
Show a quick product preview in a modal window or sliding panel and enhance your customers’ shopping experience
Usability research conducted by Baymard has shown that most users feel frustrated and worried when they have to access product information by going to the product detail page. The common feeling of those who participated in the test is that of “wasting time”, and let’s face it: it’s hard to blame them.
In fact, the process is downright tedious: from the list of products, they click on a product and are redirected to the detail page. After that, they have to click again to go back to the product list (only to find themselves in a different place in the catalog, which confuses them even more), select a second product, and repeat this process over and over again, for each product, until they find the one that suits their needs.
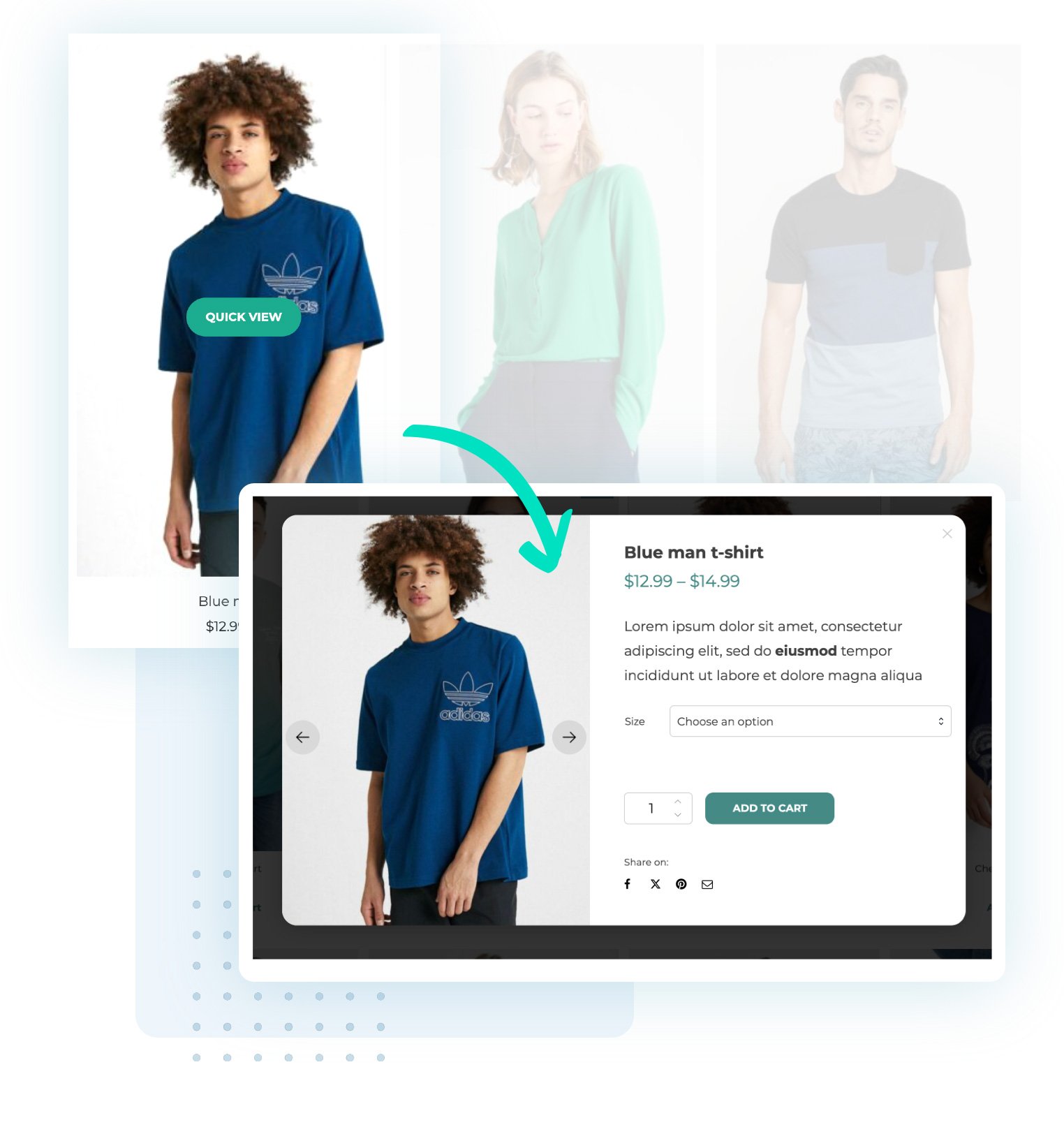
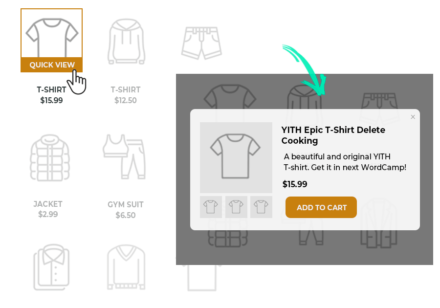
YITH WooCommerce Quick View allows you to simplify the product viewing and purchasing process by showing a quick preview of the product in a modal window or sliding panel opened directly on the shop page.
With a single click, your customers can see available sizes and colors, read the product description, and add it to the cart without ever leaving the product catalog. Browsing and buying multiple products becomes an easy, instant and unhindered process, even and especially for customers buying from smartphones and tablets thanks to the new 100% mobile-friendly design.
Choose where and how to show the “Quick view” button
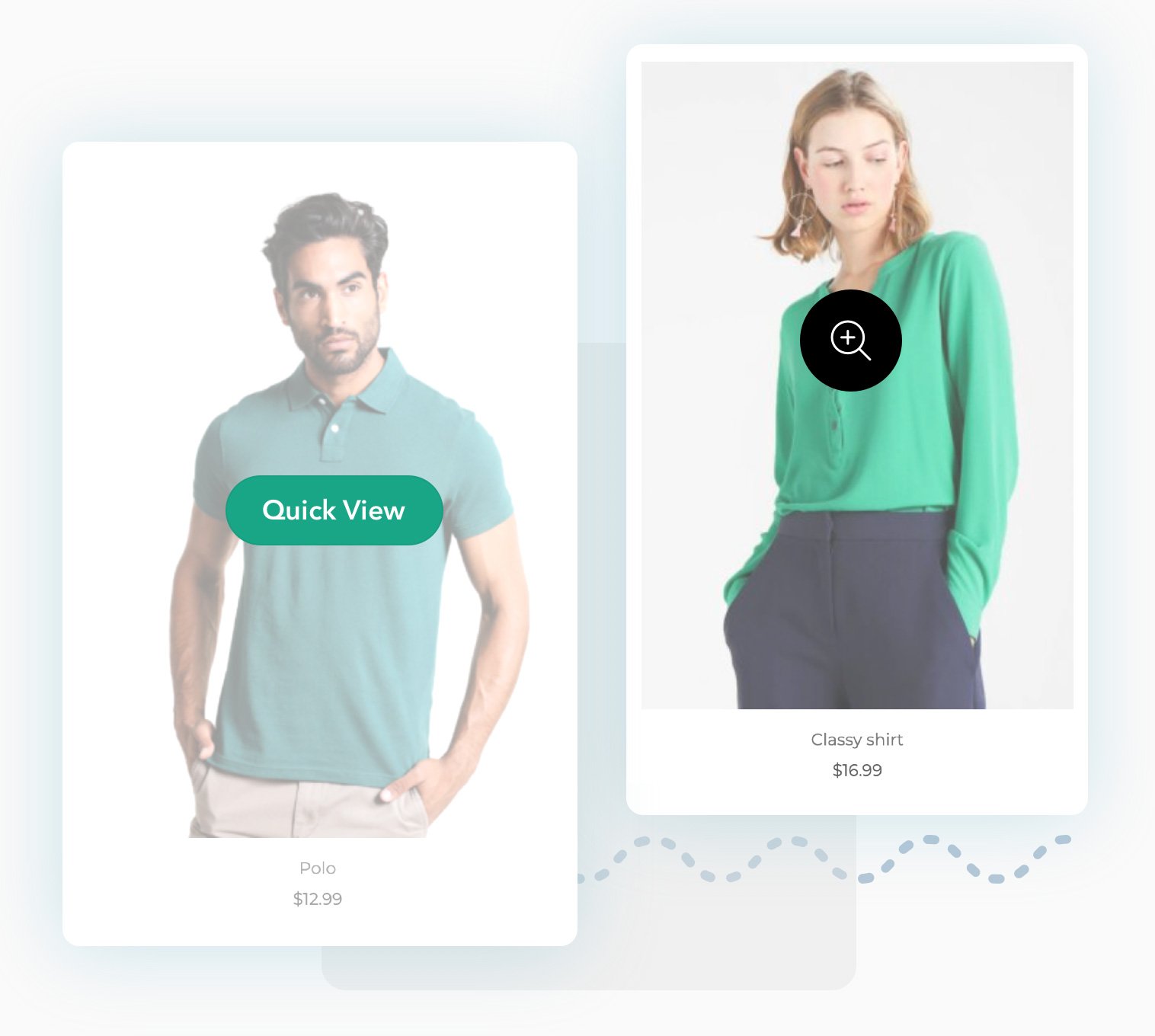
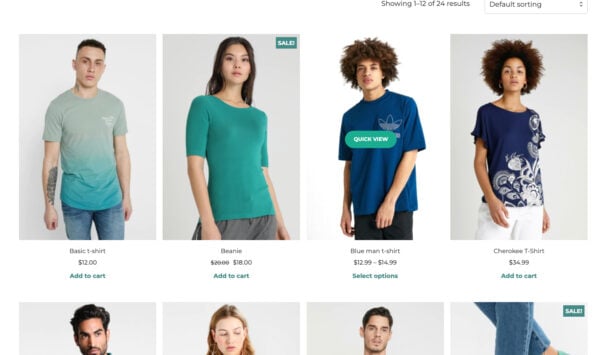
Choose whether to display the product quick view button when hovering the product image or below the “Add to cart” button. You can also choose whether to display a text or icon button and customize the colors to match your e-commerce style.


3 Quick View styles: modal, sliding panel and on-page preview
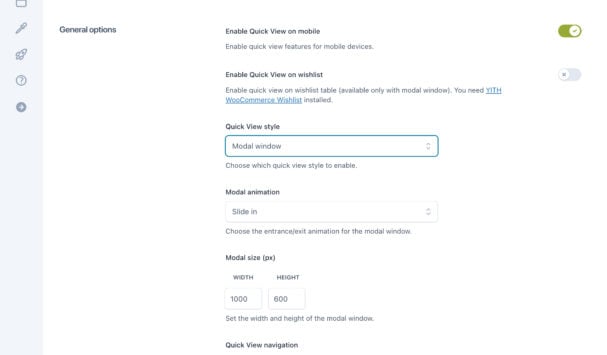
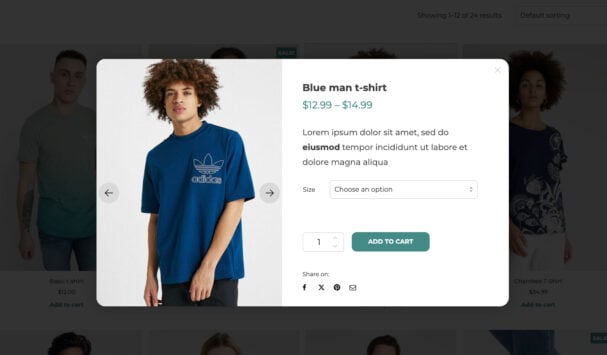
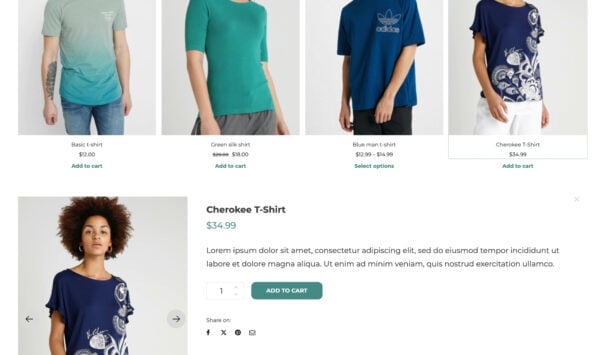
The plugin includes 3 types of product quick view layouts: the first is the classic modal window, the second displays the product tab directly on the page within a pop-up section, and the third is a side panel that slides in from the right side of the browser window.
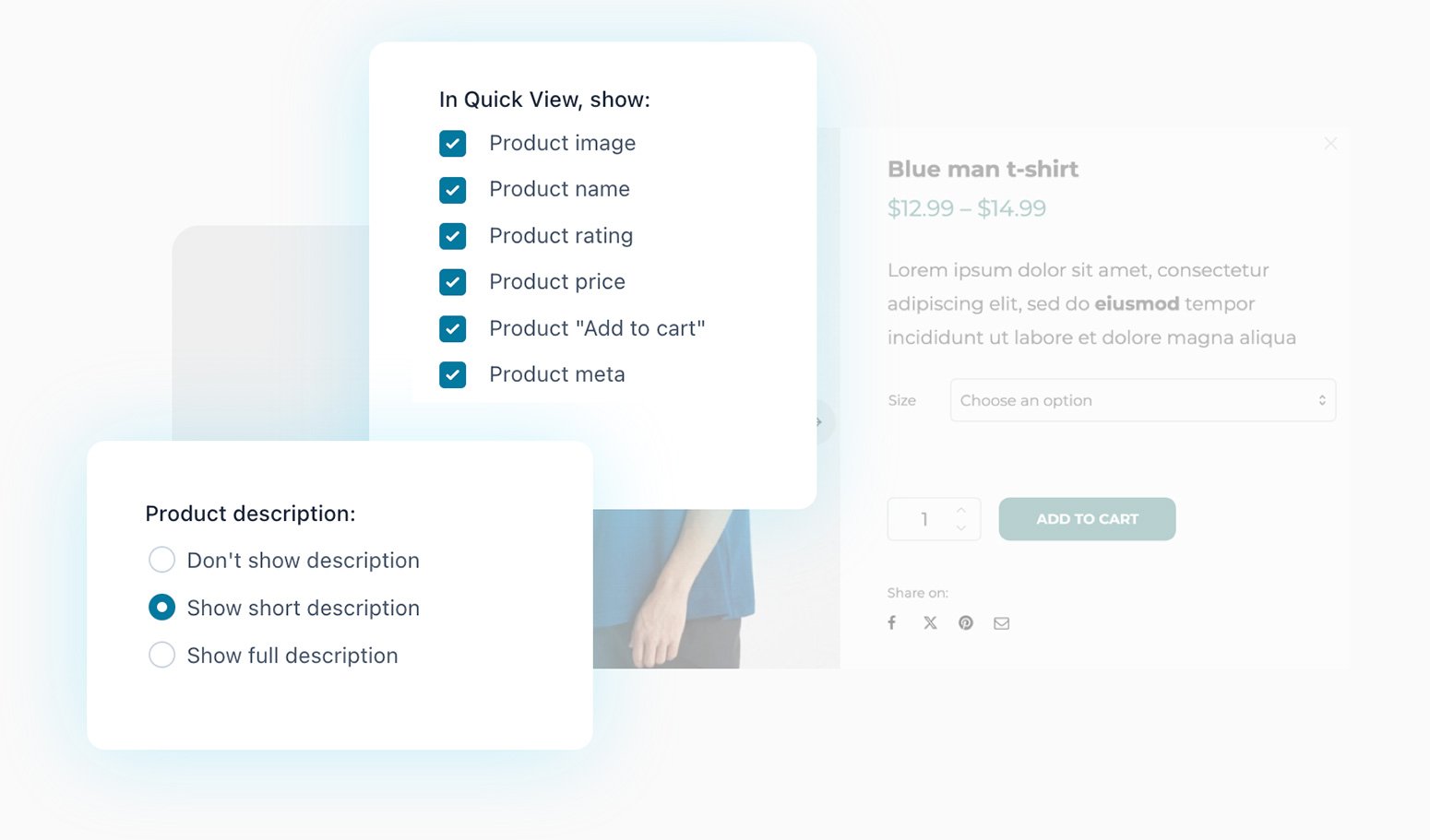
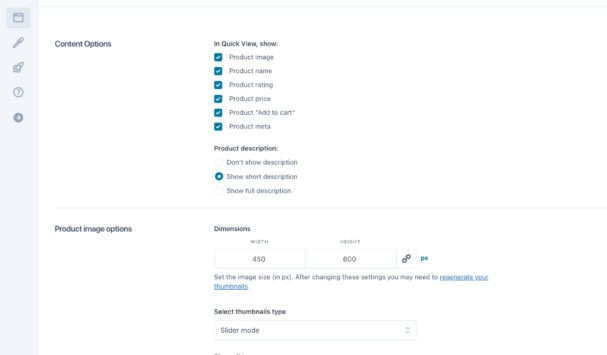
Choose what product information to show on the Quick View
We offer you maximum versatility when it comes to the information you want to show in the Quick View. You can choose to show the gallery or a slider with all the product images, the description (short or long, your choice), the rating, the price, the meta (categories, SKUs, etc.), the “Add to cart” button, a link to the details page (if the user wants to read further), and much more.


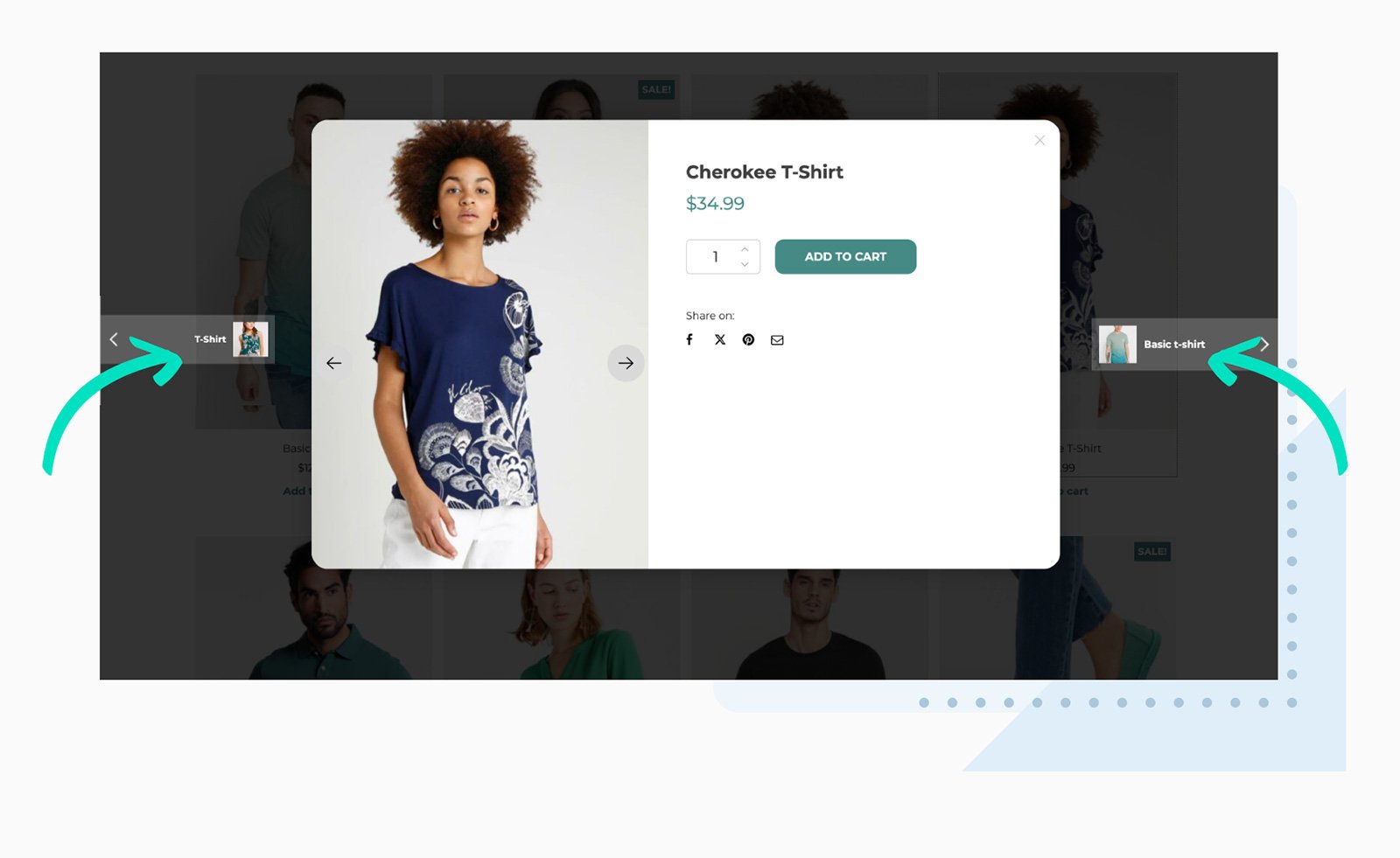
Enable cross-product navigation
With cross-product navigation, you can allow your customers to easily and instantly view the tabs of multiple products without having to close the Quick View window.
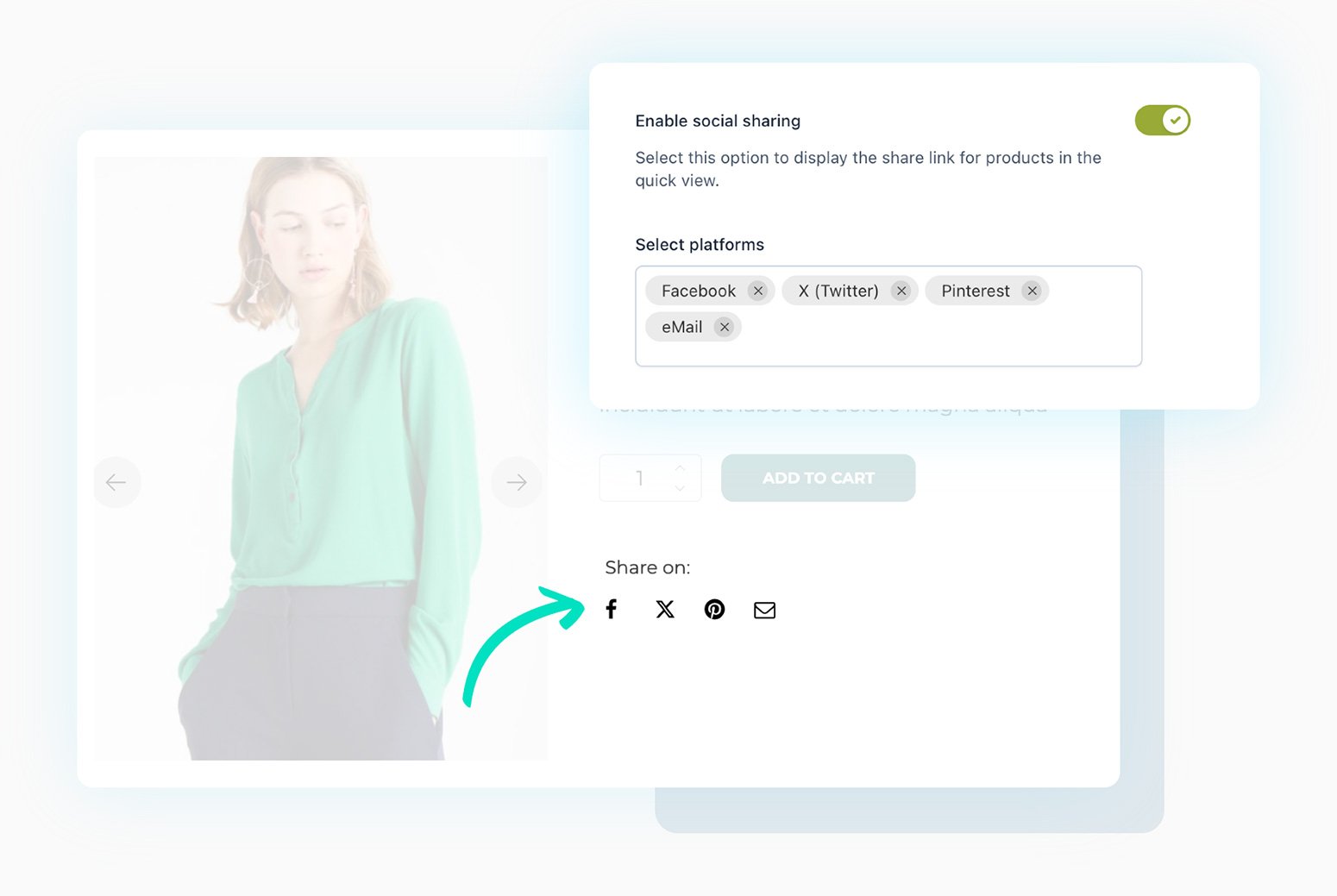
Allow sharing of product previews on social media
Allow your customers to easily share product previews with the appropriate social icons.


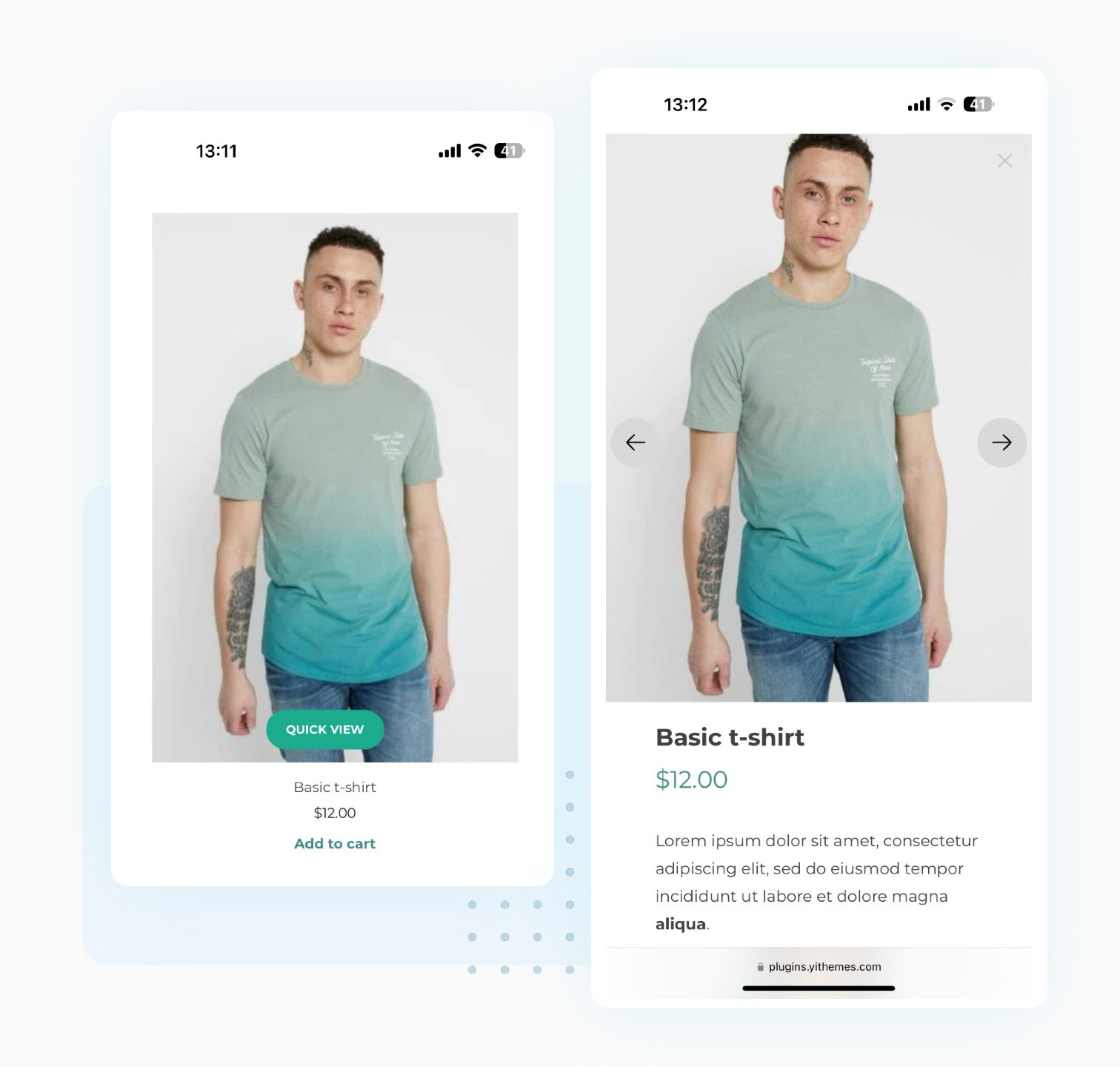
100% mobile friendly design
In the latest version of the plugin, we have designed a 100% mobile-friendly layout to provide a great shopping experience to customers buying from smartphones or tablets.
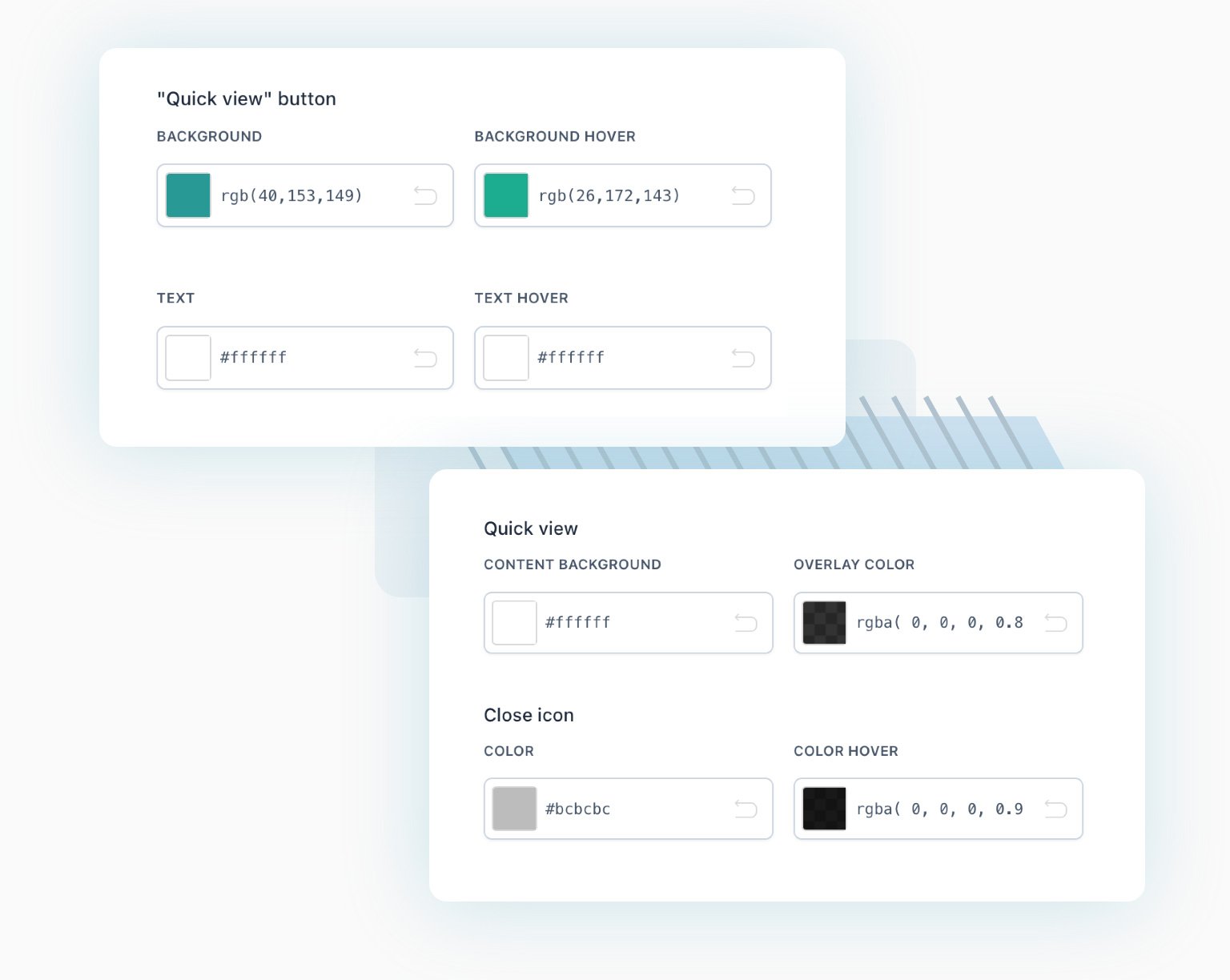
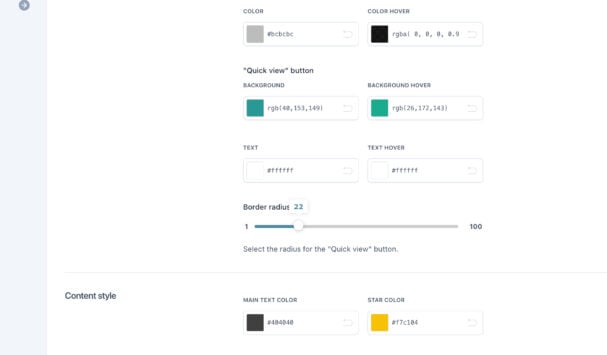
Customize style and colors
Customization options allow you to configure the Quick View feature in the style you prefer and that best fits your store’s design. You can quickly customize the colors and text of the Quick View button, the page overlay color (available if using the modal or sliding panel style), the “Add to cart” button, and more.


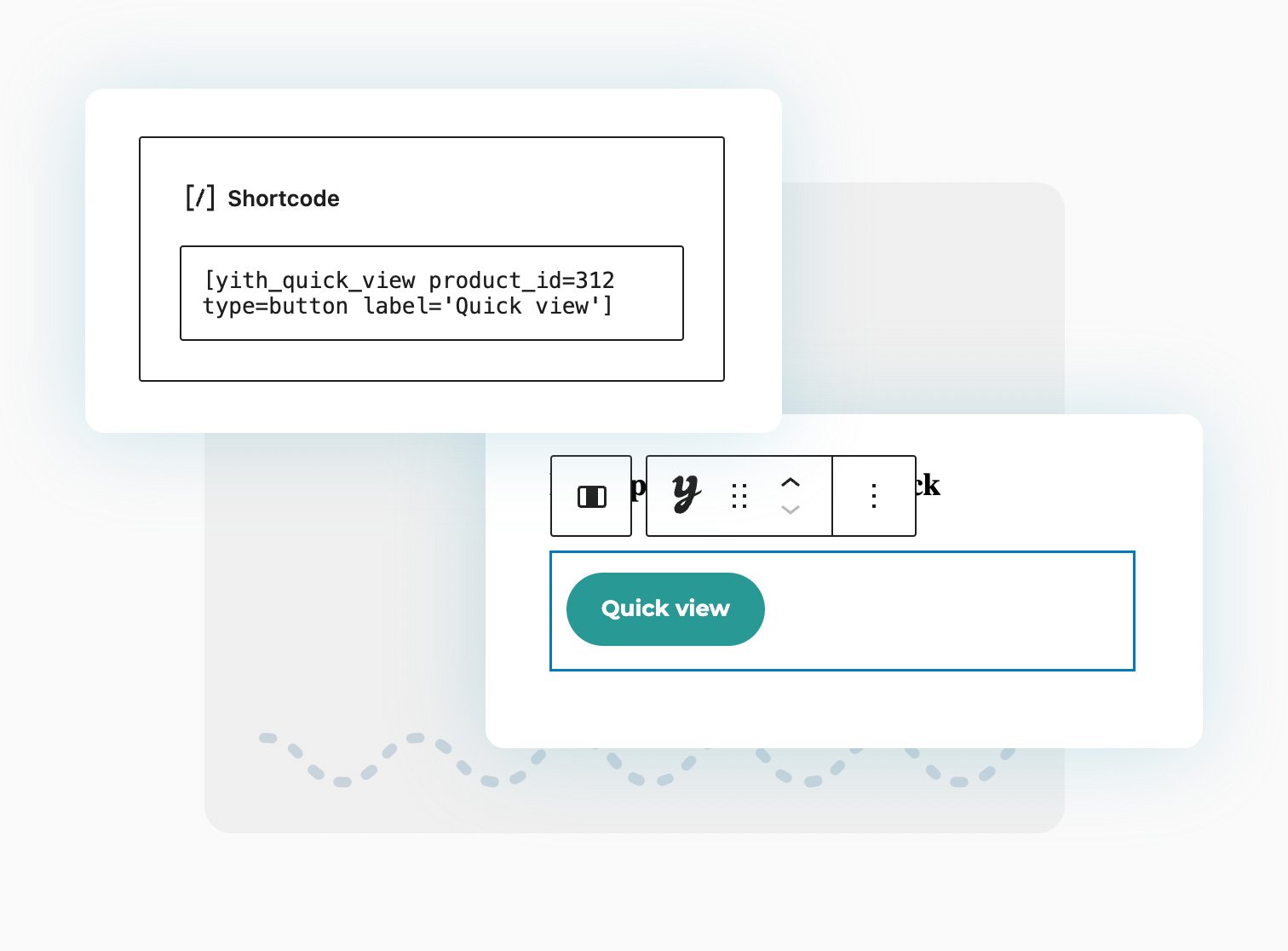
Use the shortcode or block to display a quick view of a specific product anywhere in your store
The Gutenberg shortcode and block included in the plugin allows you to display the quick view button for a specific product anywhere in your shop: the perfect solution if you want to quickly preview the product in a blog article, landing page, header, etc.

1 year of updates, bug fixes and technical support
The official plugin license entitles you to one year of updates (and new features that will be added in future versions), error and bug fixes, and access to our technical support platform.

30-Day money back guarantee
Do you have any doubts about the plugin and don't know if it's a good fit for your project? You have nothing to worry about, you can always take advantage of our 100% money back guarantee and get a full refund within 30 days of purchase.










 Show more
Show more
tylergrant-web2758 - verified customer
Works well with zero fussReally impressed with how easy this tool is to use. It made shopping experience so much smoother, and I didn’t need any technical know-how to get started. Everything’s been working great so far.
Issac Winter - verified customer
great optionsThis plugin includes many things that have helped my store to be much better, I can share the products on social networks, it is mobile friendly and above all I like the cross-product navigation option.
Brenda F. - verified customer
5 estrellas!Es una muy buena adición para cualquier tienda, me gusta sobretodo para mostrar más en detalle mis productos rápidamente
frank.luther - verified customer
Works ok with bookingsI'm using it with the bookings plugin and it's working as expected. Seeing the booking details in a popup to make a decision seems like a good strategy to me
solucionesweb1 - verified customer
Excelente opción para hacer más dinámica y ágil la visitaCon este plugin pudimos ahorrar el paso innecesario en que los clientes se dirigían a la página del producto ya que todo lo importante está disponible en la ventana de vista rápida