One of the biggest issues for people interested in selling their art and creations is to assign an appropriate price to their creations, since they are extremely variable products.
Consider a painter: what’s the right price for a painting? That varies according to the subject, the type of canvas, time required and many more factors.
This might lead us to believe that it’s not possible to sell artistic creations online, since it’s not possible to create an appropriate store for them.
But that would be simply wrong. In fact, this frame of mind would cut us away from so many online customers that might get interested in our art… so what can we do?
Let’s consider a tattoo studio: they might have an online catalog including samples and drawings, but prices vary according to the stile, the location of the tattoo etc.
Besides, most people approach tattoos studios with a specific design in mind, how can you assign a price to these tattoos befor being able to see them first?
Well, there is a way: you just need a little bit of creativity and the right tool!
Propose your tattoo!
If I can’t assign a price to a specific product, then I shouldn’t do it! Which is why I’m going to use WooCommerce to create a product (in the same way I would create any other product) which will allow me to:
- Ask customers which tattoo the want, offering them the chance to upload their own design.
- Ask customers about the body area they wish to have tattooed.
- Ask customers what kind of tattoo they want.
- Set a date for their first session.
- And allow customers to send a request for a quote thanks to the previous information, in order to receive their own custom price.
In order to achieve all this we are going to use two plugins, the first of which is WooCommerce Product Add-on.
This plugin allows you to enter additional options to the product page, which is ideal for any product that may require customization.
The first thing to do is simply creating the product, in my case, I have called it “Request your tattoo!”. Unlike regular products, we don’t need to assign a specific price to it, since we can’t:

Which is why we are going to give it a placeholder price we will later on hide.
Once it’s created, this is what your product is going to look like:

Lets’ start customizing our product step by step.
Let’s go to Products > Addons and create a new set of rules for this product:

In order for the fields that we are going to create to be displayed in the product we have previously created, I’m going to enter this product in the “Products” section:

N.B. Remember to set the visibility as “Public” otherwise these options are not going to be displayed in the product page.
Now let’s create the additional fields.
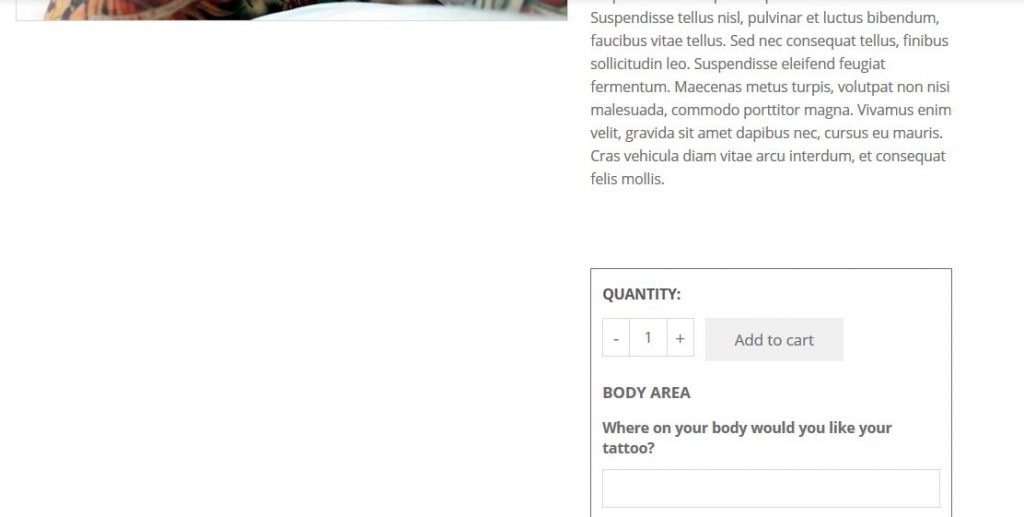
Body Area
One of the most important aspects that will determine the price of a tattoo is the body area it’s going to be on. Let’s create a “Text” type of add-on (which will allow customers to add a text message to the order) :

Remember to add at least one “Option Label” option in order to display the add-on on the product page.
Once saved, this is what it’s going to look like in the product page:

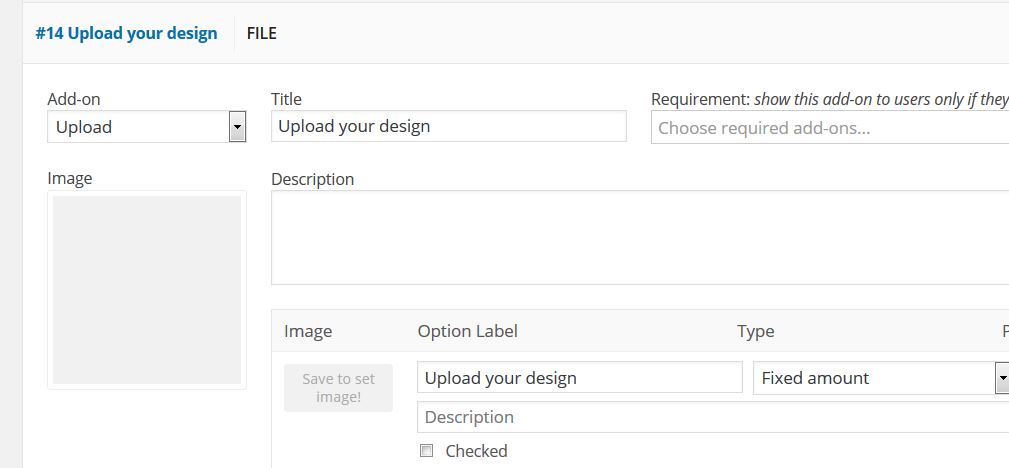
Upload your Design
Let’s move to a key function for this kind of product: the chance for customers to upload their own image when asking for a quote.
To do this, let’s create an “Upload” field:

N.B: Remember to add at least one “Option Label” option in order to display the add-on on the product page.
And this is how that’s going to look in the product page:

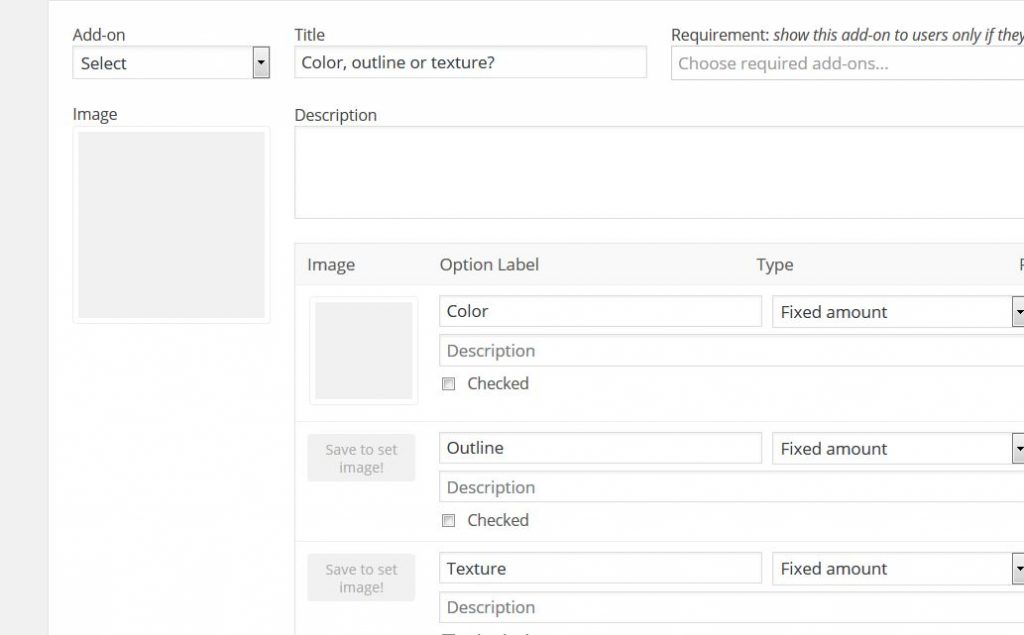
Color, outline or texture?
After the first two options we already have a clearer idea in mind of the tatto our customers want and the body area thy want it on, now let’s ask about the style they want by using a “Select” type of add-on (Which allows you to choose from three different options):

N.B: Remember to add at least one “Option Label” option in order to display the add-on on the product page.
After having created this add-on, this is what it’s going to look like in the product page:

Book your visit
Let’s also give our customers the chance to add one more thing to the quotation request: the date they wish to personally get to the tattoo studio for the first time.
In order to introduce this option, let’s enter a “Date” type of add-on which will allow your customers to pick the day they want from a dynamically generated calendar on the product page:

N.B: Remember to add at least one “Option Label” option in order to display the add-on on the product page.
And this is how this option is going to be displayed in the product page:

Now we have created all of the options we needed, the only one thing left for us to do is turning a WooCommerce selling page into a quotation request page.
How much wuold my tattoo cost?
Now that our customers have explained what they want in detail, all we have left to do is allow them to ask about the price.
To do this, we are going to use the WooCommerce Request a Quote plugin.
Once the plugin is installed and activated, we can go through its settings exploring YITH Plugins > Request a Quote. Among these options, we are need to look for the one that allows us to hide the product price:

Once this plugin is set up, this is how it’s going to look like in our product page:

Customers will be able to make their own custom quotation request and you will be able to offer your own price for what their are requesting.
Clearly this was only an example, you are free to experiment and ask your customers exactly what they want!