Sometimes we are so used to using a tool in a certain way that we miss out on other possibilities. Let’s see how this can apply to an e-commerce store. In general, we would expect a website aimed at the online sale of goods and services. And even though the internet is filled with articles and guides on how to increase online sales in your store, it’s not that easy to sell products like cars online.
Many car showrooms offer their vehicles locally, thinking they can’t use the web to sell online. They often have a website but use it for little more than an online business card, but of course, there are more opportunities than that.
In this and the following two articles, we’ll look at how to create an online showcase for a car showroom, what steps you should take to increase sales and customer interest, and ultimately improve your website’s usability and lead customers towards the vehicle they need.
So let’s begin with the basics: how do you create an online showcase for your car showroom?
A store which doesn’t sell
Contrary to what you might think, it is possible to use an e-commerce store to create a perfectly functional showcase for the vehicles you sell.
There are several ways to do this: a showcase worthy of its name should be easy to spot, must attract the attention of potential customers, and bring them towards a possible quote request or personal visit to the local store. So let’s create one step by step.
We start by using WordPress as a base platform to build our website and add the WooCommerce plugin to turn it into a store. Both WordPress and WooCommerce are not too hard to manage. If you’ve never used WordPress or WooCommerce before, follow our tutorial. Should you choose not to do everything yourself, you can find a freelancer or agency to do the heavy lifting for you.
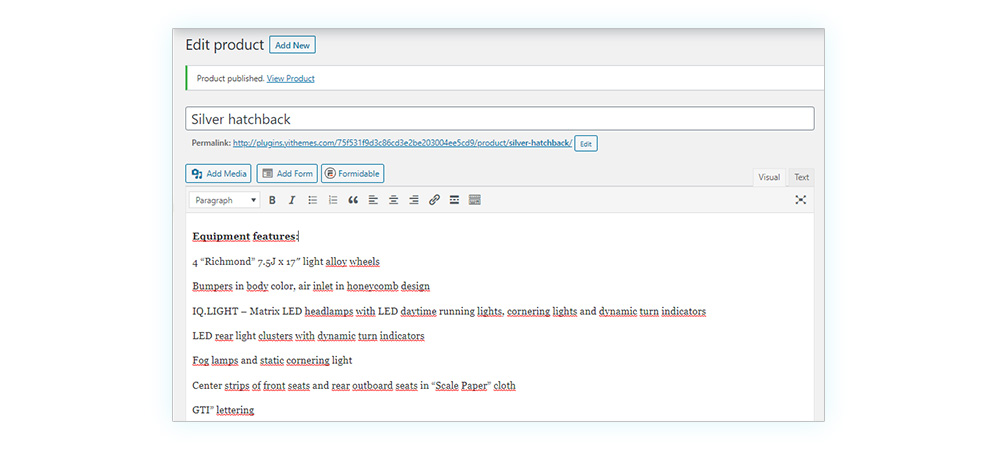
Once you have created the store with WooCommerce, the first couple of products have to be added. Let’s set up our vehicles in the same way we would with any other product type. We go to the admin menus, ‘Products’ section, and create a new one.

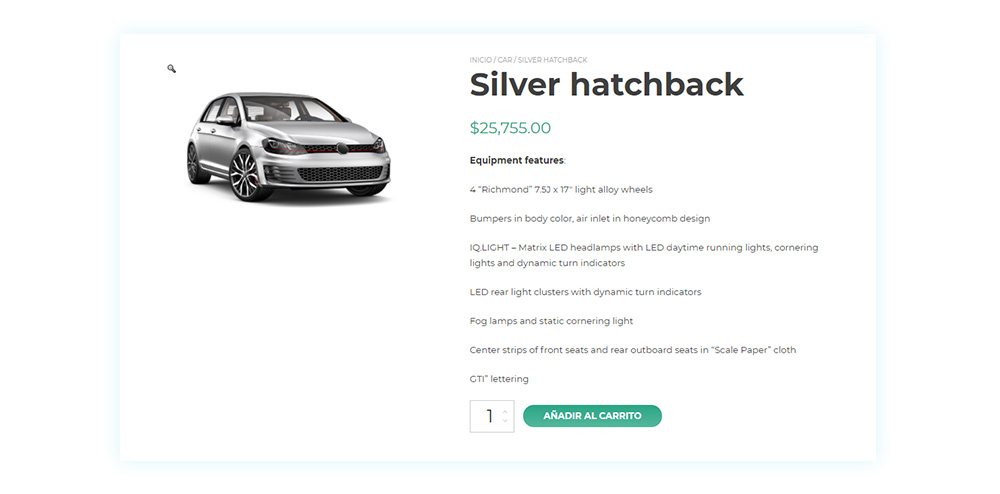
We will start creating a new product by adding a name, description of the car, price, and image. This last one should never be missing because most customers ignore products without proper images.

Let’s keep on adding all of our vehicles to our catalog to create a complete list of what we are offering:

Now, we have created a traditional store with cars as products. But it’s rare to see stores selling cars entirely online. In cases like this, it’s better to turn the e-commerce shop into a showcase. This way, your customers can see the available cars without buying them directly from the website.
When customers see the showcase, they will be able to book a test drive or a chat, allowing them to get in touch with our store.
Compared to a traditional store, showcases can be a bit different. For the example described above, we won’t need pages like Cart or Checkout, but instead, turn it into an online product catalog using our plugin YITH WooCommerce Catalog Mode.
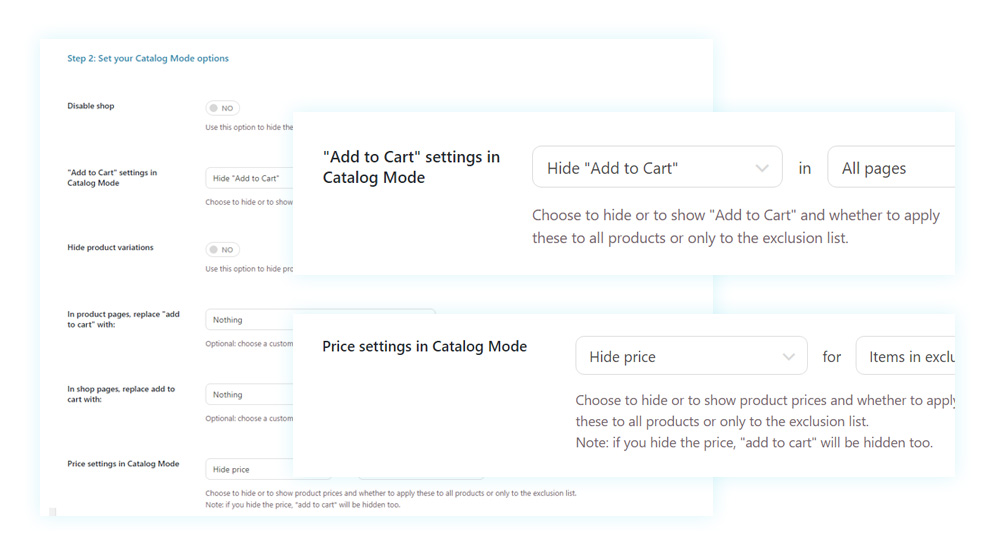
Once installed and activated the plugin, we will find ourselves in the settings menu:

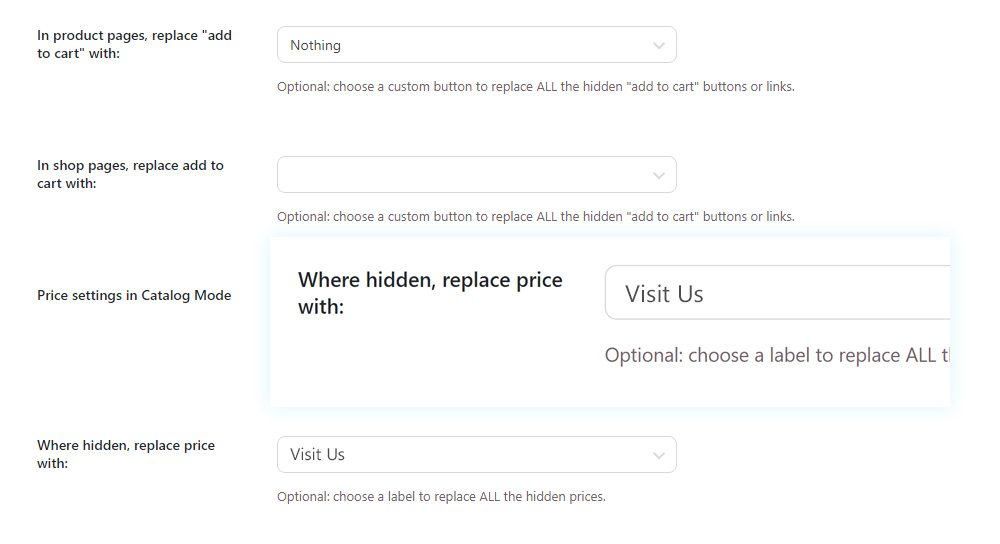
As you can see, among the many functions available, the plugin mainly allows you to:
- Hide the price and the “Add to Cart” button
- Only hide the “Add to Cart” button
The plugin also allows choosing some text that will be displayed instead of the price. In this case, we opted for the classic “Visit us”.

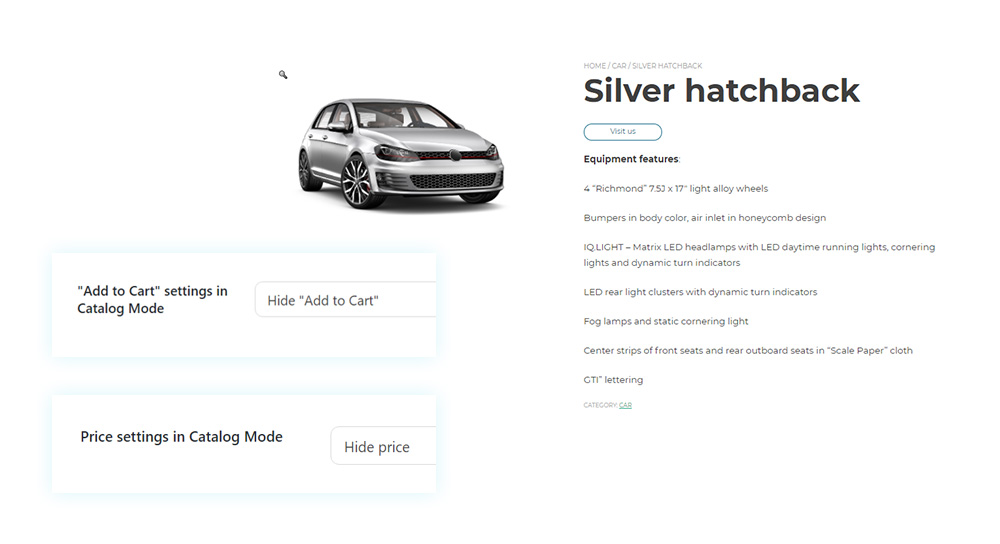
After hiding the price and cart button and add “Visit us”, the product page will look like this:

Now, customers will only see the vehicles and their characteristics without seeing the price or having the option to purchase them.
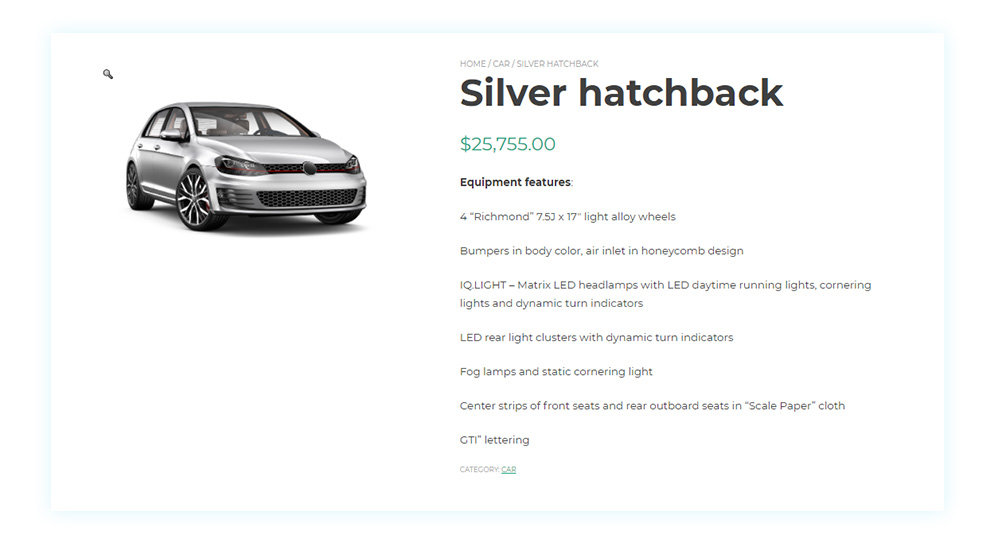
But we might also choose the second option and show the price. This way, our customers can also decide based on the price while they still won’t be able to purchase directly on the website.
This is how the product will look like with its price visible and the “Add to cart” button hidden:

And that’s how we created a showcase that works perfectly in just a few clicks.
In the next two articles, we’ll continue to work on this project and learn how to captivate the attention of our customers and how to bring them to request a quote.