YITH WooCommerce Product Slider Carousel
Have you ever thought to highlight one or more specific products to your customers without having them to click on “Featured” section or similar? Maybe your will is to display many products, but you know well that showing many products as featured is like showing none. To give prominence to some products, they must be a just few. But if there were more than just one or two, is there any way to feature them or not without compromising your shop order and usability?
Of course, there is a way and it will help you do that without making your shop a complete mess. Have you ever thought of a product slider? Well, that’s the solution that YIThemes has made available for you all with YITH WooCommerce Product Slider Carousel.
Just give a look to its many features!
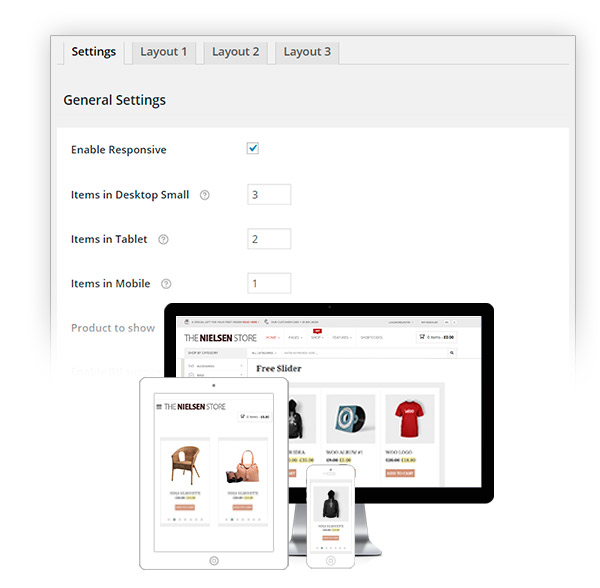
First of all, you can select the number of products to show at the same time. According to where you place the slider, you might want to show just one or, say, four products at a time and see them slide. The sliding effect might start automatically thanks to an autoplay, or you can give your users the power to scroll them through a navigation or a touch-scroll.
Each slider can be customised as you prefer. You can make it responsive and select the number of products to show for each resolution. So, you can set to show four products at a time when you display it in a big screen, as the one of your desktop, or show just one in mobile resolution, so that products are always clearly visible and in detail. Yet, if you do not like your slider to be responsive, you might also disable responsivity and make it fixed.

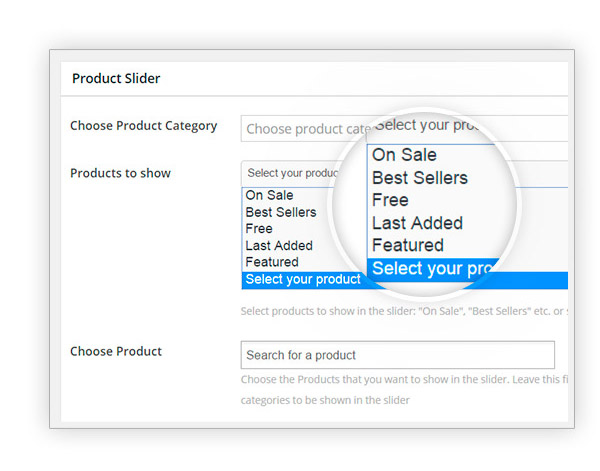
Moreover, with the premium version of the plugin, you can show different types of products for each slider. For instance, you can select only featured products and make them slide, so that your users will be attracted by that section and will be moved to purchase. Or, if they are not interested, they can still browse your shop without those products to be shown in an intrusive and invasive way.
Put, then, that you want to show on sale products, but those belonging to a specific category of products, i.e. sunglasses and specifically on sale sunglasses: you can create another slider for the same page and show only these products. Yes, as you can imagine, you can create as many product sliders as you want.
You can also add one in a sidebar and show one product at a time. You might be wondering how long it would take to do that. Nothing, just a few seconds, because every slider you set up can be pasted into your page with its shown shortcode, and you all know how shortcode simplify things, even if you have recently approched WordPress.
And when just one product is shown for each slider, you can choose an entrance and exit animation for the sliding effect, set the speed and even make them slide endlessly in loop.
Easy and totally customisable!

Then, we would like to remind you of another important feature of the plugin, the possibility to hide the price and the “Add to cart” button and price for the products added to the slider. This is a very important feature especially for add to cart button in variable products: in fact, if you do not show add to cart button, they will be forced to enter the product and select the variation they prefer.
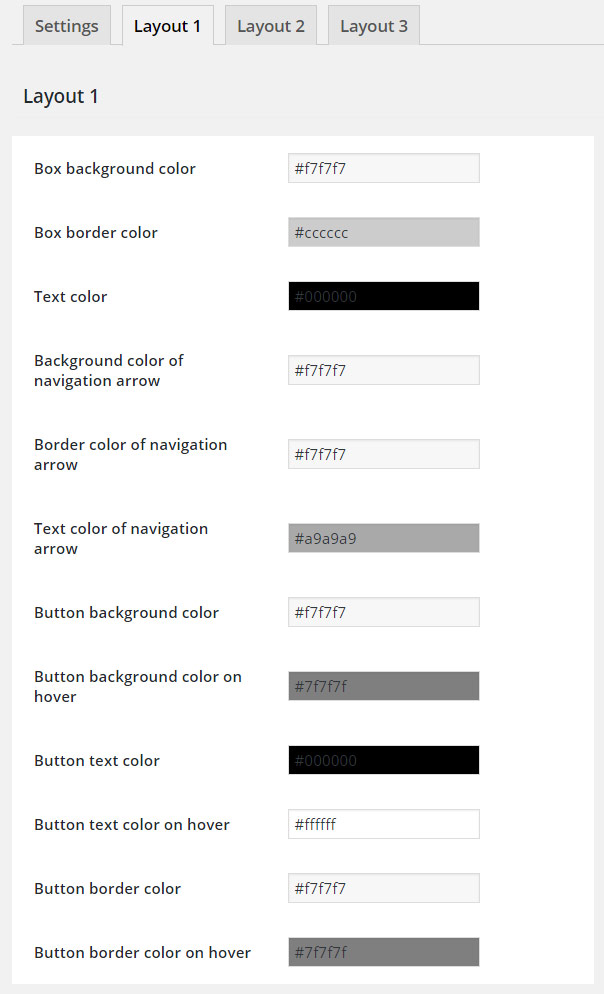
And, to make it entirely customisable, you can either choose to import your theme style and apply it to the slider or to select your own colours to give prominence to your slider.

Well, YITH WooCommerce Product Slider Carousel is a very useful plugin for those who have a rich e-commerce and easy to use thanks to shortcode. If I were you, I would not waste a moment more before trying it: it is available both in the free and premium version. What are you waiting for?