Although you can create unlimited stores from the same WooCommerce platform, this does not mean that all these stores will be the same. On the contrary: Because WooCommerce is so customizable, some portals have a date picker on their product page.
Throughout this article, we will explore what a date picker is, when it can be useful, and how to easily add it to your eCommerce store.
So, let’s start by looking at what a date picker actually is.
Table of contents
What is a date picker and what is it for
This term refers to a date format field on the product page that allows the customer to select a specific day in the future, usually by using a calendar and allowing the customer to select specific dates.
This particular feature is not currently included in WooCommerce. It is worth noting that traditionally, customers can only take one action on a product page: Add the product to their shopping cart.
But what are the reasons for using a plugin to add this functionality to your online store? Different categories of products or services can benefit from this additional element. Let’s look at a few examples.
Why add a date picker to your WooCommerce product page
As we explore, we will discover that there are several categories of products or services that require the inclusion of a date picker when making a purchase.
Sometimes this feature is use to improve customer service, while in other cases it makes the purchase process faster and easier. Also, certain products or services require having this particular feature to be sold successfully.
The consistent use of this feature in every situation can lead to a significant increase in both sales and customer satisfaction.
It is important to remember that if a feature is not essential, it should not be included for no reason. The addition of unnecessary fields in the checkout page can make things more complicated and potentially confusing for customers, which can lead to a decrease in sales.
That said: Let’s look at some specific examples.
When to use WooCommerce date picker calendar
Not all products or services require the customer to specify a date at the time of purchase, but you might be surprised to find out in how many cases it can be used. For example:
- Products/Services with delivery on specific days – A date picker is an essential feature for products such as online flower sales. This is important because customers often buy flowers for special occasions, like birthdays or anniversaries. In order to ensure customer satisfaction, it is crucial to allow customers to select a delivery date.
- Booking appointments and services – Portals like Airbnb or Booking are the classic example. When booking a room or apartment for a vacation, the customer has to select the days they want to use the service. Alternatively, an email exchange between buyer and seller is required. In today’s instantaneous and fast-paced digital world, this has no place.
- Customizable products/services – There are different levels of customization available for a product, and one of them is the ability to select a specific date format. This can apply to services that are provided on a specific day (such as car washing or lawn care) or to products that can be sold with a specific date, such as greeting cards or invitations. It also applies to items associated with important dates, such as jewelry.
Later in this guide, we will see how to address these three examples.
Some examples of the use of Date Picker in an online store
With the previously mentioned scenarios of different business types, it is easy to find online business situations that use this feature. Some examples include:
- Booking – As mentioned, the top-rated global accommodation booking platform naturally has a date calendar field. In fact, to check availability and proceed with a reservation, customers are asked to enter their arrival and departure dates.
- OpenTable – Like the example above, OpenTable’s platform includes a date picker. This particular service provides the ability to make table reservations at different restaurants. As a result, in addition to the selection of a specific day, it is also required to select a time slot, since the service operates within more specific time frames.
- Delta Airlines – However, this applies to all airlines, as choosing the right day to buy tickets is important.
The bookable services we have discussed so far are only a small portion of the options available. In fact, there are many more options worth exploring, such as:
- Conad Spesa Online – But also Walmart Grocery are both services that allow you to shop directly online and receive it at home (or schedule a pickup). In both cases, it is necessary to specify the delivery/pickup date and time so that the service can be scheduled accordingly.
- Amazon – Amazon’s recurring purchases allow users to choose the frequency of purchase and delivery. Although the service does not allow you to choose the exact day of delivery date, the ability to set these time frames has allowed the platform to further expand its profit margins.
To sum it up, hundreds of online portals use the date picker on a daily basis because of its ability to sell customized and unique services or products without the risk of losing customers due to the time-consuming exchange of emails between the consumer and the seller.
In many of these realities, it is not optional, but essential to the proper functioning of the business.
Having highlighted the importance of this area, it is now time to explore methods of integrating it into your online platform.
How to add date picker in WooCommerce product page
When discussing this feature, there are several options to consider. We can recommend different plugins depending on your preferences:
- Offer a booking system such as Booking or OpenTable.
- Offer the ability to decide the delivery date (as with Conad and Walmart).
- Simply include the date picker field in the customization of your product page.
Let’s start with the first case.
Date control for bookings and appointments
The plugin we will use has a very intuitive name: it is actually called Booking and Appointment for WooCommerce.
You can set up a booking and/or appointment system for your store. This involves integrating a date selection feature into the checkout process, allowing customers to not only select their preferred time slot, but also check if it is available within that time frame.
The plugin works perfectly with Google Calendar, allowing you to automatically synchronize different events. It is also very intuitive to use.
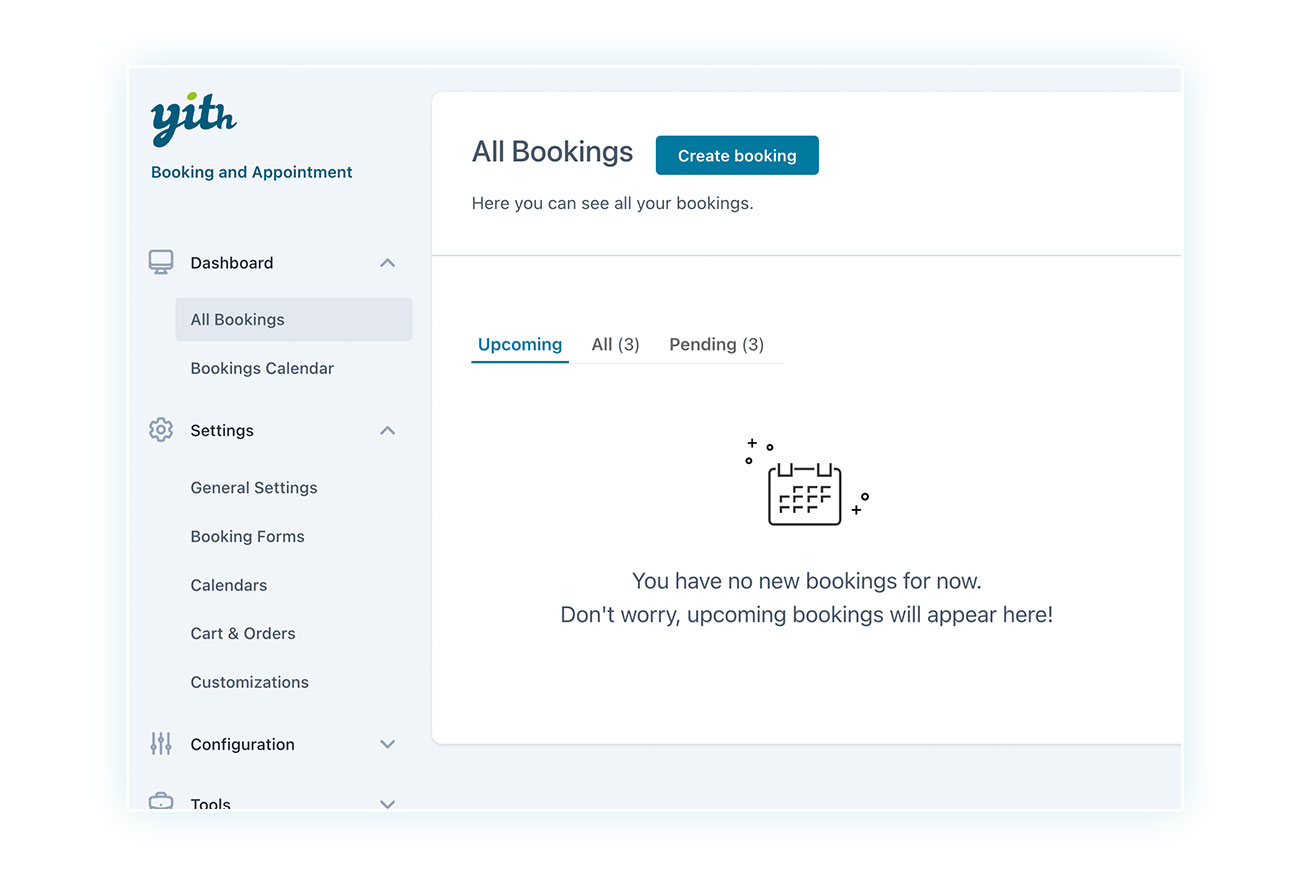
After installing and activating, you will be able to access two main sections. The first section can be found in the left side menu under YITH > Booking and Appointment:

This section gives you a complete overview of the plugin, including reservations and different settings.
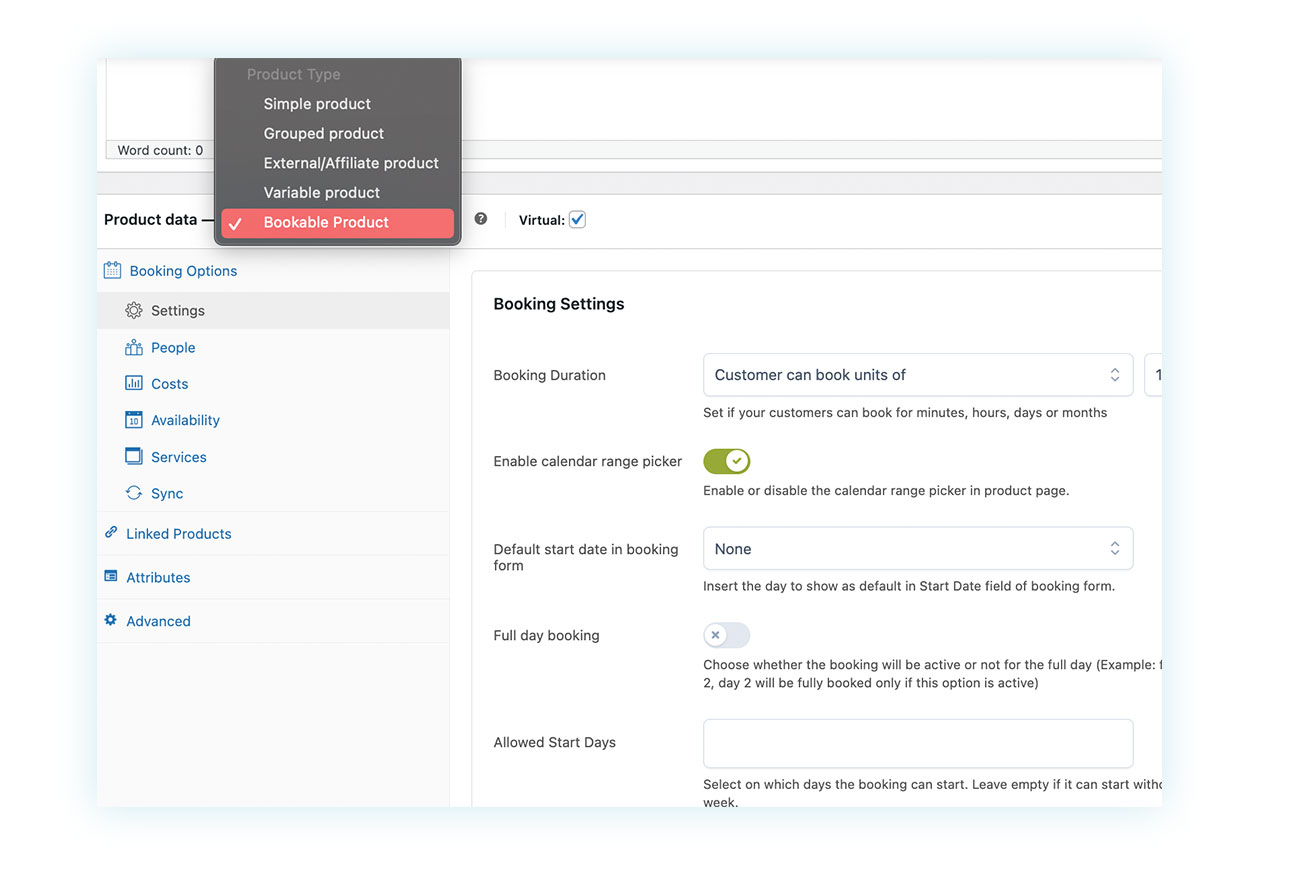
To add the aforementioned date selection feature, simply navigate to the product you wish to modify. Once there, select “Bookable Product” from the drop-down menu at the bottom:

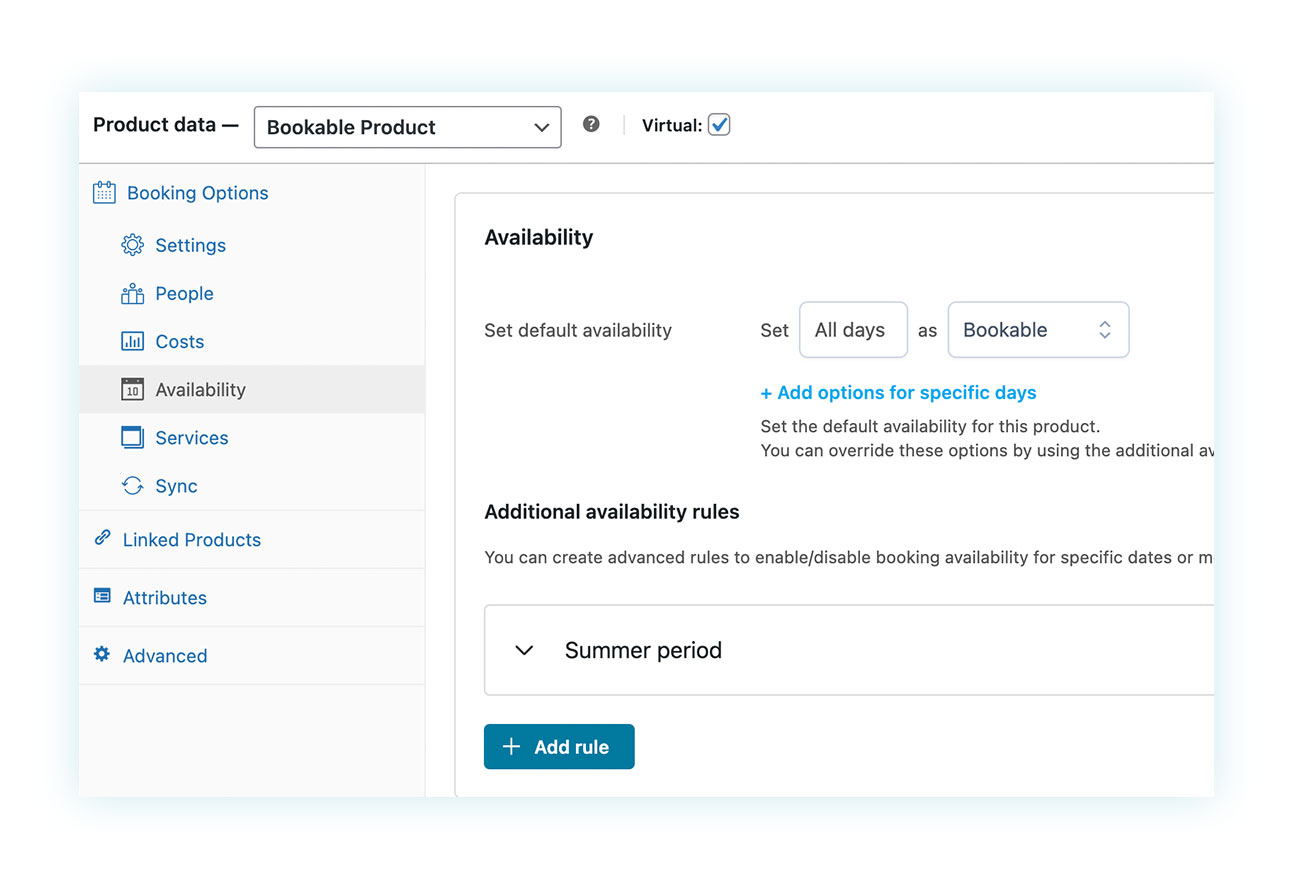
There are several choices here, such as the selectable units in the date picker and the booking availability you want to provide to your customers:

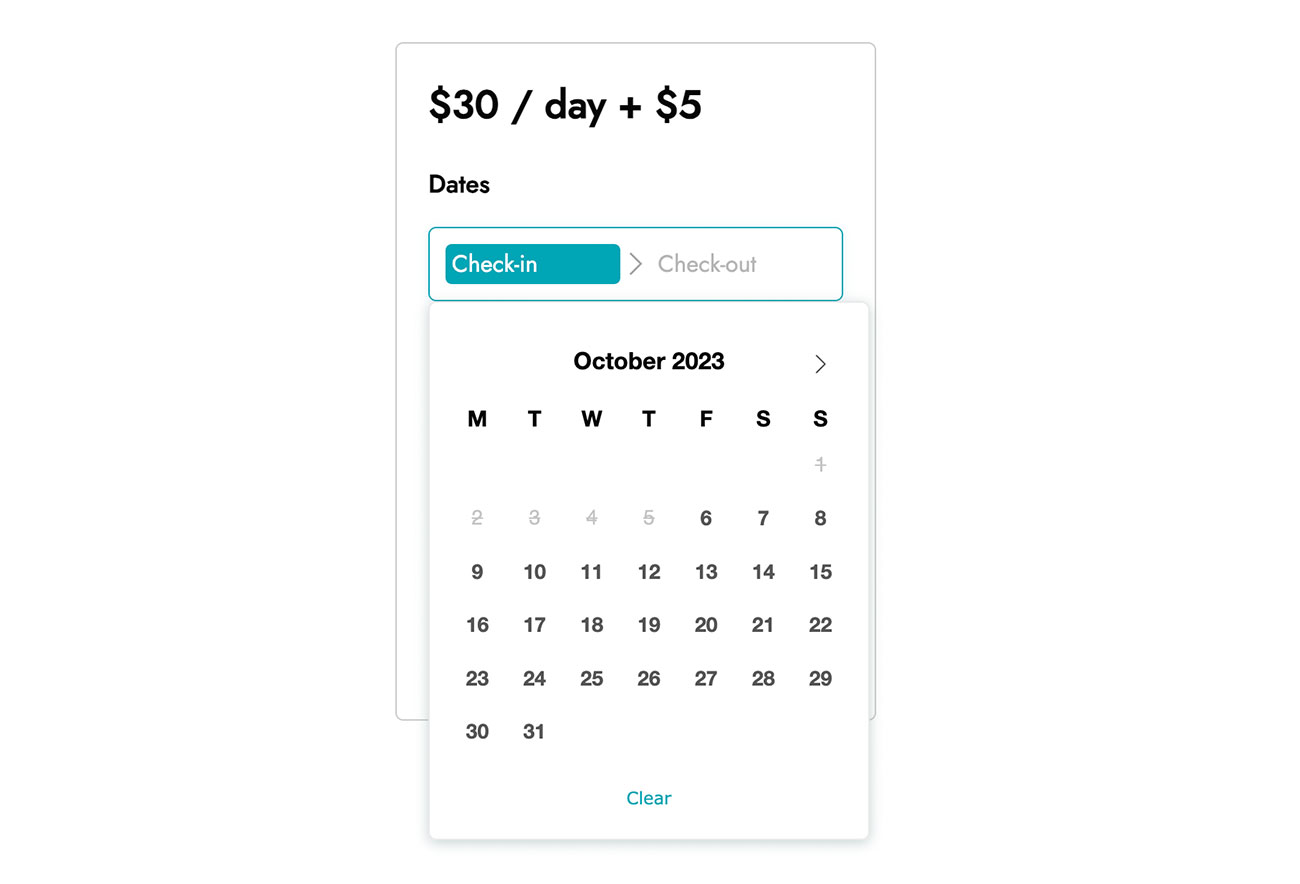
After completing the product configuration, your customers will see the date picker as a compact pop-up that opens when clicked:

So here’s an easy way to use this feature and establish a process for booking apartments, scheduling appointments, or any other task
Date picker for product delivery
If you want to allow your customers to choose the delivery date of their purchased product, you can use the WooCommerce Delivery Date plugin.
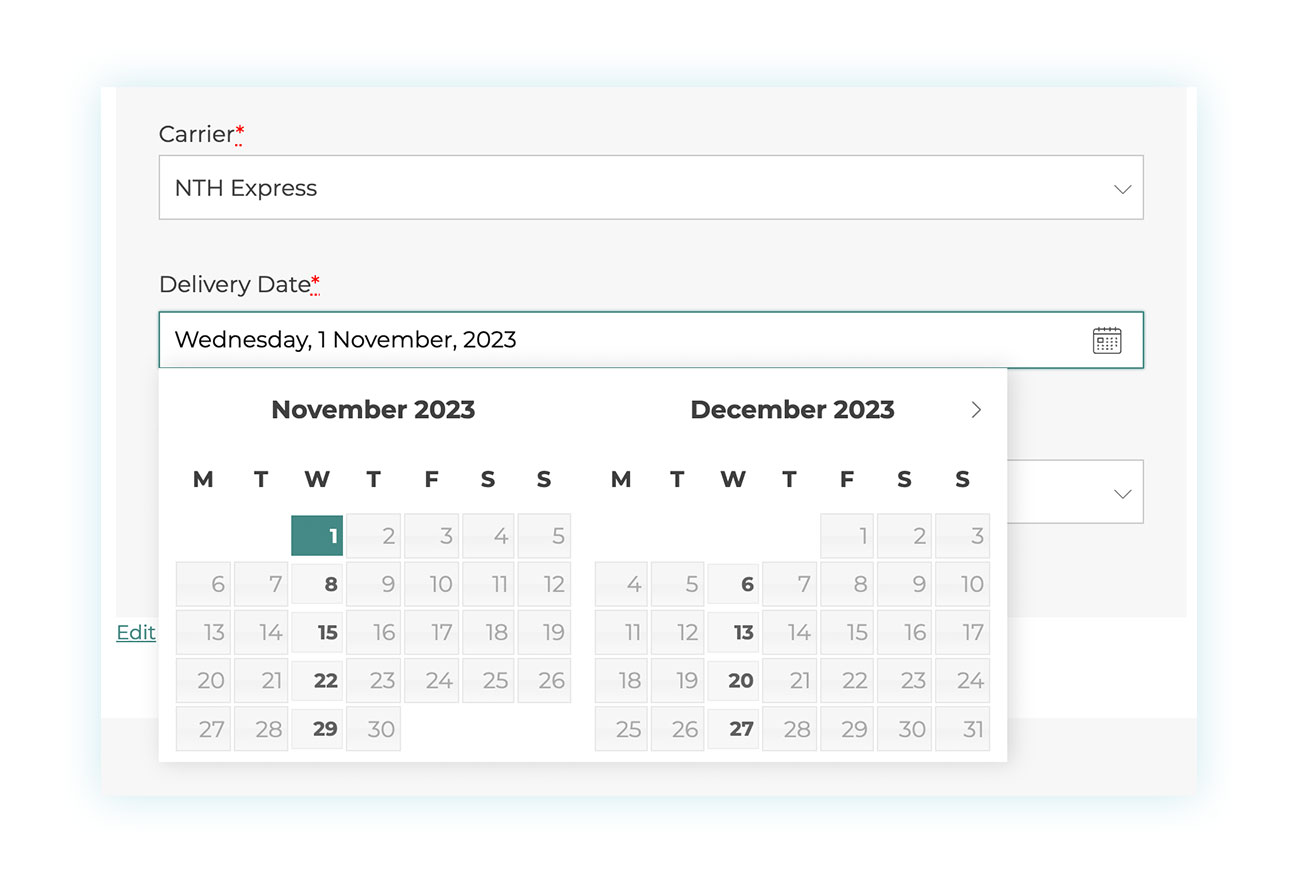
The plugin allows you to create a calendar with available delivery dates so that customers can choose when they want to receive the product. You can enable or disable specific days based on your needs or courier availability. At checkout page, customers can select their preferred date using a date selection tool:

The plugin also allows you to send messages to customers to inform them when the product will be handed over to couriers, and to create delivery and pricing rules based on the quantity of products purchased (especially useful for stores with a B2B sales model).
All in a simple and intuitive way, with a customizable store in just a few clicks.
Date picker for customizable products
We recommend a plugin that is perfect for all other cases in which you would like to add a date picker to your product page (for example, for jewelry engravings, or for greeting and invitation cards). The perfect plugin for you is WooCommerce Product Add-Ons & Extra Options.
How the plugin works in a nutshell: this tool allows you to add additional fields to your product pages, with the ability to customize different pages in different ways and create interactive fields for your customers.
For example, the plugin allows you to add text fields (for customers to leave a message), multiple-choice, image upload, and much more.
As you may have guessed, one of these fields is the date picker and it can be used by anyone, even without any programming knowledge.
All you have to do is install and activate the plugin. Once you’ve done that, go to YITH > Product Add-Ons & Extra Options:

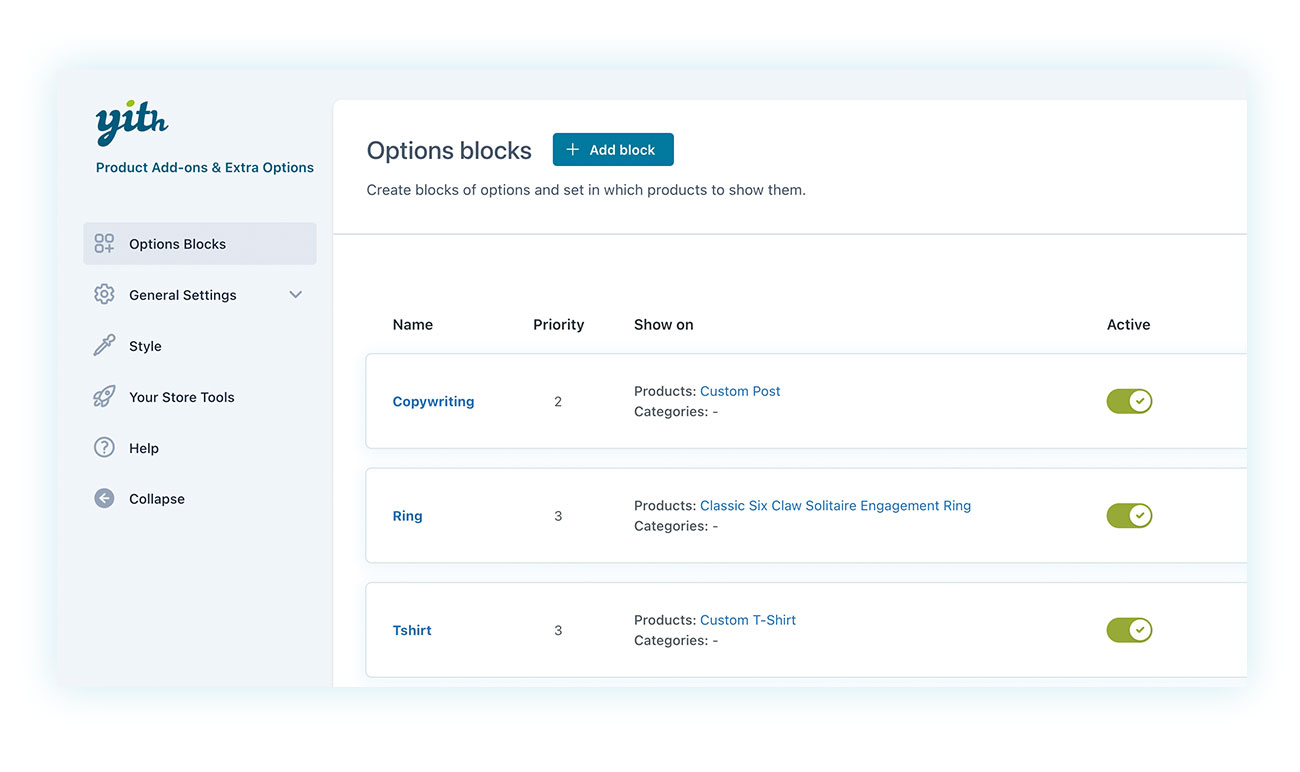
In this section you will find all the blocks you have created (if any). The term “Blocks” refers to the collection of additional fields you want to apply to one or more products. Since you may have different needs for different products in your store, the plugin allows you to create multiple blocks.
At this point, all you need to do is click “Add Block” at the top:

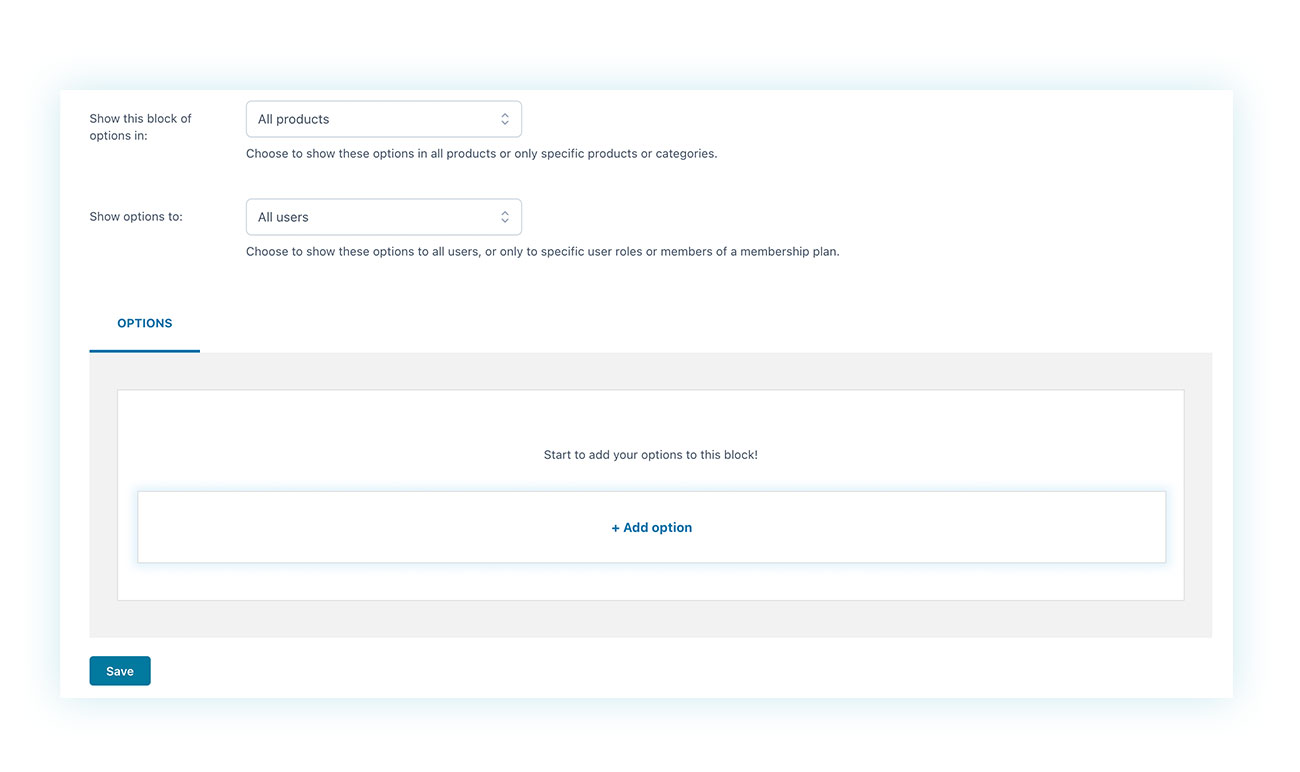
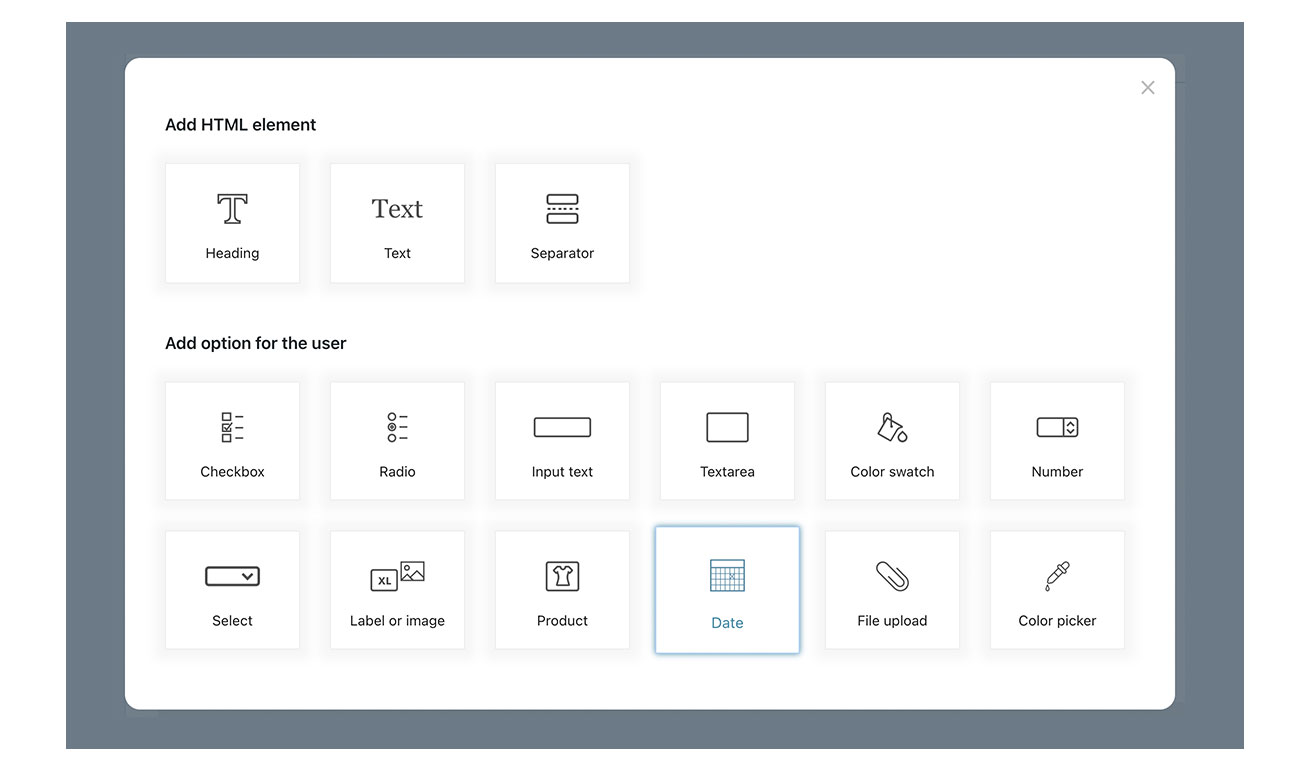
On the page that opens, you will be able to set different rules for the plugin, including which products should display additional fields and for which types of customers. You will find the “Add option” field if you scroll down:

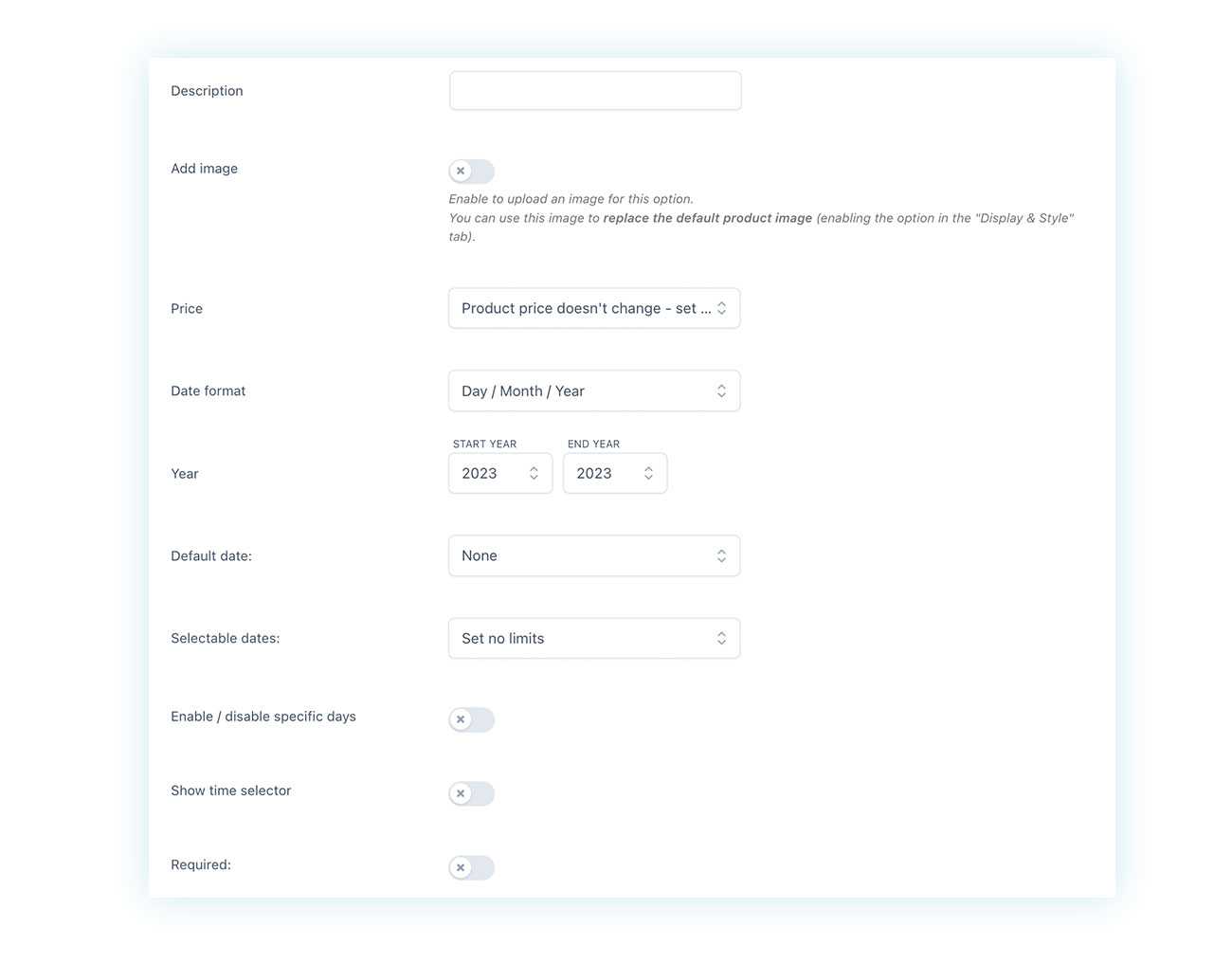
Below you will find the date. Click on it and customize the selector to your liking:

Also, considering the multiple types of additional fields you can add to your product pages, this plugin can prove to be the ideal option in many different scenarios.
In this regard, we also recommend THIS VIDEO on Youtube if you prefer a detailed tutorial in this format on how to add a date field using Product Add-Ons.
Conclusion
Whether you were looking for a solution to add a date picker field with a specific business idea in mind, or you stumbled upon this article by accident, now you know how to add this custom field.
Booking systems, restaurants, hotels, on-time deliveries, and customizable products: there is a plugin for every need… sometimes even three!
Choose the solution that best fits your business model, set up your store in a few clicks, and start reaping the benefits of your investment.