Sebbene possano essere creati infiniti negozi partendo dalla stessa piattaforma WooCommerce, questo non vuol dire che tutti questi negozi saranno uguali tra di loro. Anzi: la grande libertà di personalizzazione di WooCommerce si traduce in portali profondamente diversi, con alcuni di essi che mostrano un selettore di date nelle pagine dei loro prodotti.
Nel corso di questo articolo scopriremo insieme cosa sia un selettore di date (chiamato anche date picker tramite il suo termine inglese), in quali circostanze possa tornare utile e come inserirlo facilmente all’interno del tuo negozio costruito con WooCommerce.
Iniziamo quindi vedendo effettivamente cosa sia un selettore di date.
Indice
- Cos'è il date picker e a cosa serve
- Perché aggiungere il date picker nella pagina prodotto WooCommerce
- Quando utilizzare il calendario WooCommerce date picker
- Alcuni esempi di casi di applicazione del date picker in uno store online
- Come aggiungere il date picker nella pagina prodotto Woocommerce
- Conclusione
Cos’è il date picker e a cosa serve
Con questo termine si fa riferimento a un campo inserito nella pagina di prodotto che permetta al cliente di scegliere un determinato giorno nel futuro, solitamente tramite l’uso di un calendario e la possibilità di selezionare una data.
Questa funzione, chiaramente, non rientra tra quelle già incluse in WooCommerce. Infatti, tradizionalmente, l’unica azione che il cliente può fare all’interno di una pagina prodotto (oltre che chiuderla) è quella di aggiungere un prodotto al carrello.
Ma perché dovresti usare un plugin per integrare questa funzione nel tuo negozio? Esistono numerosi tipi di prodotto o servizio che possono beneficiare di questo campo aggiuntivo, vediamone alcuni.
Perché aggiungere il date picker nella pagina prodotto WooCommerce
Come vedremo in seguito, esistono numerose tipologie di prodotti o servizi che richiedono la presenza di un selettore di date durante il processo di acquisto.
In alcuni casi, questa funzione viene introdotta per offrire un servizio migliore ai clienti, in altri casi, questa permette di velocizzare e semplificare significativamente la velocità del processo di acquisto, in altri casi ancora alcuni prodotti o servizi non possono proprio essere venduti senza questo tipo di funzione.
In ogni circostanza, l’utilizzo coerente di questa funzione può tradursi in un aumento significativo delle vendite e della soddisfazione dei clienti.
Ricorda, però, che nei casi in cui questa funzione non è necessaria, non dovresti inserirla senza motivo: aggiungere campi superflui nel processo di acquisto può rendere lo stesso più complicato e confondere i clienti, facendoti perdere delle vendite.
Detto questo, vediamo qualche esempio concreto.
Quando utilizzare il calendario WooCommerce date picker
Non tutti i prodotti o servizi necessitano che il cliente specifichi una data al momento dell’acquisto, ma potresti stupirti nello scoprire in quanti casi possa essere utilizzato. Ad esempio:
- Prodotti/Servizi con consegna in giorni specifici – Uno dei prodotti tipici che richiede un selettore di date è quello legato alla vendita di fiori online. Dato che questi vengono acquistati spesso in date specifiche, magari un compleanno o un anniversario, dare ai clienti la possibilità di scegliere un giorno per la consegna è fondamentale.
- Prenotazione di appuntamenti e servizi – Il classico esempio è quello offerto da portali come Airbnb o Booking. Nel prenotare una camera o un appartamento per le proprie vacanze, il cliente ha la necessità di selezionare i giorni in cui vuole usufruire di tale servizio. In alternativa è necessario uno scambio di email tra acquirente e venditore, cosa che oggi non trova più posto in un mondo digitale immediato e veloce.
- Prodotti/servizi personalizzabili – Esistono diverse sfumature di personalizzazione per un prodotto, ma tra queste è possibile trovare anche la selezione di una data. Questa può essere applicabile al giorno del servizio (come ad esempio di lavaggio della macchina o di cura del prato) o, parlando di prodotti, inserire una data permette la vendita di biglietti di auguri o di invito. Così come articoli associati a date significative come la gioielleria.
Vedremo come dare risposta a queste tre necessità nel corso della nostra guida,
Alcuni esempi di casi di applicazione del date picker in uno store online
Visti gli esempi di tipologie di business che abbiamo visto in precedenza, è facile trovare realtà commerciali online che fanno uso di questa funzione. Tra questi, possiamo elencare:
- Booking – Come detto in precedenza, il portale leader nel settore per quanto riguarda la prenotazione di camere in tutto il mondo fa ovviamente uso di un selettore di date. Al cliente viene infatti richiesto di specificare il giorno di arrivo e il giorno di partenza per visualizzare la disponibilità di date e rendere effettivamente possibile la prenotazione.
- OpenTable – Similarmente all’esempio precedente, anche OpenTable utilizza un selettore di date all’interno del proprio portale. Questo servizio, infatti, permette di prenotare un tavolo in numerosi ristoranti. Oltre alla scelta del giorno, quindi, viene anche richiesta una fascia oraria, in quanto il servizio si muove su archi di tempo più ristretti.
- Delta Airlines – Ma lo stesso può essere detto per tutti i servizi di volo, in quanto la scelta del giorno è essenziale per l’emissione del biglietto.
Tutte le opzioni che abbiamo visto fino a questo momento rientrano nella categoria di servizi prenotabili, ma questi non sono che la punta dell’iceberg. Infatti è possibile trovare anche realtà come:
- Conad Spesa Online – Ma anche Walmart Grocery sono entrambi servizi che permettono di effettuare la spesa direttamente online e riceverla a casa (o prenotare il ritiro degli oggetti). In entrambi i casi è necessario sia specificare la data di consegna/ritiro, sia l’eventuale orario così da poter programmare il servizio in modo adeguato.
- Amazon – Lo stesso Amazon, con i suoi acquisti ricorrenti, permette di scegliere la frequenza di acquisto e ricezione dei prodotti. Sebbene il servizio non permetta di scegliere esattamente il giorno di consegna, la possibilità di impostare questi archi di tempo ha permesso alla piattaforma di espandere ulteriormente i propri margini di guadagno.
Insomma: il date picker (selettore di date) è utilizzato quotidianamente su centinaia di portali online, grazie alla possibilità di vendere servizi o prodotti personalizzabili e su misura senza rischiare di perdere clienti a causa del burocratico scambio di email tra consumatore e venditore.
In molte di queste realtà non è quindi un elemento accessorio, ma una funzione essenziale per il corretto funzionamento del business.
Una volta sottolineata l’importanza di questo campo, è arrivato il momento di vedere come introdurlo nel tuo portale.
Come aggiungere il date picker nella pagina prodotto Woocommerce
Esistono diverse strade che possono essere percorse parlando di questa funzione. Effettivamente andremo a suggerirti tra plugin diversi, in base al fatto che tu voglia:
- Offrire un sistema di prenotazioni come Booking o OpenTable
- Offrire la possibilità di decidere il giorno della consegna (come per Conad e Walmart)
- Semplicemente inserire il campo datepicker nella personalizzazione della tua pagina prodotto
Cominciamo con il primo caso.
Controllo della data per prenotazioni e appuntamenti
Il plugin che andremo a utilizzare ha un nome molto intuitivo: si chiama infatti Booking and Appointment for WooCommerce.
Esso permette di creare un sistema di prenotazioni e/o di appuntamenti sul tuo negozio, inserendo un selettore di date al momento dell’acquisto così che i clienti possano non solo scegliere l’arco di tempo che preferiscono, ma anche determinare se c’è disponibilità in suddetto arco di tempo.
Il plugin interagisce perfettamente con Google Calendar, dandoti la possibilità di sincronizzare i vari appuntamenti in modo automatico. E, inoltre, è estremamente intuitivo.
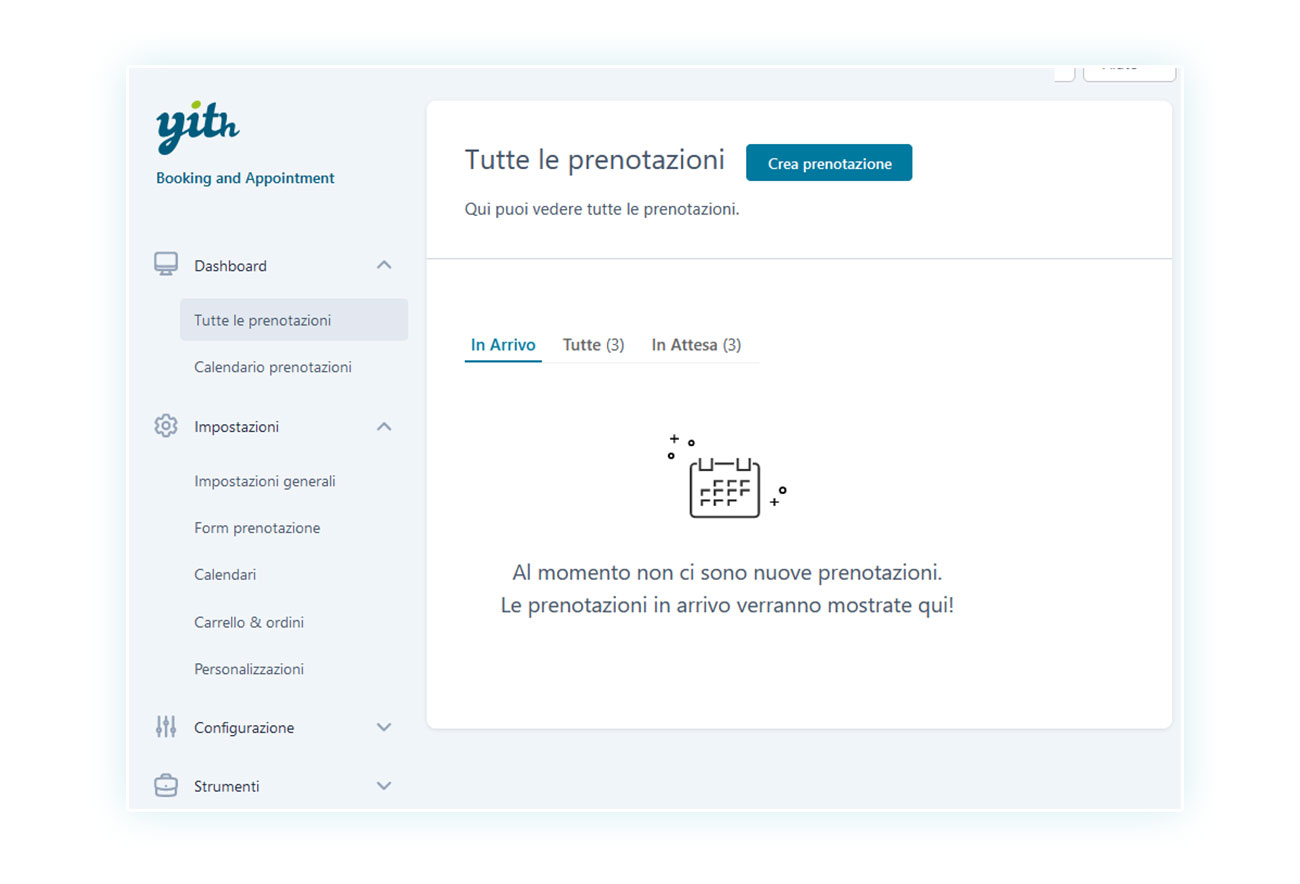
Una volta installato e attivato, ci saranno due sezioni a cui potrai prestare attenzione. Alla prima puoi arrivare tramite il menù laterale a sinistra con YITH > Booking And Appointement:

In questa sezione ti viene offerta una panoramica completa del plugin, comprese le prenotazioni e le varie impostazioni.
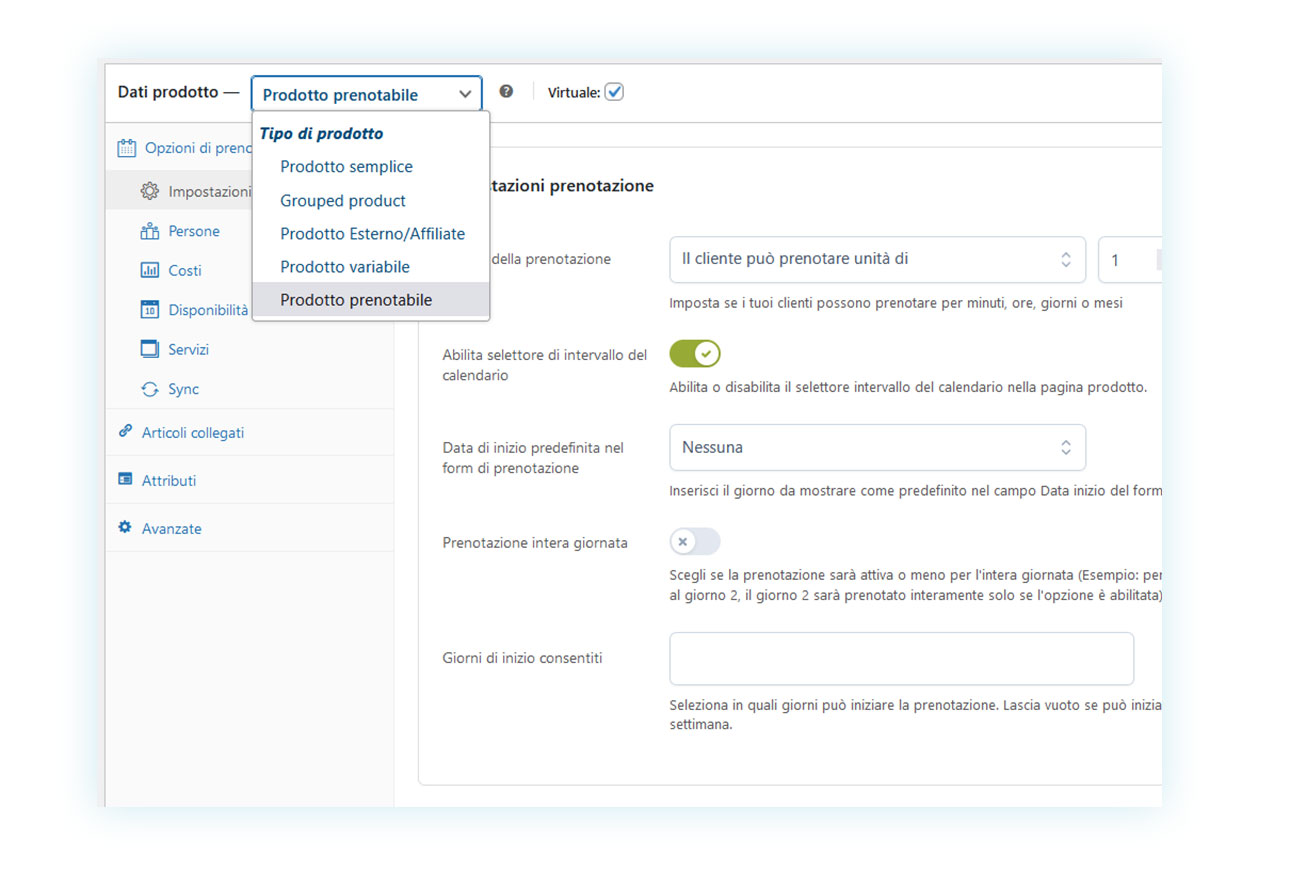
Se vuoi però aggiungere la già citata opzione per la selezione delle date, non devi far altro che andare nel prodotto che vuoi modificare. Una volta aperta la sua pagina, in basso scegli l’opzione “Prodotto prenotabile” tra le varie tipologie:

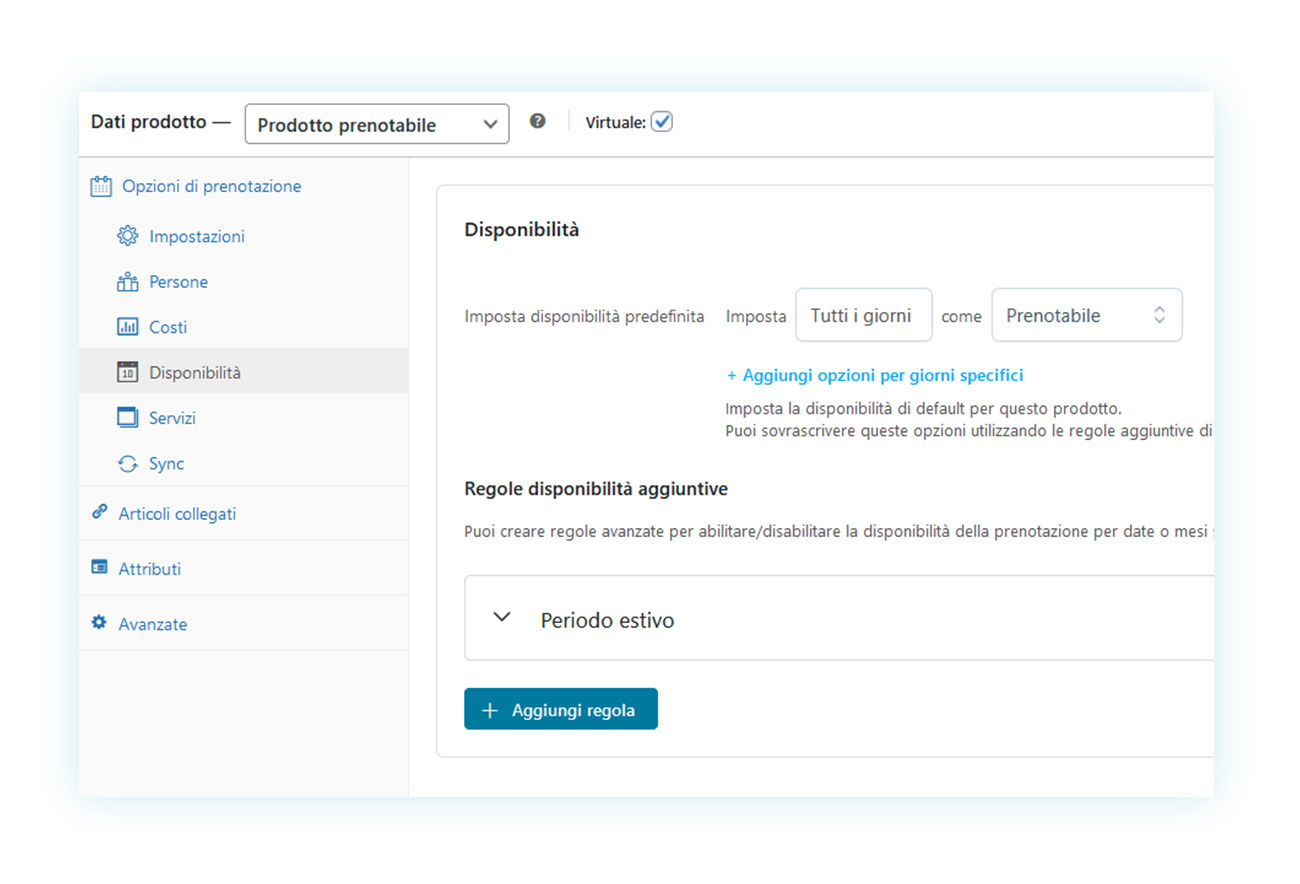
Come puoi vedere, anche in questo caso puoi trovare diverse opzioni, comprese le unità selezionabili nel selettore di date e la disponibilità di prenotazione che vuoi offrire ai tuoi clienti:

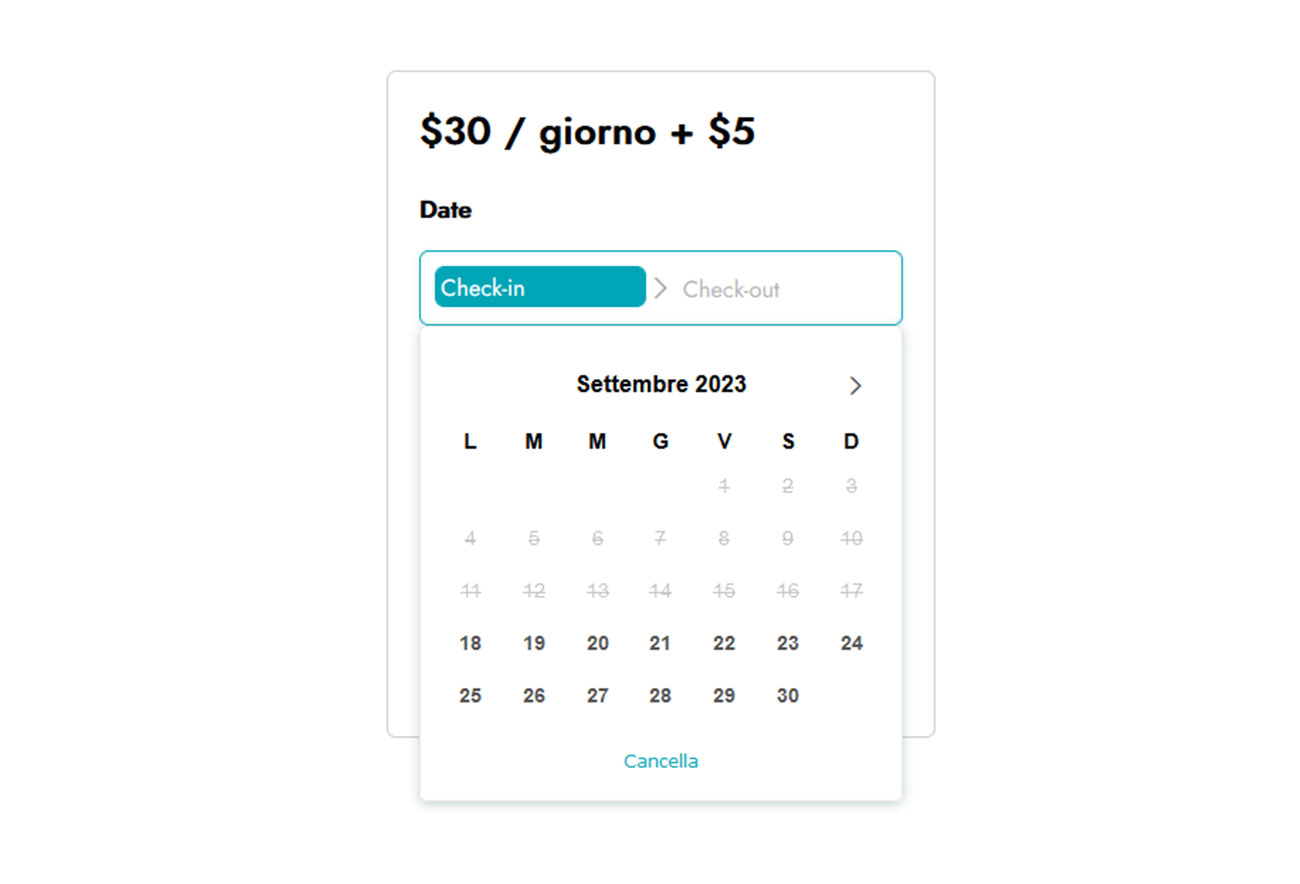
Una volta finito di configurare il prodotto, ecco come apparirà il selettore di date per i tuoi clienti, in forma di piccolo popup aperto al momento del click:

Ecco, quindi, come puoi facilmente sfruttare quest’opzione per creare un sistema di prenotazione di case, appuntamenti o qualsiasi altra cosa.
Date picker per la consegna di prodotti
Nel caso tu voglia offrire questa funzione per permettere ai clienti di scegliere il giorno della consegna del prodotto acquistato, puoi usare il plugin WooCommerce Delivery Date.
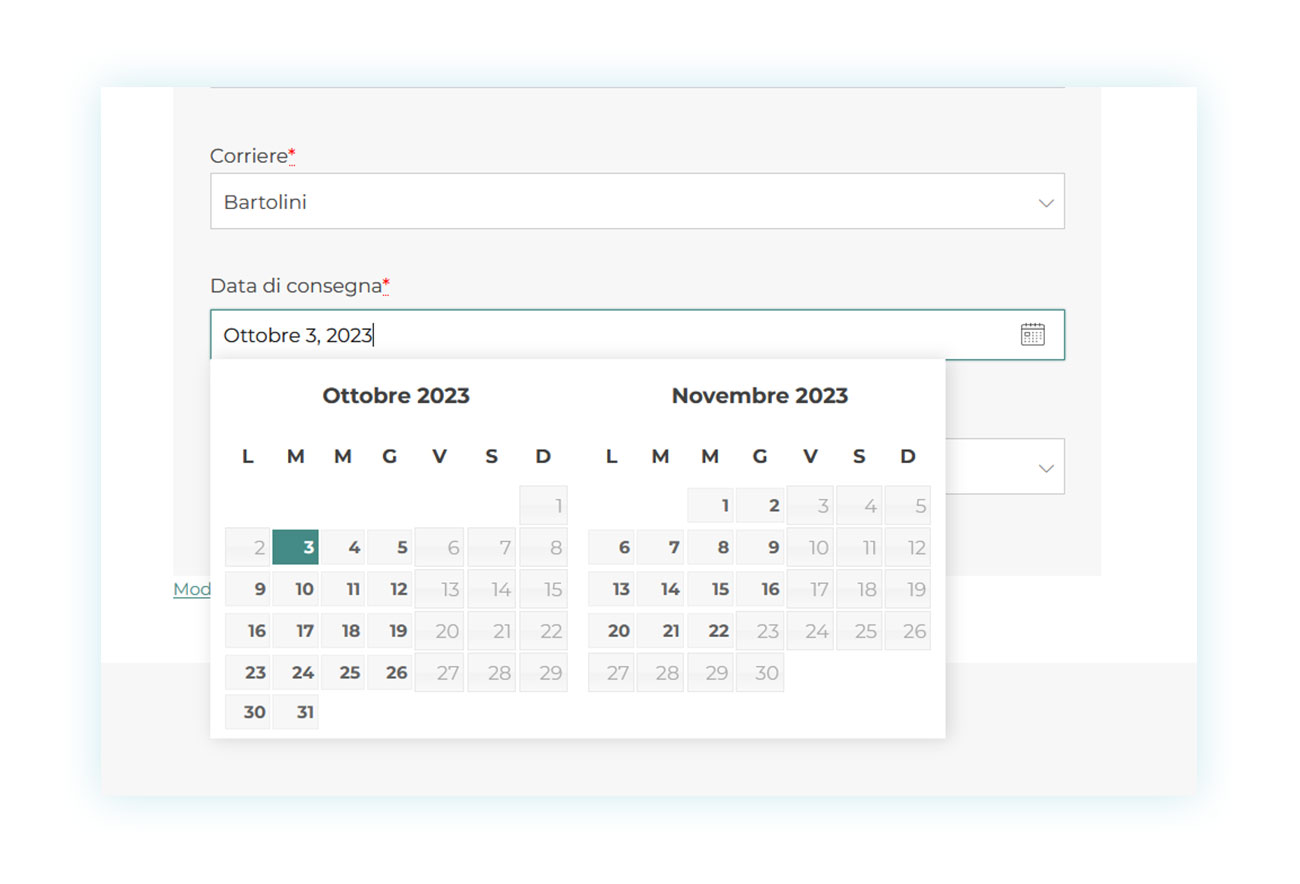
Il plugin permette di creare un calendario con le possibili date di consegna e far scegliere ai clienti in quale giorno ricevere il prodotto. Potrai abilitare o disabilitare determinati giorni (sia in base alle tue necessità o alle disponibilità dei corrieri), e il cliente potrà scegliere il giorno che preferisce tramite un selettore di date inserito al momento del checkout.

Il plugin permette inoltre di fornire dei messaggi ai clienti in modo da informare quando il prodotto verrà dato in mano ai corrieri e creare delle regole di consegna e di prezzo in base alla quantità di prodotti acquistati (particolarmente utile per i negozi con modello di vendita B2B).
Il tutto in modo semplice e intuitivo, con un negozio regolabile nel giro di pochissimi click.
Selettore di date per prodotti personalizzabili
Infine ti suggeriamo un plugin che è l’ideale per tutti gli altri casi in cui vuoi inserire un selettore di date all’interno della tua pagina prodotto (come nel caso di incisioni da gioielleria o biglietti di auguri e di invito. Il plugin che fa per te è WooCommerce Product Add-Ons & Extra Options.
Il funzionamento del plugin è presto detto: questo strumento permette di aggiungere campi aggiuntivi nelle pagine dei tuoi prodotti, con la possibilità di personalizzare le varie pagine in modo diverso e creando campi interattivi per i tuoi clienti.
Ad esempio, il plugin permette di aggiungere campi di testo (per permettere al cliente di lasciare un messaggio), campi di selezione multipla, campi di caricamento di immagine e molto altro.
Come potresti aver intuito, uno di questi campi è proprio il selettore di data. Inoltre, il funzionamento è veramente alla portata di chiunque, anche senza alcuna conoscenza di programmazione.
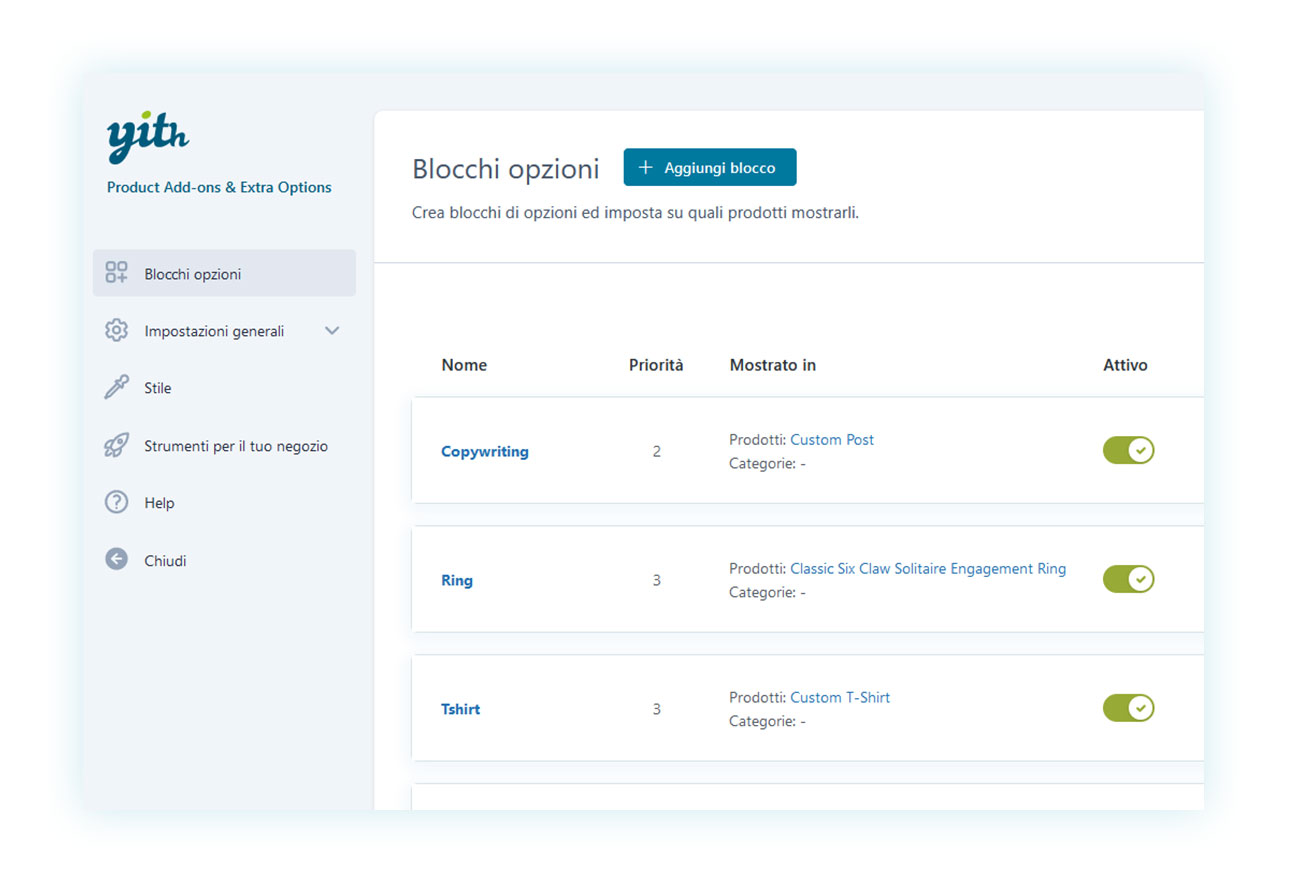
Tutto quello che devi fare è installare e attivare il plugin. Una volta fatto questo, vai in YITH > Product Add-Ons & Extra Options:

In questa sezione puoi trovare tutti i blocchi creati (nel caso in cui ce ne siano). Con blocchi si intende l’insieme di campi aggiuntivi che vuoi applicare a uno o più prodotti. Dato che potresti avere necessità diverse per i vari articoli del tuo negozio, il plugin ti permette di creare più blocchi.
A questo punto non devi far altro che cliccare in alto su “Aggiungi blocco”:

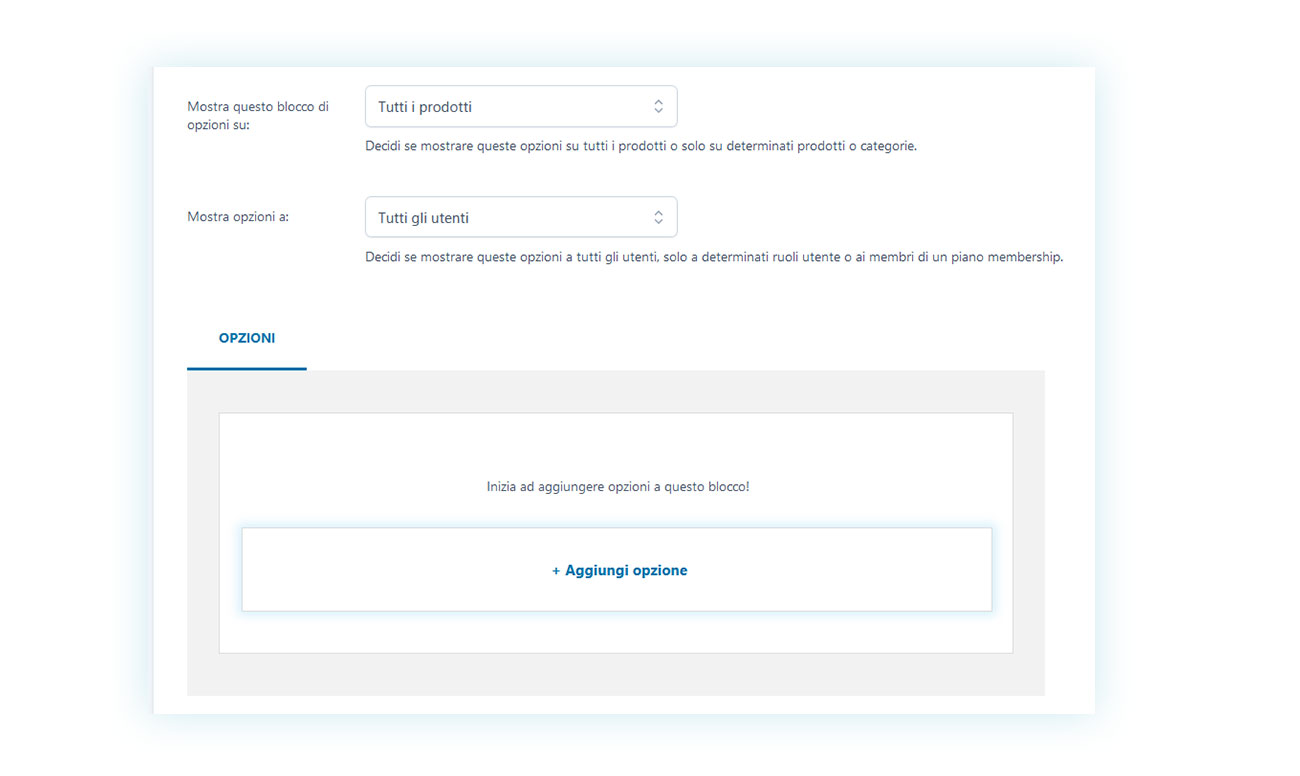
Nella pagina che si aprirà potrai impostare le varie regole del plugin, compreso su quali prodotti deve mostrare i campi aggiuntivi e per quali tipologie di clienti. Quindi, se ti muovi verso il basso, potrai trovare il campo “Aggiungi Opzione”:

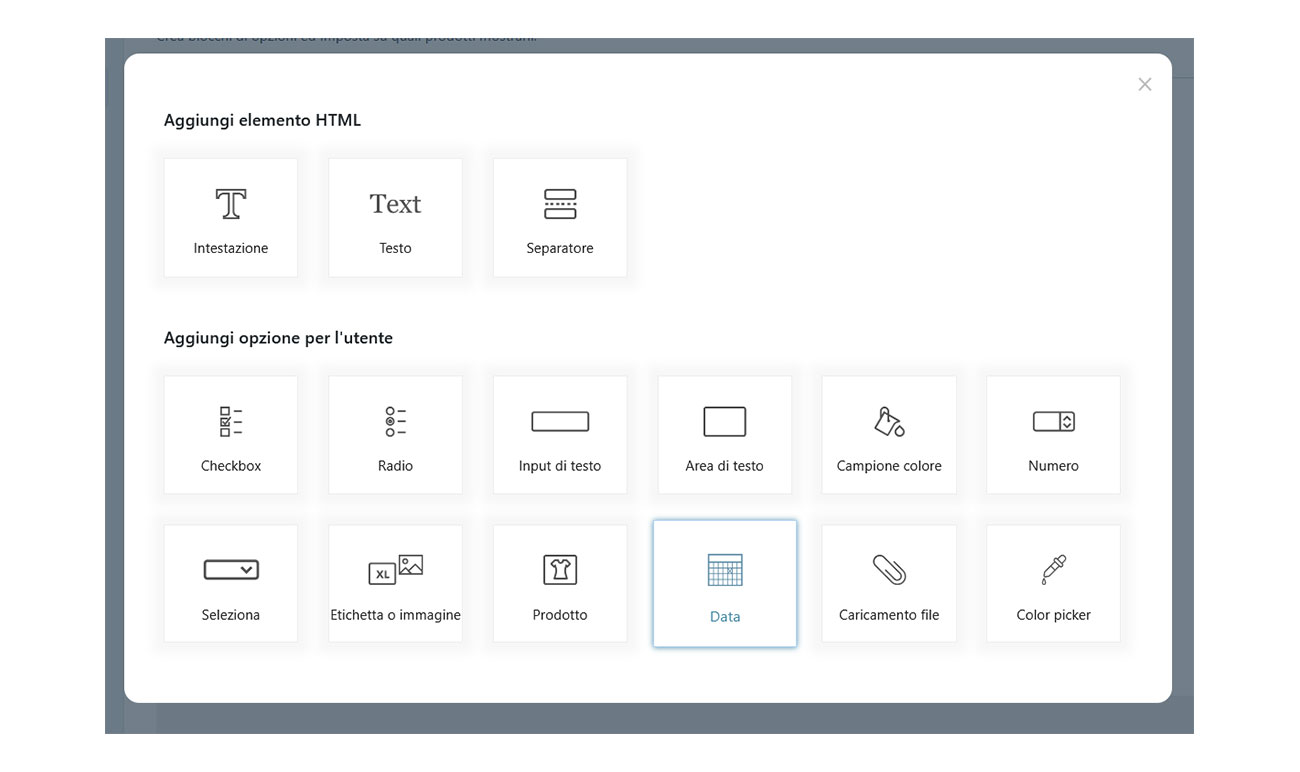
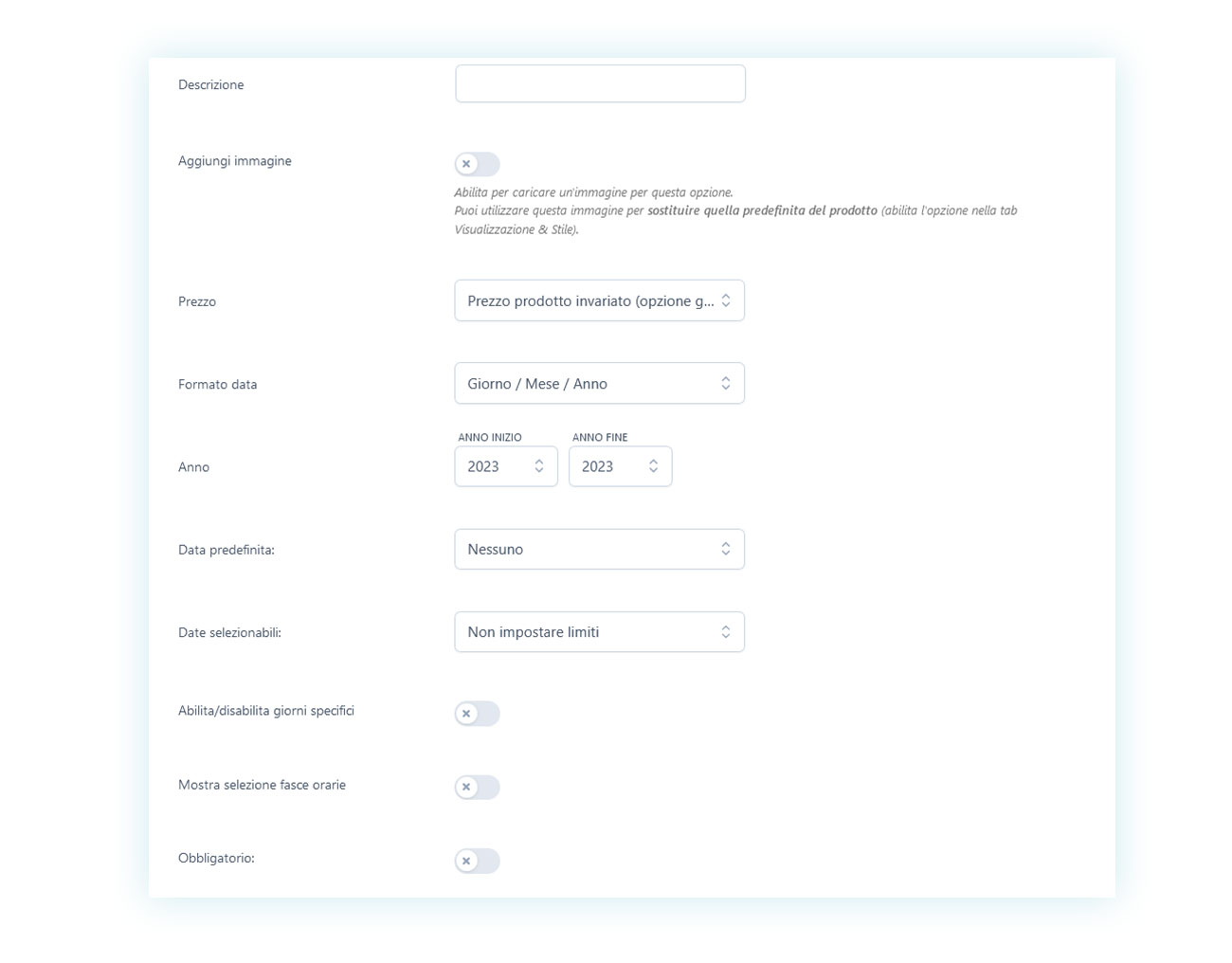
In basso puoi trovare data. Cliccaci sopra e configura il selettore come meglio preferisci:

Considerati anche i numeri tipi di campi aggiuntivi che puoi inserire nelle tue pagine prodotto, questo plugin si può rivelare essere l’opzione ideale in molti casi diversi.
A tal proposito, ti consigliamo anche QUESTO VIDEO su Youtube, se preferisci una guida dettagliata in questo formato per l’aggiunta di un campo data tramite Product Add-Ons.
Conclusione
Che tu stia cercando una soluzione per aggiungere un campo di selezione data con un’idea di business ben precisa o che tu sia capitato su questo articolo per caso, ora sai come aggiungere questo campo personalizzato.
Sistemi di prenotazione, ristoranti, alberghi, consegne precise e prodotti personalizzabili: esiste un plugin per ogni necessità… talvolta addirittura tre!
Scegli la soluzione che si presta meglio al tuo modello di business, configura il tuo negozio in un paio di click e raccogli i frutti del tuo investimento.



