Rendi divertente e pratico il processo di assemblaggio di un computer per i tuoi clienti! Hai un negozio di informatica e stai cercando un modo per vendere un prodotto con delle opzioni? Non andare oltre. Continua a leggere e scopri quanto sarà facile per te, usando WooCommerce, e per i tuoi clienti poter scegliere il prodotto che vogliono.
Se hai iniziato da poco ad usare WooCommerce, ti consigliamo di dare un’occhiata alle nostre guide pratiche per WooCommerce, una serie di tutorial facilmente comprensibili per iniziare da zero fino alla vendita.
A chi è rivolto questo tutorial su WooCommerce Product Add-on?
In questo plugin troverai lo strumento ideale per quei prodotti che necessitano di diverse opzioni. A volte lavorare con i prodotti variabili non è esattamente quello di cui hai bisogno, in quanto può capitare che un’azienda abbia bisogno di un modo innovativo per presentare un prodotto o anche mostrare delle opzioni senza dover caricare tanti prodotti diversi per permettere ogni combinazione possibile. A volte potresti voler dare ai tuoi clienti la possibilità di aggiungere un testo per acquistare una t-shirt personalizzata oppure potresti voler aggiungere un servizio, come il trasporto. Quando si tratta di opzioni del prodotto non esistono limiti, ecco perché YITH Product Add-ons & Extra Options ti offrirà un’infinità di modi per rendere il prodotto unico e speciale.
La sfida nel creare un prodotto come un computer portatile
Come azienda che vende questo tipo di prodotto sei sicuramente abituato a ricevere molte domande da parte dei clienti prima dell’acquisto. C’è chi vuole sapere la differenza tra i5 e i7 chiedendo di problemi di compatibilità e molte altre domande specifiche. Potrebbe diventare caotico e quando si crea confusione, l’esitazione del cliente potrebbe trasformarsi in un mancato acquisto.
E se invece potessi offrire un computer con un set di opzioni in cui le funzioni sono compatibili e specifiche per un determinato utilizzo? Sarebbe una svolta sia per te che per i clienti. Potresti, ad esempio, nominare il prodotto “Il mio computer da giochi” o “Il mio computer per scuola” ed aggiungere componenti o brand specifici in linea con le funzionalità cercate. Questo limiterebbe il numero di domande poiché il processo è definito in modo chiaro.
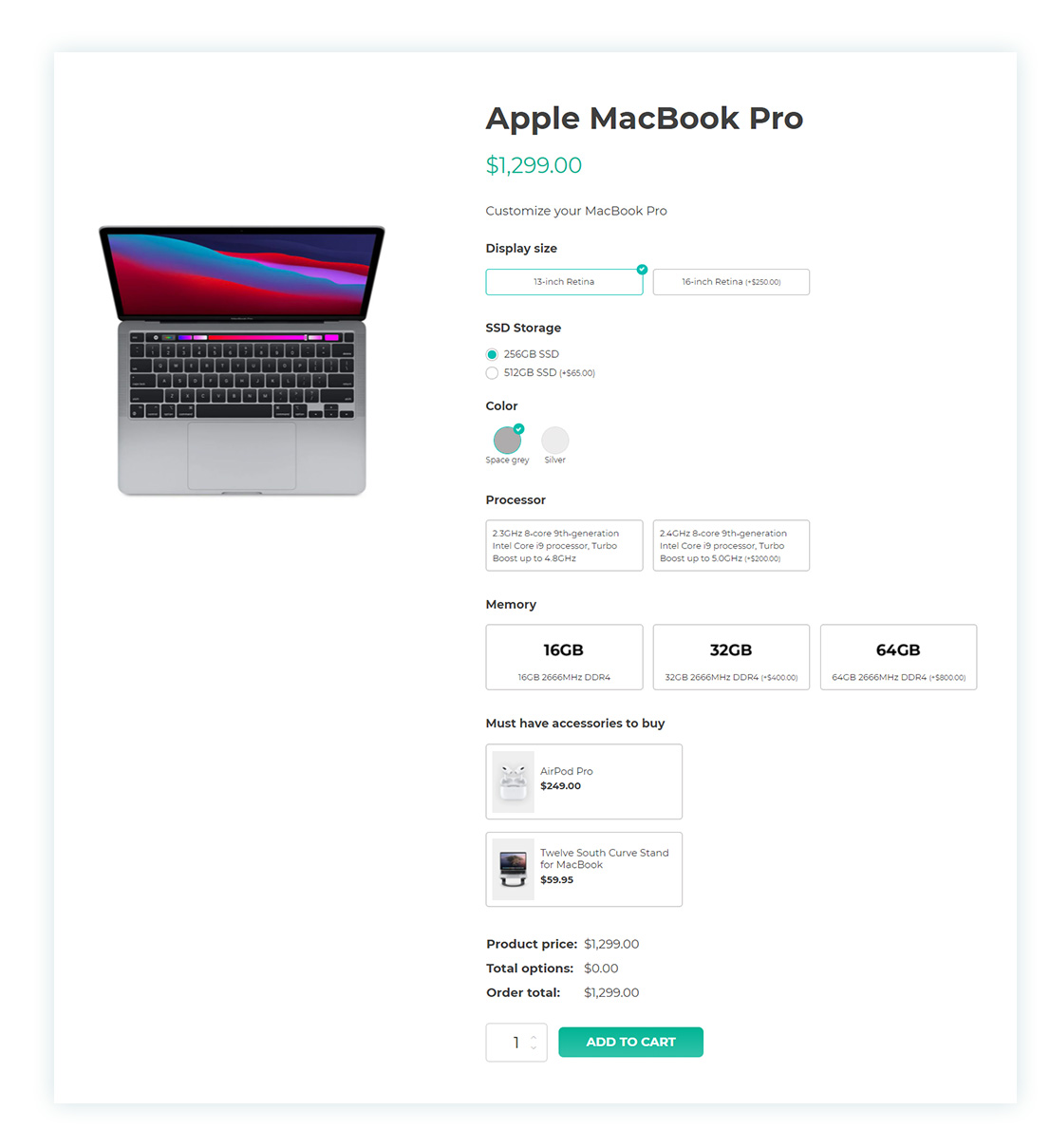
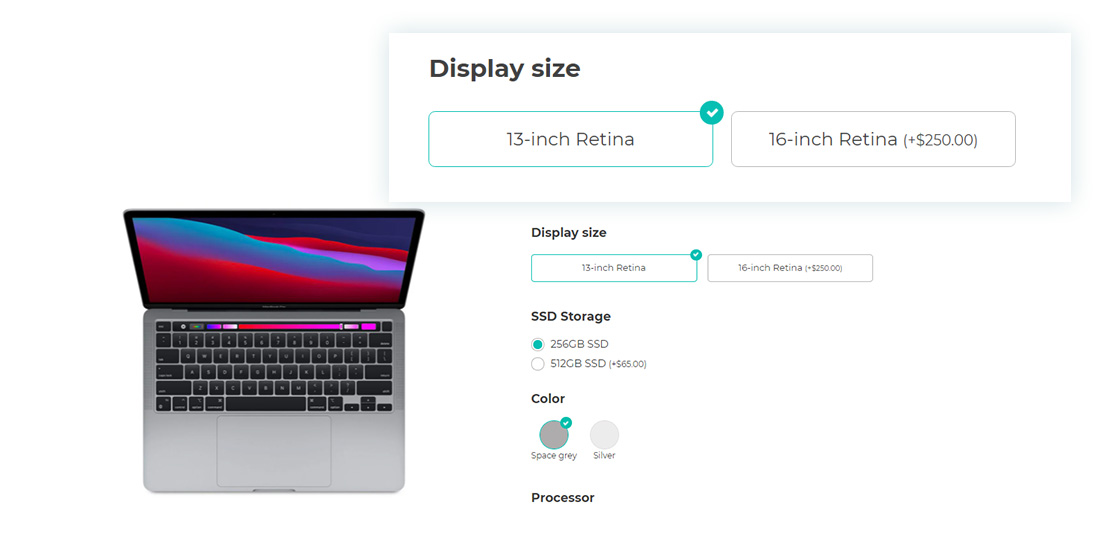
Per questo tutorial step-by-step andremo a creare un prodotto di un computer con opzioni semplici per farti iniziare a capire cosa può essere fatto con questo plugin. Nella pagina prodotto verrà mostrato così:

Il processo di creazione di componenti e opzioni extra in 8 step
Step 1: Creare un prodotto semplice
Iniziamo creando un prodotto semplice che chiameremo ‘Apple Macbook Pro’. Aggiungiamo una descrizione breve, un’immagine ed un prezzo.
Step 2: Aggiungere un blocco
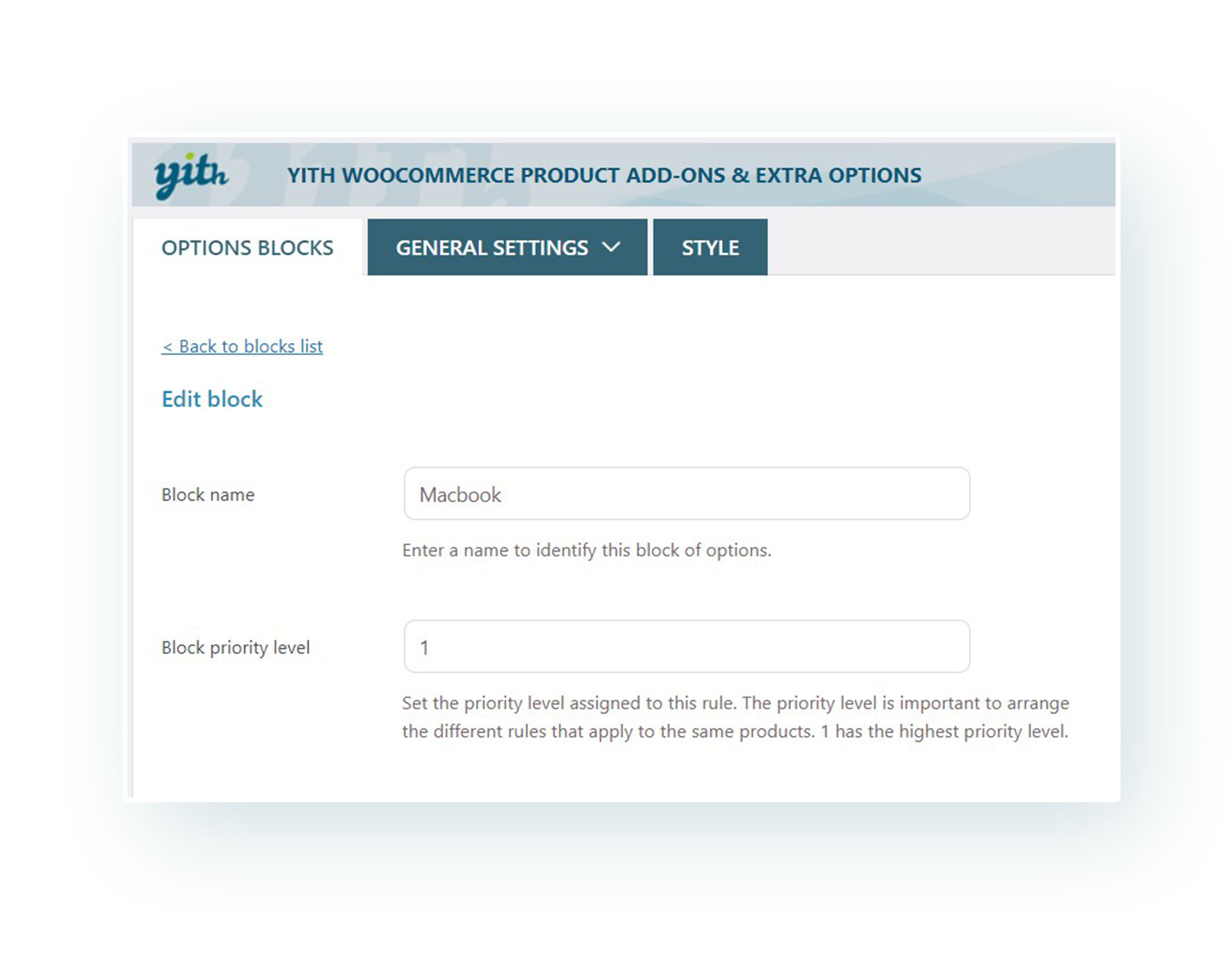
Vai su YITH > Product Add-ons > Add block (Aggiungi blocco). Il blocco includerà tutte le tue opzioni. Chiamiamo il blocco ‘Macbook’. La priorità viene utilizzata se hai prodotti con più di un blocco e il numero è l’ordine in cui verranno mostrati. In questo esempio non dobbiamo preoccuparci di questo visto che abbiamo assegnato al prodotto solo un blocco.

Per scoprire il processo di creazione di un blocco di opzioni, puoi guardare il nostro video su YouTube.
Step 3: Testo e immagine per Dimensione monitor, Processore e Memoria
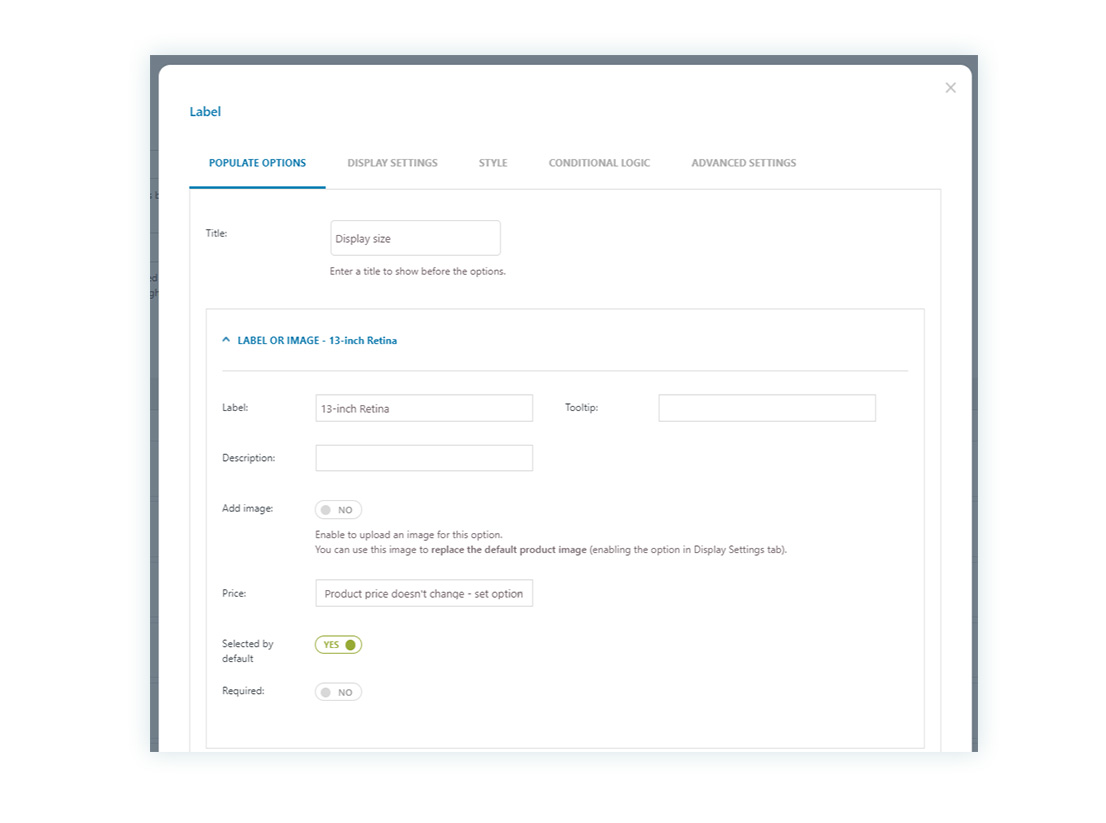
Iniziamo con le nostre opzioni. Per le prime tre (Display size, Processor, and Memory) usiamo un testo o un’immagine. Vogliamo mostrare ‘Dimensione monitor’ quindi, per prima cosa, andiamo in Add options (Aggiungi opzioni) > Label or image (Etichetta o immagine) ed inseriamo come titolo ‘Display size’. Nell’opzione Label scriviamo la funzione specifica del monitor (13-inch Retina). Impostiamo questa opzione come predefinita attivando il toggle (Yes).
Sotto queste impostazioni troviamo + Add new options (+Aggiungi una nuova opzione) che può essere usata per offrire un’alternativa che nel nostro caso è 16-inch Retina che avrà un costo aggiuntivo. I prezzi per le opzioni possono essere modificati da Price > Increase product price (Prezzo > Aumenta il prezzo del prodotto principale). Per questa opzione impostiamo il costo 200.
Se vuoi aggiungere un’immagine, abilita (Yes) l’opzione Add image (Aggiungi immagine) e caricane una o inserisci un link.

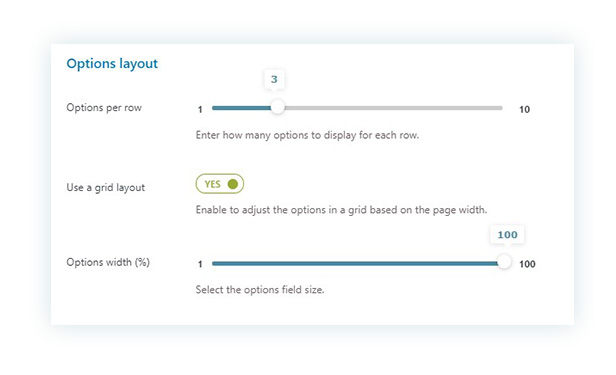
Ora che abbiamo aggiunto le opzioni per il monitor dobbiamo scegliere come mostrarle. Andiamo alla tab Display settings (Opzioni di visualizzazione) in cui modifichiamo solo Options layout (Layout opzioni).

Ora ci avventuriamo nella tab Advanced settings (Impostazioni avanzate) solo per cambiare il tipo di selezione a ‘Single’ (Singola). In questo modo i nostri clienti non potranno acquistare il computer con entrambe le dimensioni del monitor.

Step 4: Radio button per Memoria SSD
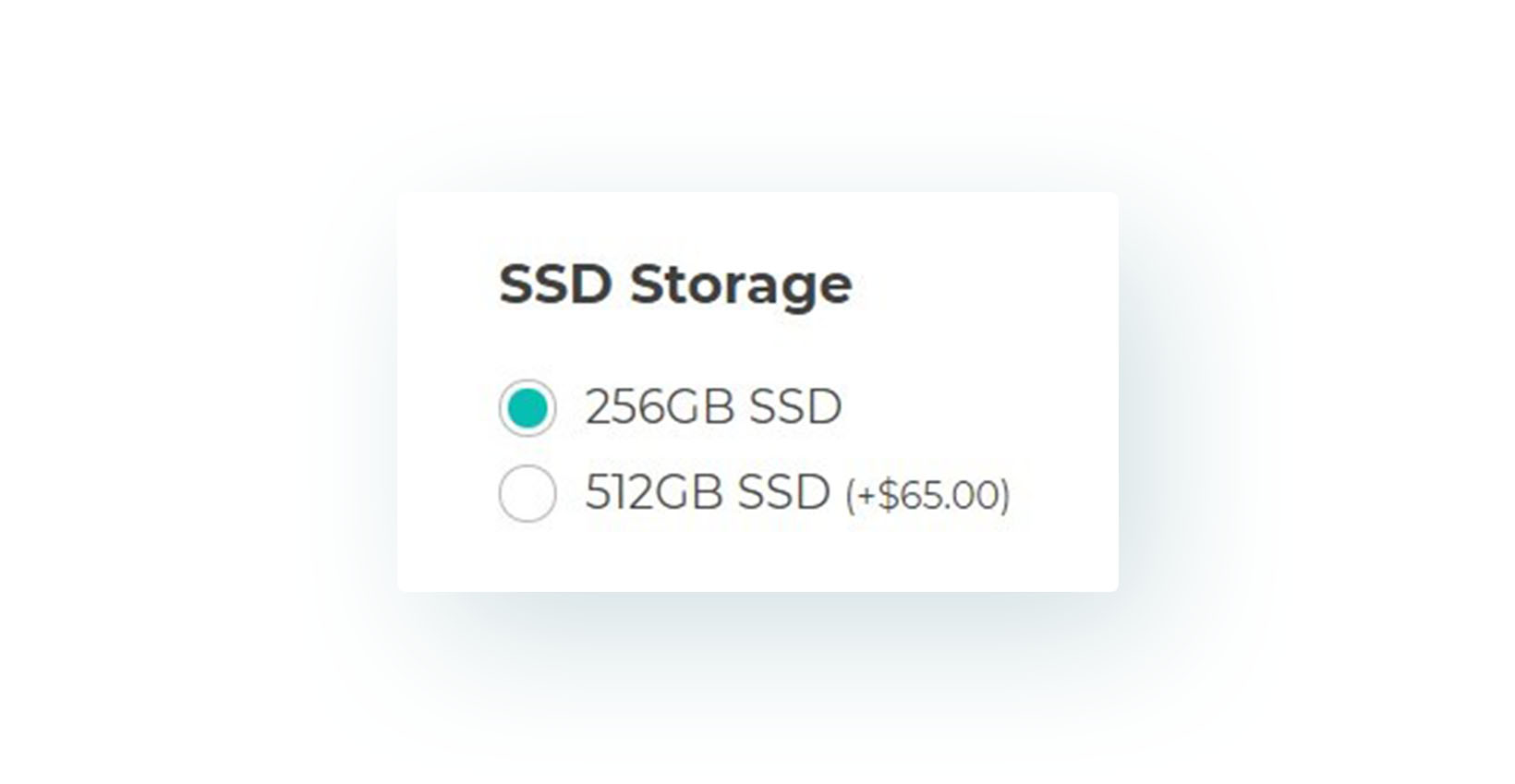
Come mostrato nell’immagine del prodotto all’inizio, per le opzioni SSD storage vengono usati i radio button. Sulla pagina prodotto abbiamo questo:

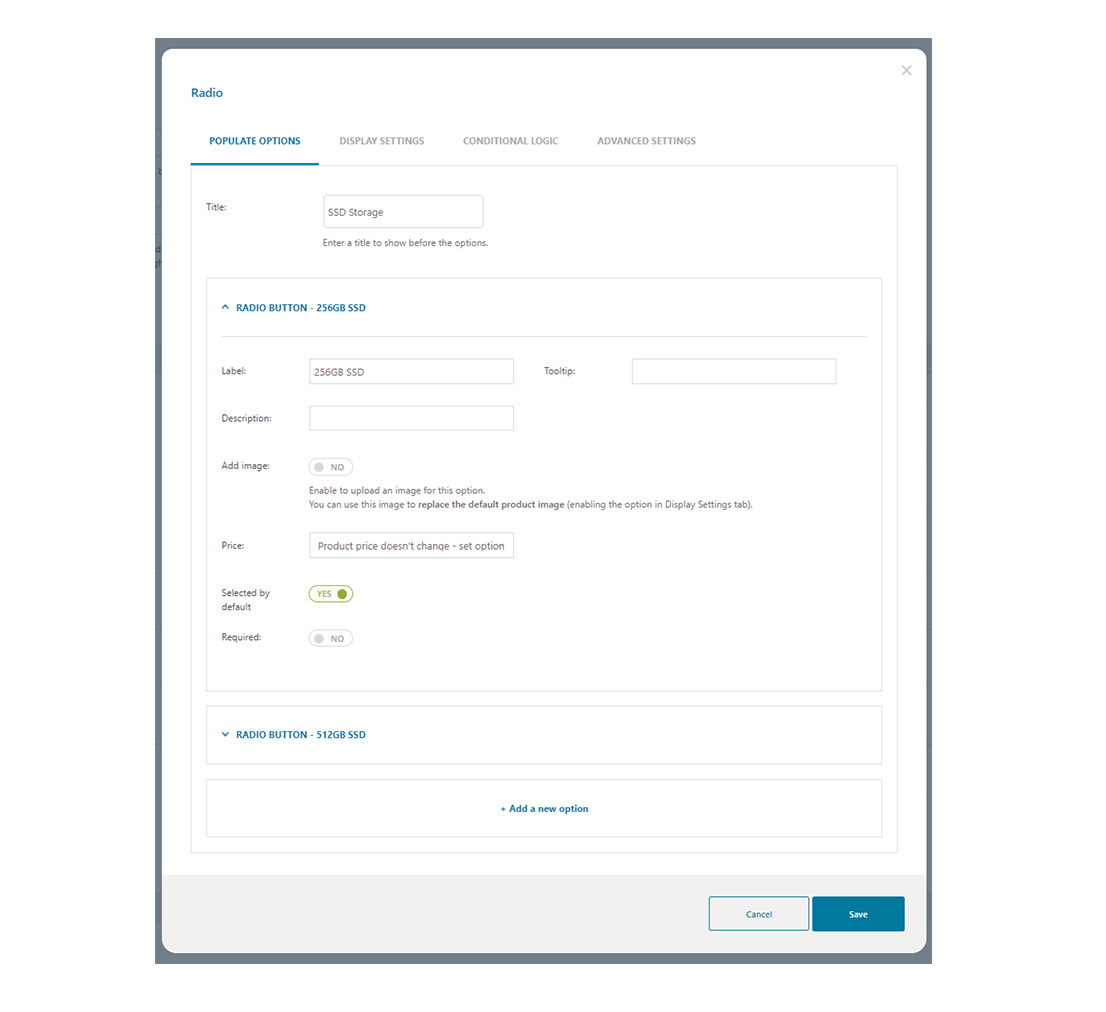
Ma per ottenere questo dobbiamo prima andare al nostro blocco Macbook ed aggiungere un’opzione. In ‘Add option’ (Aggiungi opzione) selezioniamo Radio.
Nella tab Populate options (Configura opzioni) aggiungiamo un titolo, un’etichetta (che è il primo nome dell’opzione) ed attiviamo il toggle Selected by default (Selezionato di default).

Nella tab Display settings (Opzioni di visualizzazione) cambiamo soltanto le opzioni di layout per abilitare la griglia e impostiamo a 2. Come prima, per le impostazioni avanzate, permettiamo di selezionare solo un prodotto selezionando Single (Singola) in Selection type (Tipo selezione).
Per i radio button puoi anche guardare il nostro video su YouTube.
Step 5: Un colore per il tuo computer
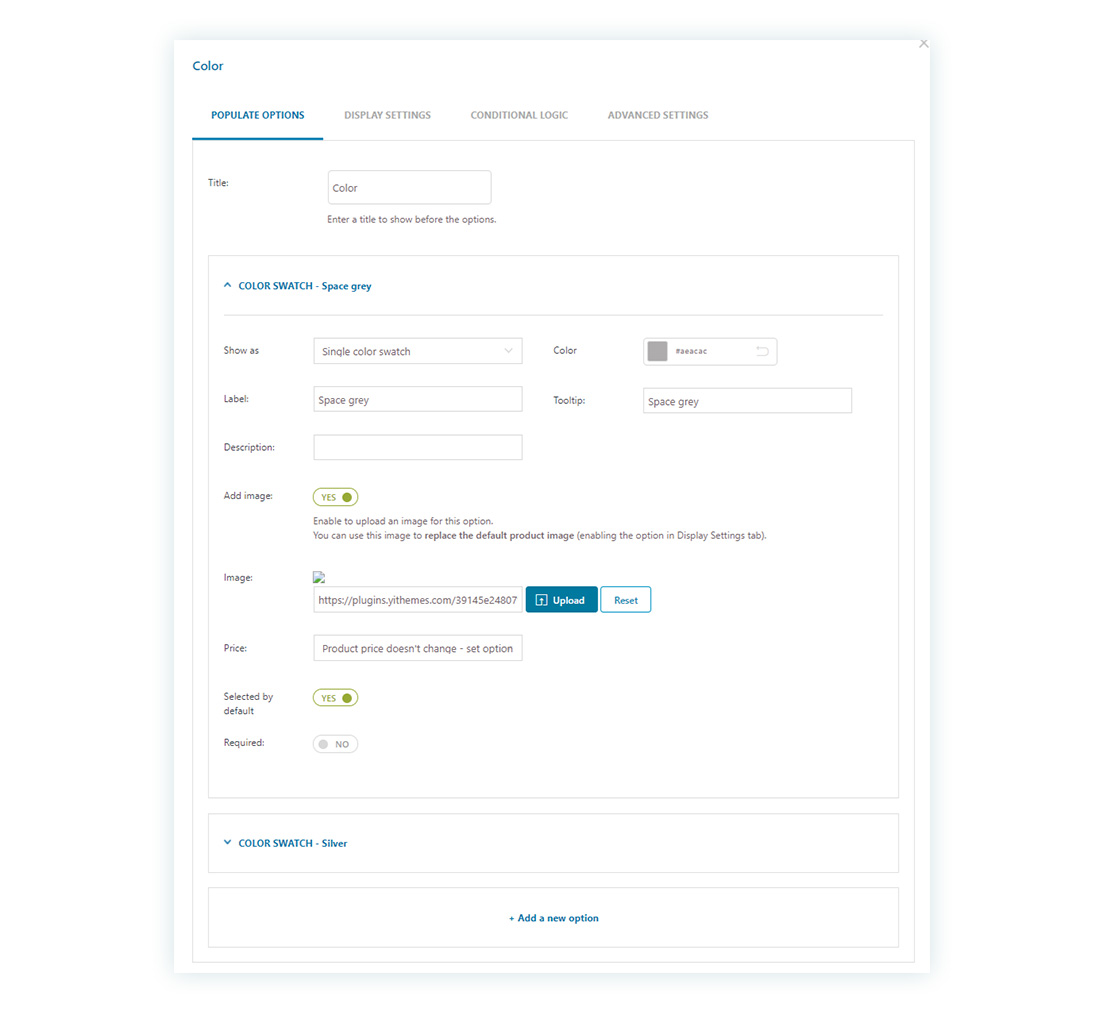
I colori sono una delle opzioni più utilizzate nei negozi online; offrire una variante colore è sempre una buona idea. Nel nostro caso ne offriamo due: Space Grey e Silver.
Per aggiungerli dobbiamo andare nel nostro blocco ed aggiungere l’opzione Color swatch (Campione colore).
Come titolo scegliamo ‘Color’. Sotto, nelle opzioni ‘Show as’ (Mostra come) possiamo scegliere un colore singolo, bicolore o un’immagine. Selezioniamo singolo ed impostiamo il colore grigio. Anche nell’etichetta inseriamo il nome del colore ed aggiugiamo un’immagine del computer in quel colore. Space grey sarà il nostro colore predefinito e sarà incluso nel prezzo.
Come puoi vedere, sotto l’opzione Space grey ne abbiamo un’altra: Silver. Il procedimento è lo stesso, l’unica differenza è l’aggiunta di un costo extra se si sceglie quel colore.

Nella tab Display settings impostiamo la griglia su 2 e in Advanced settings permetteremo di nuovo di scegliere solo un prodotto selezionando Single (Singola) in Selection type (Tipo selezione).
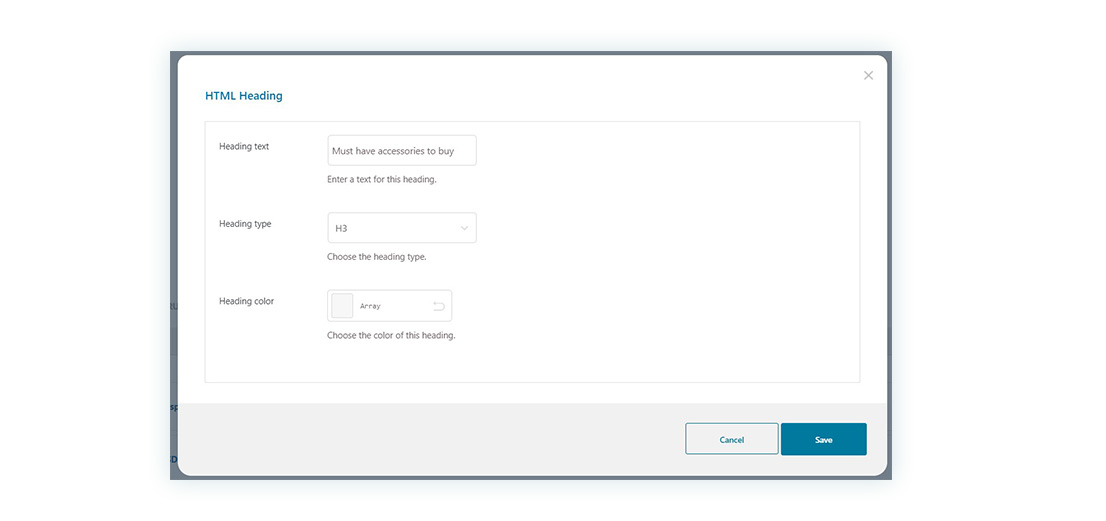
Step 6: Aggiungere HTML heading
L’HTML heading viene usato per aggiungere testi personalizzati per poter inserire un messaggio o semplicemente per presentare il set di opzioni successivo. Come già fatto per tutte le nostre opzioni andiamo in Add options (Aggiungi opzione)> Add HTML element (Aggiungi elemento HTML) > Text (Testo). Useremo questo testo per fare upsell dei nostri accessori.

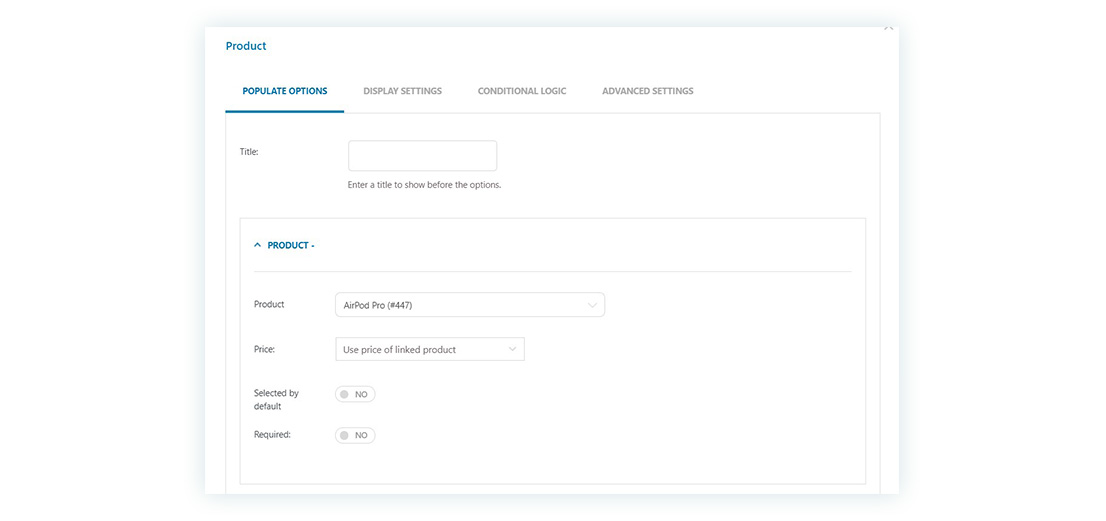
Step 7: Offrire prodotti come opzioni
Questa è decisamente una risorsa molto utile nella vendita di computer perché ti permette di fare upsell degli accessori necessari come ad esempio una custodia protettiva o un mouse wireless. Pensa agli articoli che i tuoi clienti potrebbero prendere in considerazione dopo aver acquistato il prodotto principale. Puoi usare queste opzioni come un promemoria per fare upsell – potrebbero anche decidere di non acquistarli insieme al prodotto principale ma sapranno almeno che il negozio li ha disponibili.
Per il nostro esempio, abbiamo deciso di offrire un set di Airpod e un supporto per i portatili. Per poterlo fare aggiungiamo una nuova opzione e scegliamo ‘Product’ (Prodotto). Tramite le impostazioni possiamo scegliere un prodotto e un prezzo (se necessario).

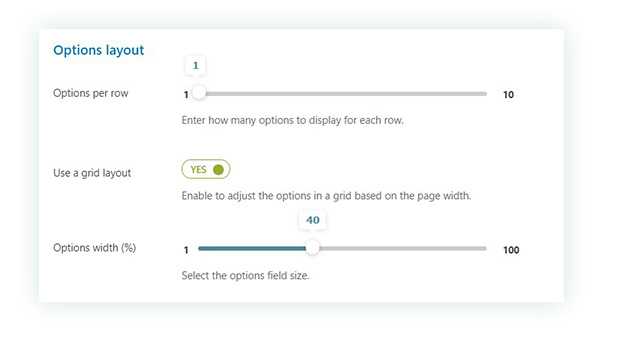
In Display settings (Impostazioni visualizzazione), impostiamo solo le opzioni del layout come nell’immagine seguente.

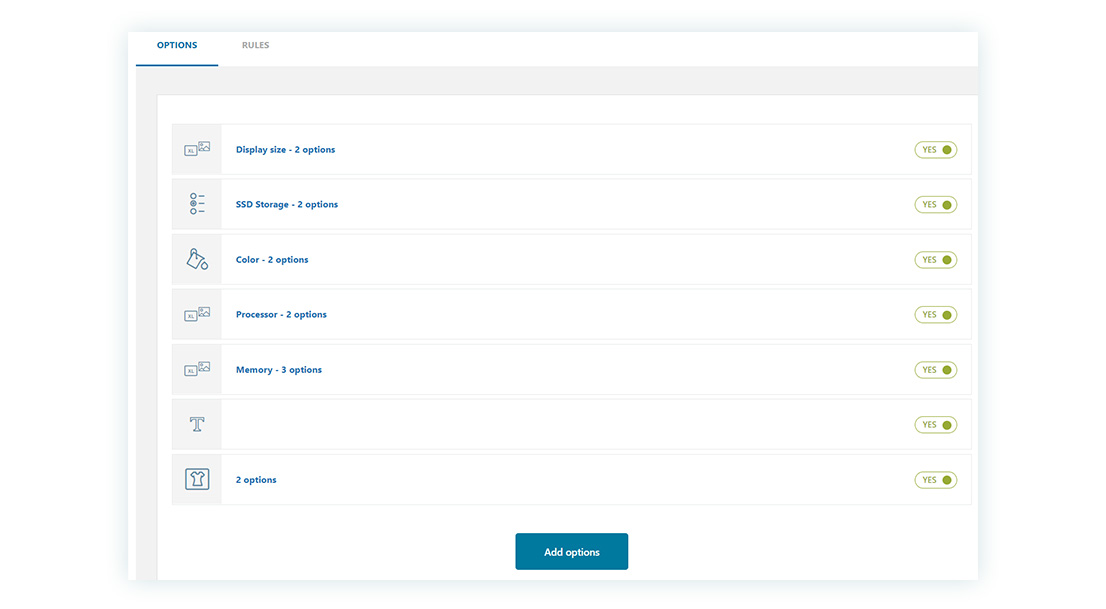
Ed ecco che abbiamo completato le opzioni per il nostro computer! Per il blocco che abbiamo creato, la lista comparirà così:

Step 8: Aggiungere regole
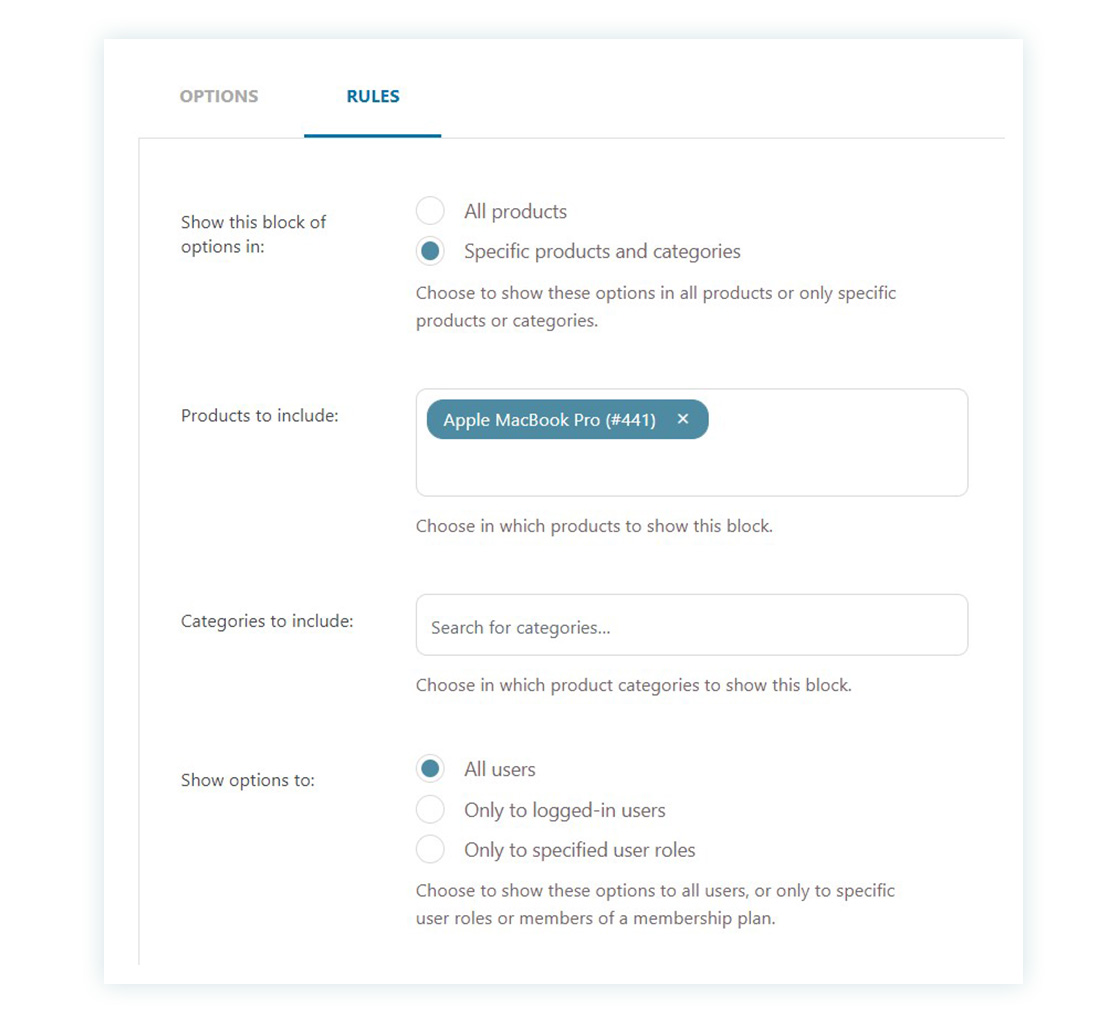
Da ultimo ma non per questo meno importante, tramite delle regole possiamo definire se questa lista sarà visibile su tutti i prodotti o solo su alcuni e a tutti gli utenti.
È importante da configurare se, ad esempio, non vuoi mostrare le opzioni agli utenti guest ma solo a quelli registrati, come membri o clienti commerciali. Inoltre puoi mostrare lo stesso blocco di opzioni su più di un prodotto. Ecco dove impostiamo questi tipi di regole e dove puoi avere il massimo controllo su ogni complemento.

Perché usare YITH Product Add-ons and Extra Options?
I consumatori sono parte essenziale di ogni sito e-commerce. Ecco perché è molto importante riuscire ad offrire la migliore esperienza personalizzando le loro visite sul tuo negozio. I tuoi clienti apprezzeranno la libertà di poter scegliere tra diversi componenti di un prodotto e farlo proprio, come se l’articolo fosse stato creato esclusivamente per loro.
YITH Product Add-ons & Extra Options ti permette di dare personalità ai tuoi prodotti soddisfacendo al meglio le esigenze della clientela tramite delle opzioni personalizzate. È stato inoltre creato per essere facile da configurare e gestire, così da evitare costi extra di scrittura del codice, ed avere sempre uno store aggiornato.