Il plugin YITH Booking and Appointment for WooCommerce è uno di quelli più apprezzati nel catalogo YITH, data la sua capacità di rispondere alle esigenze di tutti i professionisti nel lato booking, comprese agenzie di viaggio, tour operatori, hotel, agenzie di noleggio e altro ancora.
Il plugin, di fatto, permette di trasformare un prodotto classico di WooCommerce in un servizio prenotabile, dando la possibilità al cliente di scegliere l’arco di tempo, il numero di persone coinvolte, di sfruttare promozioni specifiche e così via.
Un servizio di booking, però, può essere difficile da gestire per un venditore, soprattutto se offre all’interno del proprio negozio diversi prodotti di questo tipo. Inoltre, è facile che debba gestire prenotazioni anche esterne al proprio portale, come tramite servizi quali Booking e Airbnb o tramite ordini fisici ricevuti via telefono o alla propria sede.
Per questo motivo è ottimo avere uno strumento unico per la gestione dei propri appuntamenti e prenotazioni e la scelta migliore è Google Calendar. Tramite una sincronizzazione con il Calendario di Google, infatti, il plugin YITH Booking and Appointment for WooCommerce permette al venditore di vedere le prenotazioni su Google Calendar, con la possibilità di creare un account unico per questo tipo di eventi.
Nel corso di questo articolo vedremo in che modo sia possibile fare questa sincronizzazione (oltre a vedere le opzioni di sync offerte in generale dal plugin), con una guida passo-passo per aiutarti a configurare il tuo plugin.
Ma prima, vediamo i vantaggi legati a questa pratica.
Indice
- A cosa serve sincronizzare WooCommerce con Google Calendar
-
Come sincronizzare Google Calendar e YITH Booking:
- Abilitazione del modulo "Google Calendar"
- Impostazioni di Google Calendar nel pannello dei plugin
- Google Developers Console: creazione del progetto e configurazione
- Google Client ID and Client Secret
- Collegamento dell'account Google calendar
- Google Calendar sincronizzato
- Le prenotazioni in Google Calendar Link
- Conclusioni
A cosa serve sincronizzare WooCommerce con Google Calendar
La regola d’oro per un business di successo è quella di lubrificare ogni suo componente e ridurre al minimo l’errore umano.
Quando si parla di un modello di lavoro come quello del booking, dove l’interazione con il cliente e l’offerta del servizio non si risolve direttamente al momento della vendita, è ancora più importante assicurarsi il miglior risultato possibile.
Il plugin YITH Booking and Appointment for WooCommerce aiuta i venditori grazie alla sua gestione facilitata degli ordini, i quali possono essere visti all’interno della dashboard sia in forma di elenco che di calendario, ma potresti ricevere prenotazioni anche fuori dal tuo eCommerce.
In questo caso, è vitale assicurarsi che non ci siano prenotazioni sovrapposte, altrimenti potresti ricevere un danno economico e di immagine. Google Calendar è un servizio utilizzato da milioni di persone, semplice e intuitivo, oltre a essere integrato con numerose altre app e servizi.
Gestire il tutto direttamente su questo calendario può rivelarsi l’opzione migliore per chi vuole avere sempre tutto sott’occhio. Inoltre Google Calendar offre notifiche sui propri dispositivi mobile, aiutando a non perdere traccia di nessuno elemento.
Fortunatamente, sincronizzare il plugin YITH Booking con Google Calendar è un processo facile e veloce, che vedremo nel dettaglio nei prossimi punti.
Come sincronizzare Google Calendar e YITH Booking:
Prima ancora di cominciare a vedere nel dettaglio l’intero processo, ti ricordiamo che esiste lo stesso tutorial in forma di video, che puoi trovare QUI. (per qualche motivo se metto il link di Youtube mi segna che non funziona)
Per sincronizzare Google Calendar con il plugin YITH Booking devi ovviamente avere un account del primo e il plugin installato e attivo sul tuo sito WooCommerce. Una volta che hai queste due cose, possiamo iniziare la sincronizzazione.
Abilitazione del modulo “Google Calendar”
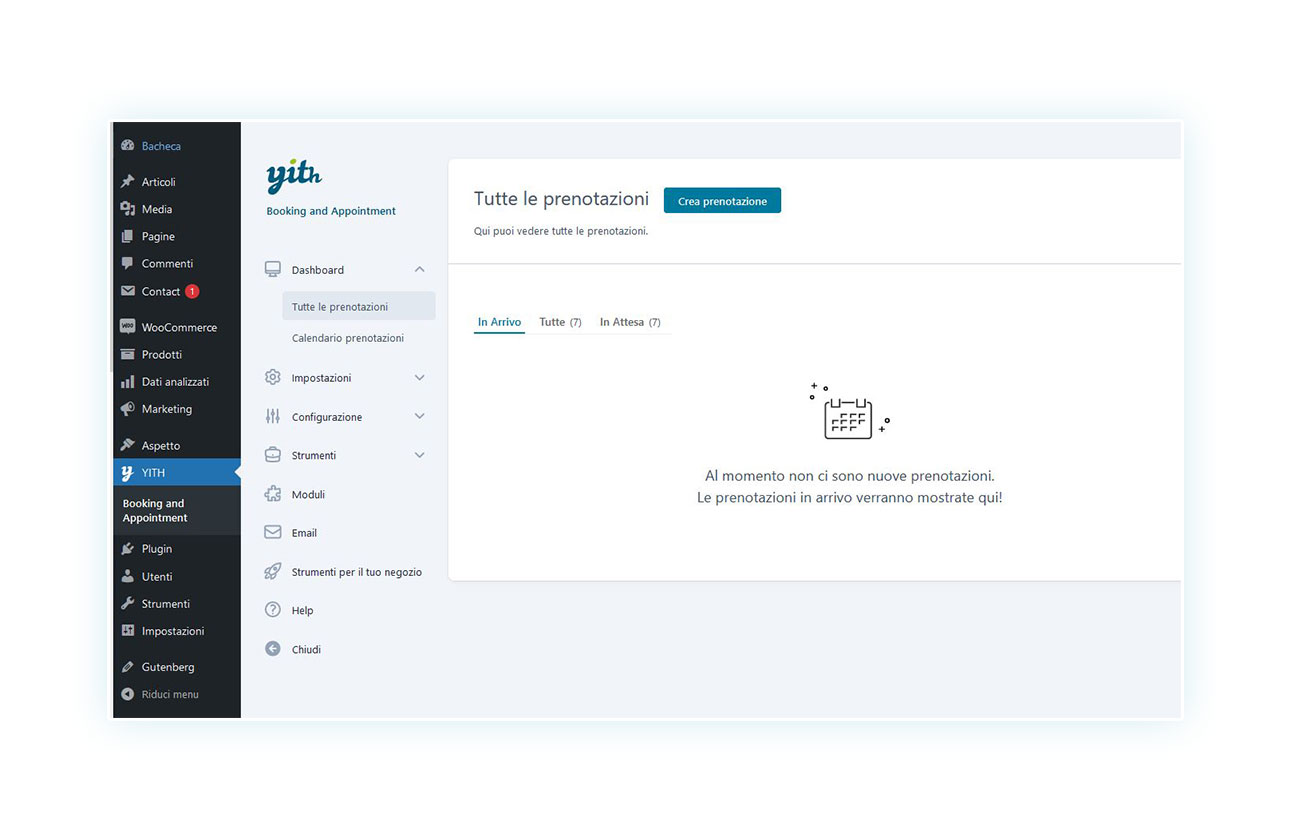
Come prima cosa, dobbiamo abilitare il modulo “Google Calendar” all’interno del plugin. Per fare questo, vai nel tuo menù laterale di WooCommerce e clicca su YITH > Booking and Appointment e ti si aprirà il pannello di controllo del plugin:

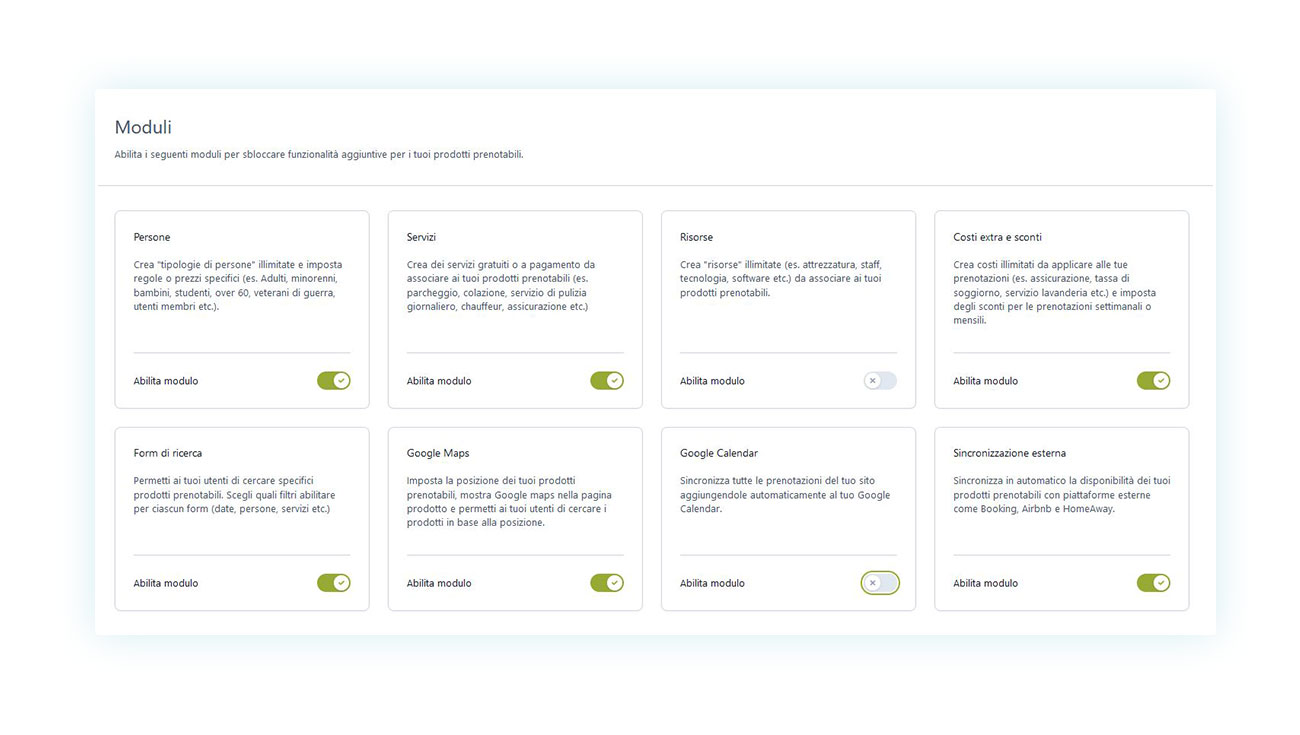
Una volta fatto questo, avrai un nuovo menù laterale con le varie schede del plugin. Quella che ci interessa a noi è “Moduli”, contrassegnata dal simbolo del pezzo di puzzle:

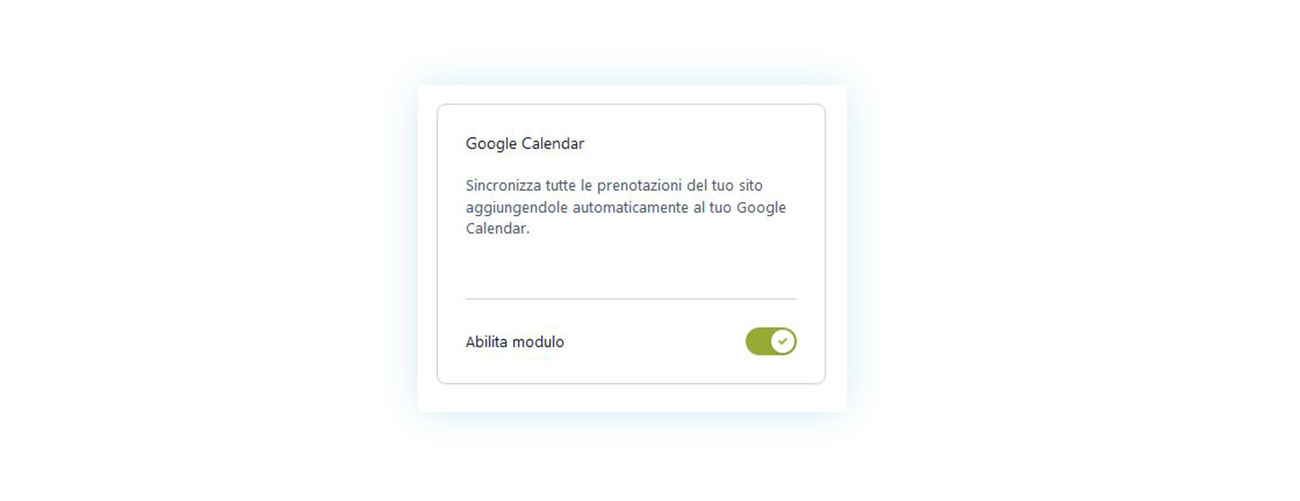
Questa sezione ti permette di abilitare le funzionalità aggiuntive del plugin. A questo punto, non devi far altro che cercare quella chiamata “Google Calendar” e abilitarla:

E con questo hai completato il primo step.
Impostazioni di Google Calendar nel pannello dei plugin
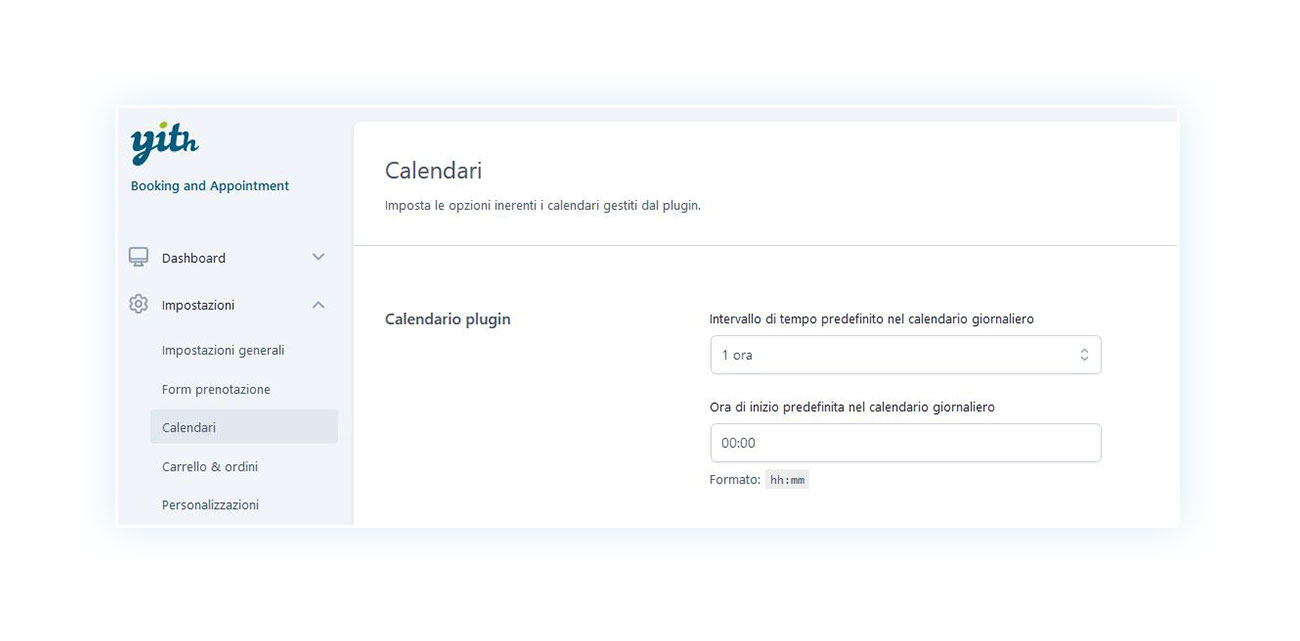
Una volta attivato il modulo, dobbiamo tornare nel menù laterale proposto dal plugin, nella voce “Calendari”, che dovrai aprire:

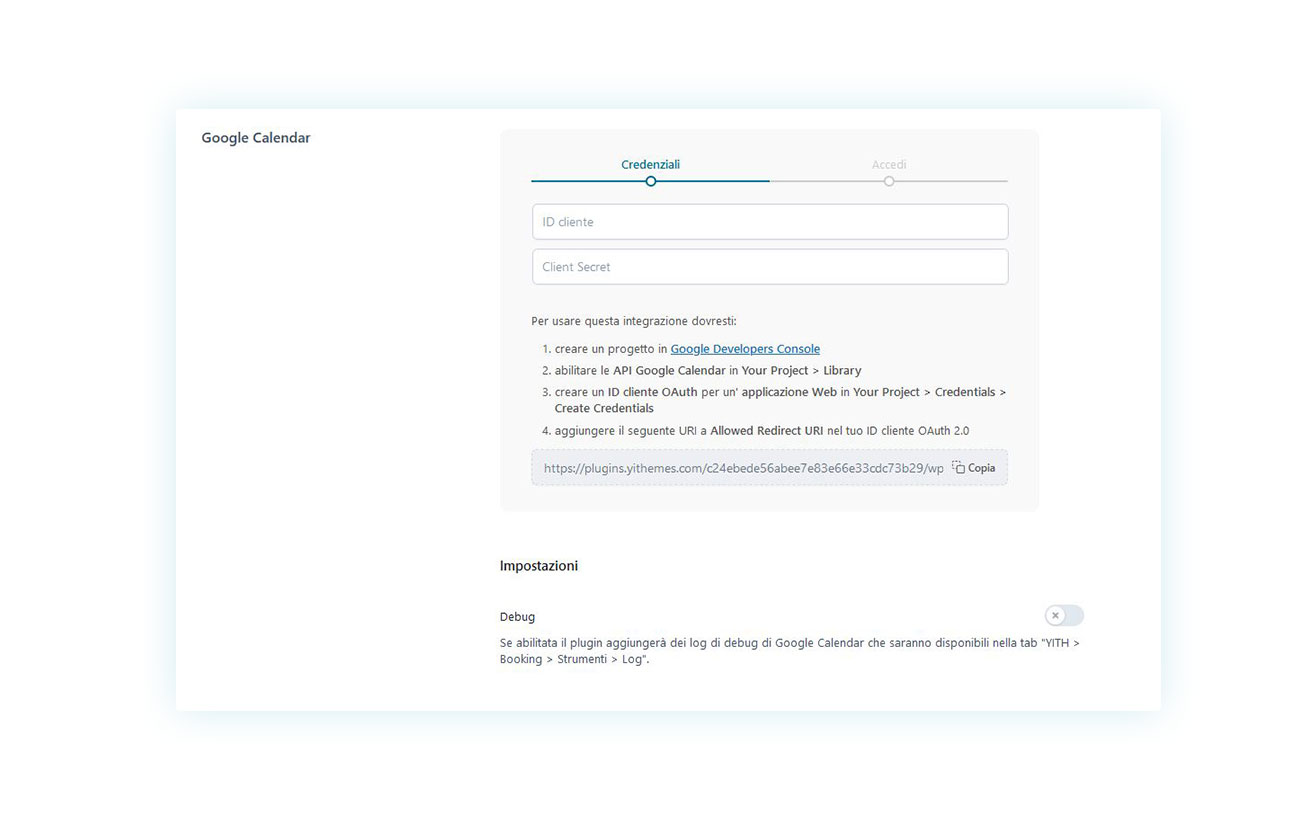
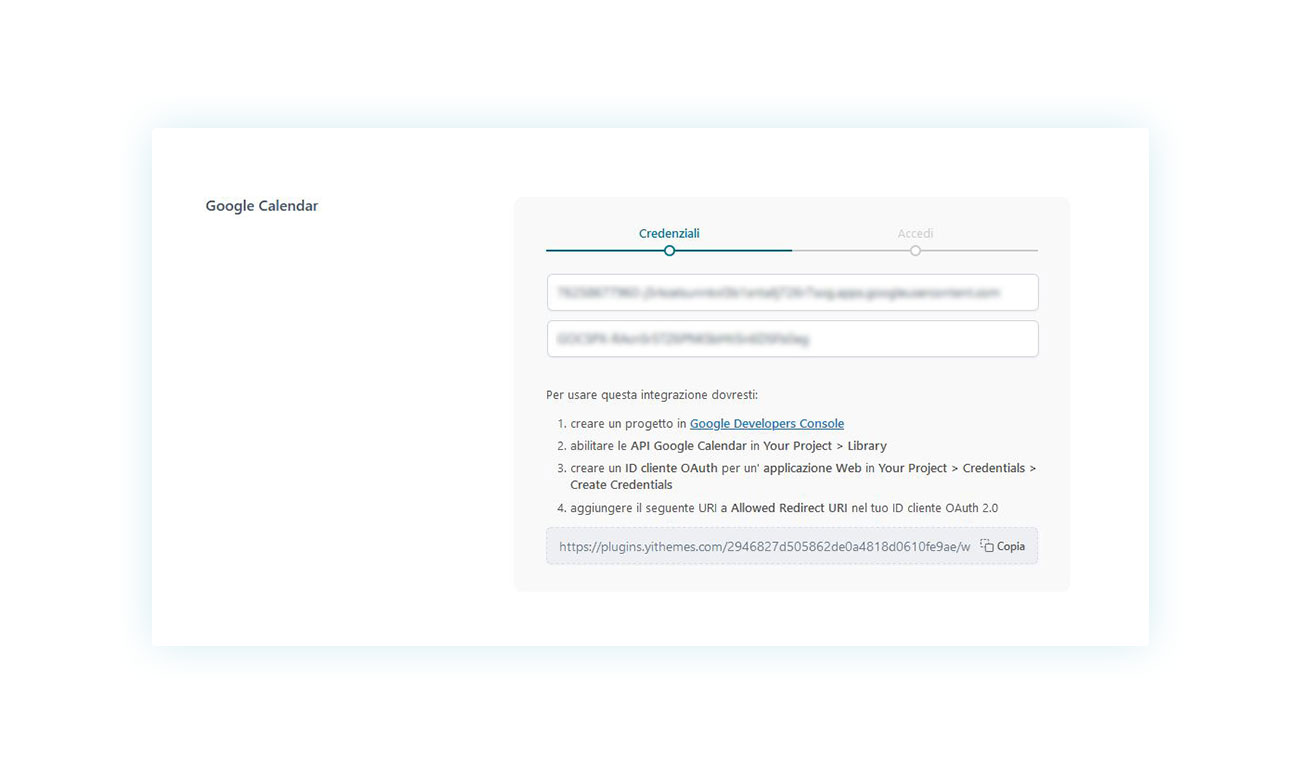
Nella pagina dedicata ai Calendari, scorri verso il basso e troverai la sezione dedicata a Google Calendar (se non la trovi, assicurati di aver attiva to correttamente il modulo):

Come puoi vedere, il plugin stesso ti spiega come collegare il plugin a Google Calendar, ma non temere: faremo questi passaggi insieme nei prossimi punti.
Google Developers Console: creazione del progetto e configurazione
Andiamo quindi a collegare il nostro account Google con il plugin. Per fare questo, clicca sul link fornito dal plugin che ti porterà alla Google Developers Console.
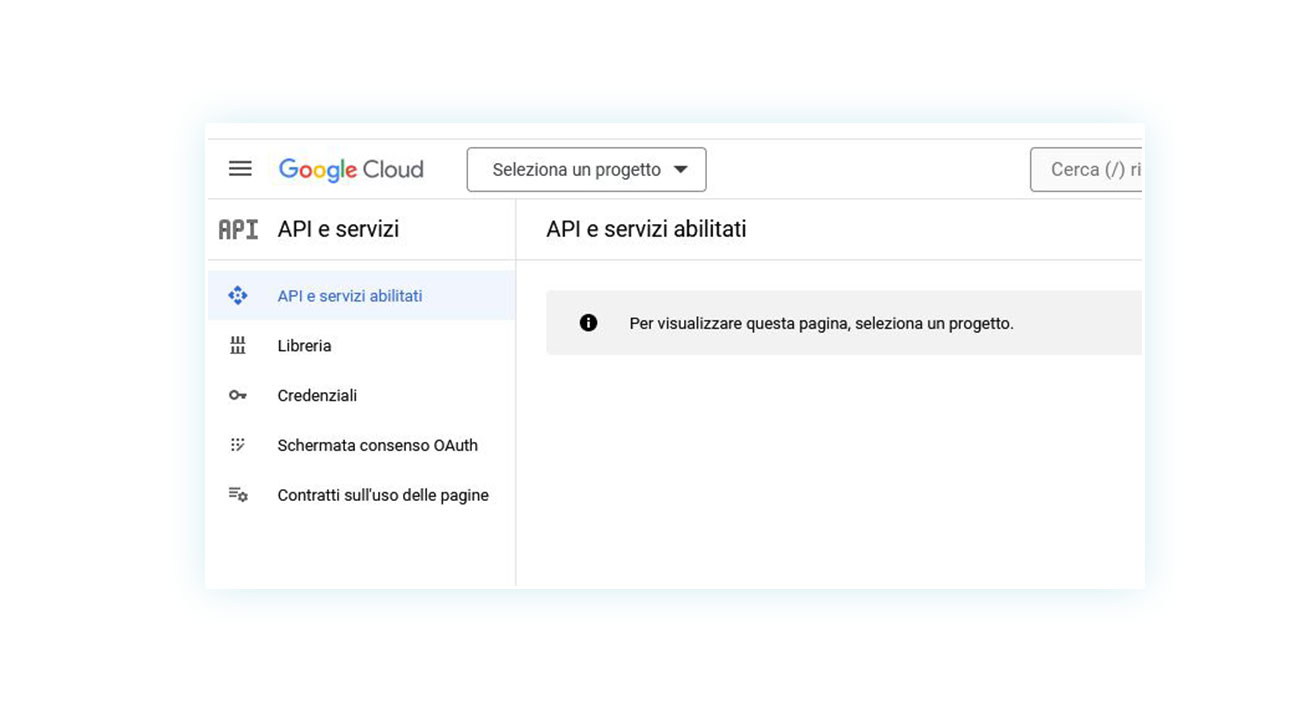
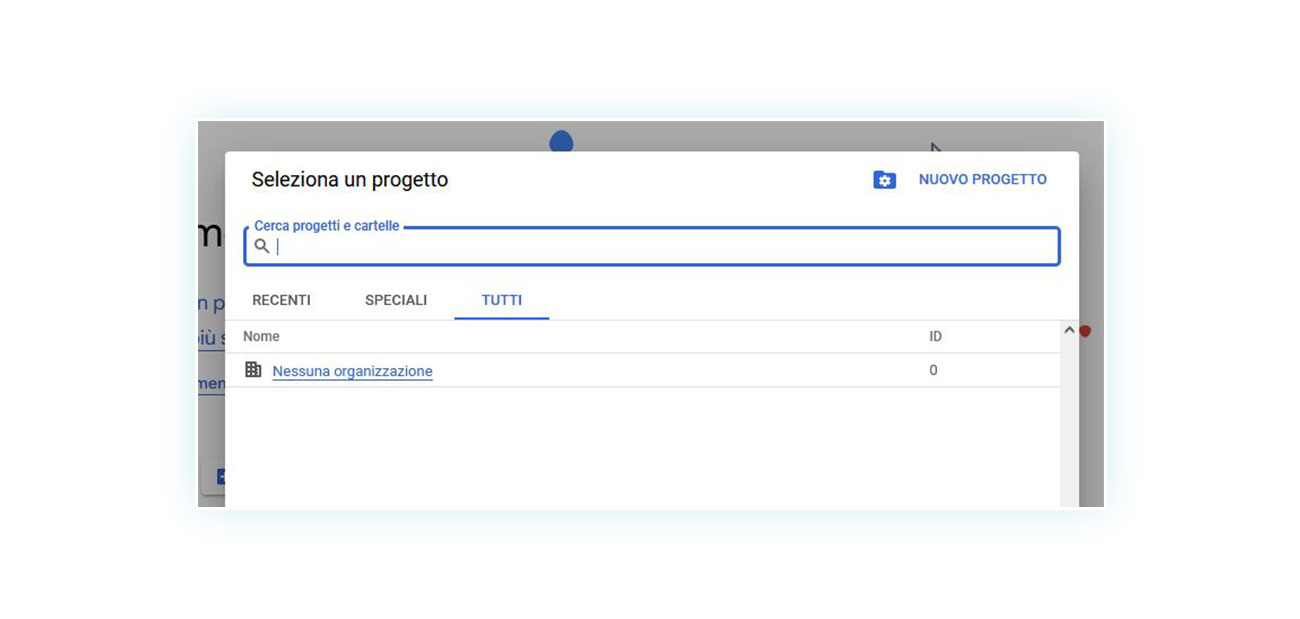
Qui dovrai creare il progetto da associare al plugin. Per fare questo, clicca in alto su “Seleziona Progetto”:

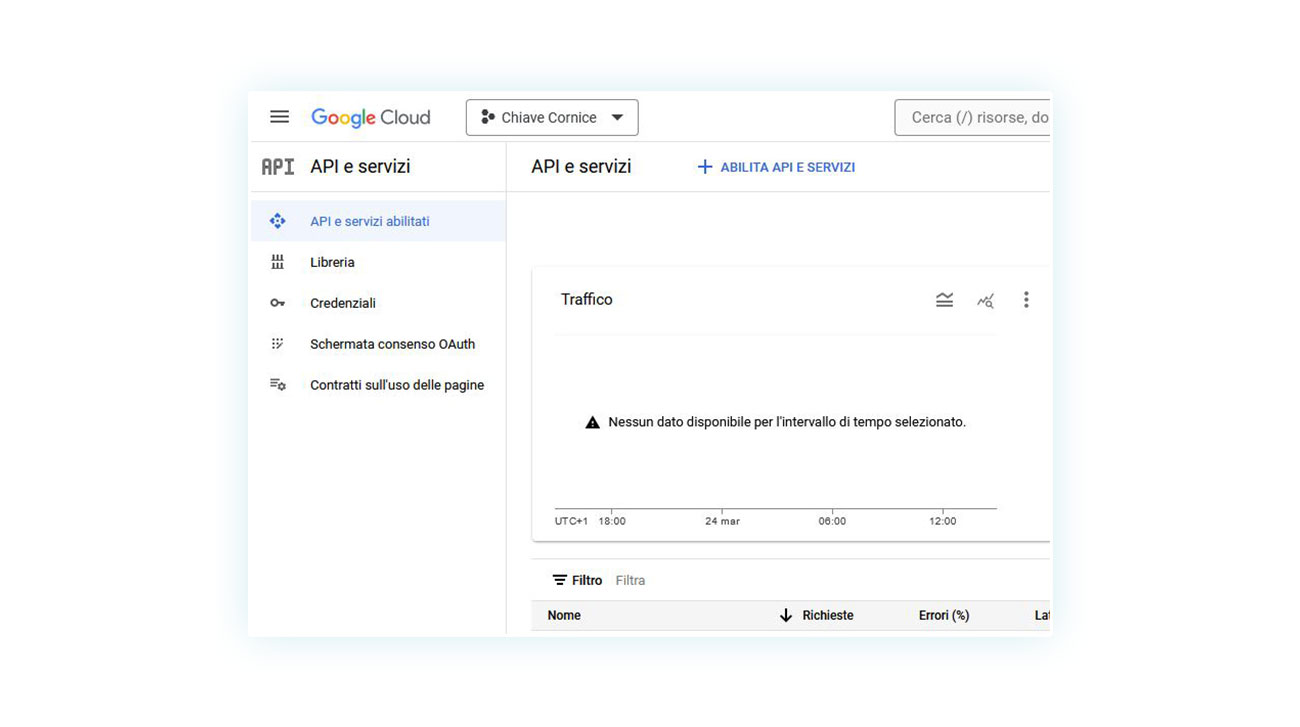
Nel caso tu abbia già creato progetti in passato, potresti averne già uno attivo. In tal caso clicca sul nome del progetto, nel nostro esempio “Chiave Cornice”:

Nel popup che si aprirà in questo modo, vai a cliccare in alto a destra su “Nuovo progetto”:

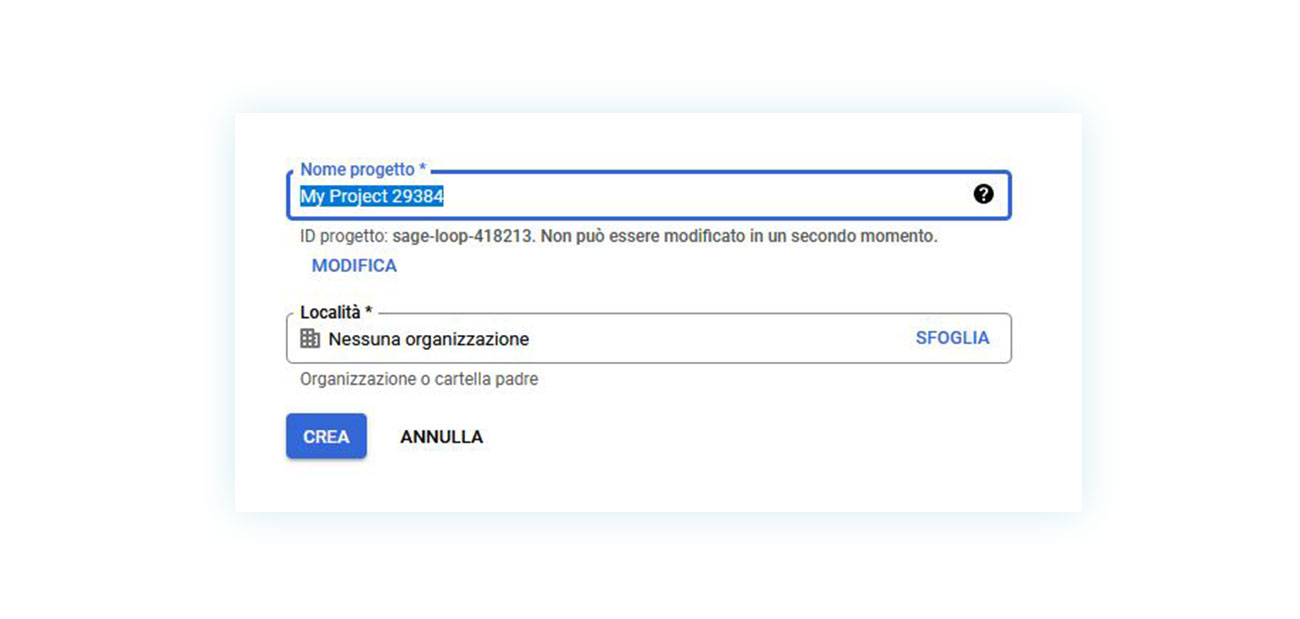
E ti si aprirà una pagina di creazione:

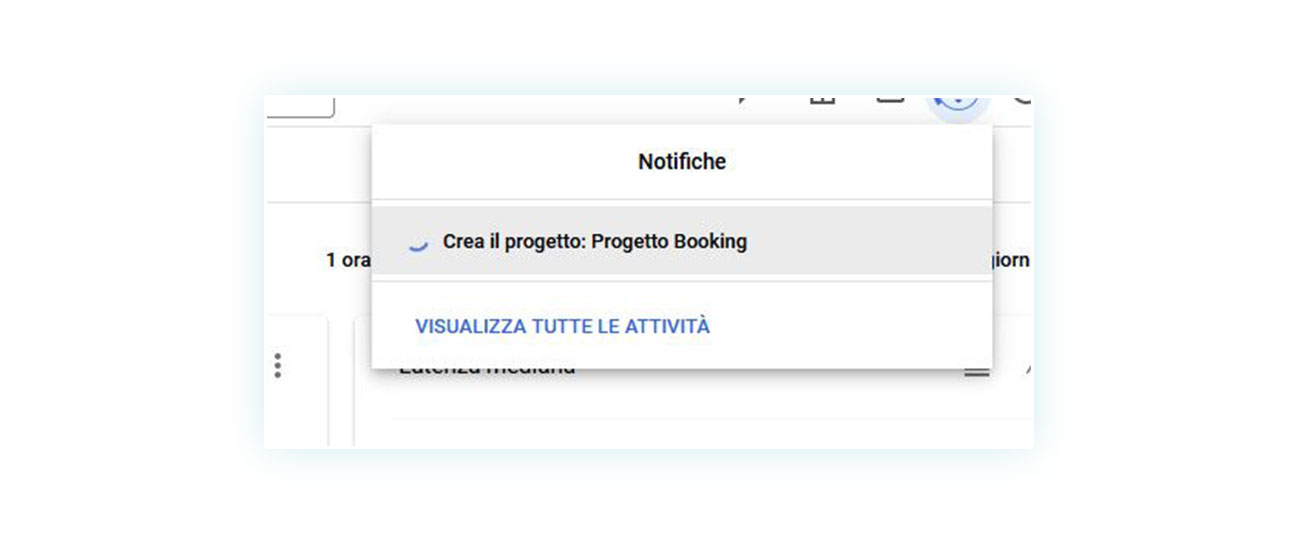
Qui dovrai andare a definire un nome che ti permetta di riconoscere più facilmente questo progetto e cliccare su “Crea”. Verrai riportato nella console, ma apparirà un piccolo avviso in alto a destra che ti informa dello stato di creazione del progetto:

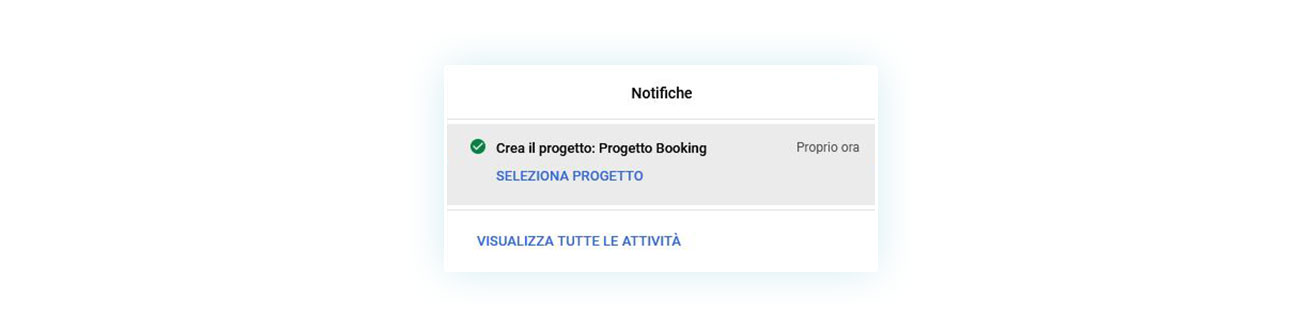
Ci vorranno pochi secondi e poi ti arriverà la conferma di creazione:

Non resta che cliccare su Seleziona il progetto. Questo passo che hai appena effettuato equivale al primo dei quattro richiesti dal plugin, ovvero “creare un progetto in Google Developers Console“. Passiamo quindi ora all’abilitazione delle API.
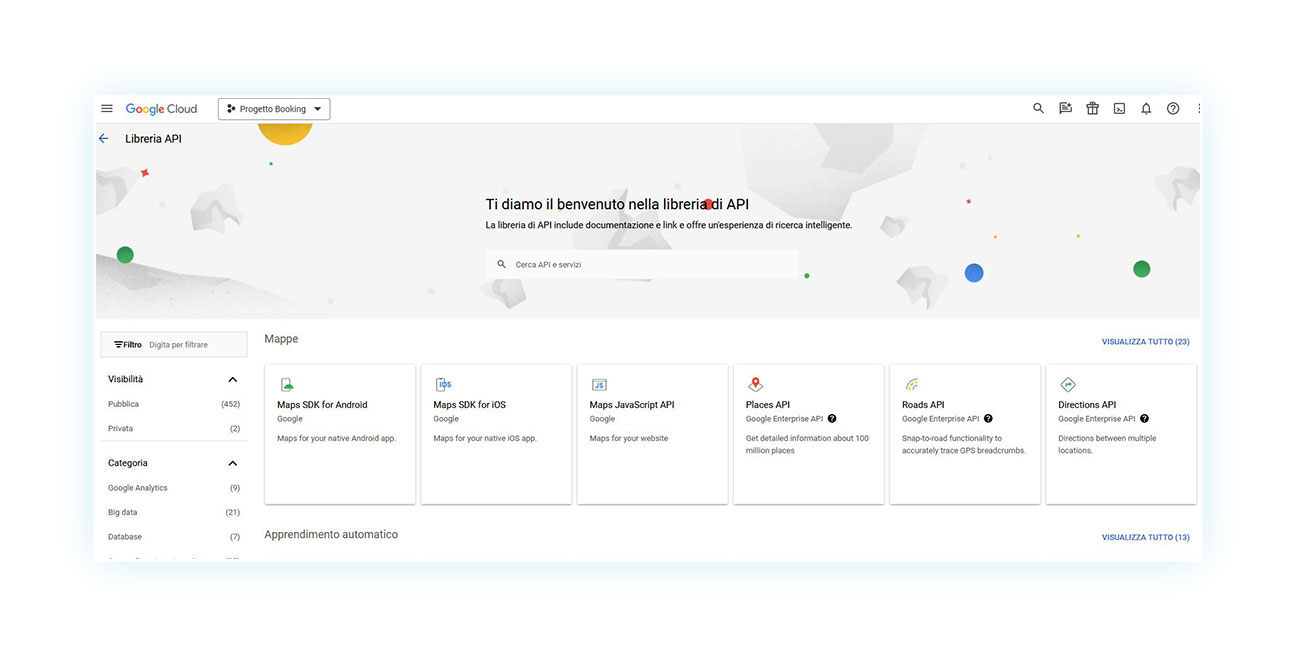
Per fare questo devi tornare nella tua console e cliccare su “Libreria” a sinistra. Verrai così portato nella pagina dedicata:

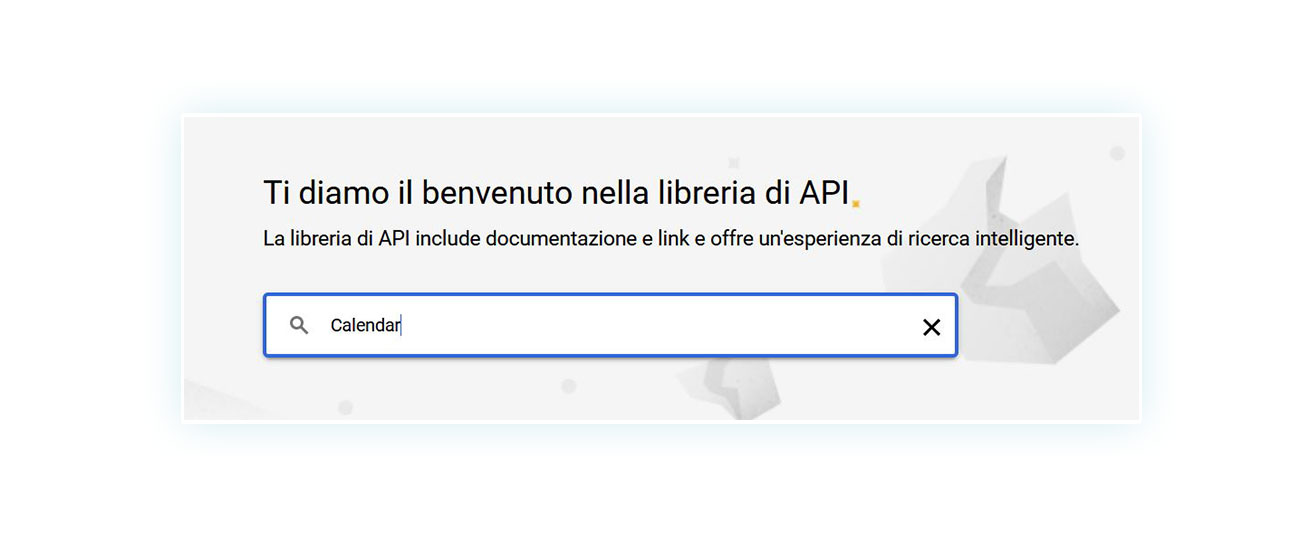
Non spaventarti vedendo il grande numero di strumenti a disposizione. Ti basterà cliccare nella barra di ricerca in alto e cercare “Calendar”:

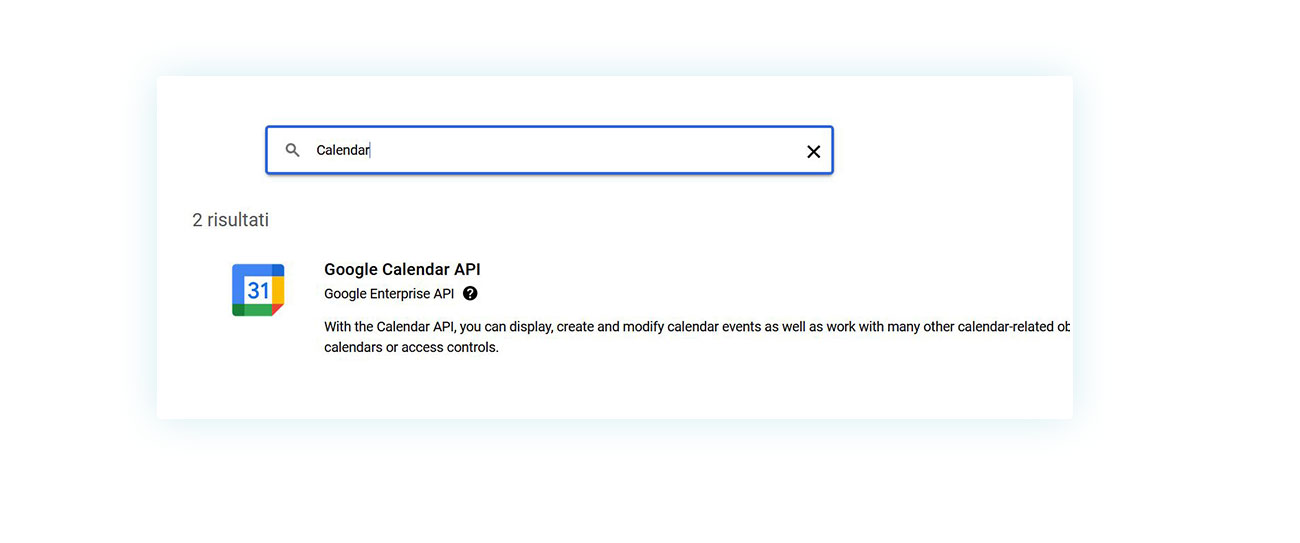
E la risorsa che stai cercando sarà la prima ad apparire tra i risultati di ricerca:

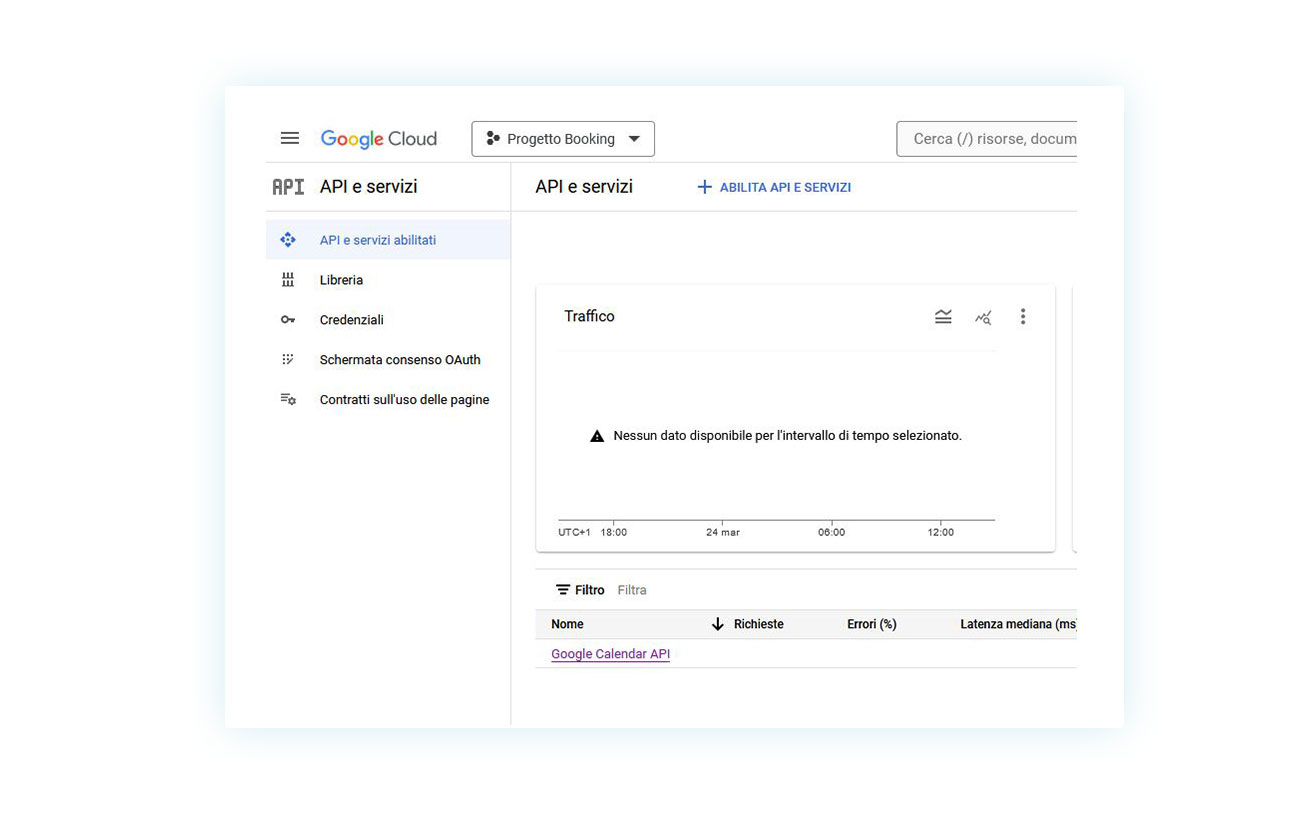
A questo punto non devi far altro che cliccare su questo risultato e quindi su “Abilita” nella pagina che si aprirà. E con questo avrai completato il secondo passo richiesto dal plugin. Ora è necessario creare il proprio ID.
Google Client ID and Client Secret
Creare un Google Client ID è facilissimo, ma richiede diversi passaggi (non temere, li vedremo tutti in questo punto). Per fare questo, torna nella console e questa volta invece di cliccare su “Libreria”, clicca su “Credenziali”:

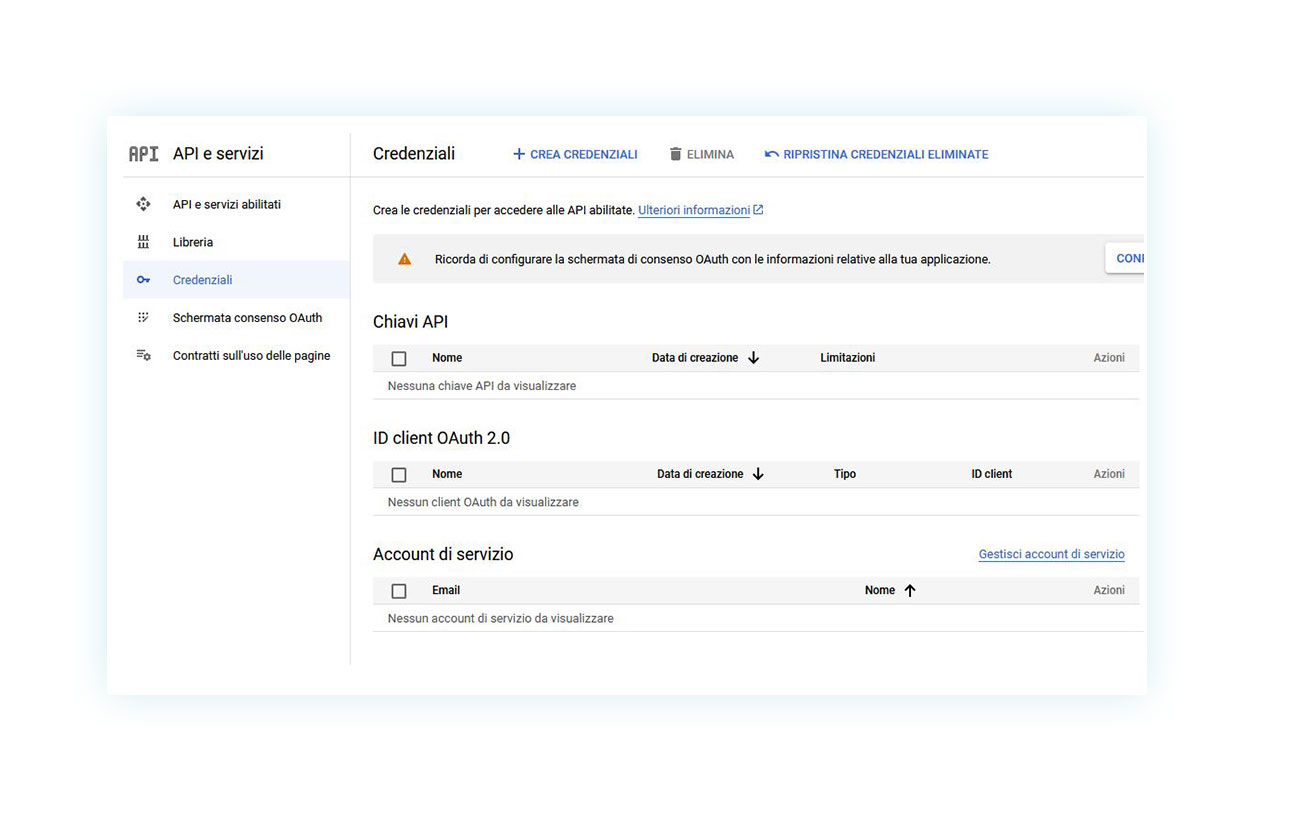
A questo punto ti si aprirà questa pagina:

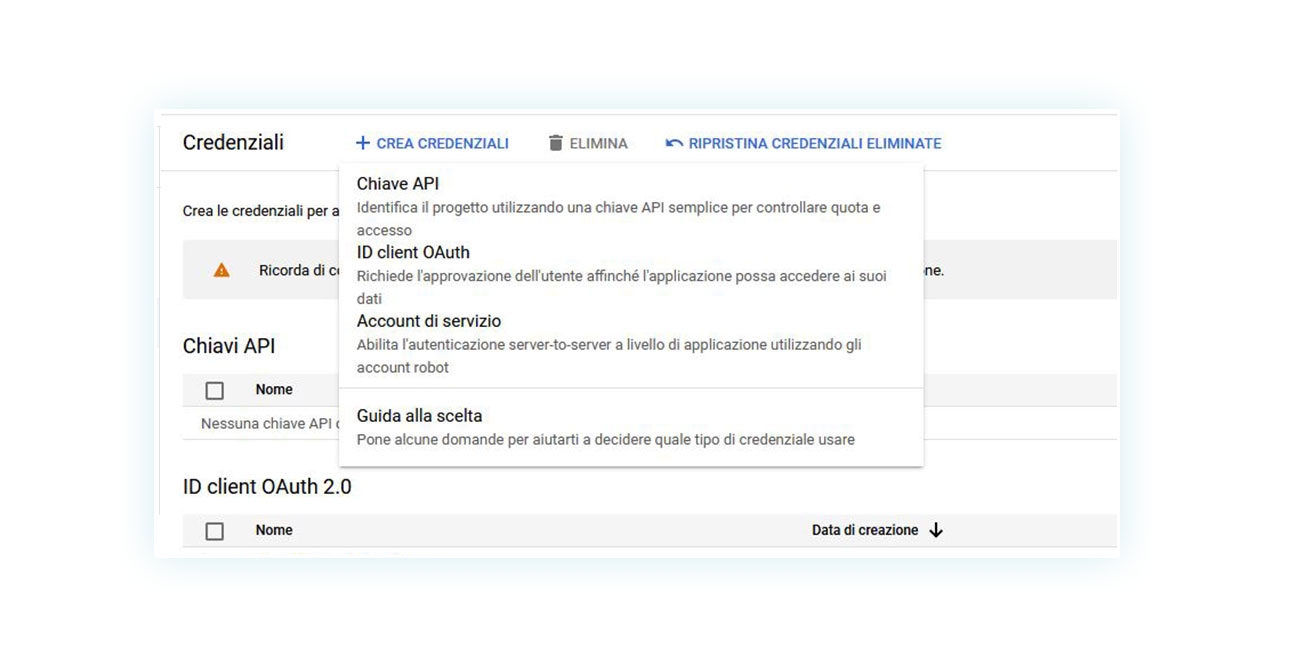
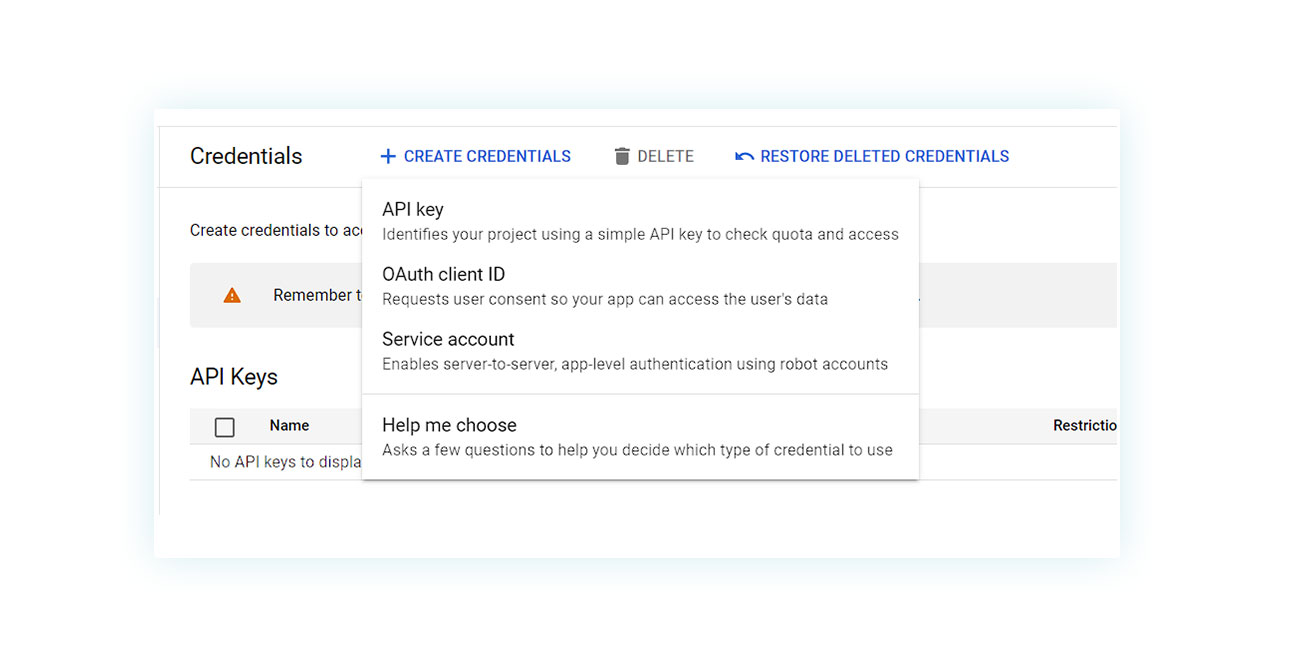
In questa pagina clicca in alto su “+ Crea Credenziali” e cliccando sulla seconda opzione “ID clienti OAuth”:

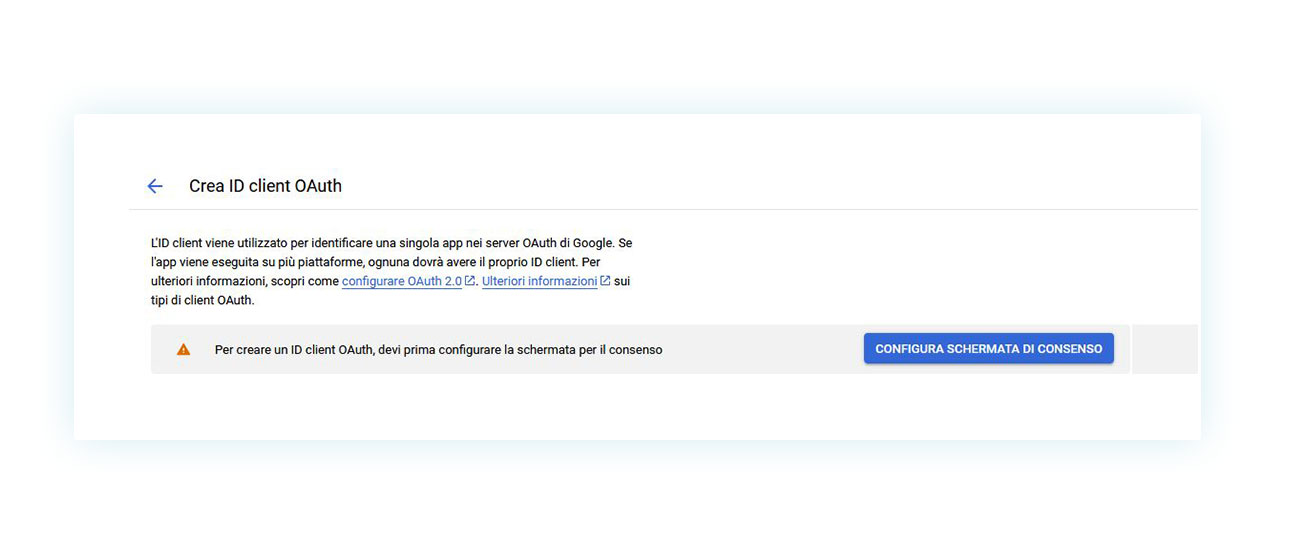
Prima di creare le credenziali, però, sarà necessario creare una schermata di consenso. Una volta cliccata sull’opzione riportata in precedenza, infatti, verrai condotto su questa pagina:

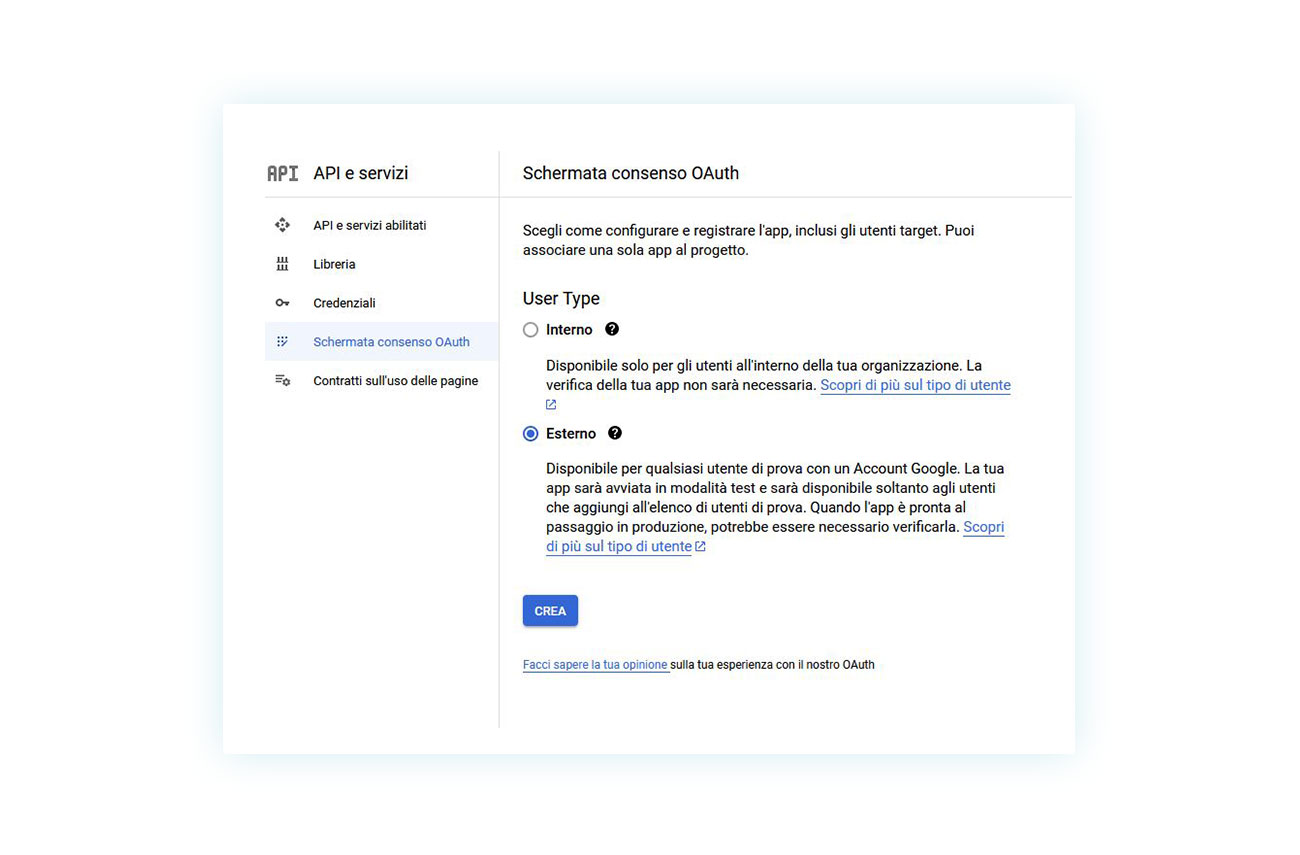
A questo punto, clicca sul pulsante blu a destra con su scritto “Configura Schermata di Consenso”. Immediatamente ti verrà chiesto che tipo di schermata vuoi creare:

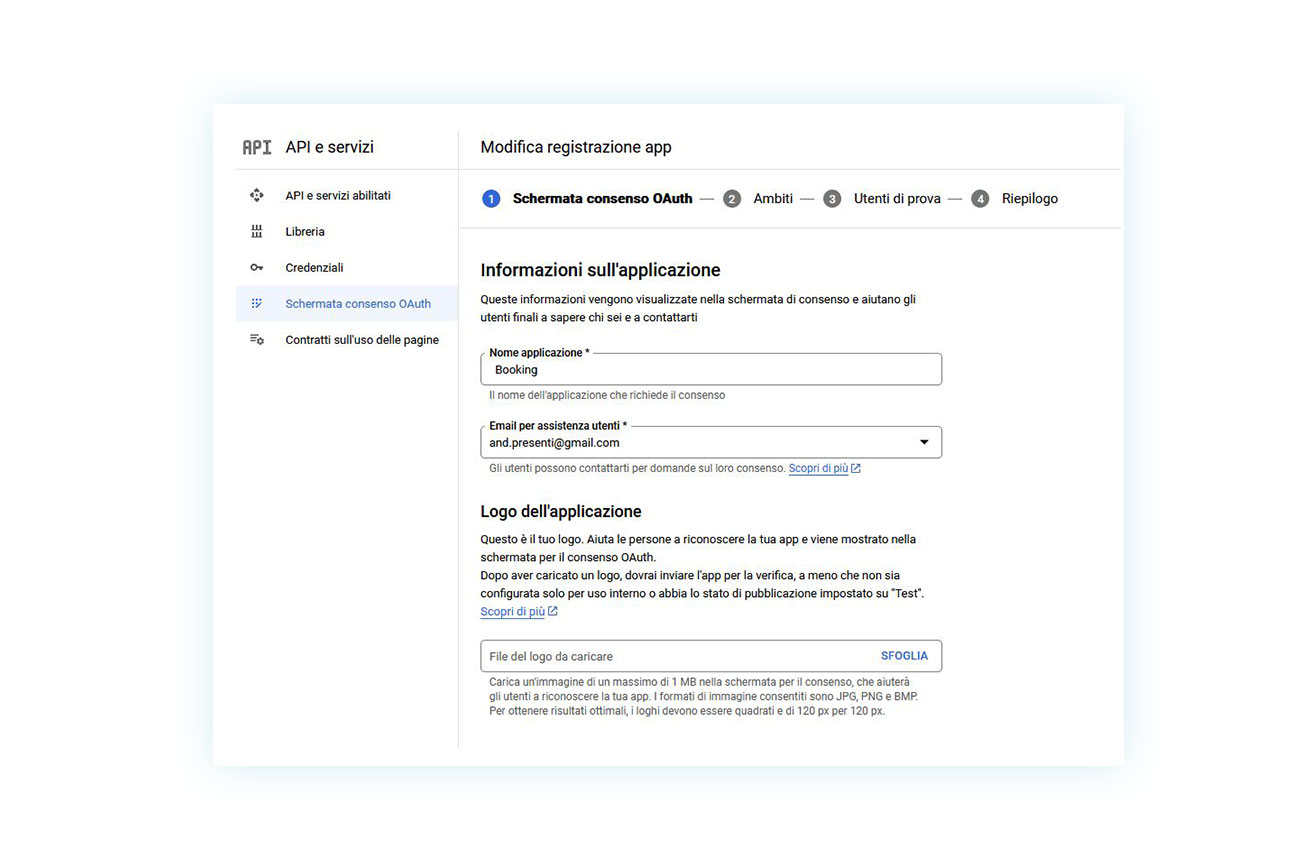
Andrai a cliccare su “Esterno” e “Crea”. Ti si aprirà ancora una pagina in cui dovrai solo inserire il nome del progetto e la tua email nei due campi necessari:

E quindi dovrai premere su “Salva e continua” in fondo alla pagina.
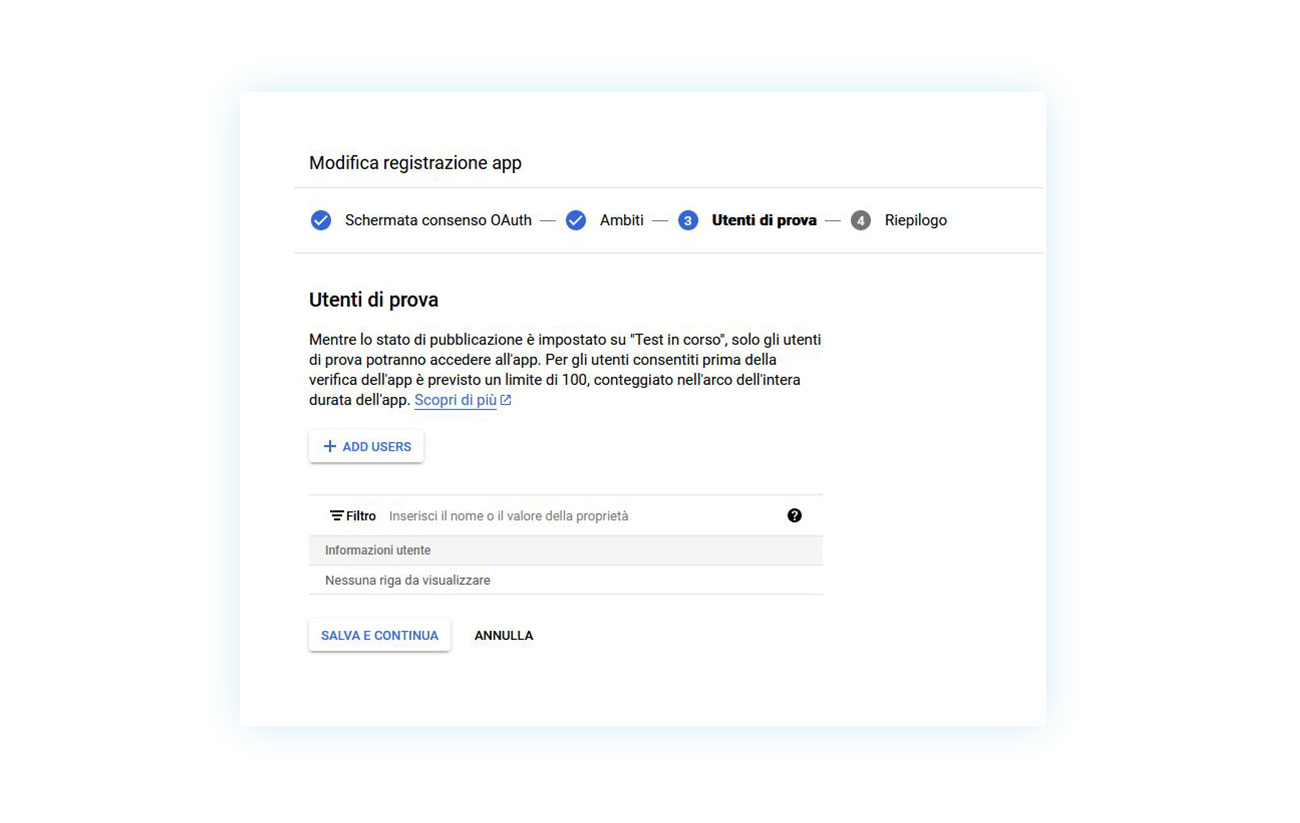
Puoi saltare anche la sezione “Ambiti” e passare a “Utenti di prova”:

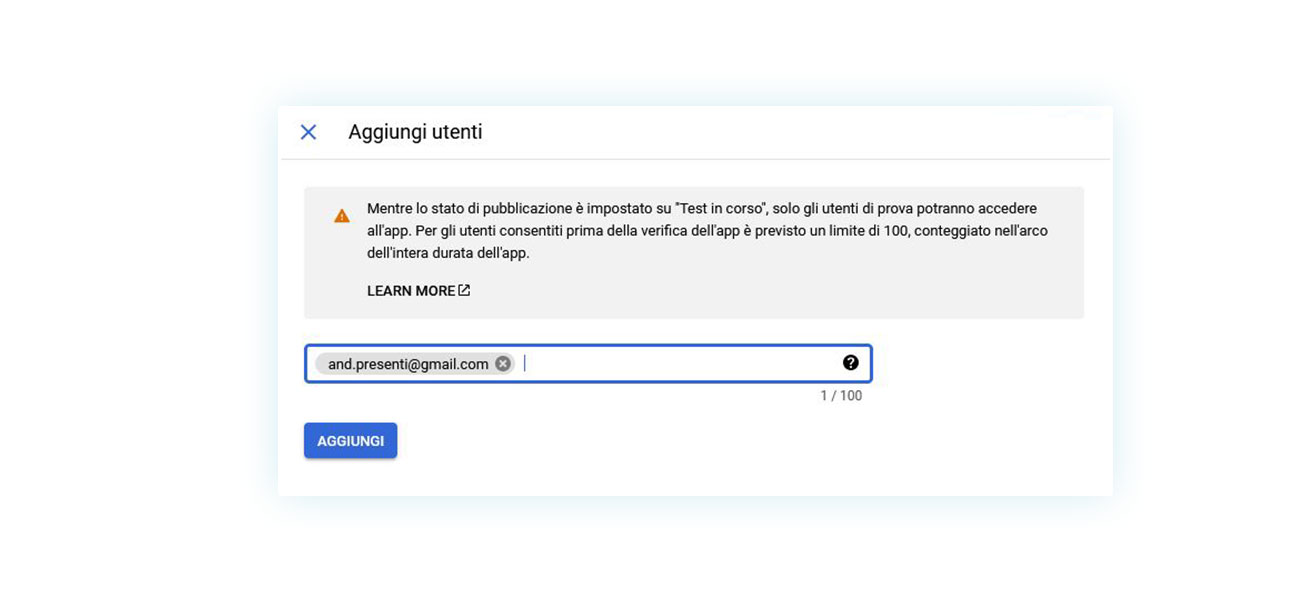
Qui clicca su “Add users” e aggiungi la tua email come prova:

A questo punto torna pure alla pagina “Credenziali” e clicca nuovamente su “ID client OAuth”:

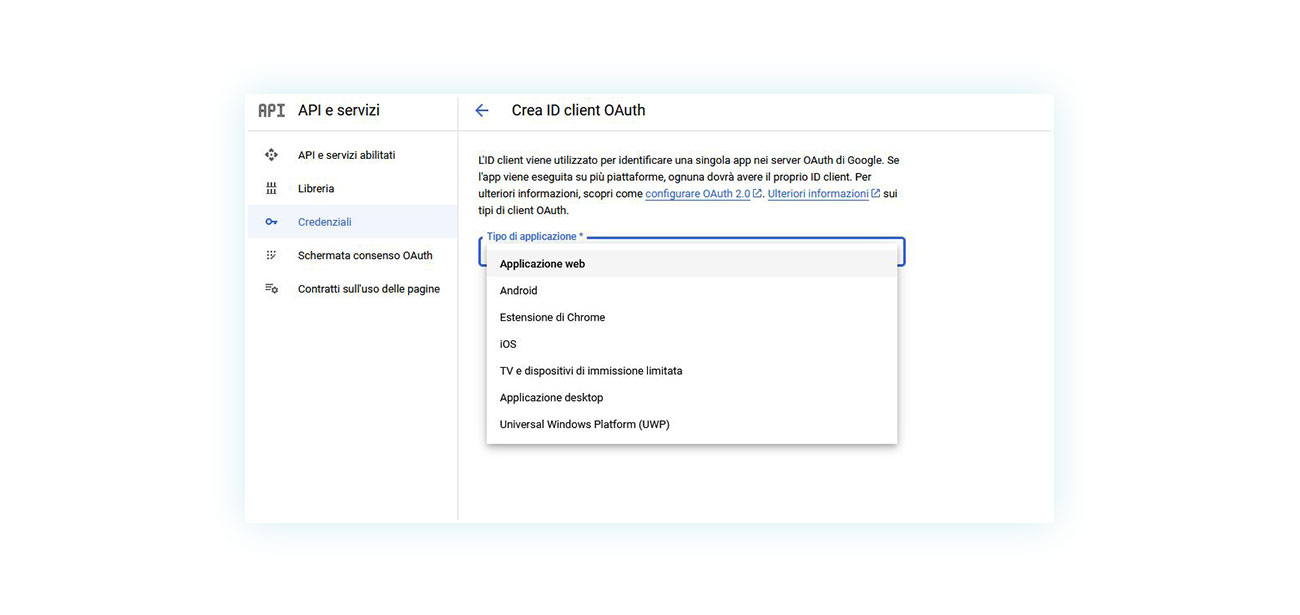
Nella pagina che ti si aprirà, dovrai specificare il tipo di applicazione, quindi scegli “Applicazione Web”:

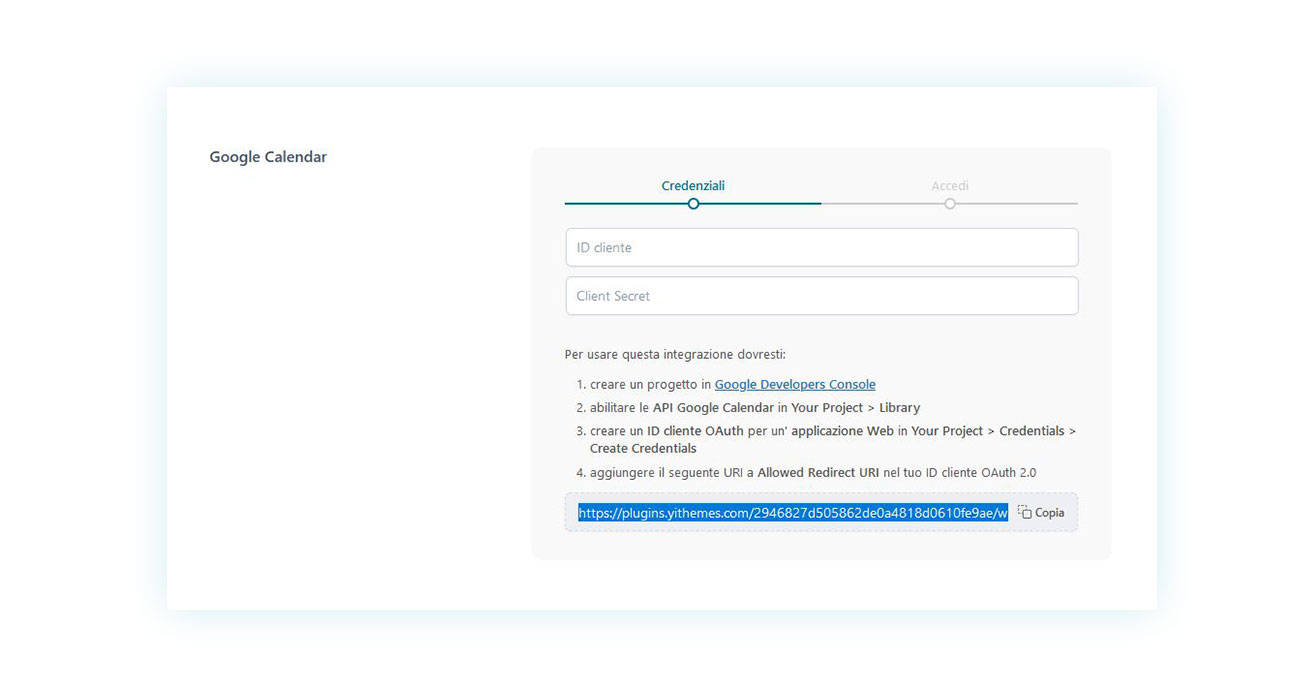
Quindi, dovrai aggiungere l’url di esempio. Per fare questo ritorna alla pagina del plugin:

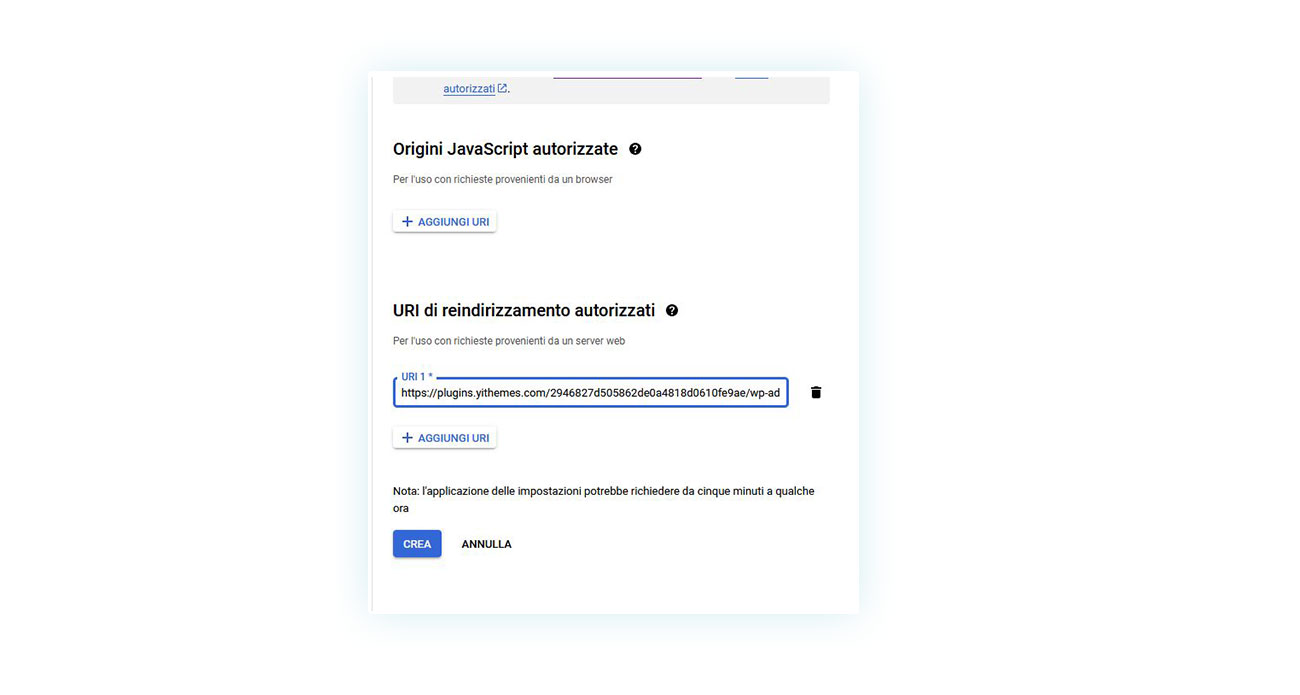
E copia l’url riportato alla fine, incollandolo nella sezione “Url di reindirizzamento autorizzati”:

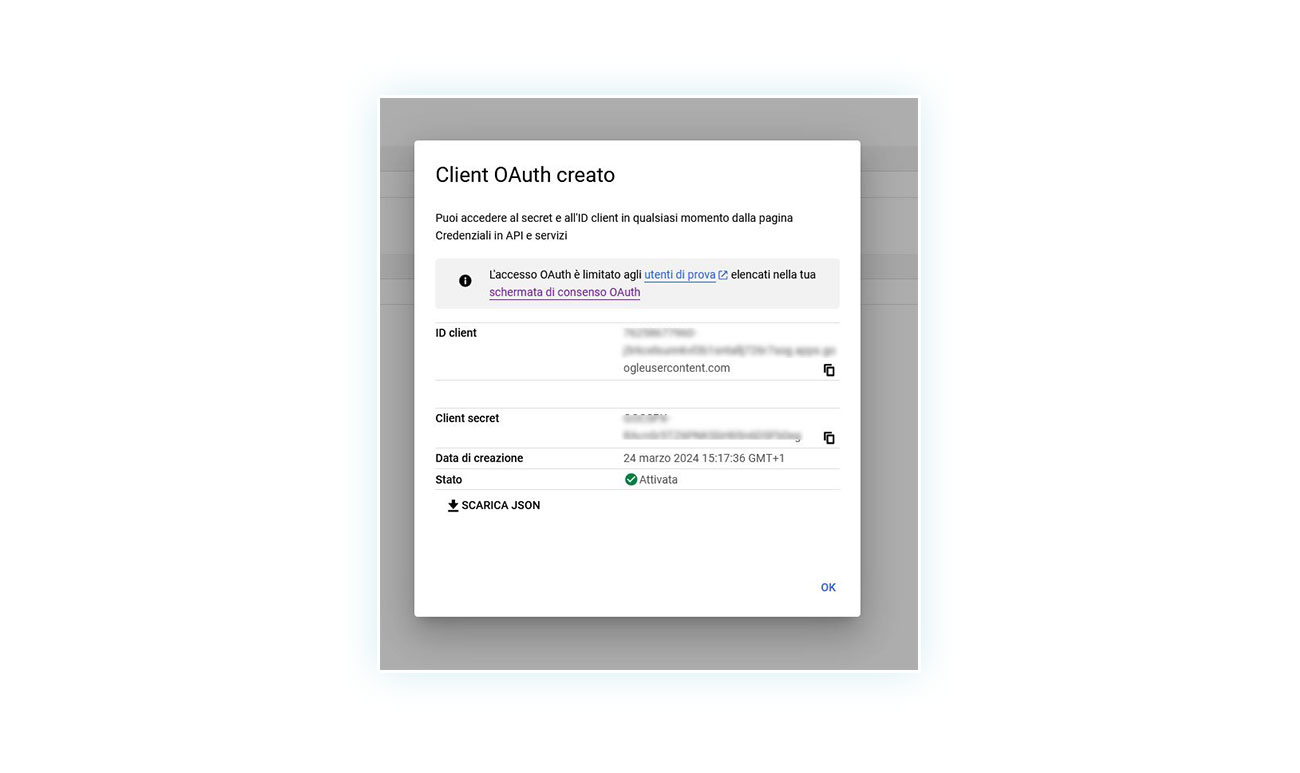
Clicca su Crea, ed ecco che hai creato le tue credenziali:

Prendi questi dati e inseriscili nel plugin:

Ed ecco che hai completato tutti i passaggi per la creazione del progetto. Ora non resta che accedere con il tuo account Google Calendar.
Collegamento dell’account Google calendar
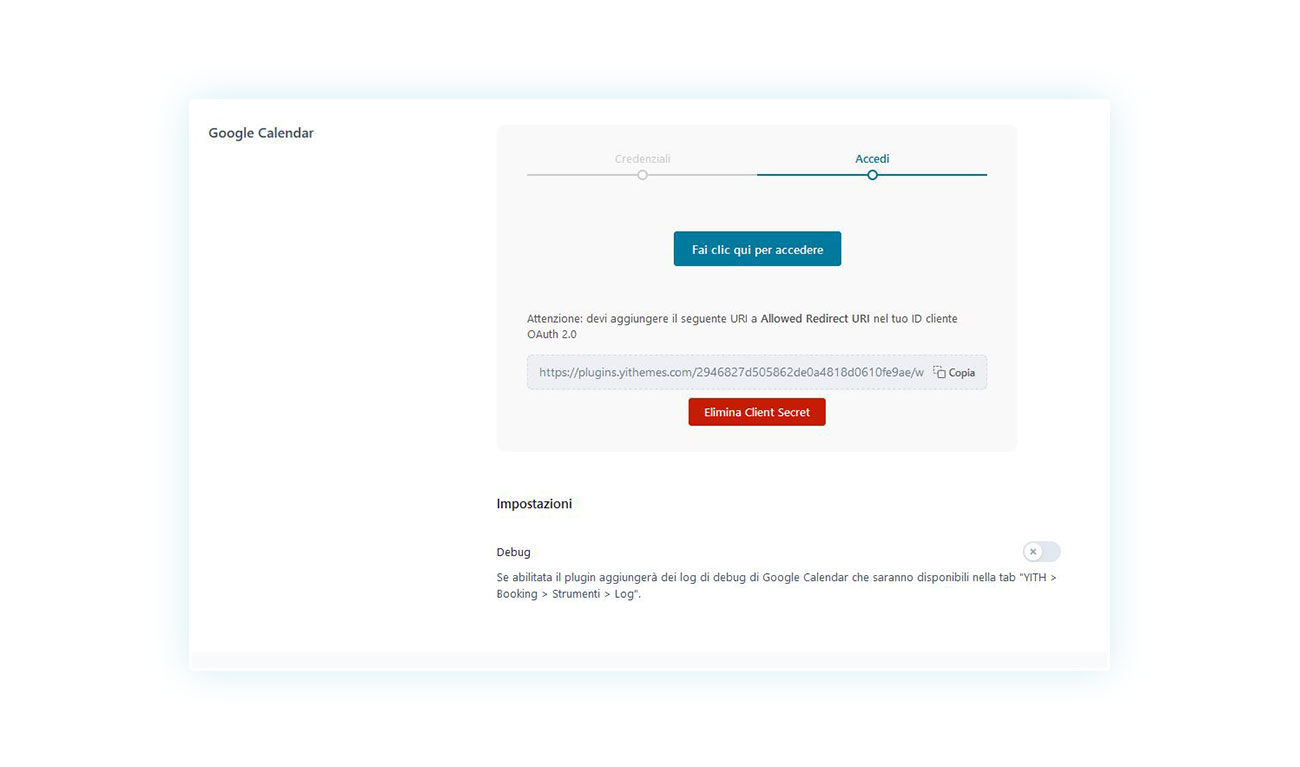
Se hai effettuato tutti i passaggi riportati in precedenza in modo corretto, tornando sulla schermata del plugin non troverai più la guida per ottenere le credenziali, ma una schermata di accesso:

Clicca su “Fai click qui per accedere” e verrai portato alla schermata di accesso di Google:

NDA: Fai attenzione ad accedere con lo stesso account con cui hai creato il progetto in precedenza.
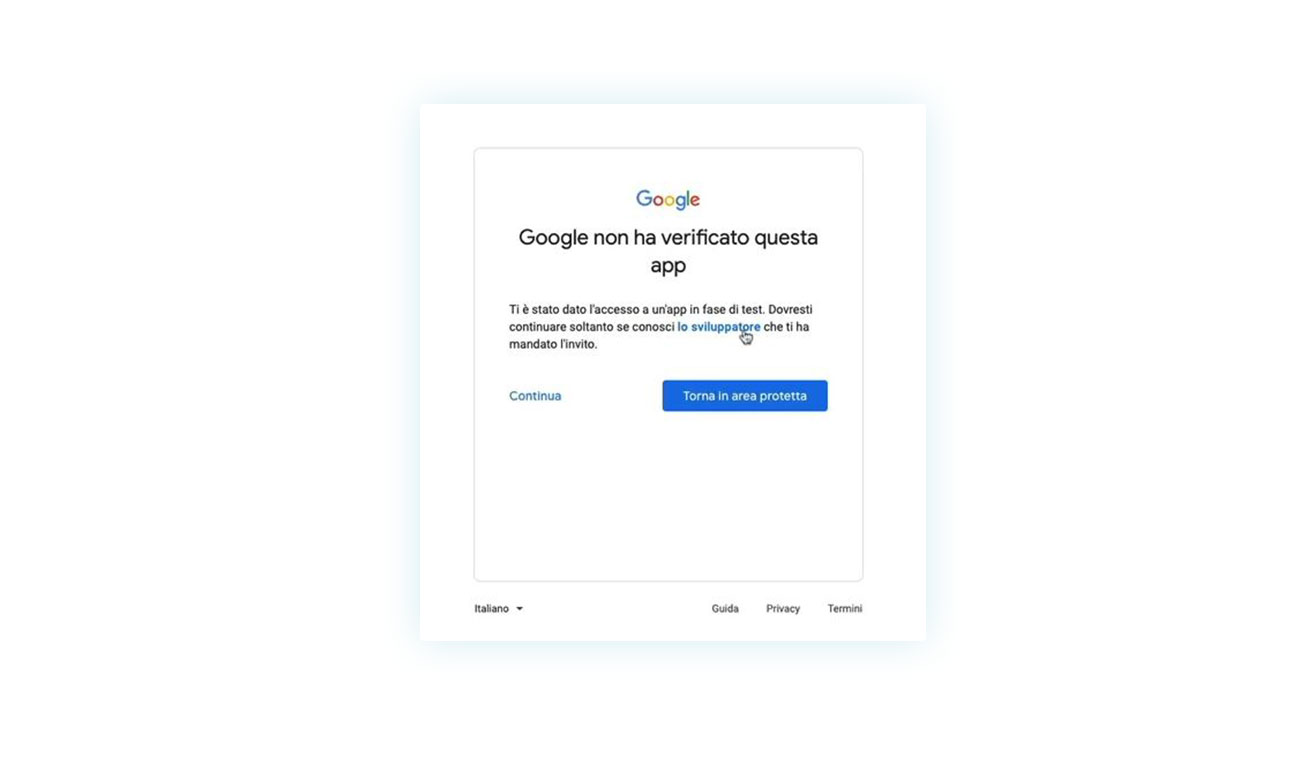
Una volta effettuato l’accesso ti verrà mostrato un messaggio di avviso di Google, ma non temere: è perfettamente normale. Clicca su “Continua”:

Dai i vari diritti all’app e continua.
Google Calendar sincronizzato
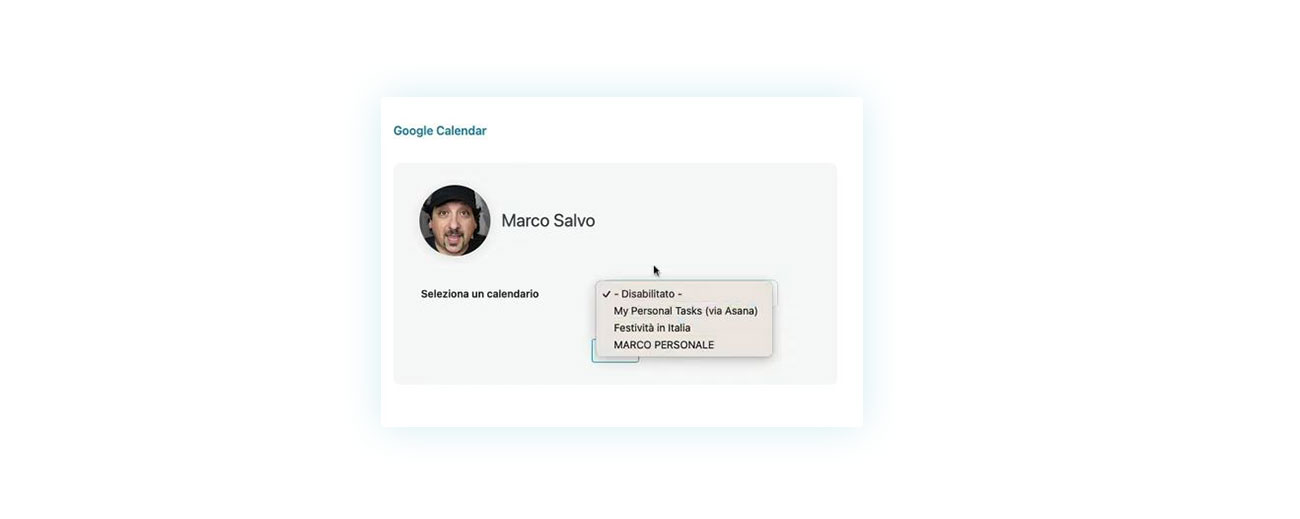
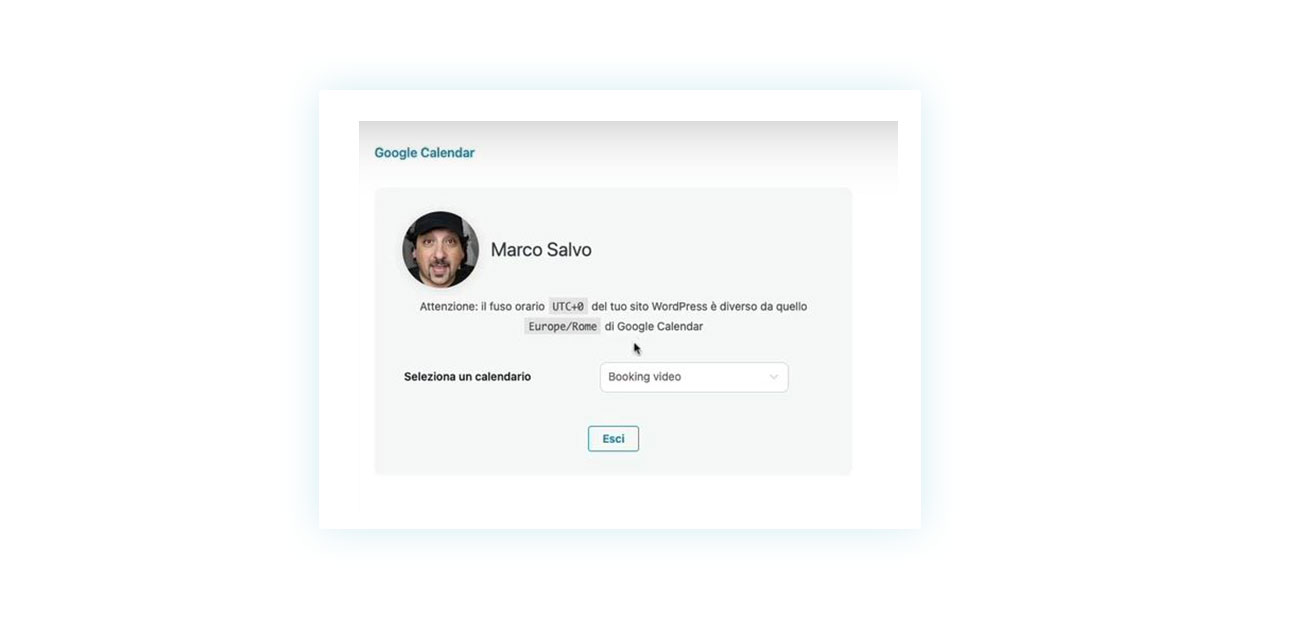
Una volta fatto tutto questo, sul plugin apparirà il tuo utente con i vari calendari, come in questo esempio fornito dal nostro Marco Salvo (autore del video guida consigliato in precedenza):
Puoi quindi scegliere il calendario che preferisci tra quelli creati in precedenza o andare su Google Calendar e crearne uno nuovo dedicato.
Le prenotazioni in Google Calendar Link
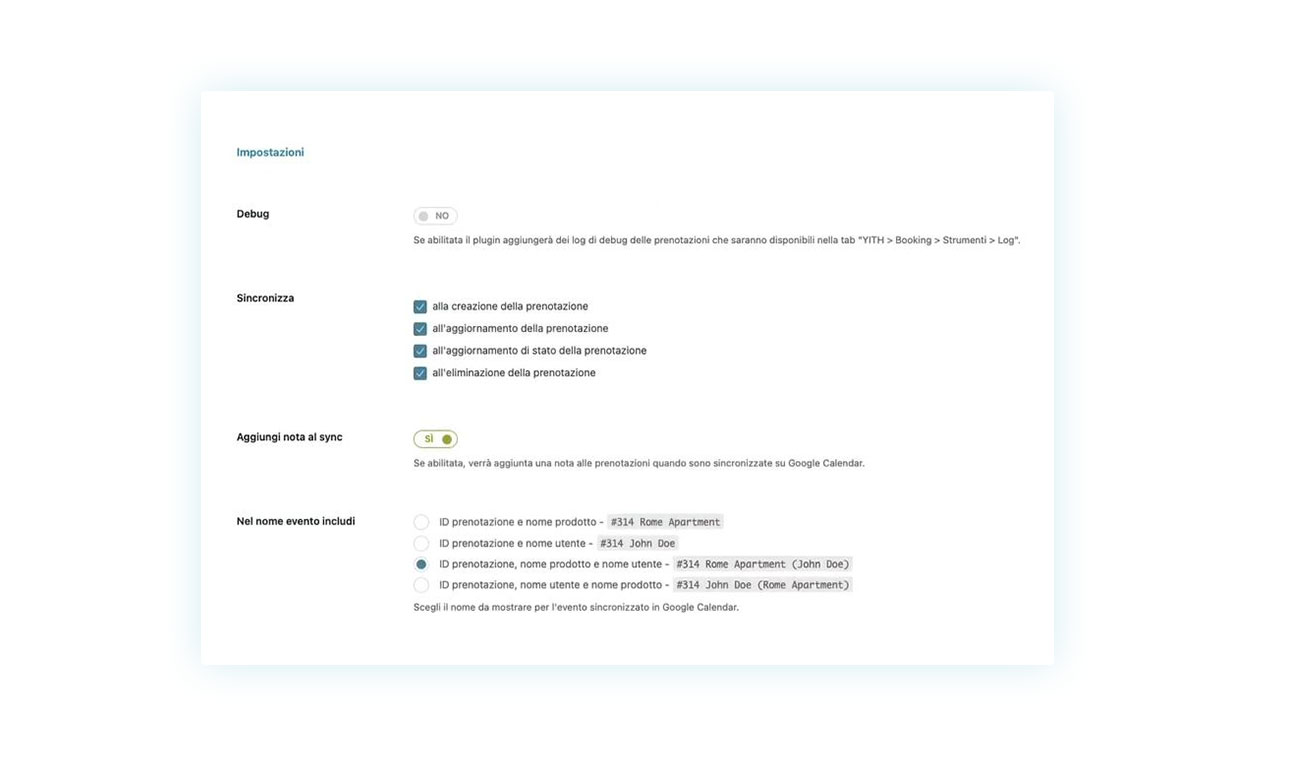
Una volta scelto il calendario, salvando e ricaricando la pagina ti verranno mostrate diverse nuove opzioni legate al tuo calendario di Google:

Qui potrai decidere quando le prenotazioni su Google veranno sincronizzate e che informazioni mostrare.
Nota finale: fai attenzione che sia il tuo sito che Google Calendar utilizzino lo stesso fuso orario, come suggerito dallo stesso plugin:

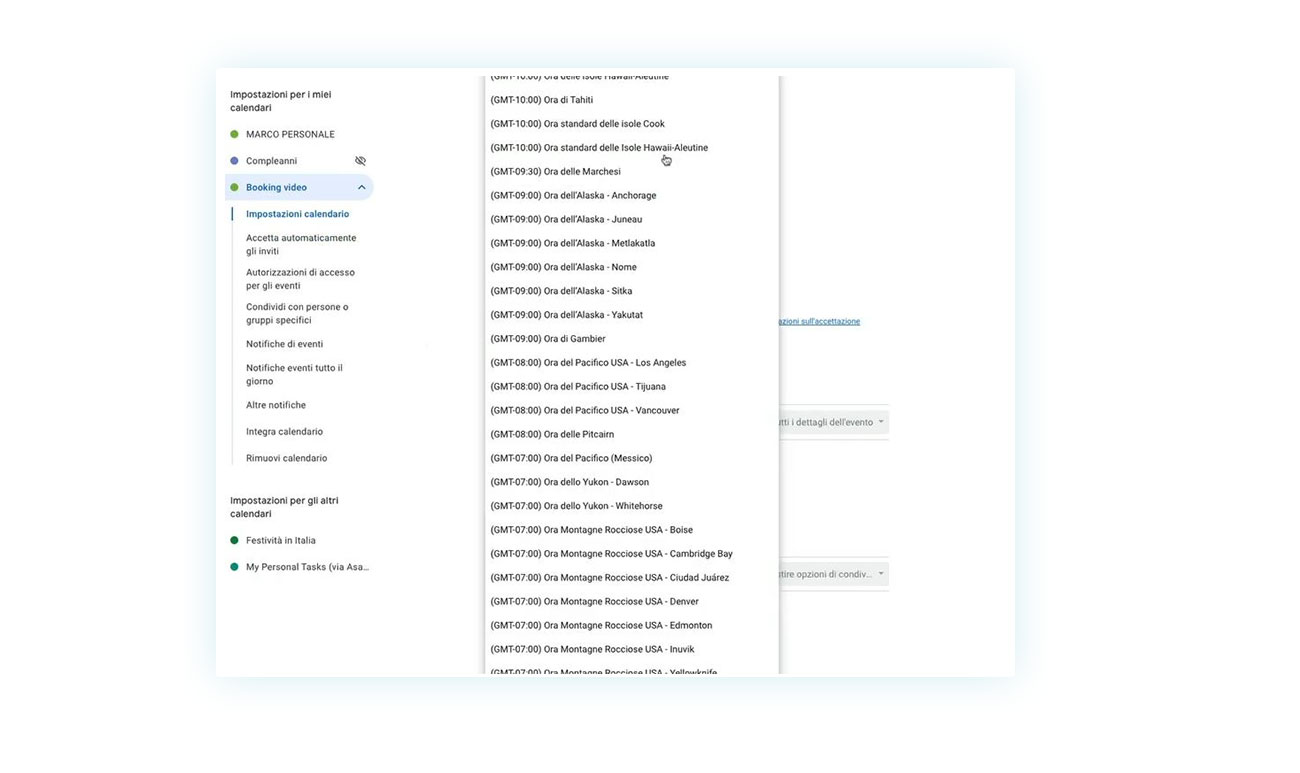
Una volta visto il fuso orario utilizzato da WordPress, puoi cambiare quello del tuo calendario nelle sue impostazioni su Google:

Conclusioni
Avere il pieno controllo delle tue prenotazioni è vitale per ogni tipo di servizio di booking, dalle agenzie di viaggio ai tour operator, dagli hotel ai servizi di auto-noleggio. Come puoi vedere, il processo per sincronizzare Google Calendar con il plugin di Booking di YITH ha numerosi passaggi ma tutti estremamente semplici.
Seguendo la guida che ti abbiamo offerto, anche in forma di video se preferisci questo tipo di fruizione, chiunque può effettuare questo collegamento e avere le proprie prenotazioni tutte in un punto, facili da consultare e seguire.
Non aspettare: dai quella marcia in più al tuo business utilizzando uno degli strumenti più efficaci in circolazione!