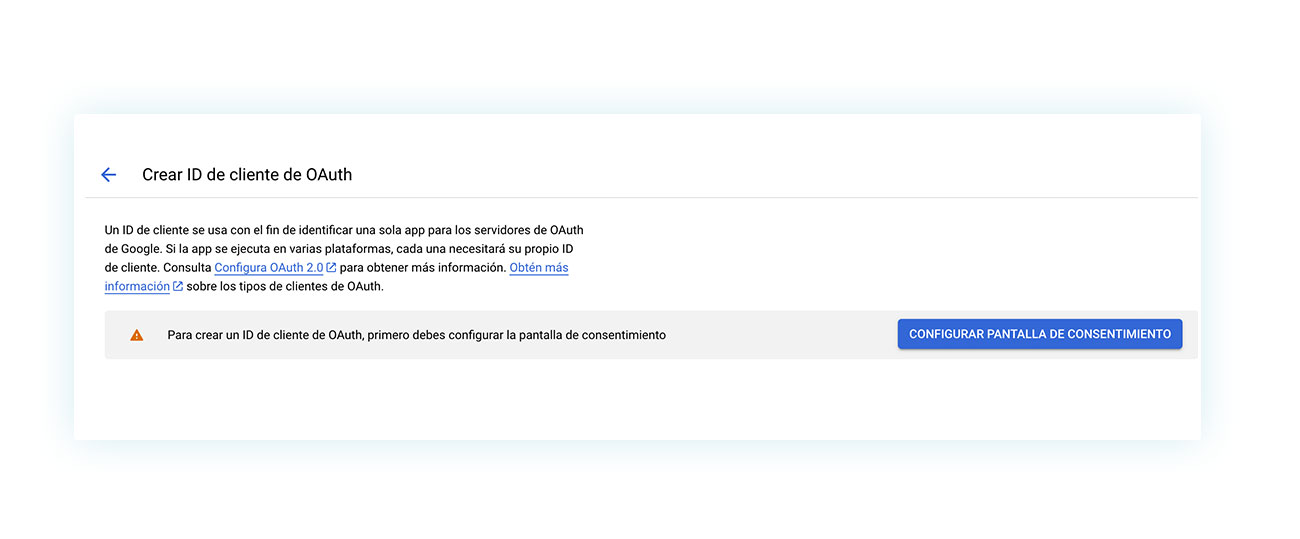
Sin embargo, antes de crear las credenciales, deberás crear una pantalla de consentimiento. Una vez que hagas clic en la opción anterior, accederás a esta página:

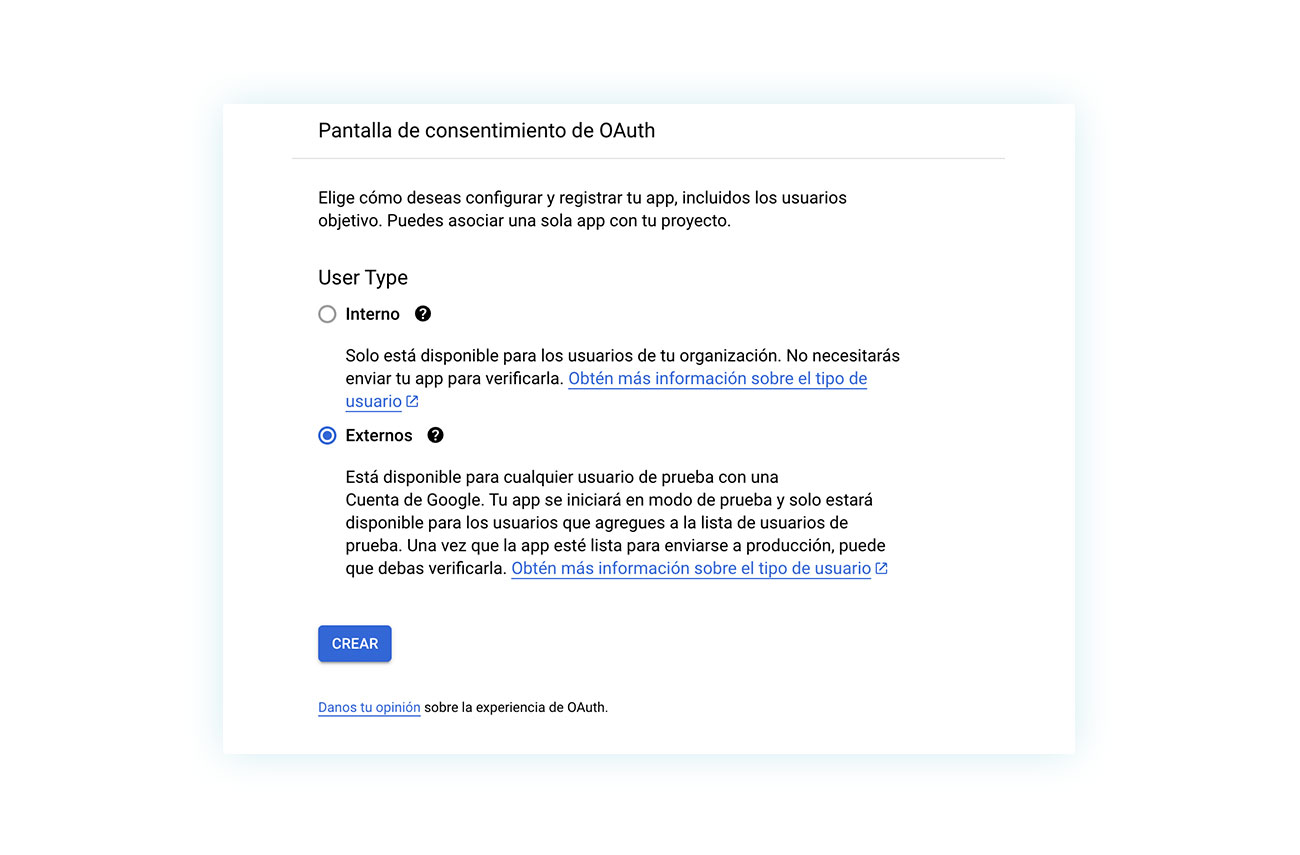
En este punto, haz clic en el botón azul de la derecha que dice «configurar pantalla de consentimiento». Inmediatamente se te preguntará qué tipo de pantalla quieres crear:

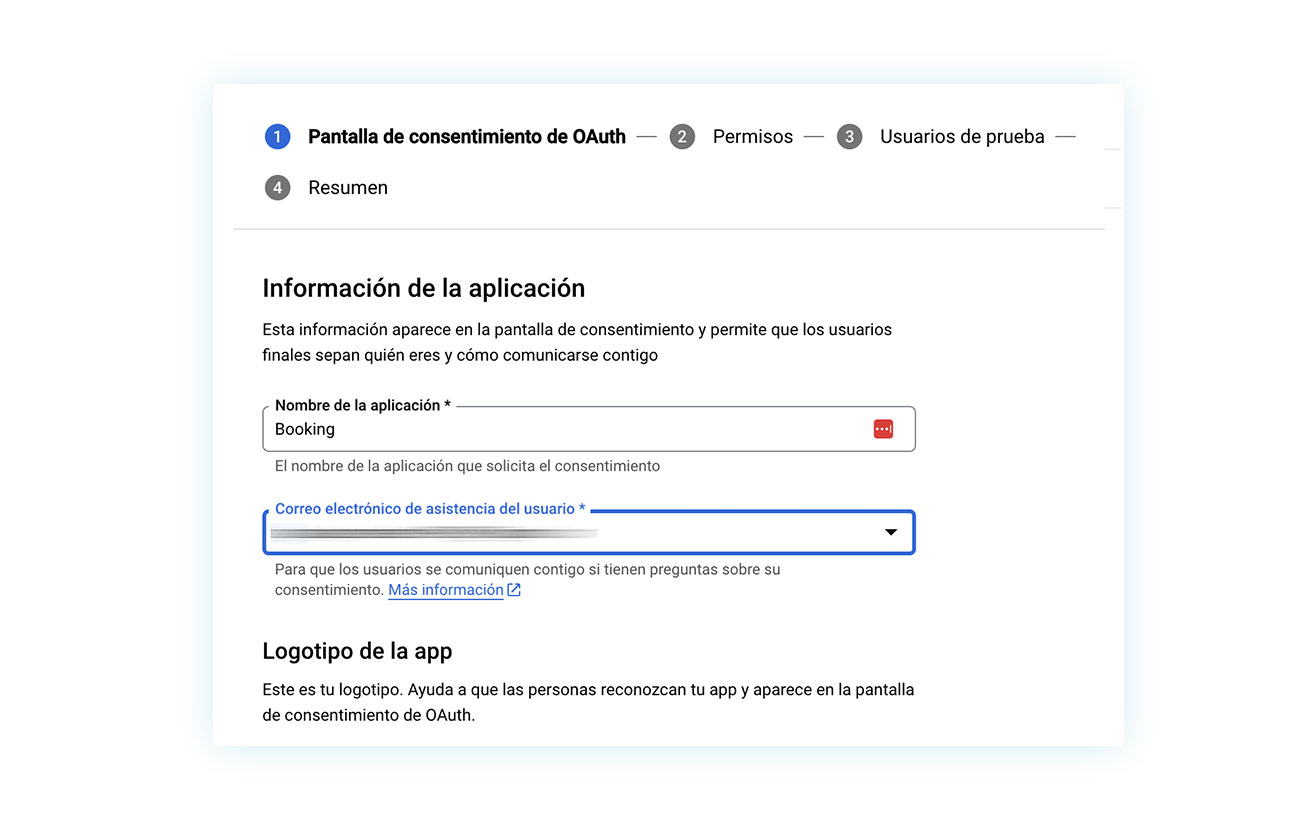
Deberás hacer clic en «externo» y «crear». De nuevo accederás a una página en la que solo tendrás que introducir el nombre del proyecto y tu correo electrónico en los dos campos obligatorios:

A continuación, deberás pulsar «guardar y continuar» en la parte inferior de la página.
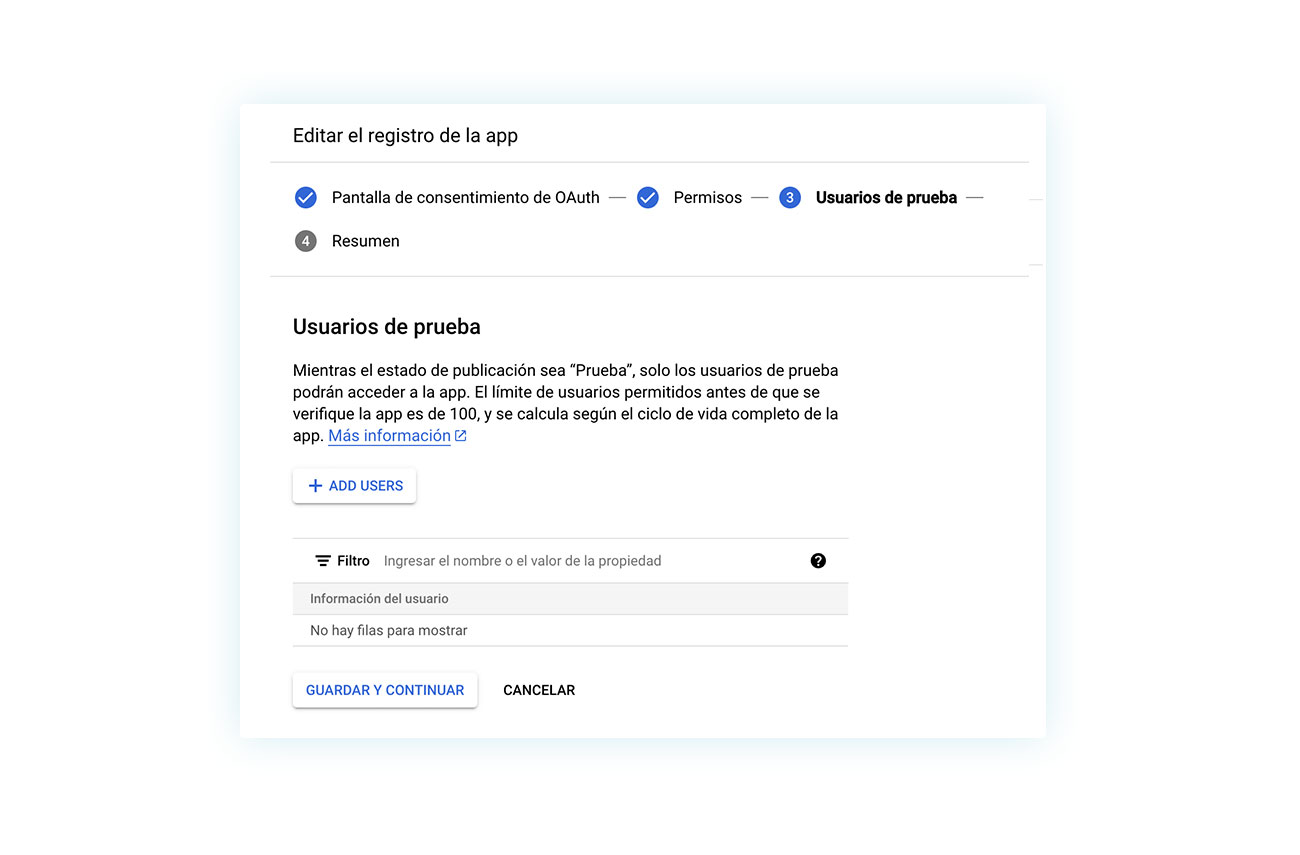
También puedes saltarte la sección «ámbito» e ir a «usuarios de prueba»:

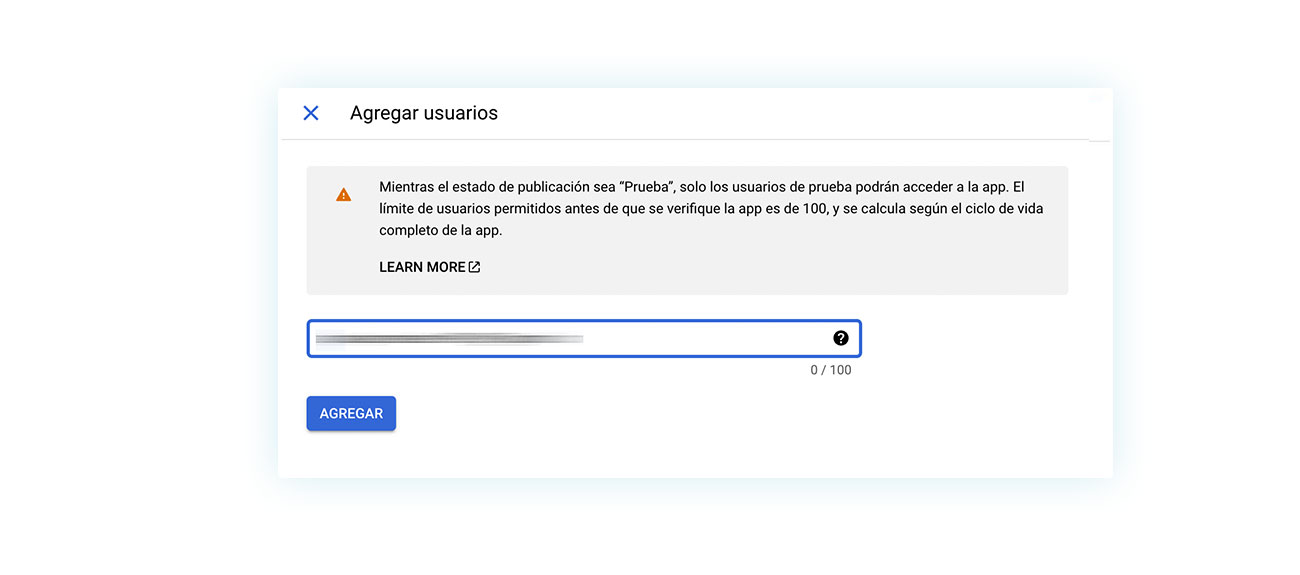
Aquí, haz clic en «añadir usuarios» y añade tu correo electrónico como prueba:

En este punto, vuelve a la página «credenciales» y haz clic de nuevo en «ID de cliente OAuth»:

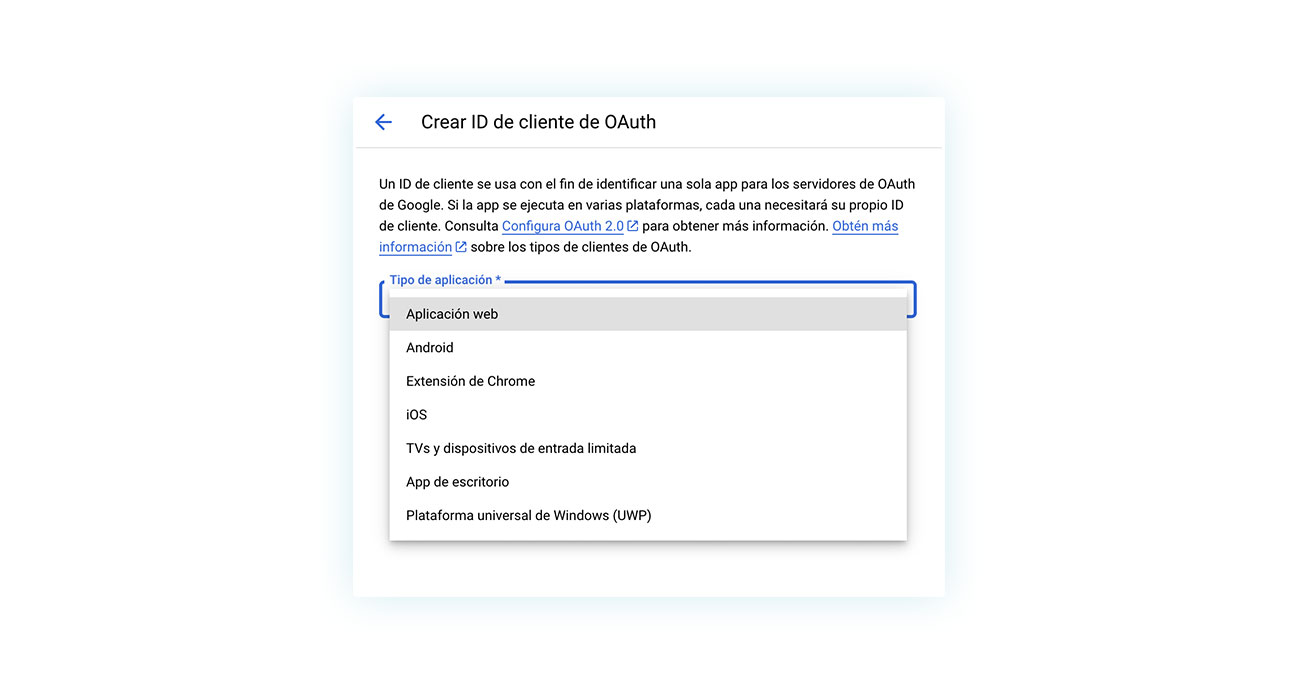
En la página que se abre, debes especificar el tipo de aplicación y, a continuación, elegir «Aplicación Web»:

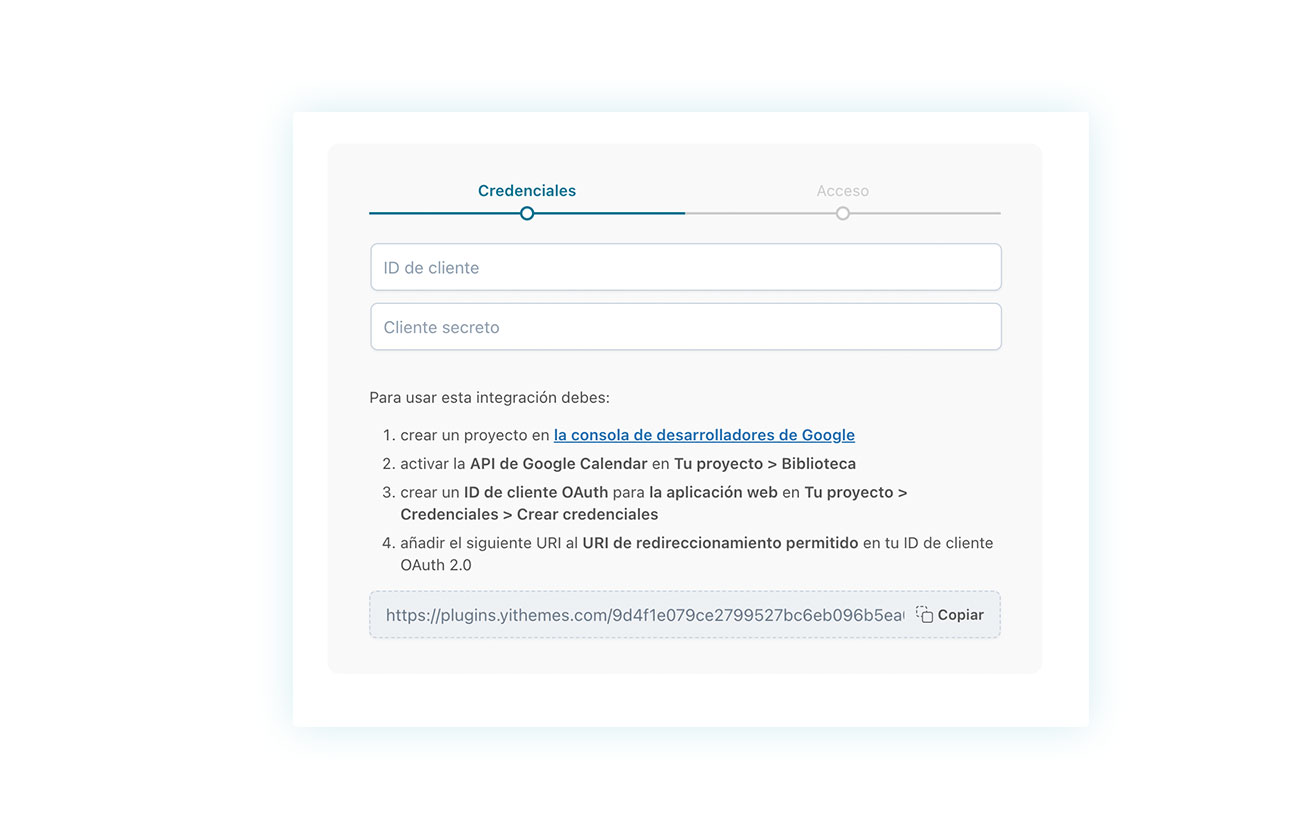
A continuación, tendrás que añadir la URL de ejemplo. Para ello, vuelve a la página del plugin:

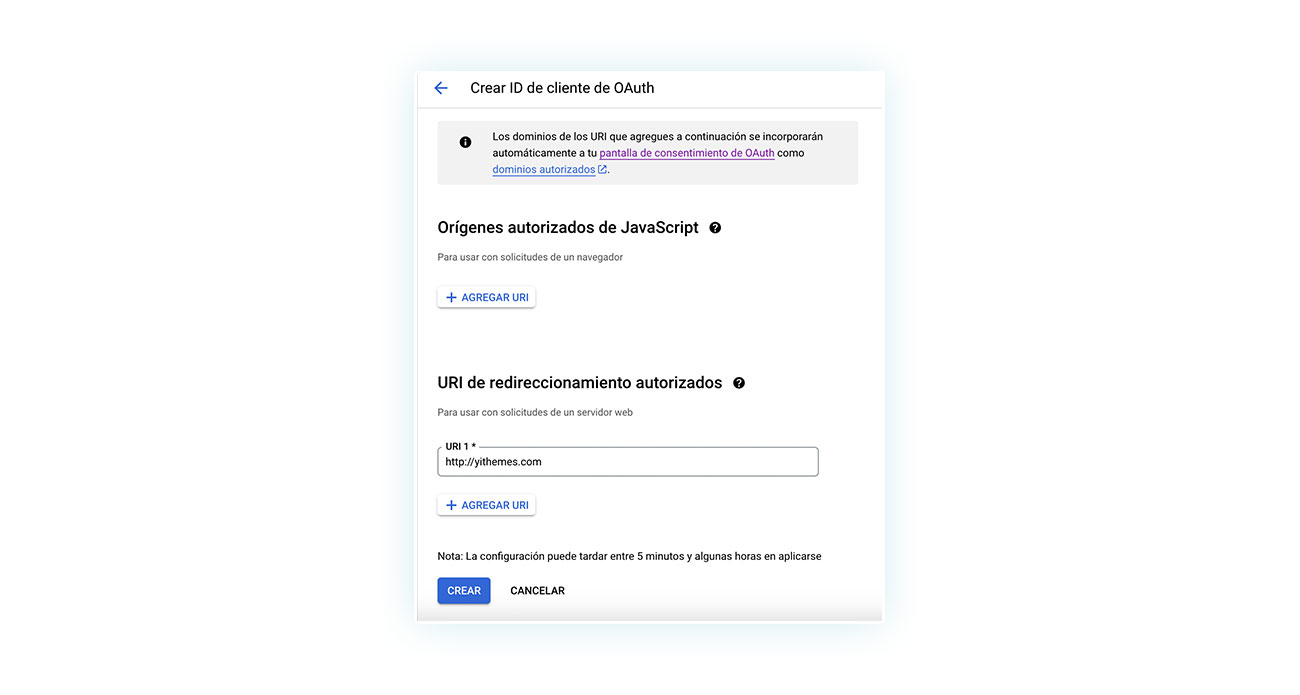
Y copia la URL del final, pegándola en la sección ‘URLs de redirección autorizadas’:

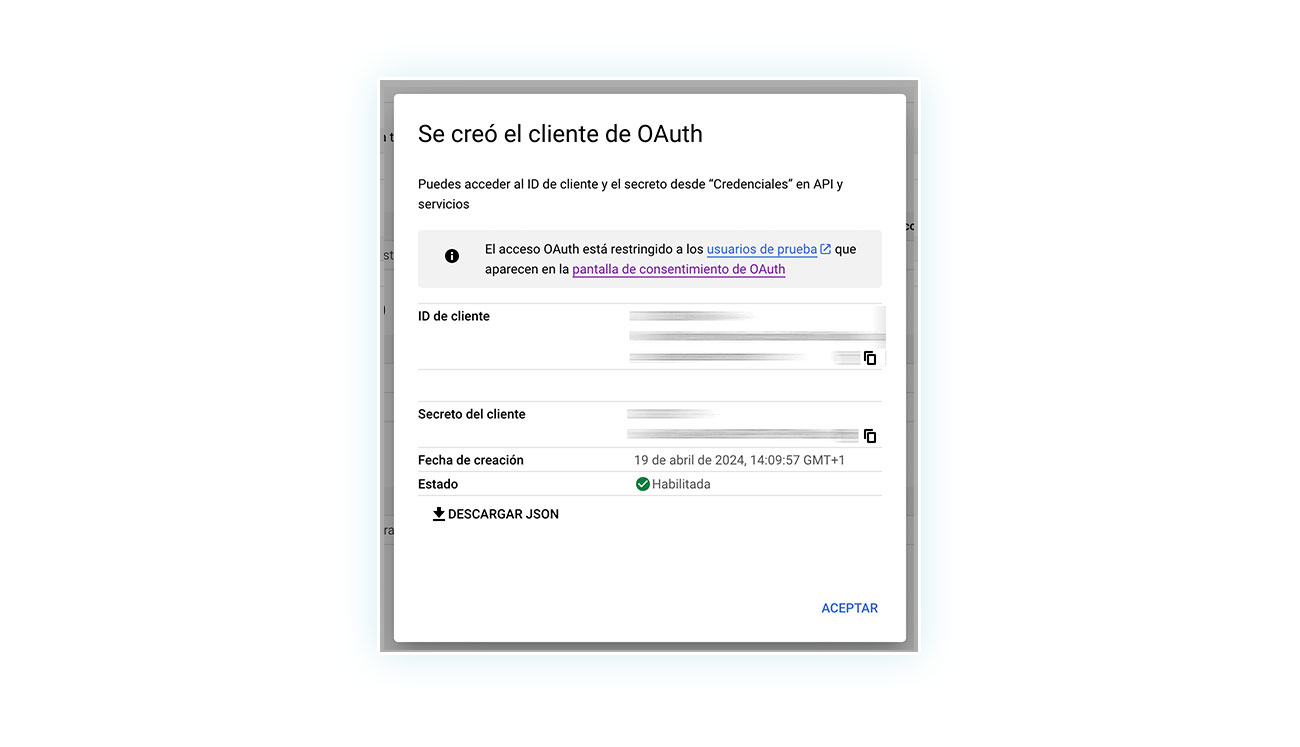
Haz clic en crear, y ahí habrás creado tus credenciales:

Toma estos datos e introdúcelos en el plugin:

Has completado todos los pasos para crear el proyecto. Ahora solo te queda conectarte con tu cuenta de Google Calendar.
Conectando tu cuenta de Google Calendar
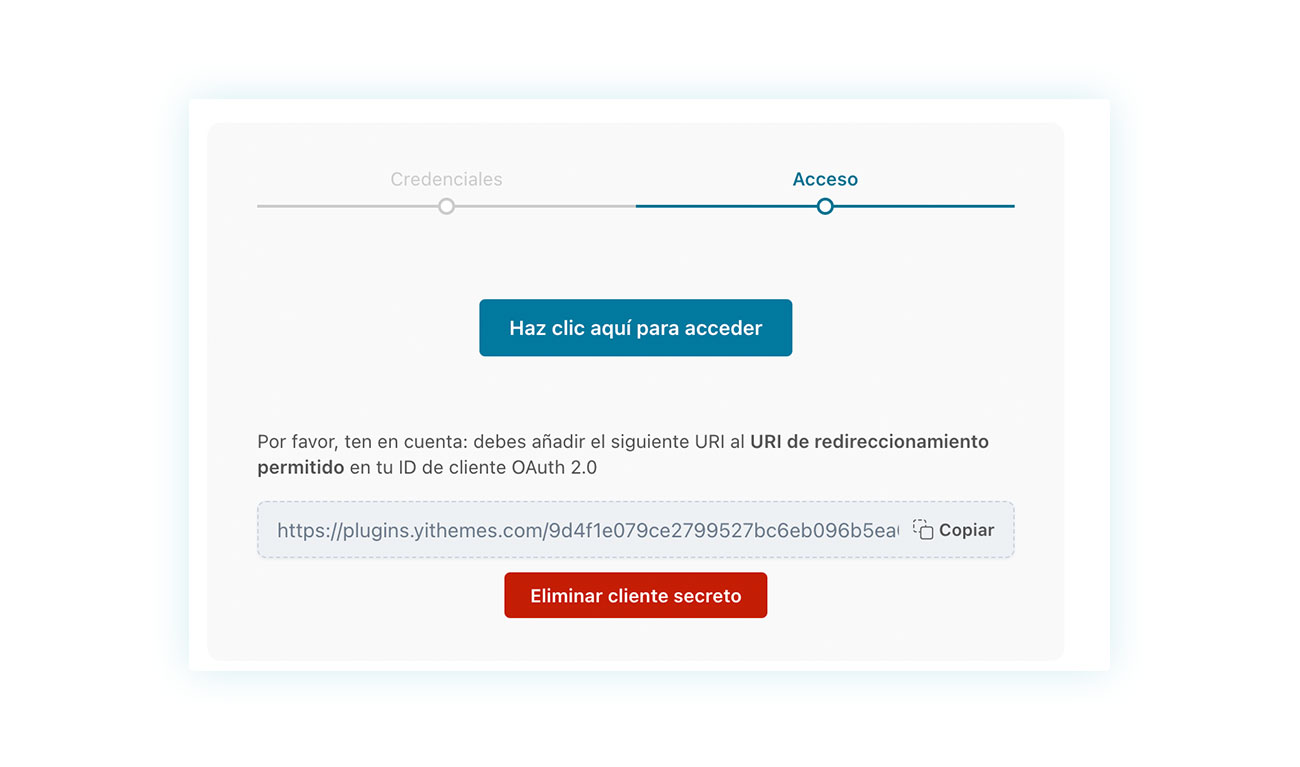
Si has realizado todos los pasos anteriores correctamente, al volver a la pantalla del plugin ya no encontrarás la guía de credenciales, sino una pantalla de inicio de sesión:

Haz clic en «haz clic aquí para iniciar sesión» y accederás a la pantalla de inicio de sesión de Google.
Nota: recuerda que debes iniciar sesión con la misma cuenta con la que creaste el proyecto anteriormente.
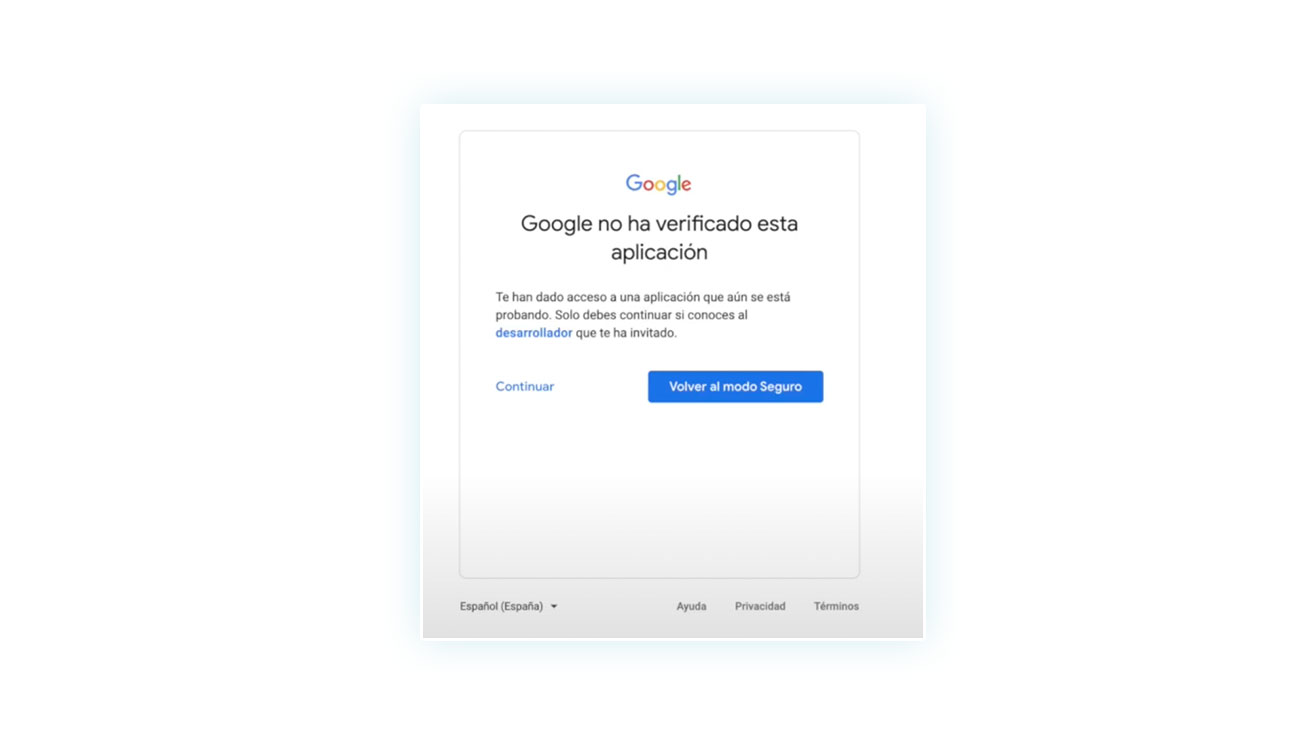
Una vez que hayas iniciado sesión, aparecerá un mensaje de advertencia de Google, pero no temas: es normal. Haz clic en «continuar»:

Concede los distintos derechos a la aplicación y continúa.
Google Calendar sincronizado
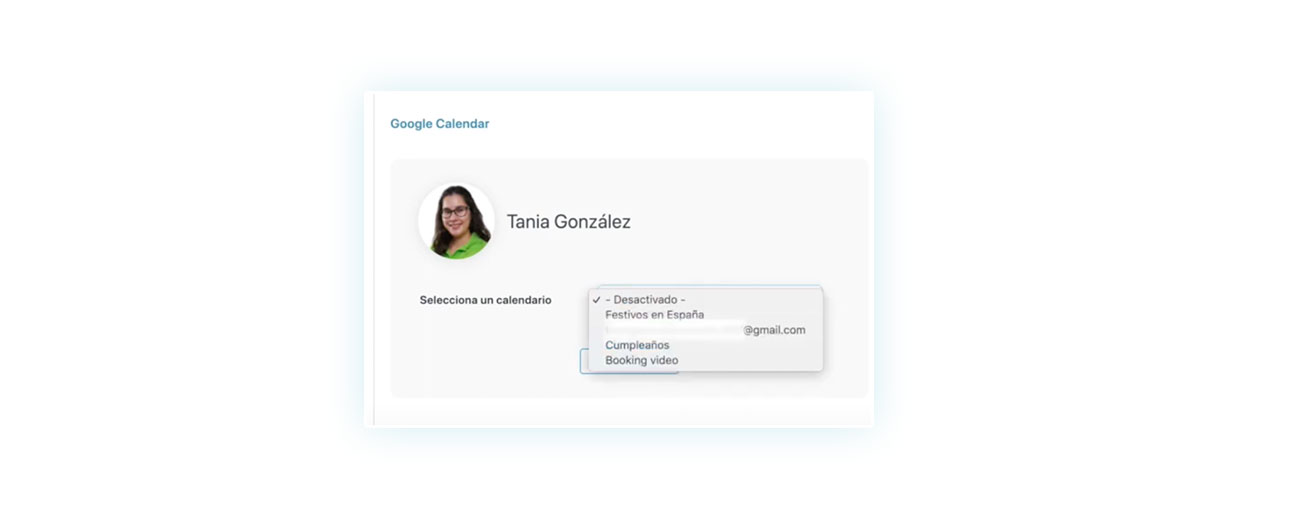
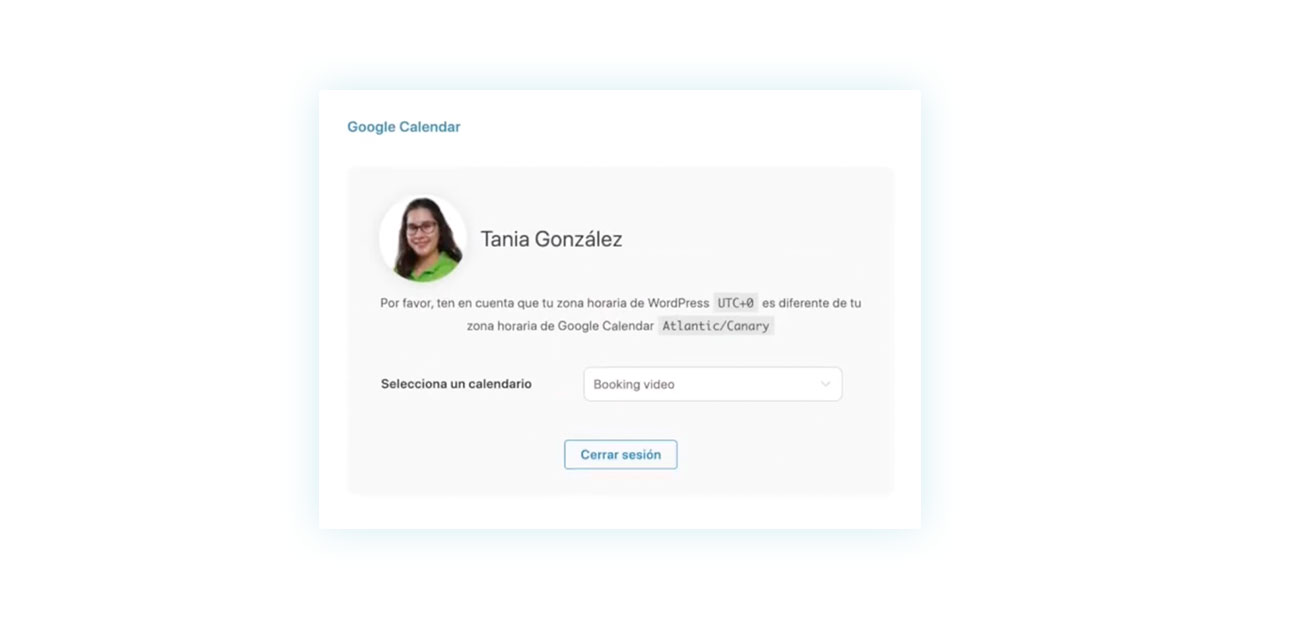
Una vez hecho todo esto, tu usuario aparecerá en el plugin con los distintos calendarios, como en este ejemplo proporcionado por Tania González (autora del videotutorial recomendado anteriormente):

A continuación, puedes elegir el calendario que prefieras de los creados anteriormente o ir a Google Calendar y crear uno nuevo específico.
Enlace de reservas en Google Calendar
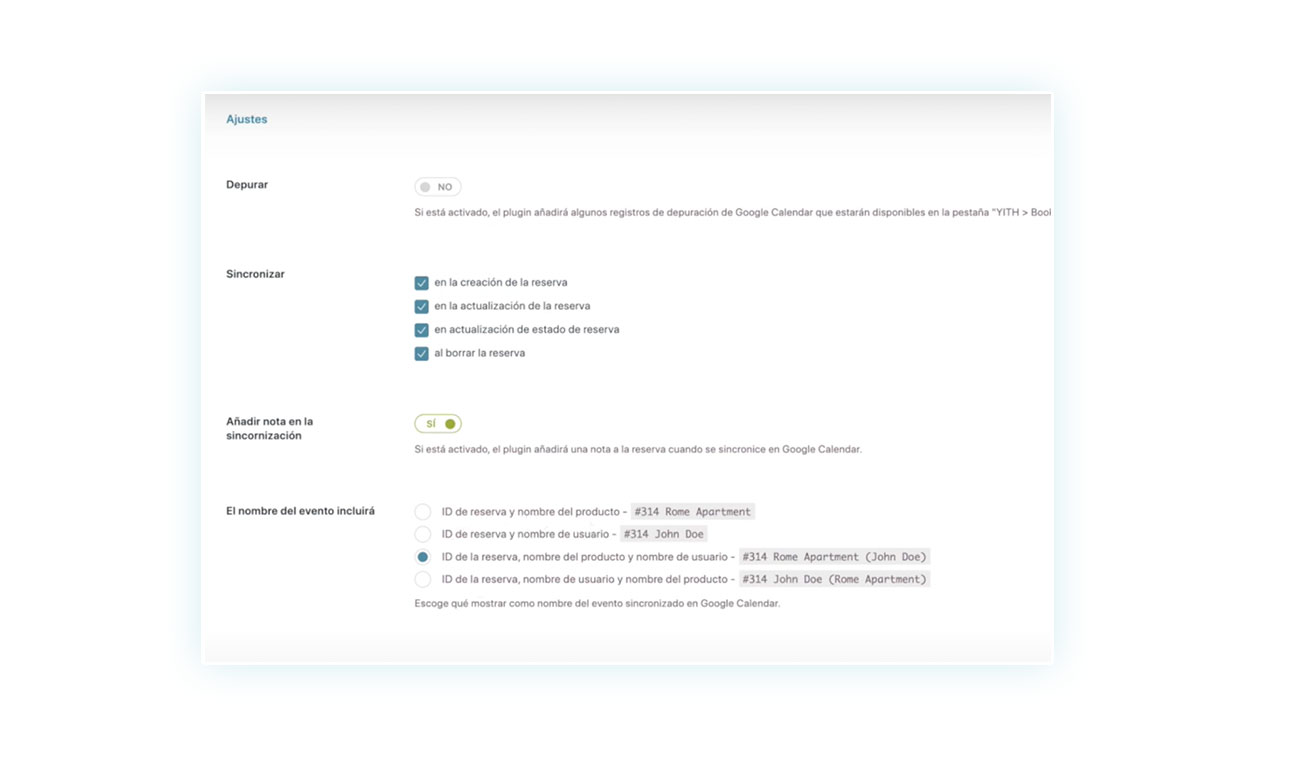
Una vez que hayas elegido tu calendario, al guardar y volver a cargar la página se te mostrarán varias opciones nuevas vinculadas a tu Google Calendar:

Aquí puedes decidir cuándo se sincronizarán las reservas en Google y qué información se mostrará.
Nota: asegúrate de que tanto tu sitio web como Google Calendar utilizan la misma zona horaria, tal y como sugiere el propio plugin:

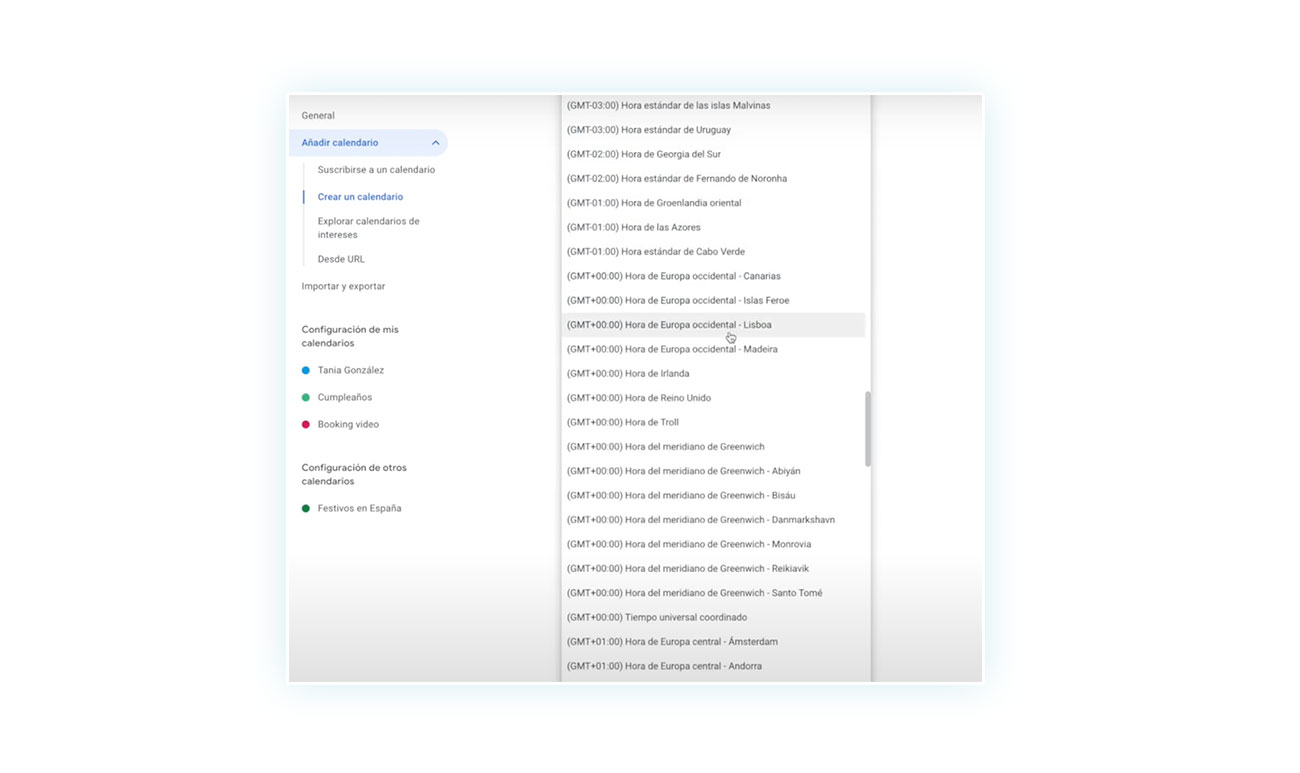
Una vez que veas la zona horaria utilizada por WordPress, puedes cambiar la zona horaria de tu calendario en su configuración en Google:

Conclusiones
Tener un control total de las reservas y citas es vital para cualquier tipo de servicio de reservas, desde agencias de viajes a touroperadores, desde hoteles a servicios de alquiler de coches. Como puedes ver, el proceso de sincronización de Google Calendar con el plugin YITH Booking tiene numerosos pasos pero todos ellos son extremadamente sencillos.
Siguiendo la guía que te hemos ofrecido, también en forma de vídeo si prefieres este tipo de uso, cualquiera puede realizar esta conexión y tener sus reservas todas en un mismo lugar, fácil de consultar y de seguir.
No esperes más: ¡dale a tu negocio ese toque de distinción utilizando una de las herramientas más eficaces que existen!