Welcome back to this guide on creating an online showcase for your car showroom and making it perfectly functional to increase the number of your potential customers.
In the previous article, we have seen how to quickly create a WooCommerce showcase to display an online catalog for your cars. Customers can check out and explore the various car models and prices you offer without purchasing them.
However, what we wish to create, though, is an online version of your car showroom, so let’s consider what your customers require while looking for a car:
- A comparison between different models: type of fuel used, fuel consumption, doors, brand, car power, etc.
- Being able to request a quote for the car model they want, including the additional features they asked for.
We can offer these two options in our catalog not to sell cars directly but to increase customers’ interest in what we offer and answer all of their requests: all aimed to bring them to your actual showroom.
Once again, we will use two plugins to add these features to our online showcase.
How to compare products using WooCommerce?
The first plugin we are going to use is WooCommerce Compare, which allows you to add a comparison table to your store’s services.
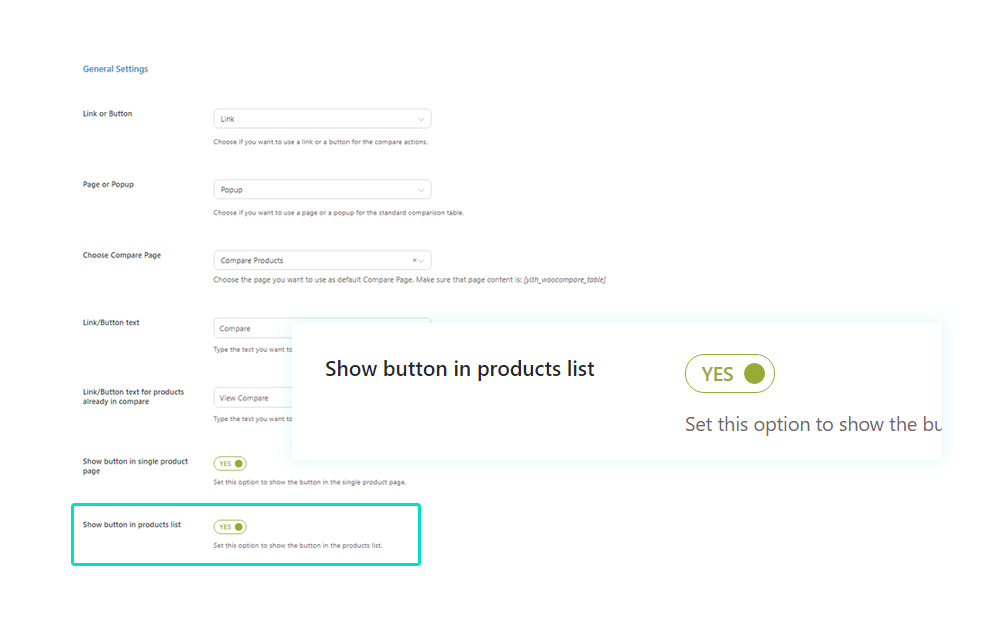
Once the plugin is installed and activated, we can choose how we want to display the comparison table: link or button, page or popup; what text to display in the button/link. Different options that you can configure in your comparison table thanks to the settings screen.

Once we are clear about the previous information, we should know that in both cases, whether we enable the button or the link, a popup/page will appear where we can access the complete catalog and compare one with the other.

Before we continue explaining the configuration, it is crucial to keep in mind that we must remove any reference to the “cart” because we are using this plugin for a catalog and not for a store.
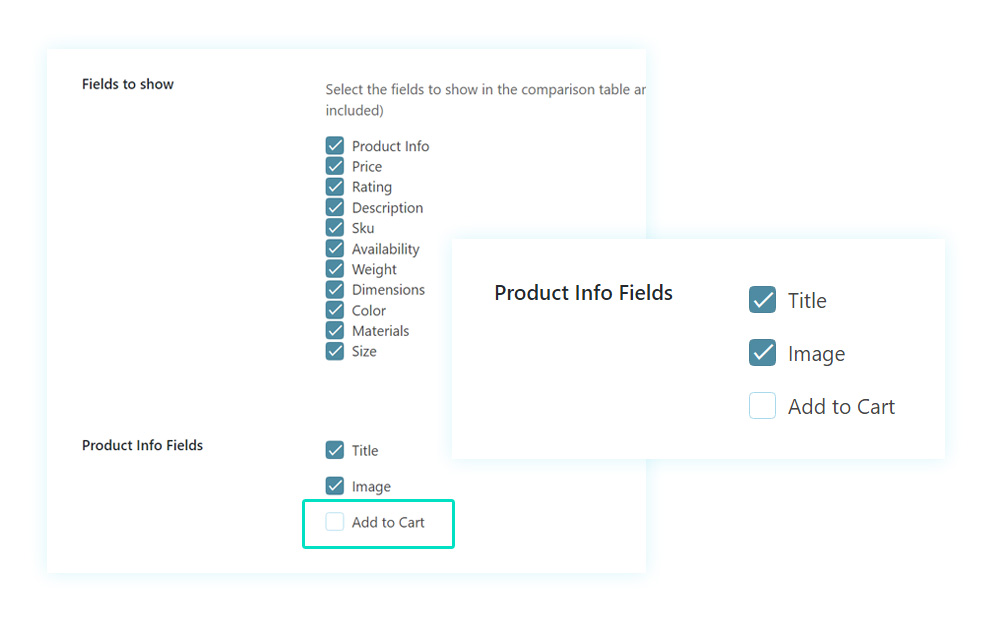
If we go into the plugin settings, in the “Comparison table” tab, we can remove the “Add to cart” field among many other options, such as the title or the product image.

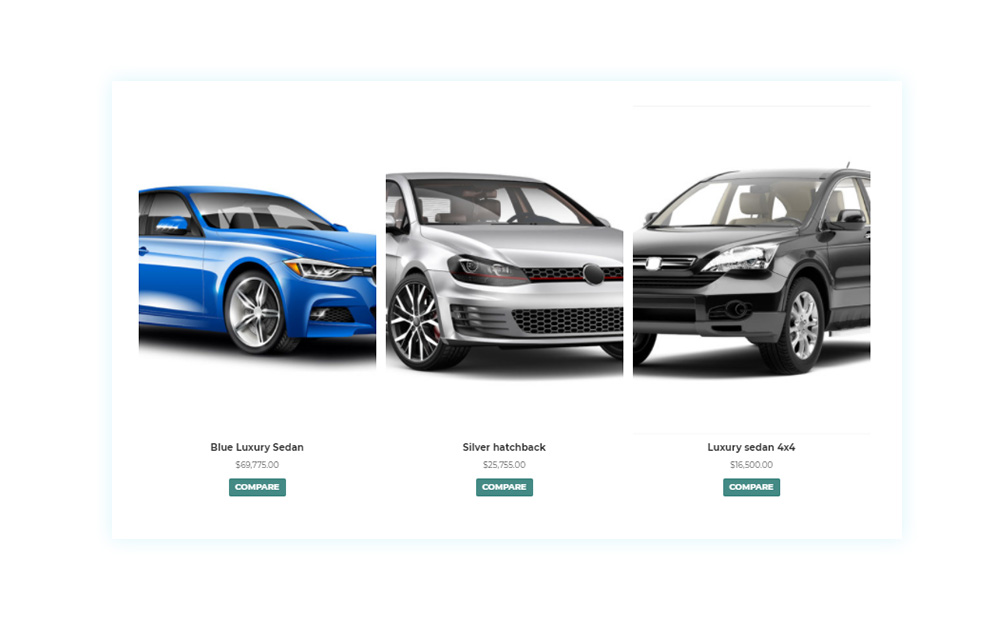
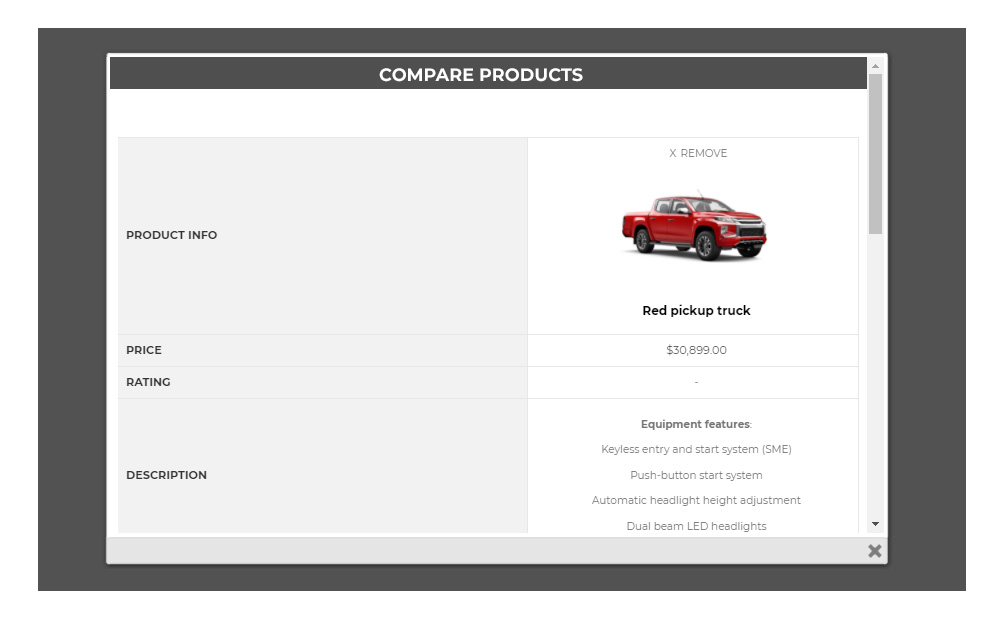
Once we have removed the “cart” option, if we enter an item and click on the “Compare” button, a popup window (or popup, depending on how we want to configure it) will appear showing the characteristics of the selected car as shown below.

We have only selected one car, so now we would have to choose another one to compare them. In case you would like the comparison popup to only show after I have clicked on the second article, you can enable the option “Open lightbox when adding a second item” in the general settings section.
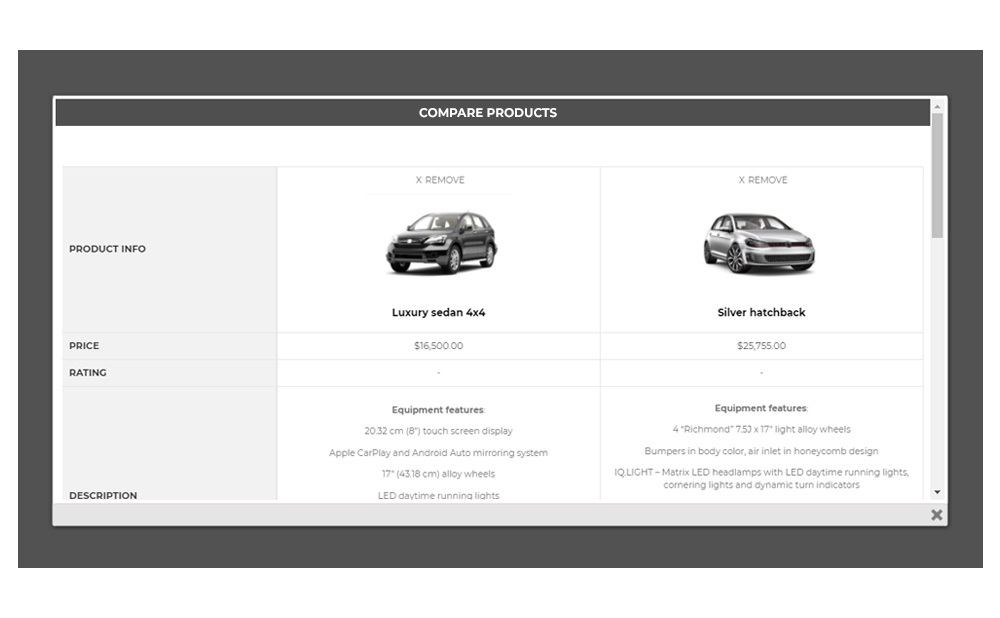
Once we add a second item for comparison, it looks as follows:

In the comparison table, you can see the information related to each field: in this case, we only have price, rating, and description, but the more details the product gets, the more gets displayed in the comparison. You can modify this section in the plugin panel, menu “Comparison table” and section “Fields to show”.
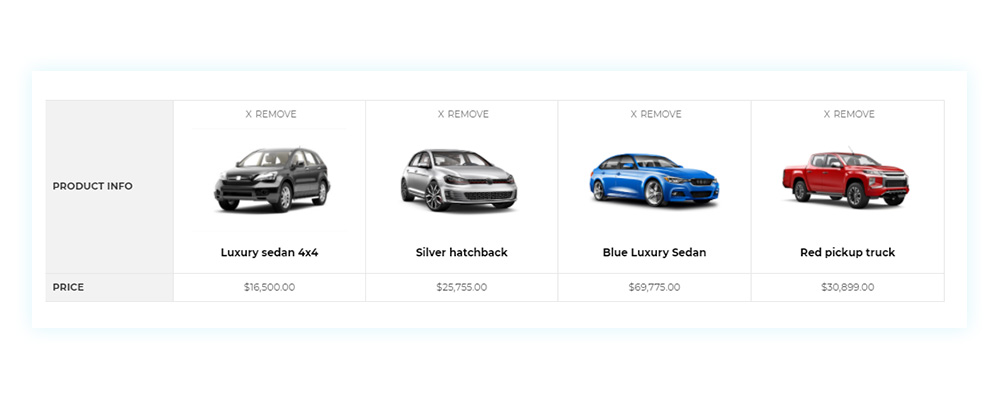
Besides, you may also add more vehicles to the comparison:

Now, our potential customers will be able to compare several models, learn about their features and choose the one that suits their needs.
Once users are interested in our products, we must lead them to contact us. In this case, a request for a quote can be a great idea.
How do we get to receive quote request using WooCommerce?
Before actually visiting your car showroom, customers often need to feel confident about the price they will pay to get the vehicle they need. They need to know the price before they get their hopes up for one car or another. If they had to do this whole process in person, that would imply dedicating the entire first visit to a quote request and possibly never seeing them again (probably from shock).
If we could relegate this first part to an online conversation, where users can talk at home about features and pricing, we could finally optimize the result of actual visits to your store.
From a psychological perspective, it’s easier to ask for the price or a possible discount from behind a screen rather than in person. This means a higher probability of realizing purchases for the vendor.
So let’s add the chance of requesting a quote from our catalog. To implement this function, we are going to use the YITH WooCommerce Request a Quote plugin.
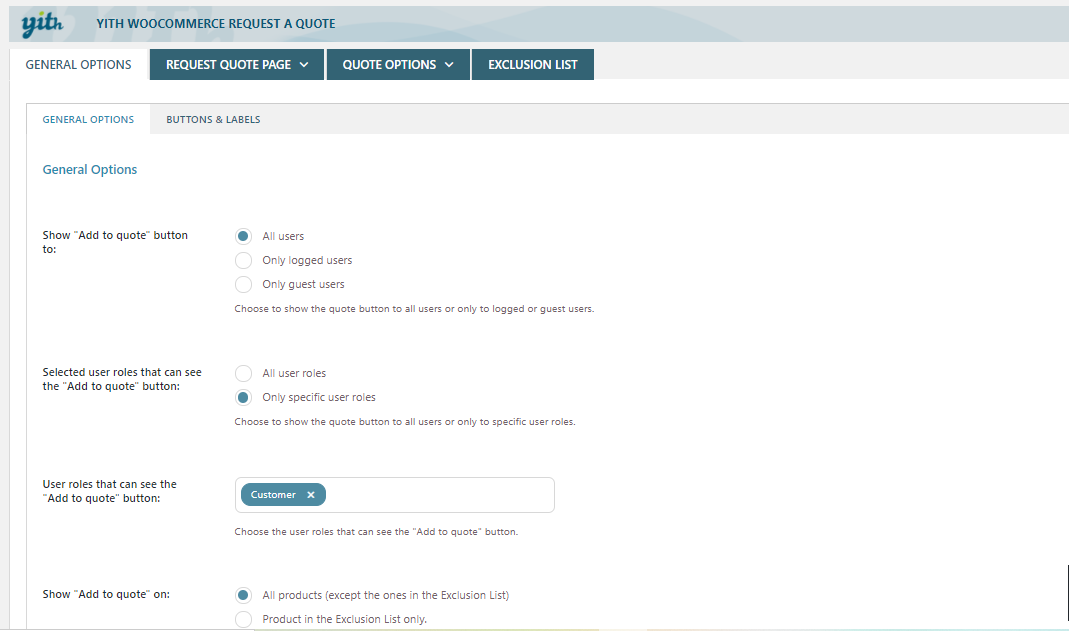
Once the plugin is installed and activated, we can configure it in the plugin panel. From the general settings, we will be able to choose where to display the request a quote button, to which page to add the selected products to send the request, or the “Add to Quote” position on the cart page:

The plugin automatically generates the page used for the quote request, but you can always create a custom one adding the shortcode [[yith_ywraq_request_quote]] into a page.
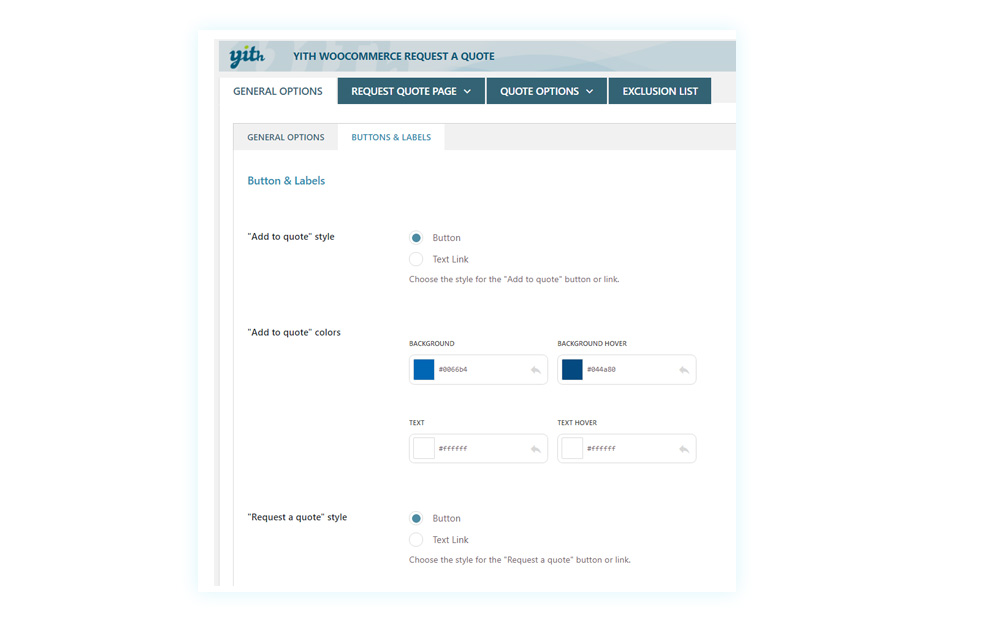
You can also configure the style and text used while displaying the quote request in the “Buttons and labels section” of the “General settings”. Here you can adapt it to your theme and use bright colors to catch the attention of your customers (statistically, red and orange are suggested colors for a sales page):

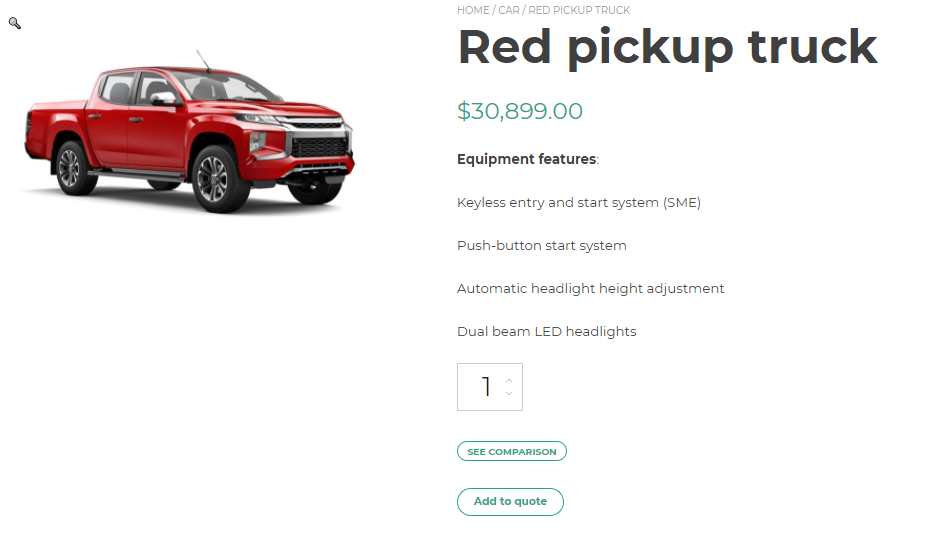
Once the plugin is configured with our colors, custom options, etc., this is what it will look like:

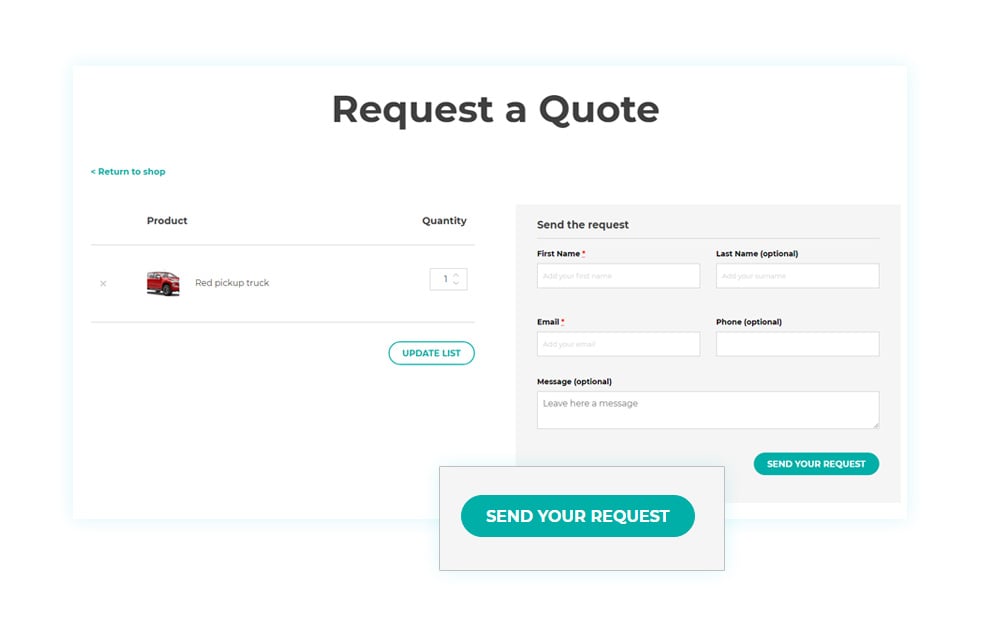
Once the vehicle is added to the quote request, you can send it to the vendor by going to the dedicated page:

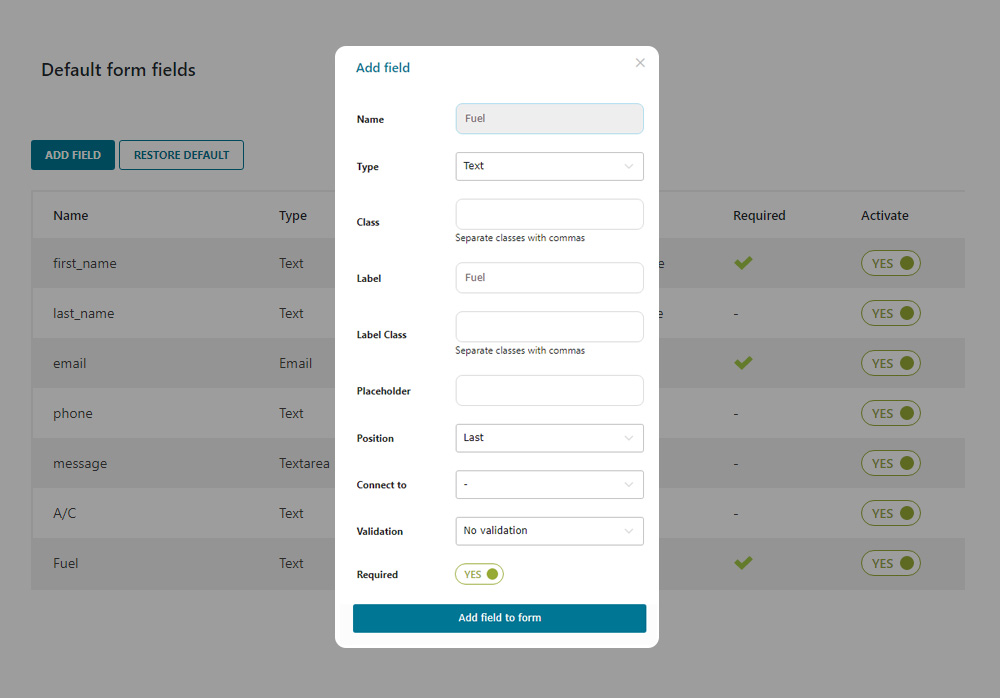
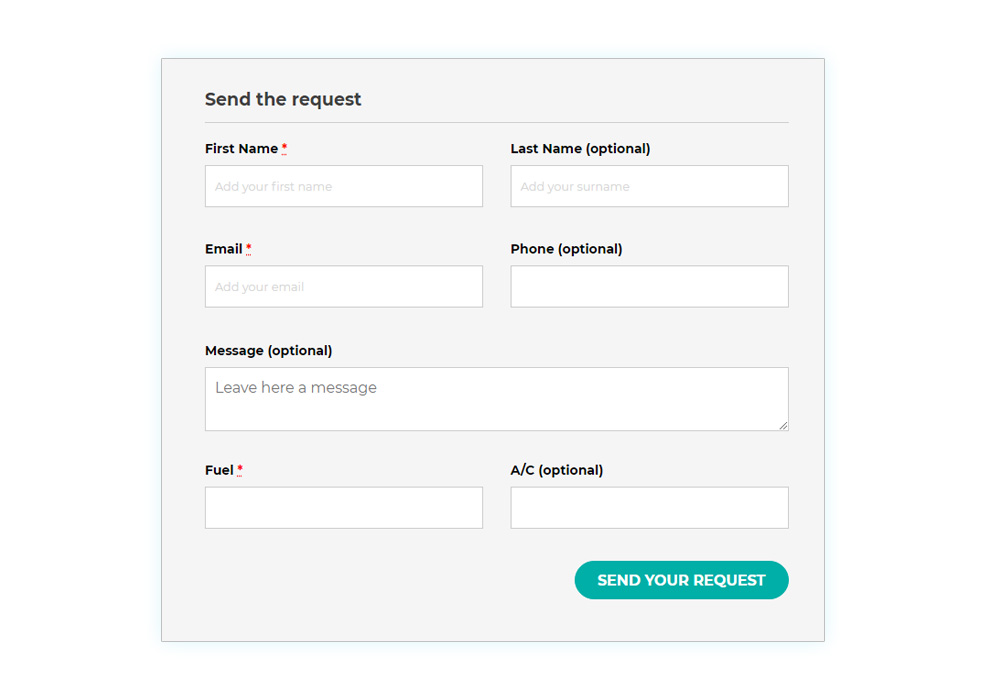
This plugin allows you to add additional fields to the quote request. For example, in case you wish to offer the chance to add optional features to the cars you sell, you can do it in the form.
In the “Request Quote Page” section, we can find different form configuration options. For example, in the section Default form fields, we can create several additional fields.

Once these options are set, this is what the request form will look like:

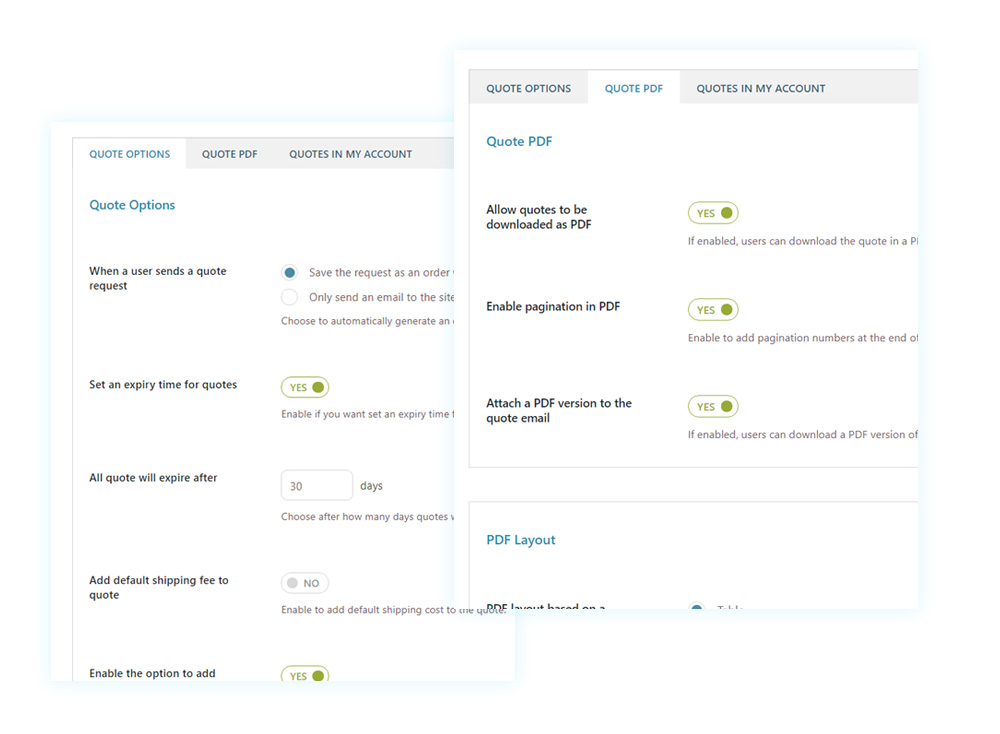
Besides, you will also be able to configure quote options: allow PDF downloading, messages after the quote request, options related to the quote sending…

This is how customers can submit a quote request for the vehicle they are interested in, including the features they want, and the vendor will be able to answer by providing them its selling price.
And you are set: we have just created a perfectly working online showcase where customers can compare several vehicles and ask for specific quotes.
The last and final step we need to take is to increase your effectiveness by improving navigation through your website, but we’ll talk about this in the following article.