Hai mai pensato di far stampare una frase o un disegno su una maglietta? È una cosa che capita molto spesso ai creativi, quindi, perché non offrire un prodotto che possa aiutare a realizzare queste idee innovative? Oppure semplicemente per dare ai tuoi clienti la possibilità di dedicare una frase ad una persona o in occasione di un evento speciale facendola stampare sulle magliette.
Offrendo questo tipo di opzione nel tuo e-commerce, darai ai tuoi clienti una possibilità in più nella scelta dei prodotti e questo è sicuramente un enorme vantaggio, soprattutto quando si parla dell’industria della moda: be’, in questo ambito l’originalità è tutto!
In questa guida vedremo passo dopo passo come creare una t-shirt personalizzata.
A chi è rivolto questo tutorial su WooCommerce Product Add-ons?
Questo tutorial potrebbe diventare un tuo fedele compagno se lavori nell’ambito dell’industria della moda e se vuoi offrire ai tuoi clienti un trattamento speciale oppure se hai una stamperia e vuoi rendere il processo molto più semplice. In entrambi i casi, ti renderai conto che non è poi così difficile come potrebbe sembrare e i tuoi clienti lo adoreranno!
Le difficoltà del creare un prodotto come una maglietta personalizzabile
Tutti abbiamo vissuto almeno una volta la situazione in cui il cliente viene a chiedere delle cose che non esistono nel nostro negozio e possiamo certo ricordare il loro disappunto nel sentirsi dire che non abbiamo magliette con gli unicorni e la lettera A. Ogni imprenditore ci farebbe un pensierino: e se avessimo la possibilità di soddisfare anche le richieste di questi clienti? Come dovrebbe funzionare? Cosa mi servirebbe per renderlo possibile? E allora inizi a pensare a un modo per migliorare il tuo servizio clienti perché possa soddisfare anche queste richieste. Si inizia con la giusta attrezzatura per la stampa e un buon numero di t-shirt, ma poi ci si pone un’altra domanda: come faccio a mostrare questo tipo di prodotto nel mio sito? Come faranno i clienti a personalizzarlo? Come faccio a chiedere un prezzo diverso in base ai lati da stampare o in base al numero di lettere stampate? E quanto costerebbe sviluppare questa soluzione? Queste sarebbero solo alcune delle domande che sorgerebbero.
Sappiamo bene che non è facile accontentare i clienti al giorno d’oggi. Ma possiamo ben dirvi che avere un prodotto semplice e facile da configurare con delle opzioni aggiuntive non è mai stato così facile. Continua a leggere questo articolo e scopriamo insieme quanto è facile creare il tuo prodotto personalizzabile online usando YITH WooCommerce Product Add-ons & Extra Options.

Il processo di creazione delle opzioni in soli 8 step
Step 1: aggiungi un prodotto semplice da WooCommerce
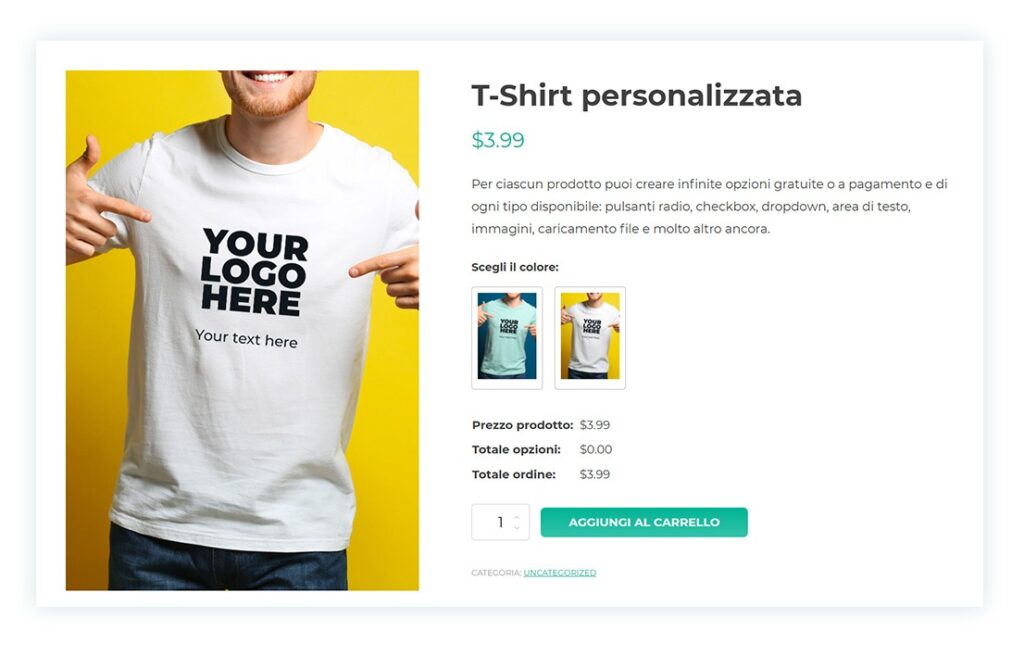
Inizieremo creando un prodotto semplice a cui daremo il nome di “T-shirt personalizzata”, aggiungeremo poi una descrizione breve, un prezzo e la quantità disponibile in magazzino, se disponibile.
Step 2: aggiungi un blocco
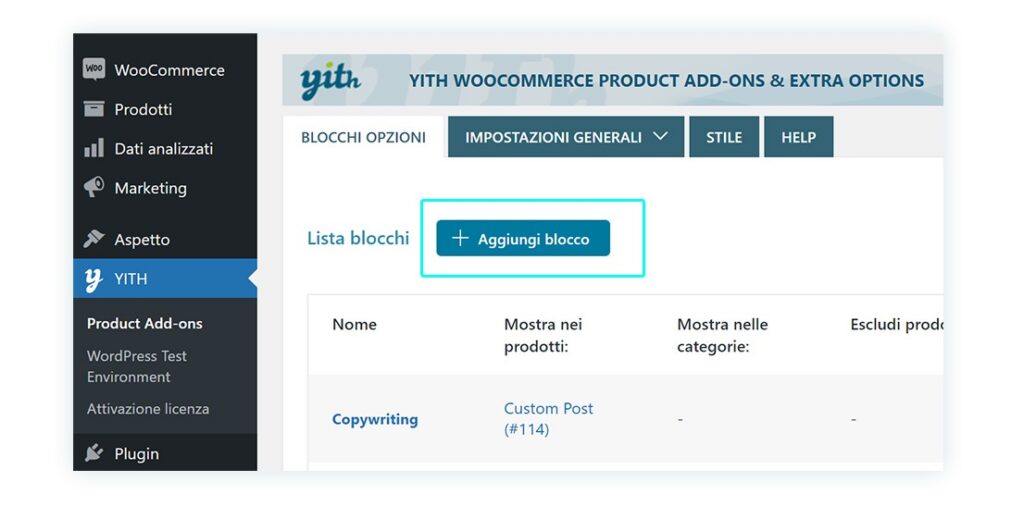
Adesso puoi aggiungere tutti i blocchi che desideri in base alle tue necessità ed assegnarli ad uno o più prodotti. Vai su YITH > Product Add-ons > Aggiungi blocco.

Se preferisci vedere un video sul processo di creazione dei blocchi opzioni, guarda questo video su YouTube.
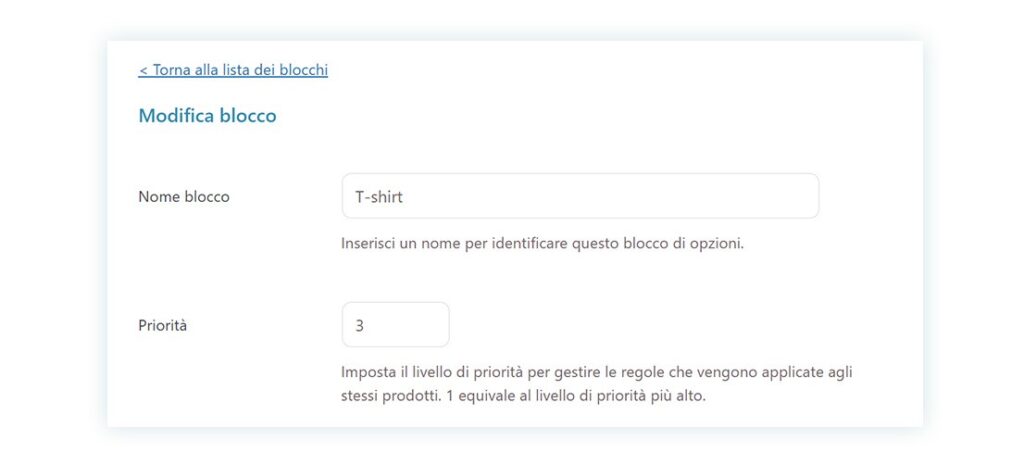
Step 3: imposta un titolo per il blocco e una priorità
TIl blocco conterrà tutte le opzioni. È importante dare un nome appropriato al blocco appena creato per poterlo ritrovare facilmente quando sarà necessario. Per questo lo chiameremo “T-shirt”. La priorità servirà a mostrare nell’ordine da te stabilito i vari blocchi quando sullo stesso prodotto ce ne sono più di uno. Nel nostro esempio, non dobbiamo preoccuparcene, perché ci sarà solo un blocco assegnato al nostro prodotto.

Step 4: etichetta testuale o immagine per scegliere il colore della tua T-shirt
Se ti chiedessimo di pensare ad un’opzione molto comune utilizzata nella maggior parte degli store di abbigliamento online, cosa ti viene in mente? Probabilmente penserai a colore e taglia. Iniziamo con la prima.
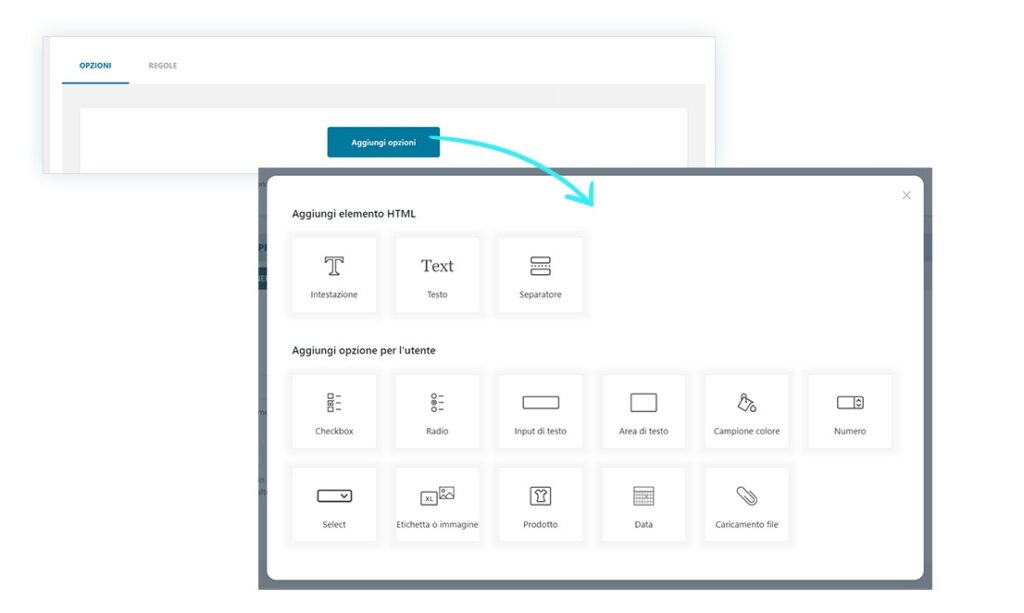
Per aggiungere queste opzioni, andiamo prima nel nostro blocco T-shirt e clicchiamo poi su “Aggiungi opzioni”.

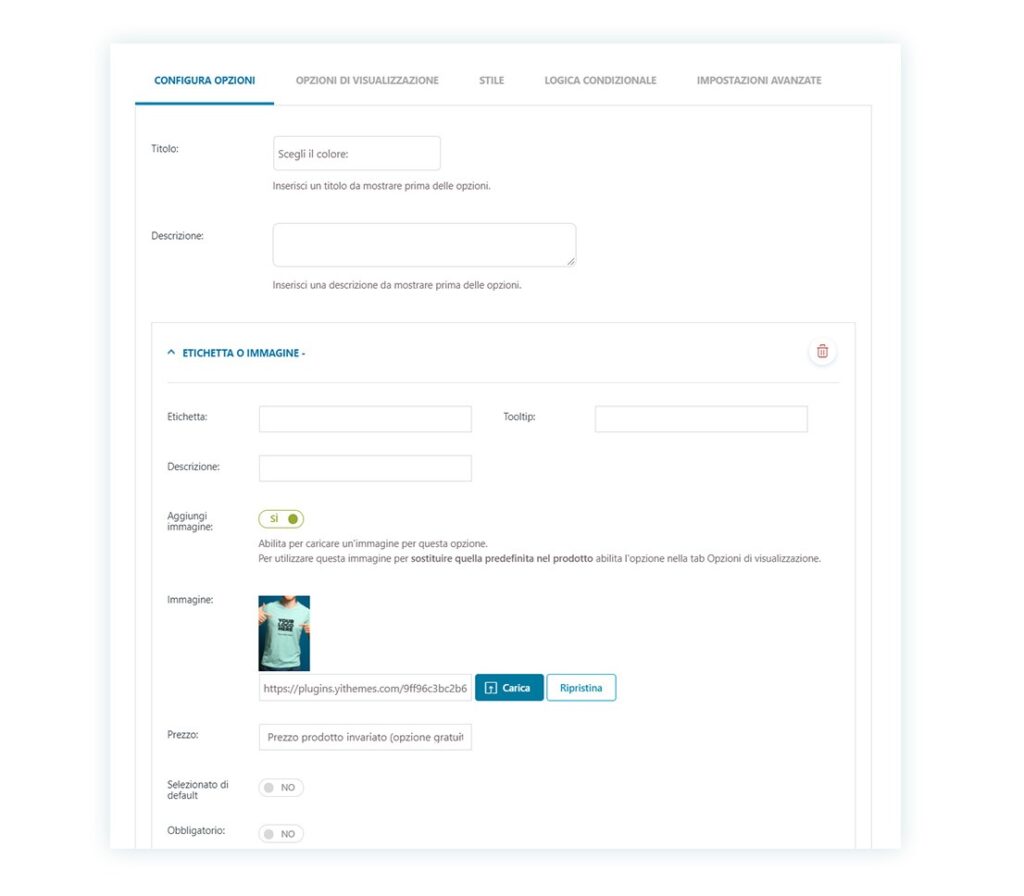
Selezioniamo allora “Etichetta o immagine”. Magari penserai: perché non selezioniamo invece “Selettore colore”? Perché in questo caso stiamo aggiungendo due colori differenti caricando delle immagini, invece che scegliere semplicemente dalla palette dei colori. Creeremo delle etichette con immagini per vedere le T-shirt in diversi colori.
Per quanto riguarda il titolo inseriamo “Seleziona il colore”. Saltiamo le opzioni sottostanti di testo, tooltip, descrizione o prezzo, ma includiamo un’immagine. Per selezionarla clicchiamo su “Aggiungi una nuova opzione” e ripetiamo il processo con l’altro colore.

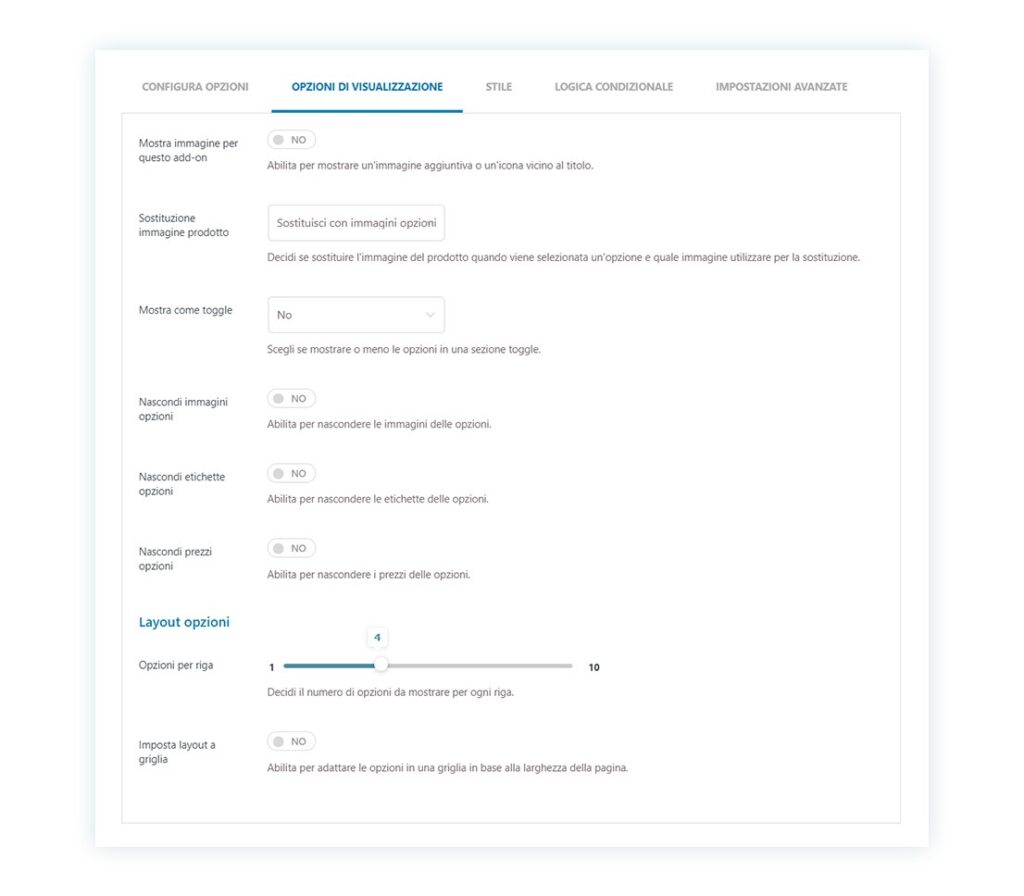
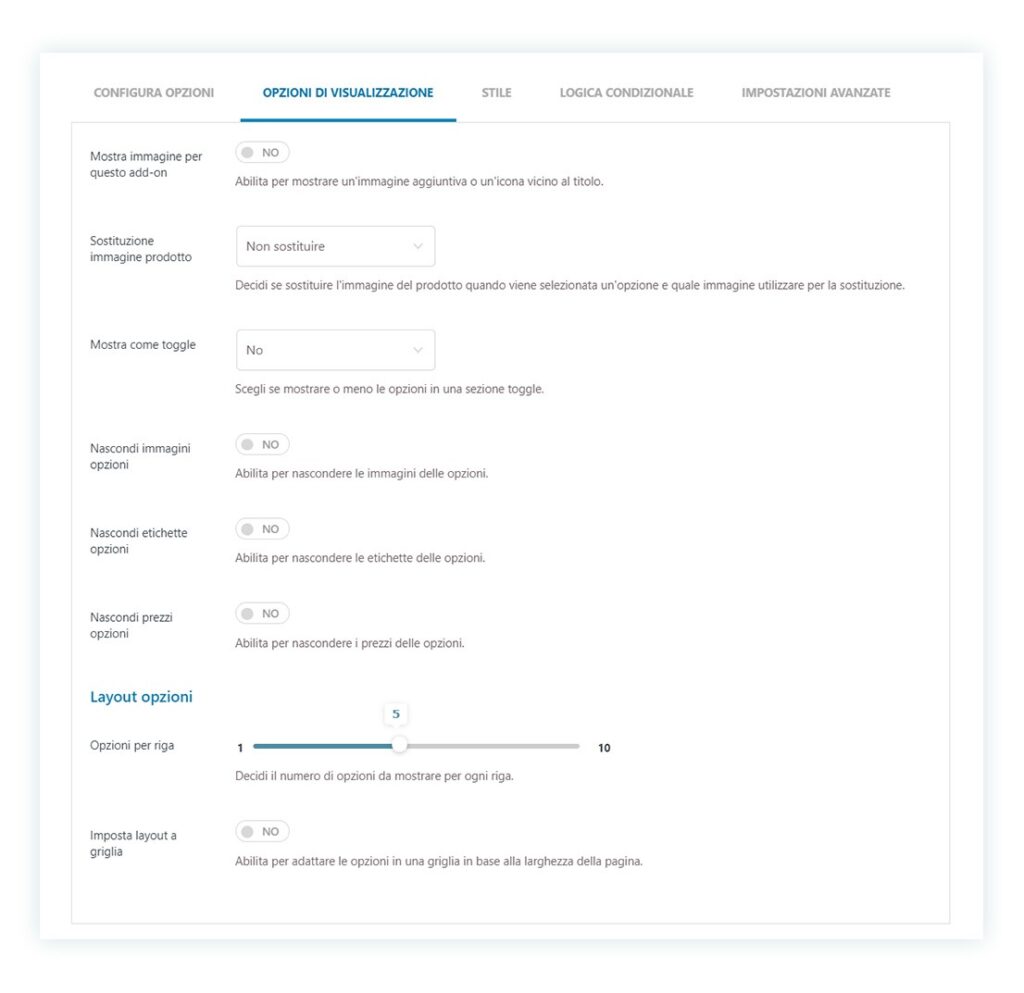
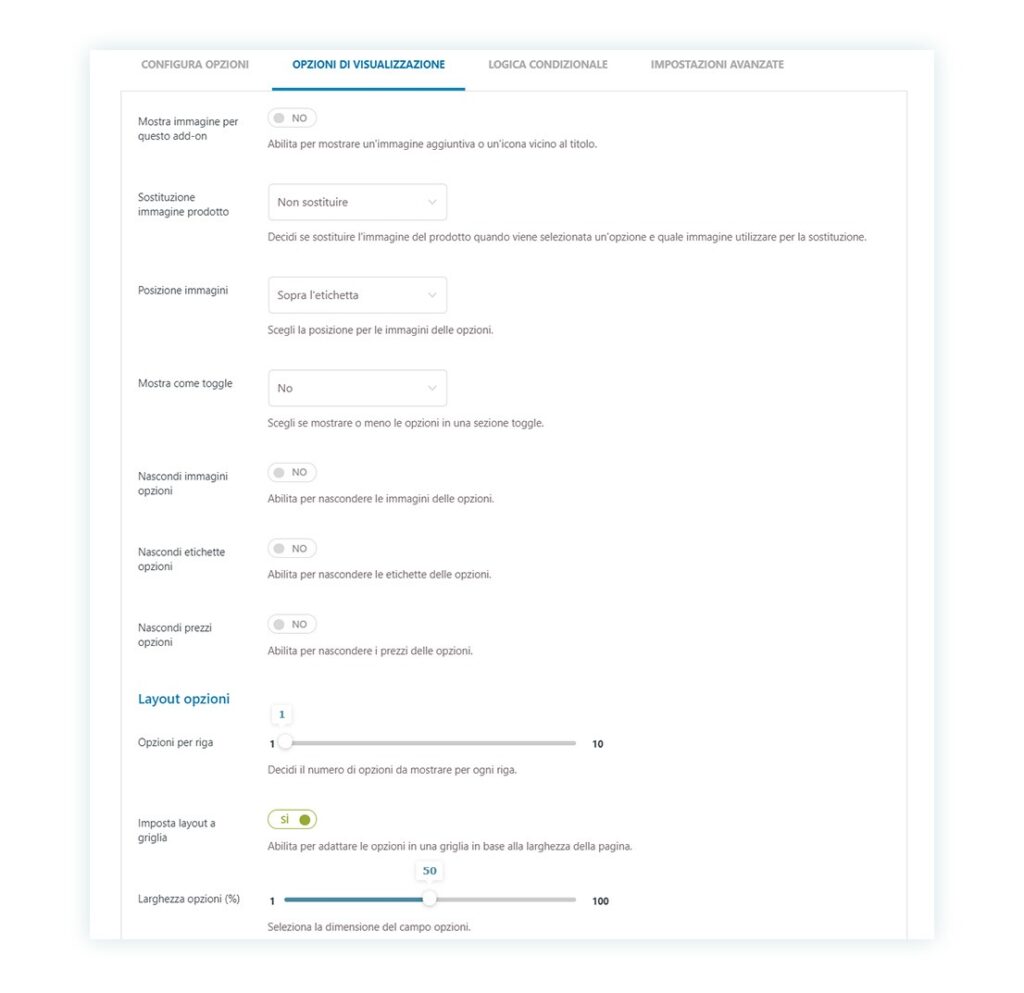
Quando configuriamo la prima opzione, andiamo nella tab “Opzioni di visualizzazione”. Qui troveremo nuove opzioni, come “Sostituzione immagine prodotto”. In questo caso, selezioniamo “Sostituisci con immagini opzioni”. Quando il cliente seleziona uno dei due colori, l’immagine principale sarà modificata con quella del colore selezionato.

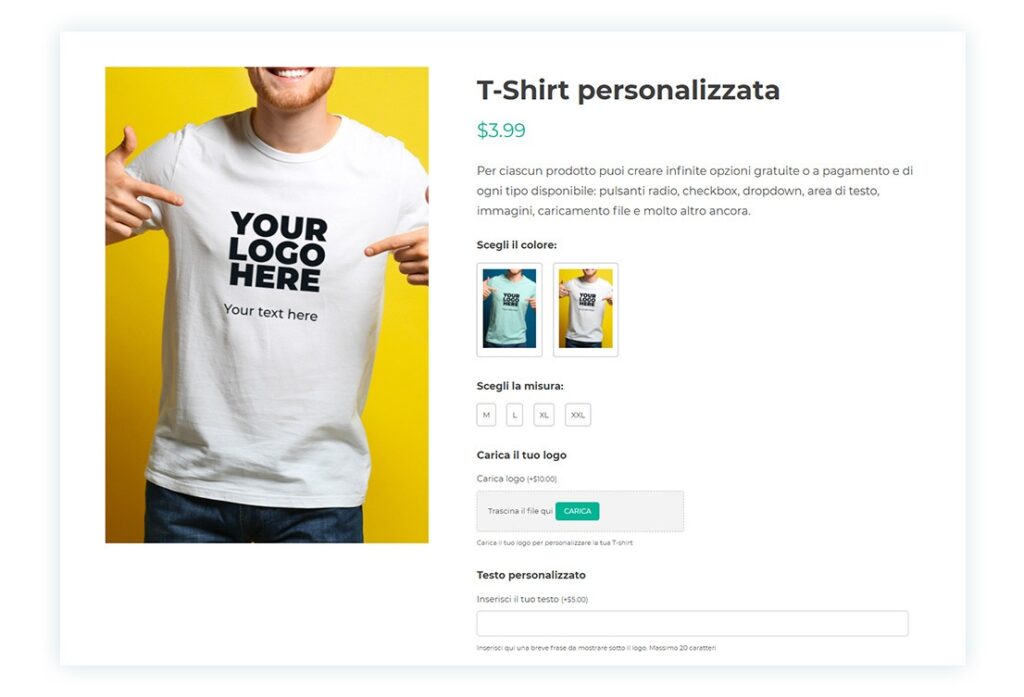
Lasciamo lo stile, la logica condizionale e le impostazioni avanzate così come sono per il momento, quindi, appena terminato con la configurazione dei colori e delle relative opzioni, salviamo le modifiche. Ecco il risultato finale della nostra configurazione nella pagina prodotto:

Step 5: aggiungi un’opzione per selezionare la taglia
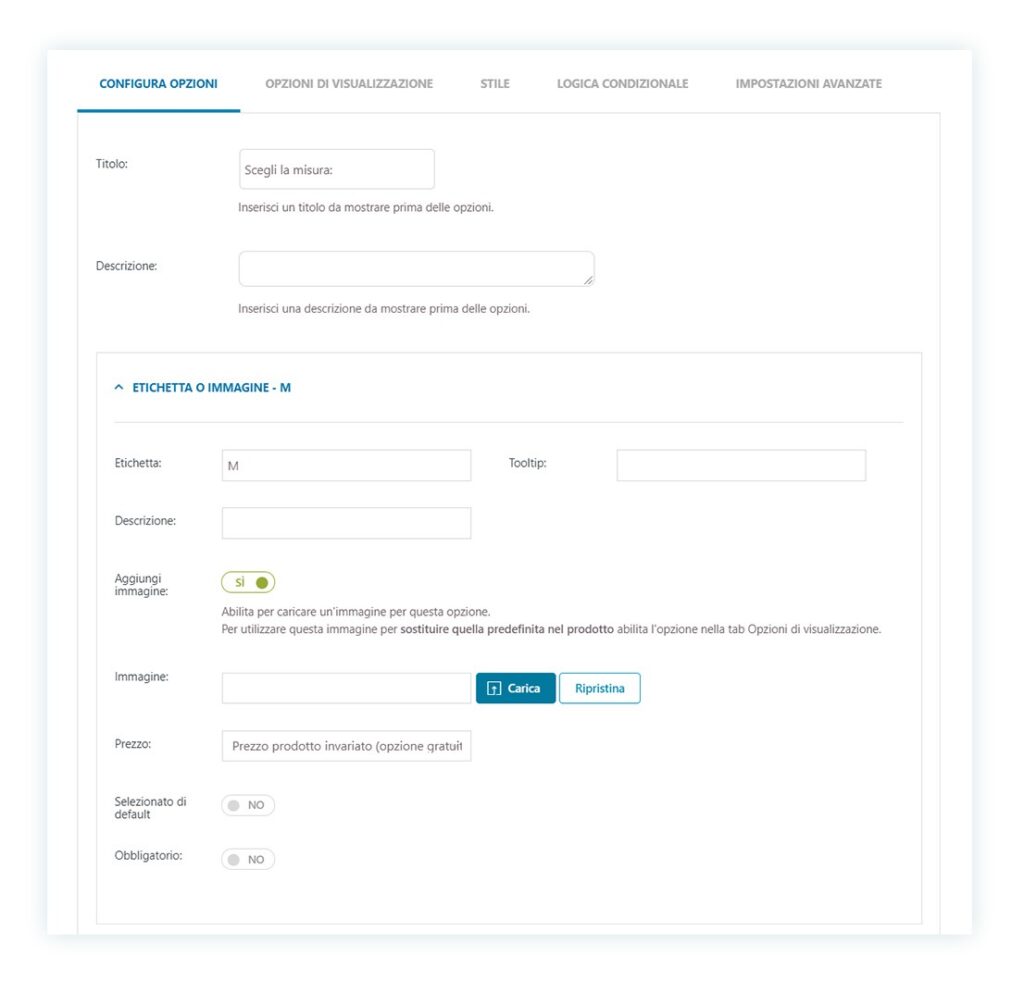
La seconda opzione più comune quando si acquistano capi di abbigliamento è quella di far scegliere la taglia, no? In questo esempio, il cliente dovrà scegliere una delle taglie disponibili. Allora aggiungiamo tutte le taglie tramite il pulsante “Aggiungi opzioni” (vedi step 4) e scegliamo “Etichetta o immagine”. Si potrebbe anche scegliere “Selettore colore” in questo caso, ma preferiamo utilizzare di nuovo “Etichetta o immagine”. Ecco come appariranno a configurazione completata:

Nel titolo inseriamo “Scegli la taglia”. Chiamiamo la prima opzione “M” e lasciamo tutto il resto della configurazione immutato. Clicchiamo su “Aggiungi nuova opzione” e ripetiamo il processo con le altre taglie: L, XL e XXL.
Infine, nelle “Opzioni di visualizzazione” inseriamo un numero minimo di opzioni per riga così da allineare tutte le etichette.

Step 6: permetti ai tuoi clienti di caricare il loro logo
Sono moltissimi i clienti che vogliono aggiungere un’immagine o un logo alla loro maglietta personalizzata. Con Product Add-ons & Extra Options, puoi farlo senza problemi.
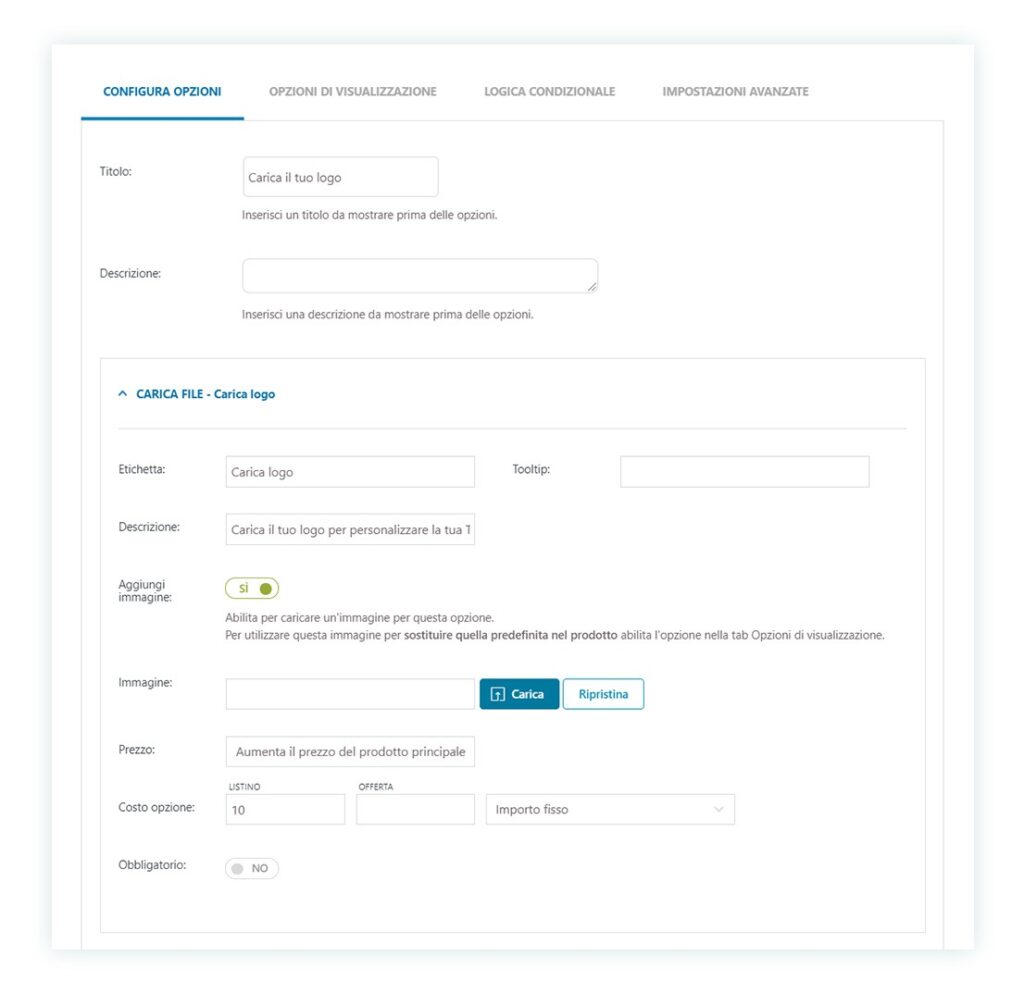
Vai su “Aggiungi opzioni” e seleziona “Carica file”. Nel titolo mettiamo “Carica il tuo logo”. Nel nome del campo scriviamo “Carica logo” e nella descrizione “Carica il tuo logo per personalizzare la tua T-shirt”. Non aggiungeremo un’immagine ma il prezzo deve cambiare. Quindi, selezioniamo “Aumenta il prezzo del prodotto principale” e impostiamo un costo aggiuntivo di €10.

Prima di salvare, andiamo in “Opzioni di visualizzazione”, impostiamo un’opzione per riga e abilitiamo il layout a griglia, con una larghezza del 50%.

Step 7: offri la possibilità di aggiungere un testo personalizzato
Cosa manca ancora per personalizzare la T-shirt? Ovvio, il testo personalizzato da far inserire al cliente. Grazie a questa opzione, gli utenti potranno aggiungere un testo personalizzato da combinare all’immagine che abbiamo impostato nell’opzione precedente.
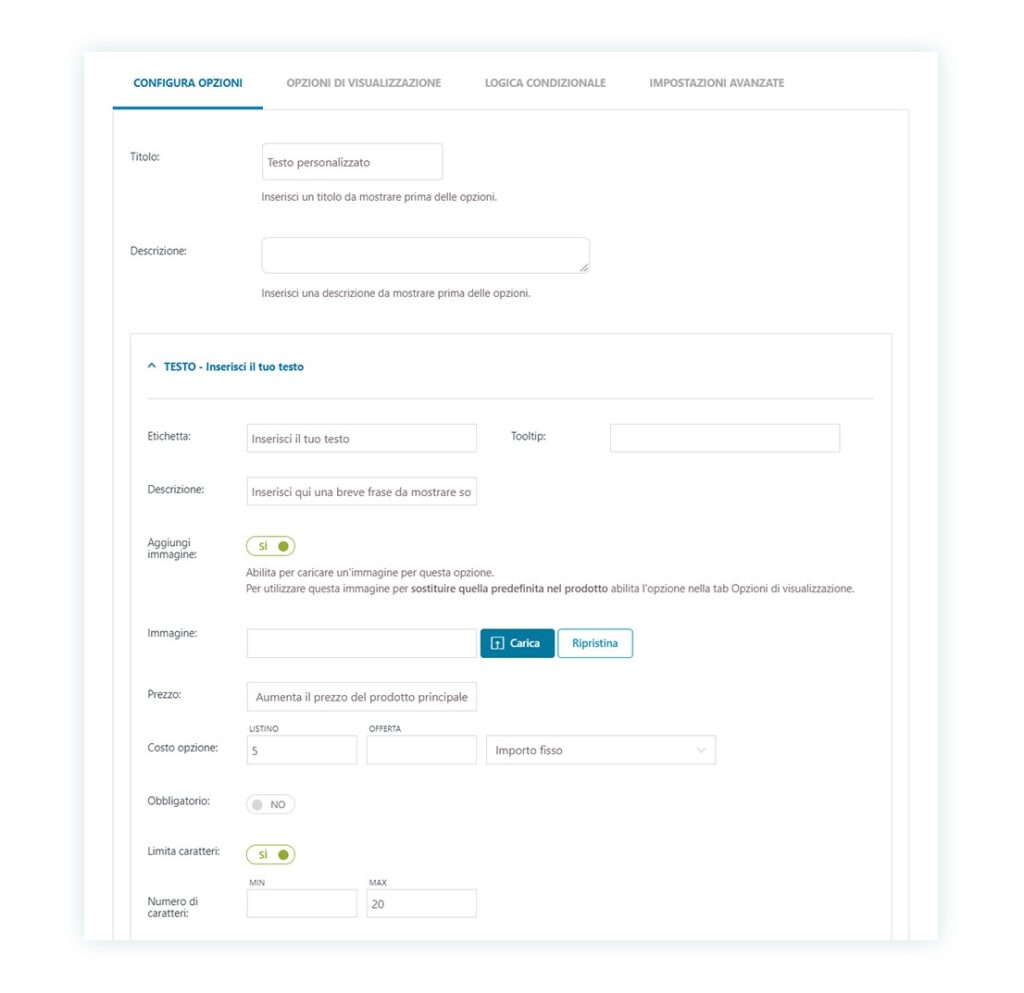
Andiamo su “Aggiungi opzioni” e, come nei passaggi precedenti, selezioniamo “Area di testo”. Nel titolo scriviamo “Testo personalizzato” e inseriamo anche un testo per il nome del campo (“Inserisci il tuo testo”) e una descrizione. Qui scriveremo che c’è un limite massimo di 20 caratteri: “Inserisci qui una breve frase da mostrare sotto il logo. Massimo 20 caratteri”.
Vogliamo anche che il cliente paghi un costo aggiuntivo per inserire un testo personalizzato. Selezioniamo allora “Aumenta il prezzo del prodotto principale” e mettiamo €5 come costo di base dell’opzione. Non dimentichiamo però di abilitare il limite di caratteri e impostiamolo su 20.

Step 8: aggiungi le regole
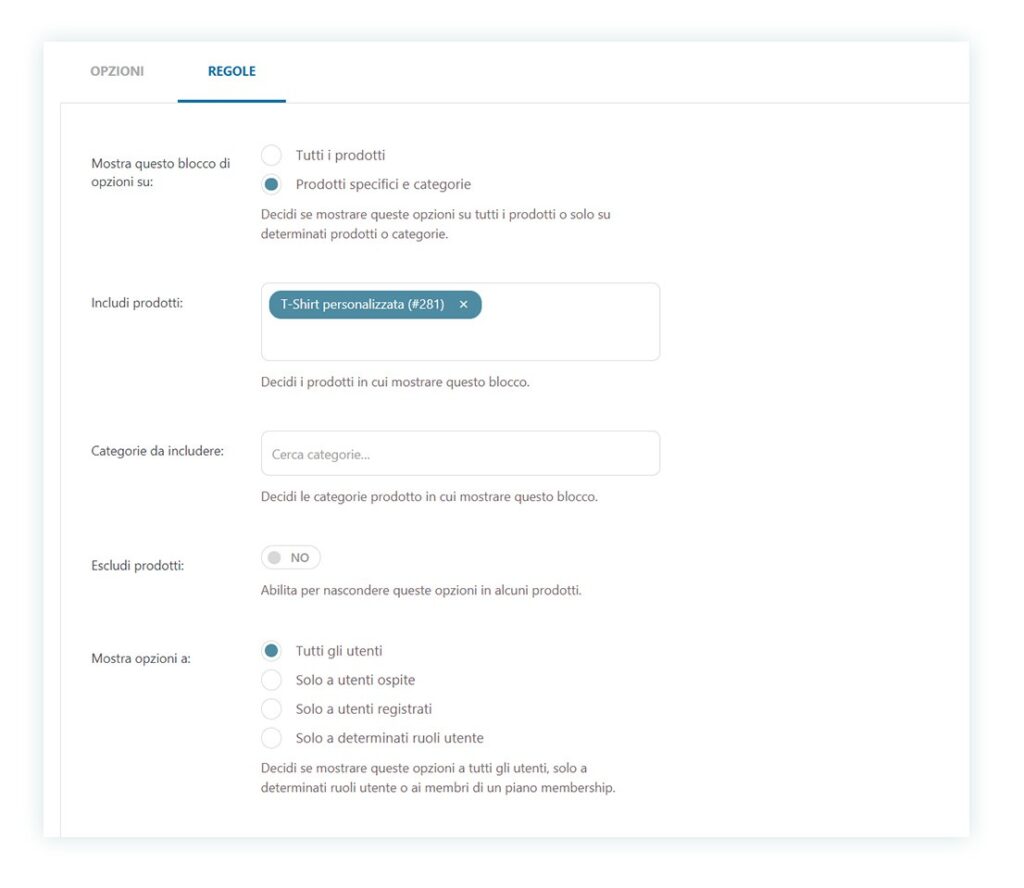
Non facciamo l’errore di credere che l’ultimo passaggio sia il meno importante, anzi, senza di questo, il blocco opzioni non apparirebbe nel nostro prodotto. Da questa schermata possiamo decidere se l’elenco delle opzioni sarà visibile in ogni prodotto o solo su quelli selezionati. Ad esempio, puoi utilizzare lo stesso blocco opzioni e mostrarlo in più di un prodotto. È qui che imposteremo questo tipo di regole che ti permetteranno di avere il controllo su ogni add-on.
Puoi scegliere di rendere il blocco visibile a tutti oppure no. Potresti voler nascondere le opzioni agli utenti ospite (che non hanno effettuato l’accesso) e mostrarle solo a chi ha registrato un account ed ha effettuato l’accesso. Come puoi vedere, puoi controllare dove e a chi mostrare le opzioni.

Perché usare YITH Product Add-ons & Extra Options?
Avere una presenza online è diventato vitale ormai per un negozio di abbigliamento nel mondo dell’e-commerce e utilizzare tutti gli strumenti disponibili per personalizzare i tuoi prodotti non è mai stato tanto importante quanto adesso in un ambiente che sta crescendo così in fretta.
Con YITH Products Add-ons & Extra Options potrai offrire ai tuoi clienti prodotti personalizzabili, perfezionare le tue strategie di marketing raccogliendo informazioni su ciò che cercano gli utenti e fare così la differenza in mezzo alle molteplici proposte disponibili oggigiorno nel settore dell’abbigliamento. E sarà anche divertente per i clienti perché offri loro più di un prodotto, un’esperienza che condivideranno con i loro amici e allo stesso tempo un invito a chiare lettere per nuovi clienti.
Non è quindi un vantaggio sia per i manager che per i clienti? Non potremmo chiedere di più! Prova la live demo e crea una sandbox per vedere in azione tutte le funzionalità del plugin e divertiti a creare il tuo prodotto personalizzato. Puoi anche seguire la nostra playlist su YouTube con tanti altri tutorial su questo plugin.