Among the many things we can do to improve our website, simplifying the navigation through its pages should be among our priorities.
If as a customer I’m not allowed to move around freely in an online store, chances are that I might end up feeling like I’m wasting my time and look elsewhere.
Always remember to treat customers well: the competition among online stores is ruthless and there’s always somebody who’s ready to take your place.
That’s why you should ask yourelf: what makes the navigation through your website good?
- The navigation must be quick.
- The website must not crash or return errors.
- The navigation must be easy and intuitive.
This last bullet point is particularly important considering that every year one trillion dollar in sales is lost globally among all those users who leave websites because they find them too hard to browse through (25% of the total amount).
Navigation is very relevant for online stores specifically, since that implies finding the product you are looking for right away and being able to purchase it without any issue.
That’s why I recommend you implement a product filter within your website, so that users can browse through it quickly and easily find the items they are after.
The effectiveness of this service has been proven with flying colors showing an increase in sales that goes beyond 75%.
In this article I’m going to list 6 unmissable features of this powerful tool that will make you realize its full potential.
1) Filter every aspect of your products
The first step is one of the most important: think about all your products and focus on their individual aspects.
Consider every relevant aspect of your products, for instance, take a shirt: a relevant set of attributes for it could be:
- Color
- Size
- Gender
- Long/Short sleeves
- Materials
- Smart/Casual
- Adult/Kid
- Price
- Season
- Collection
- Etc.
Each aspect of a product can be filtered and can offer a specific answer to one of your customer’s needs, helping them find what they are looking for and making them leave a positive feedback.
2) Avoid empty pages
If customers narrow down the search field too much by using too many parameters, they will reach to a point in which the search will return no result.
Customers often happen to challenge luck and reason with odd search parameters, that’s why it’s always a good idea to set up your filters in order to only allow those categories who actually contain products.
It’s rather annoying to perform the perfect search for whatever we are after, then the page loads and once it’s finished we are shown no results at all.
3) Point out the number of product that belong into each category
This kind of option is not always implemented in the store filters, but it is definitely a useful feature for customers.
Showing how many products are going to be shown under a specific filter before it’s even clicked allows customers to chose beforehand without feeling like they reached a dead end.
For instance: if a filter shows that, according to the chosen restrictions, only one product will be displayed, they could decide to remove one of the filter parameters right away.
4) Make it easy to add or remove filters
If their choices don’t lead customers to the product they are looking for, it’s very important that they are allowed to toggle between parameters in just one click.
The same thing goes for adding more options: if this process is even slightly longer or more complex, customers may decide that it’s not worth wasting their time on.
5) Allow customers to use more than one parameter at the same time
One single filter parameter might just not be enough to meet our customers’ needs.
Let’s take the shirt example again: a customer’s first choice could fall on the color Black, but in case they wouldn’t find any in that color, then blue would be fine as well. If you allow customers to apply more than one filter parameter at the same time, you will save your customers the time to go back and perform a new search.
Don’t waste your customer’s time, they haven’t got much time to spare.
6) Use filters to match their needs
This one is a smart and creative way to use this function: despite the fact that the main reason behind a product filter is to divide them according to their main differentiating aspects, you can also use this function to meet someone’s specific needs.
For instance: a woman with large breasts could use a specific filter that displays clothes that are larger on the breast area.
This kind of option, besides from encouraging customers to make purchases, helps them staying loyal to your services and increases their satisfaction, since they will feel like your store looks closely into their personal needs, considering them as people and not just a potential source of income.
These are 6 features your products filter should never do without, that will allow customer to use the full potential of this service. Now all you need to do is to try them out on your store and see their effectiveness for yourself.
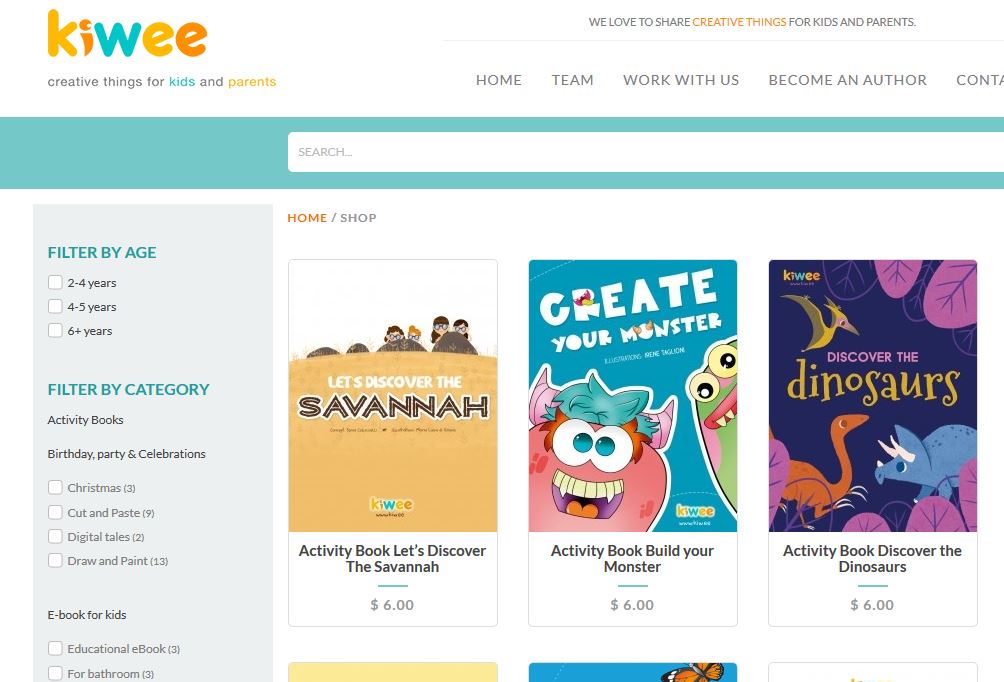
If you have a WooCommerce based e-commerce store, you can easily implement this service using the Ajax Product Filter plugin.
As you can see in the screenshot below, here are a few filters that were easily applied thanks to the WooCommerce Ajax Product Filter on a WooCommerce based e-commerce store.